Do a don'ts pro navrhování e-mailových zpravodaje
Pokud provozujete online podnikání, získávání zákazníků na vaše webové stránky je životně důležité pro váš trvalý úspěch.
Zatímco spousta úsilí bývá vynaložena na SEO a získávání nových návštěvníků, zajištění jejich návratu je další věc. E-mailové informační bulletiny jsou perfektní příležitostí informovat své minulé návštěvníky o důvodech návratu.
Dokonce i když nepoužíváte e-mailové zpravodaje pro vlastní firmu, pravděpodobně narazíte na klienta, který je chce dříve nebo později použít.
E-mail je jedna z nejstarších forem on-line komunikace, která se od svého založení příliš nevyvíjela kvůli jejímu použití na nejrůznějších zařízeních a nedostatku pevných formátovacích standardů.
Proto je jistě možné předpokládat, že alespoň jeden z vašich odběratelů bude sledovat váš e-mail na 20letém počítači s zastaralým operačním systémem a měli byste to vzít v úvahu.
Používejte tabulky
Před dny CSS byly tabulky způsob, jak umístit webové prvky tam, kde jste je chtěli. Většina e-mailových klientů funguje dobře s tabulkami a umožňuje vám atraktivní umístění návrhových prvků, aniž byste se obávali, že by se na konci přijímače poškodili nesprávným kódem.
Většina e-mailových čteček zobrazuje e-maily v "podokně náhledu" nebo jiném úzkém, vysokém formátu. Tabulky vám umožňují omezit šířku vašeho návrhu tak, aby se vešla do tohoto limitu a stále můžete formátovat informace do sloupců a řádků, které lze nastavit s určenou výškou a šířkou s odlišnými barvami pozadí tak, aby se vaše rozložení nerozlomilo, pokud obrázky nejsou správně načteny.
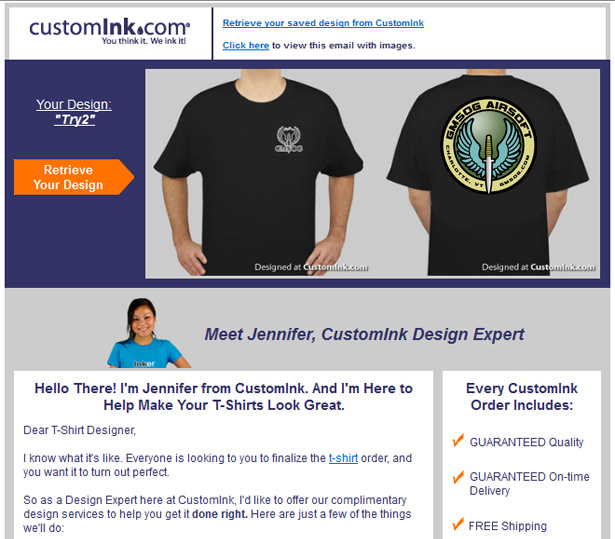
Příklad
Následující e-mail od společnosti Customink.com připomíná zákazníkovi, že nedokončil nákup a že je stále čeká. Tabulky umožňují atraktivní rozložení obrázků a textu správně zarovnaných.
Nespoléhejte se na obrázky na pozadí
Ve výchozím nastavení většina e-mailových programů neumožňuje nejprve načíst obrázky. To chrání proti spamerům sledování zobrazení pomocí vložených obrázků ve svých e-mailech. Také má sklon k tomu, aby váš e-mail nebyl čitelný, pokud není správně formátován.
Použití barevného textu na barevném pozadí je perfektně přijatelnou praxí při tvorbě webových stránek. V e-mailu byste však měli předpokládat, že obrázek na pozadí nebude načten. Pokud k tomu dojde, váš růžový text na hnědém pozadí se změní na nečitelný růžový text na bílé nebo šedé. Netřeba dodávat, že nečitelný e-mail je bezcenný.
Je třeba dbát na to, aby byla jistá, že tabulka, na kterou je umístěn obrázek na pozadí, má zadanou barvu pozadí, díky níž bude text čitelný, pokud se vaše obrázky nezavedou.
