Odpovědný design ve firemním světě
Když už máte plný štítek práce s klientem, může být obtížné se dostat do nových technologií. Odpovědný design je v současné době velkým buzz-frázem, ale není nutné ho vynutit klientovi, pokud si uživatelé neužijí výhodu.
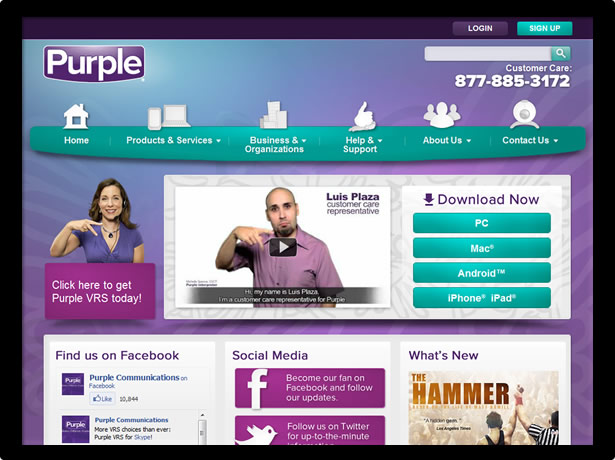
V 352 Media Group jsme nedávno zaznamenali příležitost k tomu, abychom vytvořili plnohodnotnou webovou stránku pro klienta Purple Communications. Vytvářejí software pro lidi se ztrátou sluchu, kteří by jinak nemohli telefonovat. Pomocí svého počítače, telefonu, videotelefonu nebo jiného elektronického zařízení mohou komunikovat s ostatními prostřednictvím služby přenosu videa.
Společnost Purple Communications nabízí aplikace pro více telefonních platforem, takže podstatná část jejich webového provozu je z mobilních zařízení. Když se podíváme na jejich provoz, bylo zřejmé, že pro klienta bylo nejlepší řešení, abychom vytvořili plně reaktivní místo. Naše společnost předtím dělala mobilní stránky, ale bylo to poprvé, kdy jedna stránka sloužila uživatelům mobilních i desktopových aplikací. Pokud máte zájem o začlenění některých funkcí webového designu do webových stránek společnosti nebo klienta, je zde několik tipů, které je třeba mít na paměti:
Nekompromisujte design
Existují návrhy, které se hodí pro citlivé, tekuté uspořádání mnohem více než jiné. Minimalistický design s jednoduchým pozadím může vyžadovat jen pár vylepšení, aby se stal tekutinou. Takže může být velmi lákavé prosazovat tento typ designu na klienta, protože by bylo znatelně jednodušší rozvíjení tohoto místa.
Jedním z konkurenčních výhod společnosti 352 Media Group je náš oceňovaný design. Takže nejprve jsem podléhal pokušením minimalistického designu, změnil jsem názor a rozhodl se, že zjistím, jak bychom mohli využít designu, který jsme chtěli, citlivě.
Existují tři různé způsoby, jak vytvořit odpověď. Jsem pro ně vytvořili jména, aby bylo snadnější diskutovat o nich:
Stupňovité rozvržení
Tato technika využívá dotazy médií k zobrazování různých stylů v nastavených rozlišeních. Tradičně byste vytvořili tři různé návrhy - jednu pro stolní počítače, jednu pro tablety a jednu pro telefony.
Tato metoda byla velmi lákavá kvůli mému rozhodnutí navrhnout místo, které by mohlo být docela komplikované, aby se tekutina. V podstatě bychom mohli převzít náš stávající proces rozvoje webu a jen jej rozdělit o tři. Mohli bychom dokonce využít detekci na straně serveru, abychom se ujistili, že máte k dispozici pouze soubor CSS, který potřebujete pro vaše rozlišení.
Problémem s touto technikou je, že musíte vybrat, jaké rozlišení chcete optimalizovat. Většina lidí používá čísla založená na zařízeních iOS - 768px pro návrh tabletu a 320px pro mobilní design. Ale se všemi dostupnými chytrými telefony a tabletami existuje mnoho různých rozlišení. Protože aplikace Purple Communications jsou k dispozici pro mnoho různých telefonů, chtěli jsme se ujistit, že každý uživatel bude mít optimální zážitek. Takže i když si myslím, že tato technika by byla perfektní pro webovou stránku aplikace iPhone, nebylo to vhodné pro náš projekt.
Fluidní mřížka
Dalším způsobem, jak přizpůsobit váš web vašim webům, je použití procentních šířky tak, aby se všechno měnilo s výřezem až na 0. Tímto způsobem nastavíte svou procentuální síť, která bude dělat hlavní práci. V minulosti využíváte dotazy médií k vyladění věcí pro různé obrazovky. Tato metoda má zřetelnou výhodu oproti stupňovité metodě, protože web bude optimalizován pro každé rozlišení, na rozdíl od jen hrstky.
