Fantastické obsahové posuvníky pro inspiraci
Posuvníky obsahu jsou extrémně všestranné formy navigace, které lze použít k zobrazení všech druhů informací, jako jsou obrázky, oblíbené příspěvky, sociální informace a funkce produktu.
Některé z nich mají automatické funkce nebo tlačítka pro posun vpřed nebo vzhůru a dolů a většina z nich má přechodový efekt, obvykle posuvný pohyb.
Posuvníky mohou být skvělými místy na webových stránkách a blogy, protože okamžitě přitahují pozornost diváků a poskytují návštěvníkům snadný a elegantní způsob, jak si s nimi můžete vzájemně komunikovat s množstvím informací, které lze rychle třídit.
V tomto příspěvku jsme sestavili velké množství příkladů posuvníku obsahu , které můžete použít pro inspiraci na svých vlastních webových stránkách. Užívat si!
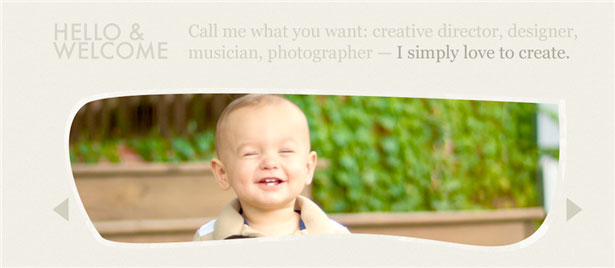
fialový
Kodu
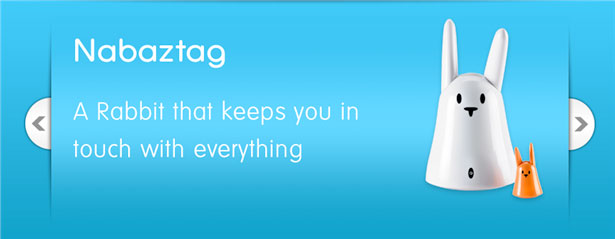
Teoskaffa
