Adobe Muse CC reaguje citlivě
Adobe vydal minulý měsíc aktualizaci Adobe Muse CC , populární vizuální nástroj pro návrh webových stránek, který vám umožňuje vytvářet webové stránky bez kódu. Tento nový výkonný nástroj je součástí programu Creative Cloud.
Adobe Muse, jako tradiční grafický návrhář, otevírá nové dveře, které vám umožňují pracovat v známém rozhraní Adobe InDesign pro vytváření webových stránek. Omezení aplikace před touto aktualizací byla uzamčena do rozložení s pevnou šířkou. Muse již nějakou dobu podporuje adaptivní design a přidala funkci synchronizace textu pro snadnější správu v rámci alternativních rozvržení, ale chyběla kritická součást reagujícího návrhu. Nyní máte na výběr - můžete se rozhodnout, který přístup ( přizpůsobivý nebo adaptivní design ) je nejlepší pro váš konkrétní projekt.
Jak to funguje
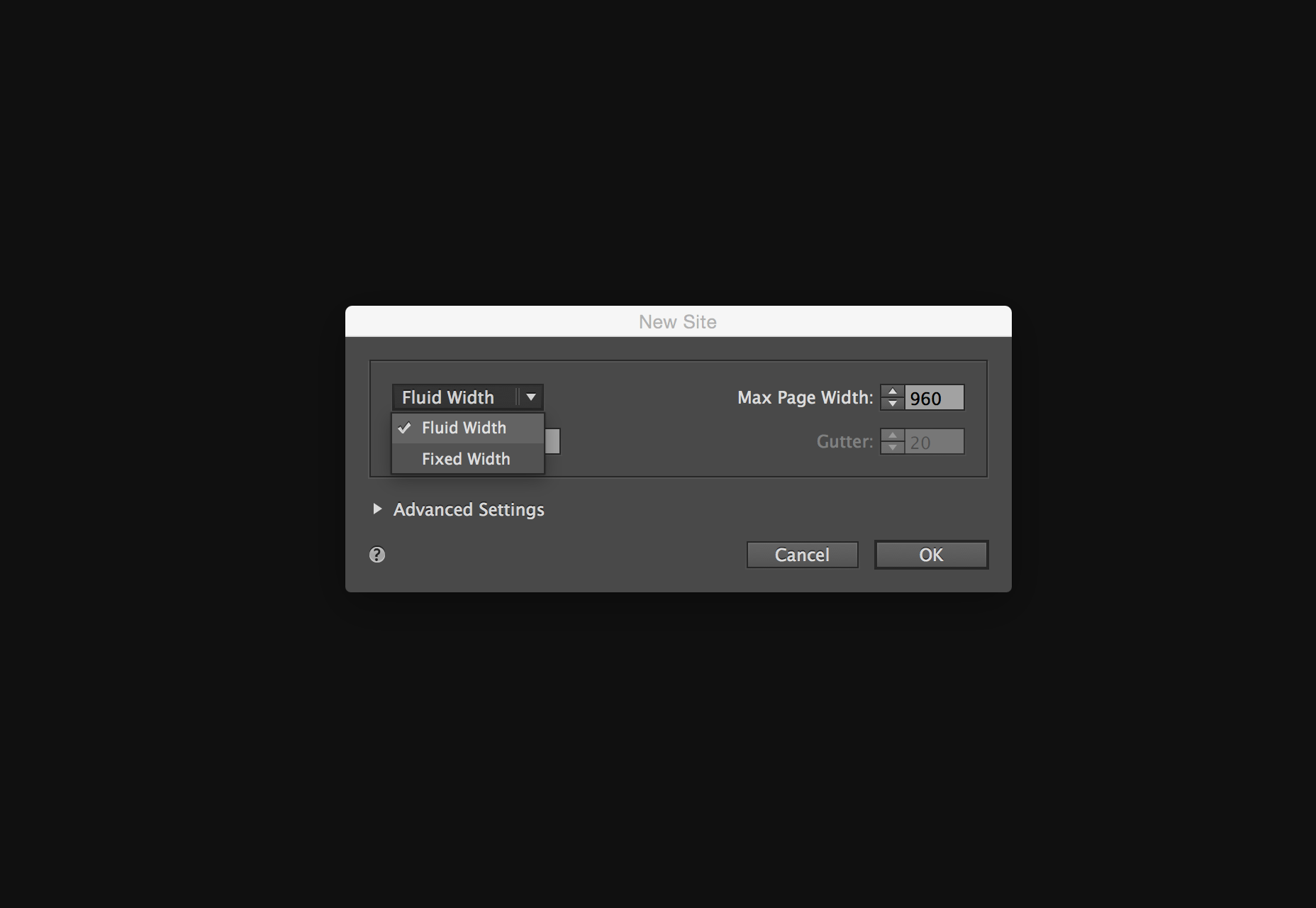
Při vytváření nového webu je volba přední a střední. Společnost Adobe přepracovala nové dialogové okno, které vám poskytne možnost vytvořit rozložení s pevnou šířkou nebo rozložení šířky kapaliny.

