Aplikovat deset principů Dietera Rama na web design
Dieter Rams, německý průmyslový inženýr, je jedním z nejvlivnějších návrhářů 20. a 21. století. On je nejlépe známý pro svou práci s Braun spotřebním zbožím.
Mezi ně patří kapesní rádio T3 - na kterém je umístěn design Apple iPod - a univerzální regálový systém 606.
Jednoho dne, jak se příběh odehrává, se sám sebe zeptal: "Má dobrý design?" Jeho odpověď na tuto otázku vyvolala jeho slavných deset zásad. Jeho ethos je mantra moderních designérů: Méně a víc.
Tyto principy se zrodily v oblasti průmyslového inženýrství, ale stejně tak lze uplatnit i na web design.
Dobrý design je inovativní
Inovativní design existuje proto, aby poskytoval dlouhotrvající a robustní řešení problémů, které se neustále vyvíjejí. Například na začátku mobilní revoluce vznikla samostatná webová stránka pro mobilní displej, která byla normou, dokud se neobjevil citlivý webový design. Odpovědný webový design umožňuje webové stránce zdát se "přizpůsobit se" libovolné velikosti obrazovky prostřednictvím mediálních dotazů CSS.
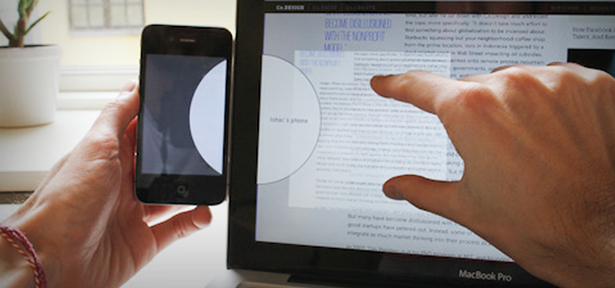
Ishac Bertran vytváří chytřejší a intuitivnější způsob synchronizace médií napříč mnoha zařízeními. Na tomto obrázku se objeví bílý kruh, když je telefon umístěn podél monitoru. Uživatel se zde pokusí uložit článek pro pozdější čtení tím, že zvýrazní obsah prsty a přetáhne je do kruhu. Cloud se postará o přenos dat na pozadí.
Inovativní design je také proveditelný a použitelný. Je to jednoduché a dělá to, co má dělat. Současně je inovativní design stylový a esteticky příjemný.
Jak můžete vytvořit inovativní design? Nenechte trendy zachytit vás. Ukrást nápady a zlepšit je. Nekopírovat; ponořte se spíše do práce ostatních. To, co vytvoříte, nemusí zapříčinit renesanci, ale musí vyniknout.
Úmluva je váš přítel, ale nenechte se bránit vaší tvořivosti. Je v pořádku řídit se pravidly a pokyny, ale je také v pořádku, že je lze zlomit kvůli inovacím.

Myslet mimo krabici.
Dobrý design činí produkt užitečným
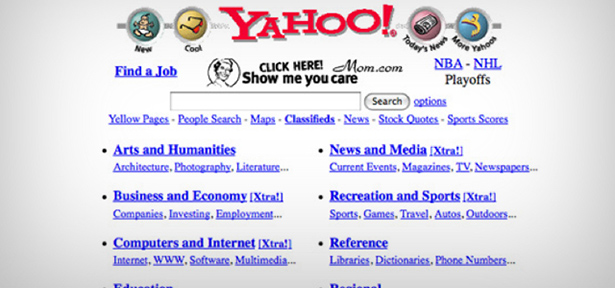
Jaké je použití velmi hezké webové stránky, pokud to uživatelé nepovažují za užitečné? Stará verze Yahoo je podle dnešních standardů ohavná, ale navzdory omezení prohlížeče v jeho době byla velmi použitelná. Funguje tak, jak je to třeba: on-line adresář informací.

