Redesign Vs. Realizujte
Je to již pět let od začátku debaty o redesign vs. realign .
Mnoho návrhářů se stále přibližuje ke změnám na webu, a to s redesigny, aniž by přemýšleli o tom, zda by měli pro své klienty redesignovat nebo přizpůsobit stránky.
Ve skutečnosti je mnoho návrhářů stále trochu zmateno, o tom, který z nich je vhodný pro které projekty, nebo dokonce, jaké je skutečně rozdíl.
Pochopení rozdílu mezi redesignem a realigningem může vést ke spokojenějším klientům, kteří lépe dosahují svých webových cílů.
Existují chvíle, kdy jsou přiměřené úpravy a existují i jiné případy, kdy jsou přiměřené úpravy. Vše závisí na tom, jak pro ně pracuje aktuální web klienta a jaké jsou jeho cíle.
Přečtěte si další informace o rozdílech mezi redesignem a realigningem a jak zjistit, který z nich vyhovuje vašim současným i budoucím projektům.
Jaký je v tom rozdíl?
Rozdíl mezi přepracováním webových stránek a přizpůsobením webových stránek není vždy zcela jasný. Ale hlavní věc, která je odlišuje, je, že redesigny jsou primárně zaměřeny na estetické změny: barevné schémata, grafika, typografie atd .; zatímco reorganizace jsou zaměřeny více na účel a funkci .

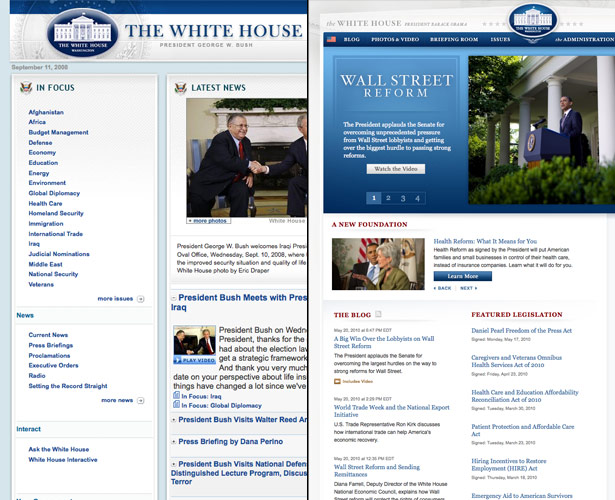
Webová stránka Bílého domu prošla a zásadní vyrovnání kdy se prezident Obama ujal úřadu. Screenshoty z iterasiarchive a whitehouse.gov .
Přizpůsobení se bude zaměřovat na to, jaké části webu pracují a jaké části nejsou, a pak se bude zabývat těmito silnými a slabými stránkami. Redesign se naopak bude zaměřovat více na vývojové trendy a na to, jak vypadá web.
Mnoho konstruktérů si myslí, že každá revize webových stránek by měla být spíše realignment než redesign, ale pravda je, že oba mají své místo. Níže ukážeme silné a slabé stránky redesignů a reorganizací a jak rozhodnout, který z nich je vhodný pro vaše projekty.
Přepracování
Jak již bylo zmíněno, redesign se zaměřuje na estetiku místa. Redizajn bude pravděpodobně znamenat změnu grafiky, barevného schématu a dalších vizuálních prvků návrhu webu. Malá nebo žádná pozornost se obvykle věnuje struktuře a funkčnosti webu. Obsah obvykle zůstává stejný.
Kdy je přestavba vhodná?
Někdy je struktura vašeho webu tak, jak to chcete. Vaši uživatelé jsou rádi, že vaše stránky dosahují toho, co chcete dosáhnout. Jediným problémem je, že vaše stránky byly úplně stejné za posledních pět let. I když je to naprosto funkční a dělá to, co potřebuje, vypadá to jako návrat a máte strach, že by vás mohlo stát nové podnikání.
Jedná se o případ, kdy je přepracování perfektní. Nemusíte měnit funkce, obsah nebo strukturu svého webu. Potřebuješ to udělat, aby vypadala svěží a nová.
Co je třeba pamatovat při přepracování
Když přepracujete, neměli byste dělat mnoho se strukturou nebo funkcí webu. Podívejte se pouze na vizuální prvky a na to, jak mohou být aktualizovány nebo jinak vylepšeny.
Většina přepracovaných webových stránek se bude značně podobat původnímu návrhu, přinejmenším co se týče způsobu práce a obecného obsahu. Mohli byste věci přesunout, ale s okouzleností k lepší vizuální práci. Nový design opouští strukturu webu takřka stejně, jako to bylo před redesignem.
