{{autor}}
{{výpis slova = "100"}} ... Přečtěte si více
The blogovací platforma Ghost se v poslední době dostává velké pozornosti kvůli svému nedávnému přesunu z beta na veřejnou verzi (pokud jste o tom ještě neslyšeli, hlavu tady a čtení).
Stejně jako ostatní platformy podporuje Ghost témata "třetích stran". V tomto článku vytvoříme jednoduchý, citlivý a obsahově řízený blog. Pak ji zadejte do plně funkčního tématu pro Ghost.
Výchozí téma pro Ghost, "Casper", je velmi čisté. Obsahují nejdříve obsah, který předvádí typografii s moderní paletou barev, takže se soustředí na psaní.
Budeme následovat tento náskok, takže náš proces návrhu musí začít tím, že porozumíte, jak funguje Ghost a co je pro uživatele k dispozici v back-endu. Existují 4 hlavní prvky, ze kterých budeme moci čerpat ze zadní strany při návrhu tématu (samozřejmě kromě článků / příspěvků), které jsou:
To vše lze nastavit na kartě Nastavení ve službě Ghost. Ty ukazují návrh ve zřejmém směru nějakého banneru v horní části stránky, který obsahuje název, logo a popis a obrázek obálky jako pozadí.
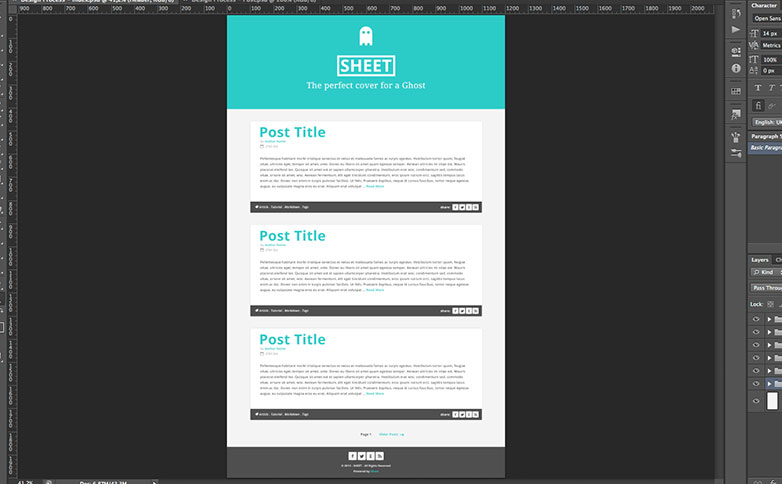
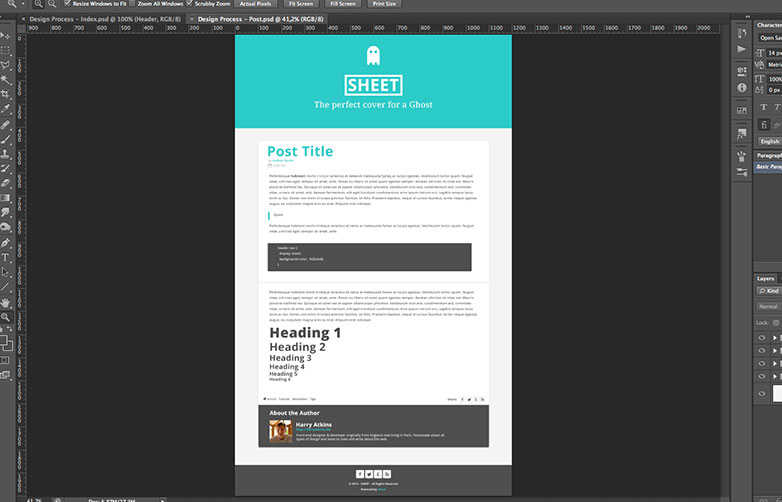
Takže musíme navrhnout pouze 2 stránky, to je domovská stránka, která zobrazuje všechny poslední příspěvky a jednotlivé stránky pošty. Vzhledem k tomu, že návrh je poměrně jednoduchý, zobrazím nejprve konečnou stránku, poté znovu přečtěte podrobnosti. Takže tady je domovská stránka, která zobrazuje poslední příspěvky:

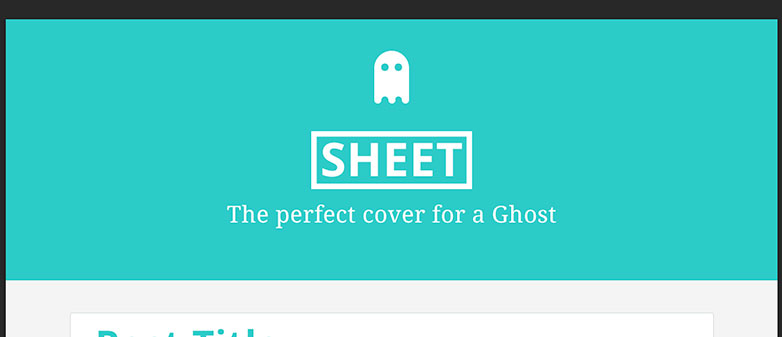
Jak vidíte, barevné zvýraznění spolu se základním a čistým designem. Pojďme znovu podrobnosti. Takže máme hlavičku, která obsahuje logo (zde jsem si vytvořil trochu kostýmu pro ducha), jméno blogu a popis.

