Jak používat Breadcrumbs (správná cesta)
Chlebové drobky ... vznikají asociace s pohádkou o Hanselovi a Gretelovi, kde Hansel nechává chlebové drobky, aby mu pomohli najít cestu domů znovu. Přestože sdružení s chlebovými drobky je možná ještě silnější v oblasti Grimmových příběhů, postupně se mění, jelikož navigační nápověda pomáhá webovým návrhářům vytvářet lepší uživatelskou zkušenost pro návštěvníky stránek.
Tento grafický ovládací prvek slouží jako užitečný účel jako navigační pomůcka na místě, pokud je navržena inteligentně. Může to být bohoslužba pro méně zkušené návštěvníky, kteří se musí spoléhat na stopu, která jim pomůže sledovat, kde jsou na webu vašeho klienta.
Stezka strouhanky bude sledovat a zobrazovat každou stránku, kterou návštěvníci prohlíželi, někdy v pořadí, ve kterém byly stránky zobrazeny, jinde v různých uspořádáních.
Zde je návod, jak integrovat do navigace smysluplně:
Tři hlavní typy navigačních programů
Existují tři hlavní typy strouhaných breadcrumbs, které obvykle setkáte na daném místě, přičemž dva jsou více populární než ten poslední.
Umístění strouhanky
Jeden ze dvou nejpopulárnějších druhů, s nimiž se setkáte, jsou místa, kde se stohují, informují uživatele o tom, kde se jedná o hierarchii webu. Jednoduchá organizace, která orientuje uživatele jasným způsobem na webu, je tento typ velmi rozšířen.
