Má plochý design příliš daleko?
V těchto dnech se zdá, že se nemůžete nikam pohybovat na webu, aniž byste slyšeli nebo se přímo setkávali s plochým designem nějakým způsobem, tvarem nebo formou. To, co začalo jako pouhý designový trend před pár lety, je nyní zcela zřetelným estetickým designem, který je silou, s níž je třeba počítat.
Můžete částečně poděkovat velkým technologickým společnostem, které tento design přijaly v nových produktech a službách. Microsoft je pryč ve velkém, stejně jako sociální sítě, Cvrlikání . Kdyby se těmto techním miláčkům neobjevila bytostní estetika, pravděpodobně byste o tom neslyšeli tolik, kolik jste dnes.
Navzdory tomu, pokud máte v sobě trochu zdravého skepse, musíte se ptát sami sebe: "Je plochý design opravdu skutečný, nebo je poněkud přetížený?" Stejně jako v případě každého trendu nebo módy, tam je prostě přijde čas, kdy bude příliš přeexponovaný a tím i nadměrný, což vytvoří odůvodněnou a pozdní reakci.
V tomto článku jdeme proti obilí a zkoumáme nevýhody plochého designu v době, kdy mnozí stále zpívají své chvály.
Problémy s příjmy
Výhoda jsou nesmírně důležité v návrhu webových stránek. Definujeme, co znamenají příjmy: V podstatě jsou to vztahy mezi uživatelem a objektem nebo ikonou, které umožňují, aby daný uživatel mohl provést akci. Plochý design může dělat to trochu náročné pro uživatele, aby důsledně pochopili, že vidí věci (jako tlačítka), na které mohou kliknout, aby se něco stalo.
Samozřejmě, to bylo kompromis za to, že vypadal jako estetický vzhled skejomorfismus , díky čemuž byly výnosy výraznější díky použití stínů, sklonů a dalších efektů. Nicméně mnoho uživatelů začalo mít pocit, že grandiozita skejomorfismu - s ornamentální strukturou návrhu a zaměřením na vytváření ikon a objektů se zdá být blíže tomu, jak by to bylo v reálném životě - bylo příliš velké. Navíc měli celou řadu dalších stížností:
- Skeuomorfní návrhy zaujímají více místa na obrazovce;
- Skeuomorfní konstrukce komplikují standardy návrhu rozhraní;
- Skeuomorfní návrhy selhání přesně obsahují číselnou zpětnou vazbu;
- Skeuomorfní návrhy pouze zhoršují kognitivní zatížení a vizuální hluk;
- Skeuomorfní návrhy omezují kreativitu návrhu tím, že omezují design na fyzickou podobnost objektů a ikon.
Takže po odstoupení Scott Forstall z Apple, který v roce 2012 vedl vývoj softwaru pro iPad a iPhone, skejomorfismus oficiálně radikálně vynechal radar. Chlapec, který ho nahradil, Jonathan Ive, nebyl nikdy velkým fanouškem skejomorfismu a obhajoval jednodušší (plochý) design u Apple. A tak se ten byt dostal na začátek hlavním směrem.
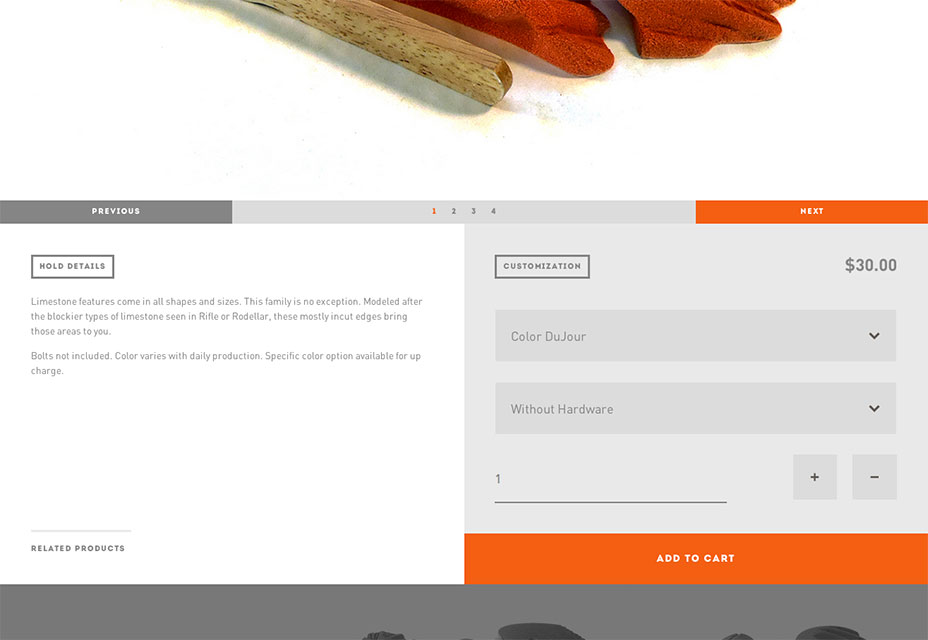
Nicméně, pokud o tom přemýšlíte, může být někdy těžké zjistit, kde kliknout na tlačítko nebo ikonu kvůli problému problémů s plochým designem. Chcete-li ilustrovat tento bod, podívejte se Zvěřinec. Tato jinak vynikající stránka elektronického obchodu obsahuje ploché tlačítka "přidejte do košíku", které by mohly být matoucí pro prvního zákazníka elektronického obchodu. Můžete snadno vidět, jak někteří novíci (nebo jen nepozorní) uživatelé nemusí pochopit, co dělat s výzvami k akci.
