Kódování webového designu pro rychlost a kvalitu
Krása, že je webový návrhář, vytváří detailní, kreativní a originální webový design v České republice Photoshop , aniž by musel (z větší části) přemýšlet o tom, jak bude kódován .
Během fáze návrhu je to vše o vzhledu a kódování může být postaráno později, nebo může být outsourcováno vývojáři.
Ať tak či onak, přemýšlení o vývojové použitelnosti nebo funkčnosti je skvělý způsob, jak se návrhář necítí v designu.
To je skvělý způsob myšlení a může vést k nejlepším designům. Nicméně, jakmile to potřebuje být kódován, my jako návrháři jsme na choulostivém místě.
V tomto článku najdete několik jednoduchých tipů, které mohou návrhářům pomoci naučit základní konverzi XHTML / CSS efektivně pro rychlé načítání webových stránek, které jsou přesné k původnímu PSD.
Musíme buď sami krájet a kódovat sami, nebo odvrátit část našich zisků outsourcingu PSD do společnosti XHTML / CSS nebo vývojáře. Jako primárně návrháři je druhá možnost obvykle pro klienta nejlepší volbou, protože bude poskytovat nejlepší výsledky.
Někdy však, stejně jako u menších projektů nebo jinak, potřebujeme kódovat webové stránky sami . Ať je jakýkoli důvod, neměl by to být pokles, nebo něco, co zabere příliš mnoho času.
Dělat sami sebe vs. outsourcing
Tento článek je více zaměřen na webových designérů, i když doufám, že i ti, kteří jsou vývojáři, mohou od něj něco odebrat. Soustředí se zpět na návrháře, ačkoli to je běžné pro mnoho webových designérů nechtěli kódovat webové stránky. Rádi jsme navrhli . Existuje několik výjimek, ale z větší části to je postoj k němu.
Mnoho designérů objevilo výhodu outsourcingu : zaplatit externí firmu za rozkrojení a kódování vašeho designu, získat ji zpět za pár dní a ušetřit čas a úsilí, abyste to sám udělali.
Pokud člověk není dostatečně zkušený při kódování webových stránek dostatečně efektivně, strávíte příliš mnoho času na tom, že byste neměli za to, co za projekt zaplatíte.
Pokud například nezkušený kodér strávil několik hodin a snažil se zjistit, jak kódovat design, který právě vytvořil, může být jejich čas snadno vynaložený více než jen to, co stojí za to prostě jen outsourcingem práce.
Nabytí klienta za outsourcingovou práci namísto vlastní práce může být pro ně nákladově efektivní, stejně jako čas efektivní pro sebe. (Oh, a pomůžete rozvojové komunitě tím, že jim uděláte trochu práce!)
Přichází čas v každé kariéře designéra, ačkoli, kde není praktické outsourcing práce. Několik příkladů by bylo:
- Nejste právě v silném finančním bodě.
Zvláště pro svobodné povolání přicházejí silné finanční měsíce. Pokud jste v bankovním sektoru trochu nízko, nemusí to být nejlepší volba, pokud jde o outsourcing kolem 150 dolarů, kdy byste mohli sami vyplatit část za práci. Zatímco by klient vydělal částku platby poskytovateli jako součást platby za projekt, znamená to, že vaše finanční prostředky dokonce zaniknou i za vývojovou část webové stránky. Tím, že to děláte sami, je to mnohem víc práce, ale je to také mnohem více peněz v kapse. - Je to malý projekt.
Je projekt nižší než 1000 USD? Máte více než 1/10 rozpočtu na projekt, než vás přímo stojí za to? Pokud outsourcujete kódovací část příliš velká jako procento z projektu, je pravděpodobně mnohem praktičtější, abyste to sám udělali. Také menší projekty jsou pravděpodobně jednodušší, takže nemusí nutně trvat hodně času. - Pokud potřebuje speciální zákaznický servis nebo přizpůsobení.
Některé projekty potřebují trochu více péče o zákazníky, od vás, návrháře. V závislosti na klientovi i na projektu může být nejlepší rozdělit řezací a kódovací část na více ovladatelné kusy, přičemž některé kusy jsou proměnlivé podle názoru klienta v průběhu celého procesu. V každé situaci, kdy vy, projektant, bude muset změnit kód tak, aby odpovídal potřebám klienta poté, co byl kódovaný počáteční web, je asi nejlepší udělat si to sami.