Redesigny jsou obecně mnohem rychlejší než dokončování. Pokud byla původní stránka postavena na CMS, stačí vytvořit nové téma nebo šablonu. Jedna věc, kterou byste chtěli zvážit, zda stránka nebyla postavena na CMS, je přepnout na jednu během redesignu. Zatímco to může být blíže k realignment, stojí za to čas a úsilí, pokud klient bude pravidelně aktualizovat design svých stránek.
Ujistěte se, že jsou vaši klienti připraveni na dopad, který může mít redesign na návštěvníky svých stránek. Bude téměř nevyhnutelně dostat několik dlouhodobých návštěvníků, kteří si budou stěžovat na nový design a (doufejme) mnoho návštěvníků, kteří milují nový design. Klient, který nikdy nebyl přepracován, může být překvapen, když si návštěvník stěžuje na novou stránku, pokud nejsou připraveni na tuto situaci.
Nezapomeňte, že redesigny jsou často řízeny instinktem a spoléhají se spíše na vaši intuici jako na návrháře než na tvrdé údaje. Vzhledem k tomu, že funkce zůstává nedotčena, můžete pokračovat v instiláci střeva, než můžete s realignmentem.

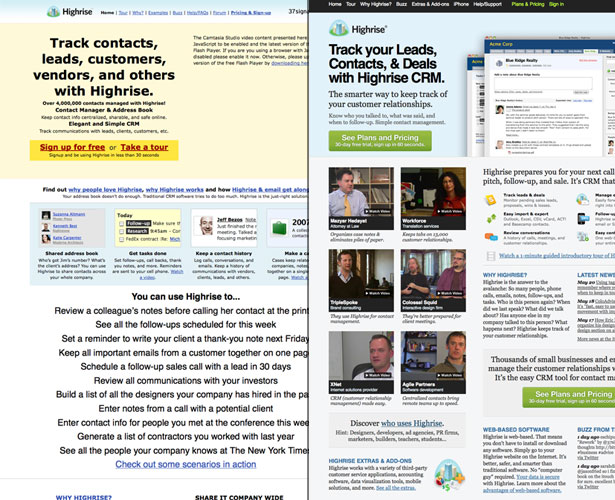
Screenshoty z Archive.org a HighriseHQ.com .
Přemístění
V porovnání s redesignem se realignace zaměřuje mnohem více na uživatelské zkušenosti a použitelnost. S přemístěním se věnujete specifickým problémům se strukturou nebo funkčností webu kromě návrhových změn.
Budete muset věnovat mnohem více času na zjišťovací část reorganizace. Zjišťování toho, co funguje na webu a co není, je stejně důležité (nebo ještě důležitější), než jaký by vypadal konečný web a jaké funkce je třeba přidat.
V mnoha případech bude rejstřík zahrnovat část redesignu. Klient může chtít aktualizovat, jak vypadá web, pokud vynakládá peníze, aby aktualizoval způsob, jakým funguje. Uvědomte si, že mnoho klientů se může více zaměřit na vizuální aspekty webu než na funkční stránky, ale je to vaše práce jako návrhář, abyste si od nich získali představu o tom, co jsou prvky, které nejsou v návrhu a které nefungují na jejich stávajícím webu.
Kdy je vhodná realignace?
Pokud existují zásadní problémy se způsobem, jak funguje web, ať už jde o skutečné problémy s kódem nebo o špatnou implementaci, pak redesign pro vašeho klienta nebude dělat hodně. Toto je situace, kdy je nutno provést realignment.
Přizpůsobení může být také nezbytné, pokud se klient nastoupí do nového podnikatelského záměru. Pokud například přidávají online obchod, pravděpodobně budou muset udělat víc, než jen nainstalovat nějaký software pro nákupní vozíky. Změny na domovské stránce a dalších oblastech webu, které by přitahovaly návštěvníky ke koupi online, budou pravděpodobně zapotřebí a ostatní oblasti webu se možná nemusí zdůraznit nebo odstranit.
Pokud přesně, když klient by měl své místo upravit, je odpověď tak často, jak je to nutné. Mělo by se stát obvyklým zvykem přezkoumat, co pracuje na svých stránkách a co není, a podle potřeby provádět úpravy. Pokud nejsou cíle splněny, nepřetržité vylepšení funkcí, struktury, obsahu a návrhu webu může přesunout své klienty blíže k nim. Zdůrazněte svým klientům, že reorganizace na webu by měla být součástí pravidelné údržby, a ne jen něco, co se děje za několik let.
Vzhledem k tomu, že funkčnost je často změněna v přizpůsobení, ideálně by se mělo provádět během pomalé sezóny klienta. Poslední věc, kterou byste chtěli stát, je chyba, která se objeví během prázdninové sezóny nákupů (nebo co je nejrušnějším obdobím roku pro podnikání vašeho klienta). Je téměř nevyhnutelné, že na novém webu budou nějaké chyby a i když můžete doufat, že před testováním před zahájením testu budou všem odhaleny, někdy se nepředstavují až po tom, co se web začal. Pokud se chce klient v průběhu vrcholné sezóny rozhodnout, že se dojde k přemístění, pokuste se je přesvědčit, že by ho měli odložit až po skončení vrcholové sezóny. Pokud odmítnou, přehodnoťte přijetí projektu.