Mezi stránky, které obsahují řadu úrovní obsahu a úrovní navigace, jsou vyhledávané místa, které uživatelům umožňují efektivně získat jednoduché kliknutí zpět na předchozí a vyšší úroveň obsahu. Také umístění struny jsou statické (nikdy se nemění), což je spolehlivý způsob, jak pomoci změnit orientaci uživatelů.
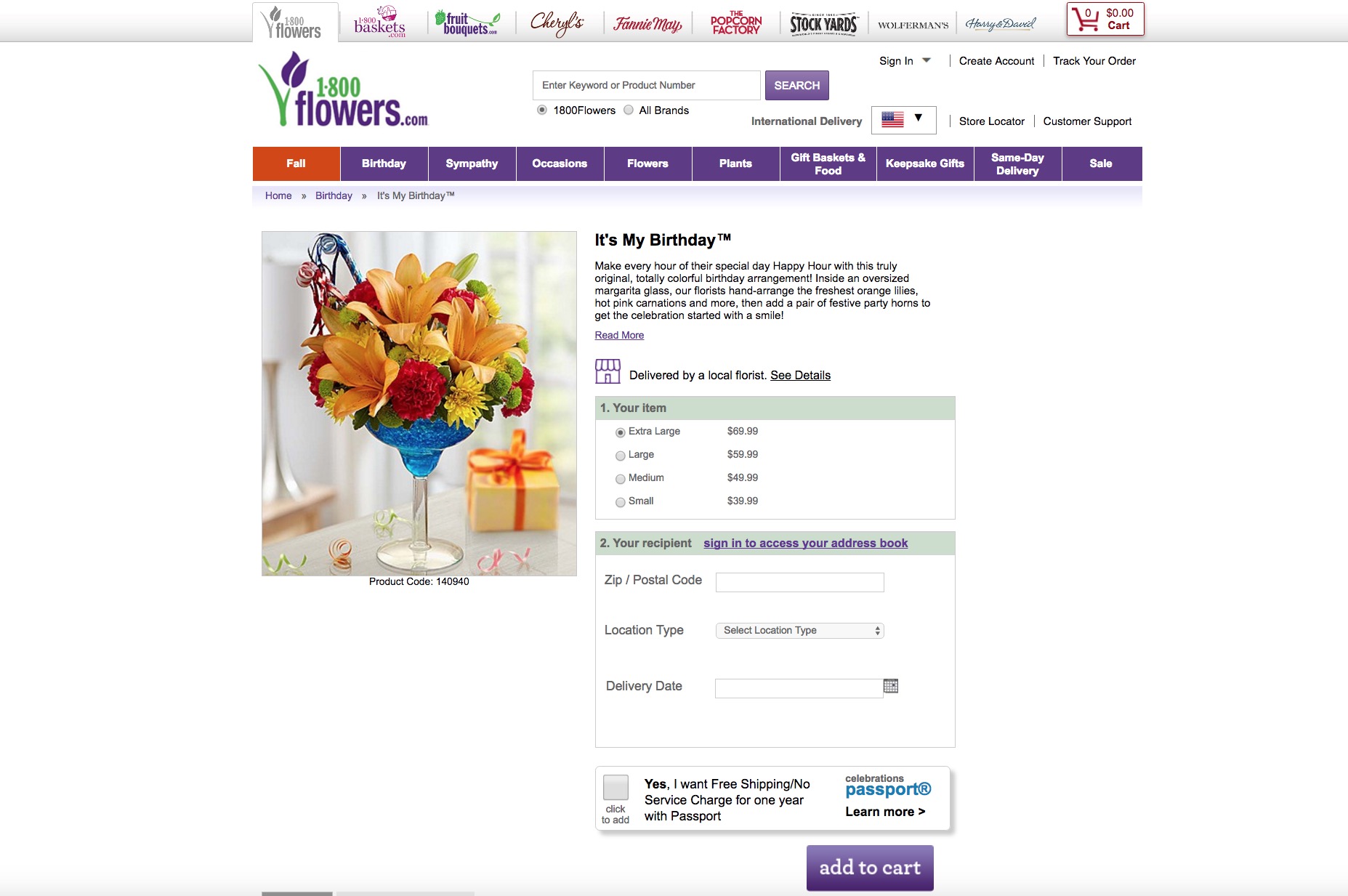
1-800 Květiny poskytuje klasický příklad funkčního umístění struny. Pokaždé, když zákazník navštíví stránku květinových uspořádání Moji narozeniny, uvidí, že poprvé po kliknutí na domovskou stránku musí kliknout na kategorii Narozeniny. Samozřejmě, že může klepnout na každou vyšší úroveň škrobu, aby se tam okamžitě dostal.
Atributy strkání
Chybové znaky atributů jsou druhým hlavním typem, se kterým se setkáte. Na rozdíl od umístění struny, pracují tyto druhy jako volby filtru tím, že nejsou statické a neustále se mění podle preferencí uživatele.
Nebudou informovat o vaší poloze na webu, ale místo toho budou zobrazovat metadata o obsahu stránky. Atributy chytrých písmen jsou proto oblíbené u webů elektronického obchodu, kde můžete přizpůsobit, co chcete koupit, například na stránkách aut.
V důsledku toho nemusíte nutně používat tento typ přístupu ke strouhaní, abyste našli cestu zpět na stránky, které jste již navštívili.
