Showcase: Funky a experimentální webové stránky
Pokud strávíte dost času online, je překvapující, kolik webů začíná vypadat podobně.
Jistě, existují různé varianty, ale web design je do značné míry značně standardizován.
Vyměňte grafiku nebo barevné schéma a můžete vytvořit téměř jakýkoli web vypadat podobně jako téměř jakékoli jiné webové stránky.
Ale to neznamená, že tam nejsou weby, které dělají něco opravdu jiného a zábavného.
Níže je uvedeno více než 30 webových stránek, které do svých návrhů přidaly některé funky prvky. Ať už je to rozvržení, barevné schéma, grafika nebo nějaká kombinace těchto tří stránek, tyto stránky prosazují standardy webových konvencí.
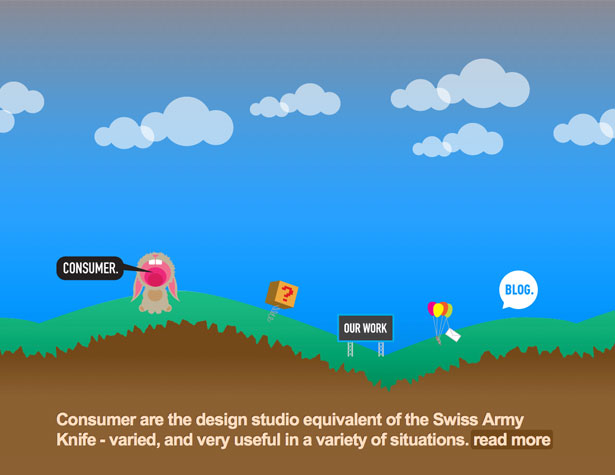
Spotřebitel
Stránka Spotřebitel používá animovanou hlavičku, která přechází různými barvami, včetně modré, zelené a růžové, a místo obsahuje některé křiklé kreslené králíky. Je to určitě netradiční.
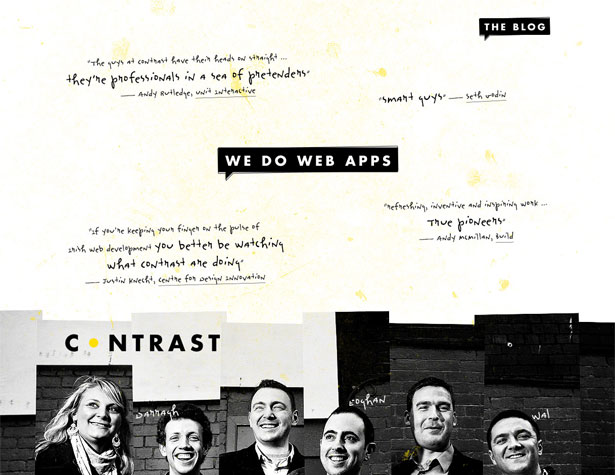
Kontrast
Směs grungeových a kolážových prvků v kombinaci s "ručně psanými" svědectvími v hlavičce dělá velmi zajímavý první pohled na webové stránce společnosti Contrast. Uspořádání pokračuje od svého nekonvenčního vývoje pouze s dalšími svědectvími dolů po stránce, stejně jako odkazy na některé z jejich práce.
Jim Carrey
Webové stránky společnosti Jim Carrey patří k nejzajímavějším webům založeným na platformě Flash, které jsem narazil. Každá část stránky je animovaná, včetně "ptáka" s Carreyho hlavou vypije své poslední tweety. Na stránce jsou také odkazy, které obsahují animace mezi stránkami. Ale kresba a celkový design jsou to, co opravdu tlačí tento design k hranicím a dělá to tolik legrace procházet.
Filcka

Čím více organického designu této stránky je nekonvenční, ale přesto velmi uživatelsky příjemný. Obrázky na zdi fungují skvěle jako odkazy pro zobrazování profilů sociálních médií nebo kontaktů na webu, zatímco prvky grungeu přinášejí vše dohromady.