Yahoo! Domovská stránka kolem roku 1997
Nejprve studovat; design později. Porozumět cílům, potřebám a chování cílových uživatelů. Položte se do bot.
Vytvořte návrhy jednoduché, ale ne prázdné. Nepřidávejte další funkce pro přidání funkcí. Použijte dekorativní prvky pro zobrazení klíčových aspektů webové stránky, abyste nezobrazovali talenty Photoshopu.
Udělat obsah čitelný. Naučte se principy dobré typografie. Použijte nejvýše 2 až 4 písma. Navrhněte svou stránku podél základní mřížky.
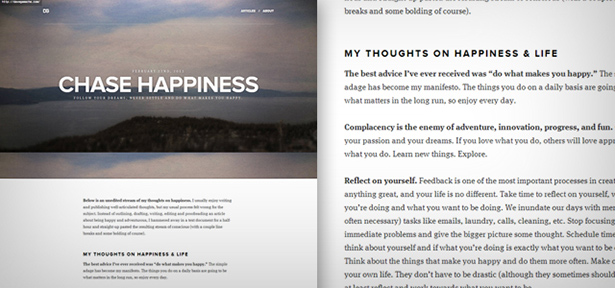
Blog Dave Gamache používá efektivní typografii a pomáhá uživatelům soustředit se na to, co má říkat.
Dobrý design je estetický
Estetika je vizuální harmonie. Netýká se pouze toho, že je "hezké". Každý prvek webové stránky by měl být umístěn, rozmístěn nebo zbarven z nějakého důvodu. Pokud to nemá žádný účel, bude to jen neporušenou stránku, nepřidá k ní estetickou hodnotu.
Jak vytvoříte estetický design? Chcete-li začít, použijte smysluplné barvy. Rozhodněte se o svých barevných schématech pečlivě; nebojte se vyzkoušet jiné palety. Barvy, které zvolíte pro své webové stránky, určují část zkušeností, které nabízí. Studium teorie barvy a psychologie odstínů.
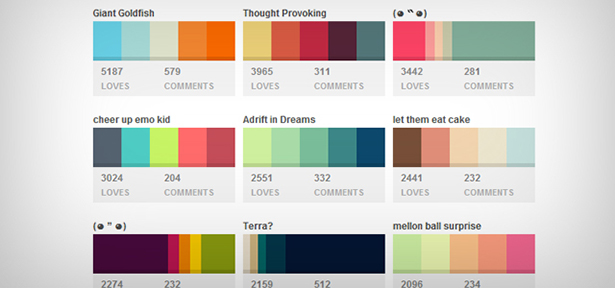
Colourlovers je skvělé místo pro získání barevných inspirací. Vytvořte vlastní palety a uložte je později.
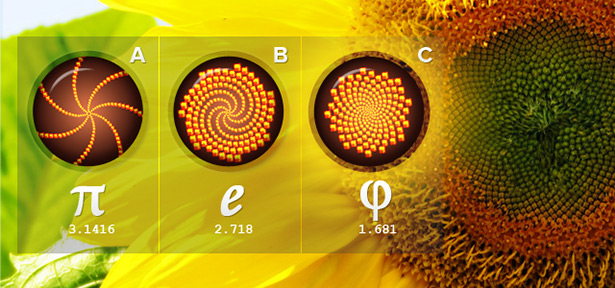
Příroda má mimořádný talent pro konstrukci barevných režimů - západy slunce, rostliny, zvířata a krajinu. Tyto objekty v přírodě (včetně lidských rysů), které následují zlatý poměr, jsou věci, které považujeme za krásné.

Vzorek semen v této krásné slunečnici je řízen zlatým poměrem. Vzory A a B vlevo jsou to, co by vypadaly spirály semen, pokud by příroda používala jiné iracionální číslo. Vzor C zobrazuje zlatý poměr při práci.
Dobrý design činí výrobek srozumitelným
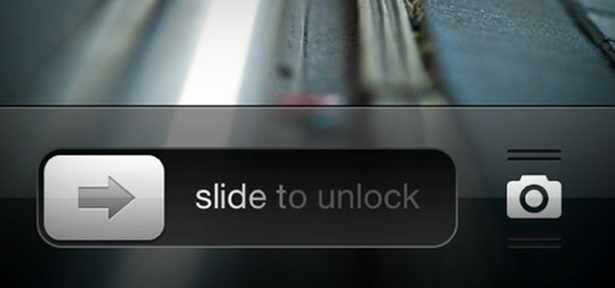
Pokud chcete vědět, jak udělat něco srozumitelného, podívejte se na uzamčení obrazovky iPhone. Už jste si někdy všimli jemného záře podél jezdce, který se pohybuje ve směru, kterým byste měli posunout? Drobné, ale užitečné.

