Vytvoření modálního okna s formáty HTML5 & amp; CSS3
Modální boxy jsou často používaným nástrojem v arzenálu webových vývojářů. Používá se mezi mnoha věcmi přihlašování / registrace formulářů; reklamy; nebo pouze oznámení uživatelům.
Navzdory skutečnosti, že modální okna často obsahují kritické informace o mise, jsou běžně vytvářeny pomocí JavaScriptu, který se nehodí s nejlepším postupem progresivního vylepšení nebo elegantní degrace.
To nemusí být problém, protože HTML5 a CSS3 nám umožňují snadné vytváření modálních oken.
Demo
Co budeme dělat, je použít vlastnosti CSS3 pro přechod, opacitu, ukazatel události a gradient pozadí, aby se vytvořila velmi krásná a funkční modální schránka.
Můžeš Podívejte se na demo zde .
HTML
Prvním krokem k vytvoření našeho modálního pole je tento krátký, ale sladký markup:
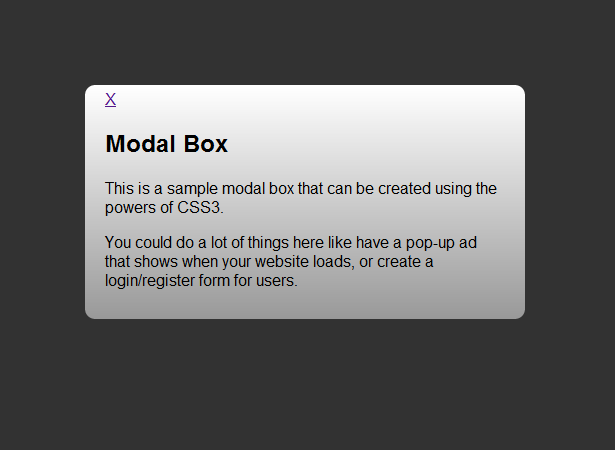
#close" title="Zavřít" class=close> X Modální schránka
Jedná se o ukázkové modální pole, které lze vytvořit pomocí pravomocí CSS3.
Mohli byste udělat spoustu věcí, jako je vyskakovací reklama, která se zobrazí při načítání vašich webových stránek nebo vytvořit uživatelské přihlašovací / registrační formulář.
Spuštění stylingu
V tuto chvíli máme jen spojení se znamením pod ním. Začneme styling našeho boxu a učinit jej skutečně funkční. Nejprve vytvoříme třídy tříd ModDialog a začneme se vpřed.
.modalDialog {position: fixed;font-family: Arial, Helvetica, sans-serif;top: 0;right: 0;bottom: 0;left: 0;background: rgba(0,0,0,0.8);z-index: 99999;opacity:0;-webkit-transition: opacity 400ms ease-in;-moz-transition: opacity 400ms ease-in;transition: opacity 400ms ease-in;pointer-events: none;}Kód je zde velmi jednoduchý. Stylové dialogové okno nastavujeme tím, že mu nastavíme pevnou pozici, což znamená, že se po navigaci posouvá dolů po stránce. Také nastavíme horní, pravý, spodní a levý okraj na hodnotu 0, aby naše tmavé pozadí pokrývalo celý monitor.
Vzhledem k tomu, že budeme chtít, aby pozadí kolem modální schránky bylo tmavé, když je otevřené, nastavíme pozadí na černé a nepatrně změníme opacitu. Také se ujistíme, že naše modální pole je na vrcholu všeho nastavením vlastností z-indexu.
Konečně jsme nastavili pěkný přechod, aby se modální schránka objevila na obrazovce a schránku skryla, když není na ni kliknuto tím, že se displej nezobrazí na žádné.
Pravděpodobně nebudete úplně obeznámeni s vlastností ukazatele událostí, ale umožní vám řídit, když děláte a nechcete, aby prvky byly klepnutím. Nastavili jsme jej pro třídu modalDialog, protože nechceme kliknout na odkaz, dokud nebude vypuštěna pseudo-třída ": target".
