Má web univerzální systém designu?
Web je rozmanitá platforma, ale tato různorodost ovlivňuje použitelnost a zkušenosti uživatelů. Prozkoumáme případ open source designového systému pro celý web.
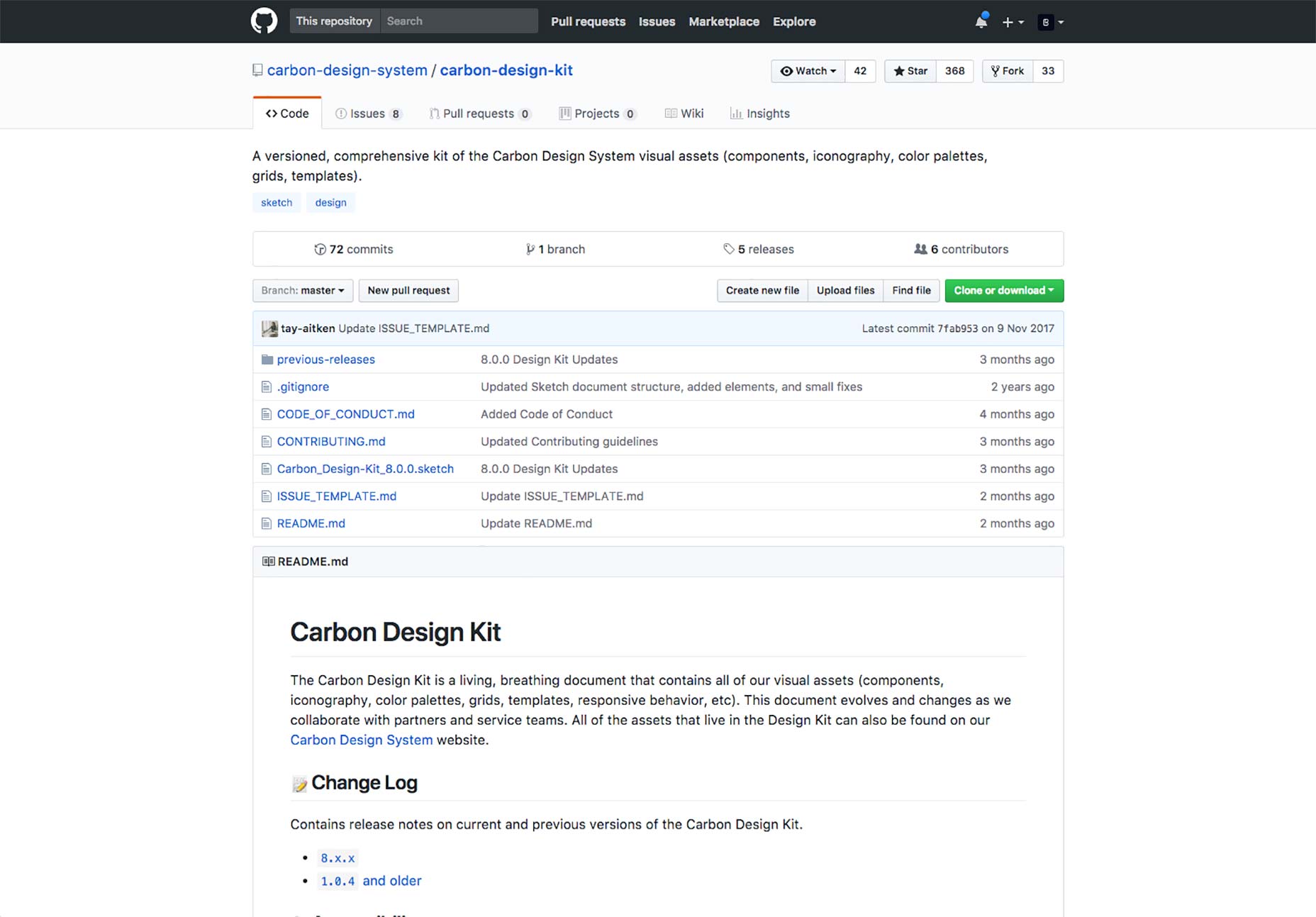
Na rozdíl od mobilních aplikací web nemá žádné pokyny pro návrh, které by návrhář mohl odkázat. Místo toho každý webový projekt má tendenci být prázdné plátno. Existují rámce jako Materiál, Bootstrap a další, které poskytují základnu, ale nenastavují žádné pokyny, které by obsahovaly web jako celek.