Nevýhodou je, že některé konstrukce mohou být exponenciálně náročnější. Tuto metodu jsem považoval již dlouho a snažil se zjistit, jak kódovat problematické oblasti. Používáme běžnou metodu, která se nazývá technika posuvných dveří které vám umožní použít jediný snímek pro vytvoření kontejneru s šířkou kapaliny se složitými okraji. Pokud ji nepoužíváte, rozhodně to vypadá, protože je to fantastická technika. Ale i s tímhle a několika dalšími věcmi v našem arzenálu by bylo ještě dost těžké vyrazit.
Hybridní / stupňovitá hybridní
Nakonec jsem se rozhodl pro kombinaci obou metod. Využili bychom stupňovanou techniku, abychom vytvořili jeden návrh pro pracovní plochu, a pak jeden velký krok dolů k tekutému designu s šířkou 960 pixelů. To znamená, že pro stolní počítače byl náš proces téměř stejný jako běžný projekt. Podporujeme rozlišení 1024 × 768 a vyšší pro stolní počítače, takže vytváříme weby ve standardní šířce 960px (což umožňuje vertikální posuvník a další prohlížeče a OS Chrome). Jakýkoli výřez pod touto šířkou by obvykle zobrazoval posuvník.
Namísto toho, abychom se rozhodli vybrat, které rozlišení má největší smysl pro velikost tabletu, jsme jej nastavili tam, kde by něco pod šířkou stránky 960 pixelů spustilo rozložení kapaliny. Takhle by se nikdo nikdy nedostal do obávané horizontální posuvníku.
Jako malý přidaný bonus získává tableta (šířka alespoň 960 pixelů) prohlížení stránek v režimu na šířku úplnou verzi počítače. Mějte na paměti, že budete pravděpodobně chtít udělat nějaké malé vylepšení s dotazy médií, aby se odkazy a tlačítka lépe dotýkaly.
Mobile nejprve
Pokud jste provedli jakýkoli výzkum v oblasti citlivého designu, jistě jste slyšeli nejprve mantru vývoje pro mobilní zařízení, což je rozhodně něco, na co byste měli mít na paměti. Vzhledem k tomu, že jsme všichni byli v mysli rozvojových míst pro stolní počítače tak dlouho, je velmi snadné se podívat na média dotazy špatně. Možná si myslíte: "Vše, co potřebuji, je udělat nějaké nové obrázky a dát nějaký nový CSS do mediálního dotazu a můj web bude pracovat i na telefonech." I když je to pravda, je to také zcela zpětné.
Stejně úžasní, jak se staly smartphony, stále nejsou tak silné jako stolní počítače. Kromě toho je obsah často spotřebován na cestách. Ale podle naší dřívější logiky optimalizujeme stránky pro méně výkonná zařízení na pomalejších linkách přidáním CSS a obrázků. Jakmile si to myslíte, uvědomíte si, že musíte změnit svůj pracovní postup.
Nejtěžší část to dělá za to img značky. Pokud sledujete nejlepší postupy, budete mít optimalizované snímky pro různé rozlišení. Úkolem této části je zajistit, abyste stáhli požadovaný snímek pouze. Tato otázka by mohla být sama o sobě sama, ale naštěstí Jason Grigsby již sestavil seznam citlivých obrazových metod a jejich výhody a nevýhody.
V minulosti jsme museli pracovat pouze CSS. Díky naší "mobilní první" mentalitě uděláme soubor mobile.css, který obsahuje všechny CSS, které potřebuje mobilní zařízení. Jedná se o jediný soubor, který stahuje telefon. Potom vytvoříme druhý soubor nazvaný desktop.css, který bude stavět a přepisovat základní styly vytvořené v mobile.css. Aby se zajistilo, že telefony / tablety získají pouze mobilní telefony.css a stolní počítače získají mobilní telefony.css a desktop.css, naše odkazy vypadají takto:
Tato kombinace zatím fungovala za všechno, co jsem testoval, s výjimkou verzí aplikace Internet Explorer před 9. Protože náš standard společnosti je podporovat IE7 +, museli jsme udělat poslední vylepšení. Všimnete si, že můj výše uvedený kód běží na serveru. Na backendu kontrolujeme verzi IE a pokud je menší než 9, změníme atribut media na obrazovku, projekci. Toto fungovalo pro nás to nejlepší, ale pokud nepoužíváte nic na straně serveru, můžete místo toho použít answer.js.
To znamená, že náš desktop CSS nebude optimalizován tak, jak by byl na normálním webu. Jedinou obětí, kterou děláme, je stahování lehkého souboru CSS, který pak přepsáme tam, kde potřebujeme. Potřebovali jsme někde kompromitovat, a protože stále zpíváme, "mobilní první", víme, že je to lepší než alternativa.
