8 nejlepších volných knihoven pro SVG
Všechny moderní prohlížeče podporují SVG filetype a rychle se stává oblíbenou volbou mezi webovými designéry.
Můžete vytvářet krásné ikony jako SVG a měnit je na libovolnou velikost bez ztráty kvality. Jedná se o jeden z největších výhod ve formátu SVG zobrazení sítnice jsou na vzestupu.
Chcete-li animovat nebo manipulovat SVG, bude to trvat trochu víc práce. Ale tyto volné knihovny nabízejí ty nejlepší nástroje pro práci, pokud jste ochotni vyklopit rukávy a špinavé ruce v nějakém kódu.
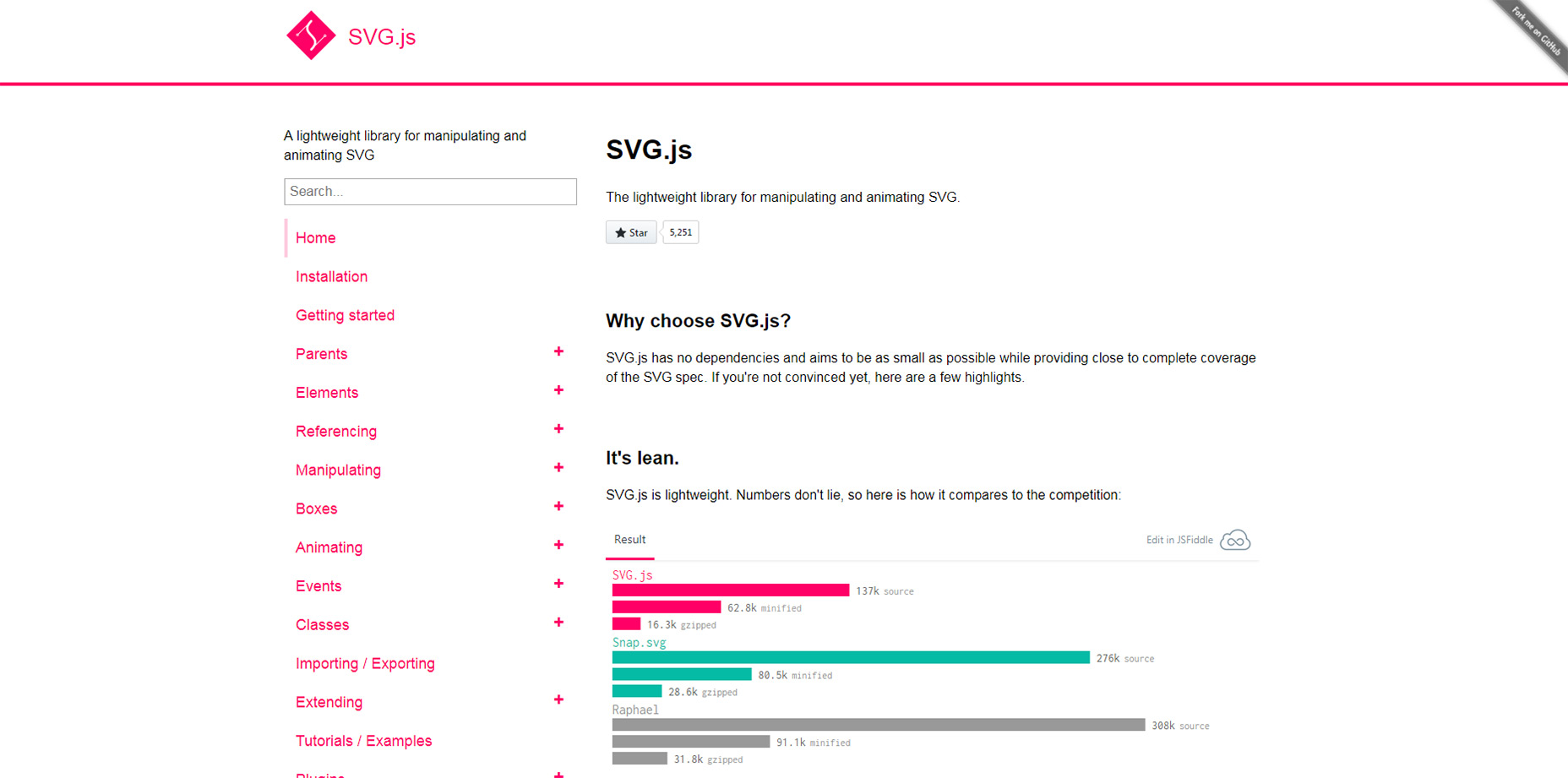
1. SVG.js
První knihovna, kterou doporučuji, je SVG.js . Samozřejmě je to zcela zdarma a otevřené zdroje pro použití v jakémkoli typu webového projektu.
