Vytvořte úžasné menu v CSS3
 Příchod CSS3 představil svět možností webových návrhářů a vývojářů. S animacemi, stíny, zaoblenými rohy a dalšími prvky lze snadno stylovat a stále vážit méně než kdy předtím.
Příchod CSS3 představil svět možností webových návrhářů a vývojářů. S animacemi, stíny, zaoblenými rohy a dalšími prvky lze snadno stylovat a stále vážit méně než kdy předtím.
Navigace webových stránek je jedním z nejdůležitějších aspektů, které mohou uživatelům zpřístupnit nebo přerušit. Namísto toho, aby jste načítali své menu dolů s jednotlivými obrázky nebo sprites, proč neudělat celou věc v CSS3?
Není třeba jQuery nebo JavaScript; není třeba spustit aplikaci Photoshop. A vezměme to do zářezu tím, že do něj vložíme skvělé písmo ikony, které přidá nějaký znak.
Uchopte svůj oblíbený šálek kávy (nebo pokud jste jako já, studený dietní koks), otevřete svůj oblíbený editor kódu a udělejte si úhledné navigační menu pouze pomocí CSS3.
Než začneme
Než se ponoříme do kódu našeho menu, rád bych prošel část aktiv a nástrojů, které budeme používat v tomto tutoriálu, který si můžete stáhnout a používat, když budete sledovat. Všechny jsou součástí souboru ZIP na konci, který obsahuje také konečný kód.
- Obrázek na pozadí : Dark Denim z jemných vzorků.
- Písmo textu : Droid Sans z Google WebFonts.
- Ikona Písmo : Iconic Icon Set od nějakého náhodného frajer.
- CSS3 JavaScript : -prefix-free z Lea Verou.
Dobře, dostal jsem všechny ty? Nebo je alespoň stáhli s plným souborem .zip? Skvělé, teď začneme. Budeme procházet sestavou v kusech, počínaje HTML, pak základní CSS a nakonec to vylepšujeme pomocí CSS3.
HTML
Vzhledem k tomu, že budeme postupovat s CSS3 v našem systému menu, šel jsem dopředu a nastavil nás s velmi základní nastavení HTML5. Není třeba se zbláznit - v tomto výukovém programu nehromažďujeme celý web, jen menu.
Pojďme se podívat na kód nabídky. Nabídka je pouze jednoduchý seznam s vnořenými seznamy pro drop down. Neřízený seznam je zabalen do značky HTML5.

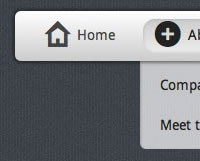
Jak vidíte, máme pět položek menu, z nichž čtyři obsahují podřízené položky. Dalším krokem je provedení základního CSS stylingu, pak použijeme CSS3 do nabídky a rozmezí pro dosažení ikon.
CSS
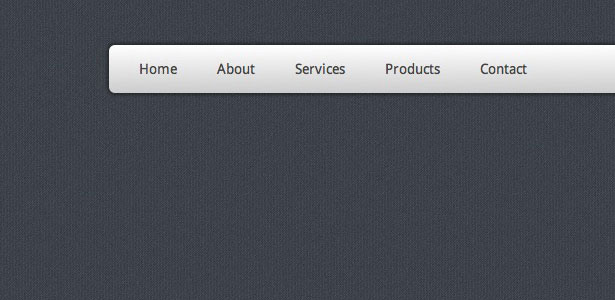
Abychom získali dobrou výchozí hodnotu pro práci, přidáme džínový vzor z jemných vzorků a vycentrovali menu na základě mřížky 960.gs. Vytvoříme také třídu clearfix, která se používá v našich systémech nabídek.
