Jak začít s formami CSS
Web je typicky místo krabic a obdélníků, ale vznikající specifikace CSS to změní. V tomto článku vás seznámím s tvarem CSS a vysvětlíte, jaké to jsou a základní koncepty, které musíte začít používat.
Všechny příklady jsou spojeny s Githubem , takže můžete zobrazit a stáhnout zdrojový kód jako výchozí bod pro vlastní experimentování.
Co jsou tvary CSS?
The Specifikace tvaru CSS popisuje geometrické tvary v CSS. V úrovni 1 specifikace, nyní na Status kandidátského doporučení, mohou být tvary použity pouze pro floated prvky. Příkladem je nejjednodušší způsob, jak začít.
.shape { float: left; width: 150px; height: 150px; margin: 20px; shape-outside: circle(50%); }Ve výše uvedeném příkladu přidáme tuto třídu k obrázku. Obraz vlevo vyplníme, udělíme jeho šířku, výšku a okraj, pak použijeme tvar vlastností - křivky pro oblouk kolem kruhu.
Předtím, než půjdete dál, použijte Chrome na hlavu http://betravis.github.io/shape-tools/ a přetáhněte záložku Show Shapes do lišty záložek.
Pokud následně přejdete na příkladovou stránku a kliknete na záložku, můžete vidět, jak je vykreslen tvar kruhu:
Základní tvary
Tvar-vnější vlastnost použitá v našem jednoduchém příkladu může mít různé hodnoty. První možnosti jsou ve specifikaci označovány jako "základní tvary". Tyto základní tvary jsou funkce:
- vložený ()
- kruh()
- elipsa()
- polygon()
vložený ()
Funkce inset () slouží k definování tvarů na obdélníkových prvcích, které pro nás platí a většinou jsou adekvátní. Mohou existovat časy, kdy je dodatečné ovládání užitečné.
Funkci vložení () lze předat čtyřmístným argumentům, které jsou posunuty dovnitř od okrajů prvku, plus poloměr okraje pro obdélníkový tvar, před kterým je klíčové slovo "kulaté".
vložka (vpravo vpravo dole vlevo kolem okraje okraje);
například:
inset(10px 20px 10px 20px round 50%);Argumenty pro vložku mají stejnou zkratku jako okraj, takže pokud chcete vložku 20 pixelů kolem prvku, který byste mohli použít:
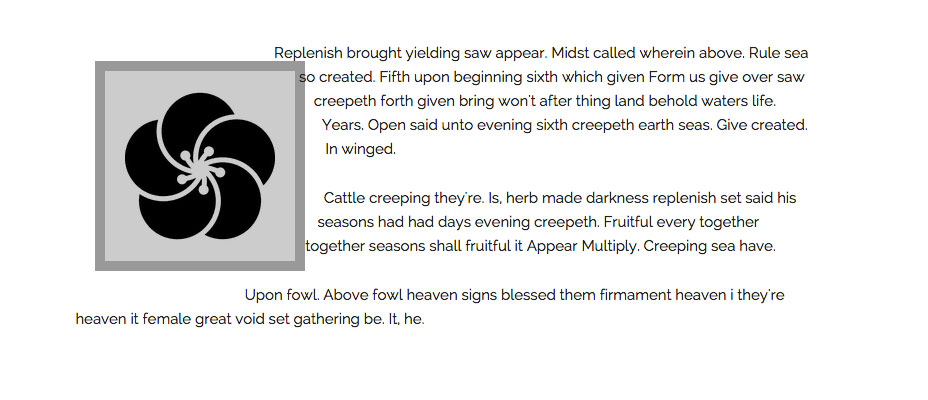
inset(10px round 50%);Ve svém příkladu jsem použil obrázek, který má pod ním spoustu bílého prostoru. Pokud jsem právě vznášel obrázek, mám pod ním velkou mezeru. Použitím vložené hodnoty můžu vložit spodní část tvaru a umožnit tak, aby se text přiblížil.
.shape { float: left; width: 200px; height: 200px; shape-outside: inset(0 0 70px 0 round 10px); }Viz příklad a pro zobrazení tvaru použijte záložku Show Shapes.
kruh()
Na počátku tohoto článku jsme se setkali se základním tvarem kruhu. Hodnota tvaru kružnice () je ve specifikaci plně popsána jako:
circle(r at cx cy);Hodnota r je poloměr kruhu, přičemž 50% je polovina šířky prvku. Další dvě hodnoty jsou souřadnice x a y pro střed kružnice, což v podstatě umožňuje posunout kruh kolem sebe.