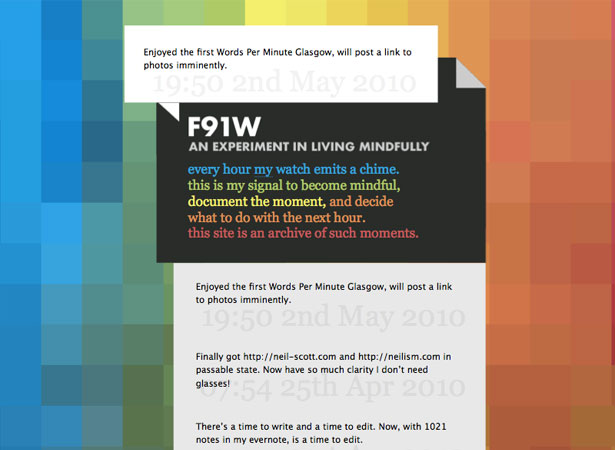
F91W
Není to jen design tohoto webu, je to trochu funky, ale také koncept. Reportážní činnost každou hodinu a vědomě rozhodující, co dělat s příští hodinou, je zajímavá myšlenka pro webovou stránku a jde o něco daleko za normální život. Farebná schéma a úzké rozložení posunují návrh na další úroveň.
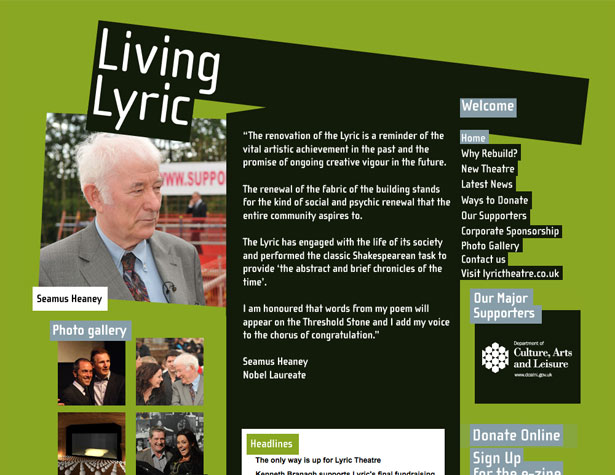
Living Lyric
Šikmá hlavička a tráva-zelená barva pozadí stránky Living Lyric přináší trochu funkcionality k celkovému designu. Jedná se o jednoduchý web, s odvážnou grafikou a jasným účelem.
Transformer Studio
Jemné animace na domovské stránce stránky Transformer Studio činí netradiční. A při každém kliknutí na některý z odkazů na domovské stránce se barva pozadí rozšiřuje na celou stránku, na které je nový obsah zobrazen. Je to další skvělý příklad velmi uživatelsky přívětivé stránky, která dělá něco jiného, než je norma.
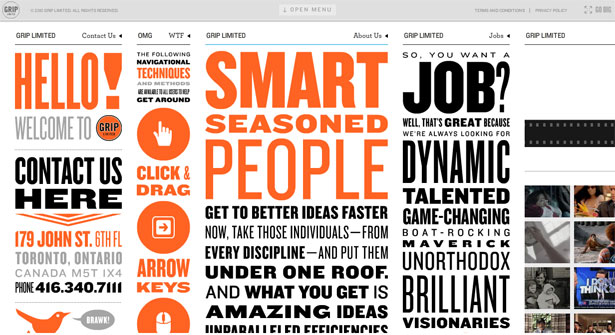
Grip Limited
Webová stránka společnosti Grip Limited je vizuálně nápadná, s nadrozměrnou, různorodou typografií a jasně oranžovými akcenty. Jeho funkce je také odlišná, přičemž jednotlivé sloupce se posouvají jednotlivě (pomocí několika metod, podrobnosti viz sloupec 2).