Výsledkem je rozsáhlá a rozmanitá síť, ale jedna s nedostatečnou soudržností, zejména pokud jde o zkušenosti uživatelů. Navigace se liší v umístění, struktuře a celkovém designu. Rozvržení se střídají podle šířky. Velikost textu a typografická měřítka se liší. Používá se široká škála různých komponent, interakcí a prvků uživatelského rozhraní.
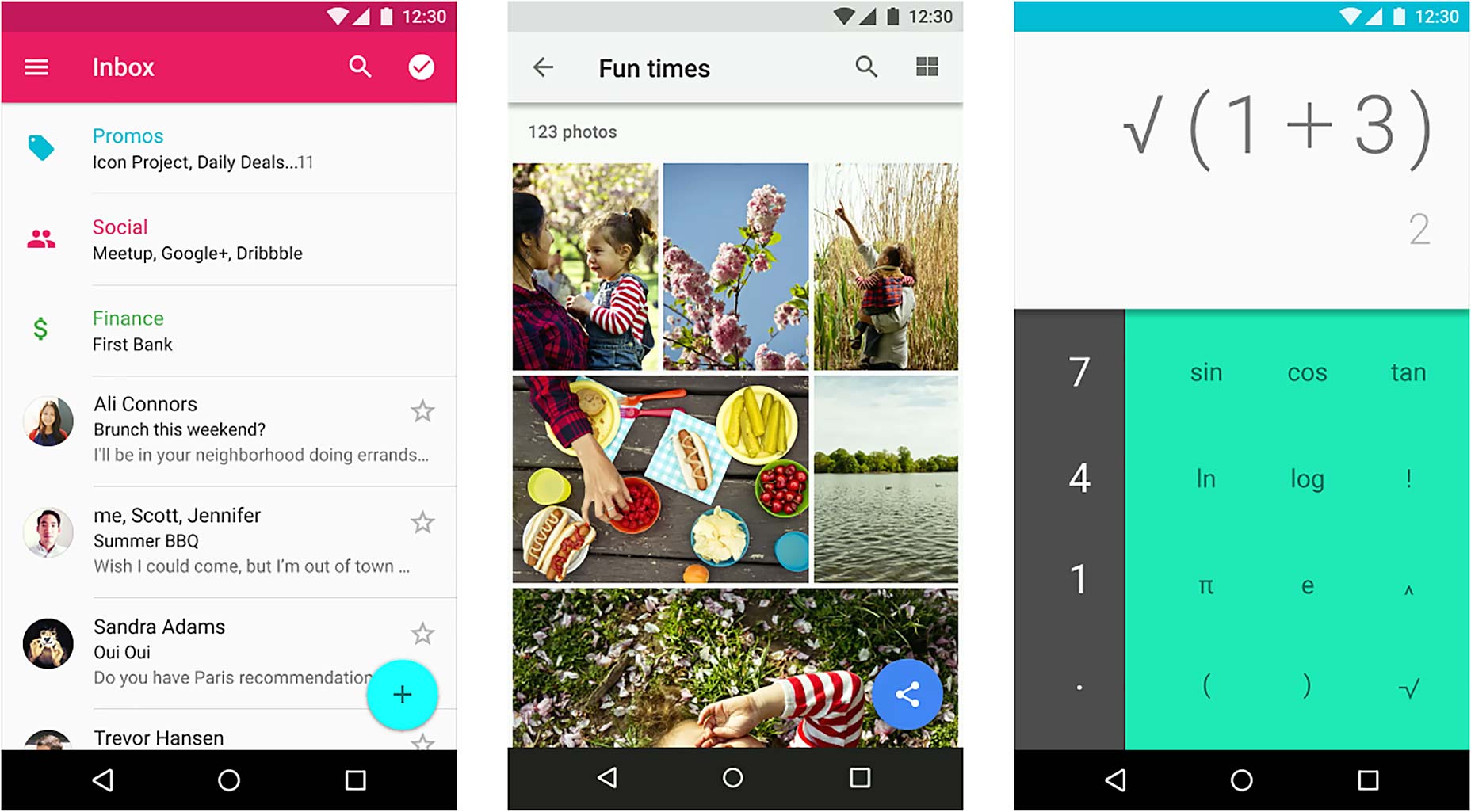
Konstrukční systémy zajišťují konzistenci aplikací, což vede k soudržnějšímu produktu
Nedostatek systému návrhových návrhů pro web je způsoben jeho otevřenou povahou a nedostatkem vlastnictví. Žádná společnost nebo organizace nemá pravomoc prosazovat pokyny nebo normy. Nejbližší cokoli nebo kdokoliv jiný dopadá na způsob, jakým navrhujeme, je Google, který může ovlivnit vaše vyhledávací hodnocení na základě faktorů, jako je uživatelská zkušenost, reakce a struktura kódu. Na druhou stranu mobilní operační systémy, jako je iOS a Android, mají pravomoc prosadit určité aplikační struktury, praktické zkušenosti uživatelů a standardy. Systémy návrhu zajišťují konzistenci mezi aplikacemi, což vede k soudržnějšímu produktu, který je pro koncového uživatele jednodušší. To také zvyšuje výkon a optimalizaci, stejně jako přístupnost.
