Rozbíjení sítě bez přetržení
Symetrie je bezpečná. Je to pohodlné, neohrožující a esteticky příjemné. To může být také velmi nudné. Použití "asymetrické rovnováhy" může dělat věci zajímavější a přitom se stále drží na mřížce, aby si věci objednaly. V designu, stejně jako v mnoha jiných věcech, čím vyšší jsou rizika, tím větší jsou potenciální odměny.
Symetrie je již dávno považována za dobrou věc právě proto, že je esteticky příjemná a nezasahuje do očí. Slovo symetrie je odvozeno od řeckých složek, které se překládají na "s mírou"; symetrie je o poměru a rovnováze, kvalitativní podobnosti na rozdíl od identické shody. Asymetrie by proto byla nedostatečná rovnováha nebo poměr, nerovnost.
Ve vizuálním kontextu však většina z nás, i když si nepamatujeme, že jsme si vzali základní výuku geometrie (nevadí, co je v nich), myslí na symetrii s omezenější definicí.
Pokud je něco symetrické [má symetrii] , má dvě poloviny, které jsou přesně stejné, s výjimkou, že jedna polovina je zrcadlovým obrazem druhé.
Velmi známým příkladem téměř dokonalé symetrie jsou karty Rorschach Test. Jejich dvoustranná symetrie byla záměrným a důležitým aspektem jejich vzhledu: Hermann Rorschach uvedl, že mnoho pacientů odmítlo asymetrické obrazy. Zatímco důvody mohou být zajímavou oblastí studia samy o sobě, je to úplně jiný článek. Vše, co potřebujeme vědět, je: Symetrie pohodlná; Asymetrie není tak pohodlná.
Vše, co potřebujeme vědět, je: Symetrie pohodlná; Asymetrie není tak pohodlná
Asymetrická rovnováha v kontextu vizuálního návrhu je situace, kdy dva nebo více prvků na každé straně letadla jsou odlišné, ale mají stejnou vizuální váhu. Jednoduchým příkladem by byl obraz na jedné straně s blokem textu na druhém, velikost a styly, aby se navzájem vyvážily.
Dva nástroje, které používáme k vytvoření symetrie a asymetrické rovnováhy v designu, jsou mřížka a naše oko. Mřížka, jak ji známe, je v podstatě vynález v polovině 20. století, ale stejně tak, že gravitace již existovala dřív, než jablko padlo na hlavu Isaaca Newtona, takže můžeme vidět důkazy o uspořádání založené na mřížce v některých z nejstarších přežívajících rukopisy, které máme: Svíčky z Mrtvého moře jsou napsány v pravidelných sloupcích s pravidelnými okraji a vedoucími; péče o umístění ilustrace a textu v raně středověkých rukopisech, jako je kniha Kells z 8. století, naznačuje použití mřížky.
Mřížka je základem moderního grafického designu a je to již po staletí v nějaké podobě nebo jinde, dlouho předtím, než byl vytvořen grafický návrh. Mřížka zajišťuje rovnováhu v návrhu tím, že rozdělí stránku na stejné nebo proporcionální části.
Zatímco mřížka je objektivní a rozděluje prostor na základě přesných matematických proporcí, lidské oko je subjektivní. Existuje několik zásad nebo pravidel, které platí pro většinu, například délka řádku x znaků v závislosti na velikosti zařízení, čitelný barevný kontrast, všechny čepice jsou trochu agresivní a tak dále. Ale jak je vidět a přijímat určitý design, může se značně lišit.
Tyto rozdíly se pohybují od velkých (jako různé významy barev po celém světě) až po individuální změny osobního vkusu.
To je místo, kde musí mít návrhář důvěru; Odvaha uznat, že ne každý bude milovat každý design, který děláte, a dělat to stejně, protože funguje. Znalost a zkušenost pomáhají, pochopit, proč něco nefunguje, znamená, že chápete, jak to opravit.
mřížka je nástroj, který nám pomáhá, ale nemusíme být vázáni
Někdy, i když víte, že prvek je umístěn správně, nebo některý z předních částí je proporcionálně přesný podle vaší mřížky, nějak to prostě vypadá špatně. Takže to opravíte pohledem. Upravujete, dokud to nevypadá správně, dokud nebude cítit správně.
Naše okamžitá reakce na design je emocionální, intelektuální a analytická reakce následují po. Musíme tedy pamatovat na to, že síť je nástroj, který nám pomáhá, ale nemusíme být vázáni.
Takže, jak můžeme rozbít síť, a přesto zachovat koherentní design?
