Navrhování pro mobilní aplikaci pro obchod
Jeden z lukrativnějších projektů pro designéry v dnešní době neobsahuje ani desktop. To proto, že v posledních několika letech stále více lidí přešlo na mobilní použití, což zahrnuje i čas strávený nakupováním. Dobrým pravidlem pro návrháře je jít tam, kde se vaši uživatelé hromadí a najdete zde spoustu hodnot.
Navrhování pro maloobchodní aplikace je mimořádně zajímavé, protože to všechno přichází ke konverzi. Jedno špatné rozhodnutí o návrhu a to by mohlo znamenat spoustu ztrát pro vašeho klienta. Zatímco některé z konvencí dobrého designu a UX platí pro maloobchodní aplikace, některé návrhy, které budete muset udělat pro optimalizaci UX, vás mohou překvapit.
Nakonec je důležité, co funguje a co ne.
Zahrnout podrobnosti o produktech a recenze
Při navrhování jednotlivých stránek produktu ve vaší maloobchodní aplikaci zajistěte svým zákazníkům vše, co chtějí, informacemi. Přestože jsou mobilní, stále chtějí být zákazníky informováni. Stačí, když vyvíjíte co nejvíce z vašeho malého plátna nemovitostí, když navrhujete jednotlivé stránky produktu, a tak neztrácejte prostor.
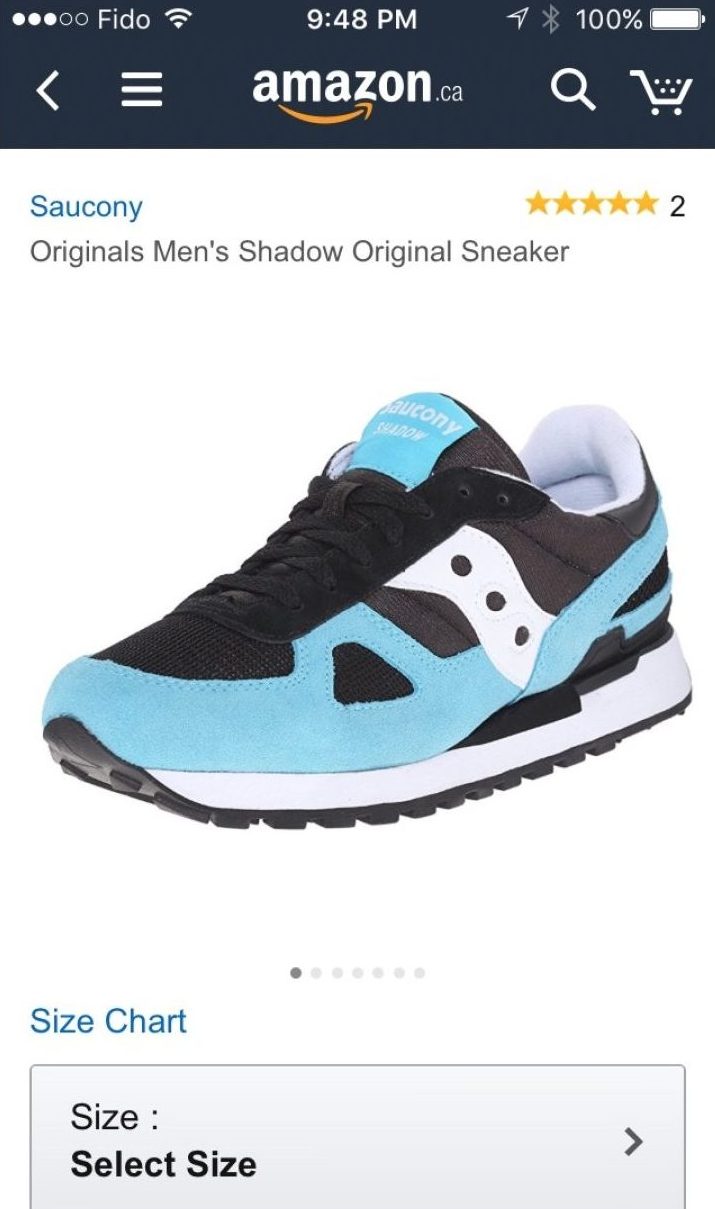
Amazon nabízí šikovný příklad toho, jak obejít problém s omezeným prostorem na obrazovce: Jednoduše se rozhodli navrhnout dlouhé scrolling stránky v aplikaci, aby uživatelé mohli procházet dolů a absorbovat všechny bohaté informace na každé jednotlivé stránce produktu.