Náhodný vzor myšlení
Mezi mapreuse a šedou barevnou schématem a typografií, která není zcela sedět na stránce, stránka RandomThoughtPattern dokonale odpovídá definici funky. Je to také velmi použitelné místo a netradiční rozložení to neztrácí.
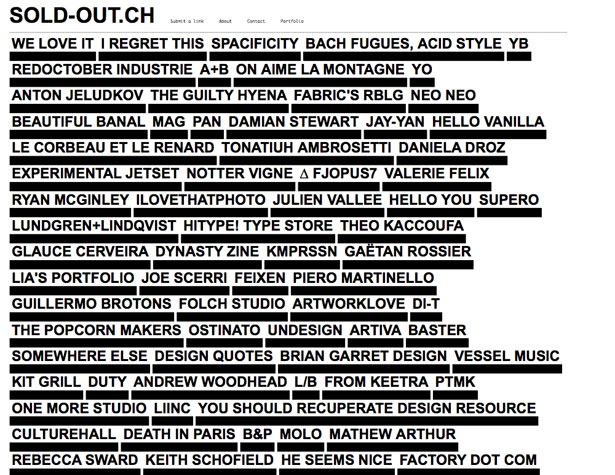
Vyprodáno
Vypracovaný web je sbírka odkazů, z nichž každá zobrazuje nápovědu, když se pohybuje nad tím, že dává trochu informací o odkazu. Je to nekonvenční design, který je v tomto kontextu použitelný, ale může se dostat rychle matoucí.
Wolf & Badger
Zde je další web Flash, který má některé neuvěřitelně zajímavé vizuály. Je to nekonvenční design v nejlepším, zábavný, jak se podívat, stejně jako používat.
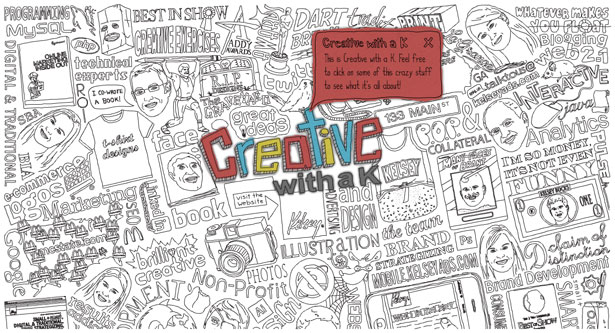
Kreativa s klávesou K
Animované, ilustrované pozadí zde je funky a zajímavé, stejně jako tuny zábavy k použití. Jednoduše zavřete počáteční modální okno a části obrázku se zbarvují při pohybu myši. Klepněte na některý z těchto a otevře se další modální okno. Jedná se o jedinečný vzhled na rozhraní a funguje neuvěřitelně dobře.
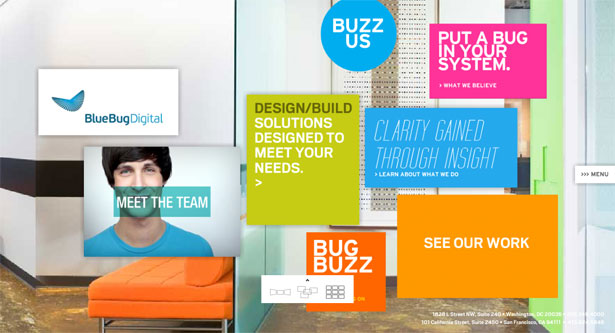
Blue Bug Digital
Zde je další web, který používá nejen funky barevné schéma, ale také nekonvenční rozložení a navigaci (kterou můžete změnit podle vlastních preferencí). Pozadí reaguje na pohyby myší a každý odkaz zobrazuje nový obsah v podobném modálním okně na celou stránku. K dispozici je také rozbalovací nabídka, kterou můžete použít, takže se nemusíte vrátit na domovskou stránku dříve, než navštívíte novou stránku.
