Jak efektivně uspořádat vrstvy aplikace Photoshop
My, designéři, mají tendenci být frustrovaní vývojáři, když se s našimi pracemi zbaví svobody.
Musíme však pochopit, že nejsou zcela viní.
Obraťte se na sebe: představte si, jak to je otevření souboru Photoshopu (PSD), jen abyste našli spoustu špatně označených vrstev a složek a hromadu nekontrolovaných skrytých vrstev a jiných poloprázdných nápadů, které to neudělaly uskutečnění.
Následující návod popisuje, jak vytvořit soubory PSD organizované, návrhářské a vývojářské .
To v žádném případě není jediným řešením, ale doufejme, že podpoří lepší praxi ve světě webových designů.
Během psaní tohoto tutoriálu jsem rozhovoril s několika vývojáři, kteří mají mnoho zkušeností s několika designéry.
Jejich zpětná vazba byla nesmírně nápadná. Určitě vás povzbuzuji, abyste také oslovili vývojáře, s nimiž pracujete , abyste zjistili, zda můžete udělat něco pro vylepšení souborů PSD.
1. Základní struktura složek
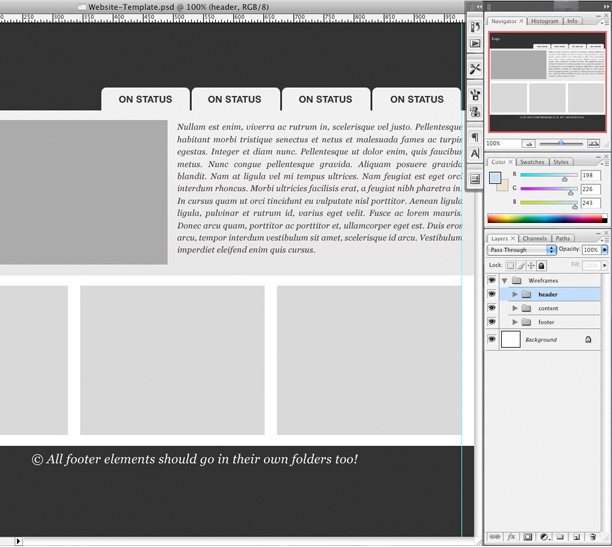
Pro začátečníky držím soubor PSD ručně s názvem "Website-Template.psd" .
Tento soubor obsahuje základní informace o každém webu, včetně systému mřížky, struktuře základních složek a běžných dimenzích (používám pracoviště 1000 až 1440 pixelů a šířku stránky 960 pixelů).
Tato šablona eliminuje potřebu nastavit nový soubor pro každý projekt.

Udělejte si chvilku, abychom se seznámili se základním uspořádáním těchto složek.
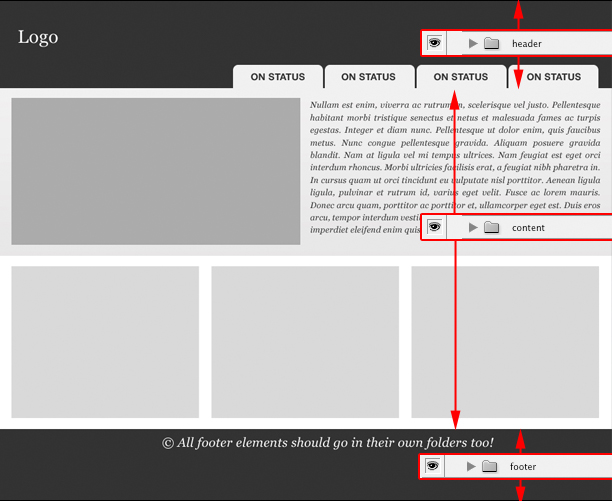
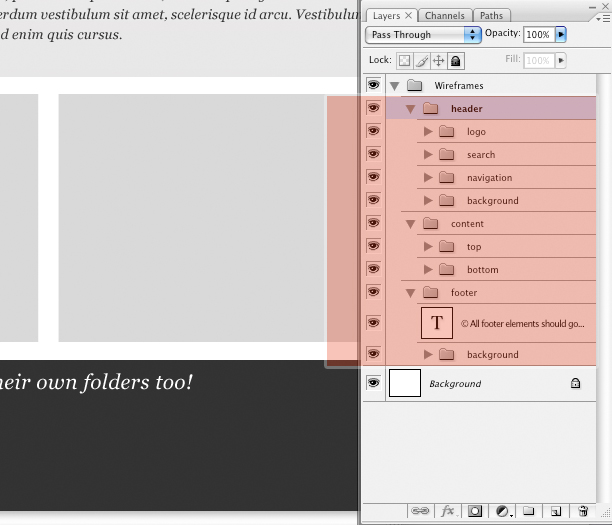
Všimněte si, že moji výchozí struktura složek obsahuje pouze tři hlavní složky: "hlavička", "obsah" a "zápatí".
Tato jednoduchá sada obsahuje základní složky, které používají většina webových stránek, a začíná mi na pravé noze tím, že poskytuje efektivní organizační platformu.

