Možnosti pro implementaci písma @ Face-Face
Webfont embedding je tak široce podporován moderními prohlížeči v tomto bodě, že tam opravdu není záminka, aby je začlenit, pokud je to vhodné ve vašem designu. K dispozici jsou stovky volných písem pro vkládání, stejně jako spousta placených služeb, které vám umožňují vložit návrhy komerčních písem.
Mnoho návrhářů, zdá se, je zastrašováno myšlenkou @font-face vkládání však. Přestože se za posledních pár let věnovala popularitě a podpoře, hodně designérů stále drží své obvyklé sbírky webových bezpečných písem pro většinu svých návrhů. Ve vzácných příležitostech vystupují z komfortní zóny a obsahují webové písmo, prostě jdou s předplatitelskou službou webfontu, spíše než hledají do DIY vkládání nebo něco podobného Webové písma Google .
V tomto článku vám dám vše, co potřebujete vědět, abyste mohli začít vkládat vlastní fonty a začít používat webové písma Google. Kód je sám o sobě jednoduchý a já také rozložím přesně, proč používáme kód, který používáme. Dokonce vám dám deset skvělých příkladů kombinací webových písem, které můžete implementovat podle vlastních návrhů v případě, že nejste ještě spokojeni s typem kombá.
Právnosti spojené s vkládáním písem
Je důležité začít s diskusí o právních problémech, které se mohou vyskytnout při vkládání písem na vašich webových stránkách. Ne všechna písma jsou licencována pro tento druh použití, zejména komerční písma. Některé vyžadují prodloužené licence, zatímco jiné zabraňují tomu, aby se tyto praktiky používaly společně (nebo prodávejte službu, která vám za vás zabere vkládání).
Je důležité zkontrolovat smlouvu EULA o libovolné písmo, kterou chcete použít, abyste se ujistili @font-face vkládání je povoleno. Pokud tomu tak není, budete muset vybrat jiné písmo, zjistit, zda existuje samostatná licence, kterou si můžete zakoupit, nebo zjistit, zda některá z webových písemných služeb obsahuje vaše písmo dle vlastního výběru.
Možnosti pro vkládání
Vložení písem @font-face není příliš složité, ale je to vícestupňový proces. Existuje několik různých způsobů, jak to udělat, včetně některých bezplatných a placených služeb, stejně jako zcela DIY metody.
DIY vložení
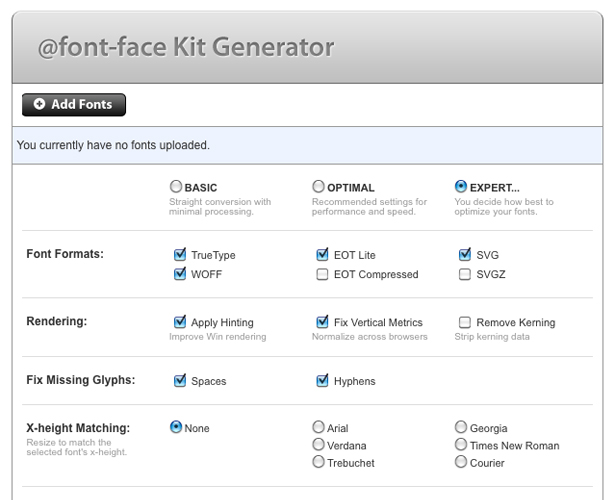
Chcete-li dosáhnout nejlepších výsledků a nejkomplexnější podpory prohlížeče, budete chtít použít nástroj, jako je Font Squirrel's @font-face Generátor. Tento bezplatný nástroj umožňuje nahrát libovolné písmo, pro které máte příslušná oprávnění, a převede je na různé typy souborů podporovaných písem pro různé prohlížeče.
Jakmile máte balíček písma, budete jej chtít nahrát na server, pravděpodobně v adresáři s názvem "fonty" nebo podobně. Po nahrání se dostanete do CSS webu a zahrnout následující kód:
@font-face {font-family: "Dancing Script";src: url("fonts/DancingScript.eot");src: local("#"),url("fonts/DancingScript.ttf") format("truetype"),url("fonts/DancingScript.woff") format ("woff"),url("fonts/DancingScript.svg") format ("svg");}Line-by-line, rozděluje se takto:
font-family: "Dancing Script";
Tato část určuje název písma, abychom jej mohli později nazvat v našich stylech.
src: url("fonts/DancingScript.eot");
Soubory EOT jsou podporovány aplikací Internet Explorer 4.0 a novějšími. Bez tohoto souboru, vaše @font-face implementace nebude fungovat ve verzích IE starších než 9,0.
src: local("#"),
Tento řádek zabraňuje načtení místního písma, pokud existuje. Zatímco někteří programátoři dávají přednost místnímu zatížení písem, aby ušetřili šířku pásma, potenciál pro vznik problémů může převážet výhody. Pokud někdo má jinou verzi písma nainstalovaného místně (nebo řekněme špatně pirátskou verzi), mohlo by to mít drastický dopad na to, jak váš návrh vypadá. Podle mého názoru je lepší přehrávat to v bezpečí a udržovat plnou kontrolu nad tím, které písma se načítají.
url("fonts/DancingScript.ttf") format("truetype"),
Fonty TrueType jsou kompatibilní s Mozilla 3.5+, Safari 3.1+, Opera 10+ a Chrome 2.0+.
