Projektování reaktivity
Navrhování reaktivních webových stránek může být na první pohled trochu náročné, protože proces je tak odlišný.
Jako konstruktéři jsme si zvykli budovat pixelové perfektní mockups jako naše plány webů. Odpovědný design však zaujímá jiný přístup.
Role konstruktérů již nevytváří mockup a pak ho předá vývojáři, protože reagující design není jen dvoustupňový proces, jedná se o řadu revizí. Většina z nich se provádí v prohlížeči. Jedná se o společné úsilí mezi návrhářem a vývojářem, již nejsou dvě samostatné úkoly.
Zde je několik tipů a obecný pracovní postup, který usnadňuje přechod od navrhování statických stránek až po navrhování odpovědí.
Znát výřezy
Před zahájením jakéhokoli projektu je důležité určit výřezy. Typickým přístupem by bylo vybudování jednoho rozvržení pro chytré telefony, jeden pro tablety a menší výřezy, větší verze pro stolní počítače a možná i druhá verze pro ještě větší / širší obrazovky, například 1200 nebo 1400 pixelů nebo více.
Plánování vpřed
Skicování může být vaším nejlepším přítelem. Vezměte jeden kus papíru a vytvořte 3-4 krabice, které reprezentují každý výřez. Mají-li všechny výřezy na jedné stránce, můžete se zaměřit na to, aby se nikdo nezaměřoval více než ostatní. Při navrhování vašeho designu nejprve převezměte nejdůležitější obsah a přidejte ho do každého výřezu, čímž se dostanete až k méně důležitým věcem.
Budete rychle uvědomovat, že ne celý obsah může zapadnout do menších výřezů. Ještě lépe to zjistíte nyní, když děláte náčrty, místo toho, abyste se pokusili provést změny dokončeného designu.
Jo, to jsou mé skutečné čmáranice. Možná nebudete schopni zjistit, co je každý prvek, ale ty jsou ze skutečného projektu. Udělal jsem design a vývoj, takže jsem to nemusel vysvětlit nikomu jinému. Z toho důvodu není nic rychlejší než pero a papír pro rychlé zaznamenávání návrhů nákresů.
Drátěné kostry a mockups
Nejdůležitější součástí wireframingu je, že vývojář má aktivní roli. Musí okamžitě vědět, jestli vaše myšlenka bude fungovat nebo ne, a může vám dát návrhy na způsob, jak se dostat do vašeho pohledu, aniž byste museli znovu objevovat kolo.
S citlivým designem už nemusíte trávit 90% svého designu před zahájením vývoje. Takže mockups musí být rychlé a drsné. Také být otevřený změnám, protože šance jsou vaše původní myšlenky nemusí fungovat přesně podle plánu.
Prohlížeč
Vzhledem k velkému množství testů, které se týkají testování, je nejlépe reagovat návrh jako proces revizí v prohlížeči. Jakmile je dohodnuto základní rozvržení, je nejlepší začít s vývojem hned. S rozloženími viditelnými z prohlížeče pomůžete zabránit mnoha návrhovým problémům.
Další věc, kterou je třeba považovat za návrháře, je, jaké prvky vašeho návrhu lze vytvořit pomocí CSS samotného. Mnoho návrhů dnes dokáže zobrazit stíny, přechody, ohraničení, zaoblené rohy a další designové prvky vytvořené pomocí CSS. CSS prvky se jednodušeji mění, trvá méně času při vytváření a nepožadují, aby byly realizovány obrazy nebo obrazové řezy. Samozřejmě, pokud nevyvíjíte stránky sami, budete muset být schopni s vývojářem komunikovat s nápady rozvržení.
Přemístění do Photoshopu
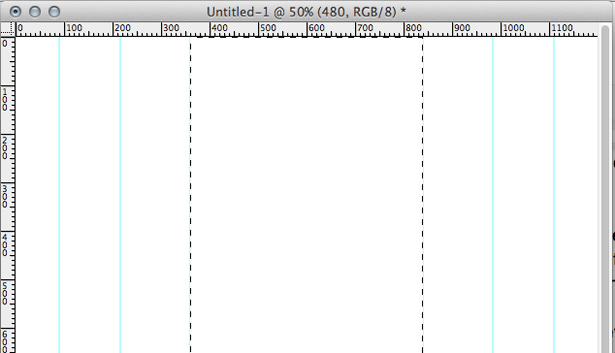
Velmi doporučuji použít jeden .psd pro všechny rozvržení. Zde je rychlý příklad s použitím 1200 pixelů jako největšího výřezu. Takže začněte s novým .psd při šířce 1200 pixelů o 2000 pixelů. Ostatní výřezy budou mít šířku 480, 1020 a 768 pixelů.