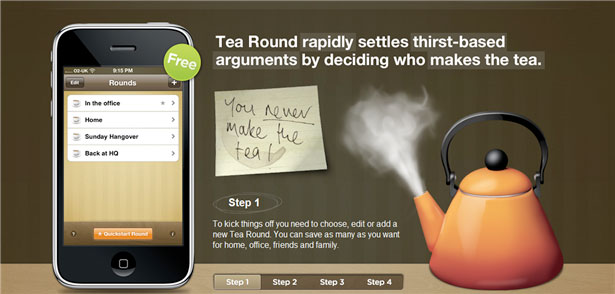
Tea Round App
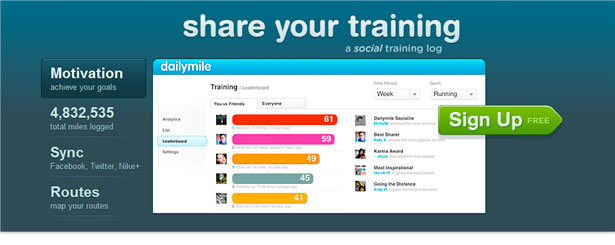
Dailymile
Velký fúzatý útes
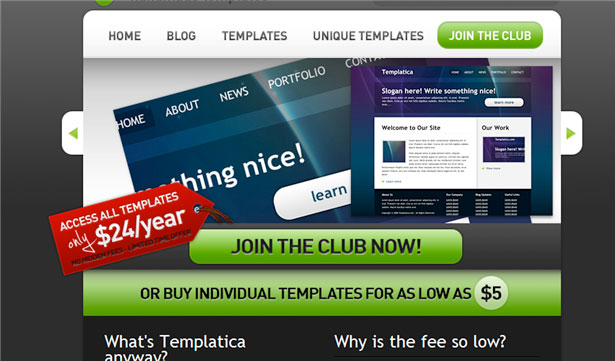
Templatica
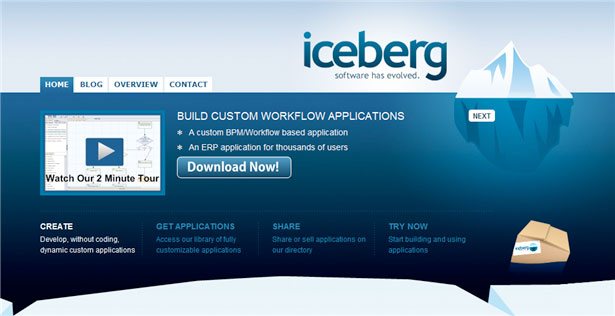
Ledovec
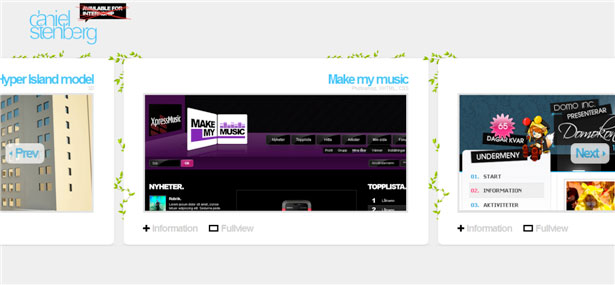
Daniel Stenberg
Rozkvétání webového designu
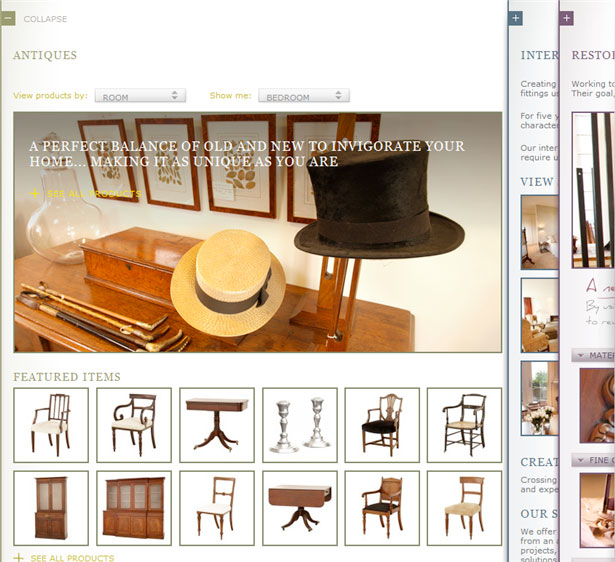
Howarths
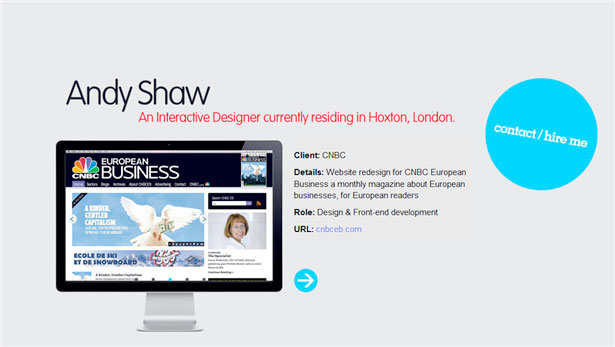
Andy Shaw
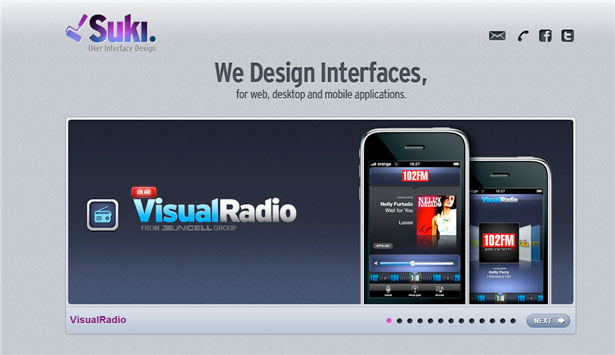
Suki
Horizontální cesta
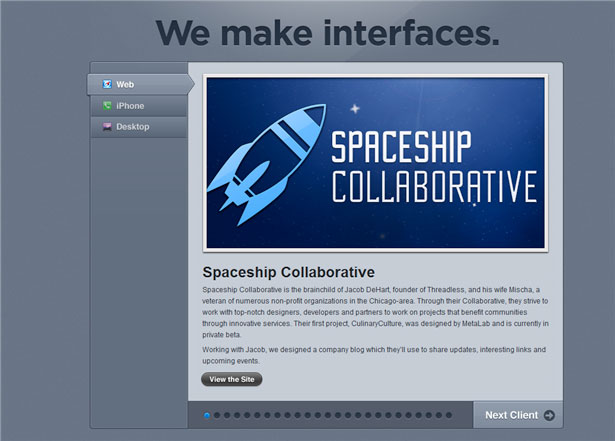
MetaLab
Digitální křeče
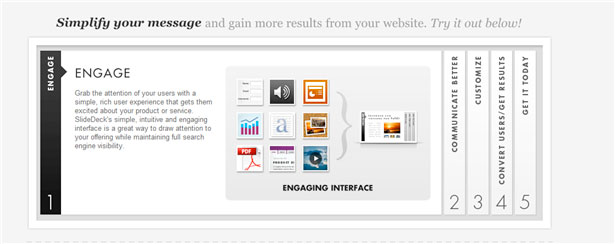
SlideDeck
Sedmdesát sedmdesát
Richie Qilayout
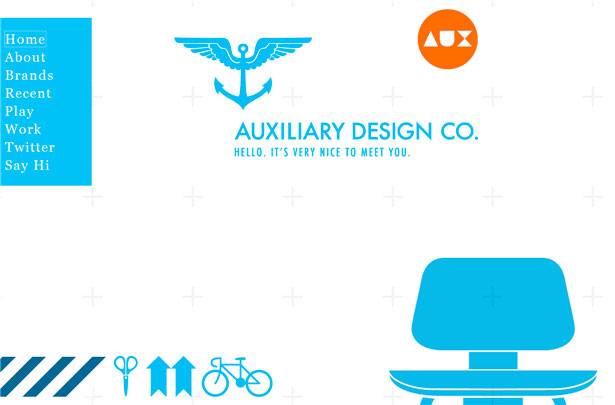
Auxiliary Design Co.
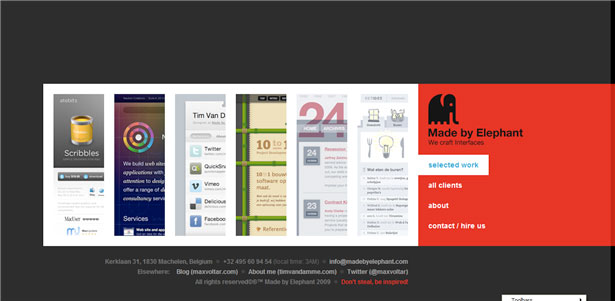
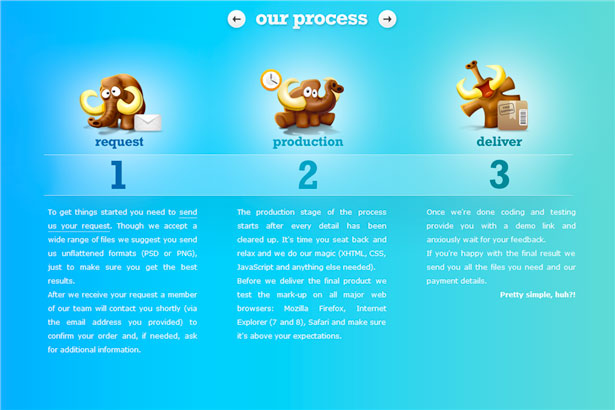
Vyrobeno slonem
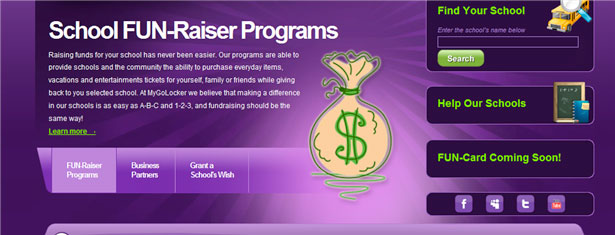
MyGoLocker
Návrhář ikony
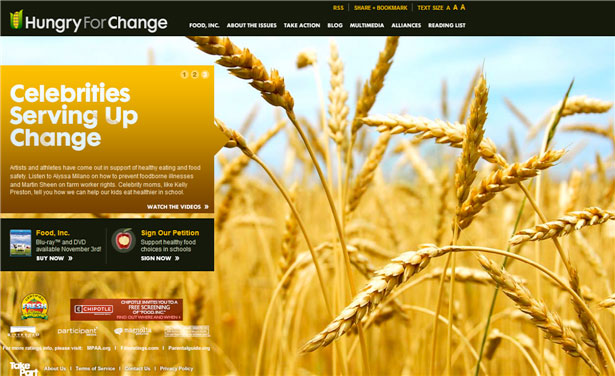
Food, Inc.
