App Design Versus Web Design: Co mohou designéři učit se navzájem
Často se podíváme na návrh aplikací a návrh webových stránek jako na dvě různá, pokud související pole.
Řádky trochu rozostříme s webovými aplikacemi (které jsou technicky jak aplikacemi, tak webovými stránkami), ale stále se snažíme je rozdělit. Dokonce i návrháři, kteří pracují na obou typech designů, je často považují za samostatné věci.
Existuje však spousta lekcí, které mohou návrháři aplikací a weboví návrháři navzájem učit.
Každý typ designu se objevil tak, že měl své vlastní silné a slabé stránky, často doplňující silné a slabé stránky druhého pole.
Níže je šest lekcí, které se mohou aplikace a weboví tvůrci navzájem učit.
1. Vyhněte se dotvarování
Návrháři aplikací vědí, že další funkce se mohou rychle stát vaším nejhorším nepřítelem. Udržet si svou aplikaci těsnou a štíhlá, jen s nezbytnými a užitečnými funkcemi, je klíčem k úspěchu. Pokud se podíváte na nejpopulárnější aplikace prakticky v libovolné platformě v obchodech s aplikací, uvidíte, že většina má úzké zaměření pouze s těmi, které nejvíce potřebují.
Ge.tt je skvělým příkladem webové aplikace, která se vyhýbala funkci dotvarování. Umožňuje vám rychle sdílet a publikovat své soubory online. Všechny funkce, které obsahuje, mají přímý vztah k jednomu z hlavních cílů.
Tento druh úzkého zaměření je důležitý pro aplikace, protože jsou často omezovány jak otázkou prostoru, tak použitelnosti. Pokud někdo používá aplikaci v telefonu, může být použitelnost mnohem náročnější. Čím více funkcí na obrazovce narazíte, tím obtížnější je aplikace používat. Zatímco některé aplikace zjistily způsoby, jak vytvářet aplikace bohaté na funkce bez potíží, je to určitě mnohem náročnější.
Weboví návrháři se na druhé straně často pokoušejí natlakovat co nejvíce funkcí, které mohou na webovou stránku. Jejich názor je, že čím více funkcí, tím je jejich místo užitečnější. A zatímco webové stránky nemusejí nutně čelit stejným problémům, které dělají aplikace s malou obrazovkou, to nemusí nutně znamenat větší rozsah a více funkcí přinese uživateli hodnotu.
To je to, co přichází na: hodnotu. Pokud funkce, které přidáváte, upřímně poskytují vašemu koncovému uživateli větší hodnotu, nalezení způsobu, jak je začlenit do stávajícího uživatelského zážitku, je důležité a stojí za výzvu. Ale nepřidávejte funkce pro přidání funkcí.
2. Musíte vytvořit něco jedinečného a čerstvého
Vývojáři aplikací vědí, že vytvoření něčeho, co se liší od aktuálně dostupných aplikací, je jedním z nejdůležitějších prvků vytvoření populární a úspěšné aplikace. Potřebují něco jedinečného a čerstvého, pokud chtějí vyjít na trhu. Jen přidání jedné nebo dvou funkcí o tom, co konkurence poskytuje, to neřízne.
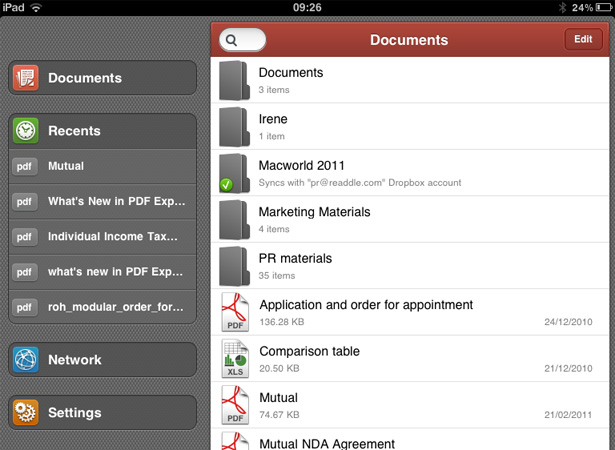
Expert PDF je skvělým příkladem aplikace s novým designem a jedinečnou funkčností.
Weboví návrháři se na tuto myšlenku nutně nezachytili. Mnoho z nich má stejné věci, které dělají jiní designéři, vylepšili pár věcí, aby si "udělali svůj vlastní" a nazvali ho za den. Jistě, povrchně může stránka vypadat jinak, ale stále má stejné generické uspořádání, stejné generické vlastnosti a stejnou obecnou funkcionalitu. Není nic jiného nebo vynikajícího.
Návrháři, kteří chtějí být opravdu úspěšní, musí přemýšlet o způsobech, jak vytvořit něco, co je skutečně odlišné od toho, co nabízí soutěž. Vydejte se s novými nápady a novými přístupy k běžným problémům, než abyste se podívali na to, co dělá druhý chlap.
