Navrhování perfektního oznámení UX
Oznámení jsou všude kolem nás na webu a na mobilních zařízeních. Původně zamýšlel pomoci našim uživatelským zkušenostem a použitelnosti obecně, to nebylo vždy v praxi, protože oznámení se mohou rychle stát nepříjemností, pokud jsou navržena špatně nebo nejsou řádně spravovány.
Od upozornění na ploše až po oznámení, která můžete ve svých mobilních aplikacích zapínat a vypínat, jsou tato upozornění všude kolem nás. Díky jejich prevalenci je snadné jejich design považovat za samozřejmost, což obvykle vede k neuspokojivému UX.
Co dělá oznamování dobré? Kdy a kde by se mělo objevit konkrétní oznámení?
Nevtíravost
Mezi oznámeními, která slouží k jejich účelu a pomáhají uživatelům s včasnými výstrahami a připomenutími, a upozorněním, které nejsou ničím jiným než rozptýlením, protože mají cestu k obrazovce uživatele, existuje jemná čára. Návrháři potřebují vědět, jaká je tato jemná čára, aby mohli vždy zůstat na straně UX přátelské.
Oznámení by měla být vždy co nejobtížnější. Neměly by zasahovat do toho, jaké úkoly musí uživatel kdykoli dosáhnout, přesto by samozřejmě měly stále dosáhnout svého zamýšleného účelu umožnit uživatelům poznat něco důležitého, co přichází.

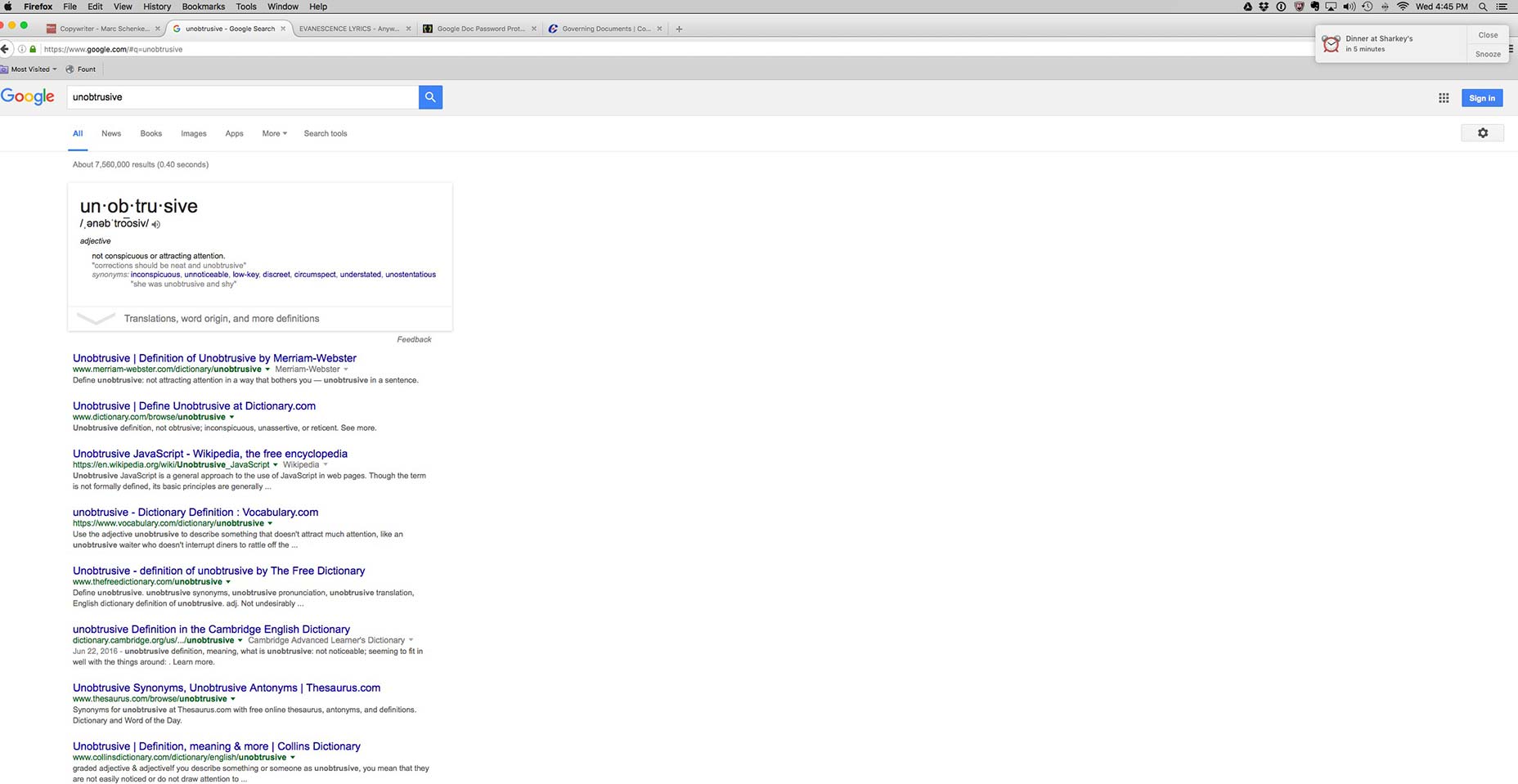
Na svém počítači Mac OS je například operační systém OS, který rozhoduje o tom, jak mě moje kalendářová aplikace upozorní na důležité události. Nikdy jsem neměl otevřený kalendář, jako u jiných, mnohem více používaných aplikací a programů, takže kalendář musí najít způsob, jak se dostat do mé pozornosti a současně podporovat velkou použitelnost.
