Společné chyby při návrhu mobilního webu
Používání mobilního internetu je na vzestupu a svět webového designu se stále vyvíjí - proto se designéři musí naučit přijímat mobilní zařízení. Přemýšlení "Oh, moje uživatelé nebudou navštěvovat mé webové stránky na mobilním zařízení" je nejhorší chybou všech.
Nikdo nemůže zastavit růst mobilních aplikací a šance jsou, že každá webová stránka obdrží návštěvníky v mobilních zařízeních. Takže nejlepší strategií je co nejvíce připravit.
Pouhé přemýšlení o mobilních uživatelích nestačí k řešení situace. Během procesu se stále vyskytují mnohé chyby a vědět, co jsou, je prvním krokem k tomu, aby se v budoucích projektech účinně vyhnuly.
Následují nejběžnější chyby na webových stránkách pro mobily.
Nezahrnuje šířku zařízení
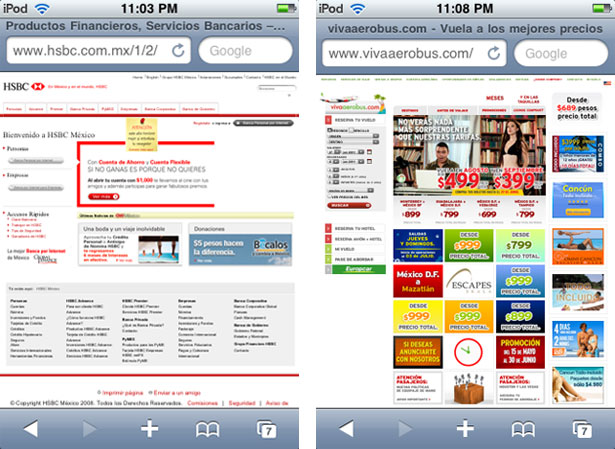
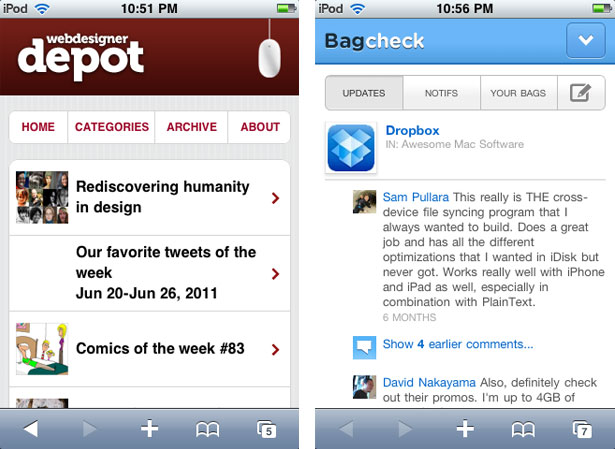
To může znít zřejmý, ale na mobilním zařízení (v tomto případě iPhone) vypadá tak hrozně spousta stránek:

Měli byste pochopit maximální šířku, kterou by měly mít prvky na stránce, stejně jako mít možnost formátovat celý dokument HTML pro různé velikosti obrazovky.
Na snímku nahoře vlevo jsou webové stránky naformátovány pro různé šířky zařízení, ale jejich prvky nejsou. Webová stránka vpravo není formátována pro různé šířky zařízení, takže se její prvky zdají být příliš malé. I když body prvek byl nastaven na užší šířku (například 320 pixelů), prostě by se tlačil na úplně levý okraj obrazovky a byl by stále malý a nečitelný.
To lze opravit pomocí jednoduchého řádku HTML v souboru každého dokumentu:
Tento malý detail spolu s formátovanými prvky zajistí dobrý mobilní zážitek.

Vyplňování dlouhých formulářů
Vyplňování formulářů je nepříjemné dokonce i na stolních počítačích a je to ještě zdlouhavější na mobilní obrazovce. Navrhování webového formuláře pro mobilní zařízení je složitý úkol; soustředit se na vytváření jednoduchých formulářů, které od uživatelů nepožadují moc.