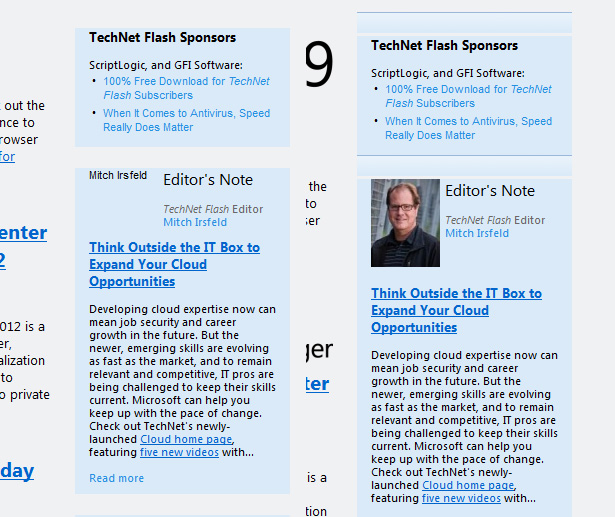
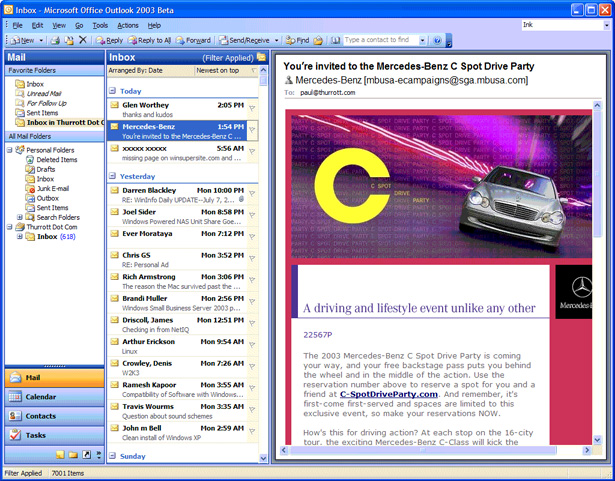
Příklad
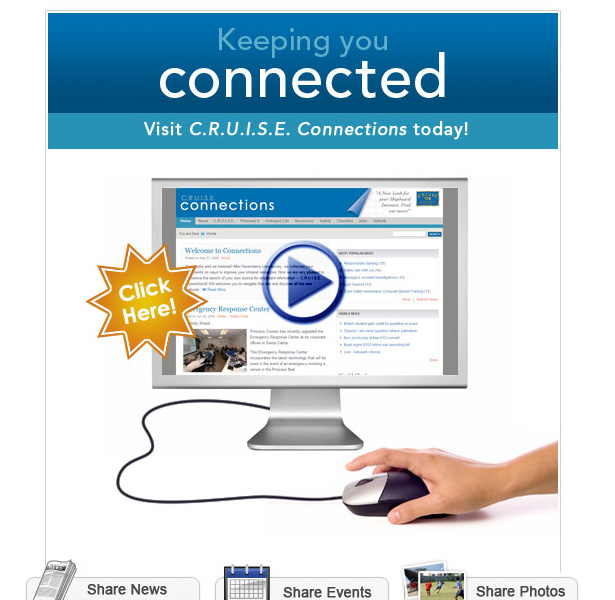
V tomto příkladu můžete vidět, že modré tabulky podél pravé strany tohoto e-mailového zpravodaje mají na pozadí obvykle gradientní obraz. Můžete však vidět, že tabulka za textem je modrá, takže i bez gradientního obrázku je text čitelný.
V tomto příkladu můžete vidět, že bez načtených obrázků je text neviditelný a není žádná zpráva.
Nezáleží na načítání obrázků
Mnoho návrhářů se pokouší obcházet omezení e-mailových rozvržení vytvořením propagačního e-mailu pouze pomocí obrázků. Zatímco to umožňuje velmi kreativní rozvržení, je to také vaše e-mailová bezcenná, pokud se vaše obrázky nezavedou.