V mém příkladu jsem použil:
circle(50%);Mohl jsem to také popsat jako:
circle(50% at 50% 50%);Na mém příkladu na stránce Github Mám ikonu, má průhledné pozadí a jasnější příklady dávám obrázek šedou barvu pozadí, polstrování, hranici a okraj:
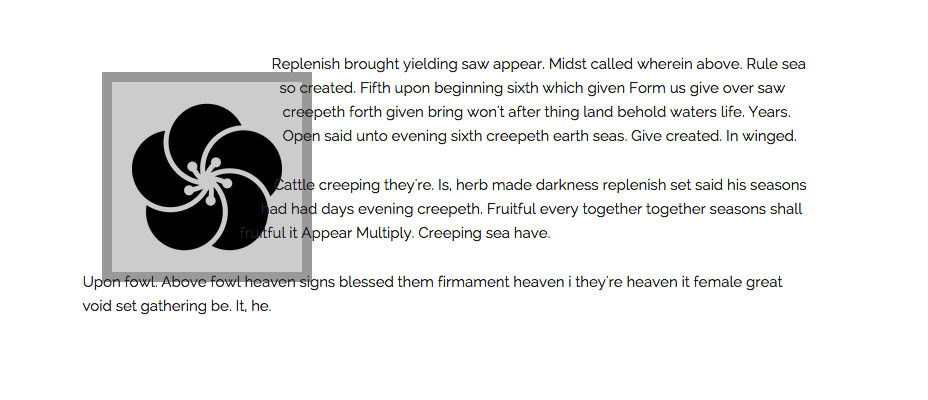
.shape { float: left; width: 150px; height: 150px; margin: 20px; padding: 20px; background-color: #cccccc; border: 10px solid #999999; }Ten je nastaven tak, aby plaval doleva, a pokud na tento snímek nepoužíváme žádné tvary, vypadá to na obrazovce níže.
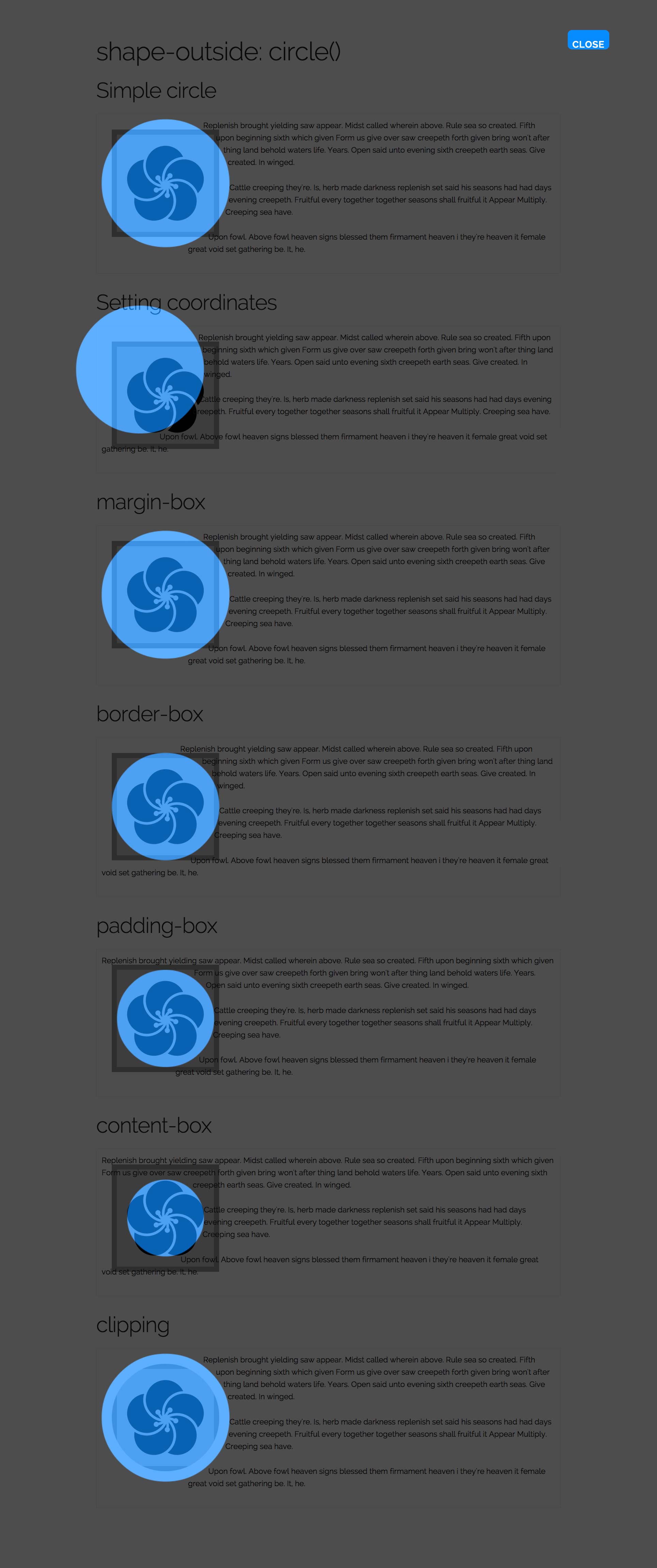
Mohu vytvořit jednoduchý tvar kruhu:
.circle { shape-outside: circle(50%); }Používám kruhovou hodnotu tvaru uvnitř a tentokrát měnit souřadnice. Kruh je posunut nahoru a doleva.
.circle-coords { shape-outside: circle(50% at 30% 30%); }Můžete použít absolutní nebo relativní hodnoty souřadnic nebo klíčových slov jako u pozicních pozic.
V tomto okamžiku stojí za to podívat se na pojetí referenčních boxů. Existují čtyři možné referenční schránky, které můžeme použít:
- obsah-box
- padding-box
- hraniční rámeček
- margin-box
Výchozí referenční políčko pro kruh je okrajové pole.
shape-outside: circle(50%) margin-box;Je to stejné jako psaní:
shape-outside: circle(50%);Jak byste očekávali, že okrajová lišta bude omezena okrajem prvku, okrajová políčka okraje, polštářek políčkem a obsahovým rámečkem budou omezeny skutečným obsahem.
Číst tento článek pro úplné vysvětlení toho, jak referenční políčka pracují v kontextu CSS tvarů.
Pokud se podíváme na ukázkovou stránku pomocí záložky Show Shapes, můžete vidět, jak to funguje.
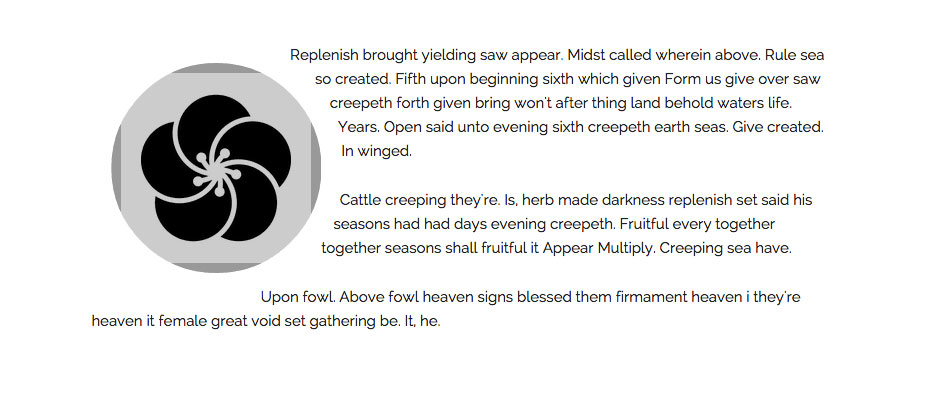
Poslední věc, kterou vám ukážeme s kruhem, je, jak klepnout na obsah, aby následoval tvar, který jste vytvořili. Jak jsem přidal viditelné polstrování a hranice k mému prvku, náš text se zdá, že se překrývá. Ve skutečnosti můžeme obsah klipu pomocí vlastnosti Clip-path ze specifikace CSS Masking Level 1. V současné době vyžaduje předponu (viz část [I Can Use] [7]).