url("fonts/DancingScript.woff") format ("woff"),
Tento soubor .woff se postará o IE 9+, Mozilla 3.6+, Safari 5.1+, Opera Presto a Chrome 5.0+.
url("fonts/DancingScript.svg") format ("svg");
Tento finální formát se postará o Safari 3.1+, Opera 9+ a Chrome 0.3+. SVG je také nezbytný pro iPad a iPhone Safari, protože v současné době nebude fungovat s jinými formáty písma.
Použití více formátů písem je důležité pro maximální kompatibilitu prohlížeče. Ponecháme písma OpenType (otf) zde, protože nepřidávají žádnou kompatibilitu, která neexistuje u písem TrueType (a písma TrueType jsou kompatibilní s Chrome, zatímco fonty OpenType nejsou).
Nyní, když jste připraveni zavolat písmo ve vašem CSS, zacházíte s ním stejně jako s běžným webovým bezpečným písmem.
h1 { font: 24px "Dancing Script", "Times New Roman", serif; }
Ujistěte se, že specifikujete záložní písma, takže pokud se z nějakého důvodu webové písmo nenahlásí (nebo váš návštěvník používá nepodporovaný prohlížeč), přesto máte alespoň určitou kontrolu nad tím, jak vypadá web. Pokud tak neučiníte, načte se výchozí písmo a příliš často to je monospaced písmo jako Courier New.
Aplikace Google Web Fonts API
Pouze před několika měsíci Aplikace Google Web Fonts API obsahuje pouze pár tuctu písem. Bylo skvělé, kdybyste chtěli použít písmo, které jste chtěli použít, ale jinak to nebylo příliš praktické. To se změnilo.
Google nyní hostí více než 230 fontů, mnoho z nich má více stylů nebo závaží. A oni jsou všichni volní k použití. Jedná se o skvělý zdroj pro návrháře, kteří chtějí používat webové písma, ale nemusí nutně hostit své fonty sami (možná kvůli problémům s šířkou pásma).
Google nabízí tři různé metody pro zahrnuté písma: standardní metodu, která používá odkaz na styl stylu CSS ve vašem head , an @import metodou a metodou JavaScript.
Bez ohledu na to, který z nich se rozhodnete použít, nemusíte se přihlásit k žádnému zvláštnímu účtu a chytit fonty je jednostupňový proces (stačí najít požadované písmo a pak kliknout na "Rychlé použití", abyste získali kód).
Služby písem
Existuje řada dalších služeb písem, například Typový typ a Fonts.com Web Fonts , z nichž většina je založena na předplatném. Jejich poplatky se značně liší, stejně jako jejich podmínky. Pokryli jsme je podrobněji v předchozí příspěvek .
Hlavním důvodem pro použití jedné z těchto služeb je, když jakýkoli typ písma, který chcete používat (nebo je třeba používat z důvodu specifikace klienta), není licencován pro pravidelné @font-face ale je k dispozici prostřednictvím jedné z těchto služeb. Vzhledem k tomu, že některé služby poskytují samy slévárny typu, je k dispozici širší výběr.
Většina těchto služeb funguje stejně jako rozhraní Google Web Fonts API, pokud jde o vkládání, přestože každá z nich má vlastní specifickou metodu. Další výhodou je, že získáte podporu, pokud máte problémy s vkládáním nebo použitím písem.
Kdy použít @ font-face
Vzhledem k relativně rozšířené podpoře, @font-face lze použít na prakticky libovolné webové stránce. Je to skvělý způsob, jak oddělit jiný jednoduchý a čistý design od milionů dalších jednoduchých a čistých vzorů. Může také přidat další charakter do vizuálně složitějších návrhů. Neexistuje opravdu žádná výmluva, abyste nepoužili skvělé písmo alespoň pro nadpisy stránek, které navrhujete.
Samozřejmě, všechny tyto nové možnosti mohou být opravdu zastrašující pro designéry, kteří nejsou odbornými typografy. Naštěstí existuje spousta zdrojů, které kombinují písmo, které vám pomohou přijít s vlastními kombinacemi. Mezitím máte k dispozici deset kombinací, které můžete nyní použít, a to z volných písem z rozhraní API písem Squirrel nebo Google Web Fonts.
Úžasné kombinace webfontu
Pokud si nejste jisti, kde začít kombinovat písma, zkuste tyto kombinace na velikosti.
Komiksové místo
Nyní je absolutně nulová výmluva, že někdy budete používat webové stránky Comic Sans!
Komika Název | Spolupracujte světlo | Komika Text

