Vytváření prvního pluginu WordPress (část 1)
Jedním z hlavních důvodů, proč WordPress pokračoval v popularitě, je snadnost, s jakou lze rozšířit a přizpůsobit pomocí pluginů.
Vytváření pluginu se může zdát jako nemožné, ale je to jednodušší, než si myslíte. Dnes začínáme sérii "Vytváření prvního modulu WordPress plugin", který pokryje nejdůležitější principy a postupy procesu.
Do konce seriálu budete plně připraveni provádět další vlastní experimenty, spoléhat se na osvědčené postupy a konvence přijaté rozsáhlou komunitou WordPress.
Co je to plugin pro WordPress?
Jedná se o skript PHP, který modifikuje nebo rozšiřuje přirozené funkce aplikace WordPress.
Tím, že poskytuje velmi jednoduché, ale flexibilní Plugin API , WordPress dodává každý vývojář s následujícími výhodami pro použití pluginu:
- Není třeba měnit soubory jádra tak, aby měly další nebo jiné funkce. To znamená, že funkčnost pluginu může být zachována prostřednictvím základních aktualizací
- WordPress má vestavěný mechanismus deaktivace pluginu, kdy by fatální chyba mohla potenciálně poškodit web
- Modularita kódu pro konkrétní projekt se zvyšuje; aktualizace a údržba
- Funkce pluginu je oddělena od témat
- Stejný plugin lze použít s různými motivy a má některé funkce nezávislých na návrhu
- Rozšířená kódová základna
- Jako PHP skript může plugin implementovat moderní programovací techniky, například OOP, ale současně má schopnost používat nativní funkce WordPress, třídy a API.
Bez ohledu na vaše PHP kódování zkušenosti - vaše opravdu napsal její první plugin právě po dokončení "PHP for Dummies" kniha - jste jeden malý krok od vytvoření první plugin pro WordPress. Vezměme si ten krok společně.
Hlavním úkolem, který dnes budeme zkoumat, je vybudovat solidní základnu pro plugin. Tento nadbytek musí splňovat požadavky na WordPress a zpřístupňovat plugin podle jádra. Současně by se mělo řídit běžnými postupy a konvencemi přijatými komunitou, aby se zabránilo možným konfliktům s jinými pluginy, které by mohly být instalovány na webu.
Název a soubory pluginu
Nejprve je třeba zajistit, aby vaše jméno pluginu bylo jedinečné. Dokonce i když nebudete dělat svou práci veřejnou verzi, musíte si alespoň být jisti, že není možné, aby vaše vlastní stránky používaly dva pluginy se stejným jménem. Jednoduché hledání úložiště pluginů (a Google) je vaším přítelem, když se vyhnete nesprávné volbě.
Chcete-li zvýšit pravděpodobnost, že jméno bude jedinečné, mnoho vývojářů vytvoří předponu značky, což je zkratka pro jméno vývojáře (nebo přezdívku). Tato předpona s krátkým odkazem na název pluginu by měla být následně použita všude - v jménech souborů, funkcí, tříd, proměnných atd. To pomáhá vyhnout se pojmenování konfliktů s jinými pluginy, tématy a samotným jádrem.
Začněme příkladem. Přijmeme název "Hello World Plugin" a zvýšíme šance, že budeme jedinečný, používáme "Moje super prefix" převedená na zkratku "MSP". Což nám dává skutečně jedinečný název "MSP Hello World Plugin"; prohledávání prostřednictvím repozitáře pluginů potvrzuje, že to nikdo jiný nepoužívá.
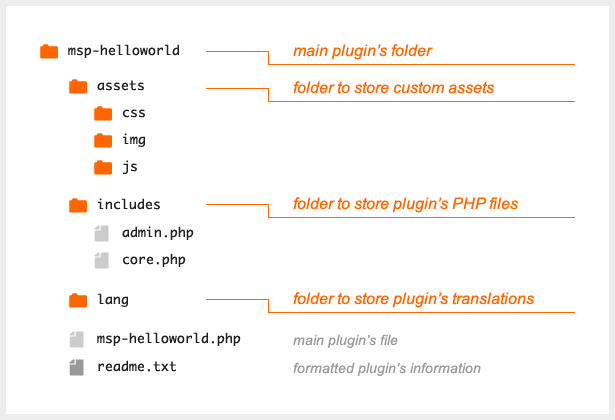
Dalším krokem je vytvoření souborů pluginu. Doporučuje se, abyste je ukládali do samostatného adresáře ve složce pluginů. Tento adresář by měl být pojmenován podle samotného pluginu, v našem případě by mohl být 'msp-helloworld'. Složka by měla obsahovat hlavní pluginový soubor se stejným názvem: 'msp-helloworld.php'.
