Přidávání fólií a přechodů pomocí CSS
Způsob, jakým zpracováváte barvu ve svých webových modelech, se chystá změnit. Možná jste hráli kolem s hexadecimálními barvami, protože jste byl malý web-babe; kdybyste byli, připravte se, abyste rychle vyrostli. CSS3 přišel a vaše paleta se chystá získat mnohem větší.
Ve srovnání s tím, co přichází, je to i přesto, že designéři byli barevně slepí, pracující pouze s malou částí chromatického spektra. Ne, nové odstíny nebudou přidány do duhy.
Co se stane, je, že hodnoty barev budou definovány novými způsoby, přidá se celé spektrum úrovní opacity a navíc se budou házet také gradienty založené na čistém CSS a nikoli obrazcích.
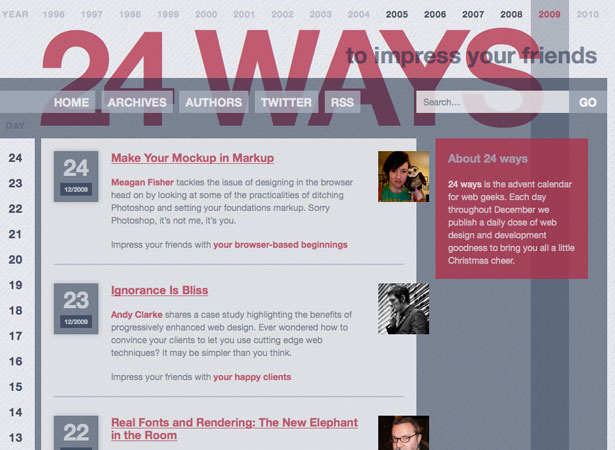
Některé webové stránky s pokrokovým zamyšlením, například impozantní 24 způsobů, jak zapůsobit na své přátele , již hrají kolem RGBa pro efekty textu a barvy pozadí - a výsledky jsou skvělé.

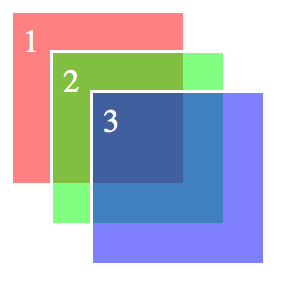
24ways.org používá opacitu a RGBa pro vytvoření chladného vrstveného designu.
Pravda o HEXu
Navzdory tomu, co někteří vývojáři, s nimiž jsem nedávno bojovali, by si mohli myslet, že RGB je na webu nějakou dobu. Hodnoty barev RGB jsou podporovány v každém prohlížeči, o kterém si myslíte, takže nejsou nic nového. Je to prostě to, že většina vývojářů (a návrhářů) zvykla na definování barev v HEXu a neměla důvod změnit. Teď to dělají.
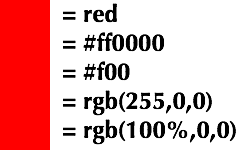
Systémy HEX a RGB mohou stejně dobře definovat miliony barev, které jsou k dispozici na obrazovce:

Všechna tato nastavení hodnoty barvy mají stejný výsledek.
Přesto dávám přednost vyzkoušení barev v RGB. Jsem člověk s 10 prsty, takže představovat barvy, které používají hodnoty základny-10, je snazší než představovat ty, které používají šestnáct základních hodnot. Jsem tak legrační: mohu přijít na barvu s hodnotami 0-255 nebo 0-100% mnohem rychleji než jedna s hodnotami od 00-99 nebo aa-ff.
HEX má nepatrnou výhodu oproti RGB: je to kompaktní - ještě víc, pokud používáte zkratku (tři hodnoty namísto šest). To je významné pouze tehdy, pokud jste přísné ohledně optimalizace kódu. Jediná věc, kterou HEX zkrátka je dobré, je bezpečné webové barvy. Pokud se však omezujete na bezpečné webové barvy, je čas jít dál.
Nové a vylepšené RGB: nyní s Alpha!
Zde je důvod začít používat hodnoty RGB: mohou obsahovat alfa hodnotu pro vytvoření opacity. Přidání alfa hodnoty do barvy RGB je jednoduchost samotná:
background-color: rgba(100%, 0, 0, 0.5)
nebo:
background-color: rgba(255, 0, 0, 0.5)
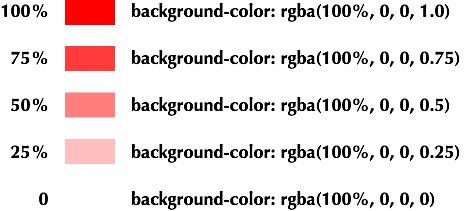
Obě tyto hodnoty produkují červenou barvu při 50% opacitě. Pokud používáte RGBa, nezapomeňte jej určit rgba() jako hodnotu (poznamenejte si a ) a poté přidejte hodnotu alfa jako čtvrtou hodnotu oddělenou od čárky v rozmezí od 0 (transparentní) do 1.0 (neprůhledná). Hodnota 0 je ekvivalentní hodnotě transparent barevná hodnota.