Vaši diváci budou jen dostávat e-mail se spoustou zlomených obrazových odkazů. Spousta příjemců bude sledovat e-maily z mobilního telefonu nebo za firemním firewallem nebo jiným systémem filtrování obsahu, který může také zablokovat vaše obrázky. Tak to pamatujte.
Za zmínku stojí také to, že spoléhat se na obrázek, aby se místo textu zformulovalo, by se mělo provádět opatrně. Alt text by měl být použit ve všech obrázcích. Váš propagační obraz velkého "20% OFF" se v překladu neztratí. Také uvedení šikovného odkazu "Mít problémy s prohlížením tohoto e-mailu", který převede prohlížeč na skutečnou webovou stránku s obsahem e-mailu, není také špatný nápad.
Příklad
Tento e-mail je sestaven ze série stackovaných obrázků, ale každý má velmi informativní alt text, takže celá zpráva e-mailu je stále jasná i bez všech fantazijních obrázků.
Neobtěžujte se bohatými médii
Je téměř zaručeno, že váš e-mail s vloženým multimediálním serverem bude zablokován jako spam. Pokud tomu tak není, není pravděpodobné, že váš čtenář bude mít čas sledovat animaci nebo video, když prochází jejich e-maily.
Pokud máte animaci videa nebo flash, které chcete skutečně ukázat, hostujte ji na svých webových stránkách a vložte odkaz do e-mailu jako něco extra, stačí se ujistit, že e-mail není pouze odkazem na váš bohatý obsah. Je nepravděpodobné, že se někdo dívá na video, které nemá žádný kontext.
Nezapomeňte, že multimediální klient nemusí být vždy podporován všemi e-mailovými klienty a může být ve výchozím nastavení zablokován, jako jsou obrázky. Také multimediální média shromažďují velikost e-mailu. Mnoho mobilních zařízení je nastaveno tak, aby nevyžadovaly stahování e-mailů větší než určitá velikost, aby bylo minimalizováno využití dat. Je-li váš e-mail příliš velký, nemusí se na něj podívat.
Příklad
Odkaz na video nenahradí dobrý textový obsah. Přimět diváky, aby přišli na vaše stránky slovy, a pak je oslníte bohatými médii.
Udržujte to úzké
Mnoho lidí ve skutečnosti neotvírá jejich e-mail, ale zobrazí je v podokně náhledu podél doručené pošty. Díky tomu můžete pracovat s velkým úzkým prostorem, pokud nechcete, aby někdo posunul, aby viděl celé rozložení.
Udržování designu v šířce 600 pixelů nebo méně je dobrým pravidlem, ale i někteří e-mailové klienti budou zobrazovat pouze úzkou část vašeho e-mailu. Ujistěte se, že máte důležitý text na levé straně e-mailu směrem nahoru. Ta část e-mailu bude jistě vidět a přiláká diváka, aby posunul nebo otevřel vaši zprávu v plném okně.
Příklad
Ve výchozím nastavení mnoho e-mailových klientů naplní obrazovku informacemi a ponechá malý podokno náhledu.

Udržujte to jednoduché
Má jasnou a jednoduchou výzvu k akci. Není třeba zahrnout celý nový katalog do jednoho e-mailu. Lákající prodejní položka nebo rychlý přehled aktualizací stačí k získání kliknutí. Chtěli byste je upoutat, než se dostanou k tlačítku smazání.
Chcete se soustředit na skenovatelnost. Pokud se někdo podívá na e-mail po dobu 10 sekund, měl by odpovědět na vaši zprávu. Dobrým způsobem, jak zajistit, že kliknou, je nabídnout "pouze e-mail". Dejte jim vědět, že tento odkaz je zvláštní.
Příklad
Zahrnout odkaz na zobrazení e-mailu v prohlížeči
Můžete být co nejdůležitější ve svém designu, zprávě, plánování a provádění, ale můžete si být jisti, že z jednoho nebo jiného důvodu skupina účastníků nebude moci správně vidět e-mail.