Použití zdiva
Pravděpodobně nejčastěji používanou technikou je rozvržení zdiva, jako je ten populární Pinterest. Stránka je rozdělena do pravidelných sloupců podél horizontální roviny, ale obsahové bloky v těchto sloupcích mají různé výšky. Někdy sloupce mohou mít dvojnásobnou nebo dokonce trojnásobnou šířku, nebo jednotlivé prvky mohou mít dvě nebo více šířky sloupců, ale budou vždy dělitelné podle šířky jednoho sloupce.
Tuto techniku lze aplikovat naopak - jako v bloky obsahu různých šířek uspořádaných do pravidelných výškových řad - ale je častěji dělaná jako rovnoměrné sloupce. Rozložení zdiva může být samozřejmě zcela normální. Pokud je vertikální rovina rozdělena na řádky o stejné výšce a výška každého bloku obsahu je násobkem této výšky řádku, máte rozvržení zdiva, které se připevní k mřížce.
Obvykle je vertikální vzdálenost mezi prvky vždy stejná a odpovídá vodorovnému odstupu mezi sloupci. Pokud obsahové bloky obsahují text, ujistěte se, že výška bloku je v souladu s vaší základní čárou, může pomoci s vizuální soudržností.
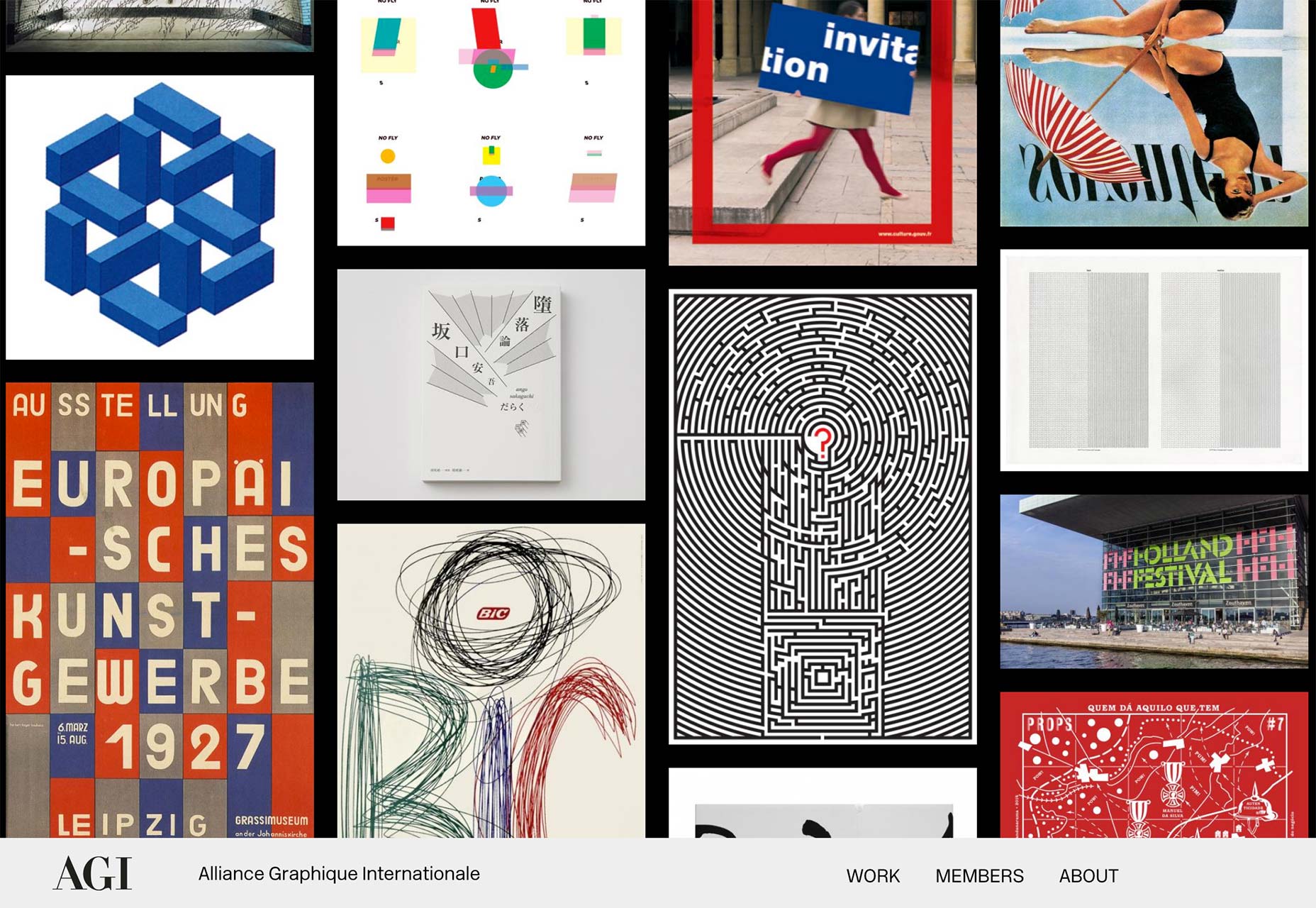
Alliance Graphique Internationale
Alliance Graphique Internationale je klasickým příkladem rozvržení zdiva. Obrazy mají stejnou šířku, avšak různé výšce, zatímco vertikální okraje mezi obrázky se shodují se sloupcovými žlaby. Všechny obrázky vyplňují jednu šířku sloupce, což je příjemné. Dodatečným dotykem je to, že obrázky se vkládají náhodně, když se posunete dolů.