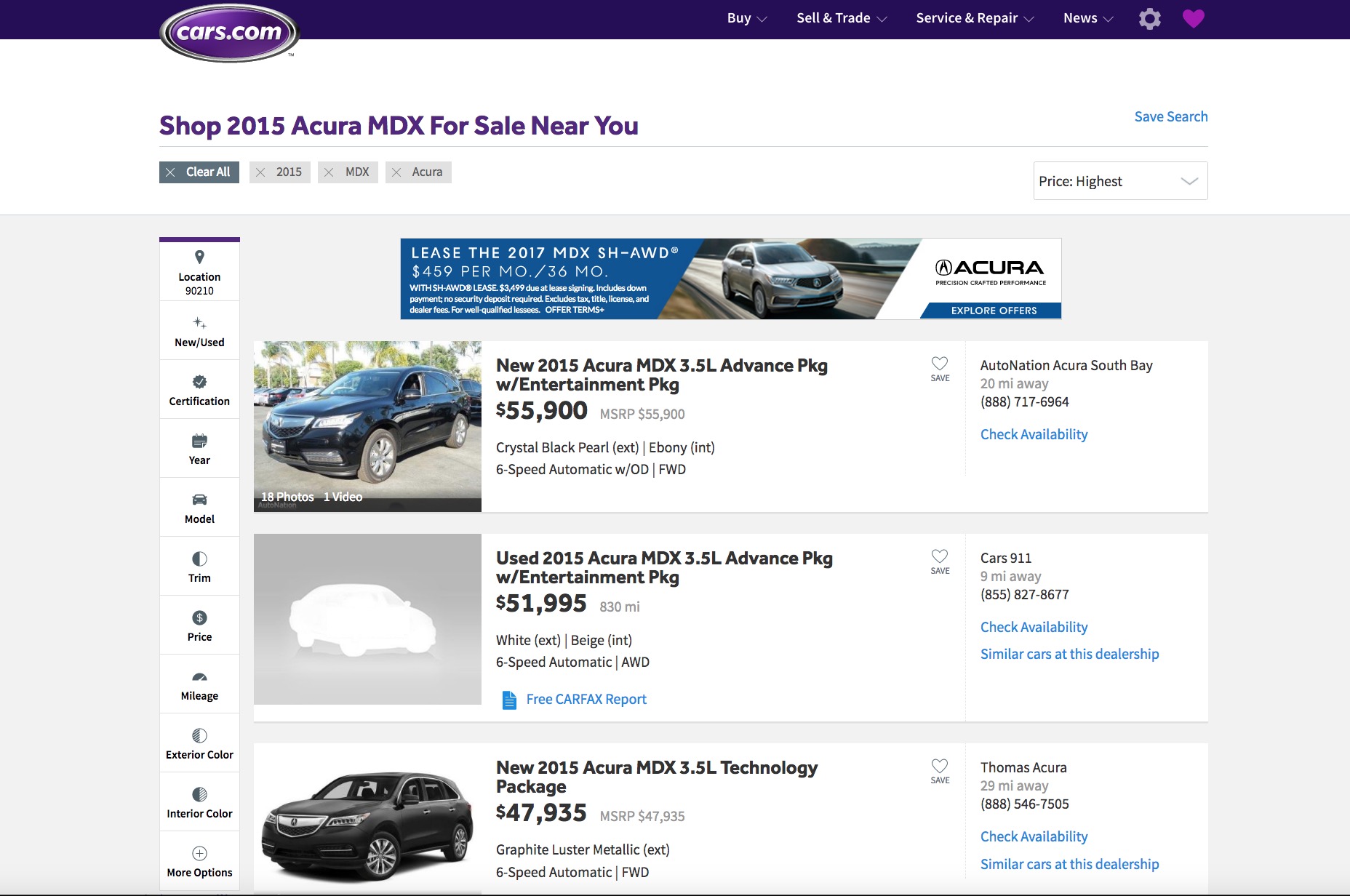
Chcete-li vidět, o čem mluvím, podívejte se Cars.com strouhanka. Když vyhledáváte automobily podle značky a modelu, všimněte si struny poblíž levého horního rohu obrazovky, těsně pod logem webu. Rok, výroba a model všech představují předchozí vyhledávání na webu, ale neposkytují spolehlivou stopu, která by navštívila staré stránky, které jste již prohlíželi.
Všimněte si rozdílu mezi tímto druhem struny a místy, které vám umožňují přehodnotit přesně ty stránky, které jste nedávno navštívili.
Cesta na strouhanku
Nejčastěji se jedná o trochu nejpopulárnější ze všech tří, protože je to upřímně řečeno, že vše, co dělají, je replikovat to, co již tlačítko prohlížeče již používá! To vůbec nezlepšuje UX; je to docela nadbytečné.