Když se vaše událost blíží, můj kalendář mi pošle malé oznámení, které se vysunou v pravé horní části obrazovky. Ačkoli jsou malé, vždy je uvidím, protože hnutí zaujme mé oko a jejich malá velikost znamená, že nikdy nebudou bránit tomu, co dělám. Stručně řečeno, tyto nenápadné oznámení z mého kalendáře jsou úžasné, protože splňují svůj účel, aniž by musely mít potíže s mým UX.
Relevantnost založená na umístění
Jednou z charakteristických rysů vynikající použitelnosti je tlačit příslušné upozornění uživatelům, zvláště když jsou mimo. Smartphony dnes jsou tak obklíčeny množstvím oznámení, ale ne všechny jsou navrženy s ohledem na uživatele, bohužel.
Upozornění na základě polohy poskytují velmi užitečný užitek, protože jsou relevantní pro to, kde jsou momentálně uživatelé. Pokud aplikace správně shromáždila informace od svých uživatelů, měla by již znát oblíbené a nepřátelé uživatele, a proto může zasílat příslušná upozornění. Pokud jde například o maloobchodní aplikace, jednou z nejoblíbenějších aktivit, které lidé v těchto aplikacích dělají, je vytváření seznamů nákupů a přání. Tyto informace jsou zlatou minou správců aplikace, protože mohou přesně vidět, co je pro uživatele relevantní a co není.
Pokud aplikace správně shromáždila informace od svých uživatelů, měla by již znát oblíbené a nepárované uživatele
Relevantnost na základě polohy znamená zasílání upozornění uživatelů, když mohou podniknout konkrétní nákup, protože jsou geograficky blízko skutečného obchodu.
V případě, řekněme, že je cílovou aplikací, je nepopsatelně užitečné navrhnout oznámení o pingu uživatele, když se nachází blízko obchodu Target a pomocí informací vyřazených z jeho seznamů nákupů v aplikacích. Pokud je prodej na mycím prostředku a aplikace ví, že mycí prostředek se právě nachází na nákupním seznamu uživatele pro tento týden, mělo by být oznámení upozorněno uživatelem, když se nachází blízko skutečného cíle.
Poslední potvrzující zprávy
Není nic otravnějšího, než náhodou smazat aplikaci, která obvykle zničí všechny informace a údaje uvnitř toho, že jste tvrdě pracovali, abyste se časem nahromadili. Ať už se jedná o vaše aplikace pro sociální média nebo aplikace pro ukládání dat v cloudu, protože nemáte životně důležité údaje o všechno kvůli náhodnému klepnutí na smartphonu, je to frustrující a těžko přijatelné.