Vezměte si produktovou stránku původního tenisku Saucony Original Men's Shadow Original.
Tato stránka s dlouhou rolbou obsahuje následující podrobné informace o produktech:
• Vysoce kvalitní a ostré snímky z různých úhlů
• Velikost a informace o barvě
• Cenový rozsah
• Motivační informace (bezplatné výnosy)
• Obrovské a znatelné tlačítka výzvy k akci
• Popis
• Podrobný seznam funkcí
• Doporučení týkající se souvisejících položek
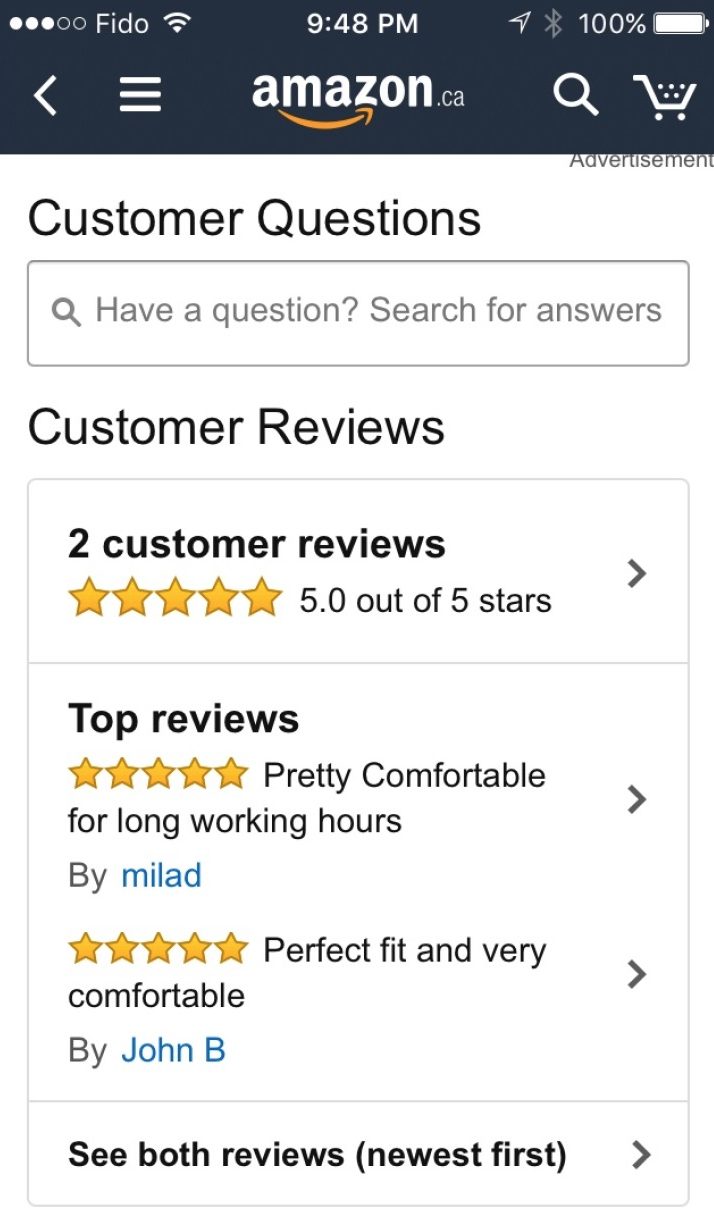
• Otázky a recenze zákazníků
Získání všech těchto informací uvnitř maloobchodní aplikace skutečně zkvalitňuje zážitky zákazníků!
Recenze zákazníků jsou užitečná, protože poskytují další náhled potenciálním kupcům, kteří chtějí vědět, jak lidé, kteří si tuto položku koupili, ji našli.
Pokud je největší světový prodejce na internetu vybudován takový produktový server, je pravděpodobné, že je to z dobrých důvodů a optimalizace konverzí. Amazon nabízí návrhářům skvělou šablonu, jak navrhnout mobilní produktovou stránku pro úspěch.
Chladni ho s žádostmi o registraci
Obrovská překážka přeměny zákazníků vyžaduje, aby se zaregistrovali předem. Existuje velké riziko, že budou právě odjíždět právě tam a tam. To platí také na ploše. V mobilu však vaše zkušenost s maloobchodní aplikací poskytuje mnohem menší obrazovku nemovitostí, což vede k ještě většímu potížím. Proto, pokud musíte absolutně požádat své zákazníky, aby se zaregistrovali, musíte jim za to, že se jim vyplatí, dát něco nesmírně vysokého.