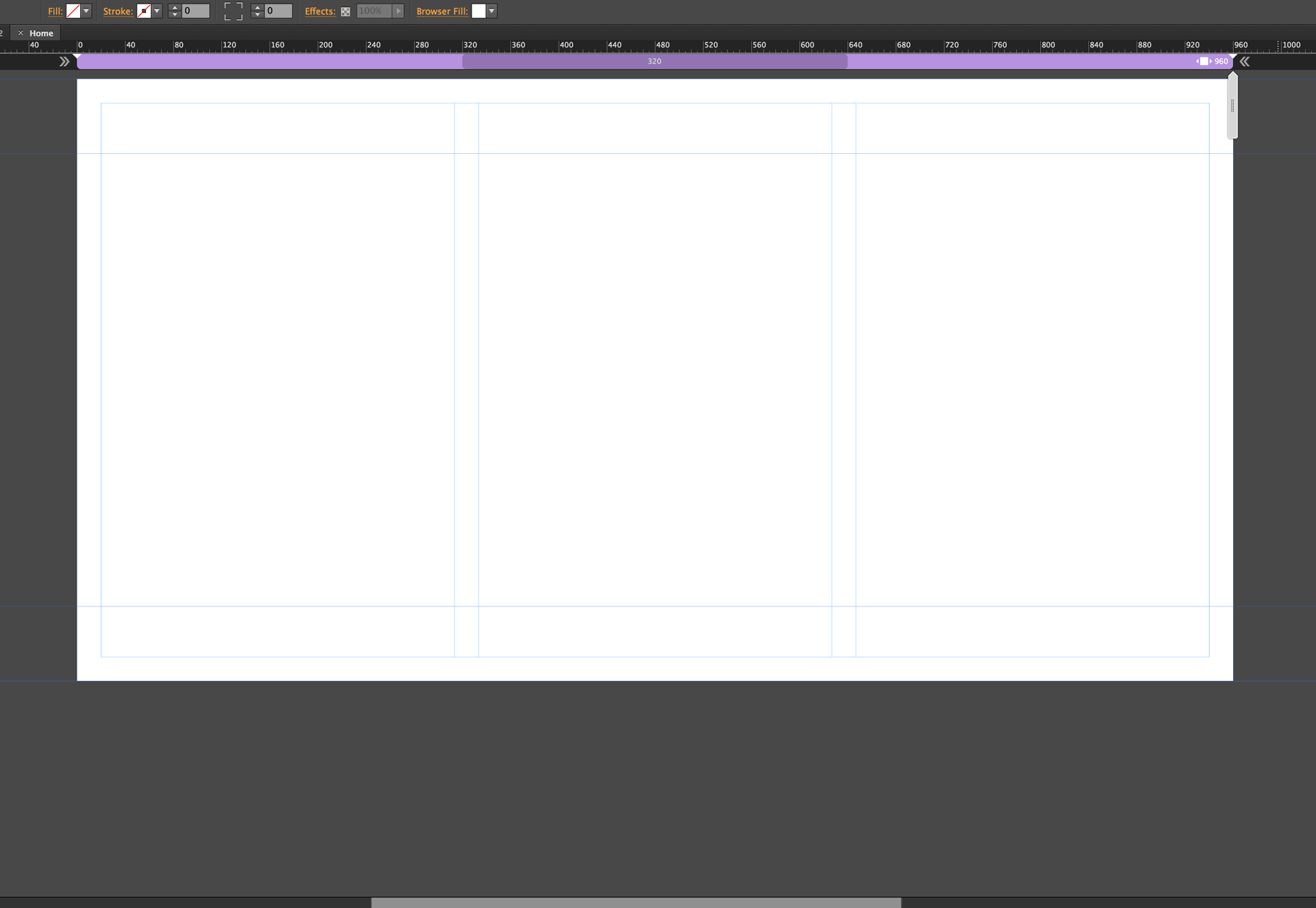
Zřejmou volbou pro citlivý design je šířka kapaliny. V plánu režimu se nic nezměnilo, ale jednou v režimu návrhu existuje nová funkce rozhraní, která je specifická pro citlivý návrh: zarážku. Tento postup je podobný tomu, co společnost Adobe nabídla v aplikaci Edge Reflow a novější aplikaci Dreamweaver s funkcemi Bootstrap.

Přidání zarážky
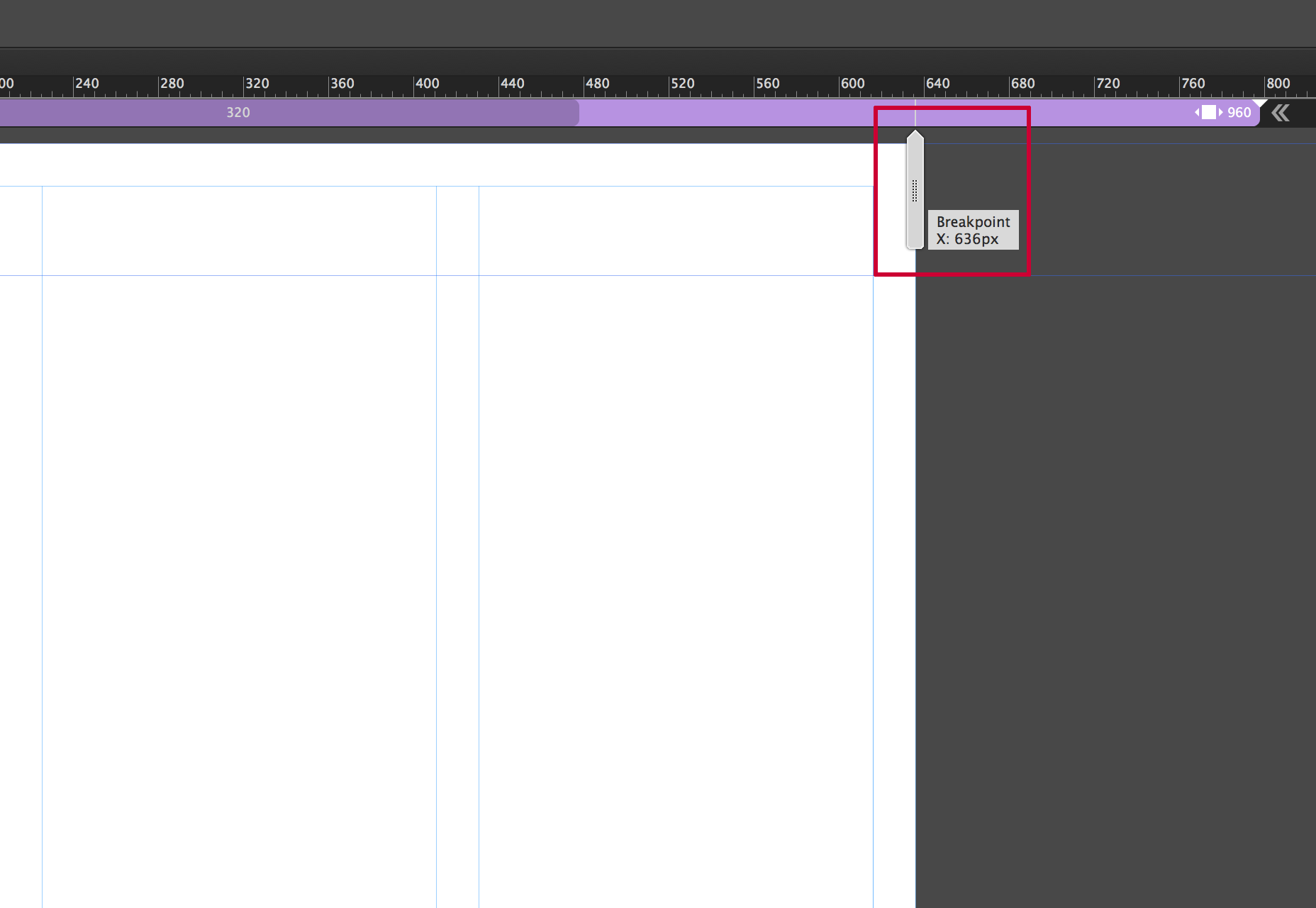
Přidání zlomových bodů v Muse je jednoduché a intuitivní. Na pravé straně se zobrazí splachovač, který umožňuje změnu velikosti šířky stránky, což simuluje změnu velikosti prohlížeče.