Nastavte požadovaný typ vstupu od uživatele tak, aby klávesnice měla prvky, které potřebuje uživatel, když se zaměřují na pole. Například nastavení typu vstupu pole jako number nastaví klávesnici na výchozí zobrazení čísel namísto písmen.
Ne přehodnocování obsahu
Přenos obsahu z prostředí webových aplikací na velké obrazovce přinesl vlastní strategii, jako když se obsah musel přenést z tisku na web. Obtížnost prostoru a zaměření na mobilních zařízeních je daleko významnější než u počítačů.
První metodika společnosti Luke Wroblewski pro návrh mobilních telefonů definuje silný přístup, který můžeme přijmout. Odrazuje nás od vytváření jedné sady obsahu pro stolní web a další sadu pro mobilní web. Mobilní návrhářský tým by měl zvážit, zda je obsah obsahu, který se v mobilní verzi neobjeví, dokonce nezbytný? Možná se ani nemusí zobrazit ve verzi pro stolní počítače.
Použití obsahu k dekorativním účelům nebo jen k vyplnění místa téměř zaručuje, že bude odstraněn později, tak proč nepovažovat jen základní obsah od začátku?
Průběh tohoto procesu může odhalit další běžné chyby a problémy.
Odstraňování obsahu a funkčnosti bez důvodu
Přehodnocení obsahu může být obtížné a přísné plány mohou přinutit, aby se stalo rychleji, než by mělo. To často vede k chybnému odstranění obsahu a funkčnosti - ve skutečnosti skoro náhodně.
Proces zahrnuje důkladnou analýzu před zahájením editace a kurátorství. Stávající obsah musí být přezkoumán, aby se oddělil obsah, který přidává hodnotu a splňuje očekávání uživatelů od obsahu, jenž odvádí nebo naplňuje prostor.
Chcete-li lépe pochopit strategii generování a úpravy obsahu, podívejte se na knihu Strategie obsahu pro web od Kristiny Halvorsonové. Zahrnuje každý detail, od základní obsahové strategie až po audit a úpravu podstatných materiálů.
Zapomenutí velikosti a omezení prstu
Při používání počítače používáme pro každý úkol přesné kliknutí myší. Můžeme snadno kliknout na ikonu 16 × 16; proces nezahrnuje žádné potíže.
Mobilní uživatel má na druhé straně přesnost prstu - prst, který je téměř nikdy tenký.
Apple se rozhodl pro 44 pixelů jako minimální přijatelnou velikost pro mobilní ovládací prvky (44 × 30, přesně) a implementoval tento standard ve svých produktech.
Kromě velikosti prvků je prostor mezi těmito prvky často ignorován. Přemýšlejte o seznamu možností, z nichž každé je doplněno přepínačem s výškou řádku 0 mezi nimi. Uživatelé jsou povinni dělat chyby, a to i v případě, že si udělali čas. Proč bychom takhle věci komplikovali?
Luke Wroblewski možná šel dál než kdokoli k určení standardních formátů pro mobilní návrh, a to sestavováním doporučení z několika platforem. Podle rozhraní rozhraní Windows Phone UI a Interaction Guide by standardní velikost mezi prvky měla být minimálně 8 pixelů.
Dlouhé časy načítání stránky: soubory s vysokým rozlišením
Soubory s těžkými obrázky jsou od začátku problémem v návrhu webových stránek. A mobilní web představuje ještě větší výzvy, protože načítání časů se zvyšuje, když kombinujete omezené možnosti některých zařízení s proměnnými datovými přenosovými signály (které závisí na typu připojení k Internetu).
Optimalizace obrazu je i nadále významnou součástí mobilního návrhu.
Dlouhé časy načítání stránky: Příliš mnoho obrázků
Mnoho malých obrázků představuje stejný handicap jako jeden těžký obrázek.
