Přechody CSS 101
Navzdory očekávání lidí o změně a pohybu na obrazovce, CSS a HTML mají několik ovládacích prvků, které vám umožňují navrhnout interaktivitu a ty, které existují, jsou binární.
Odkaz je buď jedna barva nebo jiná. Textové pole je buď jedna nebo druhá. Fotografie jsou buď průhledné nebo neprůhledné. Žádné mezery mezi jednotlivými státy. Žádné přechody .
To vedlo k tomu, že většina webových stránek se cítí náhle, prvky se mění a mění se neústupně.
Ano, můžeme použít DHTML a využít knihovnu jQuery pro přechody, ale to vyžaduje hodně kódu pro něco, co by mělo být velmi jednoduché.
Potřebujeme rychlý a snadný způsob, jak přidat na stránku jednoduché přechody a v tomto článku najdete užitečné informace o přechodech CSS a jejich použití.
Několik měsíců zpět jsem uvízl nohu v ústech což naznačuje, že návrháři by měli začít používat nové techniky CSS 3 které jim umožňují dělat některé ze základních stylů, které prosazují. Jediný problém: žádný z nich nefungoval v aplikaci Internet Explorer. Ne, dokonce ani IE8.
Někteří čtenáři se domnívali, že navrhování technik, které by asi 75% diváků nevidělo, bylo neopatrné.
K těm čtenářům říkám: "Držte se na své klobouky" , protože vás seznámím s další novou vlastností CSS, která vám umožní přidat přechody do libovolného prvku s pouze několika řádky kódu.
CSS přechody jsou nyní představeny v CSS Level 3, ale již byly přidány jako rozšíření na Webkit. Právě teď to znamená, že fungují pouze v prohlížečích založených na Webkitu, včetně Apple Safari a Google Chrome.
Odkud přecházejí přechody CSS
Přechody jsou součástí webkitu na chvíli a jsou základem spousty skvělých věcí, které Safari UI může udělat, že ostatní prohlížeče nemohou.
Ale W3C CSS Workgroup odolávalo přidání přechodů do oficiálních specifikací, někteří členové argumentovali, že přechody nejsou vlastnostmi stylu a že by bylo lépe řešeno skriptovacím jazykem.
Ale mnozí návrháři a vývojáři, včetně mne, tvrdili, že jde ve skutečnosti o styly - jen o dynamické styly, spíše než o tradiční statické styly, na které si mnozí z nás zvykli.
Naštěstí argument pro dynamické styly držel den. V březnu začali zástupci společností Apple a Mozilla CSS Transitions Module do specifikace CSS Level 3 , úzce modelovaný na tom, co Apple již přidal do Webkitu.
Stručná poznámka k vylepšení designu
Předtím, než budeme pokračovat, dovolte mi zdůraznit jeden bod: nikdy nespoléhejte na styly pro funkcionalitu webových stránek, pokud nejsou styly interoperabilní s prohlížečem (tj. Jsou k dispozici na všech běžných prohlížečích).
Ještě jednou pro ty, kteří ji zmeškali: nikdy nespoléhejte na styly funkce webu, pokud nejsou styly interoperabilní s prohlížečem .
To znamená, že můžete použít styly, jako jsou přechody, jako vylepšení návrhu, které mají zlepšit uživatelský zážitek, aniž byste obětovali použitelnost pro ty, kteří je nemohou vidět. To je v pořádku, pokud byste jinak mohli žít bez přechodů a uživatelé mohou dokončit své úkoly.
Za prvé, málo přechodových nápadů
CSS přechody nenahrazují všechna použití DHTML, ale zde je několik způsobů, jak vylepšit svůj design v prohlížečích, které podporují přechody, aniž by je zničily pro zbytek vašeho publika.
Tuto stránku budete muset zobrazit Apple Safari 3+ nebo Google Chrome aby tyto přechody fungovaly. Obě prohlížeče jsou k dispozici v příchodech Mac a PC.
Roll-Overs
Nejobvyklejším používáním pro přechody je zvýraznění prvků (odkazů, tabulek, polí formuláře, tlačítek nebo něčeho jiného), kdy se nad nimi pohybuje myš uživatele. Přechody jsou skvělý způsob, jak dát stránku hladší vzhled.
Příklad č. 1
Rozbalovací nabídky
Čisté CSS nabídky jsou snadno dosažitelné a přechody vám umožňují posunout nabídky a zvýraznit efekty.
Příklad č. 2
Animace
Můžete přesunout objekt mezi dvěma body na stránce a použít přechody k oživení jeho pohybu.
Příklad č. 3
Klikněte a držte!