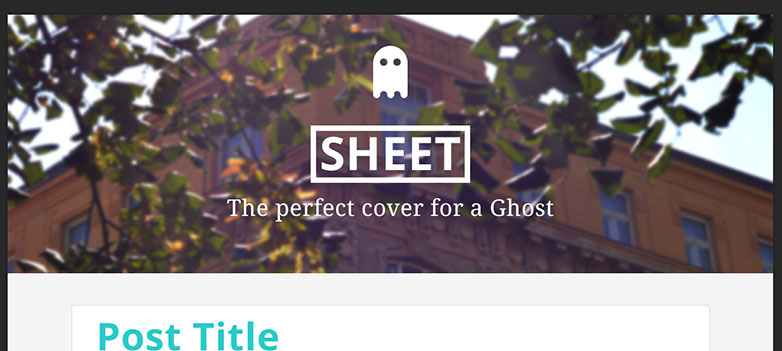
Pokud tedy uživatel zvolí titulní fotku, umístíme jej zde jako obrázek pozadí s plnou šířkou. Pokud ne, půjdeme na tužkou modrou barvu, která bude mít zvýrazněnou barvu, jak je uvedeno výše.

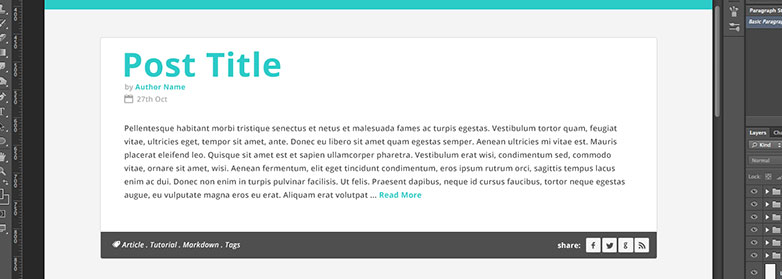
Pak máme nějaké obsahové schránky, ve kterých ukážeme všechny informace o každém příspěvku (název, datum zveřejnění, autor, značky) a výňatek.

Konečně vytvoříme jednoduchý paginový odkaz a zápatí. V poli sdílení článku, zápatí a na celém webu používáme vlastní písmo ikony vytvořené v Fontello a písmo Open Sans z webových písem Google. Uvidíme, jak později implementovat.

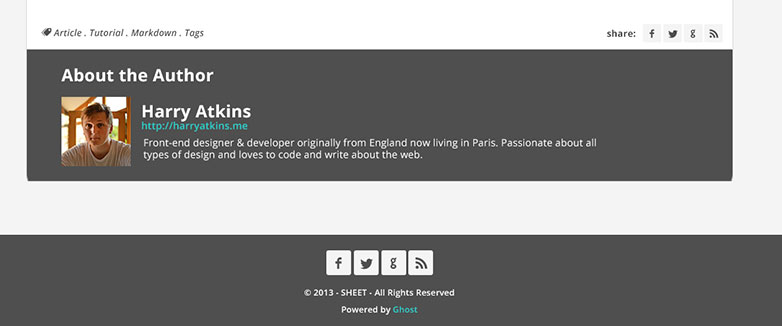
Tento návrh je velmi podobný domovské stránce. Kromě bloku, v němž jsme předtím uzavřeli výňatek, se nyní roztáhne plná výška a zobrazí veškerý obsah. Navíc do dolní části přidáme rámeček autorů.