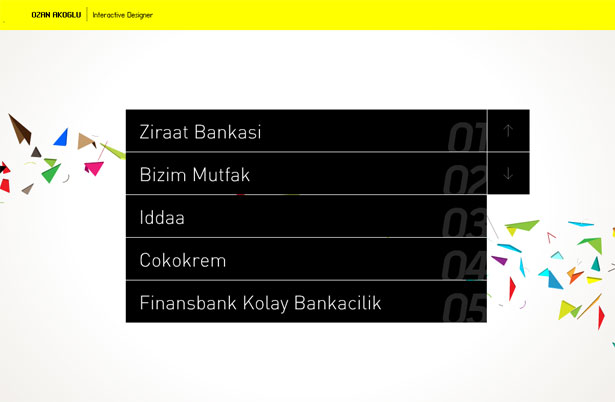
Ozan Akoglu
Jedná se o poměrně jednoduché uspořádání, ale obrázek na pozadí (který vypadá jako výřezy papíru) a jasně žlutá hlavička dělají to funky. Navigace je to, co ji skutečně odlišuje. Prostřednictvím kombinace pohybů myší a položek z klávesnice můžete zobrazit projekty a informace o těchto projektech. Pokyny jsou součástí každého kroku, ale jsou dokonale integrovány do návrhu webu.
Monster CSS
Animované monstrum v pozadí (chodí sem a tam po obrazovce a občas dělá nějaký šum) nastaví místo Monster CSS mimo jiné. Je to jednoduchý design jinak.
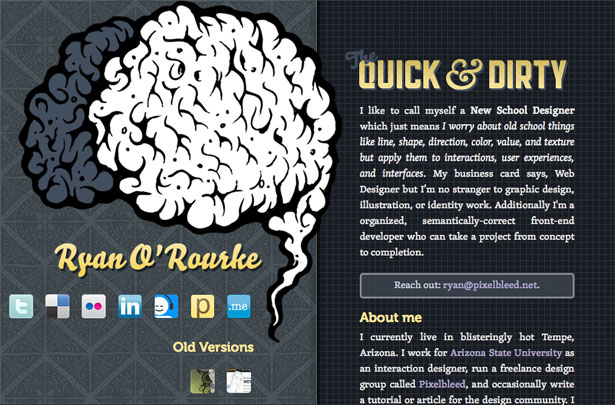
Ryan O'Rourke
Animovaný mozek nastavuje toto místo od sebe. Používá také stacionární levý sloupec, zatímco pravý sloupec je rolovatelný.
Digitální útočníci
Obrázek zde má neustálou animaci. Můžete kliknout kdekoli a přesunout stránku kolem, nebo použít nabídku v dolní části stránky. Je to zábavný uživatelský zážitek.
Natrashka
Grafiku zde určitě uděláte skvělé stránky. Rozvržení je jednoduché, ale typografie je trochu netradiční a obrázek záhlaví je určitě funky.
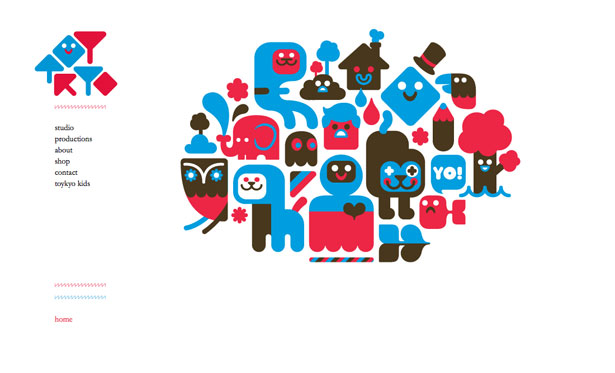
Toykyo
Jedná se o poměrně jednoduchý design stránek, ale jasně modré, červené a hnědé barvy ho odlišují a dělají to funkierější než většina míst, zejména minimalistických.
