Vytváření prvního pluginu WordPress (část 2)
v předchozí část naší série vytvořili jsme základnu pro plugin WordPress, který je rozpoznatelný jádrem. Dnes se naučíme, jak skutečně změnit výchozí funkci jádra.
Koncept háků, akcí a filtrů je za to zodpovědný; což je skutečné srdce celého modulu plug-inů WordPress.
Vše začíná od "háků", které poskytuje samotné jádro.
Co je "hák"? Jedná se o zvlášť označené místo v kódu (libovolného skriptu), kde mohou být některé záměrně registrované funkce "zapnuté" v pořadí definovaném při registraci.
WordPress má dva typy háků, které se liší svým účelem:
- Akční hák: označuje místo, kde lze provést akci, například zadání procesu a ukládání výsledků do databáze
- Filtrační háček: označuje místo, kde lze použít změnu na hodnotu (obvykle poskytovanou jako proměnná), takže následující kód použije upravenou hodnotu
Pojďme se ponořit do detailů ...
Práce s akcemi
Společná logika akcí WordPress je velmi jednoduchá:
- Označte místo, kde by měl uživatelský kód jít, "akčním hákem" a jeho parametry
- Vytvořte akční funkci, která provede nový kód pomocí parametrů (je-li třeba) poskytnutých hákem
- Zaregistrujte akci (# 2), která se má provést při vypálení háku (# 1) s určitou prioritou
- Když aplikace WordPress načte požadovanou stránku a najde háček, vyhledá všechny funkce, které ji "zapojí" a provede je jeden po druhém v souladu s jejich prioritou
Pro vykonání úkolu # 1 máme funkci 'do_action':
do_action($tag, $arg_1, $arg_2, ... , $arg_n);Přijme následující parametry: $ tag - "jméno" háčku, který pomáhá identifikovat určitý hák a rozlišovat ho mezi jinými; $ arg_1, $ arg_2, ..., $ arg_n - hodnoty akcí, které lze přijmout jako parametry. Mohlo by existovat tolik argumentů, kolik by bylo potřeba - od nuly až po rozumnou částku.
WordPress sám o sobě má spoustu předdefinovaných háčků pro použití:
do_action( 'init' );Jedná se o velmi jednoduchý případ bez dalších parametrů. Tento hák je vypalován, když je většina aplikace WordPress nastavena a je čas, aby se zaregistrovaly uživatelské objekty, například typ vlastní pošty.
do_action('save_post', $post_id, $post);V tomto příkladu je hák vypalován při ukládání příspěvku a dává dva další parametry pro práci s - post_id a post object obsahujícím všechna data z uloženého příspěvku.
Vytváření háků však není jen výsadou jádra; každý vývojář může vytvořit vlastní hák pro plugin (nebo téma). Díky tomu máme hodně síly, například tematické rámce umožňují tématem dětí měnit nejen styly, ale i značku rodičů, aniž by přepisovaly celé soubory.
do_action( 'my_truly_custom_hook' );Když jsme našli (nebo vytvořili) správný hák a vytvořili jsme vlastní funkci, měli bychom zaregistrovat nejnovější pro provedení s 'add_action'.
add_action($tag, $function_to_add, $priority, $accepted_args_number);Jak lze očekávat, metoda "add_action" přijímá dva povinné parametry: $ tag: název příslušného háčku a $ function_to_add: název funkce, která by měla být provedena. Další dva parametry jsou volitelné: $ priority: celé číslo pro zadání pořadí, ve kterém jsou registrované funkce spuštěny (implicitně 10), $ accepted_args_number: počet argumentů, které registrovaná funkce přijme (ve výchozím nastavení 1) .
Podívejme se na příklad, který ilustruje celý proces. Předpokládejme, že bychom rádi přidali malou poznámku dole na našich stránkách. Mohli bychom použít hák "wp_footer", protože je součástí povinného zápatí, který by měl obsahovat každý motiv.
function msp_helloworld_footer_notice(){echo "Hello, I'm your custom notice";}add_action('wp_footer', 'msp_helloworld_footer_notice');V tomto příkladu vytvoříme předem určenou funkci, která jednoduše vyvede značku upozornění (význam předpisek, o kterých jsme diskutovali předchozí článek , takže si jej přečtěte podrobněji) a pak ji připojte do wp_footer. Jakmile začneme tento kód do souboru pluginu (který je také popsán v předchozím článku), uvidíme výsledek na webu.

Práce s filtry
Filtry pracují se stejnou logikou jako akce. Jediný rozdíl spočívá v tom, že na určitém místě nevykonávají jen určitý kus kódu. Vykonávají tento kód, aby změnili nějakou hodnotu, kterou jim poskytl hák. To znamená, že každý filtrační hák má přidruženou hodnotu (ve většině případů nesená proměnnou).