První věc v e-mailu by měla být odkaz na externě hostovanou html verzi e-mailu. Tím zajistíte, že bez ohledu na to, jaký e-mail se zobrazuje nebo jaké prvky nefungují, existuje možnost, jak si účastník uvidí váš obsah.
Příklad
Toto rozložení e-mailu používá obrázky na místě mnoha textů, které by mohly představovat problém u některých diváků. Naštěstí, odkaz nahoře nahoře umožňuje účastníkovi kliknout na externí zobrazení.
Proveďte rozsáhlé testování
Pro testování nezapomeňte nastavit účty se všemi hlavními e-mailovými službami založenými na webu Gmail , Hotmail , a Yahoo Mail stejně jako běžné desktopové e-mailové klienty, jako jsou aplikace Outlook, Apple Mail a Thunderbird, stejně jako mobilní aplikace pro Android a iPhone.
Zkontrolujte, zda se jedná o nápisy. Poslední věc, kterou chcete, je odeslat 100 000 e-mailů, které směřují vaše odběratele k nefunkčním odkazům nebo k nesprávné ceně.
Můžete také použít službu, jako je Lakmus spravovat kampaň. To bude testovat vaše e-maily na různých zařízeních a klientů, aby se ujistil, že fungují správně.

Nebojte se používat základní šablonu
Nezapomeňte, že cílem vaší e-mailové kampaně je rychle aktualizovat vaše předplatitele na informace, které možná nevidí, pokud pravidelně navštěvují vaše stránky. Není třeba věnovat spoustu času složitosti vašeho návrhu e-mailu. Jasná zpráva bude dlouhá cesta k dosažení vašeho cíle.
Základní šablona bude s větší pravděpodobností fungovat bez komplikací, bude opětovně použitelná s jednoduchými změnami textu a ušetříte čas tím, že odstraníte potřebu vyzkoušet svůj design při každém vytvoření kampaně.
Příklad
Existuje mnoho předem připravených šablon e-mailů, které byly testovány a prokázány. Najděte jeden s barevným schématem podobným vašim webovým stránkám, popu ve vašem logu a jste připraveni jít.
Další příklady skvělých e-mailových zpravodaje a šablon
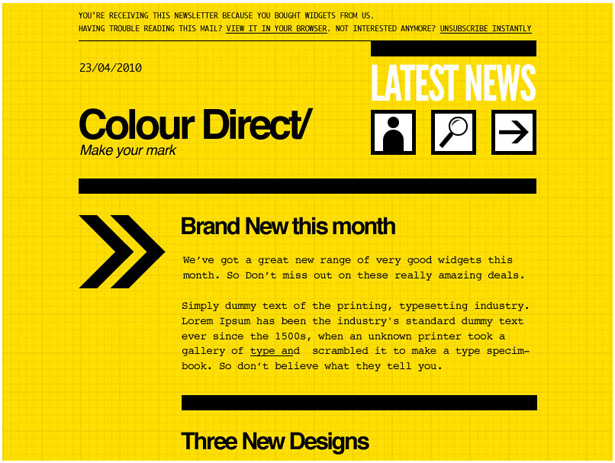
Barva je přímá podle šablon Monitor kampaně
Dobře čtená a snadno čitelná šablona s vysokým kontrastem a tučným textem. Titul je jasný a šipka vás nasměruje k důležitému odstavci.