L'ÉLOI
L'ÉLOI Má rozložení s dvojitou šířkou obsahu a používá větší velikost žlabů, z nichž oba zvyšují dojem náhodnosti. Větší prostor mezi prvky zdůrazňuje rozdíl jejich výšky a svislé polohy.
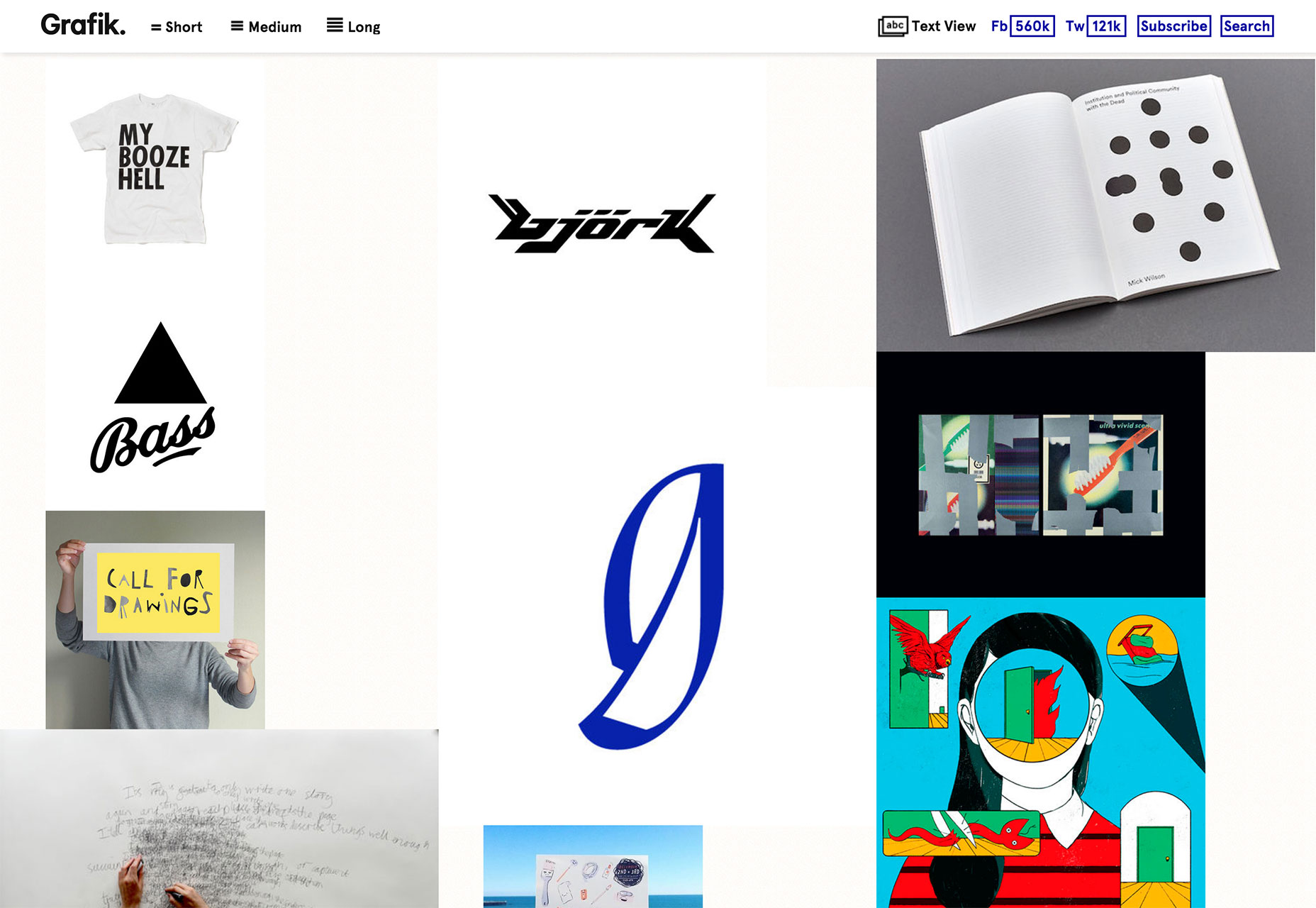
Grafik
Grafik Jeho rozložení je o něco trochu dále. Stejně jako u předchozích dvou příkladů je stránka rozdělena na stejné sloupce, počet sloupců závisí na šířce výřezu. Neexistuje však žádný definovaný horizontální nebo vertikální odstup mezi prvky a obrazy nejsou všechny velikosti tak, aby vyplňovaly celou šířku sloupce. Šířky sloupců jsou stejné, ale vodorovný prostor mezi položkami v každém sloupci závisí na velikosti prvků a velikosti okna prohlížeče. Výsledek je zajímavý a náhodný a současně má uklidňující pořadí, které jsme podvědomě vědomi.
