Vytváření prvního tématu WordPress pro děti
Ať už chcete vytvořit trochu přizpůsobené téma nebo něco zcela jedinečného, vytváření podřízeného tématu WordPress může výrazně urychlit vývojový proces.
Témata pro děti vám umožňují začít se základy stávajícího motivu, takže nemusíte znovu objevovat kolo. Můžete si vybrat téma, které má funkčnost a základní rozložení, které potřebujete, ale potom vše přizpůsobte, jak byste navrhovali motiv od začátku.
Pro tento tutoriál budeme vytvářet podřízené téma založené na nejnovějším výchozím tématu WordPress, Twenty Eleven. Budeme také používat některé užitečné pluginy a další triky, které vám ještě usnadní vytvoření podřízeného motivu.
Budete potřebovat nějaké velmi základní znalosti HTML a CSS, ale dobrou zprávou je, že pro základní téma dítěte nepotřebujete znát žádný PHP! Vytvořené téma je velmi základní, ale dává vám stavební bloky, které potřebujete, abyste mohli začít vytvářet vlastní témata, i když jste nikdy předtím vytvořili téma WordPress!
Téma, které vytvoříme
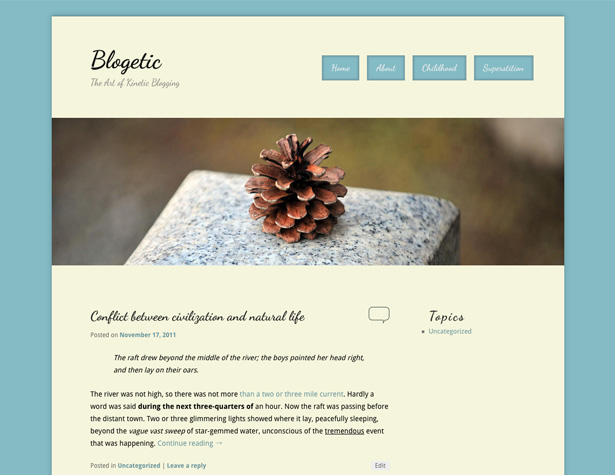
Zde je krátký pohled na poslední téma, které vytvoříme:
Slovo o rodičích tématech
Pravděpodobně nejdůležitějším krokem při vytváření podřízeného tématu je vybírání vašeho nadřazeného tématu. Pro tento tutoriál, jak již bylo zmíněno, budeme používat Twenty Eleven. Důvodem je skutečnost, že je snadno přístupná, zdarma, pravděpodobně již nainstalována na libovolné aktualizované instalaci WP a je dobře kódována.
To poslední je jedna z nejdůležitějších věcí, která je třeba vzít v úvahu při výběru vašeho nadřazeného tématu: ujistěte se, že je dobře kódován. Hlavním důvodem je to, že pokud je vaše nadřazené téma dobře označené, bude nekonečně snadnější vytvořit podřízený motiv, který bude dobře kódován, protože nebudete muset používat hackery, aby to fungovalo.
Pokaždé, když chcete provést úpravy na téma, je lepší používat téma podřízené místo toho, abyste přímo upravovali nadřazený motiv. Tímto způsobem, pokud bude vydána aktualizace původního motivu, vaše téma se nezlomí. A pokud jsou rodičovské téma i téma správně kódovány, pravděpodobně si nevšimnete žádné rozdíly v aktualizovaném motivu na frontě vašeho webu.
Téma pro děti s jedním kliknutím
Nejrychlejší a nejjednodušší způsob, jak začít s dětskou tématikou, je použít Téma pro děti s jedním kliknutím zapojit. Stačí ji nainstalovat, aktivujte nadřazený motiv, na který má být založeno téma vašeho dítěte (pokud již není aktivní) a klikněte na téma "Dětská téma" v části Vzhled v panelu WP.
Odtud zadejte název nového podřízeného motivu, krátký popis a jméno a klikněte na tlačítko "Vytvořit dítě". To je vše, co je k tomu. Jedno slovo nebo varování: Po klepnutí na tlačítko "Vytvořit dítě" jsem dostal chybovou zprávu, ale podřízený motiv byl vytvořen bez problémů.