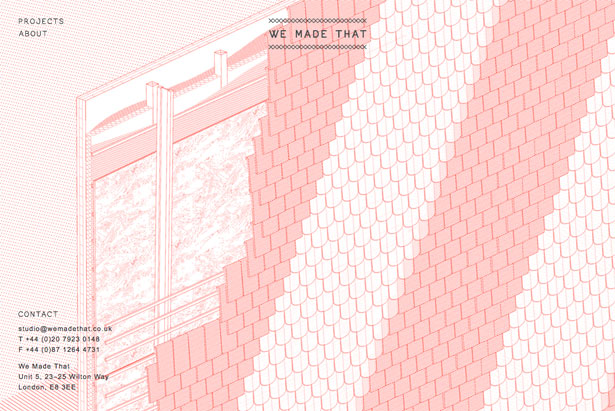
Udělali jsme to
Většinou monochromatický design je zajímavý, stejně jako grafická předloha (která se jeví jako průřez stěny nebo střechy). Je to jednoduchý design, který je velmi estetický a zajímavý.
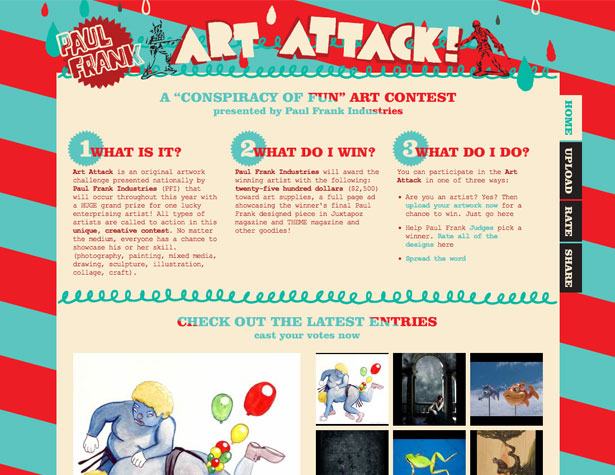
Paul Frank Umělecká soutěž
Jasně červená a aqua barevné schéma jsou rozhodně to, co toto místo umístilo přímo do kategorie funky. Uspořádání je relativně tradiční, se základní mřížkou a navigací na záložkách na straně. Použití old-school Courier New pro některé typografie také pomůže vyniknout.
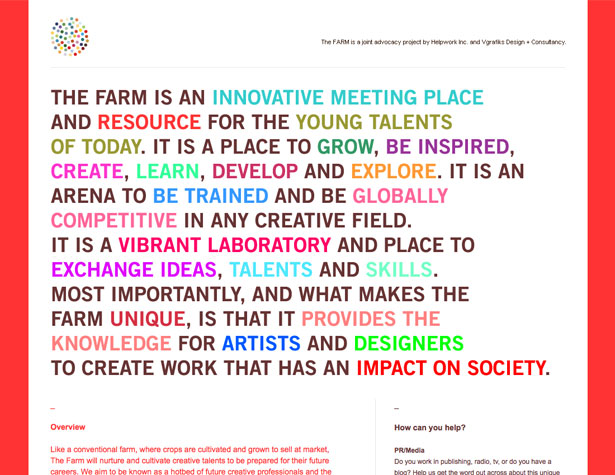
Farma
Rozložení zde je docela tradiční, ale pomocí více barev v typografii nahoře je to skvělé.
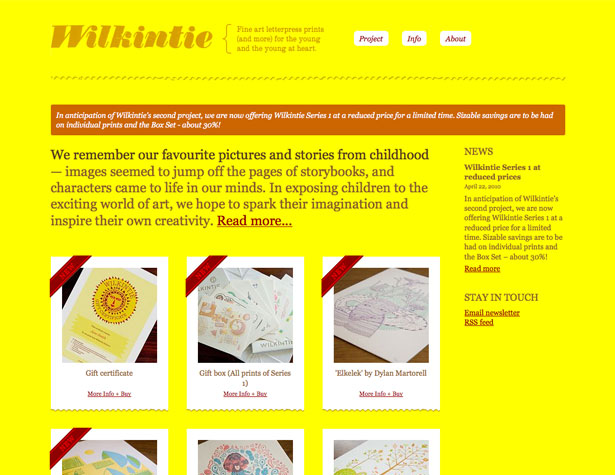
Wilkintie
Design zde je také docela tradiční, ale jasně žlutá a hnědá barevná schéma není něco, co často vidíte online. To skutečně nastaví místo od sebe, a když je kombinován se spoustou dalších malých detailů (roztrhaný papír efekt na spodní části obrazu, atd.), Opravdu dělá toto místo něco zvláštního.
