CSS3 Osvědčené postupy pro návrháře
Pokud jste především návrhář a nedávno jste se začali učit CSS, pravděpodobně jste začali začlenit některé nové funkce CSS, které byly do jazyka přidány CSS3 .
Pokud však nemáte s CSS mnoho zkušeností, pak se pravděpodobně pokoušíte zjistit, jaký je nejlepší způsob, jak zvládnout některé problémy, které vznikají při použití více předpon, které se týkají starších verzí aplikace Internet Explorer, a další dilemy specifické pro CSS3.
V tomto článku se pokouším pokrýt některé z důležitých věcí, které je třeba pamatovat při řešení těchto otázek. Mějte na paměti, že nic zde není v kamenu, ale tyto by měly být pouze pokyny, které vám pomohou napsat efektivnější, jednodušší a udržitelnější kód.
Znáte své grafy podpory
Pravděpodobně nebudete muset zapamatovat, které funkce fungují ve kterých prohlížečích. Ve většině případů funkce CSS3 nebudou fungovat ve všech používaných prohlížečích. A v některých případech dokonce i nejnovější verze prohlížečů nemají plnou podporu.
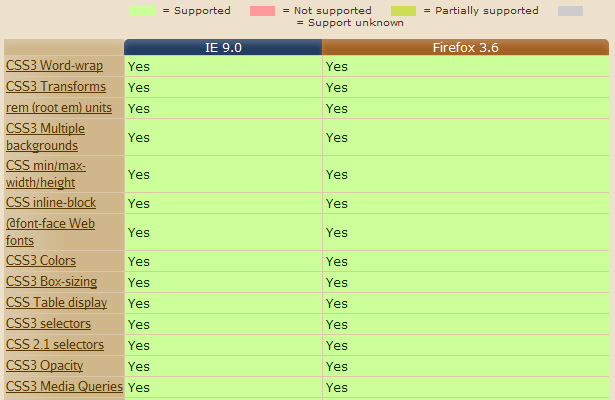
První věc, kterou byste měli udělat, je pochopit, kde chybí podpora. Primární zdroj, který byste měli použít, je Kdy mohu použít ... který obsahuje grafy pro CSS3, HTML5 a další. Můžete dokonce provést vedle sebe srovnávání s různými prohlížeči, jak ukazuje snímek obrazovky níže porovnává podporu CSS3 v aplikaci Firefox 3.6 vs. IE9 :
Ačkoli když mohu použít ... je pravděpodobně jediný zdrojový graf, který budete potřebovat, je zde několik dalších možností, které je třeba zvážit:
- CSS3 Graf kliknutí
- Obsah CSS a kompatibilita prohlížečů
- Kompatibilita CSS a Internet Explorer
- Srovnání motoru rozložení (CSS)
Ale vězte, že ačkoli funkce CSS může být uvedena někde jako "podporovaná", to neznamená, že to není bez chyb nebo nesrovnalostí. Tak důkladně vyzkoušejte.
Nepoužívejte přebytečné polyfily
Kvůli tlaku klientů či agentur, nebo jen proto, že chcete, aby vše vypadalo a fungovalo stejně všude, můžete být v pokušení používat mnoho CSS Polyfills .
Ale mnoho z těchto skriptů může výrazně zpomalit vaše stránky - zejména pokud používáte více než jednu. Existují mnoho studií a zdrojů které ukazují na důležitost rychlosti webových stránek, takže jakékoli polyfily by měly být pečlivě zváženy a mít na paměti vaše nejlepší zájmy stránek nebo aplikací.
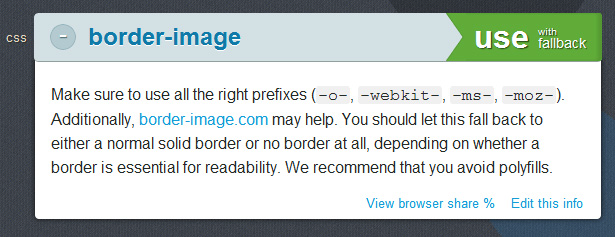
Chcete-li pomoci rozhodnout se, co má polyfill a co jen dovolit degradovat na méně zkušenosti, použijte HTML5 prosím stránky. Jak je ukázáno na příkladu obrazovky níže, HTML5 prosím často doporučujeme vyhnout se polyfillům pro určité funkce:
Otestujte, jak se funkce zhoršují
Pokud se vyvarujete spousty polyfillů, přirozeně budete muset dovolit, aby mnohé funkce CSS3 narušily primitivnější zážitek ve starších prohlížečích (obvykle IE6-8). Ale nepředpokládejte, že k tomu dojde automaticky.
V mnoha případech (například při použití více pozadí) budete muset deklarovat vlastnost přepsanou funkcí CSS3, která se však bude stále zobrazovat ve starších prohlížečích.
Například pro více pozadí můžete udělat toto:
.element {background: url(images/fallback.jpg) no-repeat;background: url(images/example.png) center center no-repeat,url(images/example-2.png) top left repeat;}Všimněte si jediného obrázku na pozadí deklarovaného před čárou více obrazů pozadí. Nepodporující prohlížeče zobrazují jeden snímek, ale budou ignorovat druhý řádek. Podporované prohlížeče budou číst obě řádky, ale první řádek bude přepsán druhou.
Některé další funkce CSS3, které by mohly těžit z tohoto typu zálohování, jsou barvy RGBA, barvy HSLA a přechody.
Chcete-li zjistit, jak má funkce CSS3 degradovat starší prohlížeče, můžete použít záložku nazvanou deCSS3 .