To je obzvláště problém, když se návrháři snaží napodobit vzhled domácích smartphone aplikací, včetně přechodů a zaoblených rohů záhlaví a tlačítek iOS.

To vede k další běžné chybě ...
Nepoužívejte výhody funkcí CSS3 a HTML5
Mnoho druhů obrázků lze nyní zcela vyhnout, když se kolem nich nachází HTML5 a CSS3. Navíc mobilní prohlížeče poskytují mnohem více svobody než stolní prohlížeče, protože téměř všechny byly postaveny na Webkit který podporuje jak HTML5, tak CSS3.
Proč to nevyužijete? The element v HTML5 může snížit potřebu obrázků, stejně jako nové vlastnosti CSS3, které poskytují základní styly jako přechody a zaoblené rohy. Je to hlavní způsob, jak ušetřit čas na načítání stránek.
Dost už s grafikou. Použití příliš mnoha obrázků není jediným způsobem, jak poškodit mobilní design, ani obrázky nejsou jediné, co je zpomaluje.
Dlouhé časy načítání stránky: Příliš mnoho importů
Vidíme to hlavně s rámci (a plug-iny pro tyto rámce). Podívejme se na to: hodně se to stává a děje se od příchodu ohromně potřebných a užitečných rámců AJAX, jako je jQuery a MooTools. Vývojáři jQuery dokonce šli tak daleko, že vytvořili mobilní příslušenství nazvané jQuery Mobile.
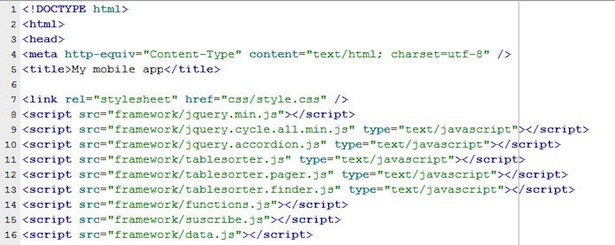
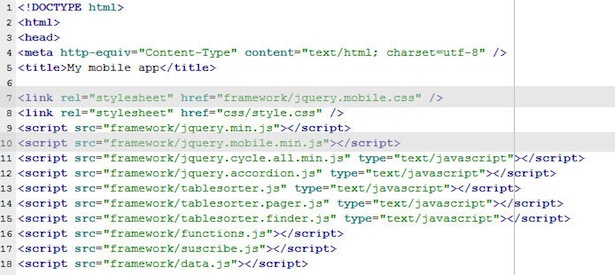
Ty dělají práci mnohem jednodušší, že se mnoho návrhářů obává o důsledky těžké závislosti na nich. Pravděpodobně jsi něco takového viděl v a štítek:

A nezapomeňte na dovozy jQuery Mobile:

Každý jednotlivý import v této hlavičce je zpětné volání na server a zpomaluje tak, jak by se nakládací obrázek projevil.
K tomuto problému dochází. Můžete importovat syntetizovat. Proč importovat několik malých skriptů, pokud můžete volat jeden velký? Můžete také zhodnotit, zda potřebujete rámec vůbec. Je to opravdu za to? Mohli byste se sami provést s méně složitostí?
Doba načítání na dlouhé straně: Zřetelně nekomunikujte
Řekněme, že určité akce na vašem mobilním webu trvají déle než jiné. To je v pořádku; není to něco, na co se zblázníte, pokud jste se skutečně snažili urychlit věci. Důležitou věcí, kterou teď uvažujete, je, jak učinit počkání pro uživatele snesitelnějším?
Řešením je, aby návrh byl co nejtransparentnější. Co se děje? Uživatel by měl být schopen odpovědět na tuto otázku po celou dobu. Pro každou akci načítání v návrhu by mělo být jasné prohlášení, které o tom uživatel informuje.
Nikdy nepodceňujte výkon jednoduchého řetězce "Loading ...".
