Techniky vytváření modálních oken
Modální okna jsou nejčastěji popsaná jako něco, co zachycuje pozornost uživatele a nedovoluje jim, aby se vrátili do předchozího stavu, dokud se s dotyčným objektem nereagují.
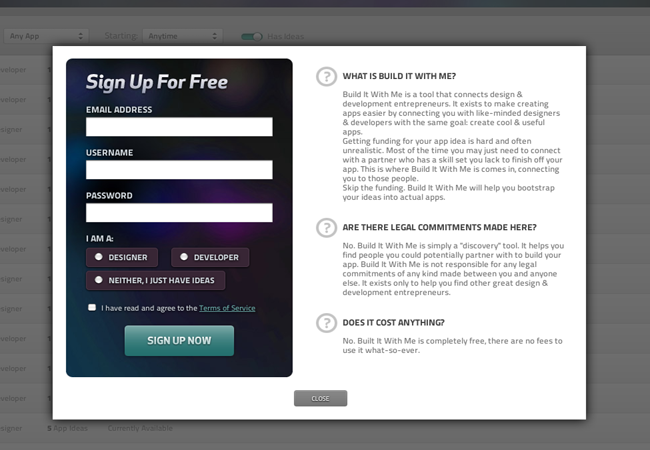
Nyní je to trochu komplikované a myslím, že je lépe řešit několik příkladů webových stránek, které tuto techniku opravdu dobře používají. Jedním z nich je Postav to s sebou což dělá to opravdu dobře. Pokud se vydáte na své stránky a kliknete na položku Registrace, uvidíte velmi doslovný příklad, kdy modální schránka funguje.
Často jsou při práci s modály používány k vyčištění uživatelských rozhraní a snaží se zlepšit zkušenosti uživatele - ale je důležité si uvědomit, že někdy dělají přesný opak. Zvažte otravné webové stránky s příliš mnoha vyskakovacími okny JavaScript nebo spamy, které skutečně potvrdí , že chcete stránky opustit . To je směšné, a stránky, které dělají tyto věci, jsou naprosto nešifrované, takže se ujistěte, že víte, jak používat modální dialogy, než budete pokračovat v implementaci.
Abyste jim ukázali lepší způsob, jak správně řídit, budeme mluvit o teorii - pak se pak dostaneme do příkladů, abychom vám ukázali, jak je implementovat do citlivého designu. Takže pojďme skočit přímo do nějaké teorie.
Modální teorie
Základní teorie prvku uživatelského rozhraní pro modály může být spíše propojena s jinými věty o UI, které se zde dotýkají pouze tangenciálně. V podstatě to, co hledáme, je nutností, že máme tam, kde potřebujeme uživatele, aby klikli na určitou část webu a zaměřili se zvláště na tuto sekci až do dokončení úkolu, který tato část nabízí.
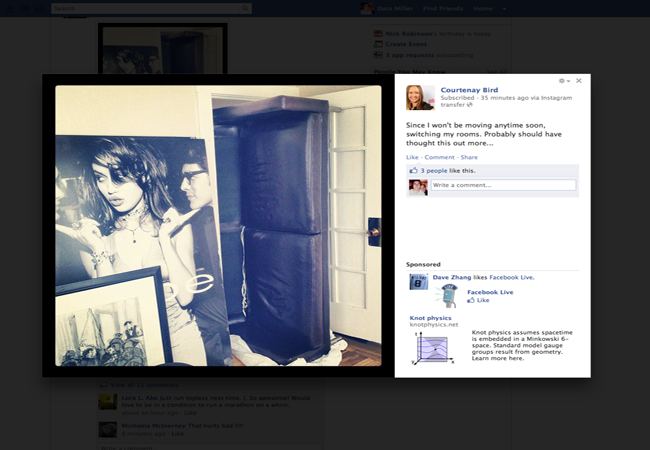
Nyní by to mohlo být použito pro mnoho různých věcí, jako je přihlašování uživatelů, formulářové prvky, stahování stránek, nebo by mohlo být jednoduše zobrazit fotografii a podívat se na komentáře této fotky. Facebook to pomáhá zaměřit se na interakci, když kliknete na fotku, ale samozřejmě vám umožní procházet i fotografiemi. Můžete klepnout na ně a pak odstraní veškerou schopnost interakce s hlavní stránkou, dokud nekliknete mimo modální pole nebo klepnete na tlačítko "x" pro návrat.