Funkce provádějící filtrování by měla mít tuto hodnotu, nějakým způsobem ji změnit a pak ji vrátit pro další použití. Takže syntaxe funkcí odpovědných za háčky a filtry je poněkud odlišná.
apply_filters($tag, $value_to_filter, $arg_1, $arg_2, ... , $arg_n);Funkce 'apply_filter' vytvoří filtrační hák s názvem $ tag a povinným parametrem $ value_to_filter (může být prázdný, ale měl by být přítomen pro nejlepší praxi). Jiné argumenty jsou volitelné a fungují stejně jako u akcí.
filter_function($value_to_filter, $arg_1, $arg_2, ... , $arg_n){//filtering code goes herereturn $value_to_filter; //value has to be returned back}Toto je kostra funkce filtru, která demonstruje, že by měla a) přijmout alespoň jeden argument, hodnotu pro modifikaci; a b) vrací hodnotu na konci.
add_filter($tag, $function_to_add, $priority, $accepted_args);Funkce 'add_filter' registruje funkci s názvem daným argumentem $ function_to_add pro háček filtru $ tag. Volitelné argumenty - $ priority a $ accepted_args - pracují stejným způsobem jako u akčních háků.
Ukážeme celý proces v akci: běžným úkolem pluginu je přidat nějaký obsah na konci příspěvku. Pokud se podíváme blíže na značku šablony 'the_content' ( queryposts.com/function/the_content ), který se obvykle používá k výstupu obsahu příspěvku do tématu, zjistíme, že obsahuje následující filtr:
$content = apply_filters('the_content', $content);Pomocí tohoto háčku můžeme snadno přidat něco na konec sloupku následujícím způsobem:
function msp_helloworld_post_footer($content) {$content .= "";return $content;} add_filter ('the_content', 'msp_helloworld_post_footer', 100); Všimněte si, že zde používáme poměrně velké číslo pro prioritu, abychom zajistili, že všechny předdefinované filtry byly aplikovány před naší "msp_helloworld_post_footer". Po zařazení kódu do souboru pluginu bychom měli vidět výsledek na webu:

Jak najít háčky
Dnes by mělo být zřejmé, že pro realizaci akcí a filtračních funkcí potřebujeme vědět, jaké háky jsou k dispozici.
WordPress Codex poskytuje Referenční akce s většinou akčních háků vystřelovaných na typické zatížení stránky a a Odkaz na filtr se seznamem běžně používaných filtrů. Tyto odkazy jsou užitečné pro pochopení pořadí akcí a logiky filtrů, takže si budete moci vybrat, kde a kdy může být a má být vkládána funkce.
Poté jste připraveni na cestu do zdrojového kódu. Pro vyhledávání klíčových slov "do_action" a "apply_filters" můžete vyhledávat hák, který potřebujete.
Porozumění WordPress dotazovací logika také vám pomohou vyřešit, kde lze hledat háčky.
Konečně, můžete se obrátit na Databáze WordPress Hooks který obsahuje úplné informace o hácích v hlavních souborech.
Pokročilé operace s háčky
Stejně jako jsou přidány do vašeho pluginu, mohou být akce a filtry odstraněny podobnou syntaxí.
Akce lze odstranit následujícím způsobem:
remove_action($tag, $function_to_remove, $priority, $accepted_args);remove_all_actions($tag, $priority);Jak jste asi odhadli, 'remove_action' odstraní určitou akci registrovanou pro daný hák (musíte správně uvést prioritu a počet argumentů, jak byly použity při registraci) a 'remove_all_actions' pomáhá odstranit všechny akce registrované u určitého háček s danou prioritou (pokud je vynechán prioritní argument, funkce odstraní všechny akce).
Pravděpodobně jste slyšeli o oblíbeném bezpečnostním doporučení pro skrytí verze WordPress z hlavní části webu. Toto je úloha pro "remove_action".
Nejprve najděte kód, který zavěsí funkci 'wp_generator', aby vytiskl informace o verzi prohlížením /wp-includes/default-filters.php . Tento kód vypadá následovně:
add_action('wp_head', 'wp_generator');Chcete-li eliminovat účinek tohoto kódu, měli bychom někde v našem pluginu obsahovat opačnou funkci:
remove_action('wp_head', 'wp_generator');Filtry lze odstranit podobným způsobem:
remove_filter($tag, $function_to_remove, $priority, $accepted_args);remove_all_filters($tag, $priority);The Plugin API také poskytuje vývojářům způsob, jak zjistit, zda konkrétní hák má zaregistrované funkce k provádění:
has_action($tag, $function_to_check);has_filter($tag, $function_to_check);Obě funkce kontrolují, zda je určitá akce nebo filtr registrována pro háček a vrátí se: pravdivý na úspěch, falešný při selhání. Uvnitř zapnuté funkce jsme schopni zkontrolovat, jaký hák spustil jeho spuštění následujícím způsobem:
if('hook_to_check_name' === current_filter()){//do stuff related to 'hook_to_check_name' hook}Přes jméno, 'current_filter' funguje nejen s filtrem, ale i s akcemi. Pro úplnou sadu funkcí API Plugin se podívejte na Kodex .