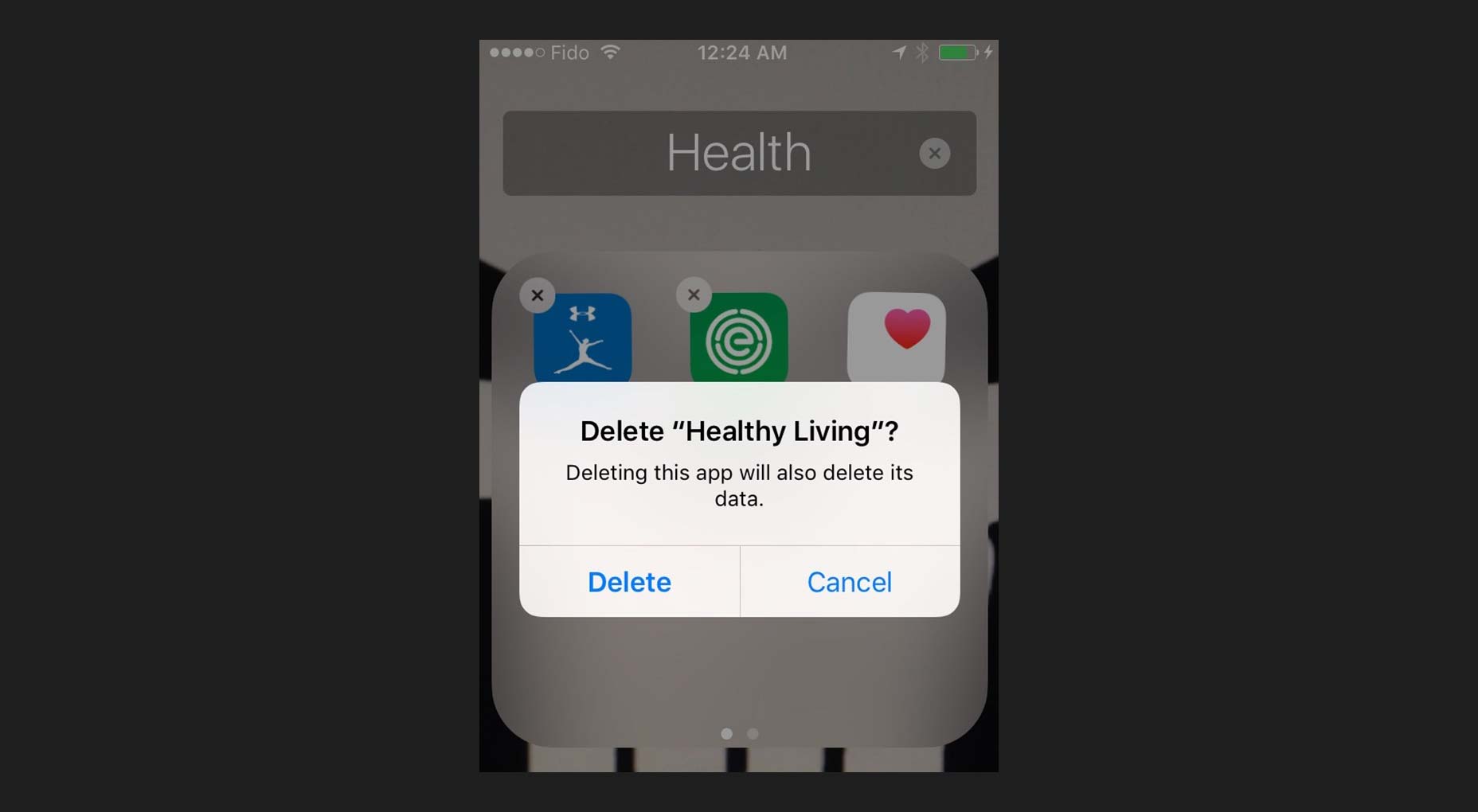
Právě proto by oznámení, která fungují jako potvrzovací zprávy, měly zcela jasně vypozorovat, co je odstraněno předtím, než je skutečně smazáno. Tato vyskakovací pole by měla mít následující charakteristiky:
- být dostatečně velký na to, aby vyplnil šířku obrazovky tak, aby uživatelé nemohli snadno přehlédnout;
- klást krátkou otázku uživatele, která je nutí k rozhodnutí;
- používejte jednoduchý a špičkový jazyk pro informování o tom, jaká opatření se zvažují;
- Použijte titulek tučně, abyste upoutali pozornost uživatele.
- které jsou jasně označené a mají odlišnou barvu.

Číselné hodnoty
Když něco kvantifikujeme, obvykle nám to usnadňuje zpracování a zvládnutí úkolu, protože nám umožňuje analyzovat, kolik osobních investic do času musíme dát do toho. Čísla nám také pomáhají upřednostňovat, zda chceme v daném okamžiku přijmout určitý úkol. Měřitelné věci jsou proto užitečné pro použitelnost, protože nám umožňují lépe rozhodovat.