Přechody, státy a akce
Ale držte se tam chvíli, Tex. Předtím, než se ponoříme do přechodů, musíme pochopit různé stavy, ke kterým může prvek přejít.
Státy definují, jakým způsobem daný prvek aktuálně interaguje s uživatelem nebo stránkou, a jsou zadávány v CSS pomocí pseudotříd. Například když se uživatel pohybuje nad prvek, tento prvek by měl být stylizovaný s hover pseudotřídní.
Dynamická pseudo-třída | Ovlivněné prvky | Popis |
:odkaz | Pouze odkazy | Unvisited odkazy |
: navštívil | Pouze odkazy | Navštívené odkazy |
:vznášet se | Všechny prvky | Kurzor myši přes prvek |
:aktivní | Všechny prvky | Prvek kliknutí myší |
:soustředit se | Všechny prvky, které lze vybrat | Je vybrán prvek |
Žádný | Všechny prvky | Výchozí stav všech prvků |
Přechody pracují změnou stylu v čase mezi jednotlivými stavy prvků. Například barevná hodnota výchozího stavu prvku projde předběžnými barvami ve spektru před tím, než se objeví jako barevná hodnota pro stav vznášení.
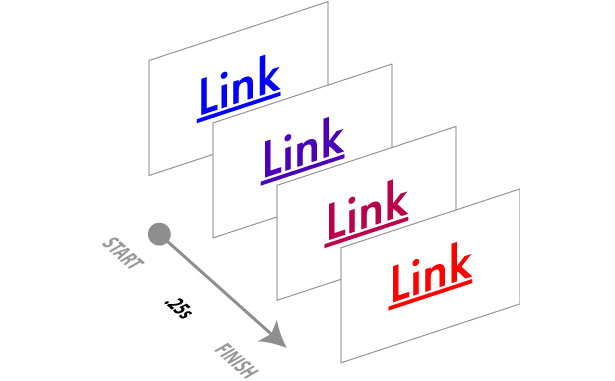
Jednoduchý přechod
Zvažme jednoduchý přechod z jedné barvy na jinou, když se uživatel pohybuje přes odkaz. Jako každá jiná vlastnost CSS jsou přechody přidány přímo do voliče, ke kterému má být použito. Vlastnost pak může mít jednu z následujících čtyř hodnot.
Vlastnost CSS
Vlastnost, která má být změněna (například barva). V následující tabulce naleznete seznam všech vlastností CSS, které lze převést.
Doba trvání
Jak dlouho trvá přechod, obvykle během několika sekund (například, .25s ).
Funkce časování
Umožňuje řídit, jak je trvání časované. Spíše než používat jednoduchý lineární počet, můžete urychlit nebo zpomalit přechod nebo dokonce zadat rytmus nebo počítat (například, linear ). Více o tom později v článku.
Zpoždění
Jak dlouho čekat mezi akcí a počátkem přechodu, obvykle vyjádřeno v sekundách (například, .1s ). Tato hodnota může být vynechána, pokud nechcete zpoždění.
Protože přechodová vlastnost začala jako rozšíření Webkit, musíme zahrnout obě transition a -webkit-transition vlastnosti pro zpětnou kompatibilitu.
Nejdříve přidejte oba tyto vlastnosti do :hover pseudotřídní:
[css]
a: hover {
červená barva;
-webkit-transition: barva .25s lineární;
přechod: barva .25s lineární;
}}
[/ css]
Nyní, když se odkaz posune přes, nikoliv skákání z modré na červenou, přechází čtvrtkrát za sekundu přes střední barvy.

Samozřejmě také chceme přejít zpět na výchozí barvu odkazu, a tak přidáme přechod na :link (a pravděpodobně :visited ) pseudotříd, s velmi krátkým zpožděním (jedna desetina vteřiny), než zmizí:
[css]
a: odkaz, a: navštívil {
barva: modrá;
-webkit-transition: barva .25s lineární .1s;
přechod: barva .25s lineární .1s;
}}
[/ css]
Přidání více přechodů
Protože přechodem je vlastnost CSS, přidáte-li do stejného pravidla více instancí přechodové vlastnosti, pak poslední bude přepsat předchozí, nikoli přidávat. Takže v následujícím pravidle je jediným přechodem barva pozadí:
[css]
a: hover {
červená barva;
barva pozadí: rgb (235,235,185);
-webkit-transition: barva .25s lineární;
přechod: barva .25s lineární;
přechod: barva pozadí .15s lineární .1;
}}
[/ css]
Více přechodů se přidává jako seznam oddělených čárkami ve stejné definici vlastností přechodu:
[css]
a: hover {
červená barva;
barva pozadí: rgb (235,235,185);
-webkit-transition: barva .25s lineární, barva pozadí .15s lineární .1s;
přechod: barva .25s lineární, barva pozadí .15s lineární .1s;
}}
[/ css]
Tím se vytvoří jak barva, tak přechod barvy pozadí.
