Bojujte s Divizím Itis a Class-Itis se systémem 960 Grid
Před lety byly HTML standardy pro vytváření webových stránek. CSS a sémantické myšlení změnily a dnes CSS rámce dělají navrhování relativně snadné.
Ale mohou také vyvolat překvapivý počet nadbytečných prvků.
Systém 960 Grid podporuje přidávání Vytvoření čistšího kódu znamená překročit rámec a přemýšlet o tom, co skutečně představuje. Rámečky CSS poskytují řešení pracovního postupu, a to rychlé nasazení rozvržení webových sítí založených na síti. Jeden z nejpopulárnějších rámců dnes je 960 Grid System ( 960.gs ), pojmenované podle jeho výchozí šířky. S praxí může být 960.gs skvělým nástrojem pro každého webdesignera. Ale také se vrací k několika starým problémům. Než se společnost CSS setkala s rozšířeným používáním, tabulky poskytovaly veškeré rozvržení, které webdesigner potřeboval. Složitější designy obsahovaly tabulky vložené do tabulek, ale v nadbytku používané tabulky vytvářely zamotaný nepořádek HTML. Rozvržení založené na CSS lákají návrháře s příslibem méně HTML; také apelovali na sémantické nadšence. Jednoduše řečeno, CSS podpořilo použití HTML, který popisoval, o jaký obsah se jednalo, a ne jak by to mělo vypadat. Jak se návrháři naučil používat CSS, div prvky nahradily tabulky. Ale divy mohou být - a často jsou - vnořené, stejně jako tabulky. Jasný, štíhlý kód nabízí mnoho výhod. Je snadné jej opravit, rychle stáhnout a způsobit menší problémy v různých typech prohlížečů. Relevantní značky pomáhají čtenářům obrazovky, vyhledávačům a mobilním zařízením interpretovat význam kromě rozvržení. Jiné než sémantika, velká výhoda použití Do rámců CSS, jako je např. 960.gs, znovu vytvoříte základní problém s tabulkami? Pokud je jejich cílem efektivní HTML, mohou návrháři a vývojáři používat 960.gs bez šíření "class-itis" (tj. Nadměrné užívání tříd) a "div-itis" (tj. Ano, mohou. Abychom pochopili, musíme se podívat na samotný rámec. 960.gs poskytuje sadu sloupců napsaných v CSS, které usnadňují ukládání webových stránek. Stáhněte soubory, přidejte je na své webové stránky a je připraveno jít. Neexistují žádné speciální pluginy nebo nové technologie a můžete je použít ve spojení s dalšími soubory CSS. Sloupce jsou obsaženy v blocích nazývaných (přirozeně) "kontejnerech". Výchozí hodnoty jsou Výše uvedený diagram zobrazuje dva výchozí kontejnery s 12 a 16 sloupci. Šedá stránka nebude samozřejmě vidět na vašem konečném webu. Sloupce pouze ukazují, kde lze uspořádat bloky nazvané "mřížky". Mřížka je blok obsahu, který může v kontejneru překročit více než jeden sloupec. Mřížky plavou vlevo kvůli držení Výše, Výše, Změna velikosti mřížek, ve kterých jsou prvky obsahu uloženy, je jednoduché: změňte nastavení Oficiální webové stránky 960.gs zobrazuje webové stránky, které byly vytvořeny v rámci, a také poskytuje šablony stránek, odkazy na generátor vlastní sítě a vlastní rámec. Podrobné pokyny jsou také zahrnuty, protože je potřeba se dozvědět více. Okraje mřížky a schopnost procházet okapy mezi mřížkami činí systém ještě flexibilnější. Navzdory těmto výhodám, vkládání Argumentovat proti tabulkám pro rozložení je dost snadné. Použití tří nebo více úrovní vnořených divů však problém nevyřeší - pouze nahrazuje jednu sadu značek jinou. Rámy pomáhají, ale nevyřeší vždy dilema. S malým předpokladem je možné se vyhnout mnoha problémům. Nejjednodušším řešením nadměrného kódu CSS je vyřešit to, co není nutné. 