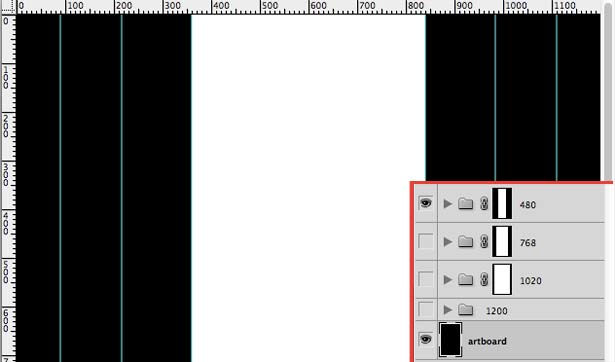
Chcete-li začít, odemkněte vrstvu pozadí a duplikujte ji pro tolik výřezů, kolik potřebujete, plus jeden. Vyplňte původní podkladovou vrstvu černě a zbývající zbytek bílý. Vložte každou vrstvu bílého pozadí do složky a pojmenujte ji pro svůj výřez (příklad: "480").
Dále nastavte každý výřez v souboru .psd. Nezapomeňte, že to musíte udělat pouze jednou a znovu použít šablonu pro všechny své projekty.
Nejprve přidejte vodítka na okrajích každého výřezu. (Zobrazit -> Nový průvodce a vyberte možnost "Vertikální"). Přidat vodítka na 90, 216, 360, 840 a 1110 pixelů.
Dále vytvořte masky vrstvy v každé složce, která vytvoří okraje každého výřezu. Pomocí nástroje obdélníkového výběru vyberte oblast uvnitř středu dvou vodítek (480 pixelů).
Po zaškrtnutí políčka Snap (View -> Snap) je to mnohem jednodušší. Při výběru a zvoleném správném adresáři v paletě Vrstvy klikněte na tlačítko Přidat masku vrstvy a použijte ji. Stejný krok pro ostatní výřezy.
Nyní, abyste viděli daný výřez, jednoduše vypněte ostatní složky. Také jsem zahrnul fotografii vrstvových palet, pokud byste chtěli vidět, jak by to mělo vypadat.
Mockups
Pokud jste již vytvořili hrubý web, vytvořte snímek obrazovky v každém výřezu a přidávejte je do složky .psd ve správné složce.
Obecně je snadnější začít s nejmenším výřezem a pracovat až k větším ve Photoshopu. Takže vytvořte svůj 480 pixelový vzhled, duplikujte vrstvy a přeneste je do složky 768 pixelů.
Není třeba, aby byl pixel dokonalý s některým z vašich rozložení. Mám tendenci získat jeden pohled vypadá správně, ale pro zbytek měním pouze ty prvky, které jsou opravdu odlišné v každém. Nerobte si starosti o to, aby okraje kolem textových bloků byly perfektní. Opravdu prostě ignorujte text co nejvíce, protože Photoshop jej nemůže vykreslit tak, jak se bude zobrazovat v prohlížeči a většina textového návrhu se bude provádět pomocí CSS.
Pochopte, jak se obsah mění
Když přemýšlíte o designu, musíte pochopit, jak bude změna rozvržení změněna z jednoho pohledu na jiný. Také je třeba zvážit, co se stane, pokud je rozložení o něco menší nebo větší než výřez, pro který navrhujete.
Existuje několik možností, jak povolit, aby se váš obsah přizpůsobil každému rozvržení. Každý prvek může být fixován, skrytý, pohybován (vlevo nebo vpravo), kapalina nebo mohou měnit. Jakýkoli citlivý design použije kombinaci všech těchto.
Plovoucí prvky jsou nejčastěji viděny v oblastech s obsahem, které sedí vedle sebe ve velkých rozvrženích, ale v menších výřezech se na sebe navzájem stohují. Když se výřez začne zmenšovat a každý prvek se pohybuje vlevo, prvky na pravé straně začnou stohovat pod prvky na levé straně.
Obsah kapaliny se nejlépe přizpůsobuje změnám výřezů, ale může se stát nepříjemným, pokud se používá na velkých výřezech. Obsah tekutiny se obvykle používá pro sloupce textu, které mají rozsah tak široký, jak to dovoluje výřez. Pracují skvěle na menších výřezech, ale mohou se stát příliš širokými na větších, takže je nejlepší, aby se pro ty,
Podobně jako kvapalina jsou měřítkové prvky udávány v procentní velikosti a měřítko je malé nebo široké, jak to dovoluje výřez. Ty se liší tím, že se mohou vztahovat na obrázky a velikosti textu. Tyto prvky mají procentuální šířku a / nebo výšku a přizpůsobují se výřezu.