Co může být přechodné?
Téměř jakákoli vlastnost CSS, která má součást barvy, délky nebo pozice, včetně mnoha nových vlastností CSS 3, může být převedena. Jedna pozoruhodná výjimka se zdá být stínová.
Přímo ze specifikace přechodů W3C, je zde seznam vlastností CSS, které mohou být převedeny, spolu s aspekty, které jsou transformovány. Zvýraznil jsem několik užitečnějších vlastností.
Vlastnost CSS | Jaké změny |
barva pozadí | Barva |
obrázek na pozadí | Pouze přechody |
pozici pozadí | Procento, délka |
border-bottom-color | Barva |
hraniční - spodní šířka | Délka |
hranice barvy | Barva |
border-left-color | Barva |
border-left-width | Délka |
border-right-color | Barva |
border-right-width | Délka |
mezery mezi okraji | Délka |
border-top-color | Barva |
okrajová šířka | Délka |
hranice šířky | Délka |
dno | Délka, procento |
barva | Barva |
oříznutí | Obdélník |
velikost písma | Délka, procento |
font-weight | Číslo |
mřížka-* | Rozličný |
výška | Délka, procento |
vlevo, odjet | Délka, procento |
rozdělení písmen | Délka |
line-height | Počet, délka, procento |
dolní okraj | Délka |
margin-left | Délka |
margin-right | Délka |
horní okraj | Délka |
Maximální výška | Délka, procento |
maximální šířka | Délka, procento |
min-výška | Délka, procento |
min-šířka | Délka, procento |
neprůhlednost | Číslo |
obrysová barva | Barva |
off-offset | Celé číslo |
šířka obrysu | Délka |
padding-bottom | Délka |
padding-left | Délka |
padding-right | Délka |
padding-top | Délka |
že jo | Délka, procento |
text-odrážka | Délka, procento |
textový stín | Stín |
horní | Délka, procento |
vertikální zarovnání | Klíčová slova, délka, procento |
viditelnost | Viditelnost |
šířka | Délka, procento |
mezery slov | Délka, procento |
z-index | Celé číslo |
zoom | Číslo |
Přechodové časování a zpoždění
Při přechodech můžete měnit počitadlo, počítat pomaleji na začátku a urychlovat na konci, naopak nebo něco mezi tím. CSS přechody přicházejí s pěti klíčovými slovy pro časování přechodu a umožňují zadat hodnoty pro vlastní časovou křivku.
název | Jak to funguje |
cubic-bezier (x1, y1, x2, y2) | Hodnoty X a Y jsou mezi 0 a 1 pro definování tvaru běžné křivky použité pro funkci časování. |
lineární | Konstantní rychlost |
ulehčit | Postupné zpomalení |
snadné použití | Zrychlit |
uvolnění | Zpomal |
snadné ovládání | Zrychlete a zpomalte |
Univerzální přechod?
Přechody se rychle stanou standardním provozním postupem pro všechny webové stránky, čímž se zvýší zpětná vazba uživatelského rozhraní.
Chcete-li přidat všudypřítomné přechody na celé vaše webové stránky, je jednou z možností přidání přechodu k univerzálnímu voliči, podobně jako resetování CSS. To platí pro výchozí přechod na všechny prvky na stránce, což vám umožní udržet konzistentní přechod:
[css]
*: odkaz, *: navštívil, *: vznášet se, *: aktivní, *: zaostřit {
-webkit-transition:
barva .25s lineární,
barva pozadí .25s lineární,
hraniční barva .25s lineární;
přechod:
barva .25s lineární,
barva pozadí .25s lineární,
hraniční barva .25s lineární;
}}
[/ css]
Jeden argument proti univerzálnímu přechodu a samozřejmě proti použití univerzálního voliče pro resetování CSS obecně je, že použití stylu každého prvku na stránce může zpomalit vykreslování stránek. Nikdy jsem však nenašel žádný důkaz o tom, že je to tak. Každý, kdo ví jiný?
Jason Cranford Teague je autorem více než 13 knih o digitálních médiích, včetně Mluvit ve stylech: Základy CSS pro návrháře webu . Další informace o CSS a webové typografii naleznete v nové knize Jasona, Fluidní webová typografie . Sledujte Jason na Twitteru: @jsempejako .