Záleží tedy na vás, na základě každého projektu, každého klienta a každé sady okolností, abyste se rozhodli, zda zadáte kódovací část nebo ne.
Jako výhoda při outsourcingu mohou zkušení programátoři vytvářet stejnou kódovanou verzi vašeho návrhu PSD , při zachování rychlosti načítání a použitelnosti.
Pokud se nacházíte v situaci, kdy máte nebo chcete zkrátit a kódovat webové stránky sami, uvádíme několik tipů, jak 1) ušetřit čas, abyste nemuseli pracovat za 2 dolary za hodinu a 2) poskytovat lepší výsledky Váš klient, jako zkušený vývojář, a zároveň ušetří náklady na outsourcing.
1. Slice efektivně
Photoshop a Fireworks přicházejí s vestavěným nástrojem na krájení, který umožňuje návrháři kódovat webové stránky přímo do HTML. Dokonce i moderní verze těchto softwarových nástrojů vytvářejí tabulkovou značku. To samozřejmě není pro moderní webový návrhář velmi užitečné.
To je důvod, proč je vývoj a kódování webových stránek samostatnou praxí, která má vlastní talenty a zkušenosti. Všechny webové návrhy potřebují nějaké ruční kódování a myšlenkový proces za tím. Žádný software nemůže udělat vše pro vás.
Nástroj pro řezání ve Photoshopu a Fireworksu však může být dobře využit pro vývojovou část webového designu . Cílem je vědět, jak účinně používat nástroj řezu.
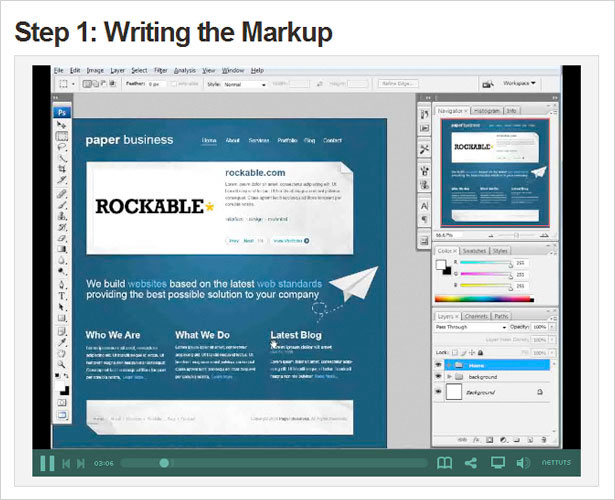
Místo toho, že se sem dostáváme do celého kurzu na krájení a kódování, skvělý výukový program na nettuts + může pomoci mnoha: " Plátek a kostky, že PSD . "Prochází základními myšlenkovými procesy, stejně jako technickým způsobem, jak řešit webový design moderním a správným způsobem - při použití tradičního řezacího nástroje.
Je to v chronologickém pořadí, s různými screencasty pro každou fázi vývoje, stejně jako užitečné odkazy na podobné a další screencasty.
Prvním krokem je zobrazení těchto výukových programů a získání nejdůležitějších bodů z nich: vědět, jaké obrázky k plátkům, jak optimalizovat tyto obrazy pro rovnováhu kvality a rychlosti a jaké prvky vašeho PSD by měly být prosté XHTML a CSS .
Jen sledování pokročilejšího vývojového procesu a vysvětlení může pomoci designérovi s malou zkušeností s krájením a kódováním, což svědčí o efektivnějším procesu.
2. Zjednodušte CSS
Někdy první způsob, jak zjistit, jak používat CSS k dosažení určitého efektu, není nejlepším způsobem, jak to udělat. Pokud zjistíte, že vytvořit příliš mnoho vlastních tříd nebo složité taktiky jinak, abyste dosáhli jednoho efektu, přemýšlejte o alternativním způsobu, jak to udělat efektivněji.
Z větší části to přichází s praxí. Čím více budete kódovat webové stránky a objevovat nové techniky, tím lépe pomocí CSS efektivně dostanete.