V současné době pracuje pouze v prohlížečích Chrome a Safari, ale stačí přetáhnout odkaz na panel záložek a poté kliknout na odkaz na kterémkoli webu, který chcete de-CSS3 používat, a zobrazí se vám stránky se stínem textu, zaoblenými rohy a jinými nové věci byly odstraněny. Samozřejmě, toto není náhrada skutečného testování prohlížeče, ale může sloužit jako užitečná příručka pro rychlejší vývoj dříve, než provedete závěrečné testování na konci projektu.
Dalším nástrojem, který pomůže při řešení problémů, je Modernizr Knihovna JavaScript. Ale pokud jste zastrašeni knihovnami, nebuďte. Modernizr není z hlediska CSS složitý. Překontrolovat tento tutoriál pro zavedení bez bolesti.
Práce s předponami prodejců
Jedna z komplikovaných částí CSS3 se musí zabývat všemi různými předpony dodavatelů. Udržování kódu, který používá všechny předpony, je únavné a v některých případech je nepotřebujete. Kdo si možná pamatuje, kdy zahrnout "-o-" nebo "-ms-" a kdy?
No, jak bylo zmíněno, pomůže vám použití grafů podpory. Ale zde je několik dalších návrhů, které vám pomohou vypořádat se s předponami prodejců.
Použijte předprocesor CSS
Preprocesory jsou teď hněv. Ale začátečníci a návrháři CSS, kteří nejsou hardcore vývojáři nebo programátoři, se mohou těžko zabývat těmito novými nástroji.
Takže ačkoli preprocesory rozhodně nejsou pro každého, určitě stojí za to zvážit, protože mohou vážně zlepšit vaši produkci a čas údržby.
Rozsáhlé diskuse o preprocesorech je určitě za tímto článkem, ale zde jsou některé odkazy, které vám umožňují začít:
A pokud zjistíte, že je to příliš těžké, Chris Coyier z CSS-Tricks má některé myšlenky na preprocesory které vám mohou pomoci získat celkový pohled. A tady je příspěvek na Nettuts + který pokrývá některé funkce a výhody používání několika nejpopulárnějších předprocesorů CSS.
Buďte konzistentní ve svém kódu
Pokud se rozhodnete, že nebudete předběžně zpracovávat CSS pomocí některé z výše uvedených technologií, budete muset vyřešit zachování všech předpon pro dodavatele. Takže se ujistěte, že si vyberete styl a objednávku pro vaše předpony prodejců a držte se s nimi. Tímto způsobem bude váš kód snadnější číst a udržovat.
Například někteří vývojáři CSS umístili své předponové řádky pro dodavatele v abecedním pořadí a používali odsazení tak, aby se všechny hodnoty rozdělily takto:
.element {-moz-transition: background-color linear .8s;-ms-transition: background-color linear .8s;-o-transition: background-color linear .8s;-webkit-transition: background-color linear .8s;transition: background-color linear .8s;}To je jen jeden způsob, jak to udělat. Ale bez ohledu na to, jakou metodu si vyberete, stačí být konzistentní v celém kódu. To by bylo obzvláště důležité, pokud pracujete na týmu, kde ostatní musí číst a / nebo udržovat kód.
Samozřejmě, že ne všechny funkce CSS3 jsou tak snadno organizovatelné (například kód pro animace klíčových snímků je mnohem komplikovanější), ale pro většinu funkcí byste měli mít konzistentní styl, díky němuž bude vývoj a údržba plynulejší.
A co standardní vlastnost?
V příkladu v předchozí části si všimnete, že poslední vlastnost deklarovaná po řádcích dodavatelů je standardní verze vlastnosti. Pokud budete zahrnovat standardní vlastnost, je to určitě, jak byste to měli udělat. Takže vždy přidávejte to poslední, když ji přidáte.
Tím je zajištěno, že implementace funkce prodejce je přepsána standardní implementací. Ale je tu opatrnost.
U některých složitých animací a interakcí je možné, že implementace by se mohla změnit tak, že když prohlížeč začne podporovat standardní vlastnost, může mít nežádoucí účinky. Takže v některých případech můžete být lepší, abyste zcela vynechali standardní nemovitost.
Napsal jsem o tomto tématu podrobněji na mém blogu , takže se ujistěte, že pokud chcete podrobnější diskusi o tomto problému.
Použijte Prefixr
Jedním z nejjednodušších způsobů, jak se vypořádat se všemi příležitostmi prodávajícího v rámci různých prohlížečů, je použít šikovný nástroj nazvaný Prefixr . S programem Prefixr jste právě vyvíjeli svůj kód jako vždy a můžete použít pouze jednu předponu dodavatele (například pouze "-moz-") pro všechny vaše CSS3. Potom, když jste testování provedli v jednom prohlížeči a vše fungovalo tak, jak chcete, prostě zahodit svůj kód do Prefixr a vygeneruje pro vás všechen dodatečný kód dodavatele.
Prefixr lze také integrovat automaticky pomocí textového editoru , a zahrnuje podporu pro dlouhý kód animace klíčových snímků. Jako alternativu můžete také vyzkoušet nástroj, který jsem vytvořil Kód pro vyplnění animace , který přidává další kód dodavatele pro animace klíčových snímků.
Důkladně otestujte
Poslední návrh, který zde uvedu, je důkladně vyzkoušet všechny prohlížeče, které podporujete. Můžete použít desítky nástrojů a knihoven, které vám pomohou s vývojem CSS3, ale nic nemůže nahradit důkladné testy v reálném prostředí prohlížeče.
A tato rada by byla obzvláště důležitá, pokud máte co do činění s velkým množstvím citlivých návrhů souvisejících s CSS3 (např. Dotazy médií) a těžkým používáním typografických prvků. Chcete, aby byl váš obsah použitelný a čitelný ve všech prohlížečích, i když nejsou k dispozici funkce CSS3.