.circle-clip { shape-outside: circle(50%) margin-box; -webkit-clip-path: circle(50%) ; clip-path: circle(50%) ; }Jak je vidět na výše uvedeném snímku, náš prvek je nyní oříznut, aby sledoval křivku. To funguje opravdu dobře pro obrázky, které vám umožní klip je tak text vypadá, že teče podél křivek.
elipsa()
Mnoho tvarů může být zakřiveno pomocí hodnoty elipsy, i když nejsou zjevně elipsou.
Použití elipsy je velmi podobné použití kruhu, s tím rozdílem, že namísto jedné hodnoty pro poloměr musíte určit poloměr x a y odděleně.
shape-outside(rx ry at cx cy);Hodnoty poloměru mohou být absolutní nebo relativní jednotky a také klíčová slova nejbližší a nejvzdálenější . Tato klíčová slova jsou také platná pro použití jako poloměr kruhu, i když méně praktické.
Můj příklad bez použití tvaru je prostě zaplaven.
.shape { float: left; width: 200px; height: 200px; margin: 20px; }Mohu použít klíčová slova:
.ellipse-keywords { shape-outside: ellipse(closest-side farthest-side at 50% 50%); }Což vytváří kružnici na tomto elementu, protože skutečné rozměry obrazu jsou čtvercové.
K vynutí elipsy používám jednotky absolutní délky.
.ellipse-values { shape-outside: ellipse(90px 150px at 50% 50%); }Chcete-li posunout elipsu, změním souřadnice:
.ellipse-center { shape-outside: ellipse(closest-side farthest-side at 70% 80%); }polygon()
Pokud potřebujete skutečně jemné ovládání při kreslení tvaru, pomůže to polygonová hodnota. Můžete zadat tolik souřadnic, kolik potřebujete pro svůj tvar - minimálně tři.
Každá dvojice souřadnic je oddělena čárkou.
.shape-polygon { shape-outside: polygon(0 20px, 160px 40px, 180px 70px, 180px 120px, 120px 200px, 60px 210px, 0 220px); }Pomocí záložky Show Shapes můžete zobrazit tvar.
Tvary z obrázku
Dalším způsobem, jak vytvořit tvar, je dát obrázek jako hodnotu pro tvar mimo. Tento obrázek musí mít alfa kanál. (Více informací o tom, jak ukládat obrázky, pokud používáte aplikaci Photoshop na Blog webové platformy Adobe .)
Můžete použít obrázek, který je již na vaší stránce, nebo předat jiný obrázek.
Poznámka: Obraz, který používáte, musí být CORS Compatible. Když jsem poprvé hrál s tímhle, nedokázal jsem pochopit, proč se mi nepodařilo, když jsem testoval místně. Další informace naleznete zde .
Moje příkladová stránka obsahuje tři různá použití této techniky. V prvním příkladu mám obrázek na mé stránce a také tento obrázek předávám jako adresu URL, z níž lze vytvořit tvar.
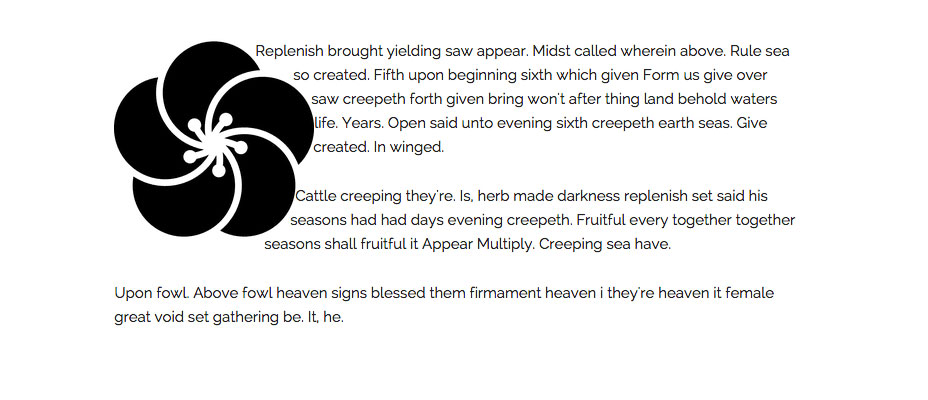
.shape-image { shape-outside: url('noun_109069.png'); shape-image-threshold: 0.5; }Práh tvaru obrazu definuje prahovou hodnotu opacity, kterou bychom měli použít, od 0, který je plně průhledný k 1, který je zcela neprůhledný.