/* http://meyerweb.com/eric/tools/css/reset/v2.0 | 20110126License: none (public domain)*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed,figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video {margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section {display: block;}body {line-height: 1;}ol, ul {list-style: none;}blockquote, q {quotes: none;}blockquote:before, blockquote:after,q:before, q:after {content: '';content: none;}table {border-collapse: collapse;border-spacing: 0;}body {background: url('img/denim.png');font-family: 'Droid Sans', sans-serif;;}.clearfix {clear: both;}.wrap {width: 940px;margin: 4em auto;}Teď budeme pracovat na stylingu menu. Nejprve navrhneme navigaci nejvyšší úrovně, abychom vytvořili velmi základní rámec.
nav {padding: 0 10px;position: relative;}.menu li {float: left;position: relative;}.menu li a {color: #444;display: block;font-size: 14px;line-height: 20px;padding: 6px 12px;margin: 8px 8px;vertical-align: middle;text-decoration: none;}.menu li a:hover {color: #222;}
Pojďme projít tímto kódem. Panel nabídek se bude pohybovat po celé šířce třídy .wrap, která je 940 pixelů. Chcete-li do prvního bodu nabídky přidat trochu bílé barvy, přidáme na levé a pravé straně 10 pixelů polstrování a nastavíme polohu naváděcí lišty na relativní. To se stává velmi důležitým prohlášením později. Položky nabídky na nejvyšší úrovni se pohybují vlevo a také mají relativní umístění. Pak se o krok dále ujme styly, které jsou nastaveny tak, aby zobrazovaly: blok ;. To se liší od několika systémů menu CSS, které mají displej: inline; deklarováno.
Dropdown
Rozbalovací nabídky jsou vnořené neregulované seznamy, takže je budeme stylovat dále. Opět jde o základní CSS.
/* Dropdown styles */.menu ul {position: absolute;left: -9999px;list-style: none;}.menu ul li {float: none;}.menu ul a {white-space: nowrap;}/* Displays the dropdown on hover and moves back into position */.menu li:hover ul {left: 5px;}/* Persistent Hover State */.menu li:hover a {color: #222;}.menu li:hover ul a {background: none;}.menu li:hover ul li a:hover {}
Co? Kde jsme naši nabídku? Pamatujte si, že se jedná o nedokončené dílo. Začne se sblížit, slibuji. Menu .menu nastaví polohu na absolutní (nezapomeňte, že tento neuspořádaný seznam je uvnitř položky seznamu nejvyšší úrovně, která je relativně umístěna - tedy je .menu ul umístěn relativně k položce seznamu nejvyšší úrovně). Pak ji postavíme mimo obrazovku. Jedná se o techniku, kterou jsem získal od CSSWizardy, protože tato metoda poskytuje lepší přístup k čtečkám obrazovky apod. Později jej zavoláme zpět na naše země.
Dále nastavíme položky rozbalovacího seznamu tak, aby plavaly vlevo a vytvářely jednotný vzhled rozbalovací položky. Na kotevní značce hodíme prázdné místo: nyní; což zabraňuje tomu, aby dlouhé vazby byly zabaleny na dva řádky. To pomáhá udržovat jednotný vzhled a udržuje uživatelské rozhraní snadno použitelné.
Když se přesuneme na stavy vznášení, když se vznášíme na položce seznamu horní úrovně (.menu li), vrháme se na podsvícení a zaměřujeme na naše neusporádané seznamy a přesučíme seznam mimo obrazovku na 5 pixelů vlevo od položky seznamu . Znovu je polohování relativní vzhledem k položce seznamu nejvyšší úrovně, takže je od položky seznamu odsazeno o 5 pixelů. Pokud byste měli odstranit relativní pozici nejvyšší úrovně li, všechny vaše houpačky by letěly pod odkazem "Domů".
Nyní se ujistíme, že když se budeme pohybovat na našich drop downs, nejvyšší úroveň li zachová styling, ale položky rozbalovací nabídky nemají tento styl. To je místo, kde vaše .menu li: hover a .menu li: hover ul přichází do hry. První nastavení nastavuje trvalý stav vznášení (tak, aby to bylo stejné jako váš styl nejvyšší úrovně), a ten druhý odstraní tento styl z dílčích navigačních seznamů.