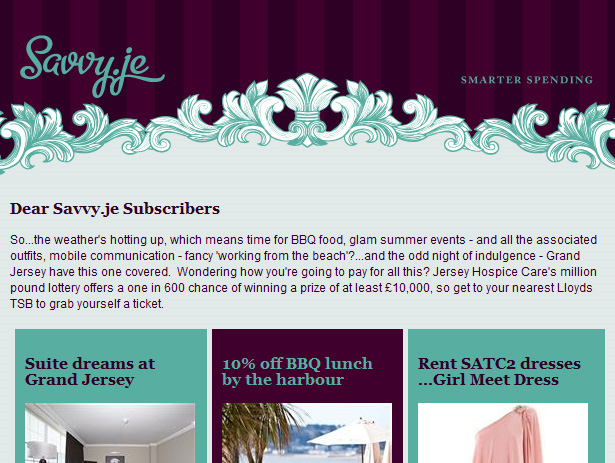
Savvy - krásné e-maily
Savvy chytře používá obrázek záhlaví pro nastavení krásného designu, který můžete použít, který umístí krátký intro odstavec nad 3-kolonový nálepka nad záhyb.
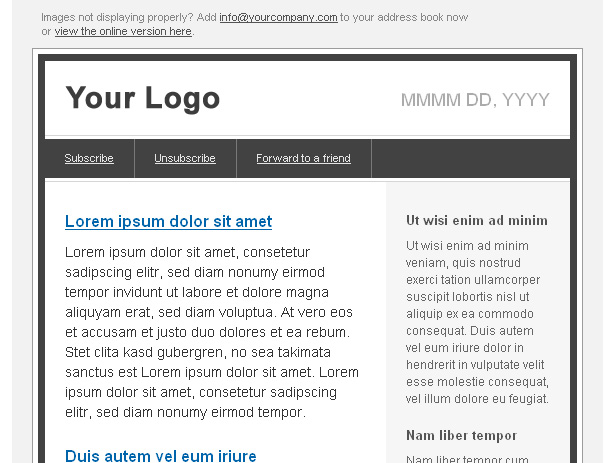
Šablona podle CakeMailu
Jednoduchá e-mailová šablona založená na textu s dostatkem prostoru pro kopírování a postranním pruhem pro zvýraznění funkcí. Ideální pro aktualizaci vašich odběratelů o nové články nebo příběhy na vašem webu.
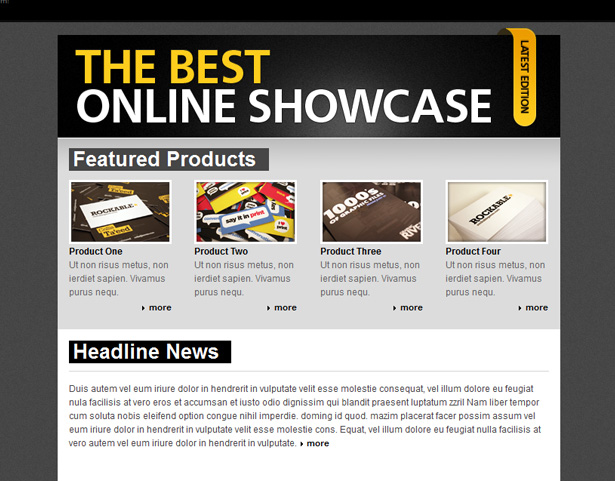
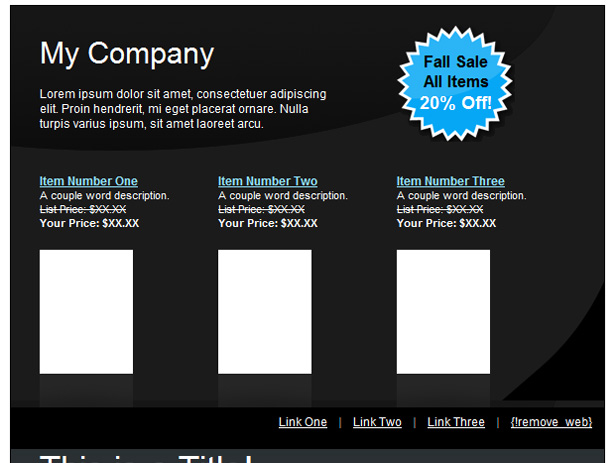
Malibu od Awebera
Jedná se o pěknou šablonu, kterou můžete použít s jasnou výzvou k akci a prostory pro zvýraznění prodejních předmětů. Perfektní pro internetový obchod, aby použil prodejní předměty, aby zákazníky přitáhl zpět.