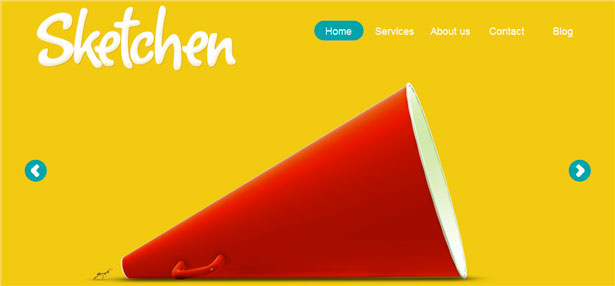
Sketchen
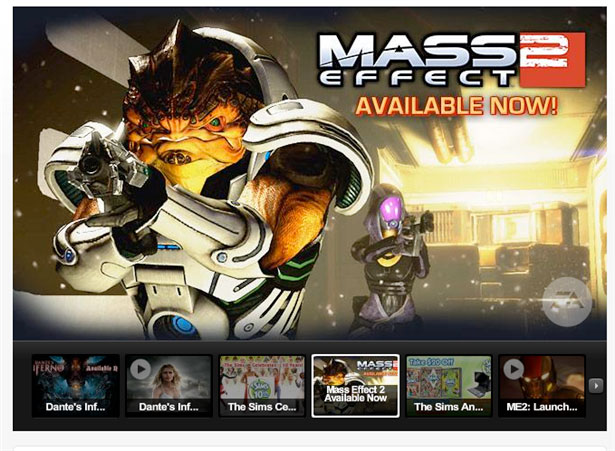
Electronics Arts
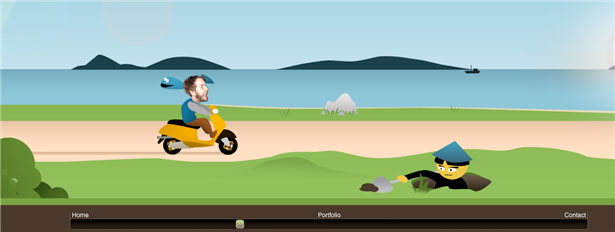
Eric Johansson
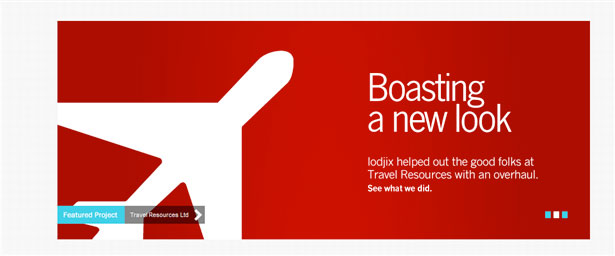
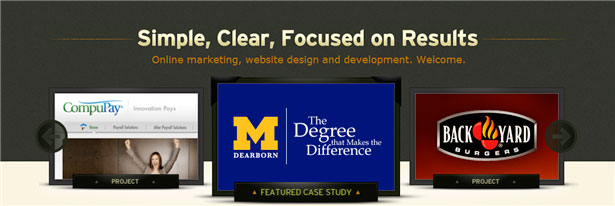
Lodjixmedia
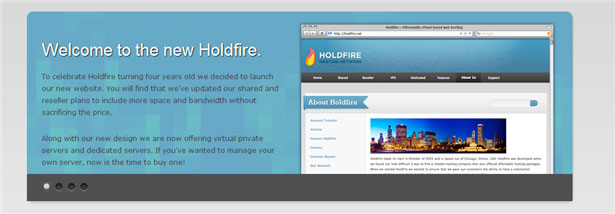
Holdifre
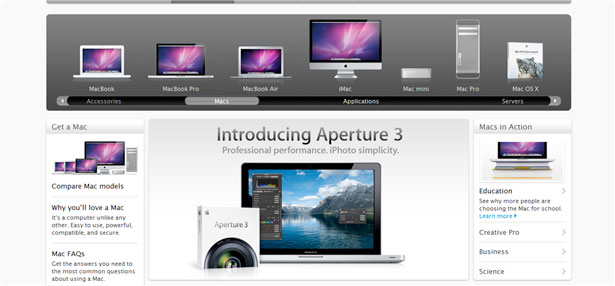
Jablko
Paramore Redd
Pixelounge
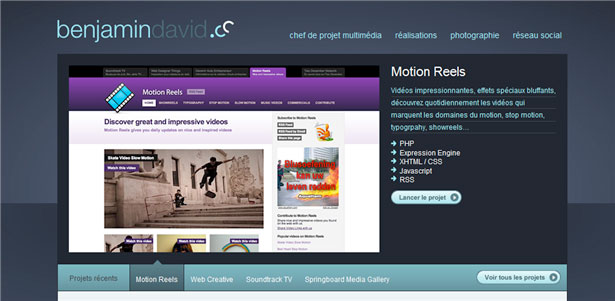
Benjamin David
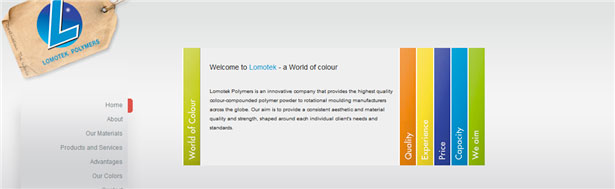
Lomotek Polymers
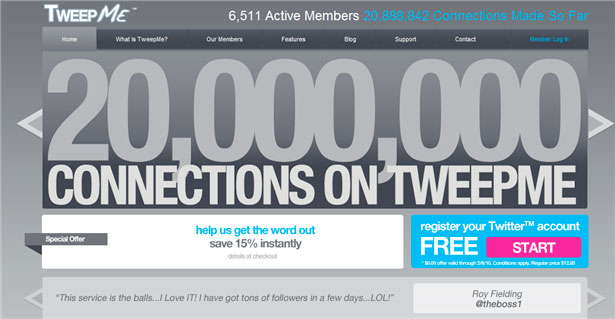