Je to velmi lehké v celkovém počtu pouhých 16KB při gzipu a kolem 62KB minimalizované. Přiznáváme, že je to celkově velké, ale ve srovnání s podobnými knihovnami je na menší straně.
Instalace je poměrně jednoduchá s podporou npm a celé stránky věnované začít .
Každá stránka v dokumentaci má spoustu kódů JS a HTML, abyste se mohli podívat a začít. Navíc najdete embedded demos hostované na JSFiddle abyste zjistili, jak tato knihovna funguje v akci.
2. Snap.svg
Další populární knihovna SVG je Snap.svg . Je to knihovna jazyka JavaScript s nulovými závislostmi a poměrně velká komunita podpory, která běží prostřednictvím webových stránek, jako je Uvolněte .
V současné době se projekt nachází v v0.5.1, takže má dlouhé cesty před plným vydáním v1.0.
Pořád bych to považoval za připravené pro komerční využití, protože je těžce testováno na chyby v každé verzi a postaveno na práci přes jakýkoliv typ SVG. Zahrnuje exportované soubory z formátu Illustrator, InkScape nebo SVG ve vašem HTML.
Podívejte se na demos stránky pro chuť toho, co Snap může dělat.
3. Bonsai.js
Pro obecnější grafiku doporučuji Bonsai.js . Byl to už léta a je to jeden z více dobře udržovaných projektů se základní skupinou příznivců.
To vám umožní vytvářet několik skvělých věcí se SVG a plátnem. Můžete vytvořit malé ikony pro vstupní stránky nebo složitější grafy, jako jsou koláčové grafy.
Nemluvě o tom, že získáte plnou kontrolu nad cestami v SVG spolu s animačními efekty pomocí klíčových snímků v knihovně Bonsai.
Podívejte se na příklady na pár živých demo a navštivte stránku on-line dokumenty začít s vaší první grafikou Bonsai.
4. Paper.js
Paper.js volá sám švýcarský nůž vektorové grafiky skriptování. A v mnoha ohledech je to správné na penězích.
Ve výchozím nastavení pracuje Paper.js nad prvky HTML5 s vlastním modelem DOM pro manipulaci. Můžete upravovat bezierové křivky přímo uvnitř kódu, což vám dává mnohem větší kontrolu se základním skriptováním.
Podívejte se na jejich příklady pokud jste zvědaví, že to vidíte v akci.
Řekl bych, že je to spíš knihovna manipulace s plátnem než jen vlastní animace nebo knihovna SVG. Ale je to rozhodně mocný a skvělá volba pro každého, kdo se dostává do SVG pro web.
5. Raphaël
Zde je klasická JS knihovna pro manipulaci s grafikou a skriptování SVG. Raphaël je zcela zdarma pod licencí MIT a je k dispozici na GitHub ke stažení.
Od tohoto psaní je v současné době v2.2.1 a má značnou základnu přispěvatelů. Celý kód běží v běžném jazyce JavaScript, ale může obsahovat typový řádek, pokud dáváte přednost rychlejšímu kódování.