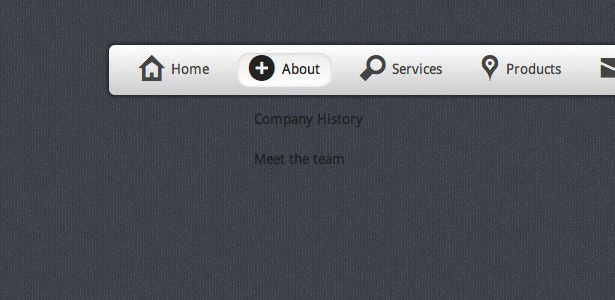
Konečně jsme stylové položky rozbalovací nabídky. Ach, je to prázdné? Jo, to je všechno CSS3. Dostaneme se za to za minutu.
CSS3
Nyní se dostaneme do zábavné části. Specifikace CSS3 představila spoustu zábavných a vzrušujících nástrojů pro webové designéry a vývojáře využívající moderní webové prohlížeče. Jistě, ne všechny prohlížeče podporují všechny specifikace CSS3 (podívejte se na css3files.com za skvělý náhled na to, co funguje a co ne), ale mnoho specifikací se odráží půvabně a neporušuje design.
Poznámka: Pro tento tutoriál používám Lea Verouho mocné a epicky malé (2kb) -prefix-free.js skript. Pokud jste je nepoužili dříve a pracujete s CSS3, udělejte si laskavost a podívejte se na to. Využívá nějakou pokročilou detekci bláznů, aby vzala prohlášení CSS3 a přidala předpony vhodných dodavatelů, aby zajistila kompatibilitu prohlížeče v případě potřeby. Udržuje kód mnohem čistší a usnadňuje pochopení tutoriálu.
Přidejte některé CSS3 do navigačního panelu, nejvyššího neurčeného seznamu a položek seznamu.
nav {background: -webkit-gradient(linear, center top, center bottom, from(#fff), to(#ccc));background-image: linear-gradient(#fff, #ccc);border-radius: 6px;box-shadow: 0px 0px 4px 2px rgba(0,0,0,0.4);padding: 0 10px;position: relative;}.menu li a:hover {background: -webkit-gradient(linear, center top, center bottom, from(#ededed), to(#fff));background-image: linear-gradient(#ededed, #fff);border-radius: 12px;box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);color: #222;}
Nejprve ve výše uvedeném kódu je navigační lišta. Přidáme lineární gradient z bílé do světle šedé (použijeme standardní gradientní prohlášení a starý webový styl, abychom udrželi kompatibilitu se staršími prohlížeči. .
Na stavy vznášení: přidáváme opačný lineární gradient, stejně jako některé zaoblené rohy a vložený stín boxu, který dává našim spojením vzhled, že položka nabídky klesá do navigačního panelu. Celkově velmi čistý vzhled. Než se dostaneme do států, které se vznášejí, chci se vrátit k některé HTML v souvislosti s některými CSS3. Použil jsem skvělé písmo ikony s názvem Iconic by Some Random Dude, které je vloženo do vlastností písma CSS3 @ font-face a poté voláno pomocí značek rozpětí v položkách nabídky. Po stažení souboru můžete zkopírovat kód z CSS do souboru ZIP a kopírovat soubory souborů. Pokud změníte relativní cestu, nezapomeňte změnit src v @ font-face.