TweepMe
Vegas Uncork'd
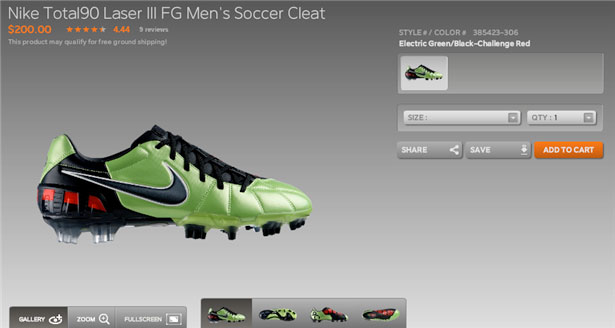
Nike
EnterRodaGata
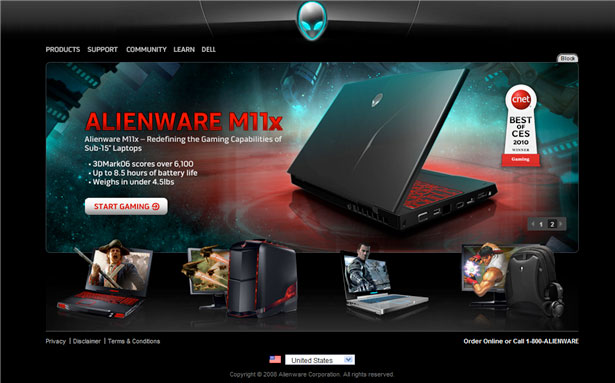
Alienware
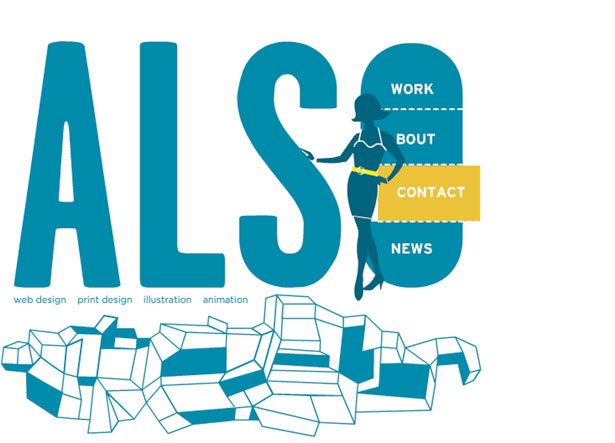
Také design
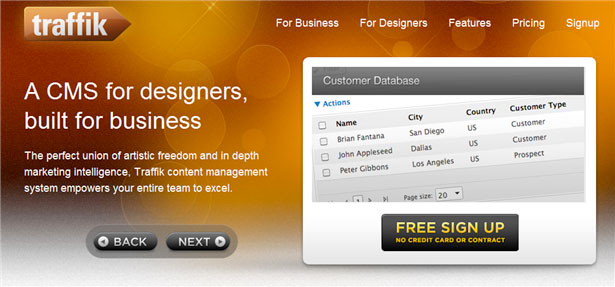
Traffik
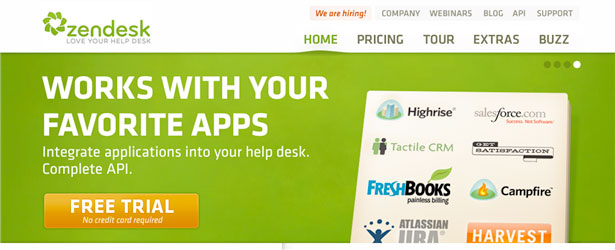
Zendesk
Branded07
Helldesign
Slice Machine
JP3 DESIGN
FKQ
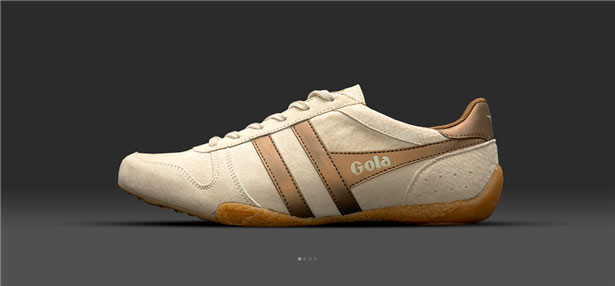
ShoeGuru
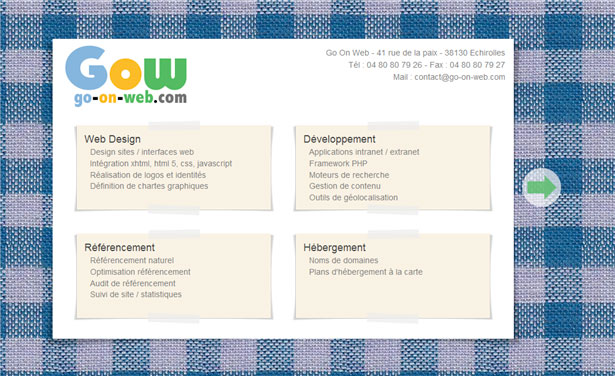
Go-On-Web
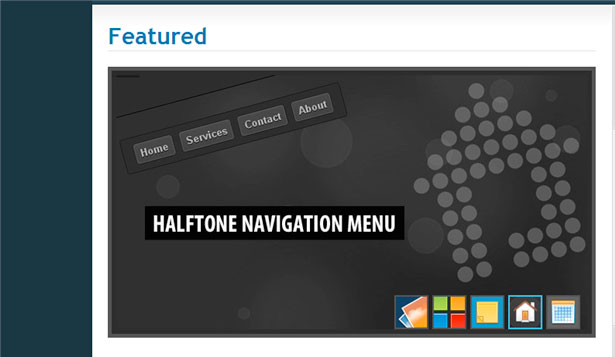
Tutorialzine