Myšlenkou je přidání zlomových bodů, když váš návrh "přeruší", což mohou být prvky, které se překrývají, začínají být příliš malé, ať už se jedná o případ. V ideálním případě byste oddělili myšlenku přidání zlomových bodů pro konkrétní zařízení a důrazně se zaměřili na to, co návrh vyžaduje. Je to opravdu vyrovnávací akt; hlavní podporou pro citlivý design je přizpůsobit se širokému rozsahu velikostí obrazovky v důsledku šíření mobilních zařízení. To je místo, kde je přemýšlivý a dělá trochu plánování může jít dlouhou cestu. Můžete přidat tolik zarážky podle potřeby. Mějte na paměti, že čím víc máte, tím více budete muset zvládnout.
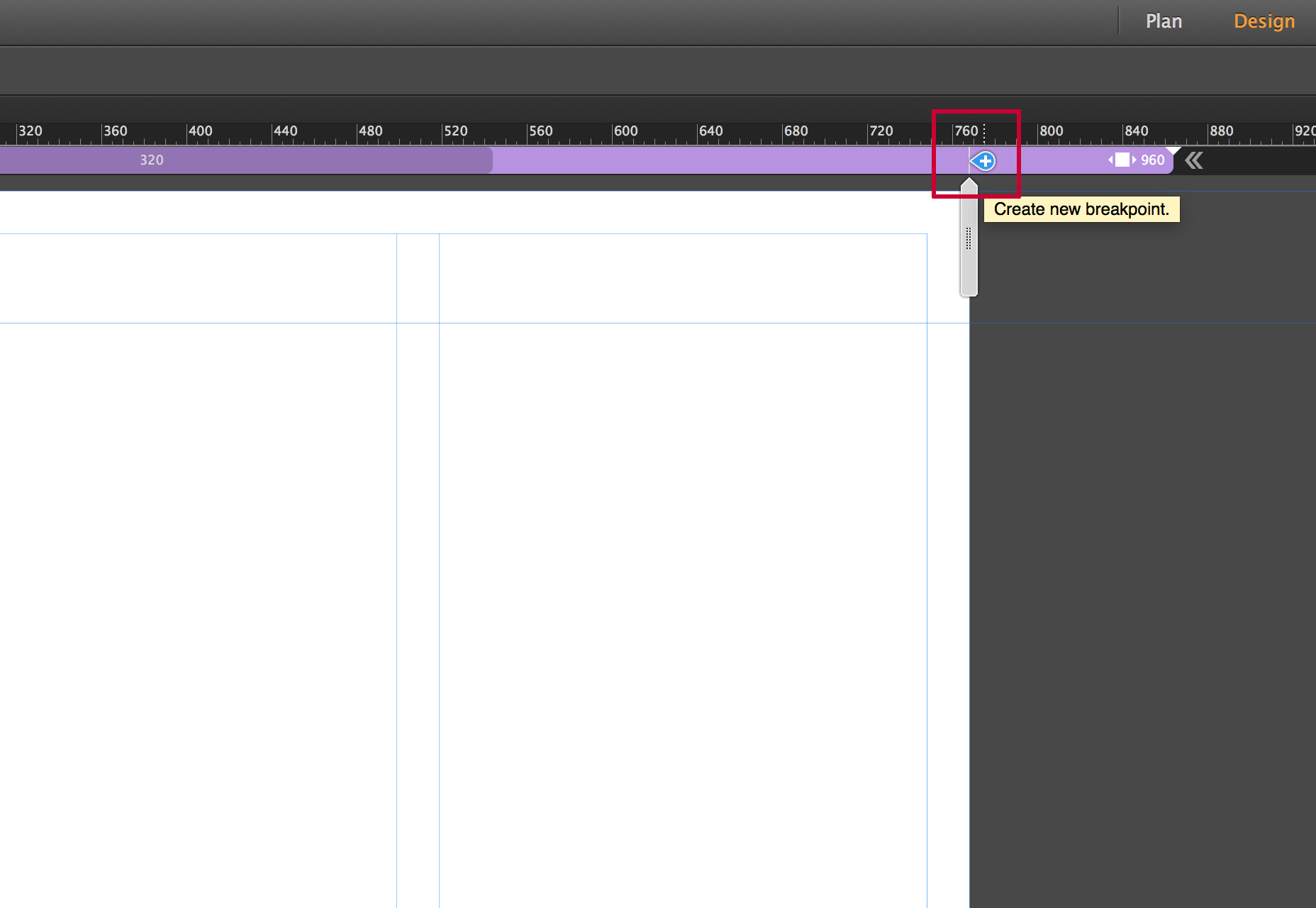
Chcete-li přidat bod zlomu, můžete klepnout na znaménko malého znaménka, které se zobrazí na liště breakpoint.

