Rozhovor: Tom Mac Giannattasio mluví o Scarlet, workflow a Live Design prostředí
Macaw je jedním z nových druhů nástrojů pro návrh webových stránek. Jedná se o jednu z prvních návrhových aplikací schopných vytvářet čistý kód a je potvrzena mnoha průmyslovými údaji.
Nyní, na základě úspěchu svého prvního produktu, se tým za Macaw připravuje na uvedení druhého nástroje s názvem Scarlet , s radikálním novým pracovním postupem a řadou nových funkcí.
Scarlet slibuje, že dodá více než Macaw: podle týmu je to "živé prostředí návrhu" a mohlo by to být revoluční krok v historii designových aplikací.
Chytili jsme se s Macawovým Tomem Giannattasiem, aby se ho zeptali na to, co můžeme očekávat od jejich nejnovějšího projektu ...
Webdesigner Depot: Když jste se poprvé rozhodli postavit Macaw, co vás přesvědčilo, že existující nástroje nebyly dost dobré?
Tom Giannattasio: Nemyslím si, že naše nástroje skutečně zasáhly značku. Naučila jsem se web design zpět ve dnech oblasti textu Geocities. Byla to mizerná zpětná vazba typu HTML, obnovení zásahu, čekání na opětovné načtení stránky, zjištění, že jste chyběli závěrečnou hranu, zkuste to znovu. Nakonec Photoshop vzrostl jako vynikající způsob, jak navrhnout pro web a průmysl rozdělit se na ty, kteří navrhli a ti, kteří se vyvíjeli.
Odpovědný design nám pomohl uvědomit si, že web nemůžeme zacházet, jako by to byla pevná, dvourozměrná rovina
Věřím, že nyní dochází k opětovnému propojení těchto dvou disciplín. Odpovědný design nám pomohl uvědomit si, že web nemůžeme zacházet jako s pevnou, dvojrozměrnou rovinou a designéři nyní hledají nové způsoby práce. Mnoho z nich se vrátilo zpět do textového editoru, aby mohli pracovat přímo s médiem. To je úžasné, ale mám pocit, že jsme opět v Geocities. Chci posunout věci vpřed. Chci nástroj, který mi umožní pracovat přímo s webem způsobem, který je vizuální a intuitivní. Proto jsem začal Macaw.
WD: Proč Scarlet, a ne Macaw 2.0?
TG: Upřímně jsme si nemysleli, že by uživatelé měli volat Scarletovou verzi 2. Scarlet není přebalená verze 1 s několika dalšími funkcemi posypanými nahoře. Je to úplně jiná aplikace s novým pracovním postupem. Byla postavena od základů s novou architekturou a množstvím nových vlastností. Vidíme budoucnost, kdy obě aplikace pracují společně, aby vyhovovaly různým potřebám projektantů a vývojářů.
Musíme navrhnout věci co nejvíce agnostické, abychom umožnili, aby lidské preference prožívaly
WD: Pracovní postup je jedním z nejspornějších problémů v návrhu webových stránek, protože má tak velký vliv na konečný produkt; jak jste přišel do workflow ve Scarlet?
TG: Definování pracovního postupu pro aplikaci, která je určena k použití po celé hodiny, je choulostivá snaha. Musíte poskytnout dostatek finančních prostředků na to, aby pomohli lidem získat křivku učení, ale ne tolik, že by se dostalo do cesty nadšeného uživatele. Výhodou je další překážka. Musíme navrhnout věci co nejvíce agnostické, abychom umožnili lidským preferencím procházet bez obětování záměrů aplikace.
Tyto z milionů dalších úvah vede ke zkušební a chybové smyčce, která řídí proces návrhu v Macaw. Naštěstí jsme my sami návrháři a vývojáři, abychom mohli sami prototypovat a testovat nápady a vědět, zda jsou efektivní.
WD: Jak dlouho pracujete na Scarlet?