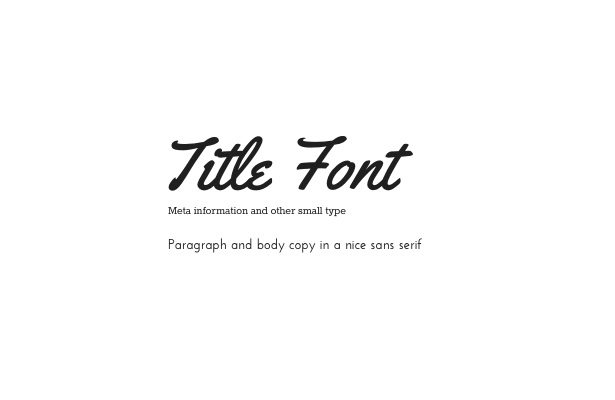
Klasické, elegantní místo
Tato kombinace je klasická a elegantní, ale v kombinaci s pravým podkladem a barevnou schémou se může také zdát svěží a moderní.
Tančící skript | Droid Serif | Droid Sans

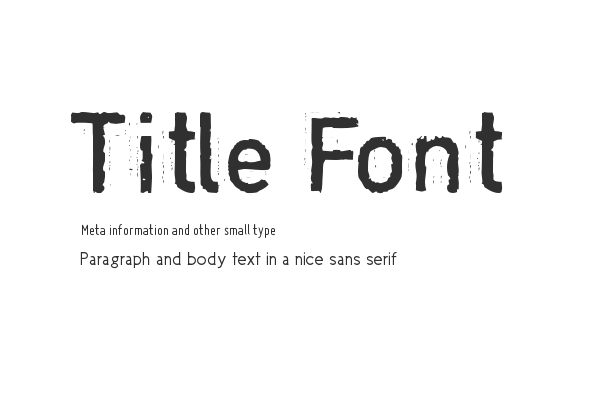
Grunge místo
Typ Grunge je nejlépe ponechán na titul, ale to neznamená, že nemůžete nalézt také nějaké skvělé písmo pro váš další text.
Copystruct | Cicle | Miso

Jednoduché a čisté místo
Jednoduchý a čistý znamená Helvetica. Už ne.
Oswald | Herec | Terminál Dosis Light

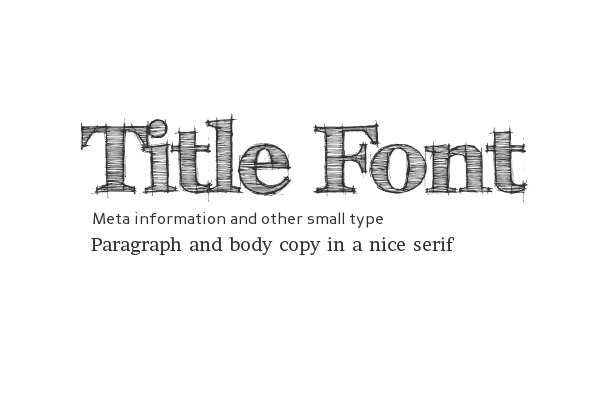
Další grunge
Zde je další alternativa pro weby ve stylu grunge. Toto by také fungovalo dobře na ilustrovaném místě.
FFF TUSJ | Výtržník | Perspektivy Sans

Retro web
Tato kombinace vykřikuje střední Ameriku.
Yellowtail | Josefin Sans Semi-Bold 600 | Rokkitt

Ženské místo
Ženské nemusí být nutně rovnoměrné. Podrobnosti o těchto písmech dávají ženský dotek, aniž by byly zběsile.
Leckerli Jeden | Úryvek | Amaranth

Funky a moderní místo
Funky písma přidávají hodně charakteru. Jen se ujistěte, že budete mít na paměti čitelnost.

Formální místo
Formálnější místo vyžaduje formální typografii. Zde je kombinace formálního skriptu s tradičními písmeny serif a bezpatkového písma.
Mandarinka | Crimson Text | Rosario

Jedinečné a moderní místa
Další jedinečné, funky písmo. Kontrast mezi ostrými úhly titulu a tělesných písem se zaoblenými okraji písma meta je příjemný a přidává velký zájem.
Geostar | Kelly Slab | Comfortaa

Závěr
Jak již bylo řečeno, neexistuje opravdu žádná omluva, pro kterou bychom neměli pracovat @font-face už víc. Pravidla dobré typografie stále platí a vše, co víte o kombinaci písem websafe, přináší. Máte nyní mnohem více možností!
Jak často používáte @ font-face ve svých vlastních projektech? Vy vlastníte nebo používáte službu? Sdílejte své zkušenosti a tipy v komentářích!