Základní teoretická modalita je velmi zajímavá a opravdu se spoléhá na ty principy, na které jsme se právě dotýkali. Projděte si pouzdro, abyste mohli získat lepší představu o tom, kdy a proč používat jeden.
Řekněme, že provozujete webovou stránku, na které se uživatelé mohou zaregistrovat a přihlásit se do svého úložiště, které si z vás pronajali (úložiště online). No, vy jako společnost jste velmi neuvěřitelně závislí na těch uživatelích, kteří mají skvělý tok z přistání na vaší domovské stránce, aby se přihlásili. Jelikož to je jedna z nejdůležitějších věcí, které váš web nabízí, budete chtít, aby se uživatel cítil nucen přihlásit se a skutečně je pro ně neuvěřitelně snadné.
Kvůli tomu může být na vaší domovské stránce odkaz na velké znamení nebo skutečný oddíl, který by měl udělat na domovské stránce, snad v záhlaví. Přestože problém s těmito je, že v posledně uvedeném případě uživatel není v žádném případě poukazován na přihlašovací jméno a v prvním případě uživatel není nucen rozhodnout.
Nyní nesouhlasím, že nucuji uživatele k tomu, aby nic dělat, ale jemně je pokládají, je naprosto v pořádku - a to je to, co mám na mysli jako "nucený". Takže, co můžete udělat, je mít přihlašovací odkaz, který stahuje modální okno s přihlašovacími formuláři přímo na něm. Tímto způsobem se nikdy nemusejí pohybovat pryč od domovské stránky a pak se vrátit zpět (přes příklad, který jsme před chvílí uvedli) a jsou také 100% vědomi toho, co mají dělat uvnitř modal.
Je to velmi příjemný způsob, jak pomoci uživatelům pochopit, co se děje a proč se to děje. Musím říci, že jsem ji sám použil pro klienty a míra uchovávání od přihlašování na domovskou stránku k přihlašování vzrostla v minulosti o 35%, což jsem viděl. A tito rozhodně nejsou čísla, která by otřásla hůlkou; jsou skutečně cenné a jasně definované metriky o tom, jak jednoduché modální okno může zvýšit retenci a snížit míru odchodů.
Kódování základního modálního okna
Pojďme se ponořit do nějakého kódu, ale prozatím ignorujte, jaký druh modálního typu budeme používat a všechny technické aspekty, a prostě se zaměříme na základy základů. HTML, CSS a jQuery jsou to, na co se nyní zaměříme.
Prvky HTML
Existují dva základní prvky, které potřebujeme, odkaz na otevření okna a samotného okna. Odkaz bude vypadat takto:
Modal Window
Cras mattis consectetur purus sit amet fermentum. Nullam id dolor id nibh ultricies vehicula ut id elit. Donec sed odio dui. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
#dialogB" class=modalLink> Druhé modální okno Dále musíme přidat druhé okno:
Modální okno
Cras mattis consectetur nachus amet fermentum. Nullam id id id id nibh ultricies vehicle id id elit. Donec sed odio dui. Morbi leo risus, porta ac consecteur ac, vestibulum at eros.
Zavřít Modální okno B
Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Vestibulum id ligula porta felis euismod semper. Sed posuere consectetur est na lobortis. Madio dui.
Zavřít
Všimněte si, že obě divize okna jsou zabalena divem s id modem. Všimněte si také, že ID prvního modálního okna odpovídá href prvního odkazu a že id druhého modálního okna odpovídá href druhého odkazu; tak, jakmile se dostaneme do jQuery, odkazy se zaměří na správné okno.