Případně můžete vytvořit podtržené téma od začátku. Chcete-li tak učinit, otevřete textový nebo kódový editor, který si vyberete, a zadejte následující informace (s ohledem na to, že budete používat téma nadřazené Twenty Eleven):
/*Theme Name: Your Child Theme's NameDescription: Your theme's description.Author: Your Name HereTemplate: twentyeleven(optional values you can add: Theme URI, Author URI, Version)*/@import url("../twentyeleven/style.css");Část "Šablona" je to, co dělá to téma dítěte spíše než běžné téma, takže se ujistěte, že jste správně identifikovali rodiče tématu.
Nastavení možností motivu
Než začnete přizpůsobovat svůj nový CSS podřízeného motivu, ujistěte se, že jste si vybrali možnosti tématu a provedli tam nějaké úpravy. Je lepší provádět změny v rámci stávajícího rámce tématu, pokud je to volba, protože usnadňuje správu kódu vašeho tématu.
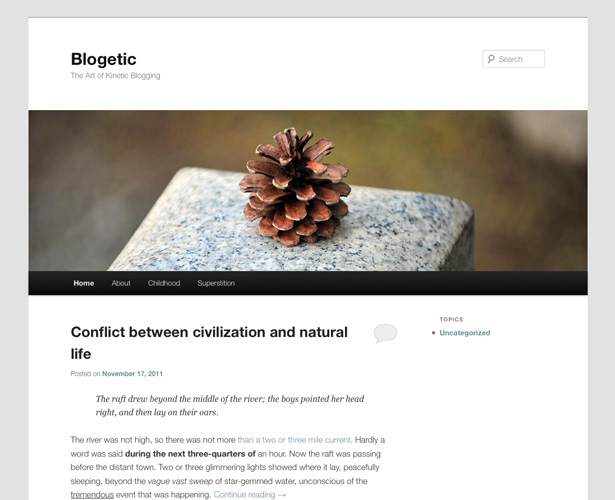
Pro toto přizpůsobení jsem vybral rozvržení obsahu na levé straně s jedním postranním panelem a zanechal barevné schéma a výchozí barvu odkazu (zatím). Zanechal jsem také bílé pozadí, záhlaví s jedním z výchozích snímků a barva textu záhlaví černá.
Poznámka: Chcete-li zakázat výběr barev v motivových nabídkách, přidejte !important na specifikaci barev v CSS.
Základy úpravy tématu
Pokud přejdete do editoru témat WordPress, uvidíte většinou prázdný list stylu pro nové téma. První řádek nového souboru CSS (po informaci o podřízených tématech) importuje styl stylu z nadřazeného motivu. To je důležité a musí zůstat v horní části vašeho listu, nebo nadřízený stylový list bude zrušen a nebude importovat.
Jedna věc, kterou budete chtít udělat v tomto okamžiku, je nainstalovat lepší editor kódu pro úpravy témat. Farebně kódovaná syntaxe usnadňuje kódování přímo ve WP a bude zvláště užitečné pro ty, kteří jsou zvyklí na barevnou syntaxi s externími editory. Moje osobní volba je Pokročilý editor kódu .
Budete také chtít nějaký textový editor pro nastavení našeho souboru functions.php, nejlépe jednoho se zvýrazněním syntaxe.
Hledání kódu, který chcete změnit
To může být jedna z nejvíce frustrujících částí vývoje dětských motivů: zjištění, které části kódu musí být upraveny a které mohou zůstat sám. Celý bod dětského tématu je usnadnit vytváření a údržbu motivů. Za tímto účelem chceme vytvořit co nejméně nový kód.
Chcete-li to mnohem jednodušší, budete chtít udělat, je nainstalovat plugin jako Firebug . To vám umožní kliknout na část vašeho návrhu stránky a zobrazit příslušné div a třídy CSS. Můžete také zkusit kód, abyste zjistili, co funguje, a potom jej zkopírujte a vložte do CSS motivu. Zjistil jsem, že udržování vašeho tématu na přední straně v jedné záložce vedle jiné karty s hlavním panelem WP, kde upravujete soubory, je nejúčinnější způsob úpravy kódu.