Kromě toho se pohybem nad obrázkem objevuje název článku a výňatek, který v mnoha případech překrývá sousední obrázky.
Opakování nepravidelného vzoru
Další technikou je vytvoření opakujícího se vzoru nepravidelně umístěných prvků. Lidské oko je přitahováno k vzorům a naše mozky mají přirozenou tendenci rozpoznat vzory všude kolem nás. Instinktivně vyhledáváme vzory, protože jejich předvídatelnost nás činí pohodlnějšími.
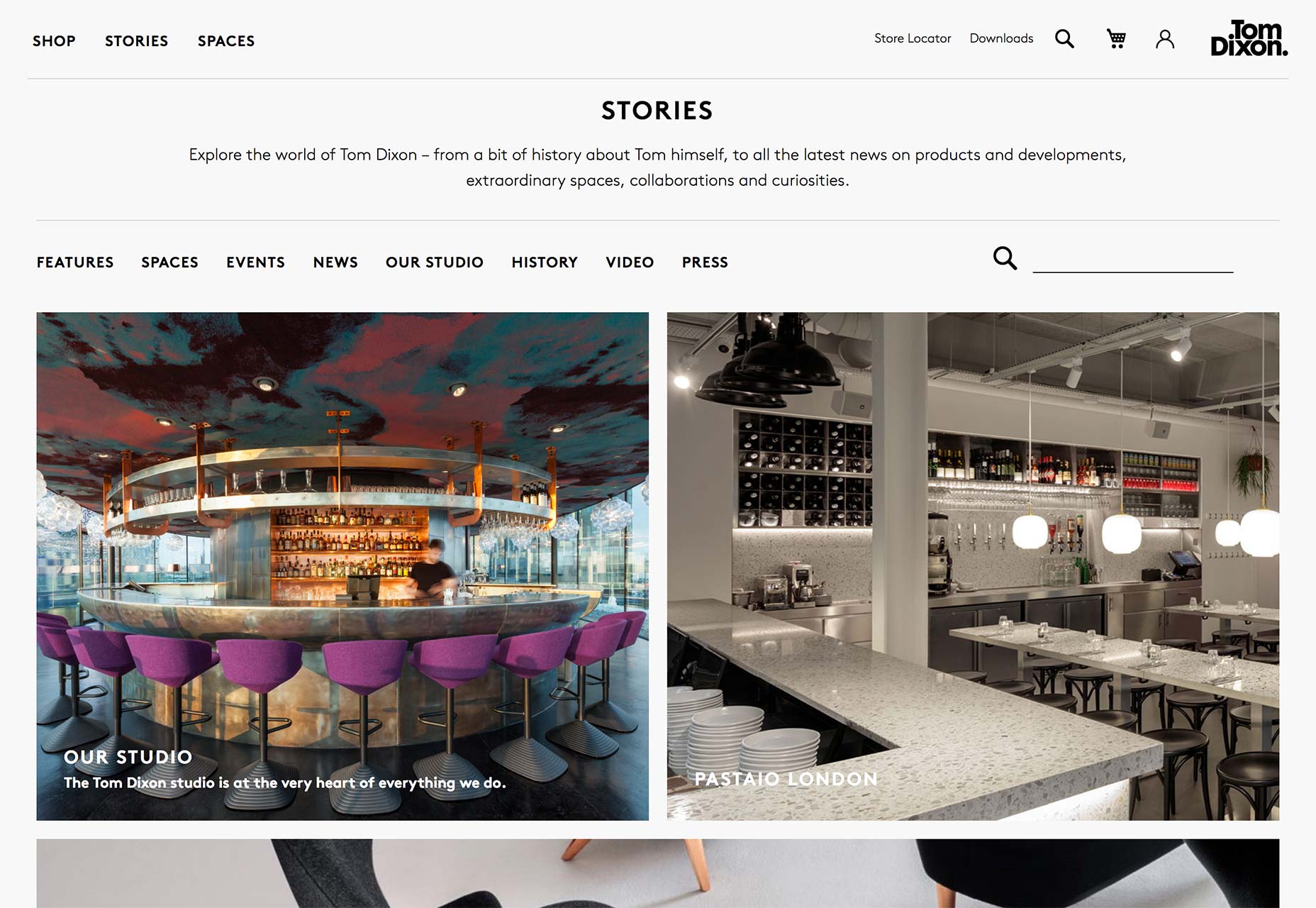
Tom Dixon
Tom Dixon Uspořádány dohromady několik různých prvků s různým horizontálním a vertikálním prostorem mezi nimi. Přesné uspořádání se liší v závislosti na velikosti obrazovky, protože obrazy se mění v různé míře. Toto uspořádání "sub" se potom opakuje s větším obsahem. To nám dává vizuální zájem vytvořený nepravidelným rozestupem a nesouosem, ale kombinuje je s uklidňující symetrií opakujícího se vzoru.