TG: Bylo to asi rok a já jsem opravdu pyšný na to, co náš malý tým dokázal udělat v tomto krátkém čase.
WD: Jak velký je váš tým? A je Scarlet postaven webovými designéry, pro webové designéry?
TG: Jsme tři v týmu a my všichni jsme vyrůstali pro web. Pracovali jsme společně v různých agenturách - pracujeme pro Apple, Oracle, MIT a další významné organizace - než jsme se připojili k Macawovi.
WD: Scarlet je účtován jako "Live Design Environment", co je živé návrhové prostředí a jak se liší od ostatních nástrojů na trhu?
Vnitřně jsme vytvořili název Live Design Environment, abychom nám pomohli diskutovat o tomto novém nástroji
TG: Spousta nástrojů se hodí do kategorie: SublimeText je textový editor; Skica je kreslicí nástroj; Photoshop je editor obrázků. Některé z nových nástrojů, které zasáhly trh, nejsou. Jedinou kategorií, která je dokonce blízká, je WYSIWYG a nemohu uvěřit, že je to ještě termín, který používáme. Měl by zemřít spolu s aplikací FrontPage.
Vnitřně jsme vytvořili název Live Design Environment (LDE), abychom pomohli diskutovat o tomto novém nástroji, který vůbec není pro firmu Macaw exkluzivní. Mysleli jsme si, že by to ostatním mohlo pomáhat při diferenciaci, a tak jsme se rozhodli sdílet.