Základy
Začněme tím, že definujeme věci jako barvu pozadí těla, typografii a další základy, které nám poskytnou základ pro náš dětský motiv. Tento kód nastavuje vše v záhlaví, s výjimkou přesunu našeho navigačního menu. Pojďme to rozdělit do několika různých kroků.
Tento první blok kódu nám dává celou naši základní typografii (budeme vkládat "Droid Sans" a "Dancing Script" z Google Web Fonts; více o tom v sekci functions.php ):
body, input, textarea, p {color: #000000;font-family: 'Droid Sans', sans-serif;}p {font-size: 14px;line-height: 24px;}h1, h2, h3, h4, h5, h6 {font-family: 'Dancing Script', cursive;}Tato další část nastavuje hlavní pozadí pozadí a vrhat stín .
#page {background: #f5f5dc;-moz-box-shadow: 0 0 10px #67949c;-webkit-box-shadow: 0 0 10px #67949c;box-shadow: 0 0 10px #67949c;}Poté provedeme nějaké úpravy v názvu a popisu našeho blogu, stejně jako změnu horního okraje záhlaví a odstranění vyhledávacího formuláře (který bude nahrazen naším navigačním menu v dalším kroku).
#site-title a {font-size: 48px;font-weight: 700;line-height: 60px;}#branding {border-top: 2px solid #67949c;}#branding #searchform {display: none;}#site-description {font-size: 18px;margin: 0 270px 3em 0;}To nám dává hlavičku, která vypadá takto:
Přesuňte hlavní navigační nabídku
Další změnou, kterou chceme provést, je přesunout navigační nabídku z jeho výchozí pozice pod záhlaví obrázku vpravo nahoře, oproti názvu nebo logu blogu.
Tento formát funguje nejlépe pro weby, které mají pouze malý počet stránek. Větší stránky nebo stránky s podstránky budou potřebovat další zvážení a pravděpodobně nebude s tímto typem rozvržení dobře fungovat.
Zde je kód, který budete potřebovat:
#access {clear: both;display: block;float: right;margin: 0 auto 6px;position: relative;top: -410px;width: 500px;background: none;box-shadow: none;}Vaše navigační menu by nyní mělo sedět nad obrazem záhlaví vedle vašeho loga. Dále přidáme některé styly do naší navigace a změníme je do tlačítek namísto plného pruhu. Zde je kód pro základní styl písma:
#access a {font-family: 'Dancing Script', 'Helvetica Neue',Helvetica,Arial,sans-serif;font-size: 1.4em;font-weight: 700;padding: 0 1em;line-height: 2.666em;}Zde je základní formátování tlačítka za textem, včetně pěkného vnitřního stínu:
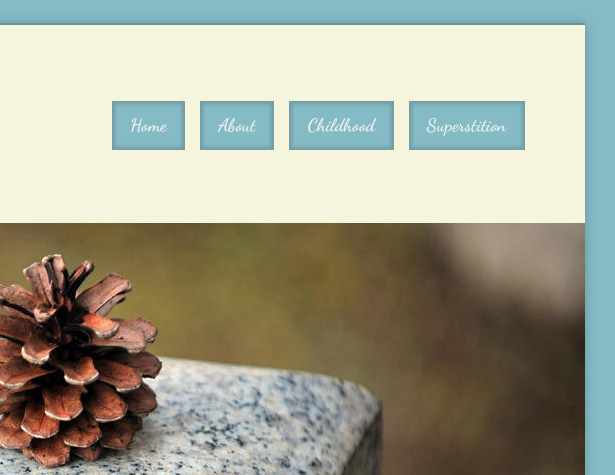
#access li {background: #84bbc5;margin-right: 15px;-moz-box-shadow: inset 0 0 3px 3px #739ca3;-webkit-box-shadow: inset 0 0 3px 3px #739ca3;box-shadow: inset 0 0 3px 3px #739ca3;}A zde je kód pro přidání stínového stínu za knoflíky, když jsou přesunuty (což ve skutečnosti dává dojem animačního efektu při použití):