960.gs byl koncipován jako nástroj pro drátování, který má být nahrazen, když web funguje. Obsahuje více než 180 definic třídy. Pokud váš návrh je strukturován na, řekněme, The Být jednoduchý CSS, Níže, použití mřížky na položky seznamu vytvoří i sloupce s minimálními změnami v kódu HTML. CSS změní výše uvedený seznam na skupinu s více sloupci. Pokud potřebujete normální seznam s body odrážky, stačí vyřadit Další příklad: First caption Another caption Tím se automaticky umístí titulky, které jsou přiloženy k odstavcům, přiléhající k fotografiím. Pokud tabulky nejsou vhodné, lze tabulkový efekt snadno vytvořit pomocí HTML bez tabulky. … … Výše uvedený příklad je plán událostí, v nichž každá "buňka" v tabulce má jinou značku, která odráží její jedinečný obsah, spíše než to, Použití Div-itis a class-itis nejsou omezeny na rámec CSS. Všechny příklady v poslední části sdílejí zajímavý rys: v každém z nich je pouze jedna třídní deklarace. Kdekoli se stejný atribut třídy používá několikrát za sebou v HTML, změňte rodiče namísto dětí. Zbytečné: Všichni šest prvků mají třídu. Jsou nadbytečné, protože třídy jsou totožné. Zde je lepší způsob: Nápravou pro class-itis je přiřadit rodičovský prvek jediné třídě. Voliče CSS dělají práci a používají styly pro všechny … … … … … … Většina výše uvedených odstavců jsou pouze jednoduchými odstavci a přesto mají zbytečné atributy třídy. Máme také dvě kapitoly, které se vyznačují pouze jejich třídami - přesto sousedící … … … … … … Nyní zůstávají pouze dvě třídy. Zachovávali jsme to Obecně platí, že stejné prvky se společným rodičem nepotřebují další atributy. Třídy pomáhají pouze tehdy, když je mezi nimi rozdíl. Zásadní pravidlo: použijte třídy pouze tehdy, když potřebujete rozlišit jinak identické typy obsahu. Účelem systému 960 Grid System a CSS rámců je obecně snížit úsilí potřebné k vytyčení webových stránek. Výhodou CSS je, že snižuje množství HTML potřebné k zobrazení stránky. Ale jako rozvržení jazyka, CSS není dokonalé . Rámečky jsou pouze nástroje, které pomáhají lidem dosáhnout řešení, nikoliv samotných řešení. Je to na návrháři a vývojáři, aby bojovali proti třídě-itis a div-itis. Napsáno výhradně pro Webdesigner Depot by Ben Gremillion . Ben je nezávislý webový designér, který řeší komunikační problémy s lepším designem. Jak říkáš víc s méně? Sdílejte, jak zjednodušíte kód a pracovní postup v níže uvedených komentářích ... class atributy, zejména na komplikovaných stránkách. Je to skutečně zlepšení nad vnořenými tabulkami? Šíření tříd-itis a div-itis
… Rundown z 960.gs
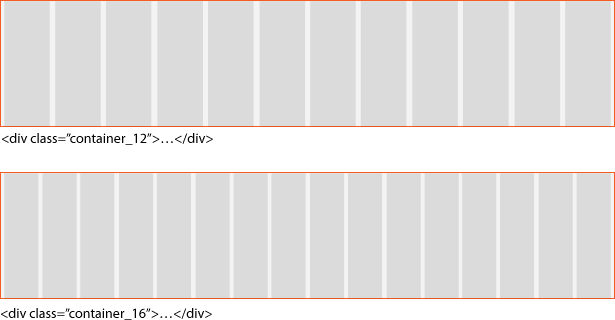
container_12 a container_16 , které se dělí na 12 a 16 sloupců. K dispozici jsou vlastní velikosti. 
.container_x , což je ideální pro modulární uspořádání. Šířka každého bloku je určena podle toho, kterou mřížku použijete na něj: grid_1 je jeden sloupec široký, grid_5 je pět sloupců široké atd. 
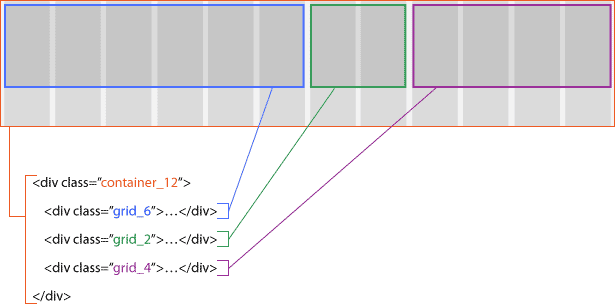
.container_12 drží tři mřížky. Každá mřížka by naopak obsahovala různé prvky obsahu stránky. 