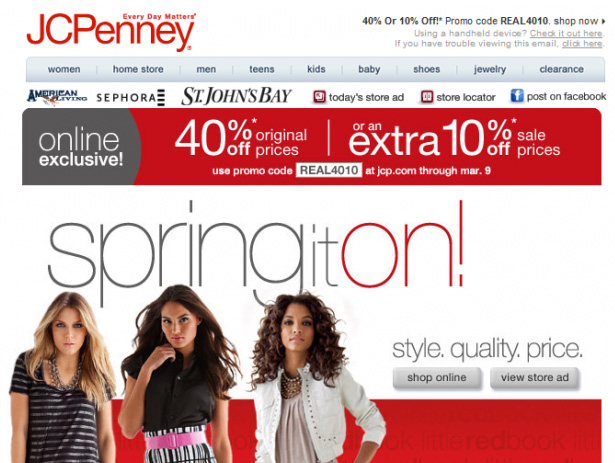
JCPenney
Tento příklad e-mailu od společnosti JCPenney používá spoustu obrázků, ale důležitá zpráva 40% slevy a propagačního kódu je zobrazena v jednoduchém textu na začátku.
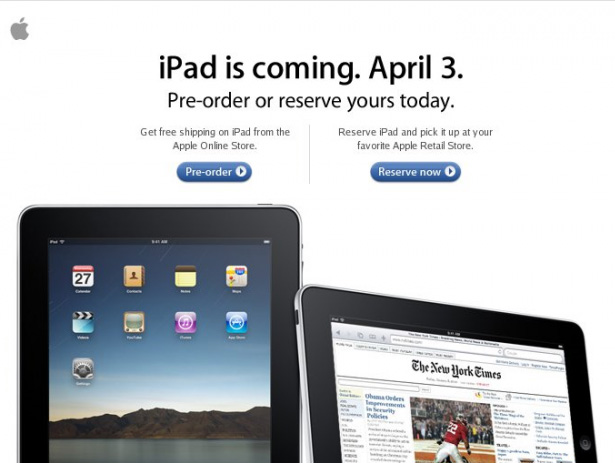
Apple iPad Preorder
Apple nikdy nedokáže dodat svým podpisovým stylem. Minimalistický textový návrh se dvěma jednorázovými výzvy k akci vyzve čtenáře k výběru následovaných obrázky produktu.
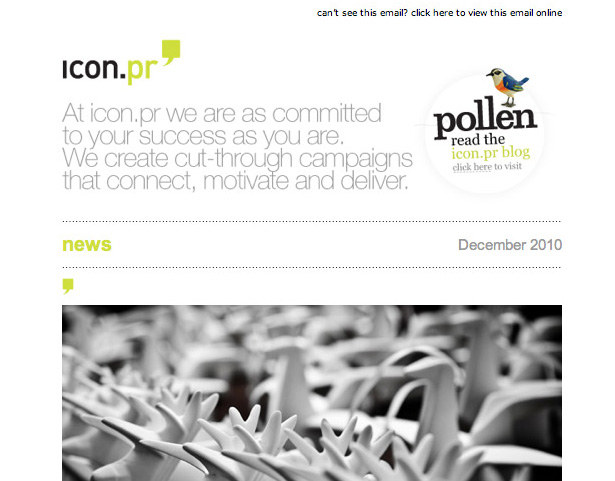
Centrum umění a technologie
Tento e-mail používá obrázky k vylepšení rozložení, aniž by se spoléhalo na ně, aby sdělil velkou část zprávy. Tento typ uspořádání se bude zhoršovat.