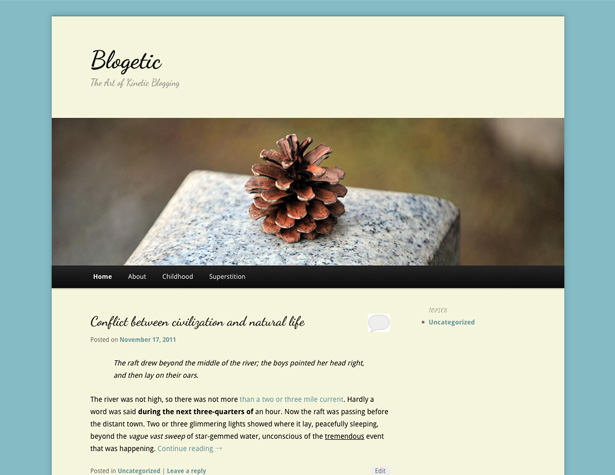
#access li:hover > a, #access a:focus {background: #84bbc5;color: #EEEEEE;-moz-box-shadow: 0 0 3px 3px #739ca3;-webkit-box-shadow: 0 0 3px 3px #739ca3;box-shadow: 0 0 3px 3px #739ca3;}Vaše hlavička bude vypadat takto:
Základní styl pro boční lištu
Přidejte do bočního panelu některé velmi základní styly. Změny, které zde provádíme, spočívají především v tom, aby postranní lišty odpovídaly konstrukci zbytku místa. Zde je kód:
.widget a {font-weight: 400;font-family: 'Droid Sans', sans-serif !important;}.widget-title {color: #282828;letter-spacing: 0.1em;line-height: 1.5em;text-transform: none;} The .widget-title je již v značce H3, takže převezme písmo, které je již uvedeno.
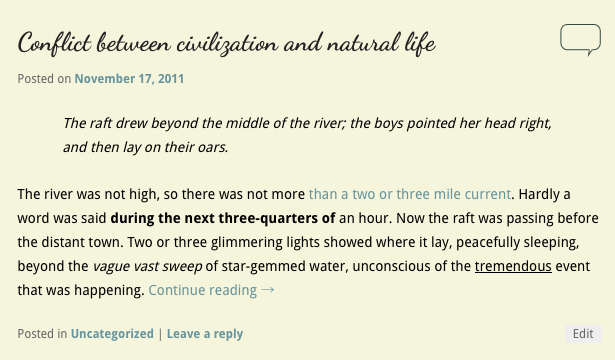
A tady to vypadá takto:
Změny formátu příspěvku
Nejprve chceme změnit polstrování v horní části sloupků, takže první příspěvek se vyrovná horní částí postranního panelu.
.entry-title {padding-top: 0px;}Dále změníme ikonu komentáře, která se zobrazí vedle titulu příspěvku na domovské stránce. Jedná se o jednoduchost: stačí vytvořit novou ikonu (vytvořil jsem verze pro aktivní i neaktivní verze) a poté je nahrát pomocí nástroje pro nahrávání médií WP. Vezměte adresu URL každého z nich a vložte je takto:
.entry-header .comments-link a {background: url("https://blogetic.com/site/wp-content/uploads/2011/11/comment-link.png") no-repeat scroll 0 0;top: 0;}.entry-header .comments-link a:hover, .entry-header .comments-link a:focus, .entry-header .comments-link a:active {background: url("https://blogetic.com/site/wp-content/uploads/2011/11/comment-active.png") no-repeat scroll 0 0;background-color: #f5f5dc !important;} Budete muset přidat !important na background-color atribut stavu vznášení, aby bylo možné přepsat styly vytvořené pro odkazy na jiné téma v tématu. Obrázek vznášedla je vyplněná textová bublina, zatímco normální stav je jen obrys. Zde je výsledek:
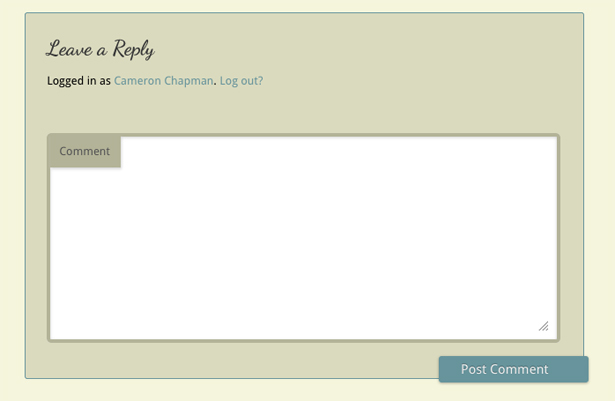
Dále budeme pracovat na stylu komentářů. To je jednoduché, protože vše, co děláme, je změna barevné schéma. Zde je kód:
#respond {background: none repeat scroll 0 0 #dadabe;border: 1px solid #67949c;}#respond input[type="text"], #respond textarea {background: none repeat scroll 0 0 #FFFFFF;border: 4px solid #b3b398;}#respond .comment-form-author label, #respond .comment-form-email label, #respond .comment-form-url label, #respond .comment-form-comment label {background: none repeat scroll 0 0 #b3b398;box-shadow: 1px 2px 2px rgba(204, 204, 204, 0.8);color: #555555;}#respond input#submit {background: none repeat scroll 0 0 #67949c;}A tady je konečný výsledek:
Vložení kódu do vaší hlavy nebo jinde v tématu
To je pravděpodobně nejvíce technická část tvorby podřízeného motivu a je nutná pouze tehdy, pokud chcete něco udělat jako přidání webových písem Google na vaše stránky. To je přesně to, co tu uděláme. Jedná se o jediný čas při vytváření podřízeného motivu, že budete muset pracovat s PHP, a pokud nemusíte vkládat nic do záhlaví tématu nebo jinde, nebudete muset pracovat s PHP vůbec.
Nejprve vytvořte soubor functions.php ve zvoleném textovém nebo kódovém editoru. Základní kód, který použijete, bude vypadat takto:
Pro výše uvedený podřízený motiv jsme potřebovali vložit do našeho záhlaví kód pro propojení příslušných webových písem Google, abychom je mohli nazvat do našeho CSS. Zde je postup, jak to děláme (můžete získat link přímo od společnosti Google s libovolnými fonty, které chcete použít:
Vaše fonty by měly fungovat správně! A všechny funkce, které byly zahrnuty v původním nadřazeném tématu, budou i nadále fungovat.
Stáhněte soubory témat
Chcete-li zobrazit celý kód pro soubor CSS a soubor functions.php, můžete je stáhnout tady . Také jsou zahrnuty ikony bublinových komentářů.
Závěr
Vytvoření podřízeného motivu je neuvěřitelně jednoduché ve srovnání s navrhováním a kódováním tématu od začátku. S některými základními znalostmi CSS a jen trochu PHP můžete vytvořit v podstatě jakýkoli druh tématu, který chcete. Dětská témata mohou být v mnoha případech také komerčně použitelná (pokud to rodičovské téma dovoluje) nebo prodávané jako zásoby (nezapomeňte nechat kupujícímu vědět, že téma vyžaduje rodičovskou tématiku).
Ujistěte se, že váš kód je dobře napsaný, komentovaný a organizovaný. Tímto způsobem, je-li vaše nadřazené téma aktualizováno, není pravděpodobně poškozen váš podřízený motiv.
Dětské téma, které jsme vytvořili v tomto tutoriálu, je velmi, velmi základní. Poskytuje vám však informace, které potřebujete, abyste mohli začít vytvářet vlastní témata. Začněte se základním restylingem, abyste získali nohy navlhčené, a pak začněte zkoumat to, co můžete udělat s PHP ve vašem souboru functions.php. Dětské motivy, když jsou postaveny na skvělém nadřazeném motivu, mohou být stejně silné jako jiné dostupné motivy. Další informace o podřízených tématech naleznete na stránce WordPress Codex .
Máte další tipy pro vytváření skvělých témat pro děti? Dejte nám vědět v komentářích!