Takže totéž, kromě některých inline textových stylů, které přecházíme ve fázi vývoje. A tady je nový box autor:

Dobře, tak nyní byl vzhled přehlédnut (a samozřejmě přizpůsobte tomu vašim preferencím). Je čas začít s vývojem. Nejprve, pokud jste tak ještě neučinili, dejte si sekundu a přečtěte si oficiální Duch dokumentace o tvorbě motivů. Jsou velmi jasné a stručné o tom, co je potřeba, o struktuře souborů a tak dále. V podstatě pro tento výukový program rozdělíme vývoj na dvě etapy. Obsah a styl. Stejně jako základní vztah mezi HTML a CSS, uděláme téma tak, že vypadá jako náš design.
Chcete-li začít, musíte mít zařízení Ghost instalováno místně na vašem počítači. To je poměrně jednoduché, a nyní existují i automatické instalátory (např toto ). Jakmile je nainstalován a spuštěn, budete muset najít složku s názvem ghost-version.number (v době psaní je to 'ghost-0.3.2'). Jakmile se dostanete na stránku "obsah / témata", budete chtít vytvořit novou složku s názvem vašeho tématu. Takže v tomto případě budeme nazývat "list". Uvnitř této složky vytvoříme 2 soubory, které jsou podstatné pro téma Ghost. To je 'index.hbs' a 'post.hbs', pokud jste si přečetli dokumentaci Ghost (nebo jste použili Handlebars jinde), poznáte formát souboru '.hbs', což znamená, že můžeme použít tzv. 'Handlebars' : {{}} v naší šabloně.
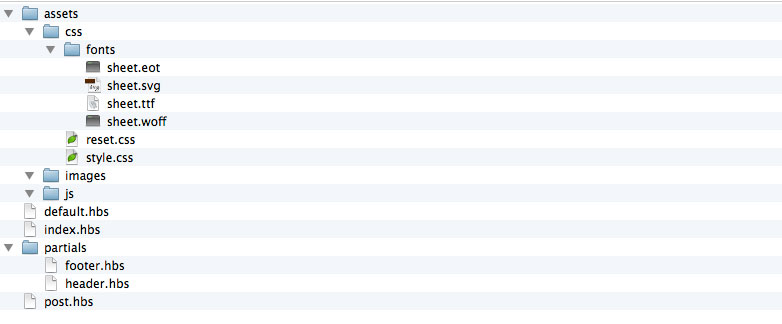
Poté přidáme další soubor s názvem "default.hbs" a strukturu složek pro naše součásti a dílčí soubory. Postupujte podle této struktury souborů:

Na 'assets / css / fonts' umístíme soubory písma ikon pro implementaci @ font-face. Pro tento design jsem zvolil pouze 6 ikon: Facebook, Twitter, Google, RSS, Tagy, Kalendář.

Kromě toho je zbytek souborů velmi vysvětlující. Nyní se dostaneme do kódu. Nejdříve se podíváme na dva základní soubory v tématu.
Co se týče návrhů, nejprve dám celý obsah souboru, pak rozbijeme důležité bity. Nejprve soubor 'index.hbs':
{{!< default}}{{> header}}{{#foreach posts}}{{autor}}
{{výpis slova = "100"}} ... Přečtěte si více
{{/ foreach}} {{# pokud je stránkování}} {{{stránkování}}} {{/li}} {{> zápatí}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{!< default}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{> header}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{#foreach posts}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{> footer}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{!< default}}{{> header}}{{#post}}{{{url}}}">{{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}} {{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}}
So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs' file. Which is mostly similar, but with a few additions and modifications. /">← Go Back {{title}} by {{author}} {{date format='DD MMM YYYY'}} {{content}} {{#if tags}} Tags: {{tags separator=" . "}} {{/if}} Share: {{#if author}} About the Author {{#if author.image}}
{{/if}} {{author.name}} {{#if author.website}} {{author.website}} {{/if}} {{author.bio}} {{/if}}{{/post}} {{> footer}} Once again we have the and handlebars. And our element. But this time the wrapping handlebar is Then we call in the (Not excerpt, because this is the individual page we want to show all of the content in the post.) Another difference here is the 'if' statement which is verifying if there's an author for the post. If there is we'll show a box with the author's image, name, URL and bio. All of these elements are editable in the back-end by the user, and will either show up or not depending on whether they exist. 'default.hbs' and the partial files Now we're going to look at the default.hbs file. So if you haven't made it yet, create a new file. In that file we're going to put all the default things that are needed for our page to display correctly in a browser, mainly the doctype and the , and tags. {{ghost_head}} {{{body}}} {{ghost_foot}} So to explain what's happening, the very first line is essential to the theme and tell us that this file will be inserted into the content area into the default file. The second line then inserts our header. Instead of putting it into this file we'll create a partial file later in the 'partials' directory. HBS files are just like HTML files in which you can include normal HTML elements. So the next element in the file is a which will hold all of our main content. Then inside of the repeater we'll put our article element that will contain the post. Inside each there will be a with the title and the meta data of the article (author and publish date). After that the actual excerpt. Then a that has our post's tags (in between an 'if' statement) and the share links, with some span's calling in our icon font. Finally we have some pagination, and we eventually call in the which works like the header. So as you can see it's relatively simple code. Obviously any class or ID names are optional for CSS styling. Next up comes the 'post.hbs&#