Každá grafika na stránce získá vlastní sekci DOM a může být manipulována stejně jako prvek DOM. Vlastní funkce v Raphaël dělají tuto skvělou knihovnu pro začátečníky, jen se učí lana HTML5 plátno .
Je tu také dost blázen demos pokud vykopáte hlavní stránku.
6. Two.js
Otevřený zdroj Two.js skript je vlastní 2D výkresový API postavený v jazyce JavaScript.
To není určeno pouze pro prvky plátna, ačkoli to funguje nejlépe pro ty typy rozložení. Ale můžete použít Two.js pro manipulaci s několika běžnými formáty na webu: SVG, Canvas a WebGL.
Řekl bych, že Two.js má strmější křivku učení pro někoho, kdo není s JavaScriptem příliš známý. Je to proto, že s touto knihovnou můžete udělat tolik a funkce se mohou zdát nekonečné.
Ale jeden pohled na stránce příkladů a dostanete představu o tom, kolik je možné.
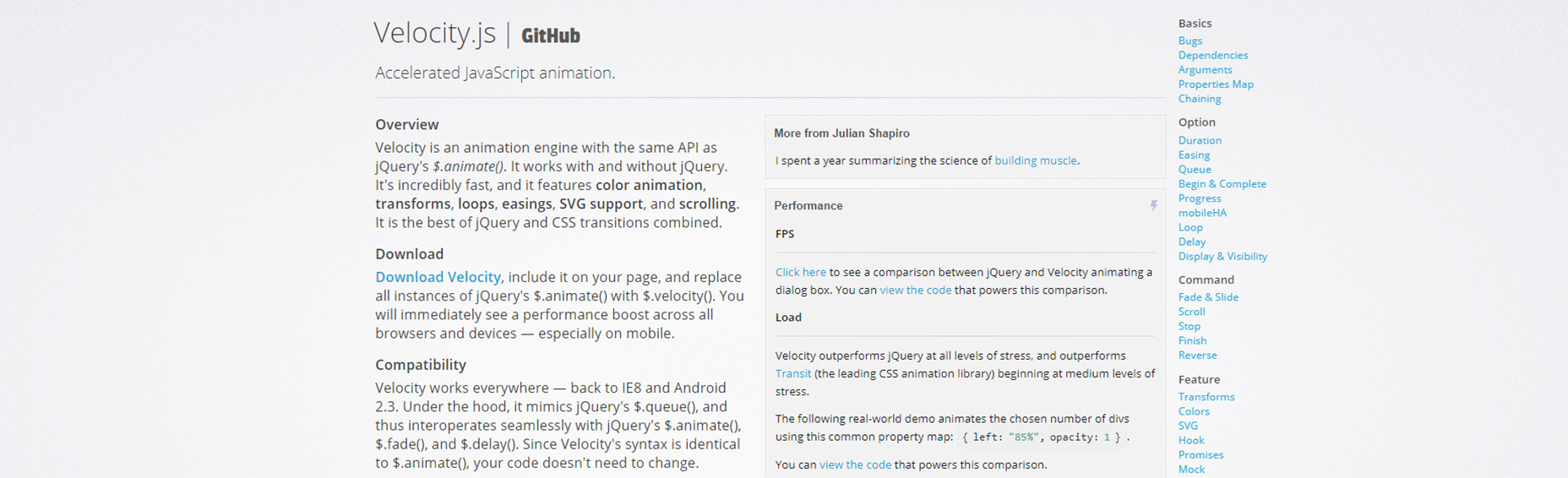
7. Velocity.js
Technicky Velocity.js Knihovna je bezplatná animační knihovna, nicméně podporuje SVG, což z ní činí fantastickou volbu pro všechny animace UI / UX.
Můžete také spustit Velocity pomocí jQuery nebo samo o sobě pomocí vanilky JS.
Pokud se podíváte na hlavní stránku, najdete všechny informace o nastavení, které potřebujete, spolu s dokumentací pro každý typ animace. Většina z nich dokonce má demo na CodePen abyste viděli, jak fungují v prohlížeči.