Také známý jako historická stezka, trasy cesty nejsou opravdu užitečné, protože neposkytují další kontext ani informace návštěvníkům, kteří přistávají na stránce, která je již hluboko v hierarchii webu. Příkladem by byl návštěvník, který přistoupil na stránku produktu, protože nalezl výsledek vyhledávání, na který klikl.
Vzhledem k těmto problémům UX, které způsobuje tento typ strašidla, je dnes stále častěji na stránkách.
Který typ je pro daný web nejvhodnější?
Rozdělení tří hlavních druhů strouhanky vyvolává zřejmou otázku, která je nejvhodnější pro jaký účel?
Začneme s tím, se kterým byste už s obtížemi neměli obtěžovat: trasování cesty. Přinejmenším toto nepomůže UX; nejhorší scénář spočívá v tom, že uživatelé se mohou skutečně zmást cestou, neboť nevykazují správnou hierarchii různých úrovní v rámci webu.
Teď, když to nemáme, zaměříme se pouze na místo a přidělíme struny.
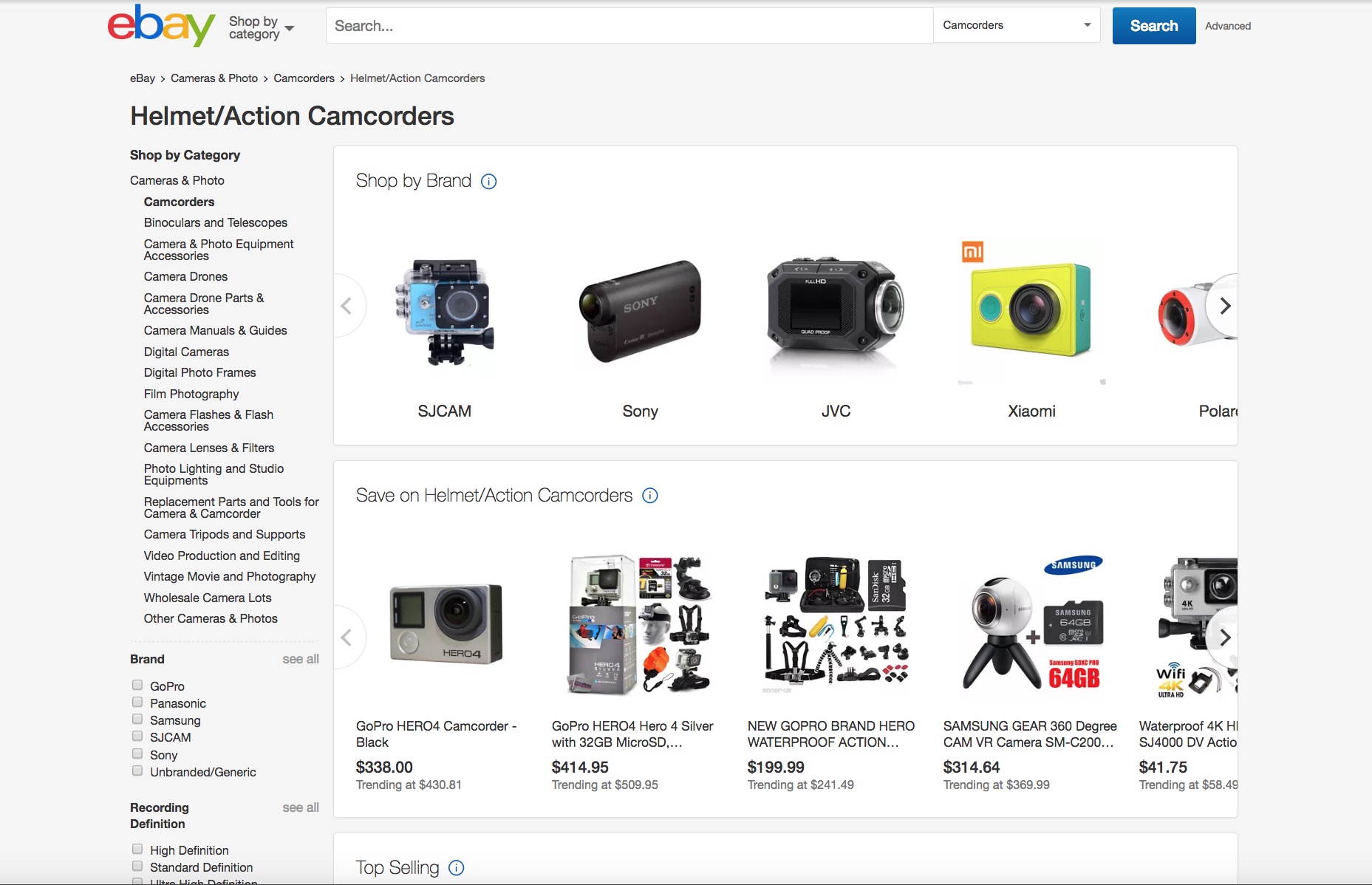
Lokalizační struny jsou vhodnější pro větší stránky, které mají velmi hluboký obsah. Vynikajícím příkladem je eBay, což je obrovský obchod kvůli všem položkám, které jsou k prodeji nebo aukci. V souladu s tím jsou umístění této struktuře ideální pro tuto hloubku obsahu, protože návštěvníci mohou jasně využít extra orientaci.
Nyní přejeme pozornost k atributům strouhanky.
Jak je vidět ve výše uvedeném příkladu s firmou Cars.com, weby eCommerce, které nabízejí zákazníkům mnoho přizpůsobitelných možností, budou z tohoto druhu navigačních pomůcek velmi užitečné. Stránky s různými možnostmi přizpůsobení mohou kupujícím ohromit. To je důvod, proč jim tyto filtry dávají větší smysl, než umístění struny, protože nakupující budou chtít sledovat různé změny, které provedly na svých výsledcích vyhledávání a objednávkách.