Emigrant
Barevné schémata založené na primárních barvách nejsou vidět velmi často, většinou kvůli vysoké pravděpodobnosti, že se střetnou. Ale tady jsou krásně užívány a opravdu rozdělují místo. Rozložení mřížky také funguje dobře a je trochu jiné než většina mřížek, které vidíme.
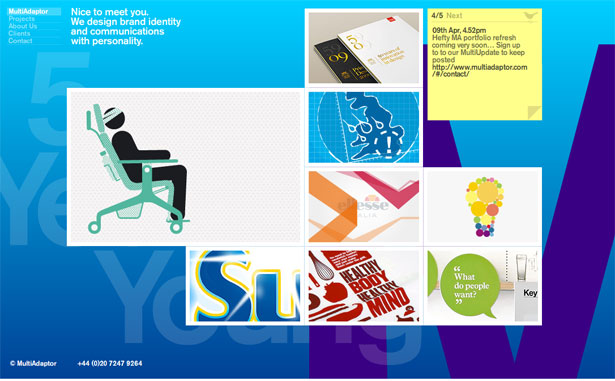
MultiAdaptor
Velké pozadí, které mění barvu pomalu, spolu s rozvržením založeným na mřížce s různými velikostmi obrazu je vizuálně zajímavé a uživatelsky přívětivé. Po kliknutí na obrázky se na obrazovce objeví nový obsah, který blokuje vše kromě hlavní navigace.
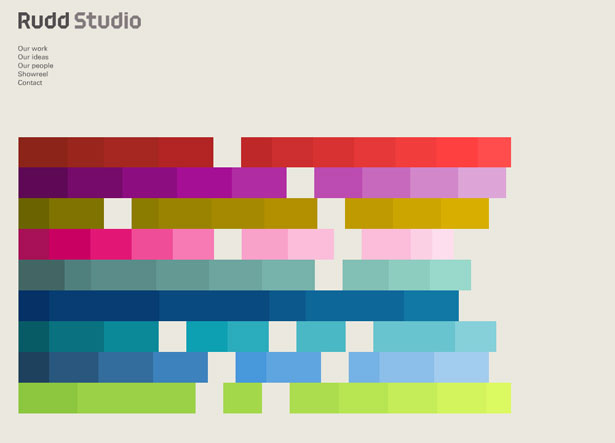
Rudd Studio
Klepněte na libovolné barevné čtverce a všechny z nich budou převedeny na animovaný pohled na portfólio s klikacími projekty. Po kliknutí na projekt nahradí barevné bloky a zobrazí informace o konkrétním projektu s více snímky pro každý z nich (počet barevných bloků v každé sekci odpovídá počtu snímků pro daný projekt).
