Navrhování pro více než dvacet milionů uživatelů: WordPress 3.0
WordPress 3.0 je bezpochyby jednou z nejvíce vzrušujících aktualizací platformy ve velmi dlouhém čase.
Stejně jako věci, které si všichni uživatelé všimnou, jako jsou vlastní nabídky, vlastní pozadí a nové výchozí téma, existují také obrovské přírůstky k základně kódů, například schopnost spouštět více stránek z jedné instalace a vlastních typů příspěvků.
Tyto věci přinášejí WordPress rychlosti jako extrémně výkonná CMS, stejně jako publikační platforma.
Od ledna letošního roku jsem se zapojil do klíčové komunity WordPress, abych přispěl zpět k jejímu pokračujícímu vývoji, a dnes bych vám rád pověděl trochu o tom, jak to funguje.
Zapojení do Společenství
WordPress vždy měla silnou komunitu pro rozvoj a vývojáři měli pravidelné setkání a zdroje, aby se s nimi lépe organizovali.
Problémem je, že nejsem žádný vývojář. Můžu udělat trochu PHP sem a tam a jsem hodně šikovný, pokud jde o jejich WordPress, ale určitě to není to, čemu se specializuji. Naštěstí byla v poslední době zahájena pracovní skupina OpenSource pro uživatelské rozhraní WordPress (User Interface), což je v čele s Jane Wellsovou: hlavou všech věcí UX (uživatelské zkušenosti).
Jakmile jsem se zapojil do skupiny UI, uvědomil jsem si, že úroveň mé práce bude muset být vysoká. Historie lidí zapojených do uživatelského rozhraní WordPress je v podstatě toho, kdo je kdo z největších designérů na světě, od Jason Santa Maria na HappyCog Studios (Zeldman).

