9 Vzrušující Sass rámce Open Source
Každý vývojář CSS by měl vědět o Sassovi abyste viděli, co nabízí. Tato nadmnožina CSS revoluci stylů podobně jako jQuery revoluce JavaScript.
A vedle mnoha CSS UI frameworks máme také rámce SCSS / Sass frontend. Většina z nich je docela nová, ale rychle získává trakci.
Vybrali jsme 9 nejlepších bezplatných rámců SCSS, takže pokud jste uživatel Sass, určitě byste je chtěli zkontrolovat.
1. Sierra
The Síra rámce je označován jako jeden z nejlehčích a nejmenších SCSS rámců na trhu. V současné době v2.0 váží celkem 37 kB.
Toto nemusí být doslova nejmenší možnost, ale dokonce i minimalizovaný styl Bootstrap je ~ 120 kB, takže Sierra je docela lehká. Je také dobře organizovaný se samostatnými soubory pro mixiny, tlačítka, tabulky, typografii a další běžné elementy stránky.
Toto rozdělení souborů je standardem pro vývoj Sassu a dělá vaši práci mnohem jednodušší při přizpůsobení rámce.
Najdete zde kompletní živé demo se všemi hlavními prvky na hlavní stránce společnosti Sierra spolu s dokumentací k nastavení na GitHub . Hodnotil bych to v prvních třech rámcích Sass, takže určitě stojí za to podívat se, jestli jste zvědaví.
2. Scooter
Tým Dropbox sestavil svůj vlastní rámec frontend nazvaný Koloběžka . Toto je mnohem jednodušší než většina, protože byla vytvořena pro prototyping frontend.
Dropbox ve skutečnosti má na GitHubu mnoho otevřených zdrojů, které obsahují vlastní styl průvodce pro formátování kódu CSS / SCSS. Tento malý zdroj se může ukázat neuvěřitelně užitečným, pokud se chcete ponořit do Scooteru a drotovat s výchozím zdrojem.
Většina stylů Scooter ve skutečnosti půjčuje nápady z Dropboxu jako jejich tlačítka na stránky komponent . To nabízí skvělý způsob, jak prototypovat vlastní webové aplikace v Sass při použití osvědčeného a ověřeného stylu UI.
3. Kickoff
Pro něco trochu podrobnějšího můžete zkusit Výkop knihovna. To běží na základně Sass a má vlastní schéma pojmenování pro přidání nových proměnných.
Ale Kickoff míchá trochu všeho od CSS gridů až po složitější komponenty JS, které jsou dodávány a udržovány Gulp.js .
Pokud ještě nepoužíváte Gulp, pak tento rámec má trochu vzdělávací křivku. Ale celá kódová základna je velmi zaměřená na budoucnost ES2016 a flexbox .
Toto je výjimečně štíhlé s stylem stylů CSS pouze 8,6 kB a mizerným 2 kB JavaScript. Kickoff je míněn jako boilerplate, kde je to jen výchozí bod, takže si můžete vybudovat něco tak štíhlého nebo detailního, jak je třeba pro jakýkoli projekt.
Podívejte se na jejich on-line demo jak to vypadá v prohlížeči.
4. Materialize
Každý z nás ví o Google materiálový design a jak rychle se šíří po webu. To vedlo k tomu, že mnoho vývojářů vytvořilo vlastní styly, které napodobují pokyny společnosti Google, a některé z těchto stylů jsou zdarma online.
Zhmotnit je jedním příkladem rámce CSS / Sass postaveného konkrétně podle pokynů společnosti Google. Rámec je ještě technicky v beta verzi 0.9 od tohoto psaní.
Ale já bych tvrdil, že je dost úplné pro produkční webové stránky a je zde možnost Sass na úvodní stránce . Můžete si tedy stáhnout základní soubory CSS / JS nebo získat CSS + Sass pro další vývoj.
To je tak populární, že je k dispozici na CDN takže nemusíte ani stahovat CSS lokálně.
Každý, kdo odpovídá materiálovým stylům společnosti Google, by měl zcela začít s knihovnou Materialalize. Na webové stránce naleznete kompletní dokumentaci prezentaci webových stránek provozovaných společností Materialize.
5. Hocus-Pocus
The Hokus pokus rámec se nepovažuje za rámec, ale spíše za startovací soupravu pro navrhování nových projektů.