Funkčnost a vzhled
Nyní přidejte naši : cílovou pseudotřídu, stejně jako styling pro naše modální pole.
.modalDialog:target {opacity:1;pointer-events: auto;}.modalDialog > div {width: 400px;position: relative;margin: 10% auto;padding: 5px 20px 13px 20px;border-radius: 10px;background: #fff;background: -moz-linear-gradient(#fff, #999);background: -webkit-linear-gradient(#fff, #999);background: -o-linear-gradient(#fff, #999);}S naší cílovou pseudo-třídou nastavíme, aby se naše zobrazení blokovalo, takže po kliknutí na odkaz se zobrazí naše modální pole. Používáme také vlastnost vlastností ukazatelů, takže když je odkaz nad sebou aktivní.
Pak roztřídíme značku div tím, že nastavíme šířku, pozici a pomocí okrajů tak, že budeme skládat modální pole dolů od horní části stránky a vystředí ji na naší stránce. Pak přidáme trochu stylu tím, že vytvoříme nějaké polstrování, nastavíme pěkný poloměr okraje a použijeme přechod z bílé na tmavě šedou pro naše pozadí.

Zavřela to
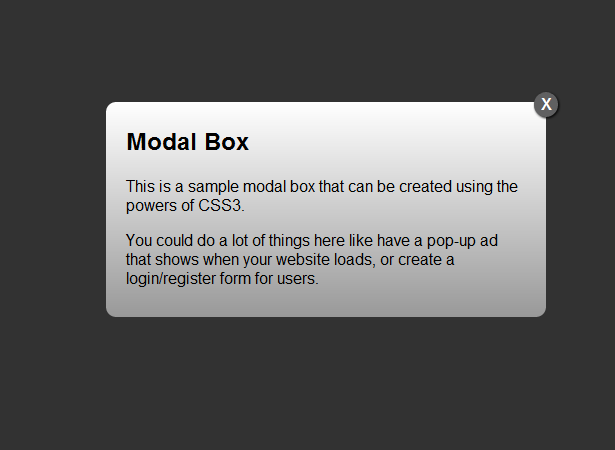
Nyní, když jsme navrhnuli modální schránku a učinili jsme ji funkční, poslední věcí, kterou musíme udělat, je dostat naše zatvárací tlačítko vypadat dobře. Použití CSS3 a HTML5 může vytvořit tlačítka, která vypadají jako obrázky, ale opravdu nejsou. Zde je CSS, který používáme pro toto:
.close {background: #606061;color: #FFFFFF;line-height: 25px;position: absolute;right: -12px;text-align: center;top: -10px;width: 24px;text-decoration: none;font-weight: bold;-webkit-border-radius: 12px;-moz-border-radius: 12px;border-radius: 12px;-moz-box-shadow: 1px 1px 3px #000;-webkit-box-shadow: 1px 1px 3px #000;box-shadow: 1px 1px 3px #000;}.close:hover { background: #00d9ff; }Pro naše zavírací tlačítko nastavíme tlačítko na pozadí a umístíme text pomocí textového zarovnání a výšky řádku. Poté umístíme tlačítko pomocí absolutní polohy a nastavíme špičkové a pravé vlastnosti. Jak to udělat z kruhu a přidat nějakou hloubku? Poloměr hranic nastavíme na 12 a vytvoříme lehký stín. Poté, abychom přidali trochu odpovědi uživatele, změníme pozadí na světle modrou, když jej umístíte nad sebou (další myšlenky pro vznášení se zahrnují přidání lineárního přechodu ke ztrátě, změně textu písma nebo mírné rozšiřování stínu pole).

Proč je naše modální schránka lepší
Jak jste si asi všimli, velký prodejní bod s touto technikou vytváří modální pole v HTML5 a CSS3. Proč je to tak velká dohoda ačkoli? Modální krabice v jazyce JavaScript jsou něco, co začátečník může vytvářet, jsou připraveny k použití stovky příkladů a stahování. Tak proč chceme zrušit JavaScript ve prospěch HTML5 a CSS3?