Všimnete si, že jsem všechny složky označil co nejjednodušším způsobem .
Tyto složky budou obsahovat spoustu podsložek. Jak váš design roste, ujistěte se, že nové složky jsou označeny stejně jasně.
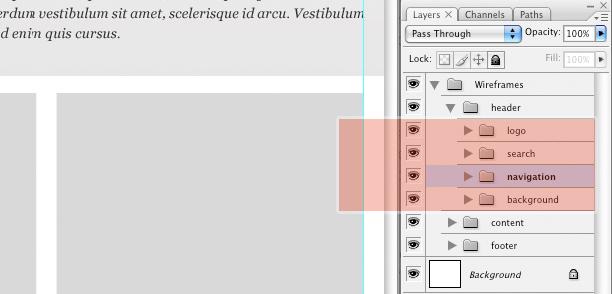
Rozšířením složky "záhlaví" se zobrazí organizace podsložek.
Všimněte si, že podsložka "navigace" je obvykle nejsložitější: pamatujte vývojáře na paměti, když označujete a vytváříte tento podsložku a jeho obsah je důležitý.

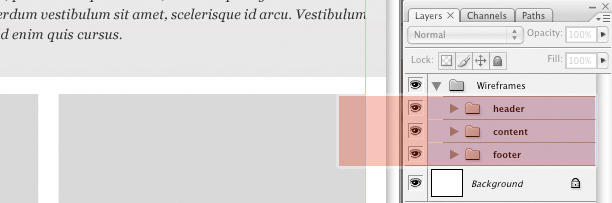
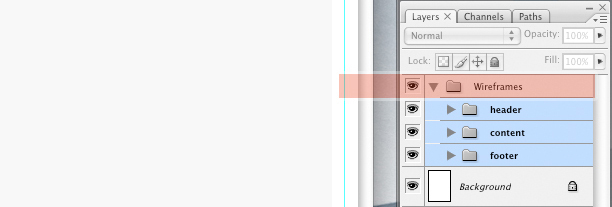
Posledním krokem před skokem do návrhu je seskupit tuto kolekci složek do nadřazené složky s názvem "drátové snímky" .
To pomůže udržet obsah organizovaný, když začneme navrhovat a barvit. Je to také dobrý způsob, jak rozlišit různé stránky ve stejném souboru PSD.

2. Správa vrstev pro celou stránku
Když se návrháři dostanou do drážky, může být snadná struktura kreativity. To je důvod, proč se musí sama disciplína dostat dovnitř.
Musíme se přinutit věnovat čas organizaci vrstev, které vytváříme .
Nyní, když je počáteční nastavení dokončeno, poskytnu přehled o tom, jak seskupím různé prvky plného návrhu.
Jak víte, navrhování zřídkakdy následuje lineární cestu, takže mějte na paměti, že je to jen jedno z možných řešení.
"Pokud by všichni designéři dodržovali standardní postup organizování svých PSD [organizování svých složek podle standardního souboru pokynů], můžete snadno odrazit hodinu vývojových nákladů, pokud ne více. Nehovoříme-li o tom, že byste vyplňovali rozpor mezi designem a vývojem, což by zhoršilo jakýkoli rozpor s původním návrhem, který je běžný ve vývojové fázi "
Matt Sears, vývojář Ruby on Rails
3. Struktura složek v detailu
Začneme s přehledem hlavního těla (obsah) a dokončíme hlavičku, protože má důležitý prvek (navigace), který vyžaduje zvláštní pozornost.