Navzdory takovým definovaným souborům pokynů v obou případech iOS a Android návrháři stále najdou způsoby, jak se lišit pomocí aspektů, jako je barva, rozložení a detaily návrhu. Za těchto okolností je stále zcela možné dosáhnout vynikajících a jedinečných návrhů, které stále spadají do rámce pokynů.
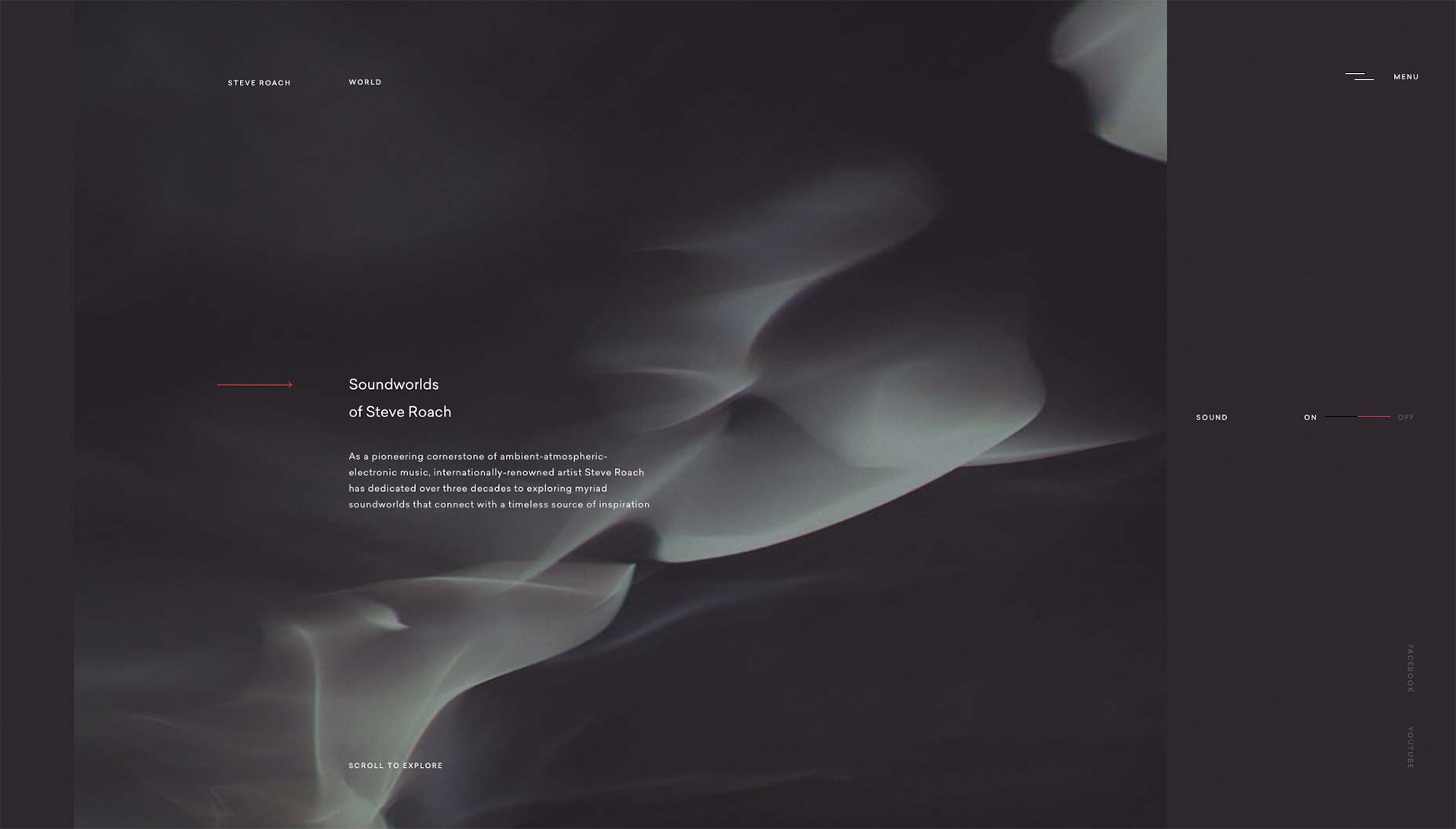
Naopak, web je absolutně prázdné plátno. Je zde možnost vzít design a uživatelské zkušenosti v libovolném směru. Na jedné straně je to, co činí web tak atraktivním, rozmanitým a bohatým. Na druhou stranu to může vést k matoucímu zážitku pro mnoho lidí: jeden, který je vysoce nepřístupný, nekonzistentní a využívá různé suboptimální a tmavé praktické zkušenosti uživatelů.