Bylo by naivní, kdybych řekl, že jedním prodejním místem je to, aby lidé, kteří používají JavaScript, mohli používat; statistiky ukazují, že pouze 2% lidí po celém světě prochází bez JavaScript, takže pokud to není problém, co to je? Dobře jsme využili přechodů CSS3 při vytváření našeho modálního boxu. Celý kód byl:
-webkit-transition: opacity 400ms ease-in;-moz-transition: opacity 400ms ease-in;transition: opacity 400ms ease-in;Pro vytvoření animace jsme použili pouze tři řádky kódu. Porovnáte-li to s libovolnou knihovnou animace jazyka JavaScript, budete šokováni, až zjistíte, kolik je náš kód minimalizován. To vede k jinému důvodu, to znamená, že máme čistší kód. Víme, co div, že animace je aplikována na, a že to je jen 3 řádky dlouhé. To nám usnadňuje úpravu nebo změnu divu, jak uznáme za vhodné, a nemusíte se bát o změně div v jazyce JavaScript, stejně jako CSS a HTML.
Konečně jsou HTML5 a CSS3 budoucí. Všichni pracují na tom, aby je implementovali do svých návrhů a projektů, a jejich používání pomáhá udržet jejich přijetí a zajistí, že se nezůstanete pozadu. Získáte čistší kód, nemusíte si dělat starosti s knihovnami JavaScriptu a máte celou řadu webových designérů a vývojářů, kteří jsou připraveni pomoci s jakýmikoli problémy, které byste mohli mít, protože jsou nadšeni, že se dozvědí více o jazyce . HTML5 a CSS3 nikam nechodí, takže není žádný důvod nepoužívat je.
Kdy použít modální boxy
Takže teď, když jsme se zabývali tím, jak udělat modální boxy a proč byste je měli udělat s HTML5 a CSS3, co kdybyste měli použít modální boxy?
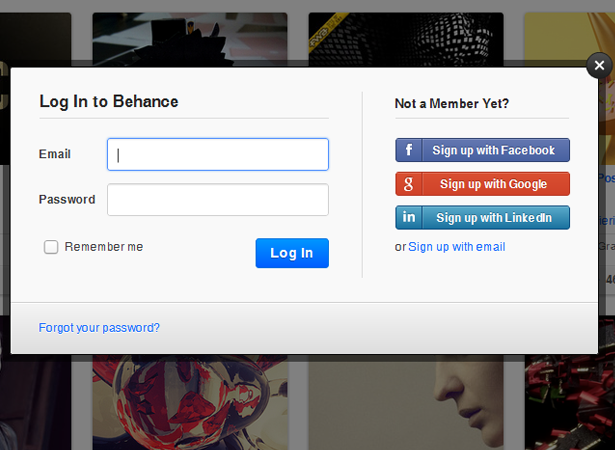
Přihlaste se / zaregistrujte formulář
Domnívám se, že modální boxy jsou obzvláště užitečné při použití pro přihlašovací a registrační formuláře. Vytváří tak zjednodušenou zkušenost pro uživatele a může skutečně udělat dojem návštěvníků.
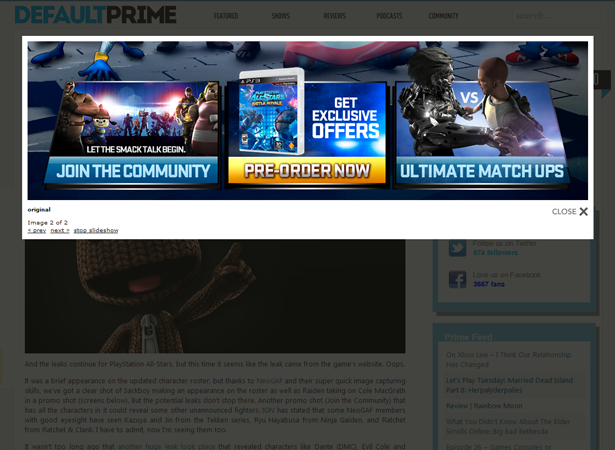
Zobrazte obrázky / videa
Další vynikající využití modálních schránek je zobrazení obrázků nebo videí (běžně známých jako lightboxes). Umožňuje uživateli zobrazit obsah vašich webových stránek, aniž by opustil webovou stránku, a tak je dále investoval do vašich webových zkušeností.