Stále nabízí klientskou kontrolu
Na 352 Media Group jsme přesvědčeni, že zákazníkovi nabízíme plnou kontrolu nad jejich stránkami. Po dokončení vývoje předáme veškerý zdrojový kód. Poskytujeme také vlastní CMS, který klientovi umožňuje spravovat stránky, navigaci a mapu stránek. Stejně jako design je to standard, který jsme nechtěli kompromitovat, takže jsme měli několik dalších překážek.
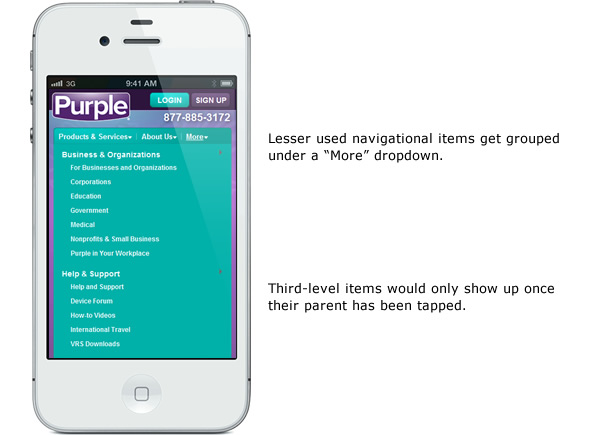
Jedním z nejtěžších rozhraní pro přenos do mobilu je navigace. To je problém, protože je také jedním z nejdůležitějších rozhraní na webu. První otázka, kterou musíte položit, je, zda mobilní uživatelé potřebují rychlý přístup k celé navigaci nebo zda se o ně jen zajímají. Pokud potřebují veškerou navigaci a existuje více než čtyři položky hlavní úrovně, myslím, že jedním z nejlepších řešení je seskupit je do živel. To bude využívat operační systém telefonu pro optimalizované rozhraní, které uživatel již používá.
V případě společnosti Purple Communications existovaly pouze dva hlavní položky, na které se mobilní uživatelé zaměřili především: Produkty a služby a O nás. Takže na telefonech zobrazujeme pouze tyto dva položky a pak zbytek rozdělíme do rozbalovací nabídky "Více".

Ale jedna z věcí, které klient nabízíme, je ovládání jejich navigace. Pro tuto stránku by jedinou věcí, kterou by neměli kontrolu, bylo, které položky se zhroutily do menu, a proto jsme se ujistili, že to s nimi nejprve vyřešíme. Ale za tím mohou přidat nějaké položky nebo dílčí položky, které chtějí. Abychom toho dosáhli, použili jsme druhou kopii navigace vnořenou v poslední položce s názvem "Více." Skryjeme ji na stolních počítačích a na mobilu skrýváme položky nejvyšší úrovně, které nechceme zobrazit. Ve vnořovaném seznamu pak skrýváme "Produkty a služby" a "O společnosti", takže je uživatelé dvakrát nevidí. To dává našemu klientovi plnou kontrolu, aniž by musel řídit samostatnou mobilní navigaci (která by se stala sluchem s duplicitními položkami).
V oblasti obsahu jsme klientovi poskytli školení, aby věděli, jak nejlépe uspořádat jejich obsah. Také jsme si vytvořili několik tříd, které by mohli používat ve věcech, jako jsou videa YouTube, tlačítka a výzvy k akci, které zajistí, že věci, které přidaly, budou optimalizovány pro všechna rozhodnutí.
Vytvoření opakovaně použitelného rámce
Poslední věc, kterou je třeba mít na paměti při zkoumání nových technologií, jako je citlivý design, je zajistit, aby byla vaše společnost lépe připravena na budoucnost. Budete chtít, aby každý, kdo pracuje na projektu, nejen uvažoval o klientech a jejich uživatelích, ale také o tom, jaké lekce mohou být aplikovány na jiné projekty. Vždy se podívejte na takové projekty, které mohou dostat nohu do dveří nových oblastí, takže vaše společnost bude postupovat spolu s průmyslem.
Na 352 Media Group jsme již vytvořili rámce jak pro naše programátory, tak pro naše vývojáře. Například rozděli jsme všechny naše CSS do více souborů, abychom rozdělovali komponenty a organizovali všechny. Máme samostatné soubory pro strukturu, typografii, formuláře, widgety apod. Když se stěhujete do nových technologií, můžete vzít to, co vypadá jako snadná cesta a prostě opustit věci, které se nezdá, že se hodí a vytvářejí nové věci pro budoucnost. Ale tím, že opustíte dlouholeté zkušenosti, které pro vás dosud fungují dobře.
Zjednodušil jsem náš kód dřív, který spojuje soubory CSS. Mohli jsme požadovat, aby reagující stránky používaly tyto dva nové soubory CSS namísto normálního rámce. Ale místo toho, s malou kreativitou, jsme zjistili, které soubory by měly být aplikovány na mobilní zařízení, které by měly být aplikovány na pracovní plochu a které by měly být rozděleny mezi oběma. Byli jsme schopni přizpůsobit to, co jsme již pracovali, na něco, co pro nás bude v budoucnu dobře fungovat.