Podívejte se na mamu, (téměř) bez mřížky!
Samozřejmě můžete retrospektivně použít mřížku na téměř jakýkoli design. A dokonce i ty návrhy, které se nezdá být založené na síti, téměř vždy využívají podkladovou síť, zejména pro svou typografii. Nicméně, jak se rozšiřují barvy kolem prvků, mřížka se stává vizuálně méně a méně dominantní.
Přizpůsobení uspořádání založené na mřížce je zcela riskantní, ale může fungovat i v pravých rukou. Udržování věcí minimální a čisté je jednodušší volbou, aby se zabránilo geometrii mřížky. Tento typ rozvržení také pracuje nejlépe se všemi obrázky nebo přinejmenším převážně s obrázky.
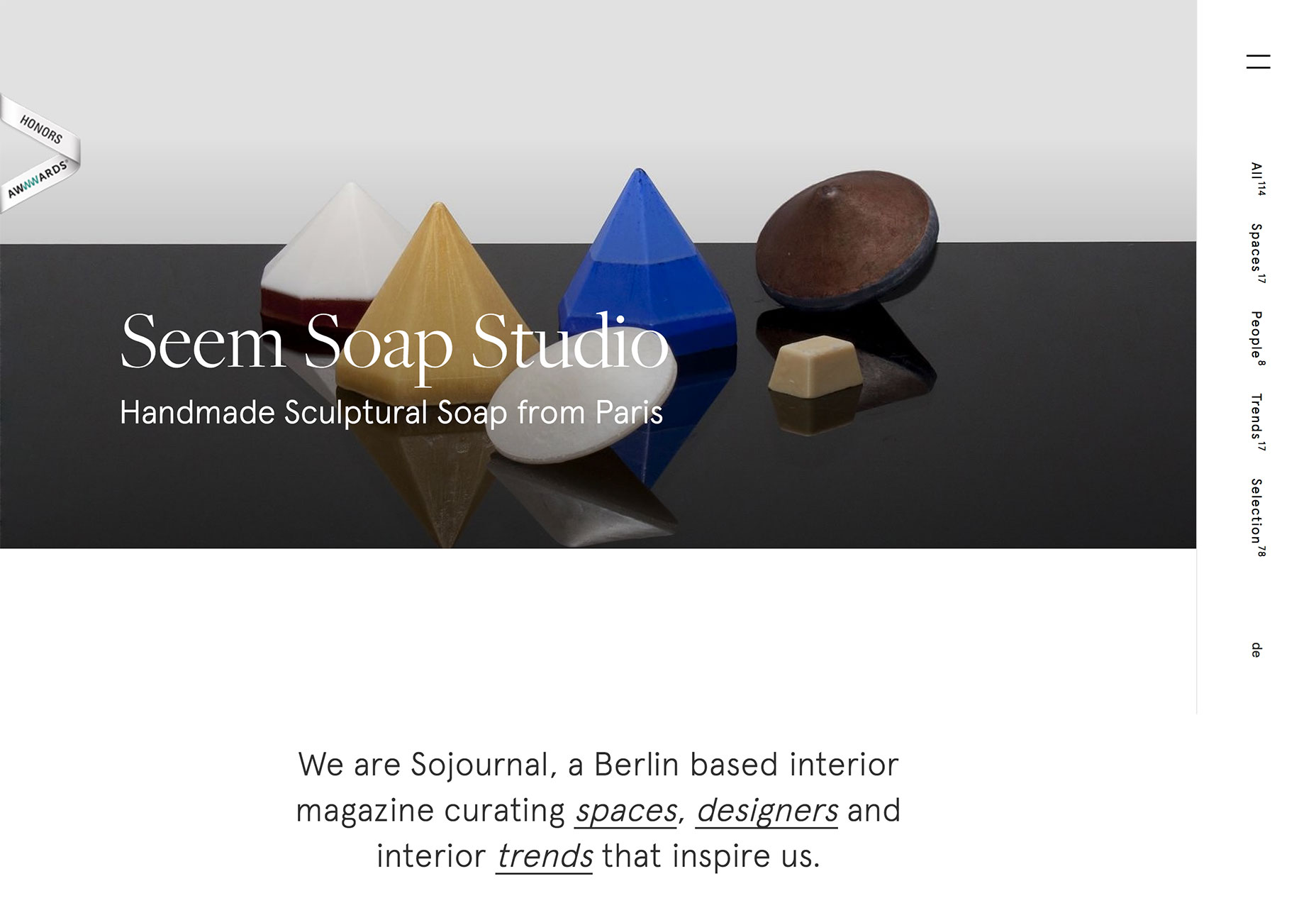
Sojournal
Sojournal páruje obrázek s nadpisem a nadpisem. Existuje mírný vzorec v tom, že obrazy střídají mezi levým a pravým umístěním. Obrazy jsou však různé velikosti a rozměrů a přesné umístění se liší od obrazu k obrázku. Neexistují žádné definované sloupce a vertikální prostor mezi prvky se liší.