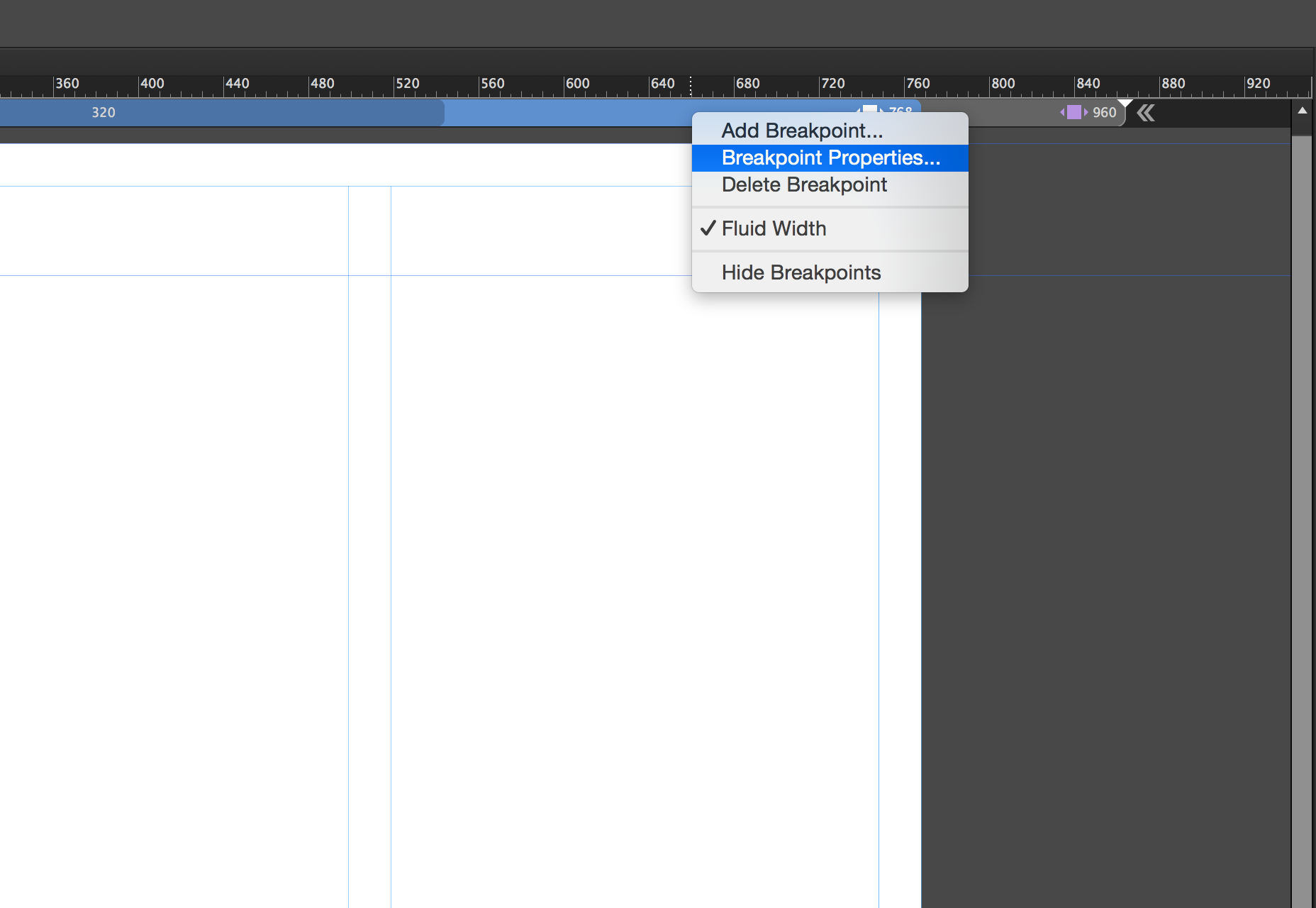
Po přidání bodu zlomu se zarážka změní na barvu. Vlastnosti zarážky můžete spravovat klepnutím pravým tlačítkem myši na zarážku a volbou vlastností zarážky.