Pro nás prostředí Live Design v podstatě ztělesňuje dva klíčové aspekty:
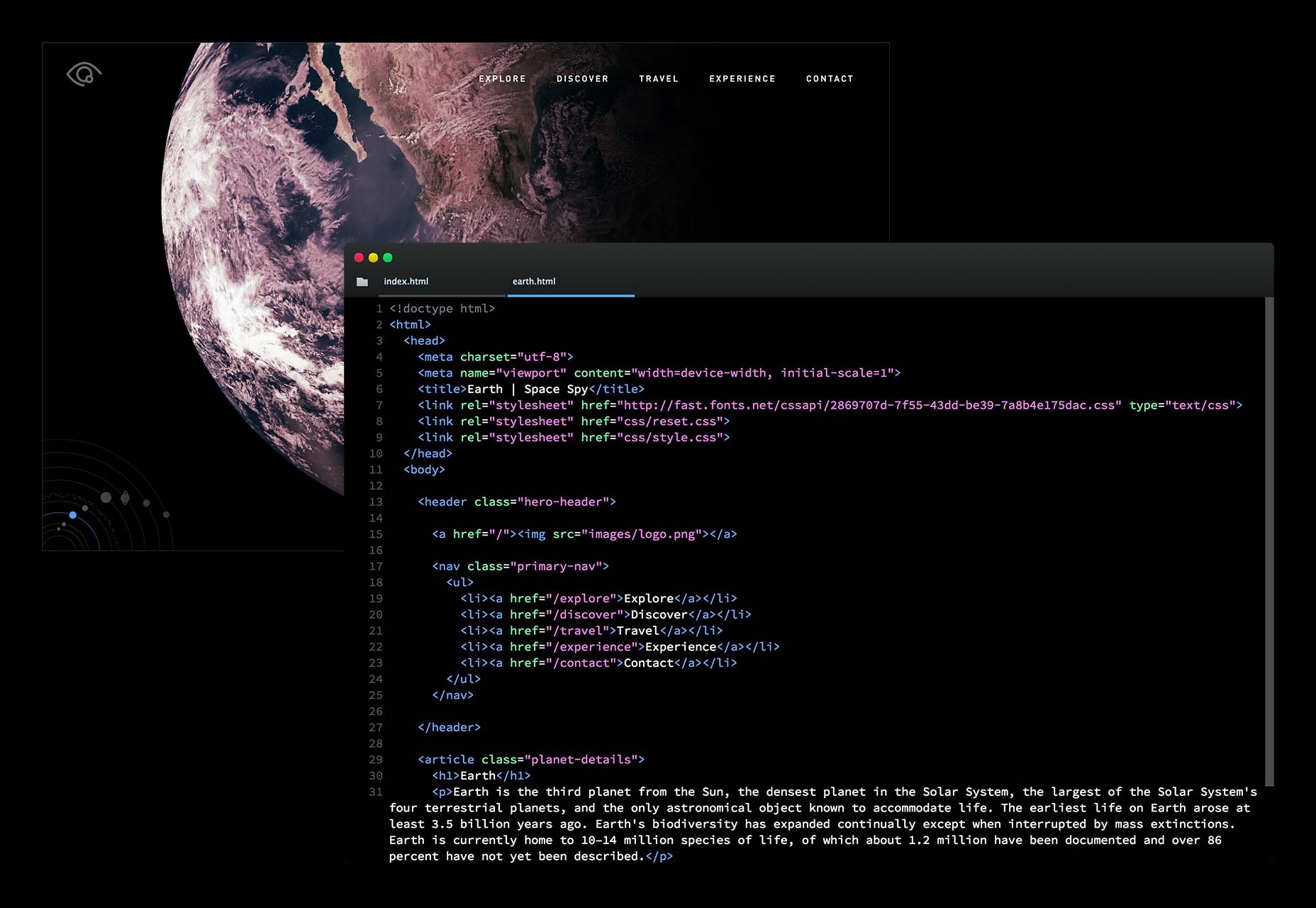
- Živá konstrukční plocha. To je to, co opravdu odděluje tyto nástroje od něčeho, jako je Photoshop. Umožňují vám pracovat se skutečným prohlížečem, ale umožňují vám návrh bez nutnosti psát kód. To je podobné duchu tradiční WYSIWYG s výjimkou klíčového aspektu číslo dvě ...
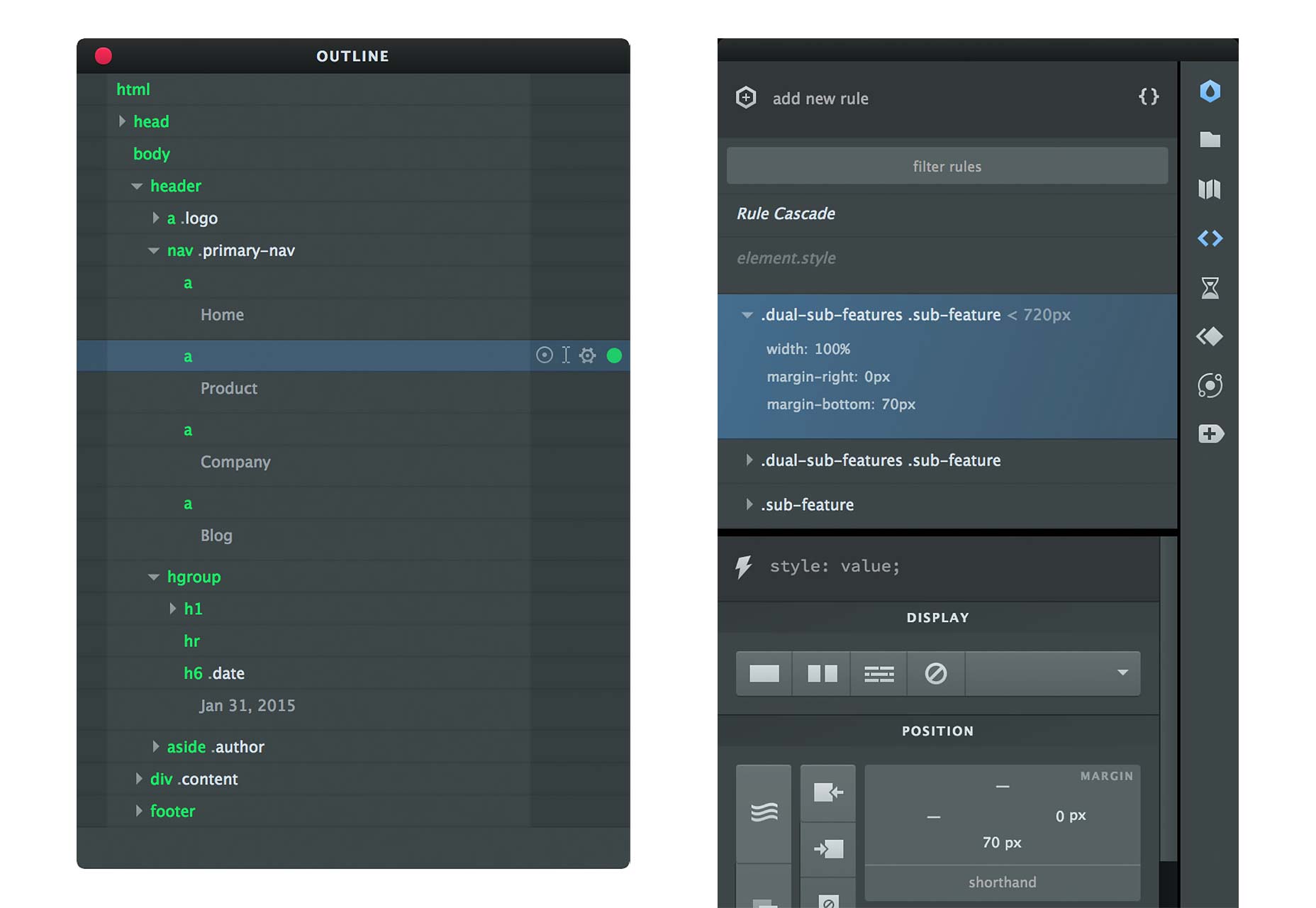
- Inteligentní kódovací stroj. Silný webový design vyžaduje více než výběr tvaru, barvy a typu. Potřebuje dobře sestavený, dobře napsaný kód, který tuto práci navrhne. Věříme, že tato rozhodnutí by měla být učiněna projektanty, ale nemusí být ručně psaná. Tradiční vydavatelé WYSIWYG produkují absolutní umístění, náhodné ID a prosté odpadky, ale nové nové nástroje nalezly způsob, jak zlepšit tok pracovních postupů, aby vám poskytl silný a použitelný kód. To je velký problém.
WD: Mluvíte o standardním, sémantickém kódu? To je snadné si představit pro základní stránku blogu - kde máte zavedenou strukturu a jednoduchou hierarchii - ale může Scarlet zvládnout víc než to, firemní brožuru nebo dokonce e-commerce stránky, například?