Realizační proces
Přemístění by mělo začít s docela hloubkovou fází objevu. Musíte s klientem mluvit o tom, co vnímají jako práci a co není, stejně jako s nějakým časem prozkoumat stránky sami, abyste získali vlastní představu o tom, co by mělo být zachováno a co by mělo být nahrazeno.
Jednou z hlavních věcí, které byste měli zjistit během fáze objevu, je účel reorganizace. Klient by měl mít jasné cíle při provádění změn na svých stránkách a konkrétní představu o tom, co doufají, že budou dosaženy po dokončení webu. Pokračujte v dotazování klientských otázek, dokud nezjistíte, jaký je jejich hlavní cíl.
Proces přemístění spadá někde mezi zcela novou stránkou a redesignem. Budete vytvářet některé prvky webu od začátku a opětovně používat jiné součásti. Kolik z nich bude provedeno bude do značné míry závislé na individuálním projektu.
Testování A / B je něco, co by mělo být v reorganizaci více využíváno. Otestujte nejen nové možnosti, ale také nové možnosti oproti existující funkci. Musíte být přesvědčeni, že to, co děláte, je ve skutečnosti funkční zlepšení oproti stávajícímu webu, a nikoli pouze hezčí design.
Věci, které si musíte zapamatovat, když se znovu vrátíte
Stejně jako v případě redesignu, je třeba při plánování na realignmentu uvažovat o mnoha věcech. Nejprve se ujistěte, že máte na paměti jasné cíle, než začnete s aktuálními změnami. Bez toho nebudete mít v projektu žádné zaměření a riziko se stává změnami.
Ne všechny reorganizace jsou obrovské projekty. V některých případech můžete provádět pouze drobné změny způsobu, jakým stránky fungují a vypadají. V jiných případech však můžete být v podstatě od začátku. S realignmentem se ujistěte, že nepracujete zbytečně. Cílem je udržet to, co funguje a měnit to, co ne. Pokud 90% aktuálního webu funguje správně, pak se ujistěte, že měníte pouze 10%, které neplatí.
Budete si jisti, že stránky, které upravujete, mají pevné základy. To znamená, že kód je dobře strukturovaný a vyhovuje normám, a zároveň se ujistěte, že je postavený na vhodném CMS, který zvládne velikost a provoz webu. Pokud některá z těchto věcí postrádáte, využijte způsobu realignmentu k vyřešení problémů, které mohou být přítomné. V budoucnu se v budoucnosti vyplatí se sníženými náklady v budoucích redesignech a rekonstrukcích.
Nezapomeňte také, že realignmenty jsou prováděny na základě tvrdých údajů o tom, co funguje na aktuálním webu a co ne. Zatímco vaši intelektuální rysy v určitých aspektech přemístění budou důležité, tak budou zavedeny vzorce použitelnosti a informace, které klient shromáždil o tom, co pracuje na svých stránkách a co není. Neztraťte z dohledu.
Závěrečné úvahy
Během objevování části projektu, vy, jako návrhář, potřebujete určit, zda klient hledá redesign nebo realignment.
Klient se často nebude seznámit s pojmem "realignment" a bez čestnosti nemá důvod o tom, aby o tom vzdělával. Ale musíte vědět, jaký typ projektu se pusti.
Pokud jsou důležité změny funkčnosti, struktury nebo obsahu nutné, pak se díváte na realignment. Na druhou stranu, pokud chce všichni klienti aktualizovaný vzhled, je to pravděpodobně redesign. Opět je to vaše práce jako projektant, abyste zjistili, který typ projektu klient potřebuje.
Nezapomeňte, že děláte redesign nebo realignment, ujistěte se, že zálohujete originální stránky a pravidelně provádíte zálohování v průběhu celého projektu, abyste mohli v případě potřeby vrátit zpět.
Další zdroje
- Dobrý návrhář Redesign, skvělé návrháři Realign
Původní článek Camerona Molla o rozdílu mezi redesignem a realigning, od A List Apart. - Přepracujte nebo opravte své webové stránky?
Z tunelu 7. - Redesign Vs. Tweaked Design: Co je nejlepší pro vaše webové stránky
Od Visual Swirl. - Redesign: Kdy obnovit web a nejlepší postupy
Od časopisu Smashing.
Napsáno výhradně pro WDD Cameron Chapman .
Kdy používáte redesign vs. realign na vašich stránkách? Jak porovnávají dva?