Použití barvy postrádá značku
Plochý design je skvělý, pokud se vám líbí při pohledu na širokou škálu barev nebo máte možnost se podívat na širokou škálu barev. Odvážná a zářivá barva, která přišla k typizaci plochého designu, je zcela jistě lákavá ... pokud nejste barvitá. Zatímco se to může zdát jako triviální kosti, kterou si vyberete, není to vlastně: podle Barevná slepota , komunitní zájmová společnost, která dělá neziskové práce, téměř 10% světové populace je ve skutečnosti barevné. Převážná většina zbarvených lidí jsou muži.
Zatímco mnoho žen nebude mít potíže s hodnocením plochého designu (jen asi 1 z 200 žen na celém světě je zabarveno), značná část demografického procházení mužů ani nebude schopna ocenit odvážné a nápadné použití barev v bytě design. Vzhledem k tomu, že estetický design se spoléhá na barvu, vytváří v tomto ohledu větší problém než jakákoli jiná konstrukční technika.
Můžete si uvědomit, proč nadměrné spoléhání se na barvu plochého designu může způsobit obrovské problémy pro uživatele barevných barev. Za prvé, barevný kontrast se často používá k označení oblastí, na které lze kliknout, jako např. Výzvy k akci, které budou všimnout ti, kteří nevidí barvu. Pro tyto lidi by byla užitečnější a efektivnější skejomorfní technika nadměrného spoléhání se na 3D indikátory - například stíny stoupání a přechody.
Kromě toho musí designéři, kteří se rozhodnou, učinit zvláštní opatření při navrhování ... pokud chtějí do mixu zahrnout barvené lidi. Musí pochopit, že některé barevné kombinace - jako červená a modrá, žlutá a modrá - jsou obvykle snazší pro ty, kteří jsou postiženi barvením. Jako takový se nakonec projevuje jako omezující z hlediska designu a kolik designérů by bylo ochotno ukázat tuto úvahu pouze 10% světové populace?
Více síly pro těch pár návrhářů, kteří by vynaložili další úsilí na komunitu zabarvených barviv, ale když relativně malá demografická (menšina) má problém s určitým designem, pak bude obvykle trvat široce rozšířený, veřejný tlak na vynucení změn. Nevidím, že se to brzy děje pro komunitu zabarvených barev na webu.
Zvyšující se nedostatek kreativity
Věc o plochém designu je, že se stává tak populární, že se zdá, že téměř všechny webové stránky obsahují prvky stylu. Když se trend dostává do takového mainstreamu, který ho kopíruje mnoho firem a dokonce i novinové stránky, má tendenci podrývat a nakonec zabíjet tvořivost. Tento vývoj je ironický, protože jedním z největších argumentů, které zastánci bytu zažili, bylo to, že skeuomorfismus omezoval tvořivost kvůli jeho stylu.