Šipka a animovaná záře vám oznámí, že potřebujete posunout tlačítko vpravo a odemknout telefon.
Navigace je první věcí, kterou uživatel vyhledá při návštěvě webových stránek. Online uživatelé mají krátkou pozornost a křehké temperamenty; pokud nechápou, jak domovská stránka funguje za pár vteřin, odešli. Když se tak stane, poslední emoce, kterou budou spojovat s vaší značkou, je frustrace, což (samozřejmě) škodí podnikání.
Zjistěte, aby nabídky byly viditelné a používejte stručné štítky. Je také dobrý nápad ilustrovat procesy nebo kroky, spíše než diktovat. Nejprve změřte úroveň odborných znalostí cílových uživatelů. Tóny věci pro děti; být přímočarý při jednání s chytřejší demografickou skupinou.

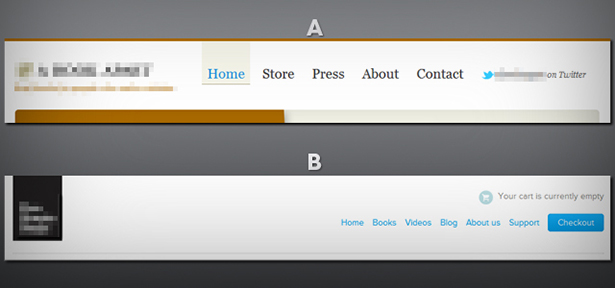
Dvě podobné webové stránky s různými osobnostmi. Soudě podle navigačního menu, můžete zjistit, který z nich je více orientovaný na zákazníka?
Dobrý design je nenápadný
Dobrý design webových stránek nikdy nezaujme více pozornosti než je to nutné. Spíše by měla prosazovat cíle uživatelů.
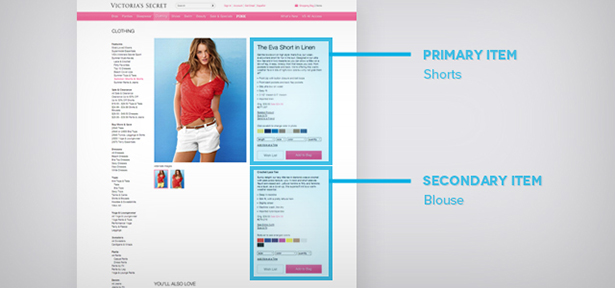
Uživatelé potřebují snadno zjistit, co potřebují na webu. Vezměme si případ Case Victoria Secret; Victoria's Secret je určen k tomu, aby měl pokladnu umístěnou na zadní straně obchodu. To dává zákazníkovi spoustu příležitostí - nevyžádaných - k tomu, aby se podívali na jiné produkty v obchodě a rozptýlila se o položky, které jsou v prodeji. To zvyšuje šanci, že do svého koše přidá něco.
Online, je to jiné. Pokladní proces je přímý, bezpečný a rychlý. Cílem je získat zákazníka, aby co nejrychleji koupil co chce. Nevyžaduje se žádné zúžení.

Viktoriánský tajný zážitek zdobí zdobení cihly a malty. Fotografie od Dwight Burdette.
Zákazníci nemusí hledat blůzu, kterou model na obrázku nosí. Mnoho webů elektronického obchodu postrádá toto. Proces hledání další položky je sám o sobě obtížný: odrazuje zákazníka od nákupu a může dokonce vést k frustraci.
Jako konstruktér můžete buď ovládat pozornost, nebo nechat to bezcílně bloudit. Nepoužívejte barvy, které se střetávají na stránkách, které obsahují důležité informace. Namísto toho použijte barvy na malování cesty, kterou chcete sledovat, a přivede uživatele k tomu, co je důležité. Snažte se o stručnost a jednoduchost. Ve výše uvedeném příkladu web Victoria's Secret neobsahuje žádné reklamy a vyzařuje čistý design. Navigace, ačkoli rozsáhlá, je záměrně jemná. Tím se zákazník zaměřuje na dva aspekty: výrobek a nákup.
Dobrý design je upřímný
Některé webové stránky obsahují prvky, které podvědomě vedou návštěvníky ke skrytým stránkám nebo zákazníkům odvádějí nežádoucí akce. Zvažte například složité klauzule opt-out na formulářích předplatného. Dvojité rozhovory a vícenásobné negativy musí být analyzovány, pak malé políčka (skryté v odstavci, samozřejmě) umístěné a zaškrtnuté nebo nekontrolované.
Je naprosto přijatelné používat principy návrhu, které pomáhají uživatelům při rozhodování a směřují je určitým směrem, ale vždy dbejte na to, aby to nebylo příliš daleko. Je neetické používat tyto zásady k přímému rozhodování návštěvníků. Navrhování prodeje je užitečné; pomocí výchozích možností, jak se dostat do košíku těsně před pokladem, je klamavý. Čestný design by měl být jako nákupní asistentka v upscale obchodním domě - ne jako karnevalový barker.