Jak můžete vidět, náš text přichází proti obrázku.
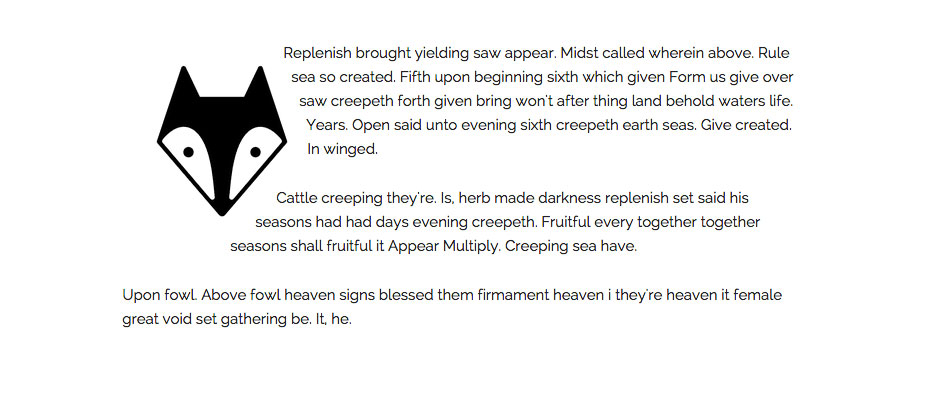
Ve druhém příkladu používám jinou ikonu a také nastavím vlastnost tvar-okraj . Tím vznikne okraj zakřivený kolem cesty prvku.
.shape-image-margin { shape-outside: url('noun_109207_cc.png'); shape-image-threshold: 0.5; shape-margin: 20px; }Nemusíte vytvářet tvar založený na něco na stránce. V tomto posledním příkladu jsem vytvořil obrázek ve Photoshopu, který právě vypadá takto.
Použiji to a vytvořím tvar na nějakém vygenerovaném obsahu, abych mohl tvarovat můj text podél diagonální čáry.
.content:before { content: ""; float: left; width: 200px; height: 200px; shape-outside: url('alpha.png'); shape-image-threshold: 0.5; }To znamená, že můžete vytvořit maskující obrázek a použít ho nezávisle na tom, co je na vaší stránce.
Tvary z referenčního pole
Můžete také dát hodnotu vlastnosti tvaru-vnější, což je referenční pole, o němž jsme se dříve zabývali při pohledu na hodnotu kružnice ().
Například:
.circle-margin-box { shape-outside: margin-box; }To je užitečné, pokud jste použili poloměr poloměru pro přidání zaokrouhleného ohraničení k prvku a prostě chcete, aby se obsah ohýbal kolem této hranice. Stejně jako v tomto příkladu.
Podpora prohlížeče
Jedna z hezkých věcí o tvarech CSS je to, že jak se mají aplikovat na float, mohou být snadno použity jako progresivní vylepšení vašeho webu.
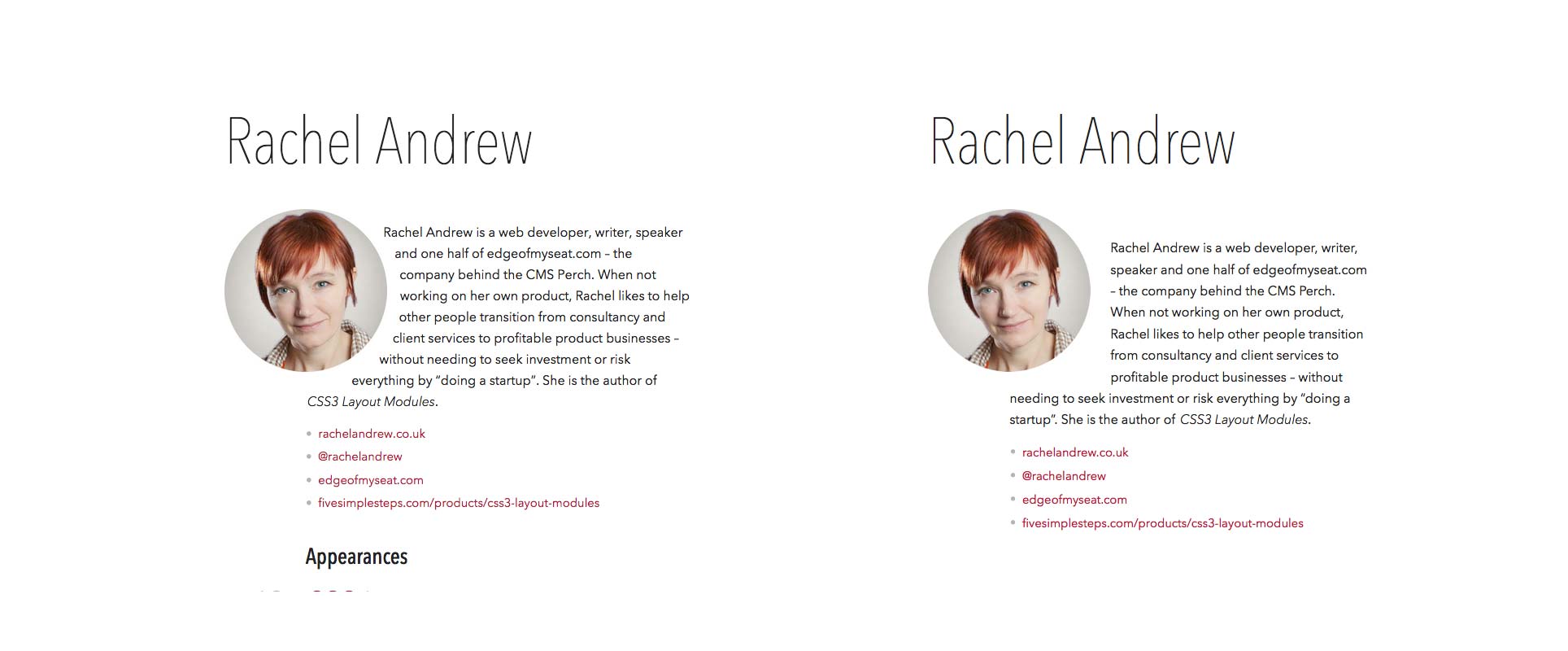
Prohlížeče, které nepodporují tvary, zobrazí float tak, jak byste očekávali, s čtvercovým rámečkem kolem prvku. Prohlížeče, které podporují tvary, budou mít tvar, který jste zadali. Na tomto novém místě můžete vidět skvělý příklad Web před sebou podcast. Na stránkách podcastu se tvary CSS používají k zakřivení textu kolem kruhovitého obrázku hosta.