Není nastavena ikona domovské obrazovky

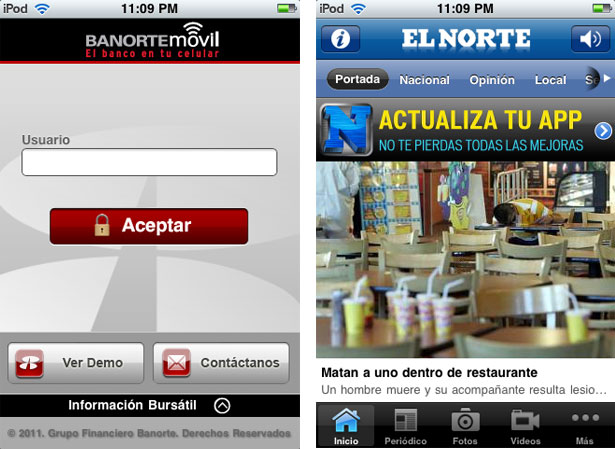
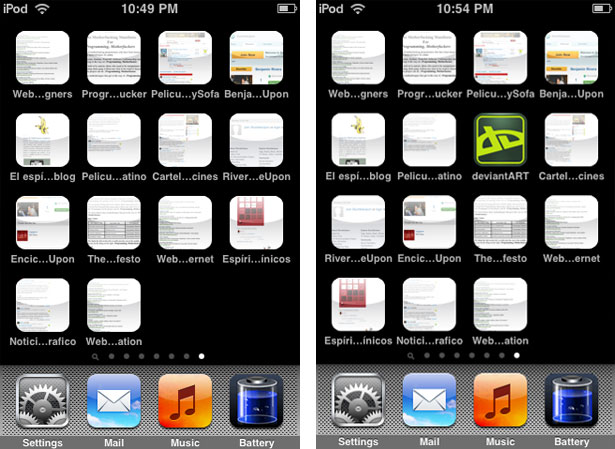
Nikdo nechce, aby zkratka k jejich mobilní webové aplikaci vypadala jako některá z nich na levé straně výše. Ikona deviantART vpravo je mnohem přitažlivější a pravděpodobněji klepnete.
Věc o uživatelích je, že nemají tendenci číst. A domovská obrazovka plná zkratek bez výrazných ikon dělá uživatele, kteří jsou 100% závislí na názvech. (A dokonce i dlouhé tituly jsou stlačeny a vyplněny elipsami, jak je vidět nahoře, což je ještě méně identifikovatelné).
Nastavení ikony domovské obrazovky vůbec není obtížné. Po vytvoření ikony jako souboru PNG (který by měl být 158 × 158 pixelů) přidejte do řádku následující řádek kódu dokumentu HTML:
Jednoduché a užitečné. Tento řádek kódu funguje také na telefonech se systémem Android. Nemusíte ani přidávat lesk nebo zaoblené rohy; iPhone přidává automaticky.
Nereaguje
Odpovědný webový design je jednou z odpovědí na všechny tyto otázky. Je to choulostivé provedení, ale efektivní, když se daří dobře. Ethan Marcotte nedávno napsal celou knihu na téma. Velmi doporučuji, pokud se chcete dostat do toho mnohem podrobněji.
Odpovědný design je o vytvoření designu, který se pečlivě přizpůsobí, bez ohledu na velikost kontejneru. Zahrnuje úvahy, jako jsou tekutinové mříže (kde prvky reorganizují při změně velikosti prohlížeče) a obrazy, které se přizpůsobují při rozšiřování a smluvování stránky.
Marcotte také napsal a podrobný úvod k citlivému designu , což vám může pomoci lépe porozumět tématu.
Máte osobní zkušenosti s výzvami v oblasti mobilního návrhu? Jaké problémy jste narazili? Jako mobilní uživatel jste narazili na jiné potíže než ty, které jsou zde uvedeny?