Velikost snímků znamená, že v okně najednou nejsou vidět více než dvě. Jedná se o velmi čisté, prostorné uspořádání pocitů a nepravidelné umístění snímků zaměřuje pozornost na každou z nich.
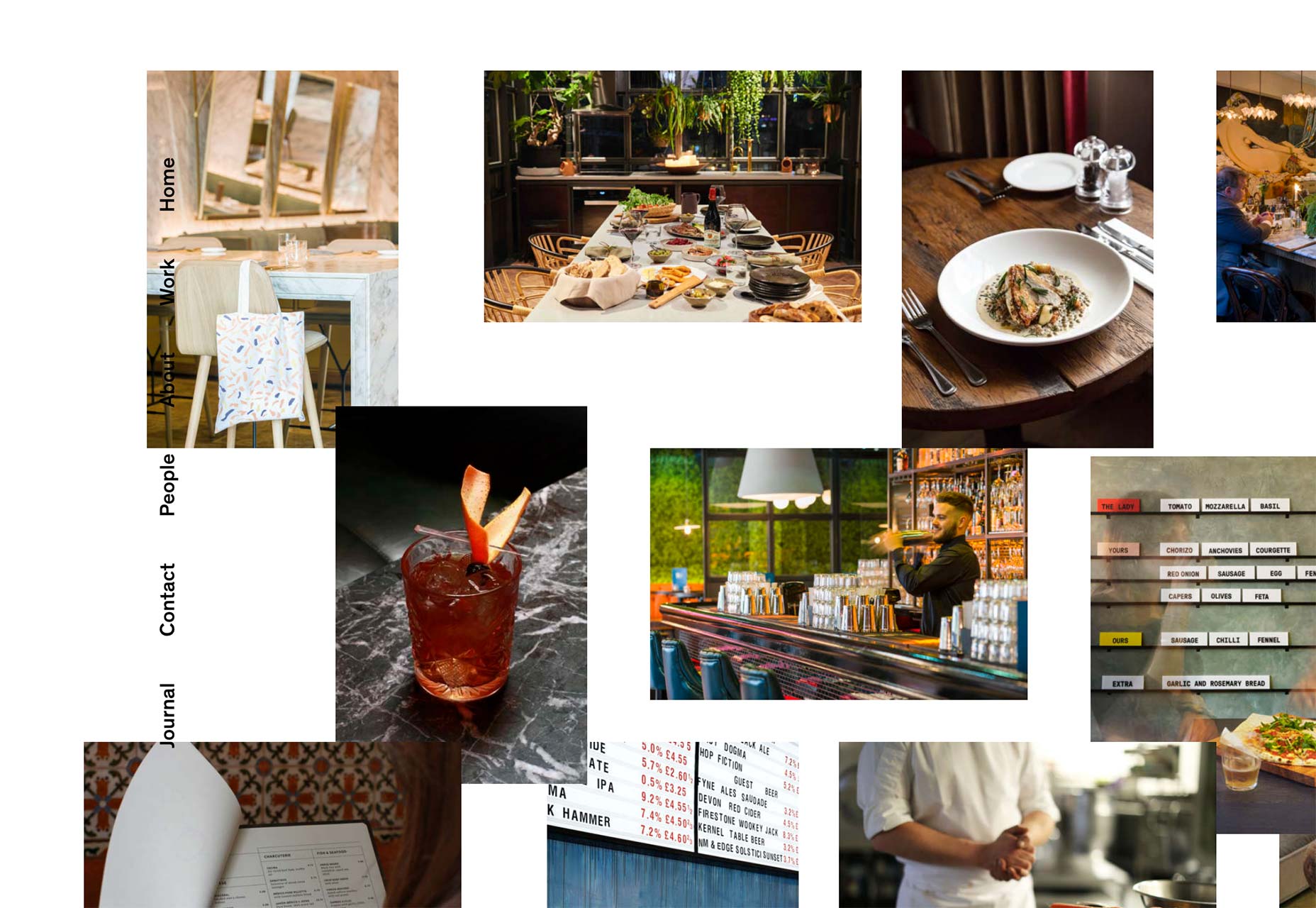
Černá ovce
Protože obrázky v souboru Černá ovce Rozložení jsou všechny podobné - poměrně malého rozměru a jsou na stejném tématickém tématu, které lze sdružovat bližšími, na některých místech se dokonce překrývají. Přesahy jsou vyrovnány většími prostory na jiných místech.
