Jak používat popisky jako mikrointerakce
Nástrojové tipy jsou potenciálně nejlepším a nejúčinnějším přístupem k vkládání nových uživatelů do jakékoliv aplikace, softwaru, programu nebo uživatelského rozhraní. Jsou obecně velmi užitečné, jasné ve své komunikaci a nenápadné, takže uživatelé mohou dělat to, co navrhují, aniž by narazili na nějakou překážku.
Podívejte se na to tak, že váš průměrný nápověda je snadno interakce, protože pomáhá uživatelům dosáhnout jediného úkolu nebo pomáhá uživatelům manipulovat s procesem. Interakce s mikrosystémem je podmnožinou uživatelské zkušenosti: Je to dynamický proces, který je spuštěn spouštěčem, způsobuje, že se něco stane, poskytuje uživateli zpětnou vazbu a informuje uživatele o dalším kroku.
Dobré návody jsou navrženy tak, aby byly tak diskrétní, že jste někdy přísahali, že tam nikdy nebyli. To je také znamení skvělé interakce s mikrofonem: opravdu je opravdu chybět, pokud nejste náhodou, abyste vám pomohli dosáhnout úkolu.
Podívejme se hloubkově na to, jaké nástroje by měly být použity, co je důležité v návrhu nástrojů, a co je třeba zahrnout a co je třeba se vyhnout.
Použijte případy pro popisky