Hodnoty barev od neprůhledných po průhledné.
Proč nemůže HEX podporovat podobnou syntaxi? No, to může vlastně, jak uvidíme později, ale W3C nemá žádné zřejmé plány přidat do svých barevných specifikací. To se může změnit, ale prozatím RGB je budoucnost barvy na webu.
Pokud prohlížeč uživatele podporuje funkci CSS3, můžete použít hodnotu RGBa, abyste získali průhlednost všude tam, kde je hodnota barvy: v textu, na pozadí, na okrajích, obrysech, na stínech textu, na stínech v rámečku - kdekoli.
Jedinou otázkou je, co se týká prohlížečů, které RGBa nepodporují? Slyším, že jeden prohlížeč, který stále používá několik lidí (například 70 až 75% veřejnosti procházení), stále nepodporuje žádné CSS3, včetně RGBa. Proč by to byl Internet Explorer!
Co dělat s IE?
Pokud se prohlížeč setká s hodnotou, kterou nerozumí, má to ignorovat a vynásobit jakoukoli jinou hodnotu pro tuto vlastnost. Následující CSS by měla zahrnovat IE a všechny ostatní:
color: rgb(255, 0 , 0);
color: rgba(255, 0, 0, .5);
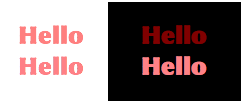
Nastavení barev v IE tak, aby vypadaly více jako průhledné barvy, je možné. Pokud například víte, že se na bílém pozadí objeví blok textu, můžete tuto hodnotu použít rgb(255, 127, 127) aby vypadal asi 50% průhledný. Když se změní pozadí, rozdíl bude zřejmý:

Růžová hodnota simuluje, jak vypadá 50% transparentní červená barva. Ale jakmile položíte text na tmavé pozadí, iluze se odhalí.
Dobře, toto není dokonalé řešení, protože to není opravdu průhledné. Nemohu to opravit. Mohu však sdílet tip, jak umístit transparentní barvy na pozadí jakéhokoli prvku v moderním webovém prohlížeči.
Za scénami, část 1: Průhledné barvy v pozadí
Malý kvíz v aplikaci Internet Explorer spočívá v tom, že obsahuje několik filtrů. Filtry IE nejsou součástí standardního jazyka CSS a nebudou nikdy, ale můžeme je zajímavým způsobem využít k tomu, abychom získali podobné výsledky jako některé funkce CSS3 .
Pomocí jednoho z těchto filtrů specifických pro IE můžeme přidat gradient na pozadí prvku a zahrnout průhledné barvy pomocí šestnáctkové notace. První hodnota v hexadecimálním řetězci je pro opacitu barvy a pohybuje se od 00 (neprůhledné) do ff (průhledný). To poskytuje zajímavou malou mezeru, protože nastavením výchozí a koncové hodnoty přechodu na stejnou barvu můžeme efektivně přidat průhlednou barvu pozadí:
/* For CSS3 */ background-color: rgba(255,0,0,.5);/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientype=0,startColorstr='#88ff0000', endColorstr='#88ff0000');/* For gte IE8 */ -ms-filter: progid:DXImageTransform.Microsoft.gradient(gradientype=0,startColorstr='#88ff0000', endColorstr='#88ff0000');
Filtr musíme použít dvakrát: jednou pro starší verze IE ( lt znamená "méně než") a opět pro IE8 a později ( gte znamená "větší nebo rovno"), které používají nové -ms předpony, které se identifikují jako rozšíření společnosti Microsoft. To přidá 50% průhledné pozadí pro prohlížeče kompatibilní s standardy a Internet Explorer, které se vrátily do verze 5.5.