Zde je pro vás cvičení: při příštím projevu, který je třeba překonat, nepokoušejte se, jak to někdo dělá. Místo toho se posaďte a zamyslete se nad deseti nápady, jak se můžete vypořádat s touto otázkou, bez ohledu na to, jak se mohou zdát hloupí nebo hloupí. Teprve poté, co máte tento seznam, můžete jít podívat na to, jak ostatní vyřešili stejnou výzvu. Zjistěte, zda jsou jejich řešení opravdu lepší než to, co jste přišli. Kombinujte některé z jejich nápadů s některými z vašich nápadů a uvidíte, o čem si myslíte. To vám přinese v mysli myšlení na vaše vlastní, jedinečná řešení spíše než jen sledovat status quo.
3. Používejte standardní ovládací prvky a vzory GUI
Zatímco jedinečný je dobrý, nejlepší návrháři aplikací také vědí, že existují určité standardní prvky GUI, od kterých se očekává, že udělají určité věci. Odcházejí od těchto předdefinovaných kontrol na vlastní nebezpečí. Úspěšné aplikace dělají věci jinak, když pracují lépe než standardní grafické uživatelské rozhraní (což není ve většině případů často). A většina z nich představuje jasné pokyny, když se odchýlí.
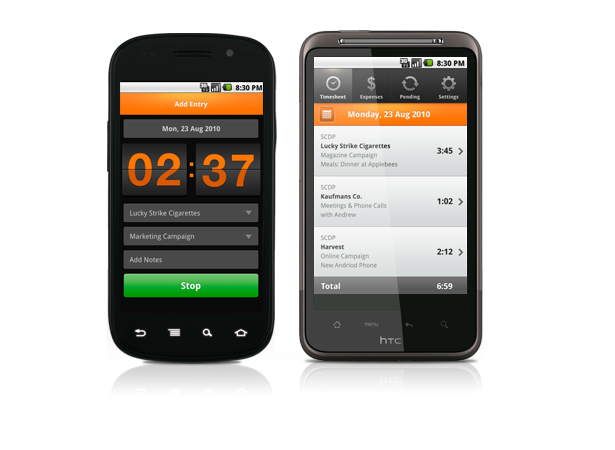
Aplikace Sklizeň používá standardní vzory grafického uživatelského rozhraní a zároveň vytváří přizpůsobené rozhraní. Je to aplikace, která je snadno použitelná a přitažlivá.
Weboví designéři se někdy odchylují od normy v úsilí být jedinečný a v procesu dělat jejich stránky nepoužitelné. Lidé očekávají jisté věci, když navštíví webovou stránku: podtržený text je odkaz, stejně jako tlačítka, navigace je zřejmá a obvykle buď nahoře nebo na straně stránky a podobné běžné konstrukce. Když změníte věci z normy, je větší pravděpodobnost, že zaměříte své návštěvníky.
Přemýšlejte o běžných vzorcích návrhu pro daný prvek a pak se rozhodněte, zda odchylka od tohoto vzoru skutečně zlepší uživatelskou zkušenost na vašem webu nebo zda bude "odlišná". Pokud se to nepodaří zlepšit UX, zapomeňte na to. A pokud není okamžitě zřejmé, jak funguje něco, přidejte několik pokynů někde na stránce, aby vaši návštěvníci věděli, co dělat. Nejrychlejší způsob, jak ztratit návštěvníka, je, aby se cítili hloupě.
4. Vytvořte užitečné chybové zprávy
Tato lekce může probíhat oběma způsoby. Někteří návrháři aplikací mají fantasticky užitečné chybové zprávy, stejně jako některé webové stránky. Existuje však spousta aplikací, které nemají užitečné chybové zprávy a mnoho webových stránek, které jsou stejné.
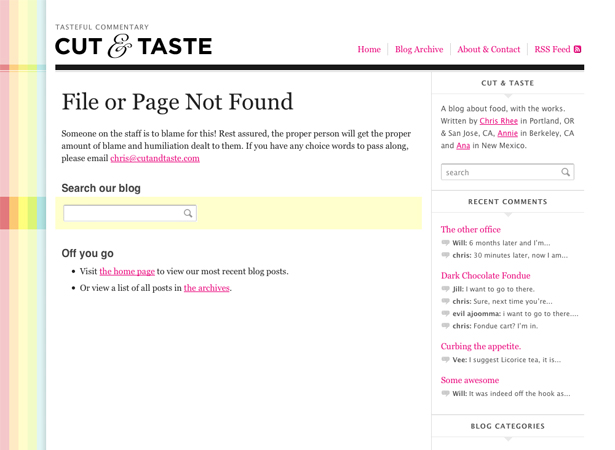
Dokonce i jednoduché přidání vyhledávacího pole a odkazy na domovskou stránku a archivy mohou zvýšit užitečnost stránky o 404 stranách.
Užitečné chybové zprávy informují uživatele o něco víc než jen o tom, že došlo k chybě. V případě aplikace může užitečnější chybová zpráva nabídnout nápady, jak se dostat k chybě. Na webové stránce může chybová zpráva poskytnout návštěvníkovi nějaké alternativy nebo nápady, jak překonat chybu. V obou případech, jen říká "došlo k chybě", nic jiného než frustrová váš uživatel. Udělejte si čas, abyste vytvořili chybové zprávy, které skutečně zlepšují uživatelský zážitek a budete mít šťastnější uživatele.