Existují náměty na zvýšení výskytu UX stránek nebo aplikací. To je docela hodně. Tyto mikroúčinky musí uživatelům usnadnit život určitým způsobem, tvaru nebo formě. Přestože jejich účel je přímočarý, správné a důsledné provádění ve své platformě může být jiný příběh, protože může být složité, aby se správné volání.
Neznámé ikony nebo tlačítka
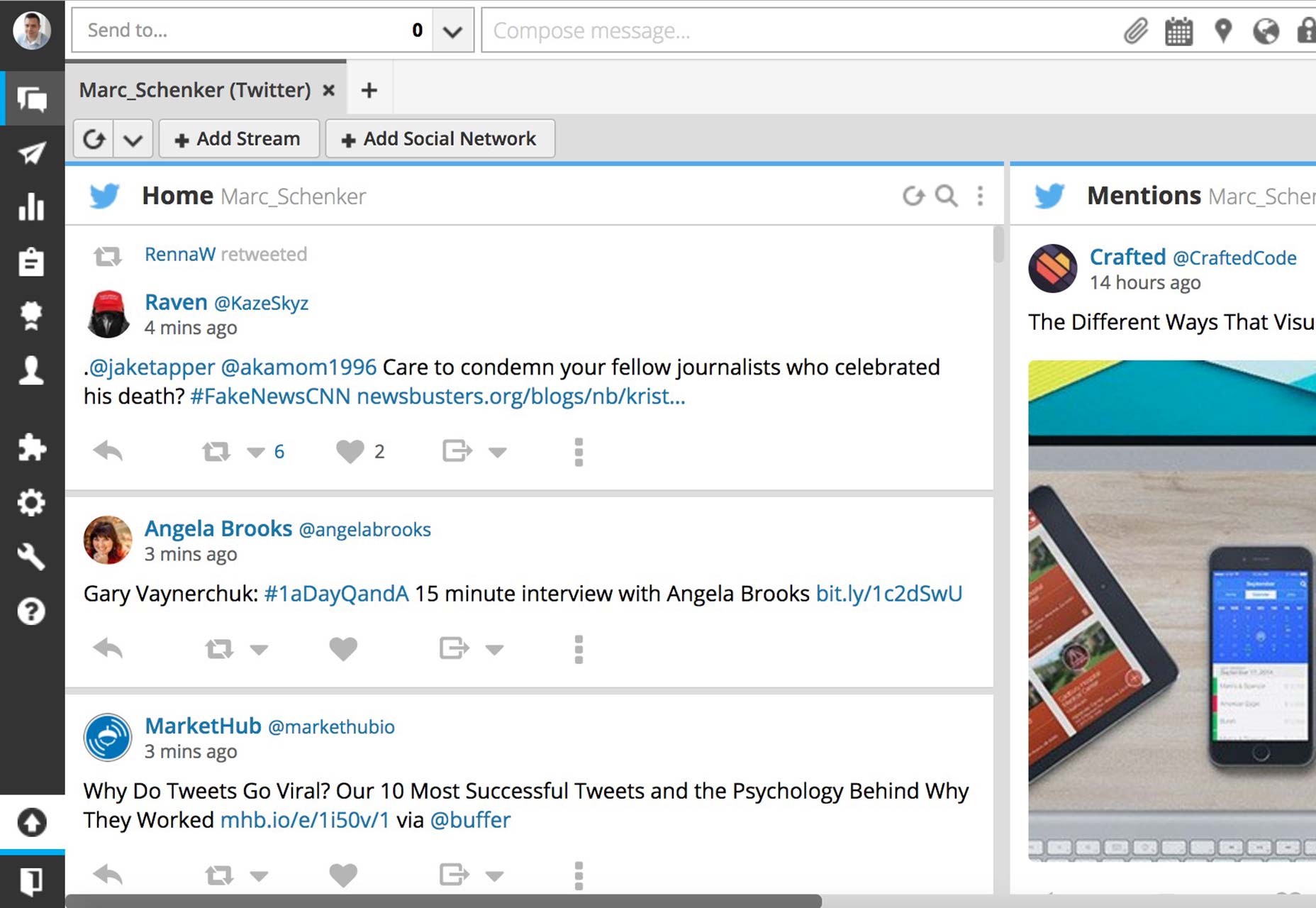
Když se uživatelé setkávají s ikonami nebo knoflíky, které jim nejsou známé nebo nejsou jinak označeny, je dobré navrhnout do rozhraní některé nápovědy. Dokonce i když je ikona nebo tlačítko známo, ale stále potřebuje krátké vysvětlení pro palubní uživatele rychle - řekněme, v případě ozubeného kola na palubní desce - a pak obsahuje nástrojový popis, který má na světě smysl.

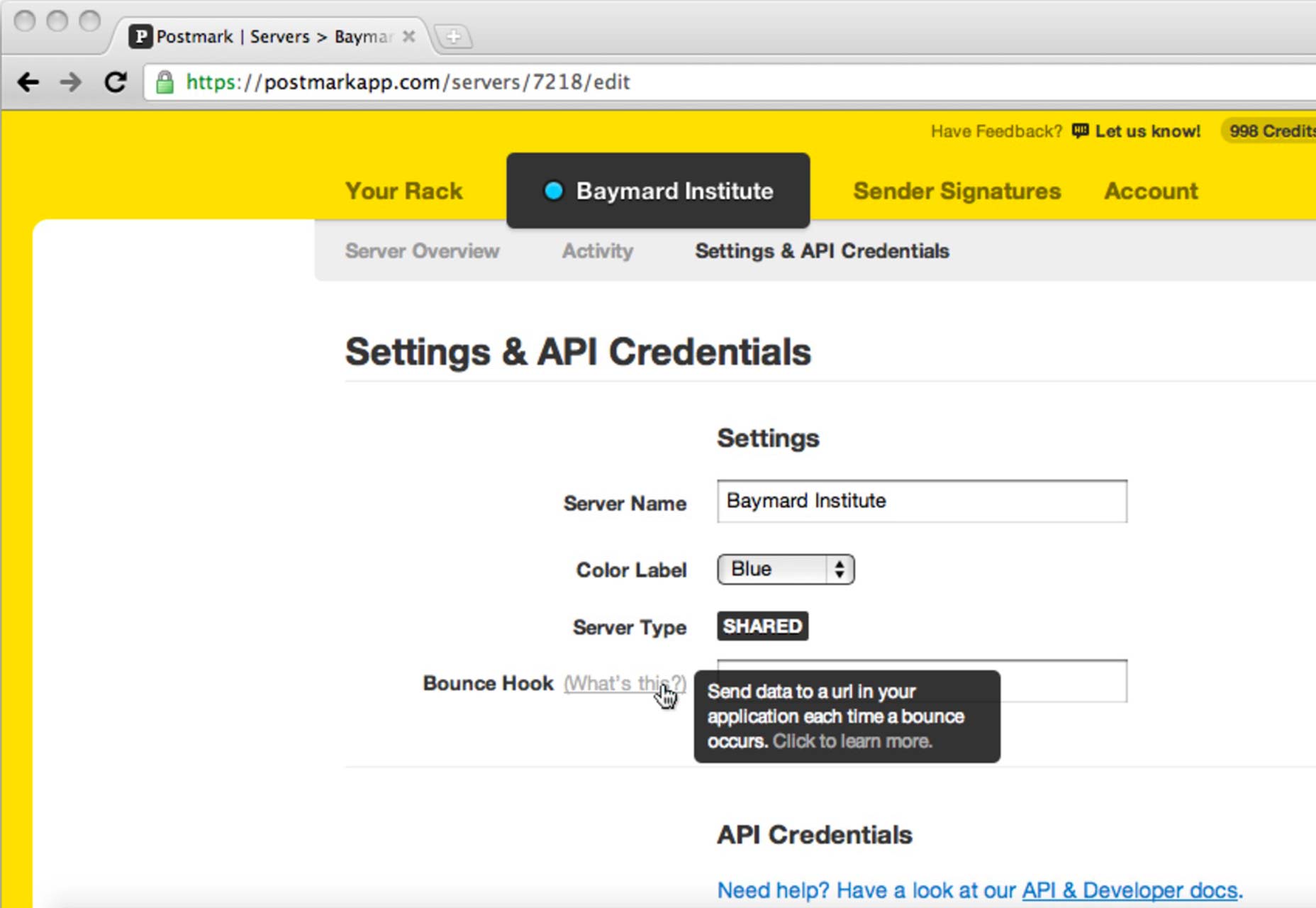
Další (nepodstatné) informace
Zde je klíč: není podstatné. Nápověda může uživatelům poskytnout další informace, takže obrazovka není příliš plná zbytečného textu.
Skvělý příklad toho je, když máte v prohlížeči otevřené karty: při pohybu kurzorem nad kartou se rychle objeví nápověda, která vám řekne přesný název webové stránky, kde jste. Nyní nejsou tyto další informace podstatné, ale je hezké mít, když chcete zaznamenat přesně jakou stránku navštěvujete.
Pokud jsou informace důležité, nástrojový popis není dobrý. Informace by měly být zahrnuty trvale přímo ve vašem rozhraní pro snadné ovládání uživatele a rychlé reference.
Nástrojové tipy nejsou ideální pro všechno
Ze stejného důvodu se mohou špičky nástrojů rychle stát škodlivými pro velké zařízení UX v zařízení, pokud jsou používány nesprávně. Přehánění jejich použití je jistý způsob, jak učinit z vašich uživatelů nemocné a unavené z toho, co je jinak velmi užitečným prostředkem k vedení vašich uživatelů prostřednictvím rozhraní, které jste právě navrhli.
Unintuitivní design
Unintuitivní design je, když váš návrh přiměje uživatele, aby se stále spoléhali na nástrojový popisek, aby se dostali přes vaše rozhraní. V takovém scénáři vám nejlepším popisem nepomůže, protože v projekci není něco, co je ve vašem designu špatné, a přiměje uživatele, aby nepřetržitě kontrolovali popis nástroje. Nápověda by měla být skutečně použita pouze pro uživatele na určitém procesu, ale po počátečním tutoriálu by uživatelé měli mít možnost dělat věci sami.
