Jak optimalizovat čitelnost pomocí textového vykreslování
Nejvíce frustrující aspekt návrhu webových stránek pro návrháře vycvičené pro tisk je trvalý nedostatek typografické kontroly.
Opatrné typografické volby jsou charakteristickým znakem kvalitní práce a nedostatek takové kvality online nikdy nepřestává blábolit pro ty z nás, kteří vědí, co hledáme.
Naštěstí úroveň kontroly, kterou máme, se neustále zvyšuje a zvyšuje se i podpora pokročilejšího typografického vykreslování. I když určitě není možné dodat druh ošetření, které aplikace jako Illustrator doručují - kde lze každý dopis vylepšit, je-li třeba - jsou k dispozici nástroje ke zvýšení kvality. Jedním z nejméně známých je vlastnost vykreslování textu.
Vlastnost textového vykreslování nenajdete ve všech specifikacích CSS, protože to není technicky CSS, je to vlastnost SVG, i když je používána stejně jako vlastnost CSS. Nejdůležitější je, že s jediným řádkem CSS můžeme odstranit několik řek a dalších nedokonalostí z našeho textu.
Vlastnost textového vykreslování má čtyři nastavení:
- auto: umožňuje prohlížeči zvolit vlastní nastavení
- optimizeSpeed: zaměřuje se na rychlost
- optimizeLegibility: zaměřuje se na pokročilé vykreslování
- geometricPrecision: přesné vykreslování
Je zřejmé, že použití výchozího "automatického" prohlížeče zpravidla zvýhodňuje rychlost, nikoliv čitelnost - což naznačuje, že vývojáři namísto návrhářů dokončili standardy.