TG: Právě teď se Scarlet plně soustředí na klientskou stránku věcí (HTML, CSS a JS). Není to řešení pro e-commerce, které není k dispozici, a na straně serveru nezpracovává nic. Scarlet také není kouzelná krabička, která vám umožní házet myšlenky do jedné strany a získávat použitelné kódy na druhé straně. Je to jemně vyladěný nástroj, který vám pomůže získat přesně požadovaný kód způsobem, který je rychlejší, konzistentnější a intuitivnější než ruční kódování.
WD: Scarlet poskytuje plný přístup k vygenerovanému kódu a můžeme dokonce upravit jeho výstupní soubory v našem preferovaném editoru kódu. Znamená to, že potřebujeme být experty HTML / CSS / JavaScript, abychom mohli využít Scarlet?
TG: Pracovní postup je zdokonalen, aby pomohl profesionálům pracovat rychleji a intuitivněji. Určitě můžete použít Scarlet bez silných znalostí o HTML a CSS, ale nebudete moci plně využít její výhody. Výstup se bude rovnat vašemu vstupu.
WD: Podpora CSS3 je integrována do aplikace Scarlet, co se týče CSS4? Bude aspekt vizuálního designu společnosti Scarlet držet krok s budoucím vývojem v oblasti HTML a CSS?