Subliminal síla je silná na této stránce. Všimněte si, jak tři šipky (včetně tvaru fotografie) ukazují na přihlašovací rámeček, zatímco jeden ukazuje na "Nákup nového domova". Tyto se nazývají směrové znamení. Jsou podprahové, ale ne zavádějící.
Tato čestnost znamená poskytnout uživateli otevřený přístup tím, že mu dá volbu a vyjasní účel prvků. Odkazy v navigaci by měly vždy vést ke správným stránkám. Tituly by měly odrážet skutečný obsah. Nikdy nepoužívejte tmavé vzory; je to neetické a spálí vás dlouhodobě.

Varianta "proklouznutí do koše" anti-vzor. Podle tohoto uživatele se při druhé návštěvě webových stránek společnosti Ryanair cena za stejnou jízdenku téměř zdvojnásobuje. Vymazání souborů cookie prohlížeče nastaví cenu zpět na původní hodnotu.
Dobrý design je dlouhotrvající
Mezi tím, co je trendy a co je dobré, je tenká čára. Mnoho trendů je oprávněné, ale jedna věc zůstává jistá: po chvíli se vždy cíti zastaralá. Dobrý design, na druhé straně, je robustní a stálezelený.
Jak vytvoříte trvalé návrhy? Vyhněte se trendům, jako je mor! Zachovat základní využitelnost a strukturu. Webové trendy přicházejí a odcházejí, ale zásady použitelnosti a uživatelské zkušenosti zůstávají stejné.
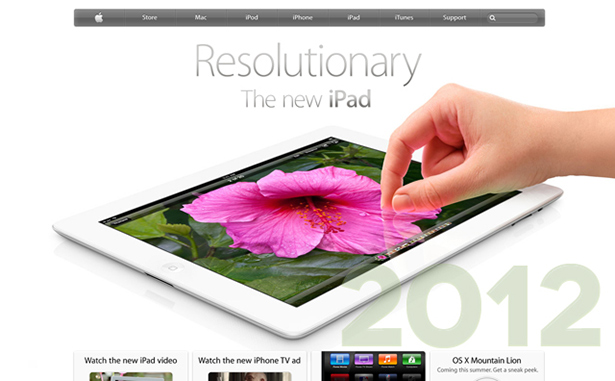
Vezměte si gang na některé webové stránky, které si udržely svou základní strukturu v průběhu let. Shodou okolností jsou také mezi nejvlivnějšími světovými značkami.
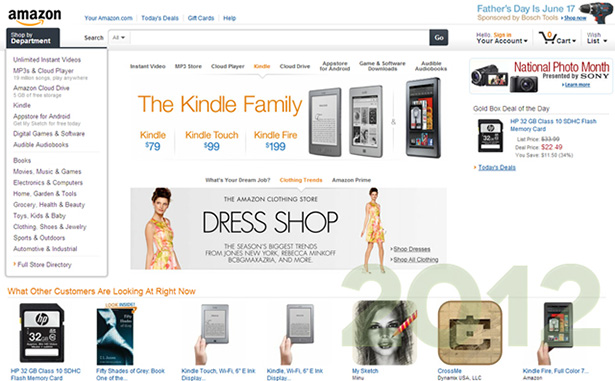
Amazonka




Jablko


Dobrý design je důkladný, až na poslední detail
Každý prvek na webové stránce by měl existovat z nějakého důvodu. Nic by nemělo být vytvořeno, umístěno nebo změněno na rozmar. Dokonalost dává vznik elegance, robustnosti a nadčasovosti.
Chcete-li být důkladný, dejte každému prvku stejnou péči a pozornost, jako byste celou stránku. Každý pixel by měl být pro vás důležitý jako návrhář. Opravte své chyby - skryjte je. Vytvořte návrhový proces, který pro vás pracuje a postupujte podle jeho srdce.