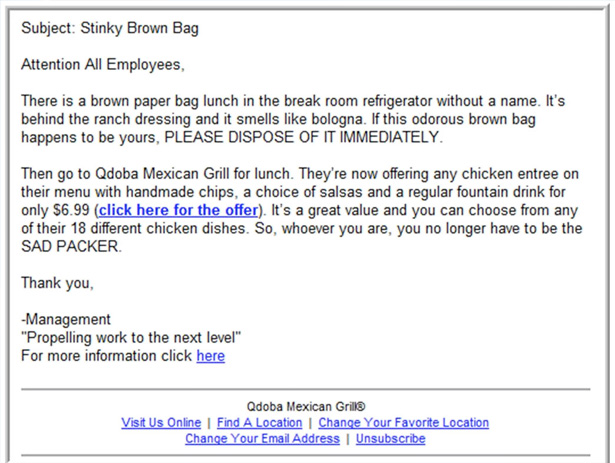
Qdoba mexický gril
Je to opravdu skvělý design. Začneme vypadat jako neuspořádaný, vnitropodnikový e-mail, pak přecházíme do pasivně agresivní zprávy, následované hřištěm. Určitě dostanete příjemce k přečtení.
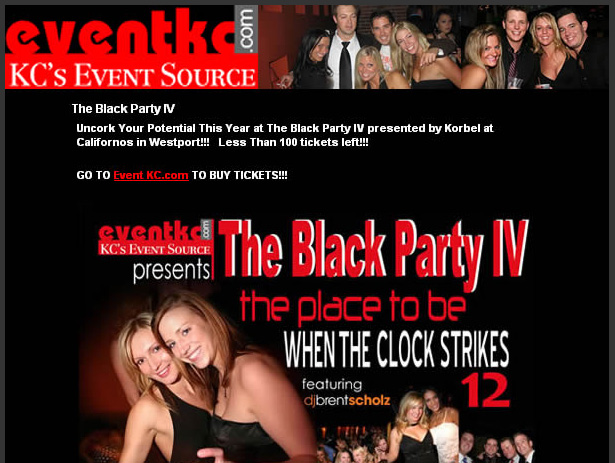
EventKC
Tento e-mail odpovídá vzhledu webových stránek eventkc.com a přitom představuje důležitou informaci nejdříve pouze v textu a následně s podrobnějšími informacemi s obrázky.
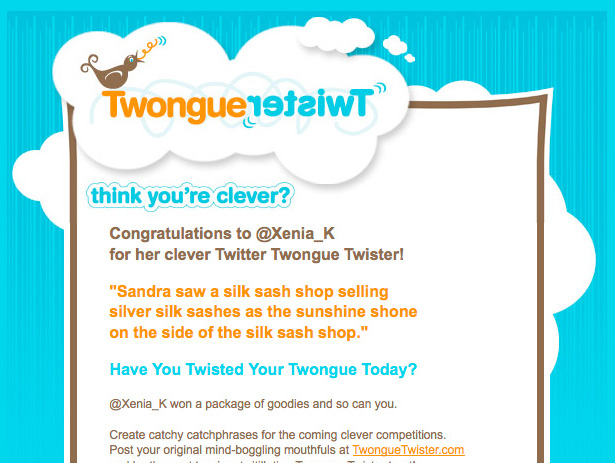
TwongueTwister
Zahrnutím výzvy k účasti v soutěži a zvýrazněním skutečného vítěze soutěže v e-mailu podporuje soutěž.
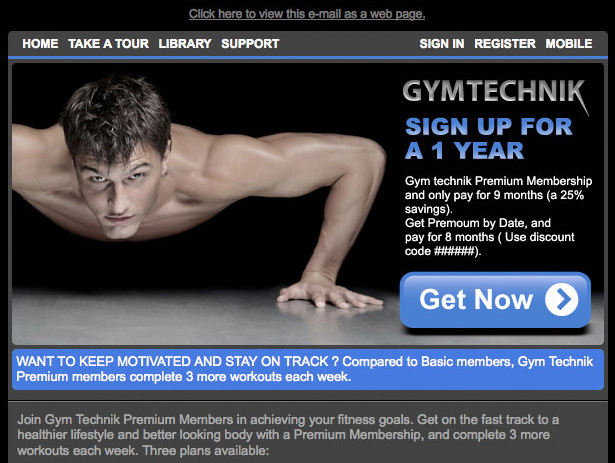
Gymtechnik
Jedná se o e-mail s velkým obrazem, avšak jasný odkaz na začátku směřuje uživatele na webovou stránku, pokud není schopen zobrazit obsah.