Interakce s obsahem nástroje
Někdy je nutné, aby uživatelé skutečně komunikovali s obsahem uvnitř samotného popisu nástroje. Například obsah nápovědy může obsahovat tlačítko výzvy a obsah může uživatele vyzvat, aby klepnul na tlačítko. Může to být všechno od přihlašovacího tlačítka pro přihlášení k odkazu.

Je ovšem zvažováno, že sub-par design obsahuje takové interaktivní prvky uvnitř vašich tipů nástrojů, pokud zmizí, když uživatelé přesunou kurzor na nástrojový popisek ... a budou následovat výzvu k akci. Jen si přemýšlejte o tom, jak frustrující je to pro uživatele - zvláště když vaše nápověda jim říká, jak mohou začít s akcí!
V takových případech stačí povolit výzvy k jednání, aby samy o sobě mluvily a navrhly je natolik významně, aby si všichni mohli všimnout sám.
Pravidla pro skvělý návrh tooltipu
Jak navrhujete své tipy, abyste poskytli mikro interakce, které uživatelům pomáhají a poskytují zpětnou vazbu, má velký vliv na jejich užívání vašeho rozhraní. Tím, že vynaložíte trochu času na to, jak navrhujete tipy, můžete poskytnout uživatelům užitečnou zkušenost namísto jedné, s níž jsou frustrováni.
Minimalismus
Stejně jako u jiných webových stránek, minimalismus vytváří vynikající rozhraní. Existuje menší šance, že něco není tak jasné, jako by mělo být pro uživatele ... a tím zničit to, co by jinak mělo být užitečné mikro interakce. Minimalismus znamená základní barvy, kopie a jazyk.

Udržitelnost
Váš nápověda by měla být stejně užitečná, nenápadná a pohodlná pro uživatele, protože to bylo poprvé. Odstraňte pokušení jít s pochybnými nebo chytrými designovými podněty a jděte s osvědčenými, testovanými a pravdivými.
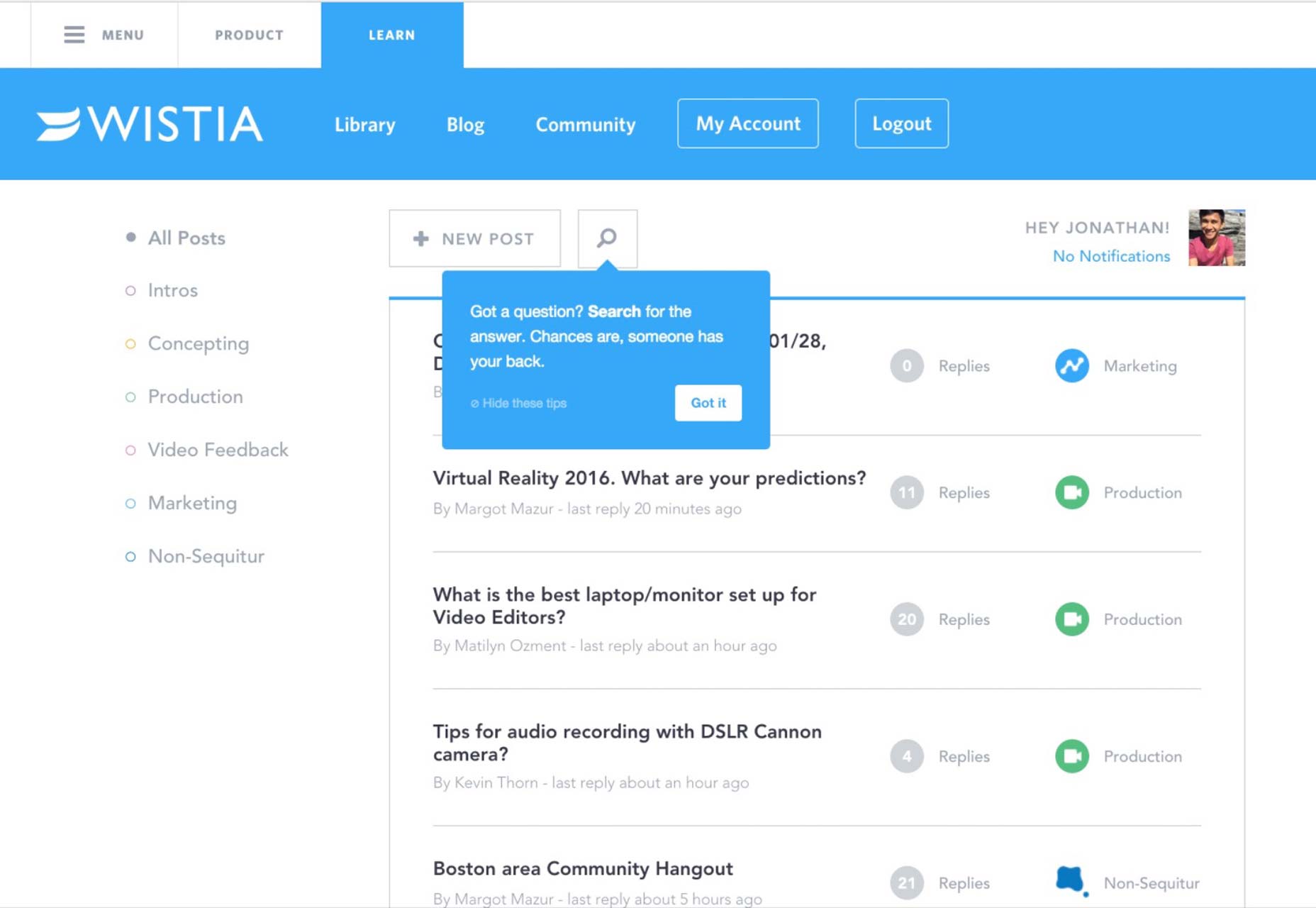
Pozoruhodnost