Elementy CSS
Potřebujeme navrhnout tři prvky našich modálních oken, začneme s nejjednoduššími:
#modal .contents{/* style the modal's contents, in this case we're just adding padding */padding:24px;}
Tento kód napodobňuje div s obsahem obsahu třídy (to je ten, který zabalí veškerý obsah). Zde můžete svůj obsah stylovat, stejně jako kdekoli jinde na stránce. Doporučuji alespoň trochu polstrování, protože typografická pravidla diktují, že veškerý obsah potřebuje dech.
Dále budeme stylovat slepce. "Ahoj, pořád. Co je slepé? " Slyšel jsem, jak plakat. Je to velmi jednoduché: slepý je opak masky, použijeme ji k vyjímání zbytku naší stránky, zatímco okno je viditelné. A ne, nevytvořili jsme ho v našem markupu, jQuery to učiní pro nás. Prozatím potřebujeme poskytnout styl pro to, aby pokrýval celý obsah okna a co je nejdůležitější, sedí nad zbytkem obsahu na ose z.
#blind{/* position element so the z-index can be set */position:absolute;/* set z-index so the blind will cover all page content */z-index:9999;/* set the top, left, width and height so the blind covers the browser window */top:0;left:0;width:100%;height:100%;/* set the background to a suitably dark tone */background-color:#000000;}
Nakonec pro CSS potřebujeme stylovat naše okno samotné. Potřebujeme umístit okno nad nevidomým. Potřebujeme jej rozměrovat s vlastnostmi šířky a výšky.
Poté je třeba nastavit levý okraj na polovinu šířky vynásobený číslem -1 (400/2 * -1 = -200) a horní okraj o polovinu výšky vynásobený hodnotou -1 (248/2 * -1 = -124). Později použijeme jQuery k umístění prvku nahoře: 50% a doleva: 50%, protože z těchto záporných okrajů se zdá, že okno bude vycentrováno bez ohledu na rozměry prohlížeče a nebudeme muset zkusit umístěte jej podle velikosti prohlížeče.
Dále musíme nastavit levý a horní vlastnosti na -1000 pixelů. Proč bychom to chtěli udělat? Nechceme, aby modální okno bylo viditelné, dokud se klepne na odkaz. Další běžnou technikou je nastavení zobrazení: žádná v CSS, ale v poslední době začala být zneužívána nevyžádanou poštou a může být nyní označena vyhledávači jako techniku černých klobouků, zvláště pokud máte ve svém modálu mnoho klíčových slov. Tím, že ji nastavíme tak, aby místo toho bylo umístěno mimo obrazovku, dosáhli jsme stejnou věc.
Konečně chceme zbarvit okno vhodnou barvou stránky, v tomto případě bílou.
A jen pro dobrou měnu, proč ne také ponořit se do CSS3 a hodit na stínítko boxu, aby se opravdu dostalo z obrazovky - není to kritické poslání a bude ignorováno, pokud nebude podporováno.
#modal .window {/* position the element so that the z-index can be applied */position:absolute;/* Set the z-index to a number higher than the blind's z-index */z-index:10000;/* set the width and height of the window */width:400px;height:248px;/* give the window negative margins that match the width/2 and height/2 so it is centered */margin-left:-200px;margin-top:-124px;/* position the top left corner off stage so it can't be seen (instead of display:none;) */left:-1000px;top:-1000px;/* color the background so it shows up */background-color:#ffffff;/* throw on a CSS3 box shadow, because it's cool, and we can */box-shadow:4px 4px 80px #000;-webkit-box-shadow:4px 4px 80px #000;-moz-box-shadow:4px 4px 80px #000;}
JQuery
Konečně přidáme nějaký jQuery k tomu, abychom moc modál. To, co potřebujeme, je zachytit kliknutí na odkazy; najděte příslušné okno a poté jej vytlačte, čímž za oknem vytvoříte slepotu, která zabrání kliknutí na jiný obsah; a nakonec funkci zavření modálu, který lze spustit pomocí tlačítka zavření nebo klepnutím mimo okno.