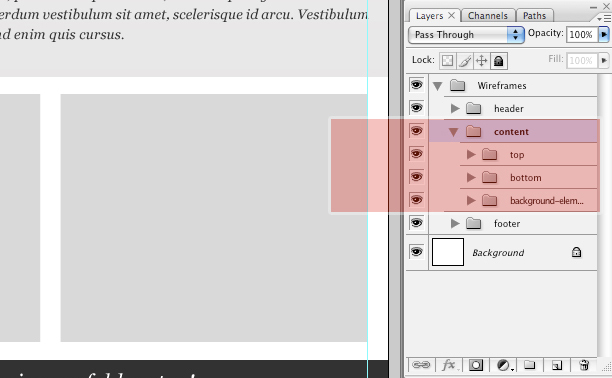
Když otevřete složku obsahu, všimnete si, že jsem rozdělil podsložky, takže vizuální rozložení návrhu webu se odráží ve struktuře složek .
Například proto, že obsah má horní a spodní část, označil jsem je odpovídajícím způsobem: "horní" a "spodní" .
Také jsem umístil všechny grafiky na pozadí (přechody a další obrázky, které budou muset být rozřezány pro HTML) do vlastních složek.

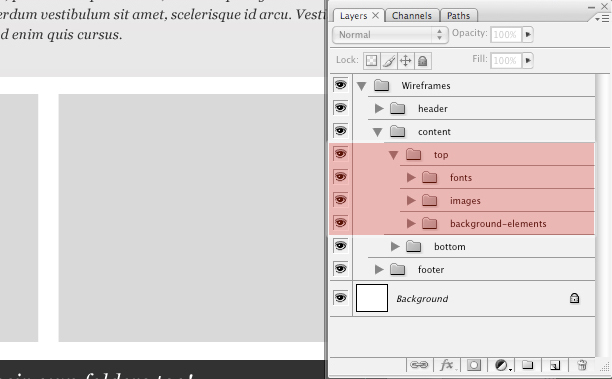
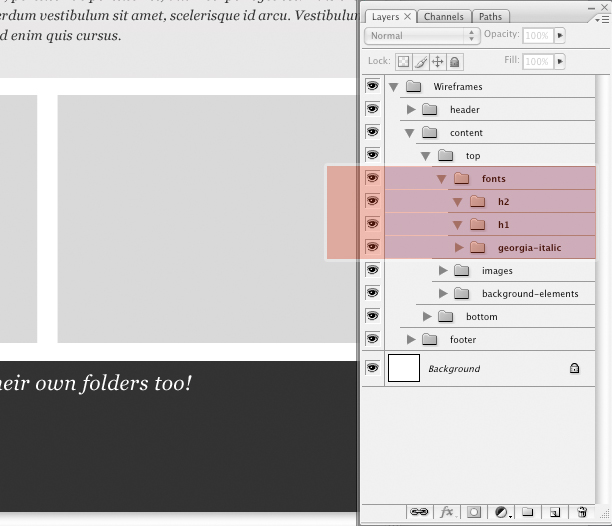
Nyní otevřete složku "top" (podsložku složky "obsah" ), která obsahuje několik běžných prvků, jako je například prostor pro text, prostor pro obrázek atd.

Všimněte si použití další podstruktury pro další vrstvy a složky.
Složky byly určeny pro písma, obrázky a grafiku na pozadí (přechody, plné barvy apod.).
Protože písma mohou vývojářům rozptýlit, když třídí prostřednictvím PSD, otevřeme složku "fonty" a zjistíme, jak jsem je organizoval.
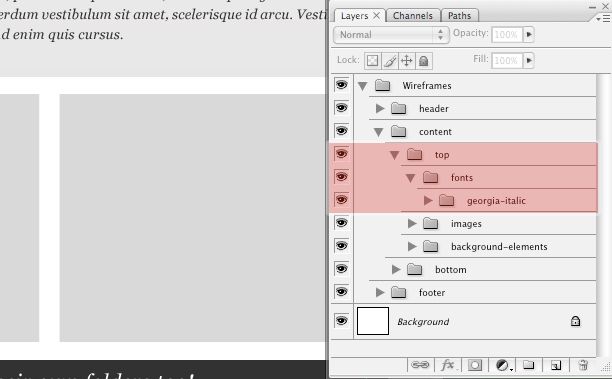
Já jsem založil svou metodu na zpětnou vazbu, kterou jsem dostal od vývojáře, který se zmínil o tom, že by bylo skvělé, kdybyste mohli klepnout na písmo, abyste vytvořili plátky bez toho, aby se text dostal do cesty.