Ty by měly vypadat stejně ve většině prohlížečů. Podívejte se na toto živý příklad .
Za scénami, část 2: Přechody ve vašem pozadí
Počkej chvíli! Neříkal jsem jen, že byste mohli přidat gradienty do pozadí v aplikaci Internet Explorer pomocí filtru přechodů? Opravdu jsem to udělal. A nemůžete přidat gradienty do pozadí pomocí CSS3? No, určitě. Na co se tedy díváme, je řešení s více prohlížeči, které nám umožní přidávat gradienty na pozadí s použitím pouze CSS: žádné grafiky, žádné průhledné PNG ani žádné foukání ve Photoshopu pokaždé, když chce váš klient udělat odstín purpurově mírně modřejší. Můžete to provést pomocí aplikací Firefox 3.6, Safari 4 a Chrome 5.
Pokud si myslíte, že používání gradientů by bylo snadné, existuje jedna nepatrná komplikace, která, věřte nebo ne, nepochází z aplikace Internet Explorer. W3C nedávno začala pracovat na syntaktické gradientu pro CSS a není dokončena, avšak Mozilla (Firefox) a Webkit (Safari) již přidaly vlastní (konfliktní) verze pro prohlížeče. Tato "rozšíření" prohlížeče jsou určena k posunu vpřed v průmyslu přidáním žádaných a nezbytných funkcí před schválenými verzemi z W3C.
Vše není ztraceno. Každá verze má vlastní předvolbu pro rozšíření prohlížeče, takže pokud přidáme všechny syntaxe gradientů do našeho kódu, budou všechny prohlížeče pečlivě přehrávány:
/* For WebKit */ background: -webkit-gradient(linear, left top, left bottom, from(rgba(255,0,0,1)), to(rgba(0,0,255,.25)));/* For Mozilla */ background: -moz-linear-gradient(top, rgba(255,0,0,1), rgba(0,0,255,.25));/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');/* For gt IE8 */ -moz-filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');

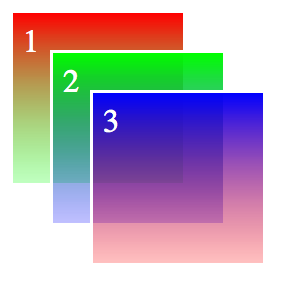
Toto je vertikální lineární gradient, který funguje v aplikacích IE 5.5+, Firefox 3.6+, Chrome 5+ a Safari 4. Zobrazit živý příklad .
To vytváří lineární vertikální přechod ve většině moderních prohlížečů. Velkou výjimkou je Opera; nevznikla syntaxe přechodu, s největší pravděpodobností proto, že jeho tvůrci čekají na to, co W3C dělá.
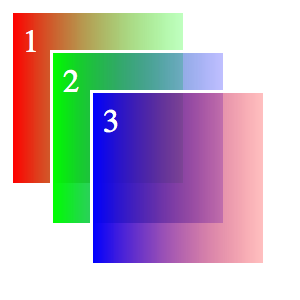
Chcete-li změnit směr přechodu, Webkit definuje začátek a zastavení rohů, Mozilla definuje stranu nebo roh, kde začíná gradient, a IE jednoduše definuje 0 (vertikální) nebo 1 (horizontální). Takže, abychom změnili gradient o 90 °, budeme kódovat takto:
/* For WebKit */ background: -webkit-gradient(linear, left top, right top, from(rgba(255,0,0,1)), to(rgba(0,255,0,.25)));/* For Mozilla */ background: -moz-linear-gradient(left, rgba(255,0,0,1), rgba(0,255,0,.25));/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');/* For gt IE8 */ -ms-filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');

Zde je horizontální lineární gradient, který funguje v aplikacích IE, Firefox, Chrome a Safari. Podívejte se na toto živý příklad .
Webkit i Mozilla umožňují spoustu variací ve svých přechodech, včetně radiálních přechodů a více barev. Syntaxe mohou být dost složité, ale pro tuto chvíli to bude jednoduché, protože IE podporuje pouze lineární vertikální a horizontální přechody.
Přidejte některé barvy k životu
Otevírání před sebou není ničím jiným než revolucí ve způsobu, kterým zacházíme s barvami v návrhu webových stránek. Kludy, které nyní používáme k získání průhledné barvy, zmizí. Začneme vidět mnohem více návrhů, které vrstvové prvky spoléhají na RGBa a již vytvořenou vlastnost opacity.
Další čtení
Jason Cranford Teague je autor, učitel a designér. Jeho další kniha, CSS3 Visual Quickstart Guide , bude tento podzim. Zjistěte více o Jasonovi na svých webových stránkách, JasonSpeaking , nebo ho následovat na Twitteru ( @jsempejako ).