Tato sada UI restyluje všechny výchozí prvky HTML na webové stránce a přichází s pěkným citlivá mřížka pro přizpůsobení těchto prvků. Samozřejmě, že vše se spoléhá na Sass, což dělá proces dev mnohem jednodušší.
Hocus Pocus se cítí spíš jako protiklad Bootstrapu. Nepoužíváte to přímo na živém webu. Ale vy byste to využili jako výchozí bod k prototypu a rychlému budování nápadů. Ačkoli to může fungovat dobře jako základ příliš, protože to běží na Normalizovat .
Od předem stylizovaných tabulek až po tlačítka a vlastní prvky formuláře přidává Hocus Pocus minimalistický dotek všem výchozím stylům prohlížeče.
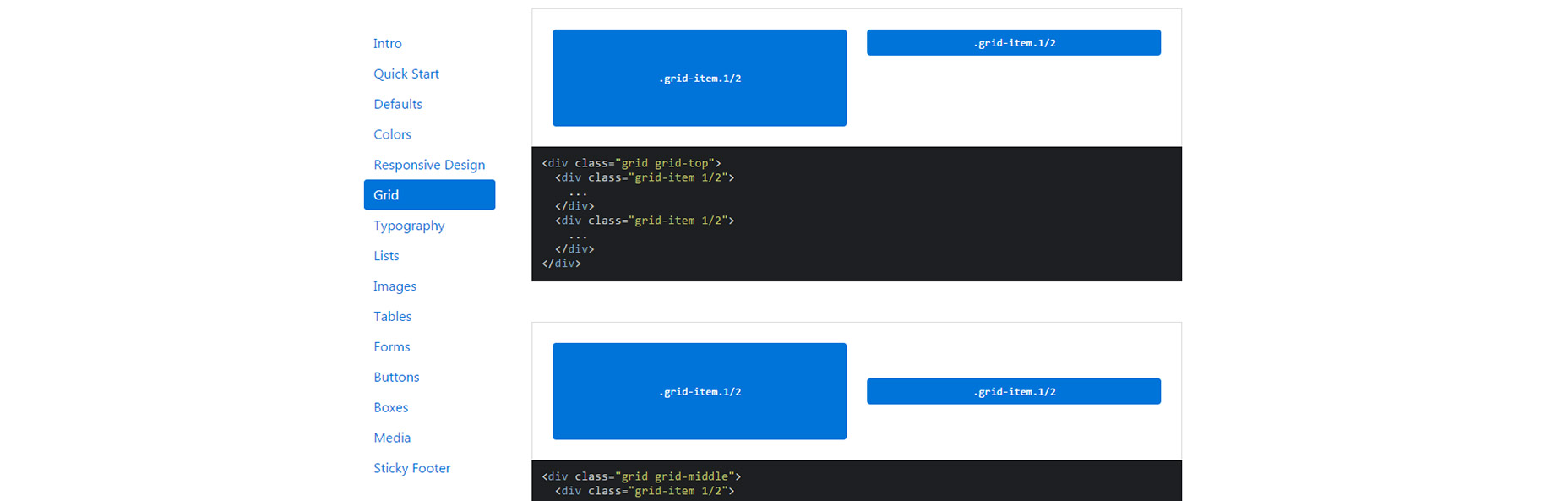
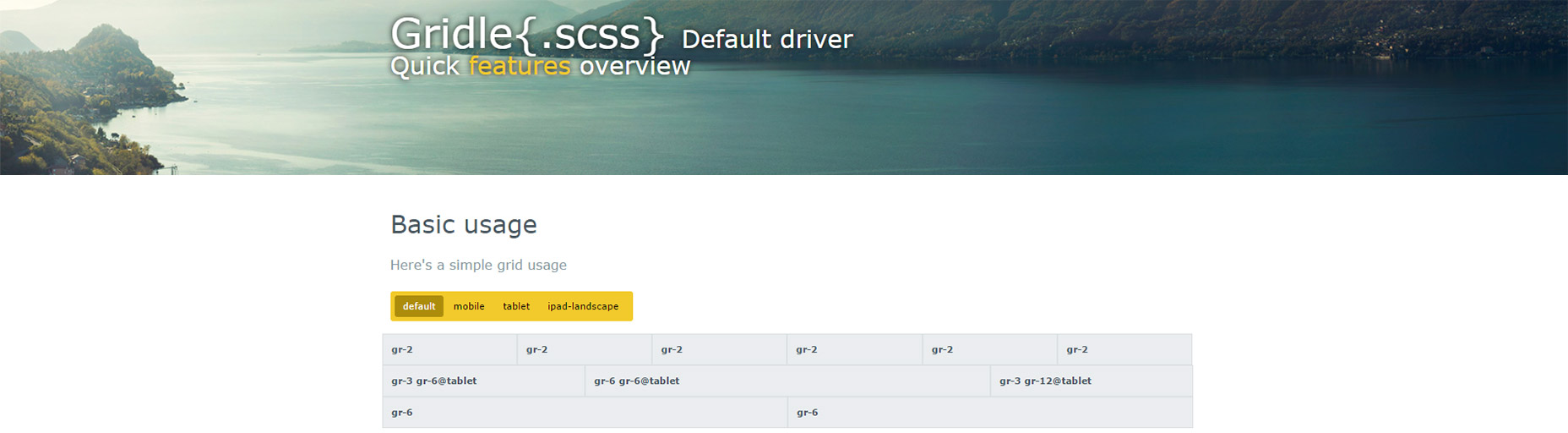
6. Mřížka