TG: Udržet krok s rychlým pokrokem je určitě komplikované. Když jsme se rozhodli vybudovat Scarlet, bylo jedním z hlavních hledisek důkaz budoucnosti. Jádro aplikace je stavěno dostatečně abstraktně, takže vše, co skutečně potřebujeme k přidání nových funkcí, je připojení k němu. Dokud základní zásady HTML a CSS zůstanou neporušené, měli bychom být v pořádku s pokroky.
WD: Jak Scarlet zpracovává předprocesory jako Sass nebo méně? A co postprocesory?
TG: Právě teď to není. Víme, že je to hodně vyhledávaná funkce. Architektura je na místě, ale my jsme malý tým a ještě neměli čas stavět to!
WD: Pracuje Scarlet s rámci jako Bootstrap nebo Foundation?
TG: Ano. Nicméně jsme se snažili zůstat agnosticky, pokud jde o základní uživatelské rozhraní. Nenajdete žádné specifické funkce Bootstrap nebo Foundation, hned od netopýra, ačkoli máme v těchto oblastech nějaké plány.
WD: Scarlet je desktopová aplikace, přestože byla postavena pomocí HTML, CSS a JavaScript. Proč jste tuto cestu zvolili přes webovou aplikaci?
Jedná se o vynikající pracovní postup pro citlivý design a prostě by bez hybridního přístupu nebylo možné
TG: Začali jsme jako webová aplikace, ale rychle jsme si uvědomili, že existují další výhody plynoucí z hybridizace. Nejdůležitějším důvodem byl UX. Ovládání vrstvy prostředí nám umožňuje skutečně optimalizovat zážitek. Uživatelské prohlížeče jsou určeny pro běžné použití. Scarlet je aplikace, kterou chceme používat po celý den, a je to ideální, pokud odstraníme veškerý materiál, který přichází spolu se zkušeností zákazníka.
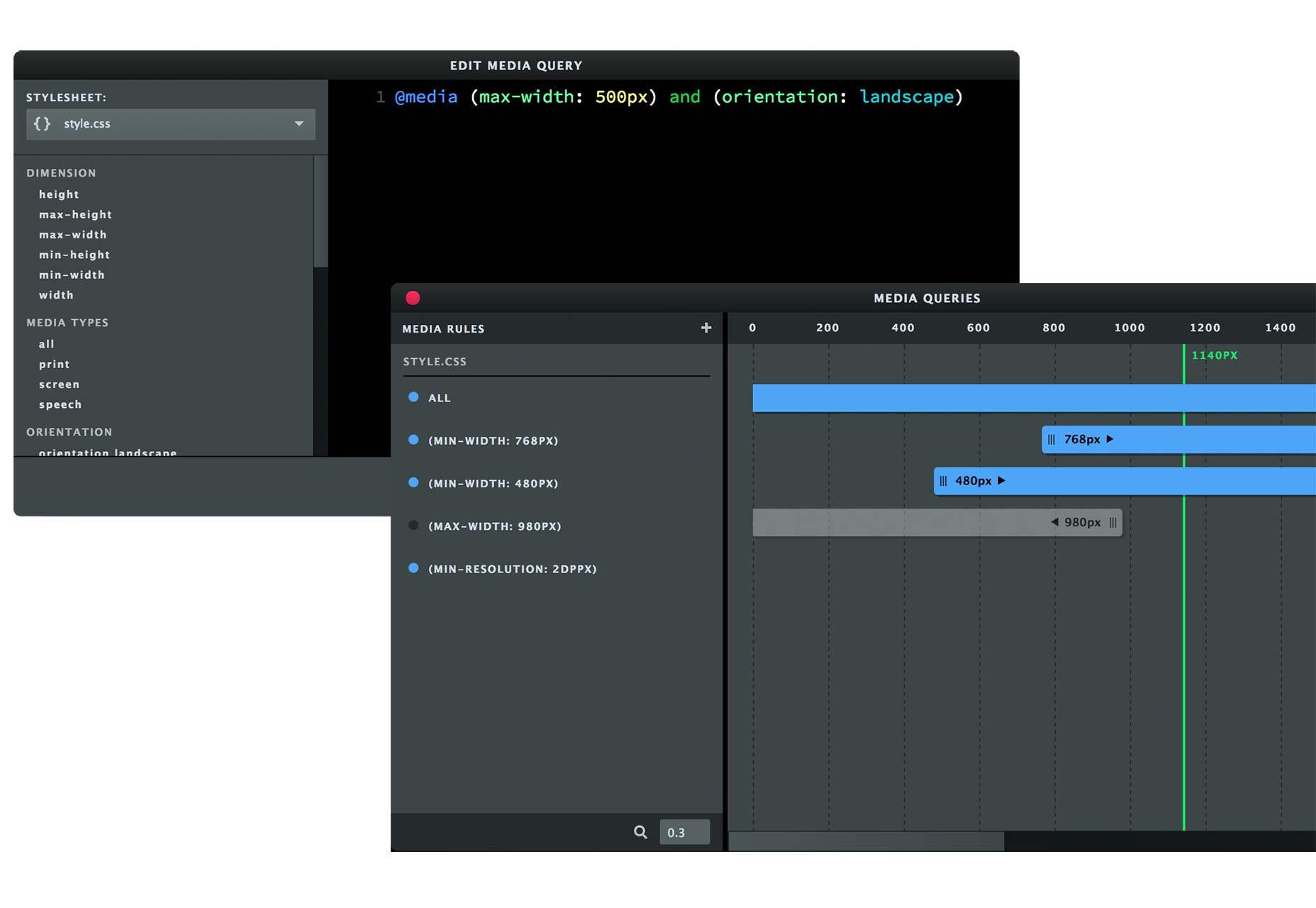