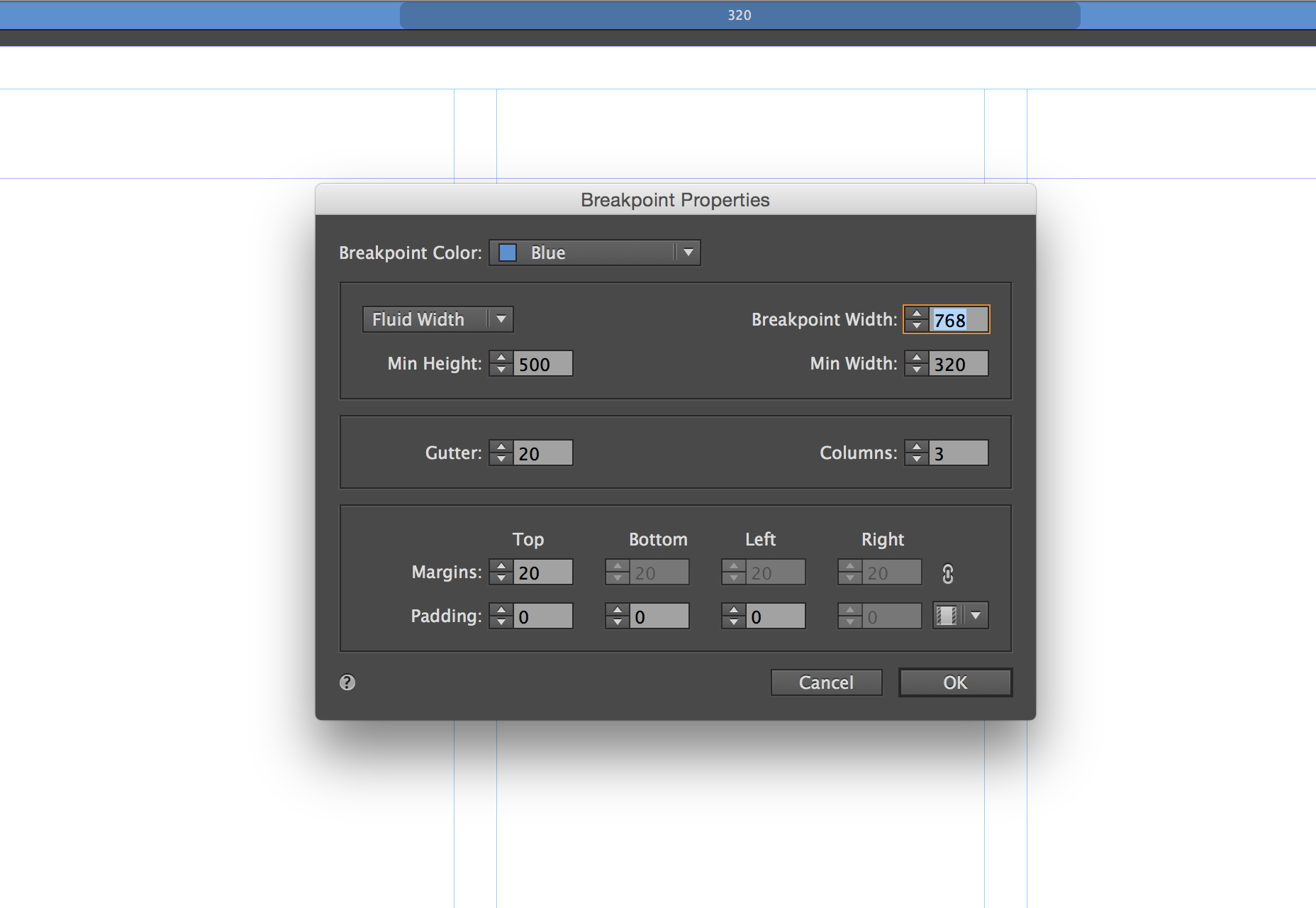
Otevře se dialogové okno vlastností zarážky. Zde můžete ovládat specifické vlastnosti, od barvy a / nebo polohy zarážky k přidání vodítek sloupců, které se objeví v tomto bodě zlomu. Všechno v tomto dialogovém okně je specifické pro aktuální bod přerušení a nemá žádný vliv na žádné další zarážky v rámci stránky.

Můžete rychle procházet mezi zarážkami kliknutím na různé sekce v ní. Na každém bodě zarážky můžete začít přeformátovat obsah, abyste lépe využili šířku prohlížeče.
Hlavní stránky
Hlavní stránky mají své vlastní zarážky, které reagují nezávisle na stránkách, na které se vztahují. Tím získáte specifickou kontrolu nad obsahem hlavní stránky, obvykle záhlaví a zápatí.

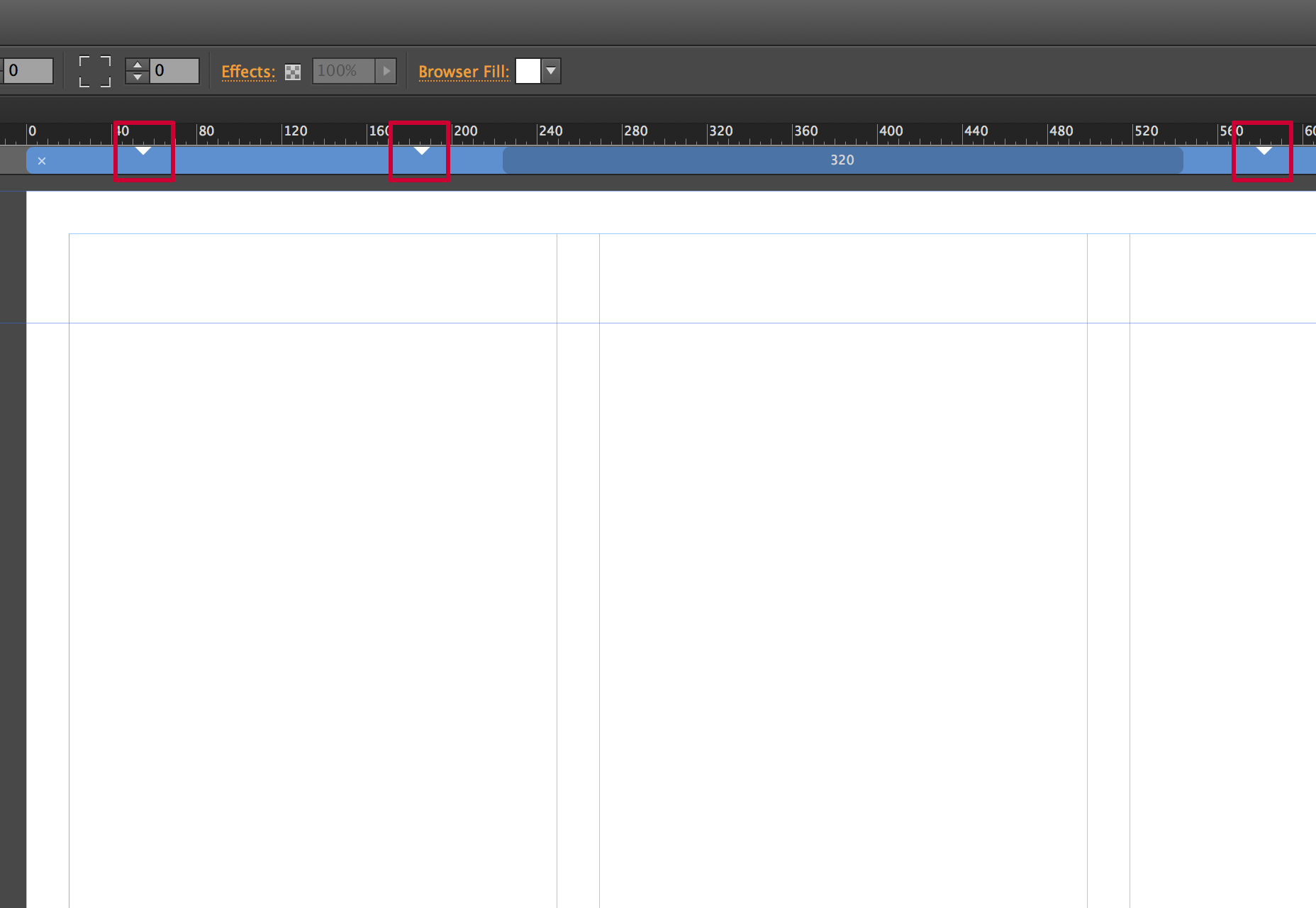