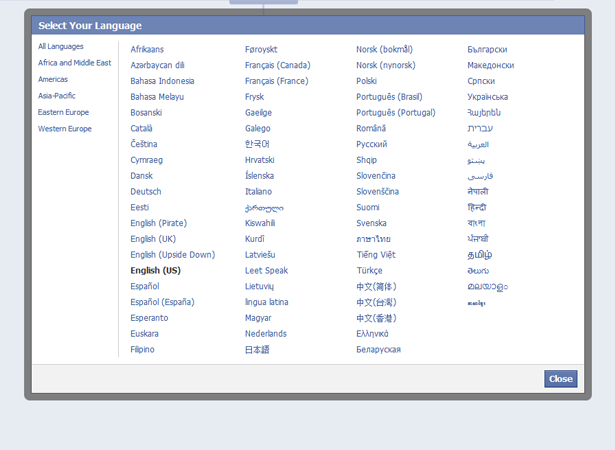
Zpětná vazba uživatelů
Když uživatel interaguje s vaší webovou stránkou a chcete je o ně něco komunikovat nebo upozornit, jaký lepší způsob, jak to udělat, než modální schránka? Facebook těží z toho, když chcete změnit jazyk na svých webových stránkách nebo krátké rozostření, jako je odkaz "Proč potřebuji k narozeninám", když se přihlašujete. Pokud nemá dostatek textu nebo nemusí být celá stránka, proč nepoužít modální schránku?
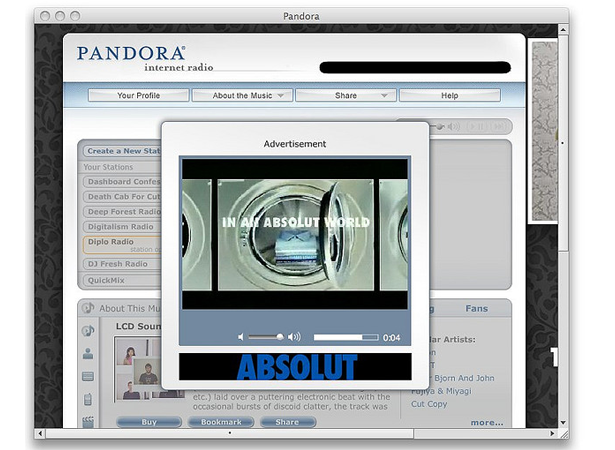
Inzeráty
Skvělý příklad reklamy pomocí modálních schránek je hudební rozhlasová služba Pandora. Pokud nejste členem jejich prémiové služby, jednou za čas dostanete reklamu na obrazovce. Někdy jsou to zvukové reklamy, které vypadají, jako byste jen poslouchali píseň, a někdy je to vyskakovací okno pro video. Jedná se o skvělou taktiku pro lidi, kteří chtějí vkládat reklamu na své webové stránky, aniž by je měli vždy na stránce.
Závěr
Zde jej máte, můžete nyní vytvořit jednoduchý modální skript HTML5 a CSS3 a můžete jej použít pro věci jako přihlašovací / registrační formulář pro uživatele, inzeráty a mnoho dalšího. Naučili jste se také, proč bychom místo kódu JavaScript měli použít HTML5 a CSS3 a viděli některé příklady toho, jak stránky používají modální schránky a jak je můžete implementovat do vlastních návrhů.
Jste nadšeni možností HTML5 a CSS3? Bude JavaScript nakonec přechodem do Flash? Poskytněte nám své názory v níže uvedených komentářích.