Pro začátečníky způsoby zjednodušení CSS, podívejte se na Woork článek na " Přístup zhora-dolů pro zjednodušení kódu CSS ".
Článek sdílí tipy na vyváženost používání CSS k vytvoření základního wireframe a specifického stylu, jak efektivně znovu použít přednastavené prvky HTML a kdy je vhodné vytvořit vlastní třídy nebo identifikátory.
3. Použijte CSS Shorthand a Minimize HTML Markup
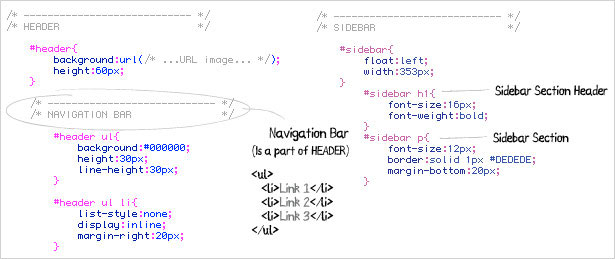
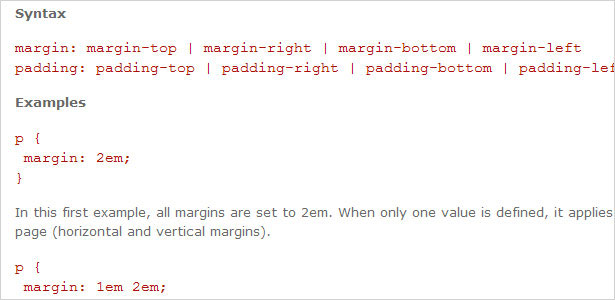
Čím menší je velikost souboru, tím rychleji se načte a je to tak jednoduché. Použití zkratek CSS a minimalizace délky značkování XHTML opakovaným použitím prvků je skvělý způsob, jak to udělat.
Kódování celé webové stránky musí být rovnováhou značkování a stylingu, které značku s CSS. Značka by měla být použita pro strukturu a CSS by měla být použita pro styling, takže skvělý způsob, jak najít tuto rovnováhu je mít to v paměti.
Kromě toho vyžaduje praxe jen pochopení technických vlastností zkratky CSS a získání zkušeností.
Podívejte se na několik tutorií uvedených níže pro zvládnutí zkratky CSS:
Také odstranění nepotřebných mezery může pomoci rychlosti načítání značek a souborů CSS. Stejně jako u minimalizovaného souboru JavaScript (např. Jquery.min.js) budou menší soubory efektivnější načítání, což umožní procesoru rychleji je číst.
Stejně jako v případě CSS a značkování, není praktické odstranit všechny mezery pro účely úpravy a správy.
Místo toho se dostanete do praxe odsazení a použití přerušení čáry pouze v případě potřeby. Také odeberte všechny poznámky v označení a stylu, které nejsou nezbytné pro údržbu webu.
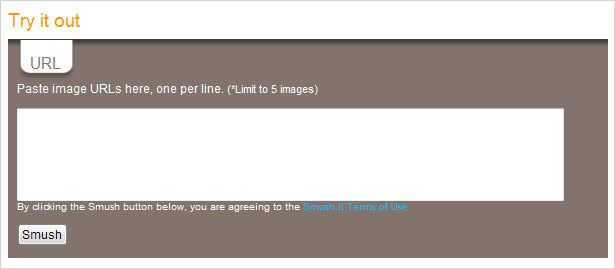
4. Smush.it
Použijte nástroj, jako je Yahoo je Smush.it k dalšímu zkreslení obrázků. Takovýto nástroj používá algoritmus komprese, který výrazně snižuje velikost souboru, aniž by byla obětována kvalita obrazu. Průměrné snížení o 40% všech obrázků může způsobit obrovský rozdíl v době načítání webové stránky.
Jednoduše načtěte do aplikace Smush.it všechny obrázky pro web, po jejich optimalizaci původně ve Photoshopu. Získáte nový seznam obrázků ke stažení, vysvětlení, kolik místa bylo uloženo a jak.
5. Věnujte pozornost CSS & Markup Order
Vlastnosti strukturních prvků před prvky obsahu nebo blokový styl před stylem odstavce nezpůsobí, aby se načtení stylu listu rychleji. Šablona stylů se však načte v pořadí, v jakém je prezentována ve stylu , takže je lze použít k tomu, aby se webové stránky "objevily", jako by se načítaly rychleji.