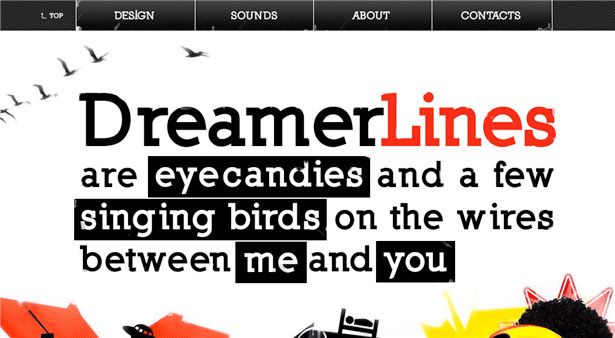
Dreamer Lines
Sunny Zheng
Visuall
Jarnheimer Productions
Tracermedia
Robert Atlan
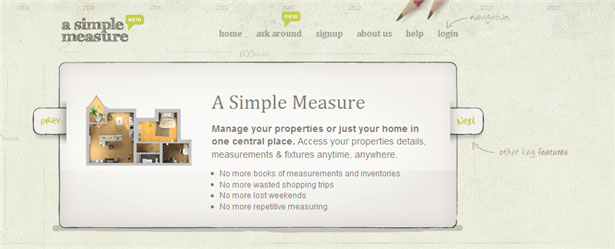
Jednoduché opatření
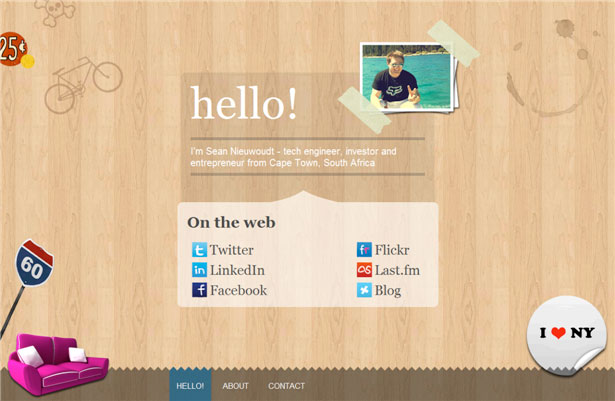
Sean Nieuwoudt
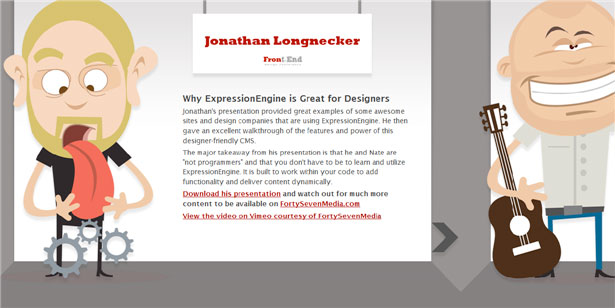
Front-End Design Konference
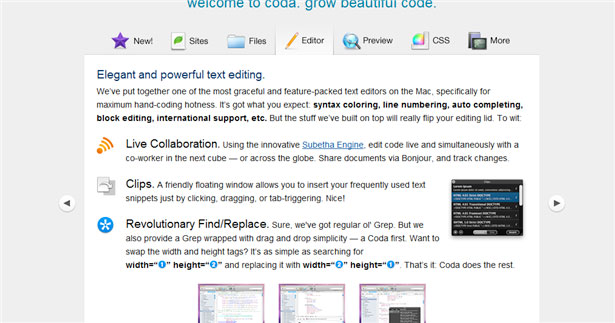
Coda
Podsady
Spundo
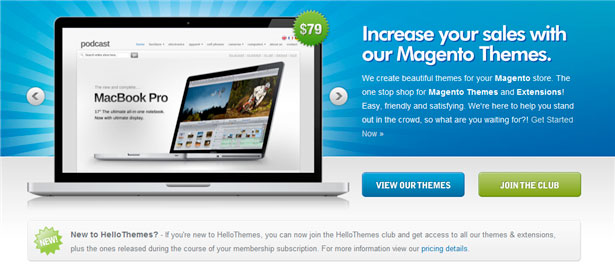
Ahoj Témata
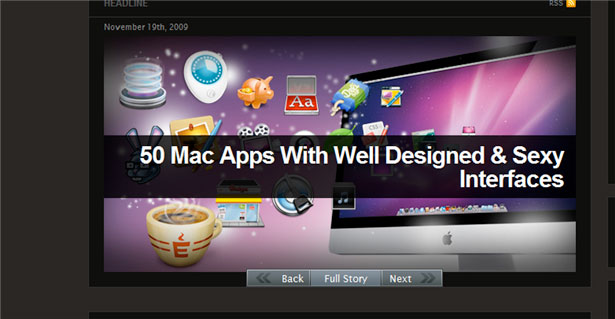
Osmdesát
Miro
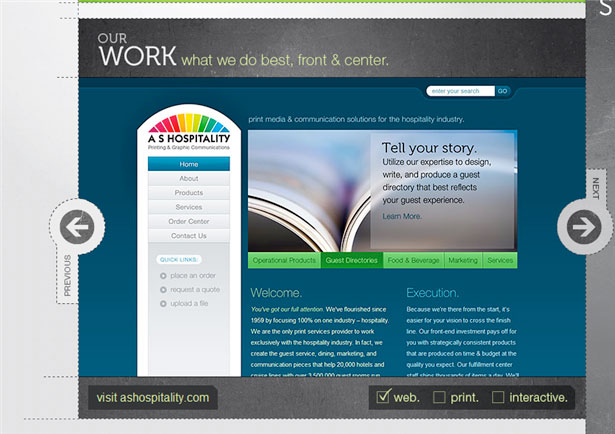
Studia Deluge