Nejprve musíme spustit skript pouze tehdy, když je dokument připraven
$(document).ready(function(){
Dále definujte proměnnou, která bude obsahovat odkaz na okno
var activeWindow;
Poté přidejte do odkazů obslužnou funkci klepnutí, tato funkce zabrání výchozímu chování odkazu. identifikovat odpovídající okno z atributu href odkazu; přiřadit ji proměnné activeWindow; přesuňte okno do středu prohlížeče (nezapomeňte na záporné okraje v CSS? To je místo, kde pracují své kouzlo, protože vše, co potřebujeme nastavit, je 50%, aby se dostalo do středu) a zmizelo; vytvořte nový div s identifikačním číslem 'blind', ujistěte se a připojte jeho vlastního ovladače pro kliknutí, který zavolá funkci closeModal ().
$('a.modalLink').click(function(e){e.preventDefault();var id = $(this).attr('href');activeWindow = $('.window#' + id).css('opacity', '0').css('top', '50%').css('left', '50%').fadeTo(500, 1);$('#modal').append('').find('#blind').css('opacity', '0').fadeTo(500, 0.8).click(function(e){closeModal();});});
Poté musíme k tlačítkům zavření přidávat obslužnou funkci kliknutím a zavolat stejnou funkci closeModal () jako kliknutí na nevidomé.
$('a.close').click(function(e){e.preventDefault();closeModal();});
V neposlední řadě musíme vytvořit funkci closeModal (), která nás vrátí do původního stavu. Potřebuje vyprchat okno a přesunout jej zpět do své výchozí polohy, jakmile dokončí přechod, a současně vyblednout slepý a odstranit ho z DOM, když jeho přechod dokončí.
function closeModal() {activeWindow.fadeOut(250, function(){ $(this).css('top', '-1000px').css('left', '-1000px'); });$('#blind').fadeOut(250, function(){ $(this).remove(); });}
Nezapomeňte zavřít $ {(document) .ready handler!
});
Pro ty, kteří se raději učí kopírováním a vkládáním, je zde celý skript:
// run when page is ready$(document).ready(function(){// create variable to hold the current modal windowvar activeWindow;$('a.modalLink').click(function(e){// cancel the default link behavioure.preventDefault();// find the href of the link that was clicked to use as an idvar id = $(this).attr('href');// assign the window with matching id to the activeWindow variable, move it to the center of the screen and fade inactiveWindow = $('.window#' + id).css('opacity', '0') // set to an initial 0 opacity.css('top', '50%') // position vertically at 50%.css('left', '50%') // position horizontally at 50%.fadeTo(500, 1); // fade to an opacity of 1 (100%) over 500 milliseconds// create blind and fade in$('#modal').append('') // create a with an id of 'blind'.find('#blind') // select the div we've just created.css('opacity', '0') // set the initial opacity to 0.fadeTo(500, 0.8) // fade in to an opacity of 0.8 (80%) over 500 milliseconds.click(function(e){closeModal(); // close modal if someone clicks anywhere on the blind (outside of the window)});});$('a.close').click(function(e){// cancel default behavioure.preventDefault();// call the closeModal function passing this close button's windowcloseModal();});function closeModal(){// fade out window and then move back to off screen when fade completesactiveWindow.fadeOut(250, function(){ $(this).css('top', '-1000px').css('left', '-1000px'); });// fade out blind and then remove it$('#blind').fadeOut(250, function(){ $(this).remove(); });}}); Klíčem k tomuto procesu je oddělit modální okno do tří složek: data (HTML), styl (CSS) a funkčnost (jQuery). Existují tisíce variant, které můžete použít na vybudování této základní techniky a rádi bychom si přečetli některé z vašich zkušeností v níže uvedených komentářích.
Jaké jsou nejlepší příklady modálních oken, které jste viděli? Jaká je vaše oblíbená technika pro jejich vytvoření? Dejte nám vědět v komentářích!