Výzkum od společnosti Nielsen / Norman Group tuto skutečnost nese přihlašovací stěny kde jsou zákazníci vyzváni k registraci dříve, než se dostanou dále do aplikace, jsou odrazeni.
Místo toho máte tři možnosti:
• Použijte zásadu reciprocity, aby zákazníkům poskytli příležitost pro registraci předem
• Používejte sociální přihlašovací údaje
• Nechte je využívat funkce pro kontrolu hostů, která jim neznemožňuje registraci před tím, než budou moci používat vaši aplikaci
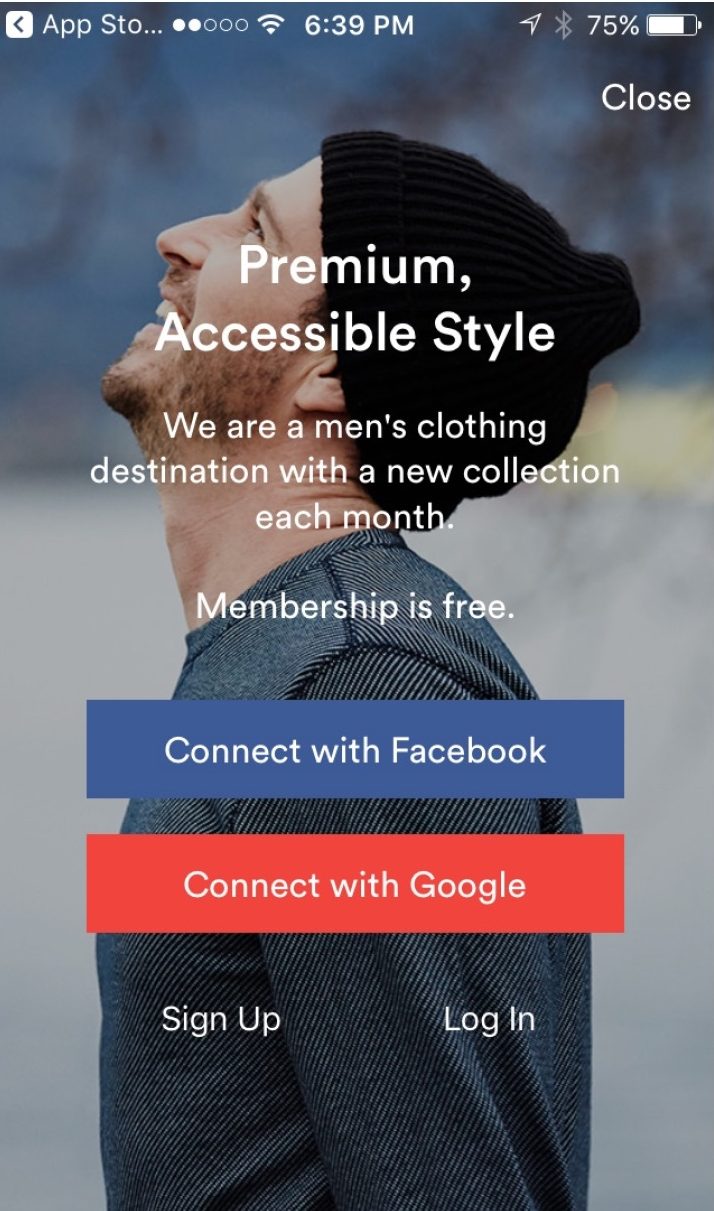
Pokud značka, pro kterou vytváříte aplikaci, má nízké rozpoznávání jmen, musí být vaše přínosy k tomu, aby se uživatelé zaregistrovali, musí být dokonce vyšší než obvykle.
Pánský prodejce Frank + Oak nevyžaduje, abyste se zaregistrovali včas. Ve skutečnosti můžete jít dál a nakupovat okamžitě. Pokud však máte v košíku něco, co chcete zkontrolovat, vyzve vás k registraci, ale povolte sociální přihlášení, které bylo snížit míru opuštění vozíku , protože zákazníci nemuseli myslet - a pamatovat - nové uživatelské jméno a heslo.
Nechte nakupující zcela ovládat své nákupní vozíky / koše
Dobrý UX znamená, že uživatelé mají plnou kontrolu uvnitř maloobchodní aplikace. Podle vlastních doporučení společnosti Google pro maloobchodní aplikace je nejlepším postupem posílení zákazníků upravit vlastní vozíky nebo koše v jakékoliv fázi nákupního toku.