Pokud budete muset, použijte kontrolní seznam.
Dobrý design je šetrný k životnímu prostředí
Optimalizujte bez obětování zkušeností uživatelů. Snižte množství šířky pásma potřebné k načtení celé stránky pomocí optimalizovaného značkování, webových optimalizovaných obrázků a minimalizovaného kódu JavaScript a CSS. Čím méně času uživatelé čekají na načtení vašich webových stránek, tím více času si to mohou užívat. Současně byste dokonce mohli pomoci snížit spotřebu energie při obsluze a vykreslování svých webových stránek, čímž snížíte "uhlíkovou stopu".
Webová stránka by měla zůstat použitelná a esteticky bez ohledu na prostředí zařízení, platformy a prohlížeče, ve kterém je zobrazena. Zkušenosti uživatelů se mění, protože prostředí se mění a váš návrh by měl být schopen zvládnout. Aplikujte zásady citlivého webového designu, ladného zhoršování nebo progresivního vylepšení.

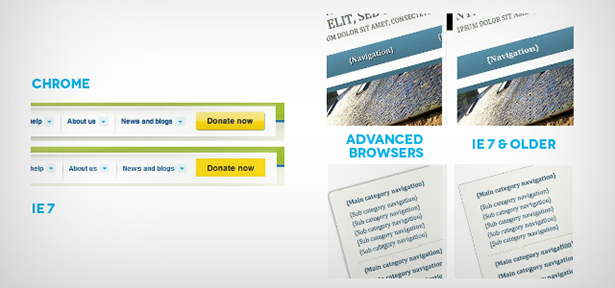
Pohodlná degradace je praxe vytváření webové stránky, která poskytuje dobrou úroveň uživatelských zkušeností v moderních prohlížečích, zatímco je laskavě ponižující pro ty, kteří používají starší prohlížeče. Návrh nemusí být tak příjemný ani pěkný, ale starší systémy budou mít nadále základní funkčnost. Ačkoli je možné "vynutit" starší prohlížeče k přizpůsobení (např. Zaoblené rohy), lze je dosáhnout pouze za cenu.
Dobrý design je co nejméně
Méně je více. Pro mnoho návrhářů je však velmi snadné se unést s přidáním dekorativních detailů.
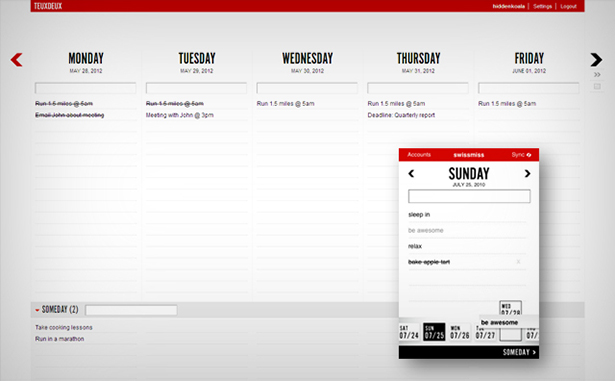
TeuxDeux je aplikace pro správu úkolů online, která sportuje velmi čisté, minimální a přesto velmi intuitivní rozhraní. Zde je screenshot z toho v akci společně s jeho iPhone app.
Minimalizace nepořádek v designu vynakládá velké úsilí - ještě více úsilí, než je potřeba přidat prvky. Klíčem k dosažení jednoduchosti je dodržování základů vašeho návrhu. Odstraňte vše, co nepomůže uživateli lepší zkušenosti. S méně, můžete dosáhnout více.
Předem definujte účel webu. Vaše webové stránky potřebují silné kontaktní místo. Při přidávání návrhových prvků k vašemu webu se pokračujte v položení dotazů ohledně jejich účelu. Bude to posílit nebo doplnit cíle mého webu? Jak bude jeho nepřítomnost ovlivňovat celkový design? Je tento prvek nutný nebo se jen snažím vyplnit prostor?
Zjednodušte výběr barev. Vytvoření minimálního designu neznamená, že jste uvízli v černé a bílé paletě. Použijte malé okénky barvy pro malování cesty, kterou by uživatelé měli sledovat.
Vyhledejte problémové body. Chyťte dobrovolníka nebo některé profesionální testery a dejte jim seznam úkolů (tj. Zakupte si knihu z vašeho obchodu, kontaktujte vás na dotaz nebo si objednejte svůj blog). Dívejte se pozorně a ujistěte se, že jsou snadno dosažitelné. Nedělejte jim žádné rady ani tipy; jen pozor. Věděli, kde kliknout? Kolikrát klikli na tlačítko "Zpět"? Ztratili se? Jak dlouho trvalo, než je splnili úkol?
Závěr
Dobrý design je syntéza všech těchto principů. Při návrhu webových stránek mohou být tyto nástroje výkonnými nástroji při vytváření jedinečných, nezapomenutelných a efektivních zážitků pro vaše uživatele. Naučte se je srdcem.