Případ iOS a Android ukazuje, jak může být bohatý a různorodý digitální produkt nebo ekosystém, dokonce i za takových předpisů a mírně přísných pokynů.
To představuje otázku, zda by měla být zavedena sada pokynů pro open source pro celý web. Ať už pochází z W3C, je to jednotné úsilí mezi hlavními prohlížeči nebo je navrženo skupinou návrhářů, mohlo by to zlepšit web pro všechny. Stále by existoval velký prostor pro vytváření unikátních návrhů, přičemž se zajistí, že web dosáhne mnohem přijatelnější úrovně dostupnosti a použitelnosti jako celku. Návrháři a odborníci v oblasti uživatelských zkušeností by k tomu mohli přispět jako projekt s otevřeným zdrojovým kódem, který prosazuje pokrok celého webu.
Nejsou to jen webové aplikace, na které by se tento systém měl vztahovat. Ať už jde o blog, portfólio, vstupní stránku nebo wiki, jsou stále použitelné produkty. Stále vyžadují důležité informace o uživatelských zkušenostech, jako je dostupnost, navigace, barevné postupy a typografické váhy. Mnoho společností zvažuje takové aspekty, zatímco mnoho je ignoruje buď výběrem, nesprávným úsudkem nebo nedbalostí. Je to oblast, která je v současném systému roztříštěná a nefunguje vhodně pro všechny. To zahrnuje osoby se zdravotním postižením, poškození zraku nebo nedostatečná znalost počítačů a webu. Tito uživatelé by měli být navrženi jako první.
Ve stávající podobě je primárním aspektem často vizuální design: dělat něco působivého, jedinečného a pútavého. Často touha rozlišovat může vést k přehlédnutí se zkušenostmi uživatelů a výběru designu, jako jsou jedinečná navigační řešení, která jsou většinou nejasná a nejasná.
Společnost Google je špičkovým příkladem společnosti, která vytvořila soubor pokynů a aplikovala je s absolutní konzistencí v mobilu a na webu. Ať už přecházíte ze služby Google Keep na iPhone, na Disk Google na webu, uživatelské prostředí a designové prvky zůstávají konzistentní. Pak při přepínání mezi produkty na webu, jako je Obchod Play nebo YouTube, zůstává opět konzistentní.
Toto snadné použití a přechod z jednoho produktu na jiný by měly být modelem, který je třeba sledovat pro ostatní. Najdeme uživatele nejprve a získává tak úplně přístupný a srozumitelný zážitek. Google začíná tuto situaci ještě o krok dále, protože představují aplikace Android a ekvivalenty založené na webu, které fungují na ploše počítače. S produkty, jako jsou Chromebooky, je přechod mezi zařízeními dokonalejší.
Čím více se budeme moci dostat k soudržnému systému designu na webu, tím lépe to bude ... pro všechny zúčastněné strany
Čím více se budeme moci přiblížit soudržnému systému designu po celém webu jako celku, tím lépe to bude v dlouhodobém horizontu pro všechny zúčastněné strany. To znamená, že systémy mají větší rozsah než jen jedna společnost.
IBM nebo Airbnb mohou dokonalé konstrukční systémy do n-tého stupně a aplikovat je s vynikající konzistencí. Jakmile však uživatel přepne na jiný produkt nebo službu, jejich návrhový systém bude pravděpodobně zcela odlišný od typografie a rozvržení až po navigační postupy. To je důvod, proč to musí být považováno za problém z dálky. A aplikace jsou nejbližším příkladem toho, jak úspěšné to může být jako prostředek ke zlepšení každodenního života uživatelů.