Vzhledem k tomu, že většina z nás nevyrábí stránky, které jsou dostatečné na to, aby odůvodňovaly potřebu nastavení optimalizace rychlosti, budeme mít opravdu zájem o optimalizaci možnosti legality (ačkoli geometrická přesnost je u některých písem užitečná).
Kód CSS je následující:
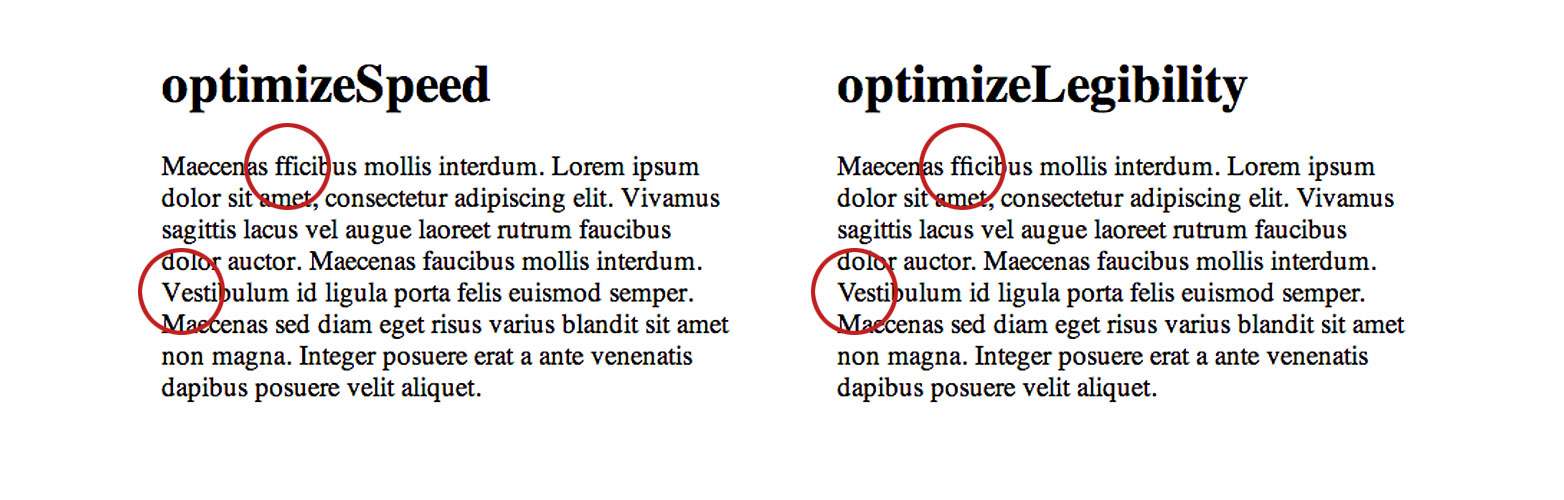
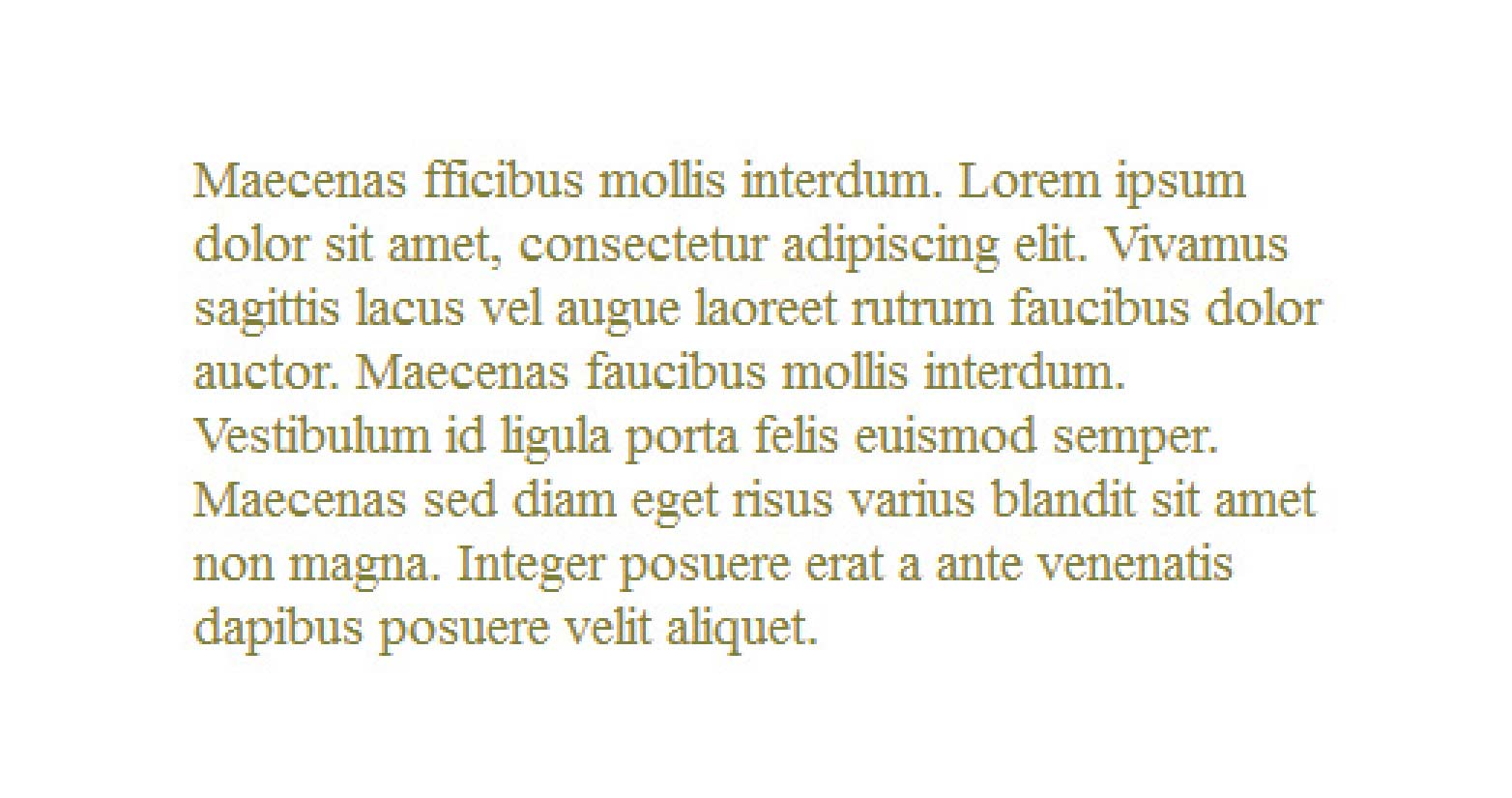
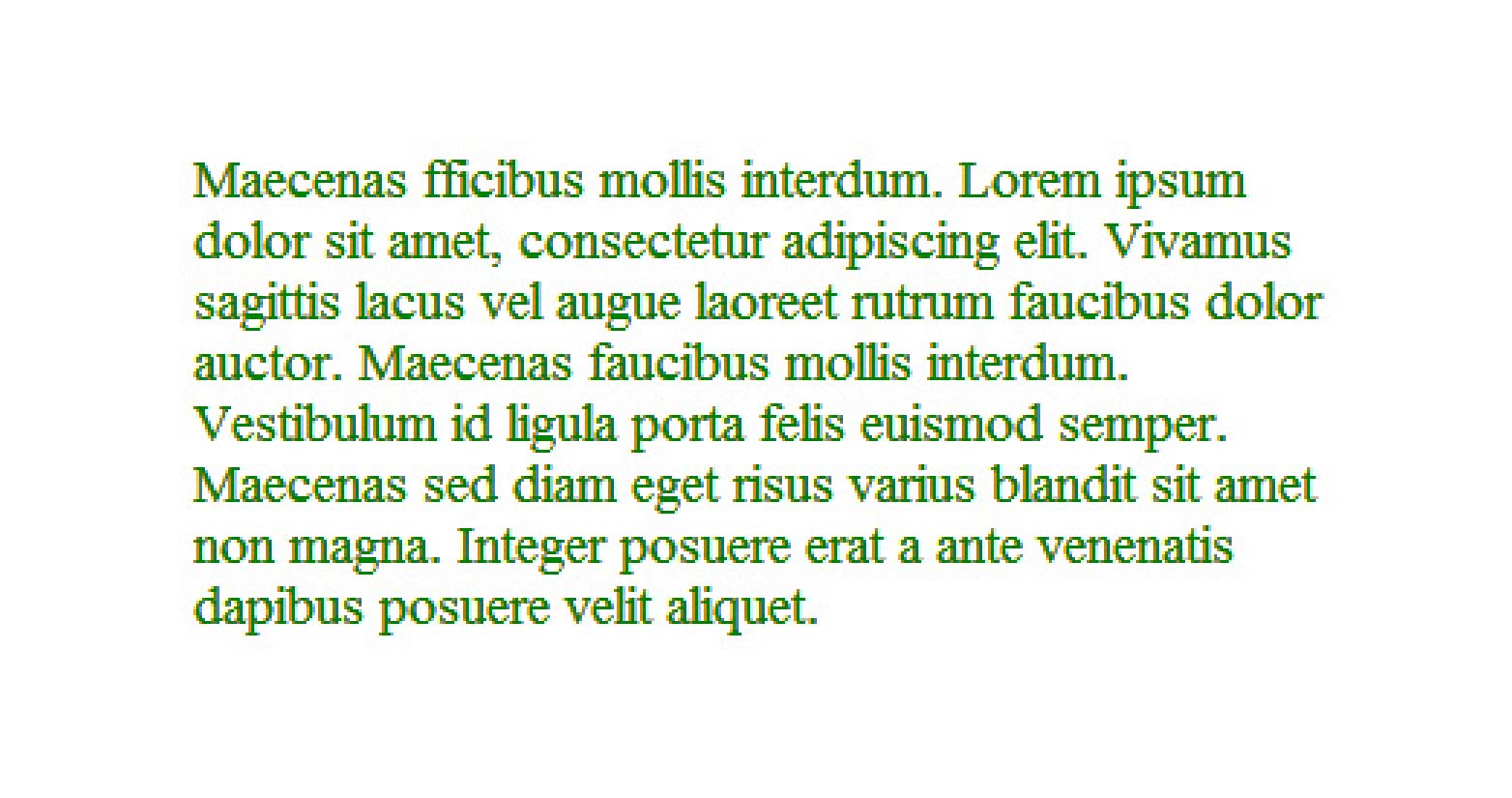
.myClass { text-rendering: optimizeLegibility; }Zde je přímé srovnání optimizeSpeed a optimalizace možností, jak můžete vidět, jestli se podíváte pozorně, existují dvě významná zlepšení v čitelnější verzi: znaky "ffi" v prvním řádku byly správně nahrazeny ligaturami a kerning má , což je zvláště patrné v pátém řádku, kde byl prostor mezi "V" a "e" opraven.