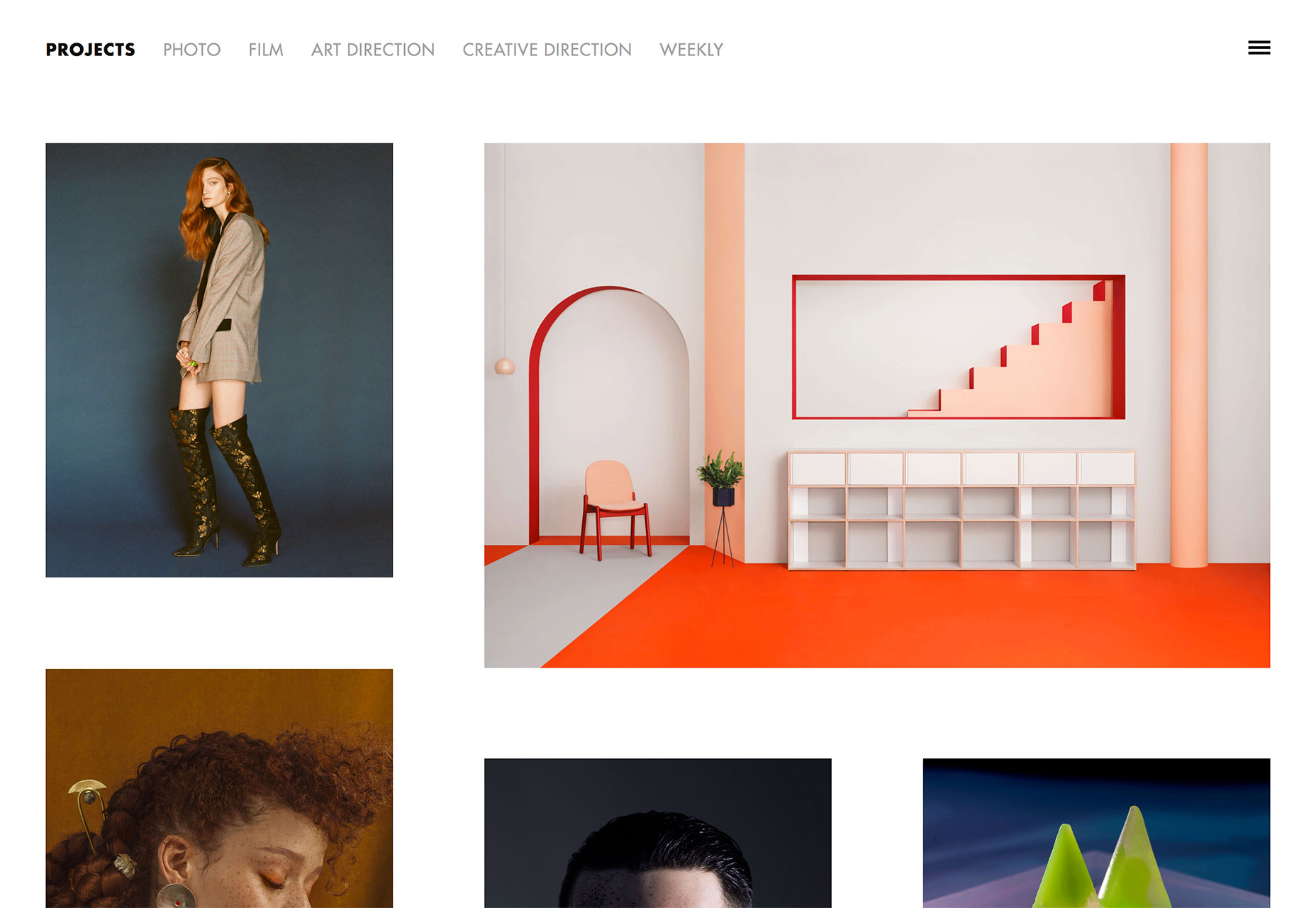
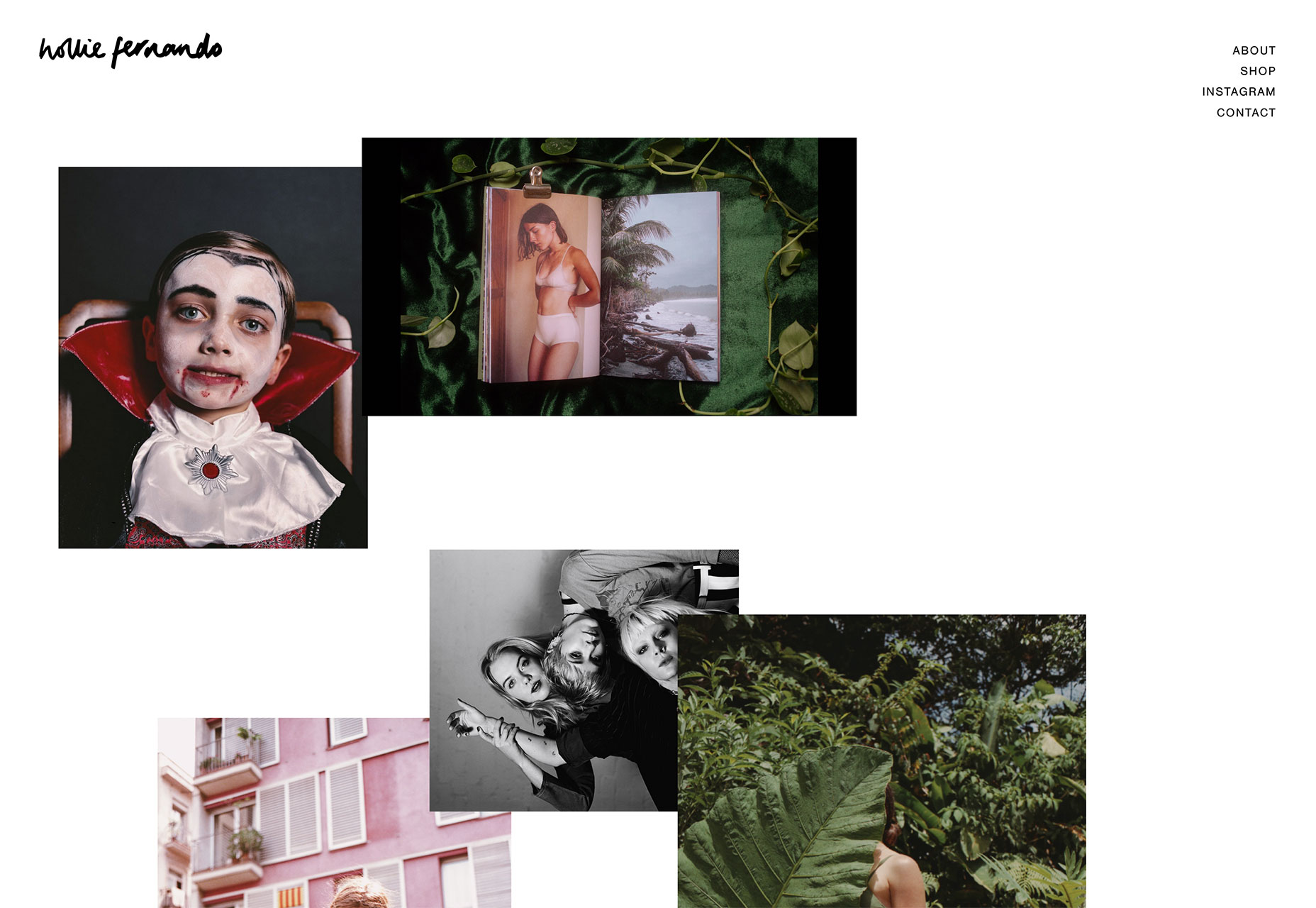
Hollie Fernando fotografie
Pro Portfolio Hollie Fernando , menší obrázky jsou umístěny bližšími, zatímco větší mají větší prostor kolem nich. Stejně jako u předchozích dvou příkladů jsou obrázky zde pečlivě vybírány a seskupovány. Vylepšení obsahu je vždy důležité pro jakékoli stránky, ale je to důležitá součást úspěšného rozvržení bez rozměrů.