Tyto zarážky se objevují na zarážce jako malé trojúhelníky, které označují, kde jsou mezní hodnoty v masteru. Kliknutím na trojúhelníky můžete rychle umístit pračku na místo.
Formátování obsahu na hraničních bodech
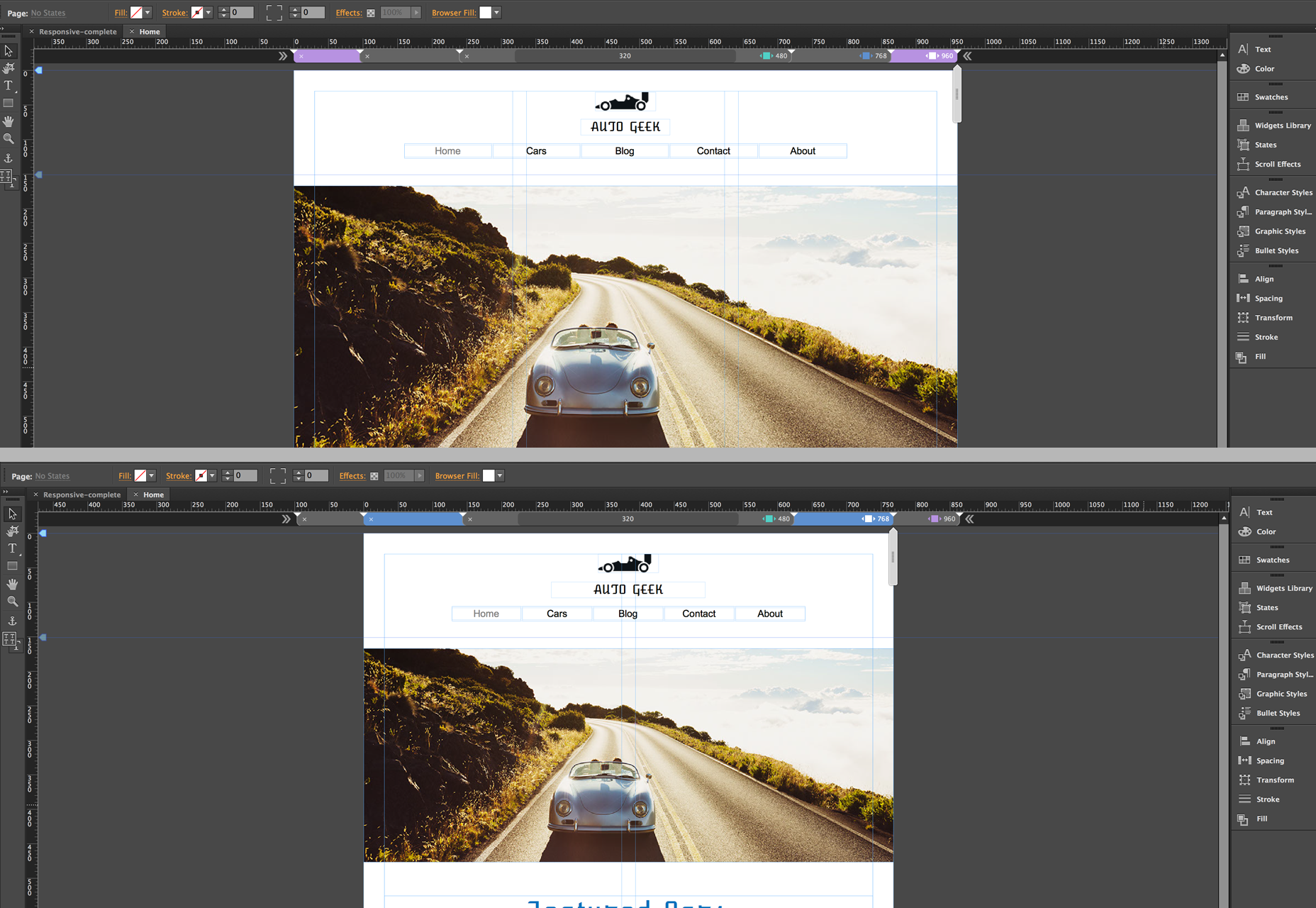
Když přidáte bod překlopení, můžete obsah obnovit libovolným způsobem. Často budete chtít přistupovat k tomu, kde se stahují obsah, nebo změníte velikost obsahu, takže je větší, což usnadňuje zobrazení na menších obrazovkách. Není neobvyklé zobrazovat méně obsahu. Jakmile se obrazovka zmenší, obsah by měl být přesnější. V níže uvedeném příkladu zjistíte, že jsem přešel z rozvržení tří sloupců pro větší zarážku na rozložení dvou sloupců pro menší zarážku. Obrazy a text se stávají většími, což usnadňuje zobrazení na menší obrazovce.