Oznámení, která obsahují čísla, nám umožňují efektivněji spravovat naše pracovní postupy
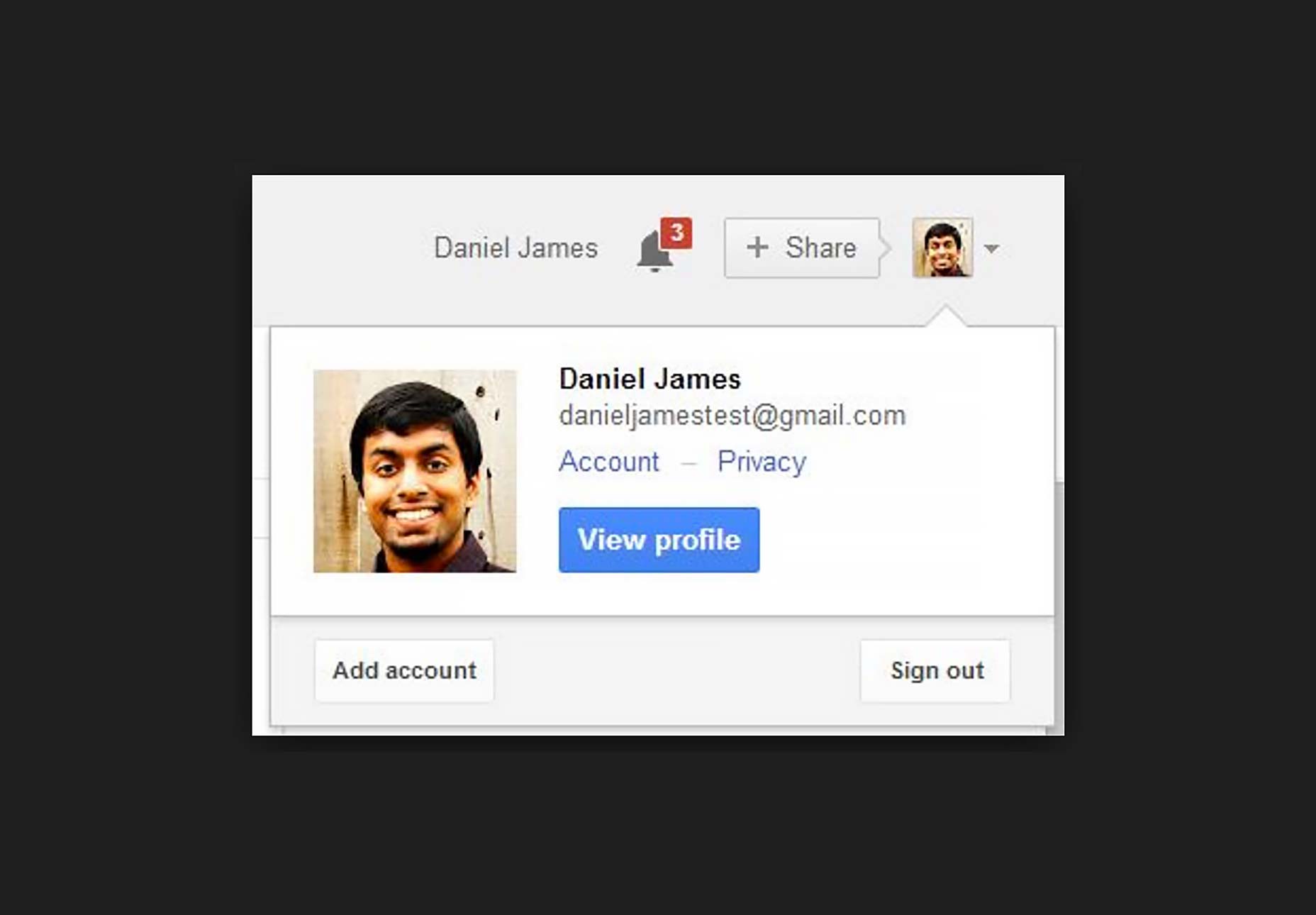
Oznámení, která obsahují čísla, nám umožňují efektivněji spravovat naše pracovní postupy. Když vidíme odznak, varování nebo jen ikonu, která nás aktualizuje, že máme jedno oznámení k řešení, je pravděpodobné, že se s tím bude v tuto chvíli zabývat, protože to znamená malou práci. Podíváme-li se na jednu aktualizaci, zabereme si pravděpodobně kratší dobu než pět aktualizací.
Současně upozornění, které sděluje, že máme několik oznámení, bude něco, o čem bychom se mohli odložit, dokud si nepřemýšlíme, že můžeme uvolnit více času, abychom mohli dostatečně zvládnout toto zatížení práce.

Systém upozornění společnosti Google běžně používá čísla, která vás informují o tom, kolik výstrah máte v daném okamžiku vyřešit, a tím vyčíslíte, kolik práce budete pravděpodobně muset provést, pokud zkontrolujete výstrahy. To dává uživatelům větší kontrolu nad časovým řízením.
Použitelnost by měla být Job One
Je příliš snadné, aby se návrháři chytili při navrhování oznámení kvůli navrhování oznámení. Zdá se, že téměř každá aplikace je plná výstrah a upozorňovacích funkcí.
Největší úlohou pro návrháře je rozhodování o tom, jaké oznámení by mělo nakonec najít cestu ke koncovému uživateli, protože ne všechny informace zřejmě budou pro uživatele zásadní. Pokud oznámení má přímý dopad na UX uživatele, musí být uživateli posunuto, jinak se pravděpodobně nemusí zobrazovat.