Vedle plné integrace do souborového systému umožňuje hybridní i nabídnout funkce, jako jsou paralelní prohlížeče, které vám umožní otevřít více stránek a více bodů narušení a Scarlet rozšíří DOM a styl se okamžitě změní na všechny pohledy. Jedná se o vynikající pracovní postup pro citlivý design a prostě by bez hybridního přístupu nebylo možné.
WD: Scarlet obsahuje vzdálený náhled, spoléhá se na aplikace (jako je Adobe Edge Inspect)?
TG: Ne. Nejsme obrovští fanoušci zbytečných aplikací. Vaše skutečné soubory vysíláme v síti, abyste mohli navigovat libovolný prohlížeč na libovolném zařízení na adresu vzdáleného náhledu a tam je.
WD: Je Scarlet zaměřen na jednotlivé designéry nebo týmy? Má pracovní postup, který usnadňuje spolupráci?
TG: Oslovili jsme Scarlet jako platformu. Jádrem aplikace je poskytnutí solidního pracovního postupu. Architektura je však navržena tak, aby mohla být rozšiřitelná, takže týmy ji mohou ohýbat tak, aby vyhovovaly jejich individuálním potřebám. Na cestovní mapu, která tuto rozšiřitelnost vykonáváme, máme několik zajímavých rysů.
WD: Spouštíte nejdříve Mac a následně Windows. Je to obchodní rozhodnutí nebo technické rozhodnutí?
TG: Je to startovací rozhodnutí. Máme omezené zdroje a víme, že největší část publika je na Macu, takže to budeme nejdříve.
Okna však nebudou zdaleka zaostávat. Vzhledem k tomu, že 95% aplikace je postavena pomocí JS, převáděcí platformy jsou poměrně bezbolestné.
WD: Nakonec, jak dlouho budeme muset počkat, až to vyzkoušíme pro sebe?
TG: Snažíme se o to dostat do rukou všech do konce roku!
WD: Děkujeme, že jste si našli čas na odpovědi na naše otázky Tom.