@font-face {font-family: 'IconicStroke';src: url("fonts/iconic/iconic_stroke.eot");src: local('IconicStroke'),url("fonts/iconic/iconic_stroke.svg#iconic") format('svg'),url("fonts/iconic/iconic_stroke.otf") format('opentype');}.iconic {color:inherit;font-family: "IconicStroke";font-size: 38px;line-height: 20px;vertical-align: middle;}Pomocí této deklarace písem můžete nyní vytvářet ikony pro span s konkrétními třídami. Pro můj projekt držím iconic.css jako zcela neporušený stylový list pojmenovaný podle mého stylu.css. Chcete-li začlenit ikony do svých nabídek, mírně změníme HTML:
Je zřejmé, že výše uvedený kód pouze aktualizuje navigaci nejvyšší úrovně přidáním značky span s ikonou třídy a příslušnou třídou ikon. Takže teď, když to uděláme, uděláme finální styling položek rozbalovací nabídky, které hodí některé nové vlastnosti CSS3, jako je opacita a přechod. Takže nejprve, .menu ul:
.menu ul {position: absolute;left: -9999px;list-style: none;opacity: 0;transition: opacity 1s ease;}Dvě velké vlastnosti, které je třeba přezkoumat, jsou prohlášení o neprůhlednosti a prohlášení o přechodu. Opacita je nastavena na hodnotu 0 a přechod způsobí, že rozbalovací nabídka bude v průběhu 1 sekundy přecházet z opacity 0 na opacitu 1. Nyní uděláme stav vznášení.
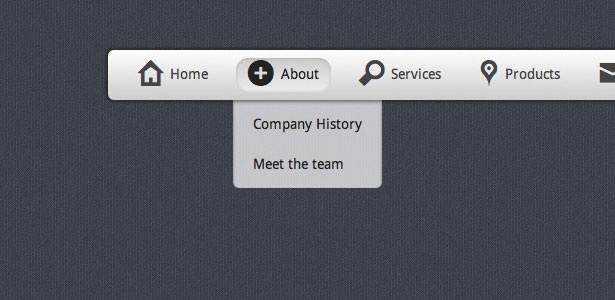
.menu li:hover ul {background: rgba(255,255,255,0.7);border-radius: 0 0 6px 6px;box-shadow: inset 0px 2px 4px rgba(0,0,0,0.4);left: 5px;opacity: 1;}
Stav vznášení je poměrně složitý, na který byste měli přemýšlet. Pojďme po řádku.
V horní čáře je pozadí čistě bílé pozadí a pak nastaví opacitu na 70%, aby se některý vzorek pozadí prohlédl.
Zadruhé jsem zaokrouhlil dolní dva rohy a ponechal jsem horní rohy, abych dal narážku na to, že vypadá dolů z lodi.
Ale třetí řádek je tam, kde kouzlo přichází. Vzhledem k umístění navigační lišty a položky seznamu je použití z-indexu prakticky nemožné pro vrstvení, aby získal odpovídající vliv. Chcete-li dosáhnout vzhledu, že rozpad je pod navigačním barem, nastavíme lehký, podobný vložený stín, který se dostane do rozbalovacího pole. Nakonec nastavte opacitu na hodnotu 1, která koordinuje přechod, který jsme nastavili dříve.
Zbytek CSS3 je poměrně přímočarý a z velké části opakuje to, co jsme již prošli:
.menu li:hover a {background: -webkit-gradient(linear, center top, center bottom, from(#ccc), to(#ededed));background-image: linear-gradient(#ccc, #ededed);border-radius: 12px;box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);color: #222;}.menu li:hover ul a {background: none;border-radius: 0;box-shadow: none;}.menu li:hover ul li a:hover {background: -webkit-gradient(linear, center top, center bottom, from(#eee), to(#fff));background-image: linear-gradient(#ededed, #fff);border-radius: 12px;box-shadow: inset 0px 0px 4px 2px rgba(0,0,0,0.3);}Nemělo by to být příliš zbytečné v posledním souboru kódů. A podívejte se na náš konečný výsledek.

Závěr
No tam to máte; hladké a hladké menu CSS3. Veškerý majetek jsem zahrnul do zipového souboru, který můžete stáhnout zde , nebo můžete Zobrazit demo zde .