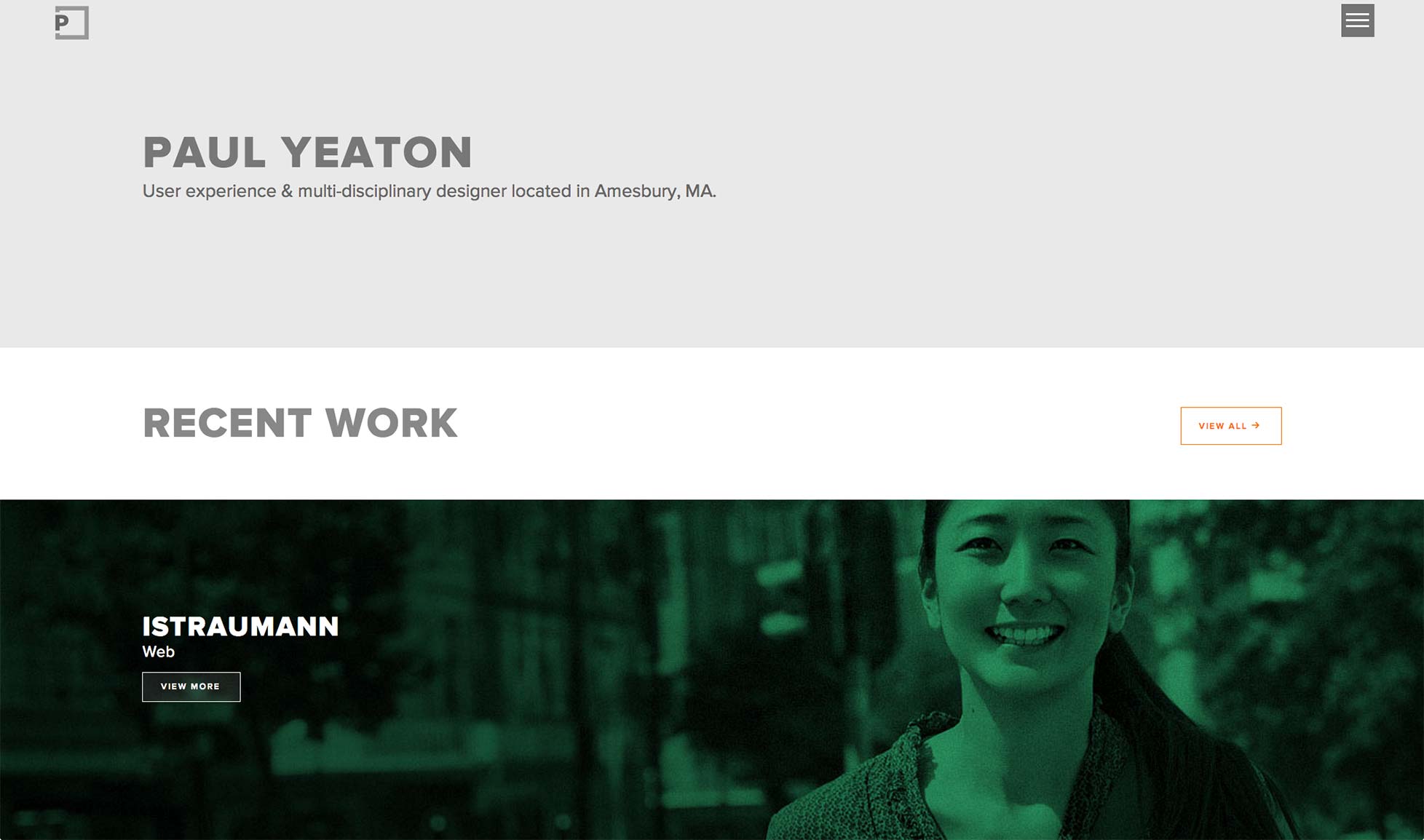
Například se podívejte na designéra Webové stránky Pavla Yeata . Tento plochý design zahrnuje velkou typografii, obdélníkové tlačítko pro volání a kontrast a barevné schéma na bílém na tmavém pozadí.
Teď se podívejte na webové stránky společnosti HARBR , digitální agentura. Je vybaven velkou typografií, obdélníkovým tlačítkem volání na akci ... a také kontrast a barevné schéma na bílém na tmavém pozadí!
Dobře, co se týče webových stránek společnosti Google Celé a jednoduše , další digitální agentura? Jistě, toto musí být trochu jiné. Dobrá, má velkou typografii, obdélníkové tlačítko s voláním akce ... a kontrast a barevné schéma bílé na tmavém pozadí. Hej, počkej ještě tady!
Jak můžete vidět, když se příliš mnoho firem a značek začíná spoléhat na plochý design svých webových stránek, je těžší a těžší si opravdu ocenit tento přístup k návrhu. Koneckonců, když je skoro všude, přeměňuje se na přeexponování; a když je něco přeexponováno, má tendenci ztratit přitažlivost, která ho původně katapultovala na popularitu.
Plochý design, příliš mnoho?
Když byl plochý design před několika lety ještě čerstvý, bylo snadné věřit, že to byl dech čerstvého vzduchu. Koneckonců, v té době to bylo. Zahájila designovou estetiku založenou na minimalismu a odmítání všeho, co bylo nadměrné a nafouklé. Protože je to tak oblíbené, je to téměř jako by se stalo to, čeho se mělo zbavit.
Samozřejmě, to neznamená, že plochý design je někde blízká, jako byl přehnaný jako skejomorfismus před několika lety. Spíše se blíží úrovni nadměrné expozice, která může vyvolat reakci uživatelů, z nichž někteří byli zpočátku docela nadšeni plochým designem.
Navíc, plochý design má jisté funkční problémy. Výhoda je obtížná, zvláště pokud se jedná o tlačítka a ikony výzvy k akci. To v některých případech nepomůže uživateli. Ačkoli plochý také přijímá použití jasných a odvážných barev, to je problematické pro asi 10% lidí na planetě. Jistě si zaslouží také dobrý uživatelský dojem? Konečně je nedostatek tvořivosti s plochými webovými stránkami, které se příliš bolestně zjevují, aby bylo možné ignorovat mnohem déle.
Jo, ten byt je velký a teď má na starosti, ale na kolik déle? Je velmi pravděpodobné, že za pár let se budeme soustředit na něco většího a lepšího, které by se tehdy dostalo. Hej, koneckonců to je cyklus trendů.