Pokud chcete vytvářet praktické animace pro webové stránky, držte se rychlosti. Zvláště doporučuji to pro základní pohyb UX stránek nebo složitější mikrointerakcí .
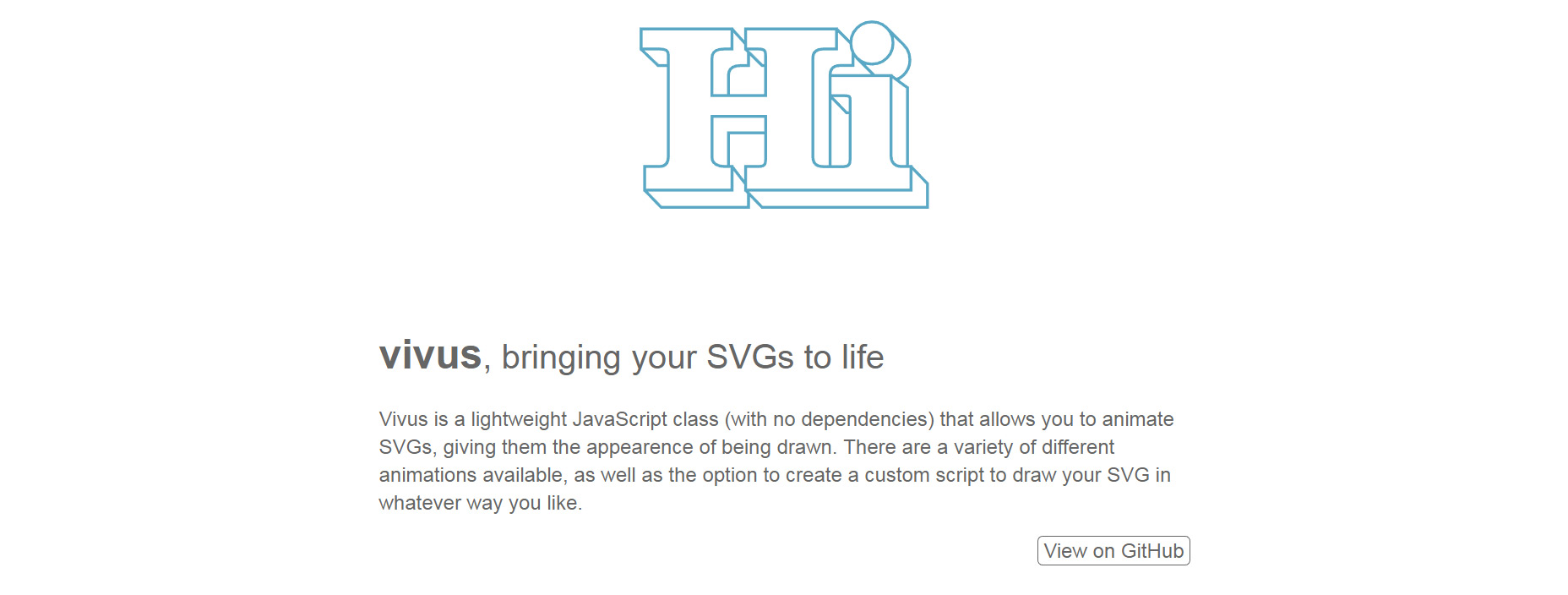
8. Vivus.js
S Vivus.js můžete vytvořit jeden velmi specifický typ animace: nakreslený obrysový efekt.
Vidíte to s obrázky SVG po celou dobu. Cesta SVG může být animována do jednoho pohledu současně, takže vypadá, že se celý obrázek kreslí ručně.
To je opravdu úhledný efekt a díky Vivusu je to super snadné nastavení. Tímto způsobem se radikálně nezlepšuje uživatelská zkušenost nebo nezvyšuje použitelnost, ale je to opravdu zábavná knihovna, s níž můžete pracovat.
Zvláště pokud jste pro SVG úplně noví a chcete, aby pro testování hrála snadná knihovna JS.