Microsoft
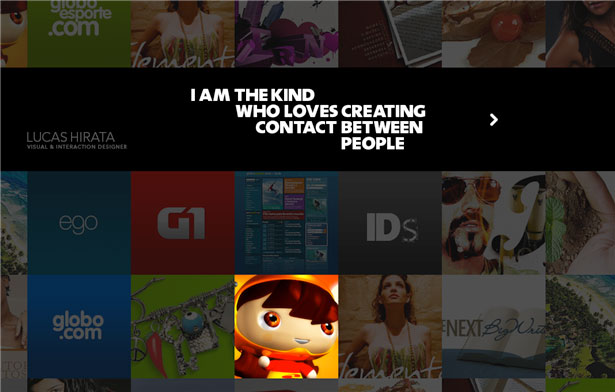
Lucas Hirata
Bez závitů
Zákon o jednoduchosti
Výřez
Posype Penny
GoBible
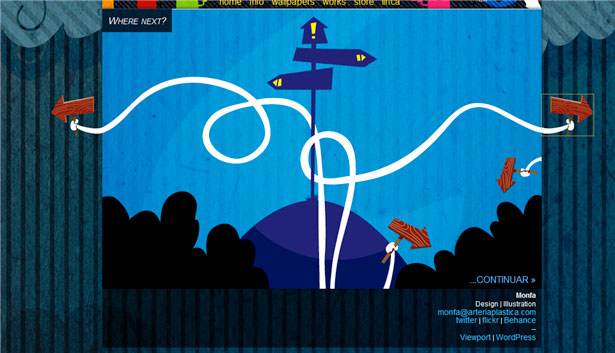
Arteria Plastica
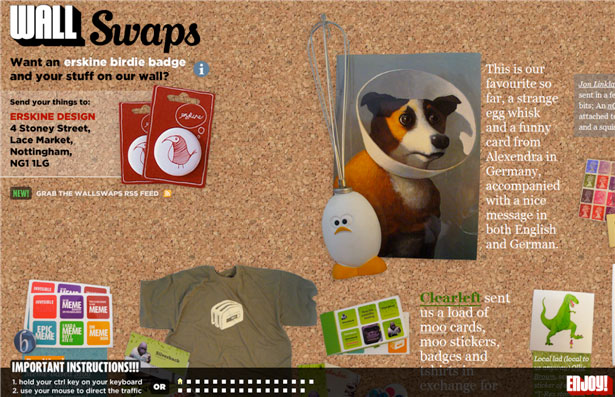
Wall swapy
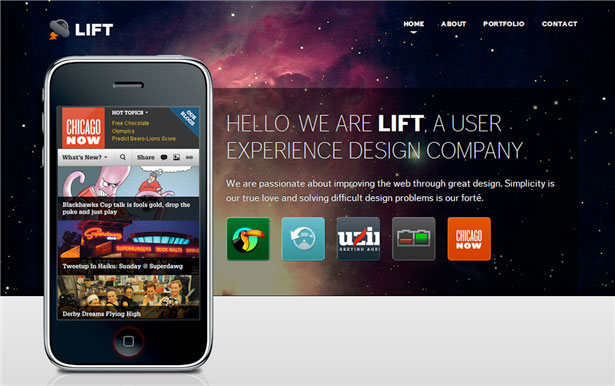
Výtah
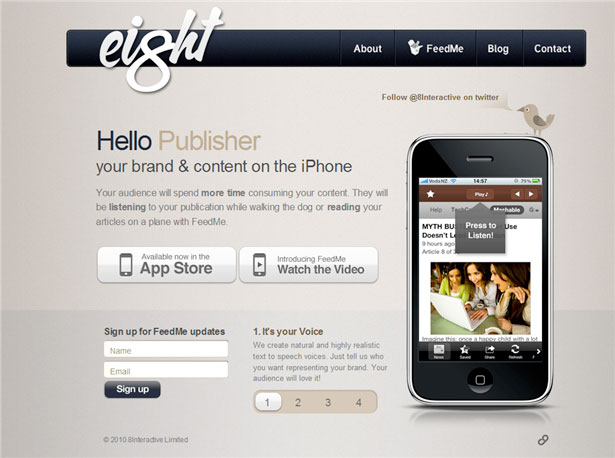
8Interaktivní
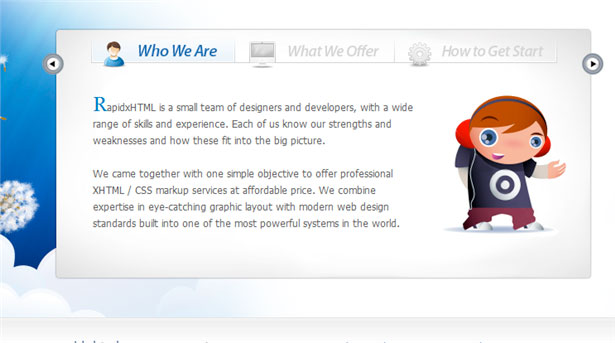
Rapid Xhtml
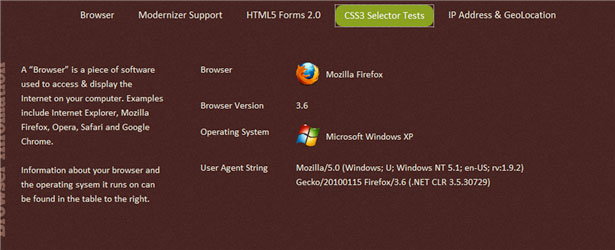
Najít mě podle IP
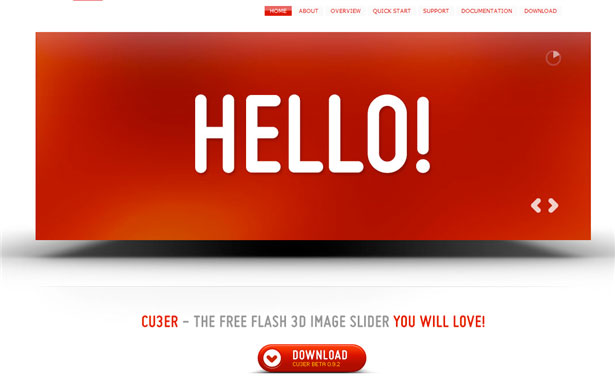
Cu3Er
Domenico Tedone Design