Udělal jsem další krok a ve skutečnosti jsem dala vrstvu stejný název jako písmo .
Toto okamžitě umožňuje vývojáři vědět, které písmo použije při kódování kódu HTML.
U komplikovanějších šablon můžete vytvořit další složky pro zadání dalších písem a důležitých hlavičkových písem.
(Tip: hlavičky jsou typicky označeny H1, H2 a tak dále v terminologii CSS / XHTML, takže označování hlavičkových písem stejným způsobem je správnou praxí).
Všechno související s písmy by mělo být obsaženo ve složce "písma" , takže vývojář musí provést pouze jedno kliknutí, aby odstranil všechna písma a izoloval grafické prvky webu.
Může to vypadat takto:

Vždy používejte svou intuici a udržujte své štítky jednoduché a zřejmé .
Tato technika se netýká ručního držení developera; jedná se o vytvoření snadno použitelného souboru, který pomáhá všem v dlouhodobém horizontu.
Čím více rozlišujete prvky, vrstvy a složky v návrhu, hladší věci budou ve vývojové fázi .
Tento způsob organizace použijte po celý proces a budete překvapeni, jak rychle se stane druhou přírodou.

4. Navigace a převzetí
Při nastavení navigačního rozhraní - ať už používáte karty, prostý text nebo něco jiného - budete chtít vývojářovi upozornit, jak by se karty měly v konkrétních stavech zobrazovat .
Pokud by například karta změnila barvu, kdyby ji uživatel převrátil? Je speciální JavaScript, například pro vyblednutí, potřebný? Možnosti jsou nekonečné, takže neočekávejte, že vývojář bude schopen číst vaši mysl. Složky směřují pouze k zobrazení těchto podrobností.
Doporučuji vám, abyste doplnil svůj PSD s návrhářskou stručnou příručkou, která poskytuje specifické pokyny pro složitější a detailnější aspekty vašeho návrhu.
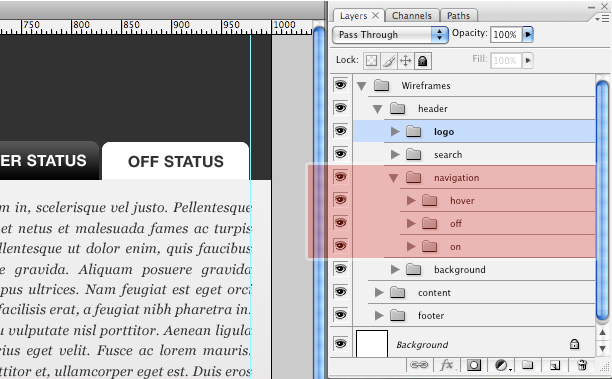
Předpokládejme, že uživatelské rozhraní (UI) našeho návrhu má strukturu tabulátorů. Vývojáři mají tendenci používat určité výrazy při odkazování na různé "stavy" tabulky (podle "stavu" myslím různé způsoby zobrazení karty pro uživatele).
Ve svých rozhovorech s vývojáři jsem shledal, že následující termíny jsou nejvíce konzistentně používané a rozpoznatelné.
Mějte na paměti, že obrázek odpovídá každému popisu a všimněte si, jak struktura složek odráží můj myšlenkový proces.