Navrhování pro více než dvacet milionů uživatelů
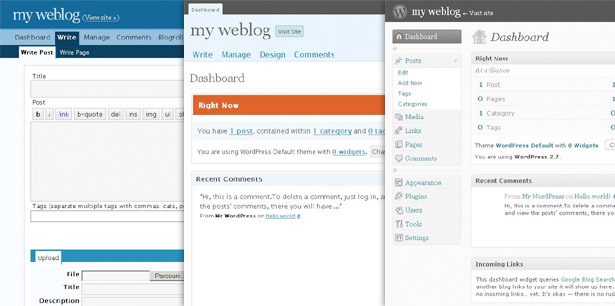
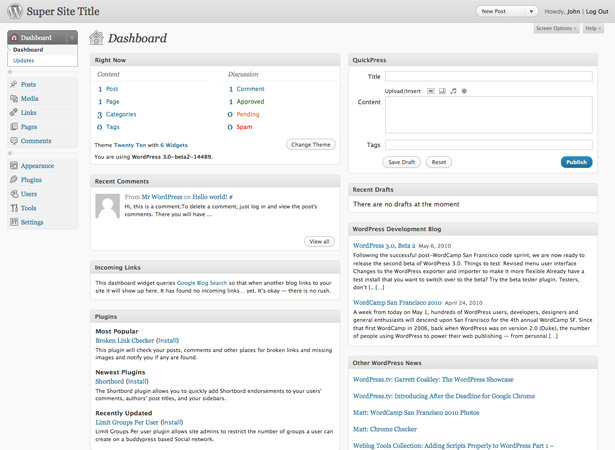
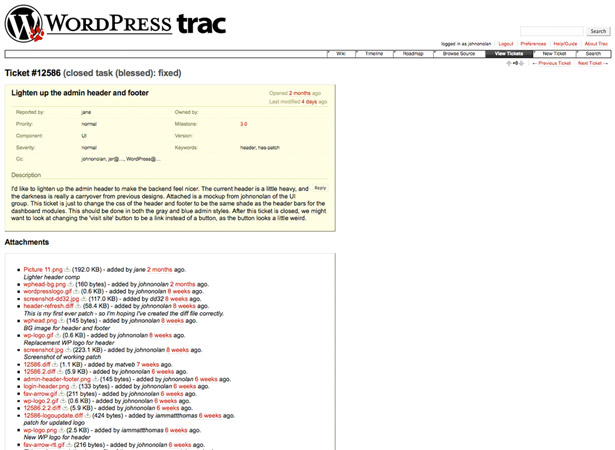
První projekt, který jsem se zabýval skupinou UI, byl ten, který aktualizoval záhlaví a zápatí správního systému WordPress; skličující, aby to alespoň řekl. Je to změna v aplikaci WordPress 3.0, která se (smutně) neobjevuje příliš často, ale je to číslo jedna věc, kterou si většina uživatelů všimne při upgradu.
Zakladatel WordPress, Matt Mullenweg , zmínil se v jeho klíči na výroční WordPress konference v San Franciscu v poslední době se odhaduje, že na webu WordPress běží 8,5% všech webů na internetu. S přibližně 246 miliony webů na internetu celkem (prosinec 2009), více než 20 milionů lidí (a víc, pokud se domníváte, že mnoho instalací WordPress má více než jednoho administrátora), uvidí nový návrh hlavičky administrátora; za předpokladu, že upgradují na nejnovější vydání. To mě vyděsilo.
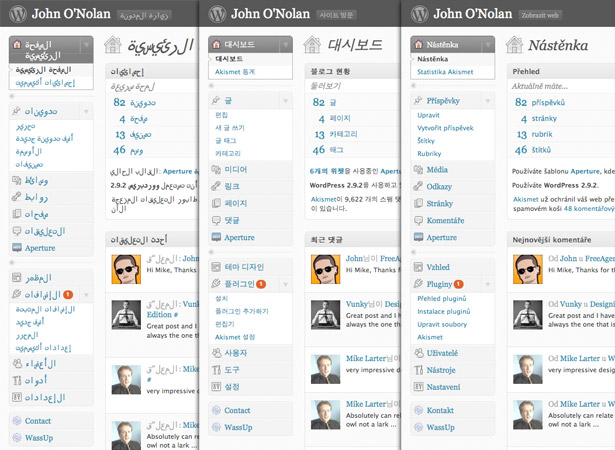
Navrhování pro WordPress není nic jiného než projektování pro klienta. S tolika uživateli existují úvahy, o kterých byste nikdy normálně nepočuli. Například jako pravidlo, když navrhujete něco s textem v něm: prvek musí být dostatečně pružný, aby se rozšířil tak, aby zdvojnásobil jeho normální šířku. Proč? Protože WordPress je přeložen do 70 různých jazyků a ne všechna slova mají stejnou délku při přeložení!
Samozřejmě, pokud jde o jazyky, šířka textu není jediným problémem; některé jsou napsány zprava doleva. Pravděpodobně jste nevěděli, že WordPress má celou sadu stylů a obrázků RTL (zprava doleva). Dokonce i něco tak jednoduchého jako rozevíracího menu musí být věnována zvláštní pozornost a pozornost, protože použitá grafika bude muset fungovat také při horizontálním zrcadlení s ovládacími prvky na opačné straně.

Proces návrhu
Design OpenSource se trochu liší od vývoje OpenSource. Pokud jde o přispívající kód, není to dost hodně subjektivní, avšak při návrhu může dojít k osobnímu názoru. Z tohoto důvodu Jane Wellsová vede práci skupiny UI a má konečné přihlášení k návrhovým rozhodnutím.
Pokud jste si mysleli, že je těžké brát v úvahu všechny nuance uživatelského rozhraní, pak určitě nechcete, aby Jane pracovala. Musí posoudit každé rozhodnutí týkající se WordPressu jako celku, jeho hodnot a plánů do budoucna. Musí řídit požadavky lidí na vrcholu, které se nemusí vždy promítnout do toho, co chtějí lidé na dně slyšet. Ona dělá úžasnou práci organizovat všechno, já určitě nezáleží na její pracovní zátěž.