The WordPress Codex také doporučuje zahrnout soubor readme.txt. Tento soubor obsahuje informace o vašem pluginu standardizovaný formát . Pokud odešlete svůj plugin do úložiště WordPress, je povinná existence souboru readme.txt. Ale nepřemýšlejte o tom jako o zátěži, existuje zde spousta výhod.
Pokud má váš plugin obsahovat více souborů nebo načíst některá zařízení (obrázky, soubory CSS a js), měly by být organizovány v podsložkách. Správná organizace souborů je znamením profesionální práce. Můžete se spolehnout na následující vzorec:

Záhlaví pluginu
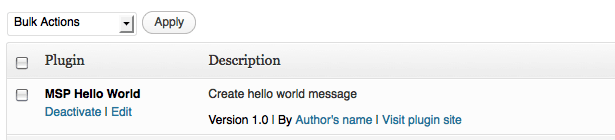
Každý plugin by měl být povinný záhlaví . Pomáhá WordPress rozpoznat skript jako platný plugin a vygenerovat správné informace na obrazovce správy zásuvných modulů.
Tato hlavička je blok komentářů PHP umístěný v horní části souboru hlavního pluginu:
/*Plugin Name: MSP Hello WorldDescription: Create hello world messageVersion: 1.0Author: Author's nameAuthor URI: http://authorsite.com/Plugin URI: http://authorsite.com/msp-helloworld*/Informace o záhlaví se zobrazí v příslušném řádku pluginu na obrazovce správy.

Pořadí řádků není důležité, ale soubor musí být v kódování UTF-8.
Všimněte si, že je důležité být v souladu s vybraným vzorem číslování verzí (např. Xxxx), aby byl mechanismus aktualizace WordPress správně rozpoznán.
Cesta k souborům
Dosud jsme vytvořili různé soubory pro plugin (ve správných podadresářích), nyní musíme určit správné cesty (nebo adresy URL) k nim v kódu pluginu. Vzhledem k tomu, že složka obsahu wp mohla být přesunuta z výchozího umístění, je zřejmé, že cesty k souborům s pluginem by neměly být hardcoded, ale měly by být detekovány.
WordPress má dvě funkce, plugin_dir_path a plugin_dir_url k řešení problému, ale můžeme jít dále pomocí následujícího triku:
define('MSP_HELLOWORLD_DIR', plugin_dir_path(__FILE__));define('MSP_HELLOWORLD_URL', plugin_dir_url(__FILE__)); S tímto malým úryvkem (obsaženým v hlavním souboru pluginů) zjistíme cestu a adresu URL do složky pluginu v aplikaci WordPress a přiřadíme je k příslušným konstantám. Poté můžeme tyto konstanty použít v kombinaci se známými relativními cestami k podsložkám, například MSP_HELLOWORLD_DIR.'assets/img/image.jpg' .
Pomocí těchto konstant můžeme také snadno zahrnout soubory pluginů z podsložky uvnitř hlavního souboru:
function msp_helloworld_load(){if(is_admin()) //load admin files only in adminrequire_once(MSP_HELLOWORLD_DIR.'includes/admin.php');require_once(MSP_HELLOWORLD_DIR.'includes/core.php');}msp_helloworld_load();Plugin states
Po instalaci by náš plugin mohl být v aktivním nebo neaktivním stavu.
Aktivní stav znamená, že byl aktivován uživatelem a jeho kód bude prováděn aplikací WordPress pokaždé, když je požadována stránka.
Zásuvný modul může být také deaktivován uživatelem, což znamená, že soubory jsou uchovávány na jejich místech, ale kód není proveden.
(Zásuvný modul může být také zcela odinstalován uživatelem, což znamená, že soubory jsou smazány ze složky pluginy.)
WordPress může zachytit změny těchto stavů a spustit nějaký kód naplánovaný pro takové změny. Pokud je některý kód naplánován pro aktivaci nebo deaktivaci, bude proveden pouze v tomto okamžiku, nikoliv při každém načtení stránky.
Například pokud má plugin pracovat s pravidly přepsání, měl by je vymazat při aktivaci / deaktivaci. Pokud plugin vytvoří některé položky v databázi, například ukládáním možností, je zdravou praxí je smazat, když je plugin odinstalován.