The Mřížková kostra je jedním z nejvíce přizpůsobitelných SCSS grid rámců, které najdete. Je napájen systémem Sass a dodává se s desítkami vlastních mixinů a funkcí vytvořených speciálně pro tento síťový systém.
Naleznete živý náhled na demo stránky zde hostované zdarma na GitHubu. K dispozici je také kompletní průvodce instalací na hlavní repo který pokrývá, jak definovat mřížky od velmi jednoduchých až po složitější.
Mějte na paměti, že Mřížka vyžaduje některé stávající znalosti o rozvodných systémech a určitě to není kouzelná kulka.
Ale to vám ušetří hodiny času ručně vyrábějící mřížku od nuly, nemluvě o tom, že je možné použít pro téměř jakýkoli projekt, který navrhujete.
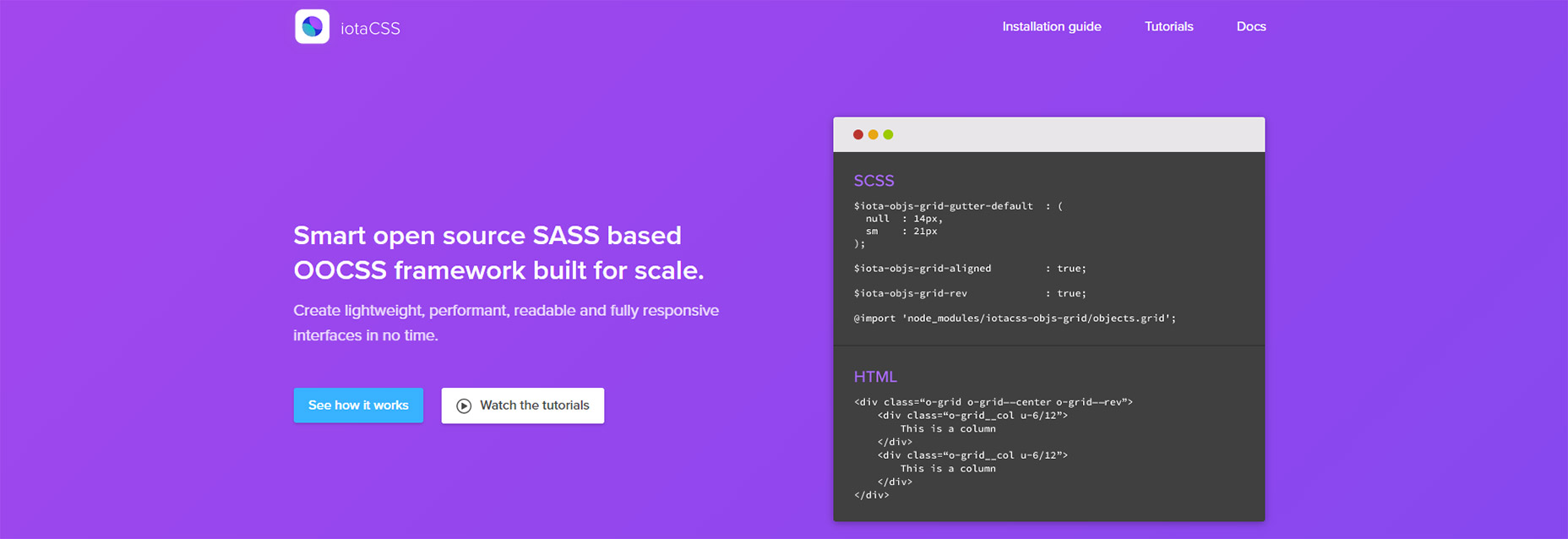
7. iotaCSS
Jednou z nejlepších metod pro strukturování CSS je OOCSS styl. Toto následuje po struktura objektu kde navrhujete více tříd a vztahů spíše než vnořenou specifičnost.