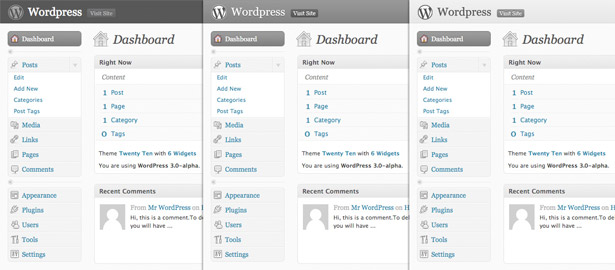
Jane nastavila poznámku o nové záhlaví a zápatí, která je měla zjednodušit, aby podpořila dostupnost (tmavý text na světlém pozadí) a aby se přestěhovala od velmi tmavě šedé, která byla již dlouho v aplikaci WordPress. Bylo navrženo několik modelů a poté po diskusi na schůzkách skupiny UI byla zvolena jedna verze, která má být implementována.

Vývojový proces
Jakmile byl design dokončen, mohl bych se v tomto okamžiku snadno vrátit zpět a nechat jednoho z vývojářů implementovat ... ale kde by to byla zábava? Učení, jak kódovat pro WordPress, bylo další opravdu zajímavá zkušenost, nic jako nic, co jsem dělal předtím.
Editace základních souborů WordPress CSS je, upřímně řečeno, zkamenělá. Smazání jedné třídy do souboru CSS mohlo hypoteticky přerušit libovolný počet zásuvných modulů a motivů pro miliony uživatelů, nemůžete jen kódovat, jak si myslíte, že by to mělo být, a pokračovat dál.
Struktura CSS se také liší od normální. Existují soubory CSS, které řídí rozvržení jádra a soubory CSS, které řídí administrátorskou "skin" (která je vyměnitelná). Aby bylo možné do záhlaví a zápatí přidat hranici o velikosti 1 pixelu, mělo by být v jádře souboru css definováno hranice, ale barva ohraničení musela být definována v souboru css 'skin'. S tímto typem struktury kódu může každý plugin nebo vývojář motivovat tyto styly, pokud chtějí.

Všechna změna, udělejte to jinak
Dalším rozdílem v práci na projektu OpenSource je, že vše je v neustálém vývoji, nic není dokončeno. Jakmile byla nová záhlaví a zápatí administrátora dokončena, byly přepracovány další čtyři až pětkrát. Ve skutečnosti jsme se před několika dny rozhodli přenést je na použití gradientů CSS3 s nenápadnou plnou barvou.
To je občas frustrující, protože se můžete cítit, jako byste dělali spoustu práce, která se nakonec nepoužívá (nemohu ani říct, jak dlouho jsem strávil na původní grafice pro tyto přechody), ale nakonec to vede lepší výsledek, což je to, co všichni chceme.
Chcete navrhnout pro WordPress?
Být schopen říci, že jsem navrhl něco pro takovou masivní platformu, mi dává skutečný pocit úspěchu, ale nezapomeňte, že někdo může přispět do skupiny WordPress UI. Pokud máte zájem o přispění UI k další verzi aplikace WordPress, přejděte dál http://make.wordpress.org/ui vidět aktuální diskuse a schůzky schůzek.

Právě teď je to docela malá, ale soustředěná skupina, povzbudil bych někoho, aby se zapojil a utvářil budoucnost WordPressu. Nejlepší věc na OpenSource je, že pokud se vám něco nelíbí, můžete přispět k tomu, aby to bylo lepší.
Nakonec, pokud chcete zkontrolovat WordPress 3.0 před spuštěním, pak můžete zkopírovat kopii veřejná beta z aplikace WordPress.org .