Existuje několik důležitých věcí, které je třeba mít na paměti. Za prvé, pokud chcete, aby se zobrazoval méně obsahu, neměli byste odstranit nežádoucí obsah na menším bodu zlomu. Musíte si vzpomenout, že toto je jedna stránka; to obnovuje změnu rozvržení pro různé velikosti obrazovky, ale je to stále jeden dokument HTML. Takže vymazání na libovolné hranici odstraní ze stránky. Namísto toho můžete skrýt vrstvy pro obsah na určitém bodě zlomu nebo klepnout pravým tlačítkem myši na prvek a zvolit Skrýt v bodě zlomu . Díky tomu bude tento obsah neviditelný na vybraném bodě zlomu, ale nezměněn u ostatních.
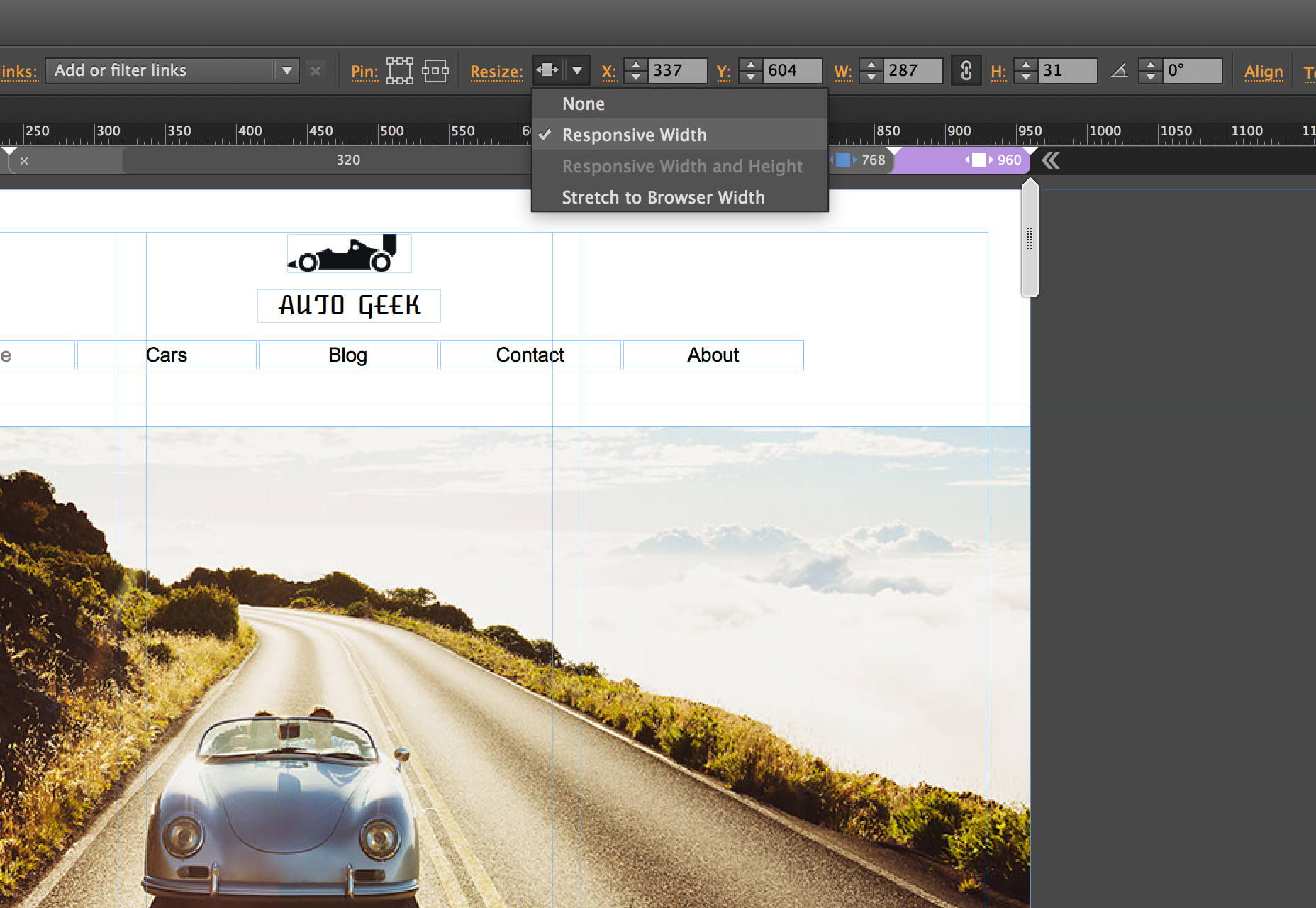
Důležité je také porozumět tomu, jak se v Muse pracují s touto citlivou sadou funkcí. Ve výchozím nastavení budou prvky vytvořené v Muse měřítko šířky. Prvky umístěné do dokumentu, například jako obrázek, poměrně zmenší šířku a výšku. Tato nastavení můžete ovládat na ovládacím panelu, pokud je vybrán jeden prvek.