iotaCSS je jedním z mála rámců OOCSS a je skutečně snadné používat. Můžete procházet a mini náhled zdrojového kódu, abyste viděli pojmy pojmenování a jak to používá syntaxi BEM / OOCSS.
Jedním z unikátních rozdílů mezi iota je to, že to není specificky UI kit. Místo toho je to rámec, který vám pomůže vytvořit sadu UI pouze prostřednictvím Sass. To znamená, že to není řešení plug & play, ale také nabízí mnohem větší přizpůsobení.
The online dokumentaci je fenomenální, takže je to fantastický rámec pro vytváření vlastního stylu Sass poháněného od nuly.
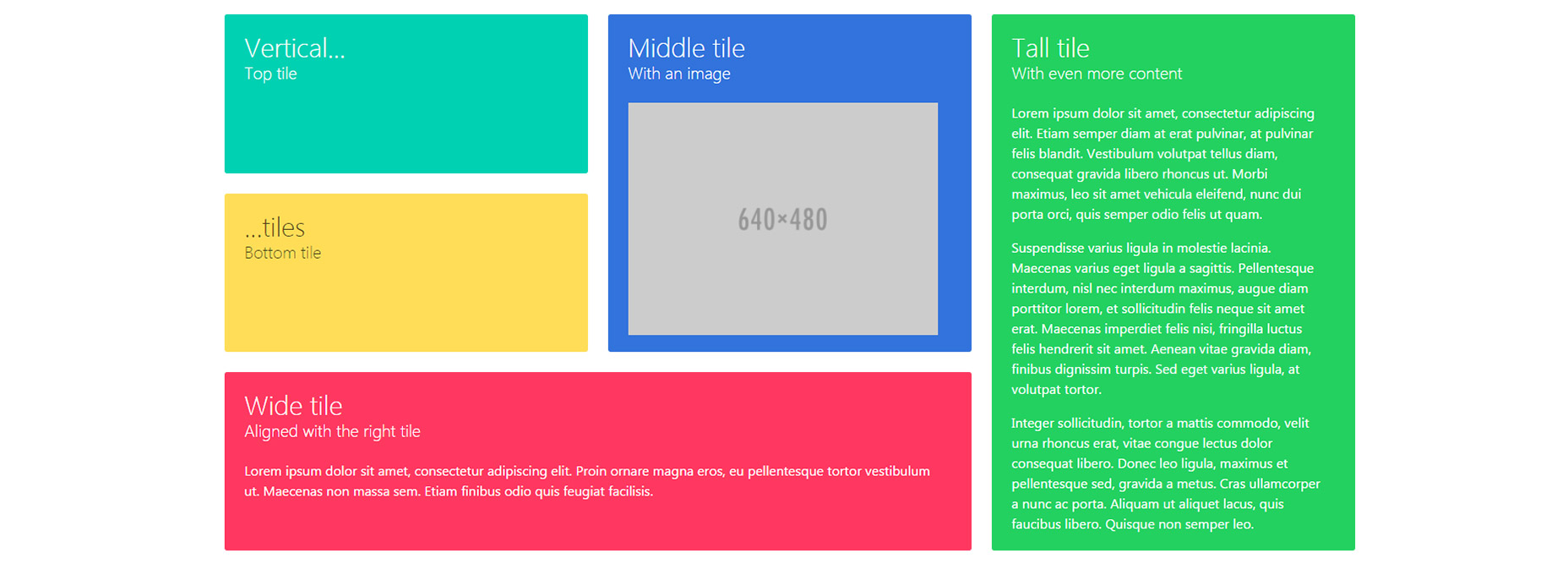
8. Bulma
Moderní CSS se pohybuje směrem k modulární a flexibilní struktuře s flexboxem. To se zdá být nové normální a Bulma vede poplatek.