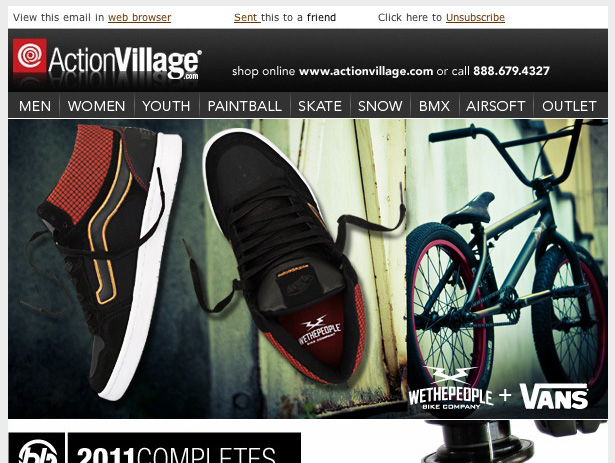
Akční vesnice
Pokud musíte použít obrázky v e-mailu, použijte obrázky s plnou šířkou, skládané obrázky s jiným textem pro všechno, jako je tato kampaň na stránce actionvillage.com.
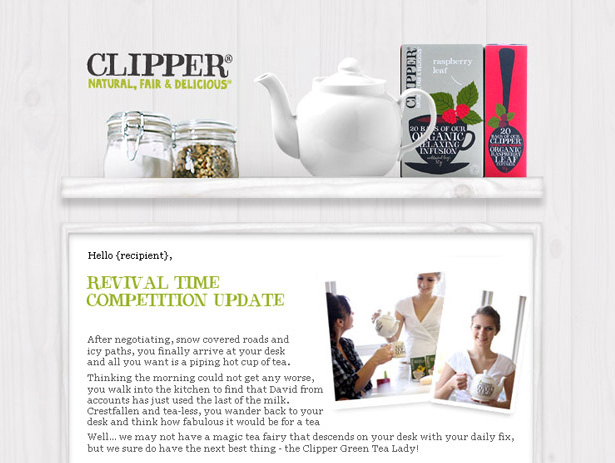
Klipr
Adresování příjemce podle jména způsobuje, že e-mail je osobní. Návrh odráží design webových stránek společnosti a zdůrazňuje přední a středový obsah produktu.
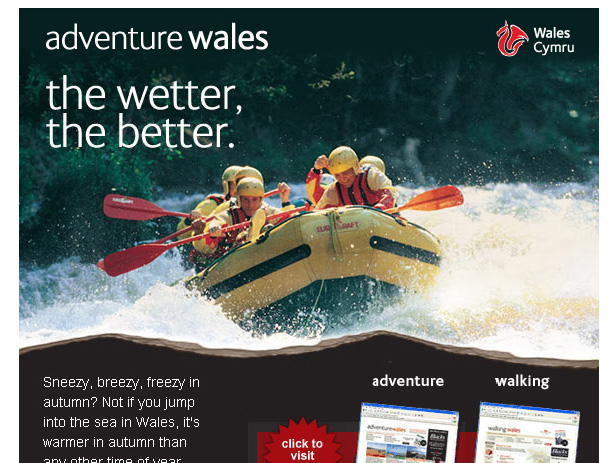
Dobrodružství Walesu
Tento e-mail zaměnitelně používá obrazy a text pro přenos stejné zprávy. Můžete zjistit, jestli je tento e-mail něco, o co vás zajímá, nebo ne, zda se díváte na obrázek nebo čtete kopii.
Napsáno výhradně pro WDD Cameron Chapman .
Máte své vlastní tipy pro vytváření e-mailových zpravodaje? Nebo možná víte o společnosti, která používá skvělé e-maily ve formátu HTML? Dejte nám vědět v komentářích!