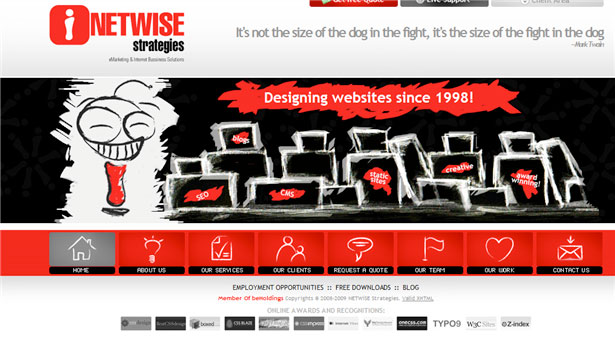
NETWiSE Strategies
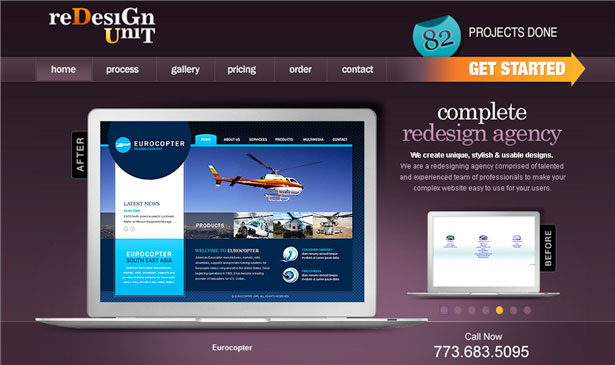
Redizajní jednotka
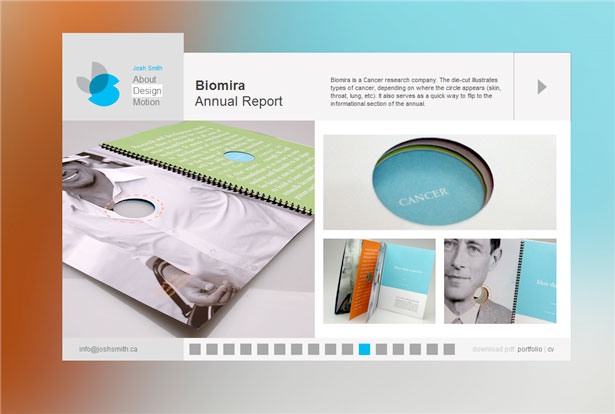
Portfolio Josh Smith
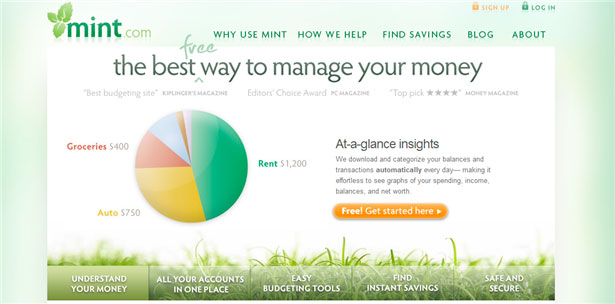
Máta
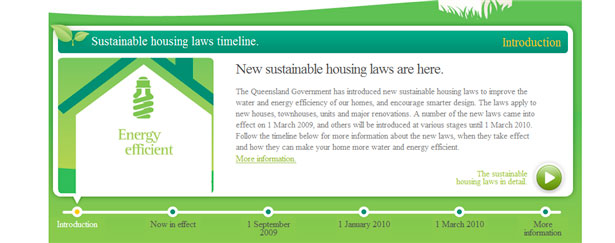
Oddělení infrastruktury a plánování
Galan
Larkef
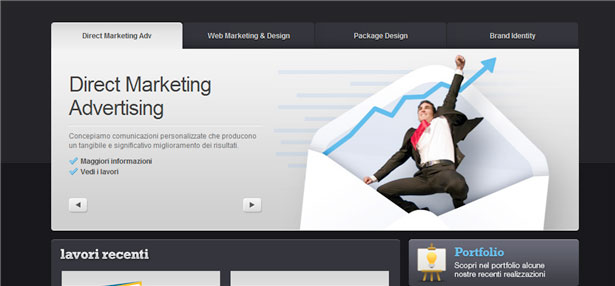
Přímý design
Nealite
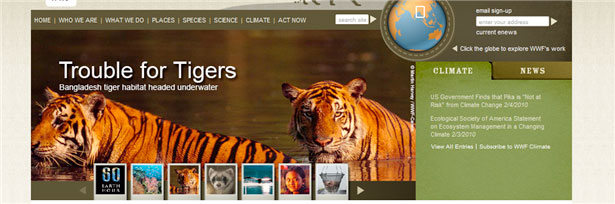
Světový fond na ochranu přírody
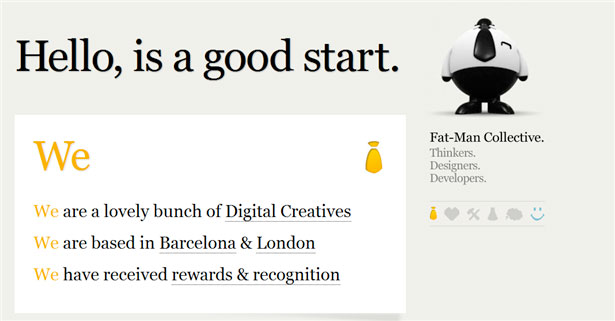
Fat-Man Collective