Pokud se vaši zákazníci vrátí několik kroků v nákupním toku - řekněme, na stránce svého účtu nebo na další stránku - to způsobuje frustraci a vede k tření v tom, co by mělo být obvykle hladký proces konverze. To, že frustrace a tření mohou nakonec vést k opuštění a následně k menšímu počtu konverzí a prodeje.
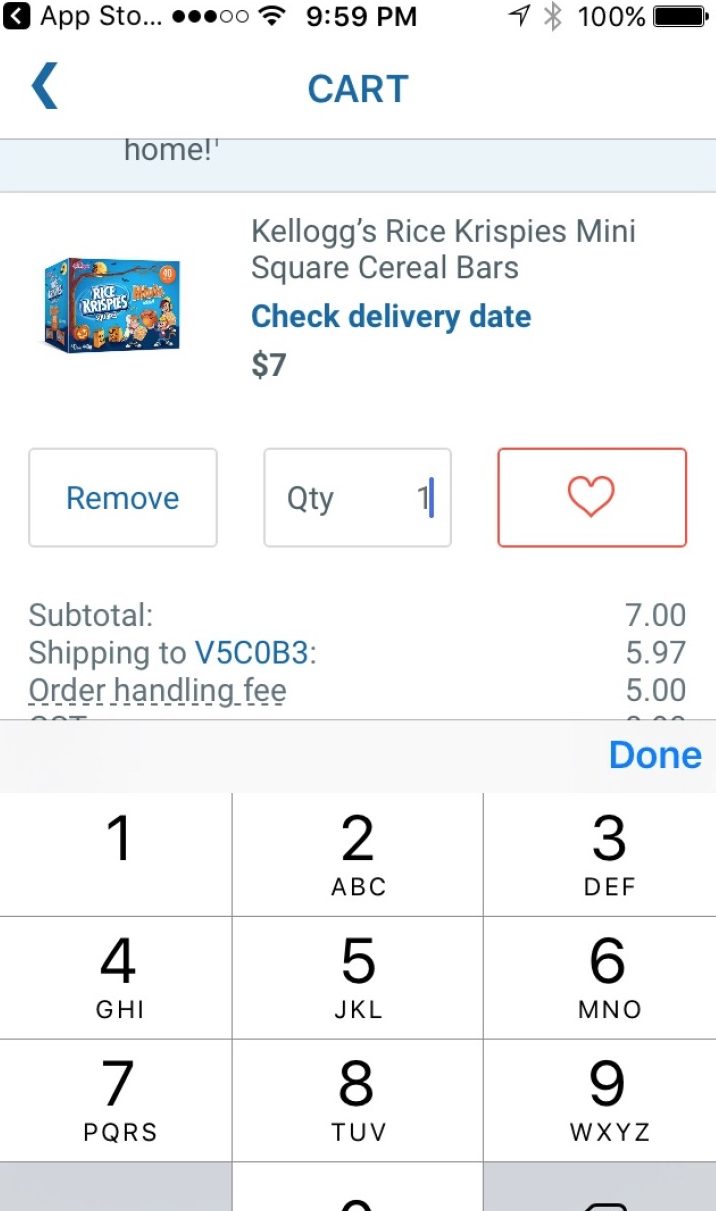
Ve službě Walmart mohou zákazníci přímo upravovat množství zakoupených položek přímo na stránce platby, aniž by se museli vrátit na předchozí stránku nákupního toku. Výsledkem je, že nakupující, kteří chtějí změnit svůj názor na to, kolik věcí si koupí, mají plnou svobodu a kontrolu, aby upravili množství podle svého přání až do posledního okamžiku, než klepou na tlačítko pro odhlášení.
Při navrhování nákupních toků se ujistěte, že zákazníci mohou kdykoliv upravit množství položek po přidání produktu do košíku nebo koše.
Nedělejte si těžké najít informace o zákaznících
V maloobchodním prodeji pro mobilní telefony je skvělý UX úzce propojen s poskytováním vynikajících služeb zákazníkům. Obrovská součást zákaznického servisu vždy zajišťuje, že zákazníci mohou vidět kontaktní údaje obchodníka online, protože budou pravděpodobně mít dotazy nebo připomínky, které chtějí komunikovat prostřednictvím e-mailu nebo telefonu. Zjednodušení vyhledávání informací také slouží jako způsob, jak zvýšit důvěryhodnost vaší aplikace.