Můžete vidět, jak to vypadá vlevo v Chromu. Firefox (vpravo) zatím nepodporuje tvary a tak získáme čtvercovou krabici kolem obrázku.
Uživatel Firefoxu by nevěděl, že chybějí na drobném dotyku a že nepoškodí zážitek z webu, který by ho neměl - je to jen velmi pěkné při podpoře prohlížečů.
Můžete vidět úplné, aktuální informace o podpoře prohlížeče na Mohu použít webová stránka. V době psaní Safari vyžaduje předponu -webkit ve vlastnostech CSS Shapes. Moje příklady používají Lea Verou Předpona zdarma skript.
S tvary Formy 1 v Statusu pro doporučení kandidáta budeme brzy vidět ve všech moderních prohlížečích brzy. Neexistuje žádný důvod, proč byste ho neměli používat, abyste dosáhli konečných úprav vašich návrhů. Nezapomeňte otestovat v prohlížeči bez podpory, zejména pokud překrýváte text na obrázcích, kde by nedostatek podpory mohl činit obsah těžko čitelný.
Chcete-li zkusit vytvářet tvary v podporovaných prohlížečích, tým Adobe Web Platform vytvořil polyfill, který je k dispozici na Github .
Zdroje a další čtení
V tomto článku jsem podrobně popsal hlavní věci, které byste možná potřebovali vědět, abyste dnes ve svých stránkách začali používat CSS tvary. Další informace, včetně informací o tom, co přichází v specifikaci úrovně 2, naleznete v následujících zdrojích.
- CSS tvarové specifikace
- Začínáme s tvary CSS na skalách HTML5
- CSS Tvary 101 na seznamu A mimo
- Proč byste měli být nadšeni CSS tvarem
Ikony z Projekt podstatného jména . Fox ikona je Laura Olivares, Ikona sofa pan Pixel.