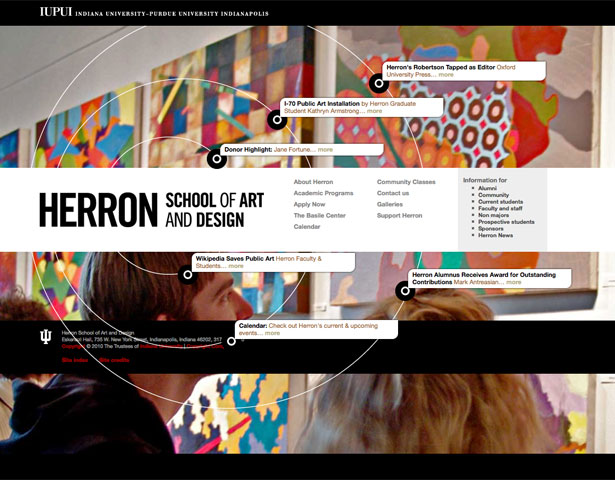
Herron School of Art a Design
Soustředné kruhy v rozhraní zde nabízejí další obsahové odkazy nad rámec toho, co poskytuje hlavní navigace. Je to elegantní způsob, jak zvýraznit konkrétní obsah, zatímco něco děláte trochu jinak.
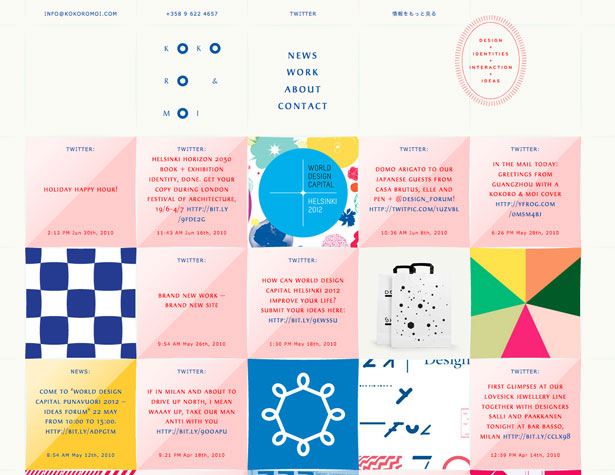
Kokoro & Moi
Uspořádání mřížky funguje dobře a organizuje spoustu obsahu do poměrně malého prostoru. Bloky se dvěma barvami, které obsahují text, vystupují a barva odpovídá obsahu (zprávy jsou oranžové, aktualizace Twitter jsou růžová atd.). Je to fantastický design rozhraní, který funguje dobře pro zobrazování velkého množství informací.
Rachel Comey muži
Nohy zde animují, když se vznášejí, a každý z nich je také odkaz na produkt. Po kliknutí se stránka posouvá horizontálně a vertikálně, aby zobrazovala informace o produktu, odkazy na sdílení, vyhledání informací o přepravě, zobrazení souvisejících produktů a kontaktování společnosti.
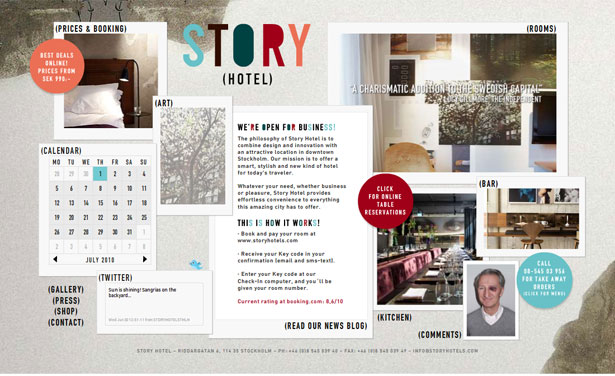
Story Hotel

Organizované uspořádání koláže zde není často vidět, zejména na firemní webové stránce. Animace se používají na celé domovské stránce. Barevná schéma udržuje vše svázané a profesionálně vyhlížející a současně umožňuje dostatek umělecké svobody.
Woki Tokee

Zobrazené jídlo zde vytváří velmi zajímavé uživatelské rozhraní. Odkazy se snadno nacházejí a na každé stránce jsou jemné animace. Je to zábavné místo, které se děje nad rámec toho, že se jedná o celkem pouze čtyři strany (včetně domovské stránky).
Napsáno výhradně pro WDD Cameron Chapman .
Narazili jste na jiné funky návrhy webových stránek nebo výukové programy pro vytváření funky designů? Prosím, dejte je do komentářů!