Jak optimalizovat CSS
Udržování malých a organizovaných souborů CSS je velmi důležité, zvlášť pokud budete v budoucnu strávit nějakou úpravou svých stránek (nebo pokud budou ostatní používat kód, tj. Klienti).
Je užitečné, že existuje řada různých technik, které lze využít k tomu, aby pomohly organizaci a velikosti vašich souborů CSS, aby byly efektivnější.
Díky efektivnějšímu systému CSS ušetříte čas a stres v dlouhodobém horizontu, takže je důležité, abyste si to udělali správně.
Za prvé, udržování jediného stylu, obvykle nazvaného style.css, je dobrým místem pro začátek v organizaci vašeho CSS. Jeden stylový list většiny (ne-li všechny) z vašich webových stránek udržuje vše společně na jednom místě, což činí editační proces efektivnější.
Kód ve stylu
Chcete-li udržet vaše CSS soubory více streamline, je důležité začít pomocí dobrého editoru kódu, jako je TextWrangler na Macu nebo Poznámkový blok ++ na Windows. To má řadu klíčových výhod. Stejně jako je snadné použití, program jako TextWrangler také barevně kóduje různé části kódu, které pomáhají v průběhu kódování. To je velmi užitečné pro ujistěte se, že každý styl, který jste definovali, je napsán správně, protože styl nezmění barvu, pokud není TextWrangler rozpoznán jako styl CSS. Záložky je další dobrá vlastnost aplikace TextWrangler, která vám umožňuje uchovávat více než jeden soubor najednou, což usnadňuje křížovou kontrolu.
Chcete-li dále zefektivnit soubory CSS, je dobré nastavit rozvržení, které se používá ve všech vašich stylů stylů CSS. Pravděpodobně nejčastěji používanou technikou je definovat ID nebo třídu (pomocí # nebo.), Pak otevřenou konzolu {a následovanou novou čárou, která začíná styling, takto:
#header {width:500px;height:250px;}Tím, že budete postupovat podle této běžně používaných technik, bude váš stylový formulář organizovanější a jednodušší. Následující techniky vám pomohou tím, že zajistíte, aby vaše rozložení bylo konzistentní ve všech vašich souborech CSS.
Uspořádat podle umístění
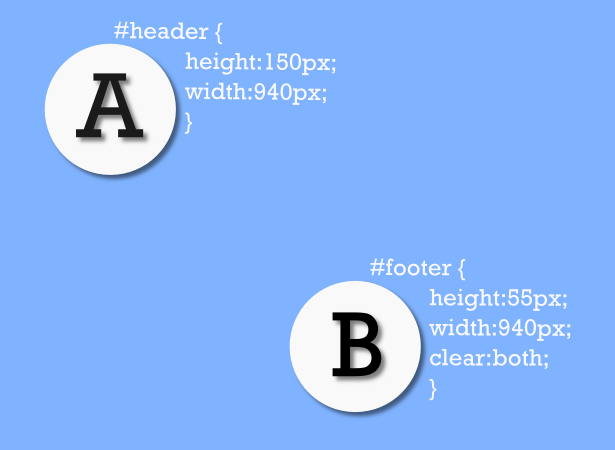
U jakéhokoli webu může počet použitých CSS IDů a tříd snadno dosáhnout velkého počtu, takže je velmi důležité, aby váš CSS styly byly dobře organizovány. Jednou z technik, která je mimořádně užitečná, je objednat vaše ID a třídy podle místa, kde se objeví na samotné webové stránce. Například; umístění stylu CSS záhlaví směrem k horní části stylu a Styling pro zápatí směrem dolů. Udržováním tohoto souhlasu na všech webových stránkách, které budete kódovat při každém otevření vytvořeného stylu, budete přesně vědět, kam hledat styl, který chcete upravit.
Pro další podporu uspořádání stylů je moudré pojmenovat své prvky se zřejmými názvy, jako je záhlaví, zápatí, postranní panel, hlavní obsah apod., Který vám umožní zjistit, co se týká každého stylingu, a další organizaci. Pokud však prvky mění účel, ujistěte se, že jejich názvy odrážejí změny; mající prvek nazvaný Záhlaví, který je v dolní části stránky, může být velmi matoucí a dělá uspořádání podle místa mnohem náročnější.