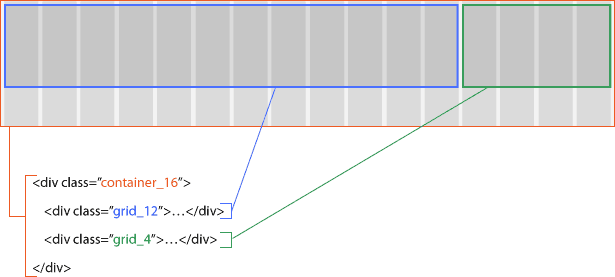
.container_16 obsahuje dva bloky 12 a 4 sloupce. Jako .container_12 , toto 16-sloupcové rozložení má šířku 960 pixelů, ale jeho sloupce jsou užší. grid_x v každé div. Řešení
Používejte pouze třídy, které skutečně potřebujete
.container_12 a nikdy nepoužívá víc než .grid_5 a .grid_7 , poté je odeberte z CSS. Použijte třídu = "grid_x" na příslušné prvky: nadpisy, obrázky, odkazy, odstavce
.container_x a .grid_x třídy nejsou omezeny na prvky div. The atribut třídy lze použít na libovolný prvek kromě html , head , meta , param , script , title a style - tak, prakticky cokoli v body . Pokud dvojice značek div obklopí pouze jednu položku, pak nemusí být nutné. Použití kódu mřížky na ne-div
Použití div Použití sémantického kódu …
…
#"> ... ... ... #" class=grid_3> … #" class="grid_3">…
…
…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
Přidělit vlastnosti Grid na určité prvky
.grid_x má vlastnosti, které by fungovaly s jakýmkoli jiným názvem třídy nebo jakýmkoli prvkem. Kopírováním vlastností na určité prvky se další třídy stávají zbytečnými. .examples li { (properties of .grid_4) }
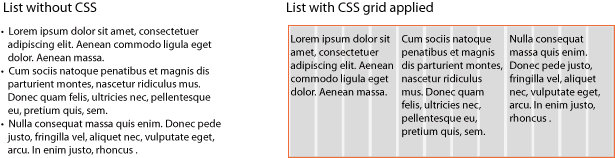
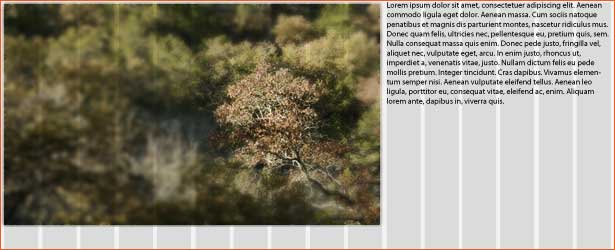
class="examples" atribut. Je to sémantické? Jistě - dokud si obsah zaslouží seznam. CSS pouze mění, jak je zobrazena každá kulička. .photos p { (properties of .grid_10) }.photos img { (properties of .grid_6) }
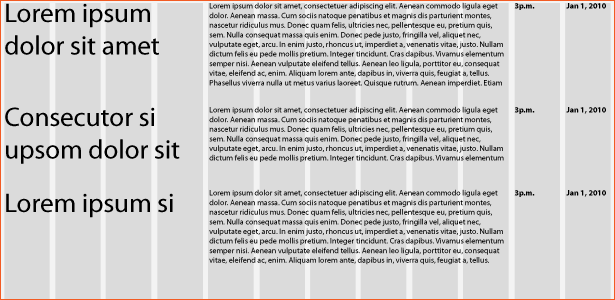
.datelist { (properties of .container_12) }.datelist h3 { (properties of .grid_3) }.datelist p { (properties of .grid_7) }.datelist strong { (properties of .grid_1) }subhead
subhead

štítek. (Ideální? Možná ne. HTML nerozlišuje mezi skupinami obsahu.) .grid_x Vlastnosti ostatním prvkům vyžadují určité plánování, ale výsledkem je menší HTML a nezasahuje do samotného 960.gs. Použití tříd v mateřských položkách, nikoli v položkách pro děti
.item { (various properties) }.group-of-items li { (various properties) } uvnitř .group-of-items třída. Tato metoda může být použita na libovolné skupině prvků se společným rodičem. Například: …
…
.title { (various properties) }.subhead { (various properties) }.publication-date { (various properties) }.body-text { (various properties) } prvky nezpůsobují dobrou strukturu obsahu. Zde je lepší řešení: …
…
.article h1 { (various properties) }.article h2 { (various properties) }.article .publication-date { (various properties) }.article p { (various properties) }.publication-date třídu, aby ji odlišovala od normálních odstavců pod ním. Vzhledem k tomu, že kód HTML nemá značku "datum", je nutné tuto třídu zobrazit, co obsahuje tento odstavec. Nové .article třída vám umožňuje stylovat div a prvky v něm v CSS s minimální markup. CSS v obou příkladech má čtyři definice a přesto skončíme s mnohem čistším kódem v druhém. Zjednodušit