Tento bezplatný systém Sass vám umožní pracovat výhradně s flexboxem, abyste vytvořili plně reagující systémy mřížky od začátku. To znamená snadné vertikální a horizontální centrování, mřížky s pevnou výškou a celou řadu výchozích stylů.
Živé demo můžete najít na hlavní strana spolu s pokyny k instalaci na GitHub .
Ve výchozím nastavení je Bulma jen soubor CSS a je dokonce hostován CDN zdarma. Ale vývojáři jsou vyzýváni ke stažení souborů Sass a práci s proměnnými přidat vlastní funkce.
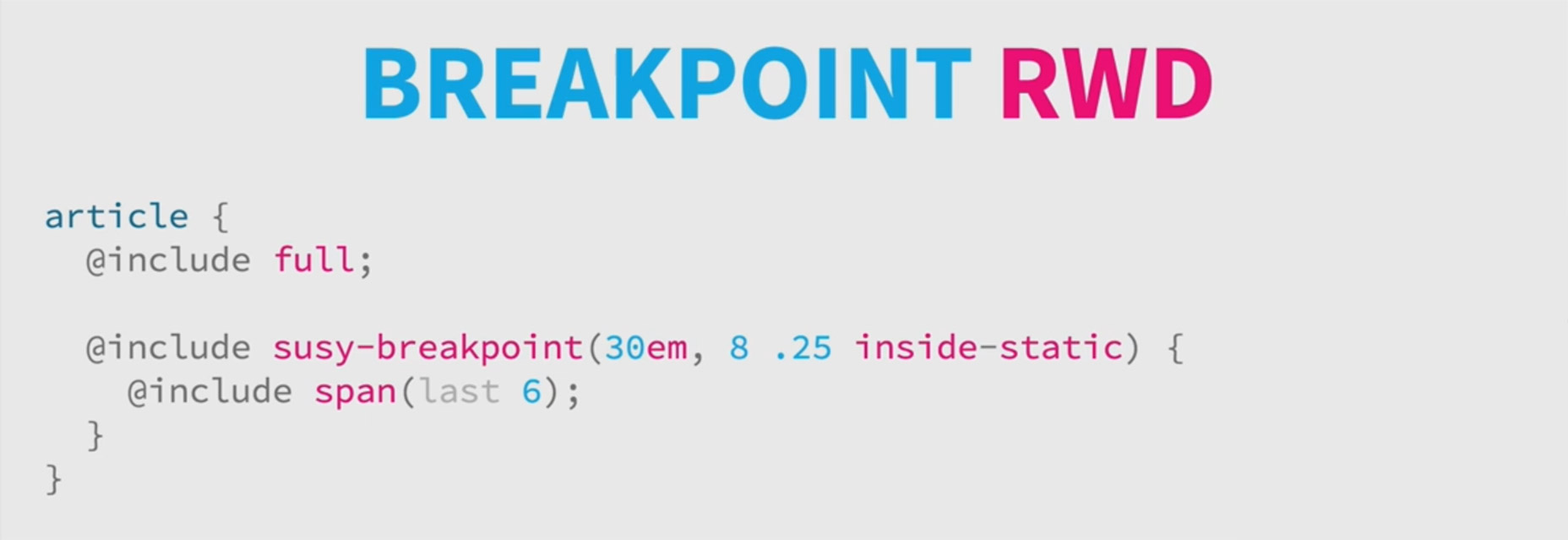
9. Susy
Susy je reagující sada nástrojů Sass pro vytváření rozvržení od začátku. Jedná se o jedinečnou knihovnu, protože neobsahuje výchozí nastavení mřížky nebo stylový list připravený k zahájení.
Místo toho Susy nabízí řadu nástrojů s výukovými programy které můžete sledovat a vytvořit vlastní rozvržení mřížky.
Tyto různé nástroje umožňují definovat proměnné pro vlastní hraniční body, vlastní nastavení mřížky a žlábků a hodit různé kombinace pro správnou míru. Můžete rychle vkládat do vnořených prvků styl a zaměřit se na velmi specifické prvky stránky s několika řádky kódu.
Vzhledem k tomu, že toto neobsahuje výchozí stylový list, není to řešení připravené k použití. Ale pokud jste vývojář Sass, který se snaží ušetřit čas, pak si projděte Susyho dokumenty a uvidíte, co si myslíte.