Komentáře CSS
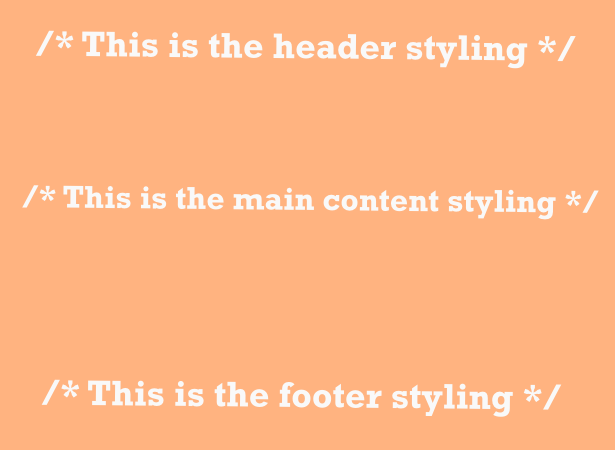
To vede k použití komentářů CSS v rámci stylů. Ačkoli se ne vždy používají, komentáře CSS jsou velmi užitečné pro rozlišení různých částí stylu. Pokud jste stylizované styly s styly vztahujícími se k hlavičce směrem nahoru a naopak, můžete použít poznámky CSS k označení začátku a konce různých částí, jako jsou záhlaví a zápatí nebo hlavní obsahové prvky.
Použití komentářů CSS je jednoduché. Kdekoli ve stylu listu spusťte komentář s /* a pak se ujistěte, že komentář ukončíte */ . Klíčové je, že cokoliv v komentáři, ať už je to kód nebo text, nebudou analyzovány prohlížečem, což činí komentáře CSS velmi užitečné pro ponechání poznámek a popisů různých částí stylu.
Možná, že další dva způsoby použití komentářů CSS by mohly být nechat komentáře pro vaše klienty, takže pokud by chtěli provést další úpravy na svých stránkách, budou mít v budoucnu průvodce, který vám pomůže. Také mohou existovat různé styly pro stejný identifikátor nebo třídu, které si přejete zachovat pro případné použití nebo pro testování. Namísto označování ID a třídy s označením 2 na konci, např header2 , zastavit tento styling před rozbalením jednoduše zabalit, co by bylo header2 v /* a */ .
Stejně jako udržení vašeho stylu listu více organizovaného, protože použití techniky 2 může snadno stát nepořádek, tato technika také pomáhá při vytváření různých stylů stylu v stylu listu neobstruktivním způsobem s jednoduchou reorganizací (kopírovat a pastovat spíše než změna čísel a odstranění starého stylingu).
Nicméně, zatímco komentáře CSS jsou velmi užitečné, je také důležité mít na paměti velikost a délku stylu a odpovídající rovnováhu. Komentáře by neměly zabírat více prostoru než skutečný CSS; měly by být krátké a na místě. Důležité je také mít na paměti, že jde o různé verze. Opravdu potřebujete všechny verze, které jste uložili ve svém stylu? Mohli byste uložit duplicitní stylovou tabulku jinde? Máte-li více stylů v rámci šablony stylů, můžou být matoucí, takže je důležité zohlednit alternativy, například ukládání duplicitních souborů.
Vyhněte se duplikaci
Jakmile je stylová šablona strukturována přístupným způsobem, lze snadno vybírat zbytečné duplikace v rámci stylingu. Vzhledem k povaze CSS, ID a třídy automaticky dědí styling od svého rodiče, což eliminuje potřebu zdvojnásobit styling. Snad nejjednodušší technikou je definovat řadu klíčových stylů na začátku stylu. Definování univerzálních stylů pro odkazy a text je užitečné a odstraňuje potřebu neustále definovat styl pro každé ID a třídu. Zejména je to také účinný způsob, jak zachovat konzistentní styl na internetových stránkách a má pozitivní dopad i na zmenšení velikosti stylu.
Pomocí nástroje, jako je Inspektor Google Chrome, je možné vidět, které styly jsou zděděné a odkud, což dále pomáhá při odstraňování nežádoucích duplicit v rámci vašeho stylu.
Použijte, co potřebujete
V návaznosti na další zefektivnění vašeho CSS zvážíte, jaké třídy CSS implementujete. Potřebujete je používat všechny? Je snadné se unést a definovat třídy, které nemusíte přímo potřebovat, ale myslíte, že byste mohli v budoucnu dělat; Chcete-li, aby váš styl stylu CSS byl přehledný, malé a organizované používejte pouze třídy CSS, které jsou nedílnou součástí fungování vašeho webu. Kód jen to, co je potřeba. Abyste toho dosáhli, vyvarujte se duplikování stylů, jak je uvedeno, a nezapomeňte odstranit nepoužívané styly a ty, které již nejsou relevantní.
Závěr
Pomocí těchto jednoduchých postupů je možné vytvářet lépe organizované a menší soubory CSS, které se snadno a snadno upravují, a to jak nyní, tak v budoucnu pro sebe i vaše klienty.
Máte nějaké skvělé tipy, jak udržet svůj CSS organizovaný a přehledný? Dejte nám vědět v komentářích!