Reálný případ
Vypusťme kostru pluginů, kterou jsme připravili předchozí část série , a dýchat nějaký život do toho.
Chystáme se vyplnit soubor core.php (centrální část našeho pluginu, který má mít většinu funkcí) s kódem, který řeší reálný úkol pomocí akcí a filtrů.
Co budeme dělat? Předpokládejme, že vaše stránky WordPress přijímá hostované příspěvky od různých autorů, ale nedává jim povolení vytvářet vlastní účty pro zasílání příspěvků. To znamená, že uživatel, který článek publikoval, a jeho skutečný autor (host) jsou různí lidé. Budete muset zajistit, aby skutečný autor obdržel kredit. To lze provést pomocí vlastní taxonomie.
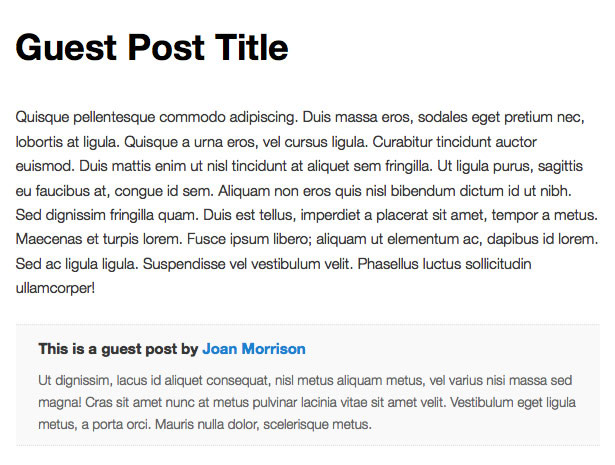
Vytvořme a vlastní taxonomie zpracovat jméno hosta autora (jako termín) a krátké autorské bio (jako popis). Mohli bychom přiřadit názvy autorů jakýmkoli podmínkám taxonomie (jako tagů) do příspěvků. Poté je možné vytvořit textové pole přímo po příspěvku. Zde je kód:
/** Hook plugin's action and filters **/function msp_helloworld_init(){add_action('init', 'msp_helloworld_taxonomies');add_filter('the_content', 'msp_helloworld_author_block_filter');add_filter('post_class', 'msp_helloworld_post_class');}add_action('plugins_loaded', 'msp_helloworld_init');/** Register custom taxonomy **/function msp_helloworld_taxonomies(){$args = array('labels' => array('name' => 'Guest authors','singular_name' => 'Guest author'),'show_in_nav_menus' => false);register_taxonomy('gauthor', array('post'), $args);} / ** Vytvořte značku autorského pole ** / function msp_helloworld_author_block () {global $ post; $ author_terms = wp_get_object_terms ($ post-> ID, 'gauthor'); $ author_terms [0] -> název); $ url = esc_url (get_term_link ($ author_terms [0])) $ desc = wp_filter_post_kses ($ author_terms [0] "/ return $ out;} / ** Přidat koncový příspěvek do konce příspěvku ** / function msp_helloworld_author_block_filter ($ content) {if (is_single () $ content. = msp_helloworld_author_block * Přidat vlastní třídu CSS do kontejneru příspěvku ** / function msp_helloworld_post_class ($ post_class) {global $ post; $ author_terms = wp_get_object_terms ($ post-> ID, 'gauthor'); pokud (! Empty ($ author_terms) {$post_class[] = 'gauthor';} návrat $ post_class;} Jak můžete vidět, vytvořili jsme akci pro registraci vlastní taxonomie a použili ji na "init" hák - to je doporučená praxe. Poté jsme vytvořili značku šablony zodpovědnou za značku autorského pole pomocí přirozených funkcí WordPress jako 'wp_get_object_terms'. Poté přiložíme toto políčko na konec obsahu příspěvku pomocí filtru "the_content". A nakonec jsme přidali vlastní třídu CSS pro kontejner hostujících příspěvků pro stylovou flexibilitu v tématu. Po uplatnění některých stylů můžeme vidět výsledek:

Závěr
Akce a filtry jsou nejdůležitější součástí každého vývoje aplikace WordPress. Nyní, když rozumíte jejich logice a chování, jste připraveni na vlastní experimenty.
Jaké použití jste použili pro akce a filtry WordPress? Co byste chtěli vidět v další části této série? Dejte nám vědět v komentářích.