Jak je možné to udělat?
Pro aktivační a deaktivační akce můžeme zaregistrovat tzv. "Aktivační hák" a "deaktivační hák". Jsou to jen kus kódu, který řekne aplikaci WordPress, že při aktivaci provede jednu konkrétní funkci a další deaktivaci. Zde je příklad takového kódu:
register_activation_hook(__FILE__, 'msp_helloworld_activation');register_deactivation_hook(__FILE__, 'msp_helloworld_deactivation');function msp_helloworld_activation() {//actions to perform once on plugin activation go here}function msp_helloworld_deactivation() {// actions to perform once on plugin deactivation go here}Pro akce odinstalace máme dvě alternativy.
Jednou z možností je vytvořit soubor uninstall.php ve složce pluginu (spolu s hlavním pluginovým souborem a readme.txt) a zahrnout všechny požadované kódy. Pokud existuje soubor uninstall.php, program WordPress jej provede automaticky, když uživatel zmůže plugin. Jinak můžeme zaregistrovat háček pro odinstalování téměř stejným způsobem jako u aktivačních a deaktivačních háčků. Složitá část je volat jen jednou, při aktivaci. Zde je příklad:
register_activation_hook(__FILE__, 'msp_helloworld_activation');function msp_helloworld_activation() {//actions to perform once on plugin activation go here//register uninstallerregister_uninstall_hook(__FILE__, 'msp_helloworld_uninstall');}function msp_helloworld_uninstall(){//actions to perform once on plugin uninstall go here}Je důležité vědět, že funguje pouze jedna z popsaných alternativ: pokud existuje soubor uninstall.php, bude proveden a žádný odpojený háček nebude vypalován.
Osvědčené postupy
Shrnutí všeho výše, tady je přehled vytvoření pevného základu pro plugin WordPress:
- Najděte jedinečný název
- Nastavte předponu (vztahující se k vaší značce)
- Vytvořte složku pluginu
- Vytvořte podadresáře pro soubory, prostředky a překlady PHP
- Vytvořte hlavní pluginový soubor a vyplňte povinné informace o záhlaví
- Vytvořte soubor readme.txt
- Používejte správné konstanty a funkce k detekci cest k souborům plug-inů
- Vytvořte další soubory PHP a vložte je do hlavního
- Vytvořte funkce aktivace a deaktivace
- Vytvořte skript odinstalace
Závěr
Po všech těchto krocích jste připraveni skutečně vytvořit svůj plugin tak, že vytvoříte svůj kód. Budeme se seznámit s některými užitečnými koncepty, díky nimž budou pluginy WordPress vzrušující a flexibilní v dalším článku této série. Některé důležité aspekty však lze nyní zvýraznit:
- Nikdy se nevyvíjejte bez ladění. Existuje spousta informací o režimu ladění WordPress a různých pluginech, abyste získali další oznámení. Jsou to spolehliví asistenti na cestě k bezchybnému a aktuálnímu kódu.
- Předponu vše. Použijte jedinečnou předponu (obvykle název derivátu pluginu) pro všechny funkce, proměnné, třídy atd., Abyste zajistili, že váš plugin bude interoperabilní s ostatními vývojáři.
- Následovat WordPress standardy kódování . Tyto standardy představují soubor pravidel, které implementuje hlavní tým pro celý kód WordPress, který usnadňuje čtení a údržbu. Dodržování těchto standardů pomáhá udržovat konzistenci jádrového kódu v rámci vašeho pluginu.
- Používejte klíčové funkce, API a třídy pro běžné úkoly. WordPress poskytuje vývojářům širokou škálu nástrojů pro běžně požadované operace (například interakci s databázemi nebo ověřování uživatelů), abyste se mohli soustředit na opravdu jedinečnou funkci pluginu.
- Dokumentujte svůj kód. Ve skutečnosti o tomto principu není mnoho co říci - bez ohledu na použité konvence, vy jako vývojář a my jako komunita těžíme z dobře zdokumentovaného kódu.
Doufám, že tato úvodní informace vás povzbudí, abyste se začali vyvíjet s aplikací WordPress. Podívejte se na další část seriálu v blízké budoucnosti.
Kliknutím sem stáhněte náš příklad pluginu "Hello World" a použijte jako kostru pro vlastní vývoj.
Jaké tipy byste k tomuto úvodu přidali? Co byste chtěli vidět v dalším článku v seriálu? Dejte nám vědět v komentářích!