Osvědčené postupy pro strouhání
Obecně platí, že když se při navrhování navigace pomocí navigačních programů pro vaše klientské stránky řídíte těmito tipy, nemůžete se pokazit:
- Ujistěte se, že na vaší stopě strouhanky nejsou žádné duplicitní prvky (čtěte: stránky, které spadají do více kategorií nebo úrovní obsahu), protože to může skutečně zaměnit uživatele.
- Použijte znaménko větší než (>) pro rozdělení odkazů ve vašich strunách, protože to je to, co uživatelé již očekávají od let zkušeností a konvencí.
- Použijte klíčová slova, o kterých chcete skutečně hodit v SEO při rozhodování o jménech vašich různých kategorií ve vaší navigaci, protože to pomáhá SEO.
Breadcrumbs: skvělý nápad, ale ne vždy správně používán
Stejně jako u mnoha konceptů v designu a UX, skvělý nápad, který může být pro uživatele velmi užitečný, se stává obtížností, pokud není implementován správně. To je to, co je tento stručný průvodce pro vás: vybavit vás znalostmi, abyste mohli navrhnout strouhání, abyste optimalizovali UX místo toho, abyste neudělali žádný dopad ani ho neublížili.
Ačkoli to není absolutní nutnost na každém druhu webu, breadcrumbs může poskytnout uživatelům další vrstvu navigační pomoc, když jsou buď čelí s mnoha vrstvami obsahu nebo mnoho možností, které by chtěli filtrovat. Ať tak či onak, použitelnost odvozená z breadcrumbs nakonec se shoduje na tom, jak návrháři implementují je na stránkách svých klientů.
Ujistěte se, že rozumíte účelu každého druhu navigace s navigačním zařízením, pomůžete vám při správné volbě typu webu, který navrhujete. A když si vyberete inteligentně, budete mít spokojeni s uživateli, spokojenými klienty a dobrými doporučeními, takže se při příštím vyjednávání s pekařskými struky věnujte zvláštní péči.