5. Docela záleží
To je něco, co by se hodně designérů aplikací mohlo naučit od webových designérů. Nyní, uděleno, je tam spousta hezké a užitečné aplikace. Ale existuje také mnoho aplikací, které mají skvělé funkce, ale jsou neuvěřitelně ošklivé a špatně navržené.
Návrháři aplikací potřebují přemýšlet o tom, jak mohou lépe navrhovat grafické uživatelské rozhraní své aplikace, spíše než jen s použitím výchozího schématu návrhu platformy, kterou vytvářejí. Jistě, vestavěné prvky GUI nejsou v některých případech hrozné, ale jsou také velmi generické. Nepomohou vaší aplikaci vyniknout z tisíců dalších na trhu. Ještě horší je počet aplikací, které používají vlastní návrh, který je ve skutečnosti horší než grafické uživatelské rozhraní.
Awesome Note je jedna aplikace, která rozhodně získá, že atraktivní design je důležitý pro dobrou aplikaci.
Vezměte v úvahu funkce vaší aplikace a kteří jsou vaši uživatelé a pak přemýšlejte o tom, jak můžete návrh použít, abyste tyto funkce usnadnili a zlepšili vnímání vašich uživatelů samotné aplikace. Řekněme například, že vytváříte aplikaci pro vinobraní fotoaparátů. Pomocí grafického uživatelského rozhraní není nic, co by posílilo myšlenku, že aplikace fotoaparátu dělá něco jiného než zásobní aplikace. Ale pokud do designu přidáte nějaké vintage dotyky a prvky, vytváříte zážitek, který je pro vašeho uživatele příjemnější. Cítí, že používají jinou aplikaci než standardní kameru s několika dalšími zvonky a píšťalky.
6. Škálovatelnost je nutností
To je něco, co webové designéři mají docela dobře. Víme, že na našich webových stránkách může náhle zaznamenat příliv provozu a musí zůstat použitelný pro větší počet lidí. Všechno, co je zapotřebí, je trochu spokojeno s tím, že najednou se dostanete do viru, nebo dokonce dostanete jednu nebo dvě retweety nebo akcie od vlivných lidí. A do jisté míry není to tak těžké, aby se standardní webové stránky staly více škálovatelné (je to většinou jen otázka volby hostitele, který může poskytnout servery, které budou měnit spolu s vaší návštěvnosti).
Dalším problémem s škálovatelností je předpovídání toho, jak uživatelé budou používat web nebo službu. U většiny webových stránek to není problém. Ale s aplikacemi má zásadní vliv na to, jak uživatel interaguje s aplikací. Malý počet uživatelů síly, kteří opravdu rozšiřují možnosti aplikace, mohou způsobit problémy ostatním uživatelům nebo mohou mít samy špatné zkušenosti sami.
Aplikace mohou být mnohem náročnější než webové stránky, v závislosti na infrastruktuře. Škálování výlučně pro zvýšení počtu uživatelů není příliš odlišné od škálování webových stránek; je to jen otázka šířky pásma a výkonnosti zpracování. Tam, kde je škálovatelnost aplikací obtížnější, dojde k tomu, jak jednotlivé aplikace skončí pomocí aplikace.
V minulém týdnu probíhala zajímavá diskuze o Google+, která probíhala mezi Robertem Scoblem a Kevinem Rosem. Společnost Scoble má problémy s duplicitním obsahem ("hluk"), který se obklopuje jeho zdrojem a veřejně říkal, že Google+ by měl přijít s nějakým systémem filtrování, který by pomohl odstranit celý tento hluk. Rose tvrdí, že to je jen proto, že Scoble je "okrajový případ" uživatele, a že většina lidí nebude narazit na stejné problémy, protože nesledují tisíce lidí. Je otázkou, zda by se webová aplikace, jako je Google+ (nebo aplikace pro mobilní platformu), soustředila na škálovatelnost těchto okrajových uživatelů nebo se zaměřila pouze na průměrnější uživatele? Je to debata, která je nepravděpodobné, že bude brzy vyřešena, ale je to něco, co vývojáři a návrháři aplikace (a webové stránky) musí vědět a rozhodnout se, jakým způsobem chtějí zpracovávat případ od případu.
Závěr
Ať už jste webový designér nebo návrhář aplikací, můžete se dozvědět o dobrém designu z jiných sfér designu. Podívejte se nad své vlastní úzké zaměření na to, jak jiní návrháři v jiných oblastech řeší podobné problémy a pak je přizpůsobte tak, aby odpovídaly vašim vlastním výzvám.
Co myslíš? Jaké další lekce mohou tvůrci webů a aplikací navzájem učit? Jaké lekce se oba typy designérů musí učit a kde se je mohou naučit? Dejte nám vědět v komentářích!