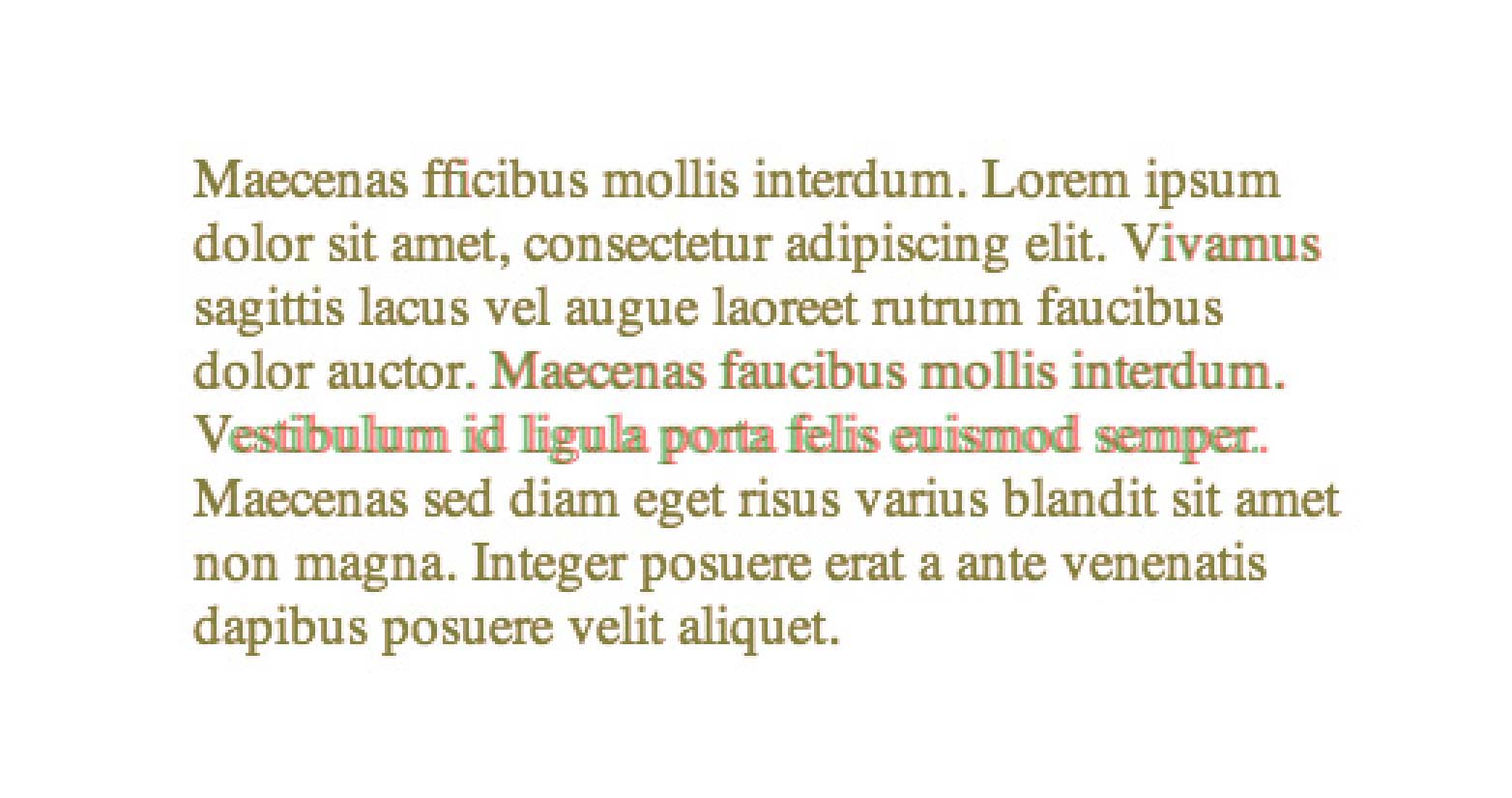
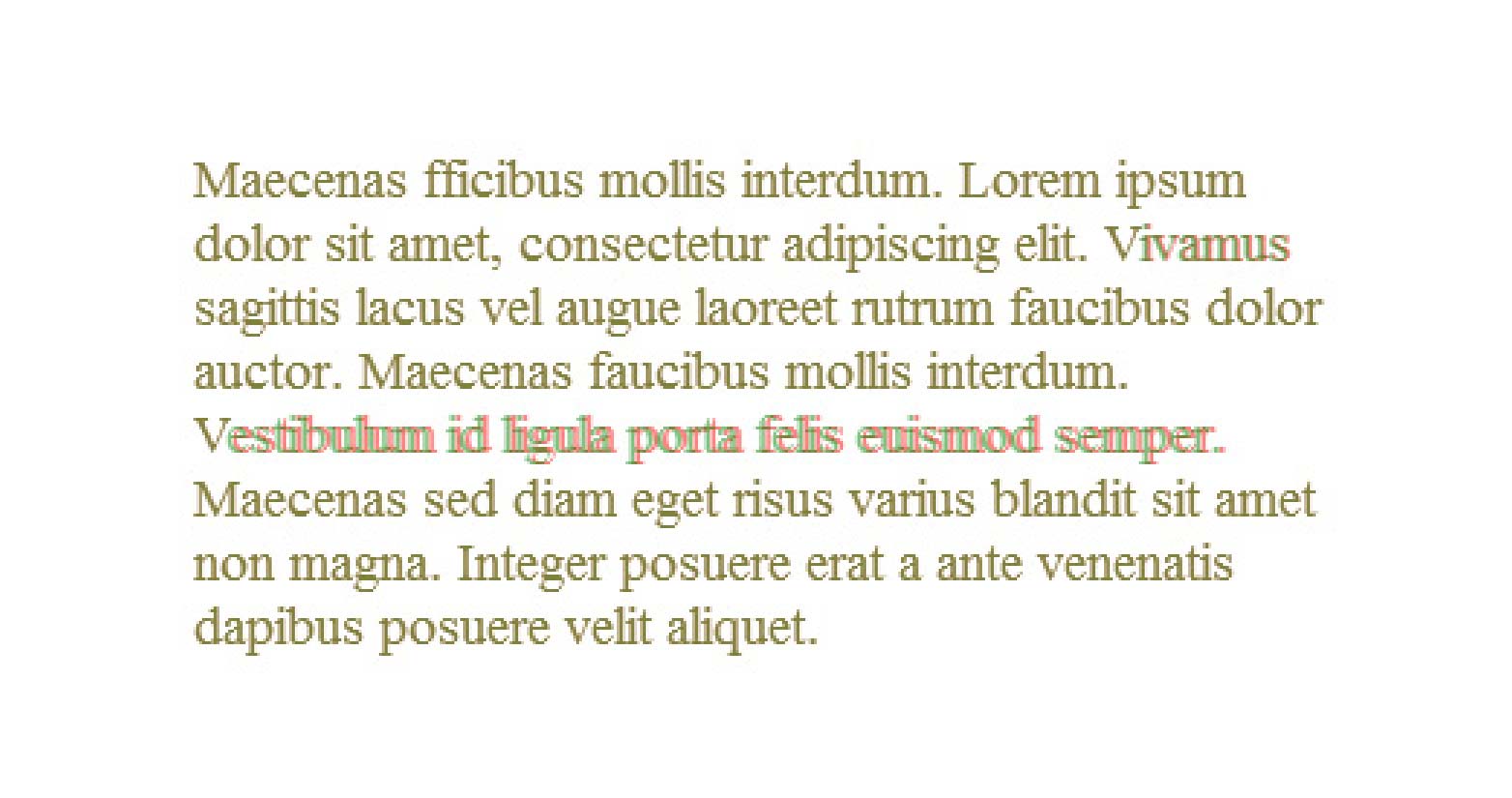
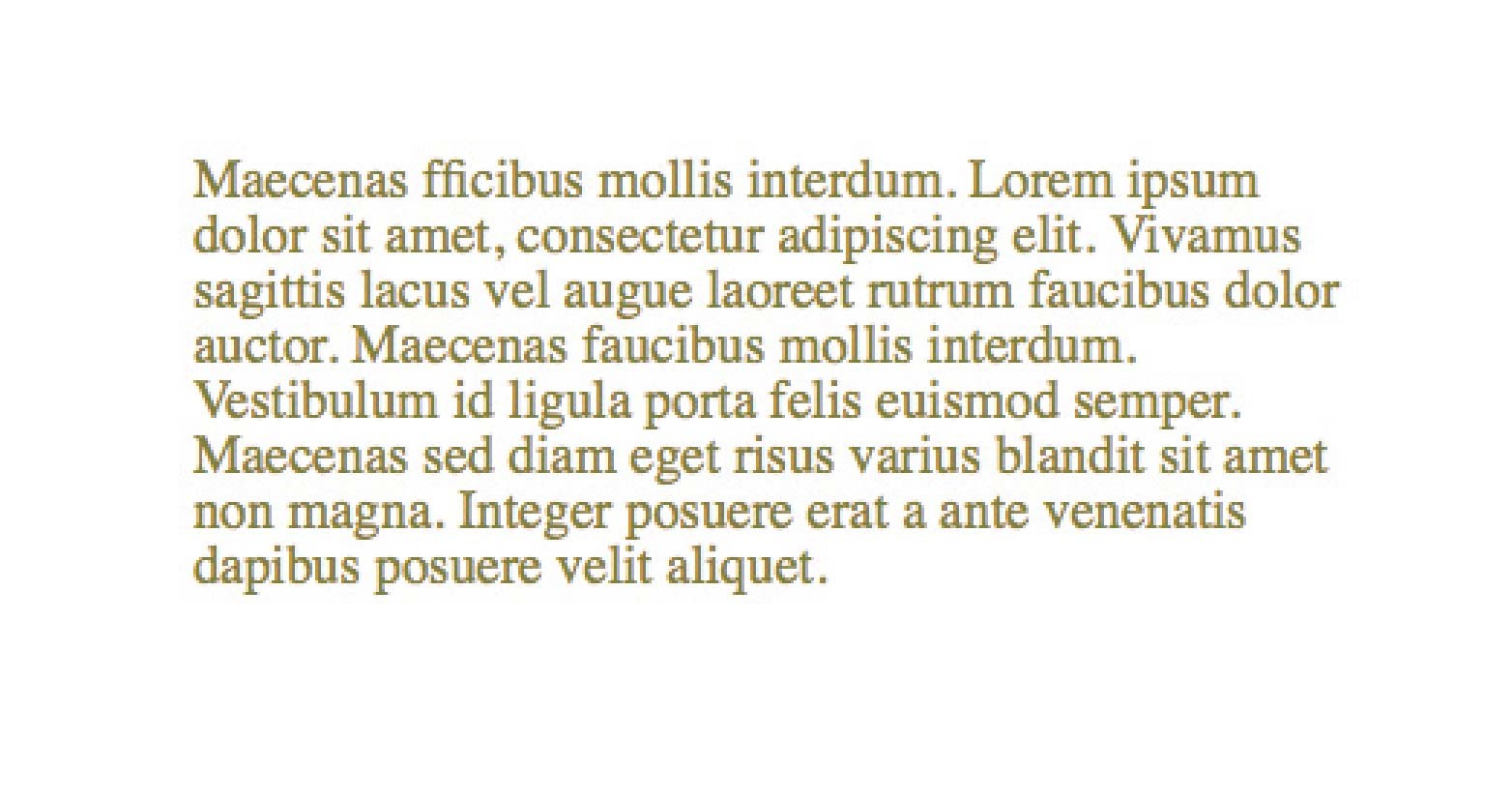
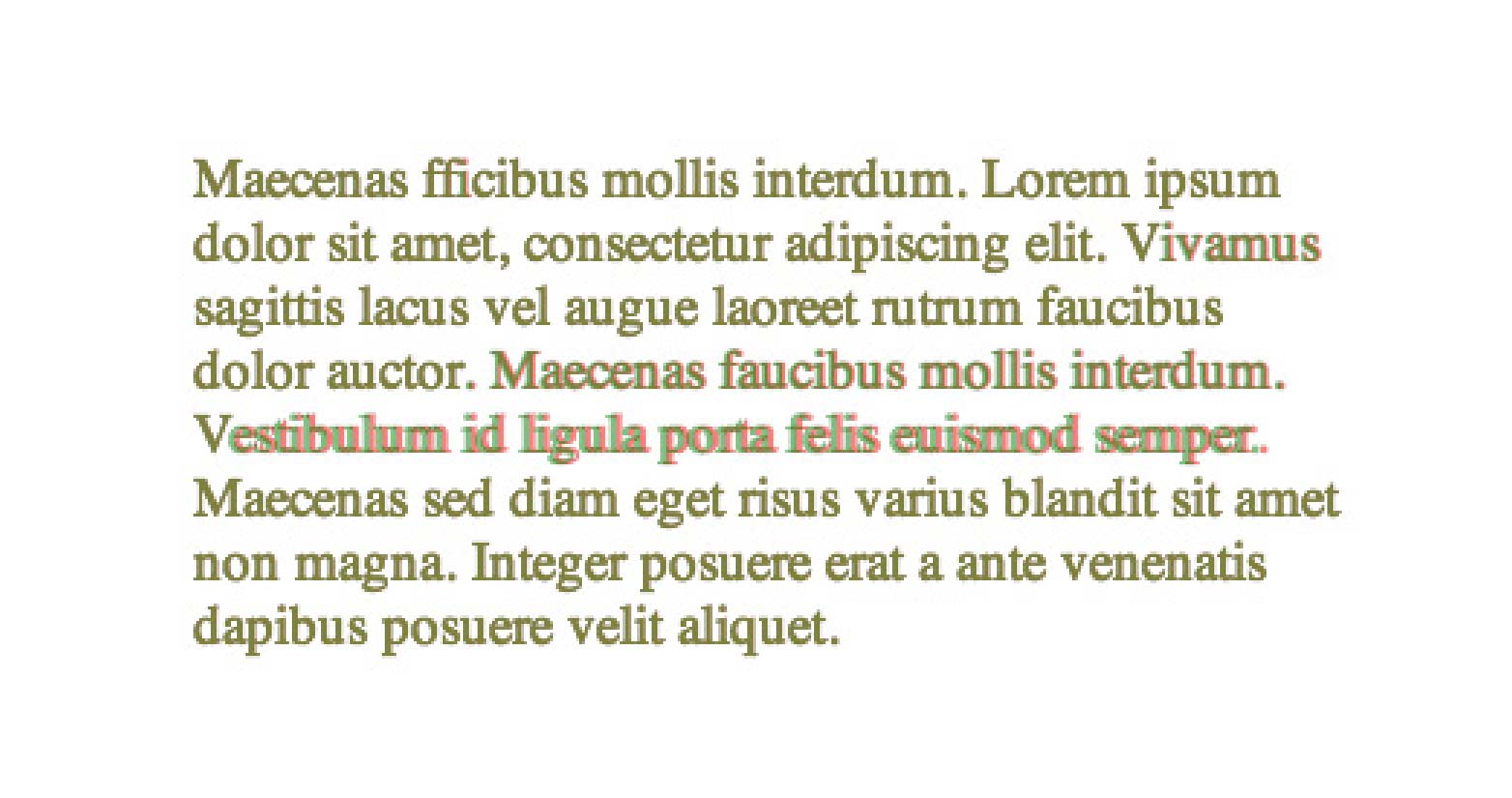
Zlepšení kerningu lze v těchto překryvných vrstvách lépe vidět:

Chrome Mac

Windows Chrome

Firefox Mac

Firefox

Internet Explorer 9 Windows

Safari Mac
Podpora prohlížeče je v současné době nekonzistentní, nicméně skutečnost, že textové vykreslení selže v prohlížečích, které ji nepodporují, znamená, že je nyní velmi použitelné.
Používáte ve svém CSS vlastnost vykreslování textu? Byl by kdokoliv kromě typografu všiml toho rozdílu? Dejte nám vědět své myšlenky v komentářích.
Doporučený snímek / náhled, jemný doladění obrazu přes Shutterstock.