Pevná je nejtvrdší způsob rozložení obsahu. Pokud máte nějaký obsah, který nechcete měnit nebo měnit velikost, bude opraven. Nejlepší věc, kterou máte u pevných prvků, je navrhnout je tak, aby se vešly do nejmenšího výřezu. Je to mnohem snazší používat malé prvky ve velkém výřezu, než se pokoušíte naladit obrovský prvek v malém výřezu.
Pokud chcete odstranit prvek nebo prostě nemáte prostor, můžete ho skrýt. Skryté prvky uživatel neuvidí, ale budou stále staženy. Pokud používáte velké obrázky, ale skryjete je od mobilních uživatelů, stránka bude stále trvat stejnou dobu, než se načte, zda jsou obrázky viditelné nebo ne.
Nezapomeňte, že můžete použít kombinaci všech těchto položek na stejném prvku. To znamená, že textové pole bude tekuté v jednom výřezu, pevné a plovoucí vlevo v jiném, a může být skryté ve třetině.
Návrháři nejsou zapomínáni
Vzhledem k tomu, že lze pomocí CSS vytvářet tolik rozvržení, může se cítit, že vaše role projektanta se snížila. Opravdu, vaše role se právě změnila. Webový design byl příliš dlouhý a byl založen na návrhu rozhraní a zároveň zanedbávání obsahu.
Rozložení je stále důležité, ale vývojář to může udělat hodně. Návrhář by se měl zaměřit na zajištění toho, aby byly splněny cíle webu. Nejvíce času věnujte posílení procesu přeměny, zdůraznění důležitého obsahu a zpříjemnění jeho stravitelnosti.
Abych byl naprosto upřímný, snažil jsem se hledat nějaké dobré příklady v tom, co reagoval designem, ale skutečně nemohl přijít s žádnými dobrými příklady.
Grafické prvky a obrazy
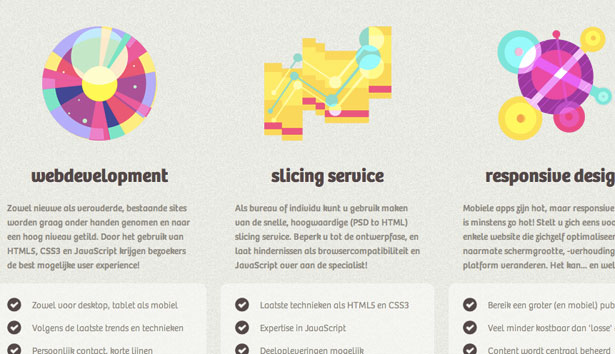
Existují určité zvláštní úvahy, které je třeba řešit při práci s obrázky v citlivém designu. Nejbezpečnějším přístupem je vytváření obrazů, které se hodí do nejmenšího výřezu. Tímto způsobem udržujete velikost souboru dolů a máte snímky, které budou fungovat v každé velikosti výřezu.
Zde je příklad obrázků, které lze snadno zobrazit ve více výřezech Orestis.nl .
Obrovské obrázky na pozadí mohou být obzvláště problematické, pokud jsou zvětšeny pro chytré telefony. Pokud máte v plánu používat, ujistěte se, že to děláte způsobem, který udržuje velikost souborů a doby načítání na minimum.
Konzistence
Jedním z největších problémů s citlivým designem je nedostatek konzistence. Uživatelé mohou mít potíže s navigací na vašem webu v tabletu, pokud jsou zvyklí na návrh svého počítače.
Ujistěte se, že v každém rozložení používáte stejný barevný schéma a zachovávejte alespoň jeden konzistentní prvek. Logo je nejjednodušší prvek pro přechod přes všechny. Vždy je navigace jasně vyznačena a snadno dostupná. Pokud musíte odstranit prvky z návrhů menších výřezů, použijte další metody, jak se k tomuto obsahu dostat.
Neotvírejte kolo
Když vytváříte statické webové stránky, můžete mít spoustu svobody, ale v citlivém designu existuje více věcí, které je třeba vzít v úvahu. Použijte metodu, která funguje a tráví čas tím, že vypadá skvěle. Pokud mohou lidé vytvářet šablony e-mailu vypadat úžasně, můžete udělat to samé s citlivým designem, jen to trvá trochu kreativity.
Co si myslíte, že je nejtěžší věc, kterou je třeba mít na paměti při navrhování reaktivního webu na rozdíl od samostatných mobilních a statických webů? Dejte nám vědět v komentářích!