Nástrojové tipy by měly být snadné najít a vidět, aniž by se uživatelé museli ucházet o detektivní práci na obrazovce. Jedním ze způsobů, jak toho dosáhnout, je použití velmi zřejmých vizuálních nebo směrových pokynů, jako jsou šipky, které se pohybují od popisku k prvku (tlačítko, ikona atd.).
Relevantní a rozumné informace
Jakmile se objeví nápověda, informace, které jsou v ní uvedeny, musí být snadno srozumitelné vašim uživatelům. To znamená krátké věty s velmi jasným jazykem. Vzhledem k tomu, že plocha na obrazovce pro nástrojový popisek je stejně omezená, musí být velmi stručné. Nicméně byste měli také upustit od poskytování informací, které jsou nadbytečné, protože informace v popisku by měly být pouze doplňkem k informacím, které nejsou ve vašem rozhraní okamžitě zřejmé.
To nemůže být dostatečně zdůrazněno: Přemýšlením o tom, jak navrhnout své nápovědy, můžete je přimět, aby splnili svůj účel a vyhnuli se nejhoršímu typu nápovědy, což je ten, který zpomaluje úkol, který chcete uživatelům dosáhnout hladce.
Nástrojové tipy: příznak mikrointerakcí
V mnoha ohledech jsou špičky špiček mikrointerakcí. Pomáhají uživatelům dosáhnout úkolu nebo manipulovat s procesem v rozhraní, které jste navrhli. V závislosti na tom, jak je navrhujete, můžete uložit svým uživatelům mnoho potíží nebo učinit pro ně těžší život.
Naneštěstí může být návrhářům poměrně snadné, aby se ukázal špatně - na úkor svých uživatelů. Abyste zajistili hvězdný návrh nápovědy, pomáhá plně pochopit skutečnou povahu a důvod použití nápovědy na prvním místě spolu s tím, co funguje v návrhovém tooltipu a co ne.
Teprve pak můžete svým uživatelům poskytnout příslušné informace, které potřebují pro efektivní pochopení vašeho rozhraní pohodlným a jednoduchým způsobem.