Chování, které byste mohli narazit, jsou objekty "plovoucí" trochu při změně velikosti okna prohlížeče. Za těchto okolností společnost Adobe přidala novou možnost s názvem Pinning stránek. To se nesmí zaměňovat s možnostmi Připojení prohlížeče dostupnými v předchozích verzích, které by "prorazily" prvek do prohlížeče; pokud uživatel posunul stránku dolů, připnutý prvek zůstal uzamčen na pozici s posouváním obsahu pod ním. Přichycení stránky je trochu jiná. Prvek, který je připevněn pomocí této možnosti, se bude stále pohybovat v prohlížeči, ale pokud je prvek umístěn ve středu stránky bez ohledu na to, jaká je šířka prohlížeče, prvek zůstane uzamčen do středu stránky, přestože se stále mění velikost ve velikosti, když jsou nastaveny vlastnosti velikosti.
Přemístění webu reagovat
Pokud jste v minulosti pracoval (a) s Muse a máte stránky s pevnou šířkou, je možné jej přenést na citlivé uspořádání. Důležité je změna vlastností webu. Chcete-li to provést, vyberte Soubor> Vlastnosti webu a otevřete dialogové okno Vlastnosti webu . Zde můžete změnit rozložení z Pevné šířky na šířku kapaliny.
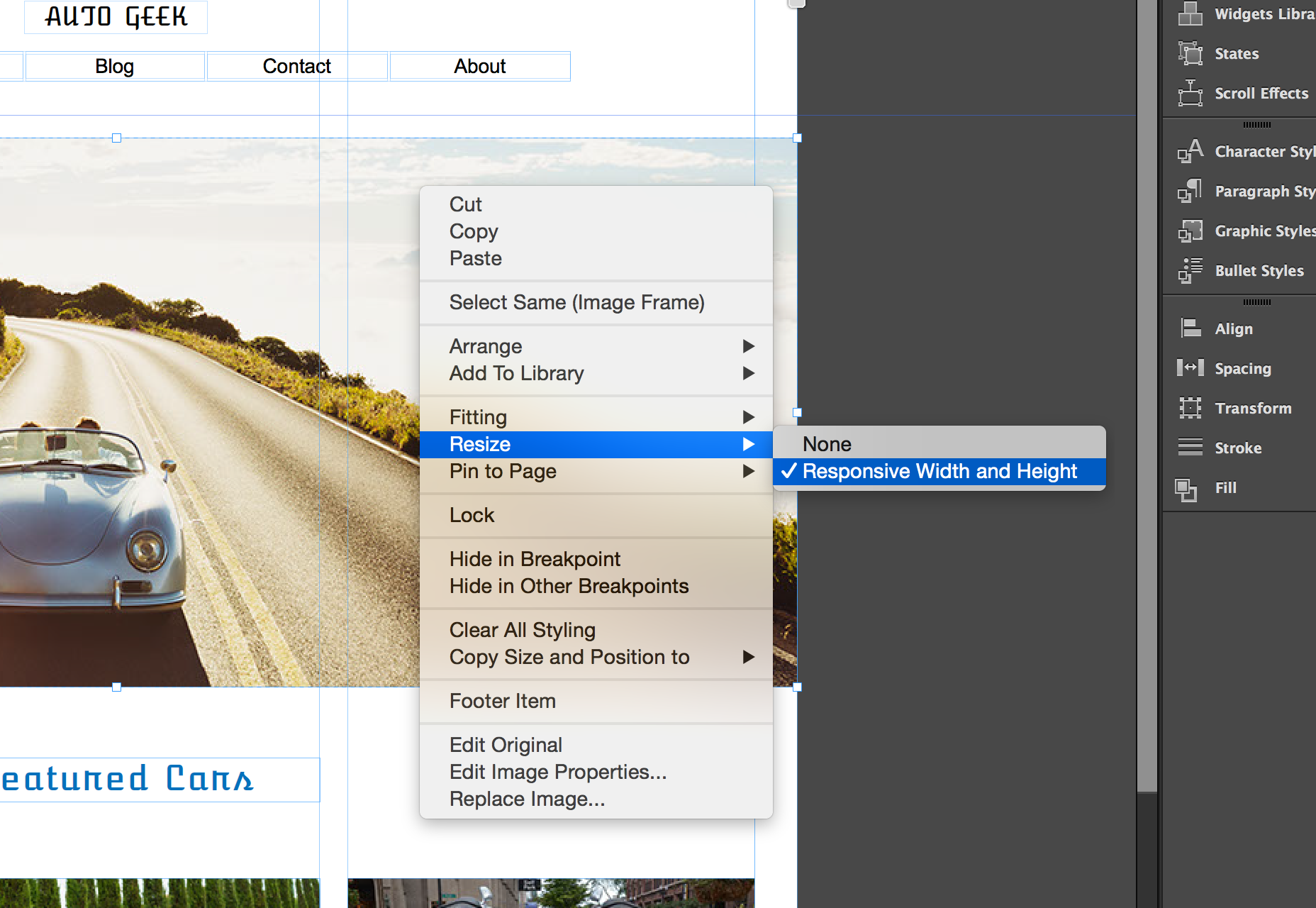
Poté je třeba změnit atributy elementů, které chcete být tekuté. To můžete provést odebráním dříve vytvořených kolíků. Potom byste měli kliknout pravým tlačítkem na objekt a vybrat velikost. To vám poskytne různé citlivé možnosti pro výběr.

Závěr
Existuje jen málo věcí, které nejsou v Muse připraveny na "reaktivní premiéru". Scroll efekty nejsou dosud podporovány. To znamená, že pokud budete potřebovat tyto typy efektů, uvidíte v současné době adaptivní řešení. Také ne všechny widgety reagují, ačkoli lidé na Adobe pracují na tom a očekával bych, že oba tyto omezení budou odstraněny s budoucími aktualizacemi.
Nová reaktivní funkce v aplikaci Adobe Muse CC je vítaným doplněním k již výkonnému nástroji pro návrh webových stránek. Nabízí návrhářům schopnost vytvářet vizuálně reagující obsah v prostředí, které je intuitivní a známé.