Například pokud v stylu byly všechny definovány obsah, obrázky a textový styl, tyto prvky by se načítaly dříve, než byly načteny nějaké pozadí, konstrukční prvky nebo obrazy návrhu.
Z tohoto důvodu se zdá, že webový design se načítá o něco pomaleji, než kdybychom viděli pozadí a strukturu jako první.
Se strukturou a hlavními snímky nejprve má divák na co se zaměřit něco, co se stále načítá.
6. Vědět, kdy použít skriptování na straně klienta nebo na straně serveru
Pro základní projekty se weboví návrháři pravděpodobně nedostanou do příliš velkého programování. Některé skripty však mohou být vyžadovány pro jednoduchý kontaktní formulář nebo pro speciální navigační efekty.
Ať už je to cokoliv, mohou být použity dva typy skriptovacích jazyků: na straně klienta (kde je spuštěn skriptovací jazyk v prohlížeči uživatele) nebo na straně serveru (skriptovací jazyk běží na serveru).

JavaScript a libovolná knihovna pod ním je nejběžnější skriptovací jazyk na straně klienta. Protože se v prohlížeču uživatele spouští místně, nemusí se k serveru spouštět až po zpracování, a proto je rychlejší. Skriptování na straně serveru je mírně pomalejší, ale pracuje správně v malých dávkách a při správném použití.
Používejte skriptování na straně serveru pro cokoliv, co vyžaduje databázi, nebo cokoliv, co je nezbytné pro účely webových stránek. Vzhledem k tomu, že uživatel může zakázat JavaScript, ale nemůže zakázat jazyk na straně serveru, skriptování na straně serveru je bezpečné pro použití na webových stránkách.
Například kontaktní formulář, ačkoli je světlý a nemusí vyžadovat databázi, je nejlépe používán s jazykem na straně serveru, protože je stále přístupný pro někoho, kdo má JavaScript zakázán.
Celkově většina webových stránek, které vyžadují další skriptování, by měla mít rovnováhu mezi oběma. Některé menší webové stránky mohou potřebovat pouze jednu nebo druhou, ale je důležité, abyste ji nikoli nepoužívali. Vědět, kdy a proč používat každý.
7. Poslední, ne však nejméně, ověřte
To je pro většinu z nás samozřejmé, ale stejně jako u nějakého článku jako je tento, musíme říci: během celého procesu kódování, a když je vše řečeno a hotovo, ověřte kód CSS a XHTML.
Všichni víme výhody validace, protože může udělat různé prohlížeče podobně, webové stránky se načítají rychleji a je obecnou kontrolou chyb pro sémantický kód.
Dalším přínosem pro procházení tohoto procesu je však prozkoumání nových technik pro práci s kódem CSS a jeho značkováním.
Pokud jste implementovali určitý efekt do webového designu, který neověřuje nebo neposkytuje varování, pravděpodobně má W3 důvod. Jedná se o skvělé momenty pro zkoumání dalších možností pro vytvoření stejného efektu, ale v lepším a ověřenějším způsobem.
Obalování nahoru
Někteří designéři se obávají, že při kódování do formátu XHTML / CSS musí obětovat kvalitu obrazu v designu, aby vytvořili rychle načtené webové stránky - ale to prostě není pravda.
Existuje mnoho způsobů, jak inteligentně kódovat, které mohou vytvářet pro uživatelsky přívětivé a rychlé načítání webových stránek, které splňují kvalitu designéra. Použití těchto tipů může pomoci, ale existuje mnoho dalších věcí, které se naučíte.
Nezapomeňte, že pokud jste nezkušený kráječ a kodér, může být zpočátku pomalý, zvláště když je stále v procesu učení. Můžeme znát XHTML a CSS, ale je to úplně jiná dovednost, jak se to naučit efektivně. Stejně jako jsme museli při učení designu, musíme se naučit, jak krásně kódovat také .
Napsáno výhradně pro WDD Kayla Knightová .
Jedná se o generalizované tipy, takže se ujistěte, že sdílíte další tipy pro praxi řezání designu a jeho kódování, zejména z pohledu projektanta.