Netdreams
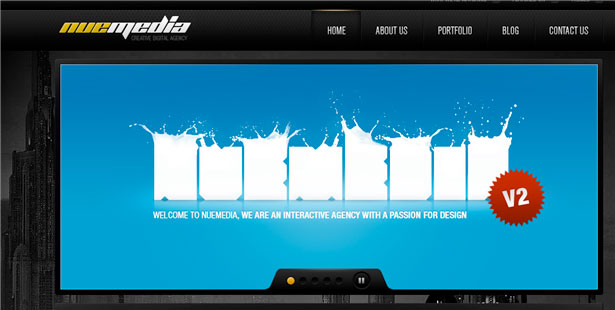
Nuemedia
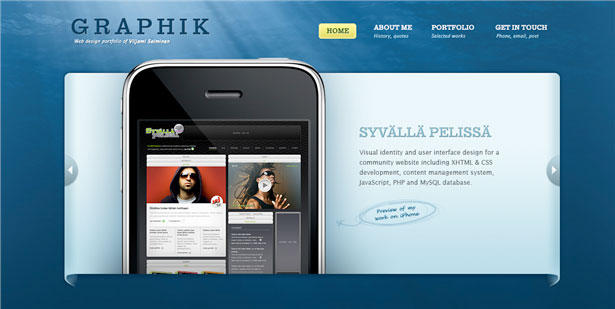
Viljami Salminen
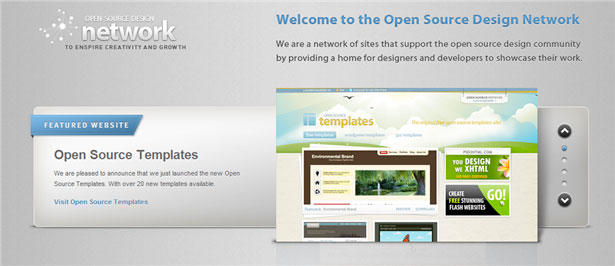
OSDN
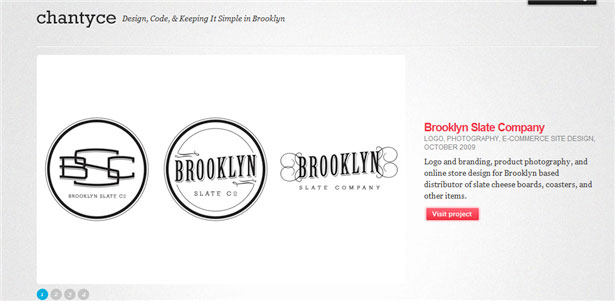
Chantyce
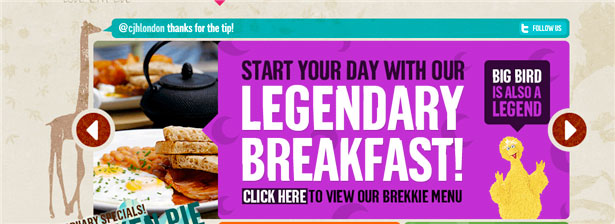
Žirafa restaurace
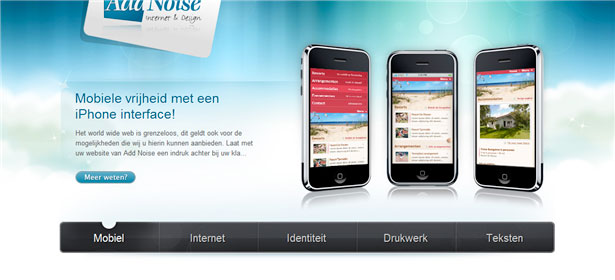
Přidat šum
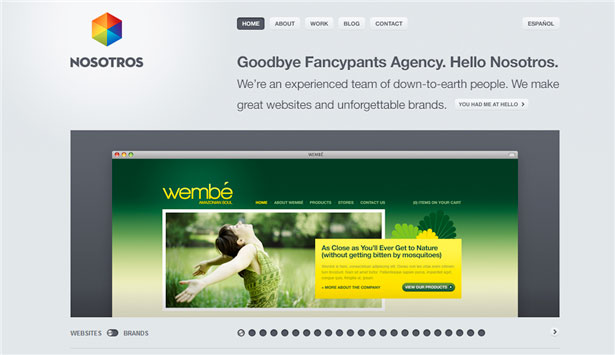
Nosotros
HABITAT 4D
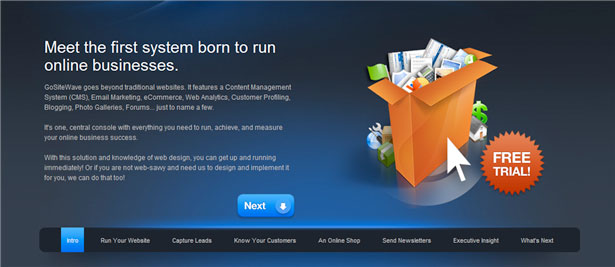
Přejděte na stránku Wave
Používáte posuvníky obsahu? Jak ovlivňují použitelnost webových stránek?