5. Opravte štítek a záložky
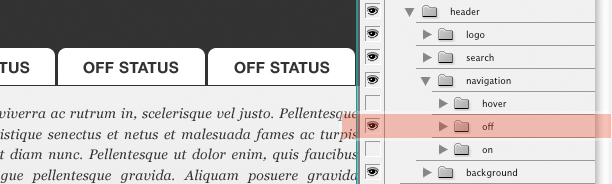
Zapnuto : Stav "zapnuto" navigační položky (v tomto případě karta) označuje, že se právě zobrazuje související stránka. Typicky by to mělo být nejpozoruhodnější.

Off (Vypnuto) : Tento stav označuje, že karta je dostupná kliknutím, ale momentálně není zobrazována nebo se pohybuje myší.

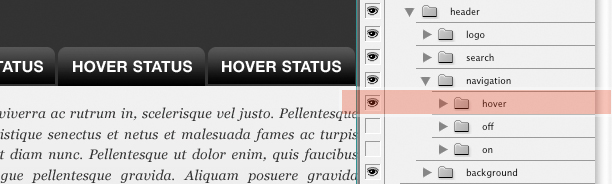
Ukazatel myši : Tento stav ukazuje, jak se karta zobrazí, když se kurzor myši pohybuje nebo rotuje přes neaktivní kartu. Grafické zacházení s tímto stavem je často stejné jako stav "on", ale stále by mu měla být přidělena jeho vlastní složka.
Klíčem je konzistence: bez ohledu na to, co označujete na kartách, nezapomeňte je dodržovat!

6. Závěrečná poznámka k záložkám
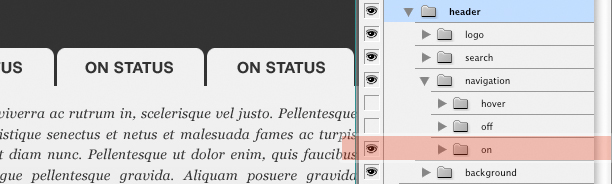
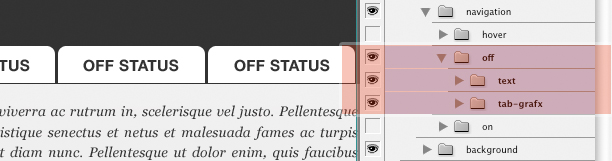
Otevřením jednoho z podsložek v navigačním panelu (složka "vypnuto" na níže uvedeném snímku obrazovky) uvidíte, že jsem znovu seskupil celý text do samostatné složky.
To je volitelné, protože text je často součástí grafického návrhu karty.
Pokud bude text znovu vytvořen ve formátu HTML, doporučuji jej umístit do samostatného adresáře, aby jej vývojář mohl kliknout a usnadnit tak řezání grafiky.

7. Dokončení souborů
Tato strategie se může zdát trochu obsesivní a věnovat pozornost struktuře a pořádku, když je člověk chycen ve skvělém designu, není snadné.
Přesto se na konci projektu ujistěte, že budete vhodně organizovat a označovat své složky .
Pokud máte ve svém designu složité ilustrace, pokuste se je vyrovnat do jedné dobře označené vrstvy.
Pokud to nemůže být provedeno (možná kvůli sofistikovaným metodám míchání), zkuste převést vrstvy na inteligentní objekty a pak je rasterizovat.
Cílem je nakonec zmenšit vrstvy a složky na minimum a pak je všechny označit co nejjasněji.
8. Krok v pravém směru
Vývojáři a návrháři si nemyslí vždycky stejně.
Zatímco mnoho návrhářů pracuje ve stavu tvůrčího chaosu, vývojáři obvykle spoléhají na pořadí, strukturu a logiku .
Jak jsme navrhnout, malá organizace dělá dlouhou cestu k udržení vývojářů spokojen.
Neexistuje žádný správný způsob, jak uspořádat PSD soubory, a tak oslovte své vývojáře a uvidíte, co můžete udělat pro vytváření souborů PSD, které udržují každý rozumný!
Josh Sears je spisovatel, ilustrátor a designér pro spoustu webových projektů. Žije jako vedoucí webový designér, kreativní ředitel a spoluvlastník Littlelines.com . Můžeš podívejte se na jeho práci zde nebo sledovat jeho aktualizace na Twitteru .
Používáte tyto tipy při práci s aplikací Photoshop? Jaké další techniky používáte k uspořádání vrstev Photoshopu?