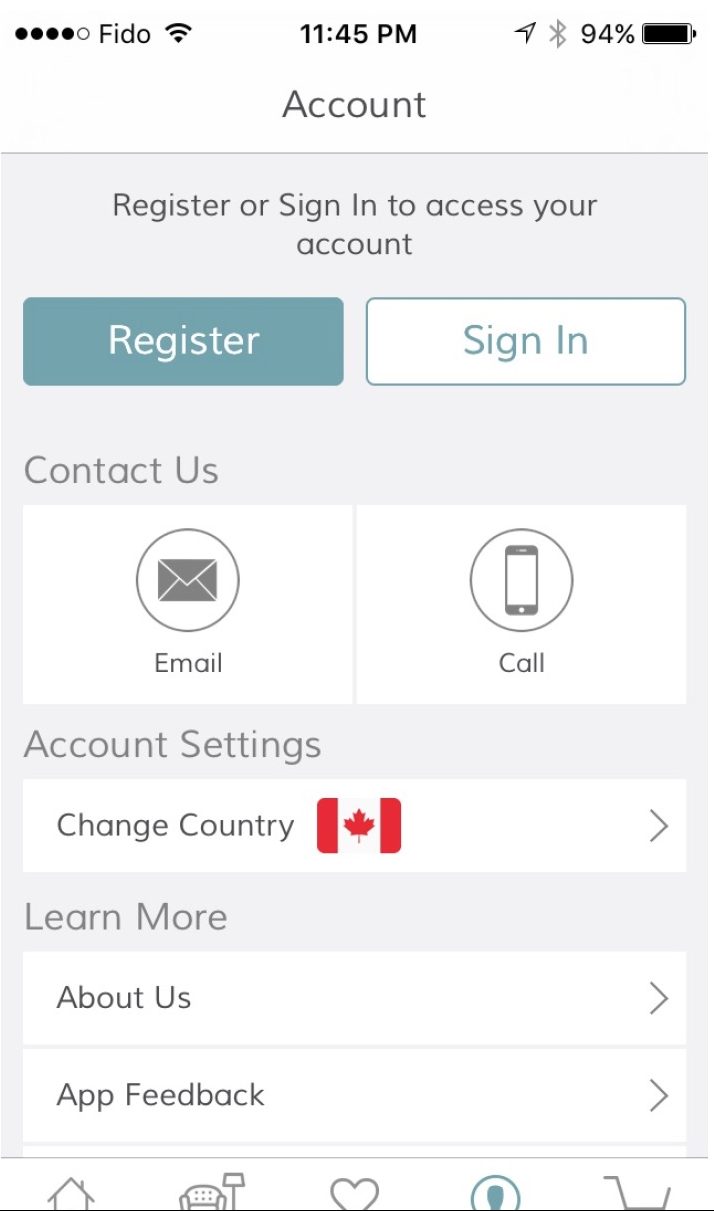
Aplikace Wayfair nám ukáže, jak snadno zobrazovat kontaktní informace, takže umí nakupovat v pohodlí a poskytuje skvělé UX tím, že nabízí kontaktní informace, které jsou velmi dostupné. Na stránce svého účtu se mohou zákazníci rozhodnout zaslat e-mailem nebo přímo zavolat společnosti Wayfair v případě, že mají otázky nebo se dostanou do problémů v procesu platby nebo v širších aplikacích. Všimněte si, jak jsou informace o kontaktu v horní části stránky; nakupující ani nemusejí procházet dolů, aby jej našli.
Toto je příklad použitelného designu.
Zákazníci mají možnost zvolit způsob, jakým se chtějí dostat do kontaktu s cestou Wayfair - což se také vrátí k principu návrhu, který dává zákazníkům větší kontrolu nad jejich zkušenostmi.
Malé aplikace se liší od ostatních aplikací
Bez dalších aplikací musíte navrhnout tak, aby přímo ovlivňovaly konverze, které jsou pro podniky nejdůležitější, což je nákup pro prodej. To je to, co způsobuje ucpání designu a UX pro maloobchodní aplikace mnohem naléhavější než jiné typy aplikací.
Některé osvědčené postupy se vztahují k pracovní ploše, například k zajištění toho, aby byly vždy dostupné všechny kontaktní údaje. Nicméně, některé z toho, co dělat - jako je používání stránek s dlouhým posunem - se mohou na mobilu trochu protivnit, protože se jedná o menší obrazovku s nemovitostmi a potřebu rychlejší stránky a zkušeností.
Nejdůležitější je navrhování dobrého mobilního UX. Když to uděláte, můžete rychle určit, co funguje a co při navrhování pro maloobchodní aplikace.