Techniky pro stlačení obrázků pro všechny, které stojí za to
Rozměry obrazu na obrazovce jsou měřeny v pixelech: šířka a výška.
Kvalita obrazu je určována méně hmotnými faktory: složením, náladou, stylem, obsahem. Ale nic z toho nezáleží, pokud lidé netrpělivě čekají na stažení souboru.
Webové obrázky se při komprimování mění ve velikost souboru. Menší soubory jsou rychlejší ke stažení, což vede k lepšímu zážitku při prohlížení.
Jasné obrázky ale také přispívají k lepšímu zážitku. Kolik a jakou kompresi bychom měli použít? Existují alternativy k těmto špinavým kompromisům?
Zde se podíváme na překvapivé fakty o přípravě obrazových souborů pro web .
Rychlé načtení stránek je rozhodující pro zachování pozornosti návštěvníků. Jsou to nestoudní lidé těchto uživatelů, snadno zklamáni, pokud nebudou mít okamžité výsledky. Když kliknou na odkaz, chtějí cíl okamžitě.
Jedním z největších překážek na webových stránkách je velikost a množství obrázků. Zřejmým řešením je používat méně obrázků . Ale jiné techniky nám mohou pomoci získat co nejvíce z každého pixelu.
Pixely jsou informace
Stará klišé, že obrázek stojí za tisíc slov, je pravda. Přemýšlejte o pixelu (zkratka pro "prvek obrázku") jako jednotku informací.
Více pixelů znamená více dat, které ovlivňují zobrazení i převzorkování obrazu. Stejně jako více slov může být odstavce více popisné, více pixelů může udělat obrázek více informativnější. (Samozřejmě pomocí správných slov vede k lepšímu odstavci, stejně jako použití správných pixelů vede k lepšímu obrazu.)

Foto s laskavým svolením Jan Busby .
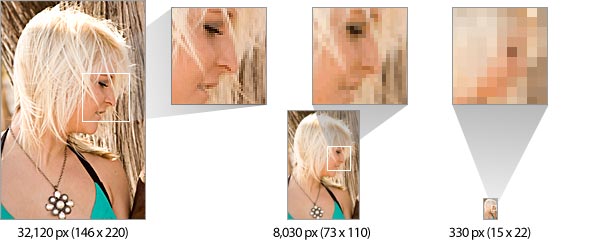
Menší obrazy nezahrnují jen méně prostoru - říkají méně příběhu. Stejný obrázek ve třech různých velikostech se postupně ztěžuje "čtení".
Největší fotografie jasně znázorňují řasy, zuby a prameny vlasů. Střední fotografie ztratí tyto podrobnosti. Jak dlouho jsou ty řasy? Usmívá se? Je těžké to říci. Nejmenší fotografie stále připomíná člověka, ale jen s nějakou představivostí. Obraz lidské tváře s méně než 400 pixely je obvykle nepoznatelný.
Ačkoli malé obrázky jsou těžší vidět, jejich velikost není vždy problém. Jednoduché ikony s jednoduchými zprávami nepotřebují mnoho pixelů. Mnoho pixelů může být potřeba pro zobrazení portrétů osoby: jejich výraz, charakteristika, oděv a pozadí. Ale odkaz na miniaturu na další portrét v sérii má jen jednu věc.
Otázkou je, jaký je nejmenší počet pixelů potřebných pro komunikaci "Klepnutím na něj zobrazíte další obrázek"?

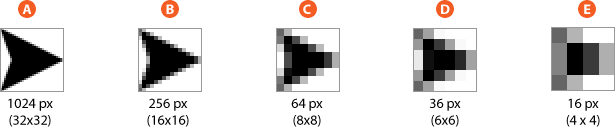
Nahoře každá šípka sděluje "Další". Grafika A a B jsou oba velmi čitelné a obsahují stejnou zprávu, ale grafická A používá čtyřikrát tolik pixelů, aby říkala totéž.
Na druhém konci grafická E není šipka tak šedá a černá. Nemá dostatek pixelů (tj. Dostatek informací), aby byly rozpoznatelné.
Pokud grafika A a B používají více pixelů, než je potřeba, a E nedokáže komunikovat, pak grafika C a D mají jen dost pixelů, aby navrhli správný směr. Šedesát čtyři pixelů je jen stěží dost vytvořit tvar šipky (nebo hrát Space Invaders).
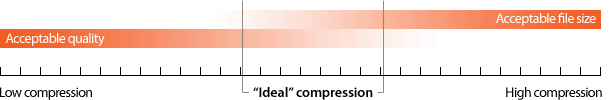
Cílem velikosti obrázku tedy je, aby byl dostatečně velký ve velikosti souboru, aby vyprávěl příběh a byl dostatečně malý, aby mohl rychle stáhnout.
Hledání velikosti souborů "Ideální"
Mnoho faktorů ovlivňuje čitelnost (nebo jasnost informací vyjádřených v pixelech): kontrast, předmět, zkušenost fotografa nebo umělce, osvětlení, detail, šum v pozadí a dostupný prostor na stránce. To vše určuje, jak malý nebo velký by měl být obraz.

Nakonec, volba správné velikosti snímku je úsudek. Komprese je však více než kompromis mezi kvalitou obrazu a velikostí souboru. Porozumění tomu, jak mohou různé formy práce s kompresí ovlivnit způsob přípravy vašich obrázků.
Technicky je digitální obraz množinou pixelů uspořádaných na mřížce nazvané bitmapa. V rovnom nekomprimovaném bitmapu má každý pixel svůj vlastní popis: pixel # 1 má zvláštní směs červené, zelené a modré barvy; pixel # 2 má jinou směs; a tak dále.
Kompresní algoritmy rekonstruují bitmapu s použitím méně informací pro popis stejného počtu pixelů. Většina obrázků na webu patří k jednomu ze dvou typů komprese:
LZW adresy jak kvalita obrazu, tak velikost souboru
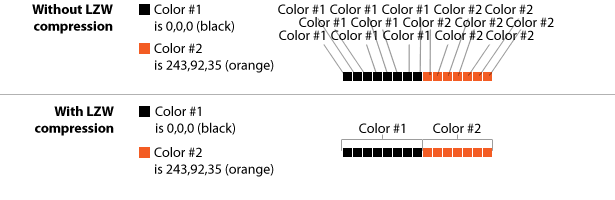
GIF a 8bitové PNG snímky používají kompresi LZW pro minimalizaci velikosti souboru. LZW seskupuje stejné barvy v obraze na jeden řádek.
Soubor v tomto formátu obsahuje přesný seznam všech barev v něm. Spíše než zaznamenávat hodnoty červené, zelené a modré pro každý souvislý řádek pixelů, tato paleta barev dovoluje souboru vyvolat "barvu # 1".

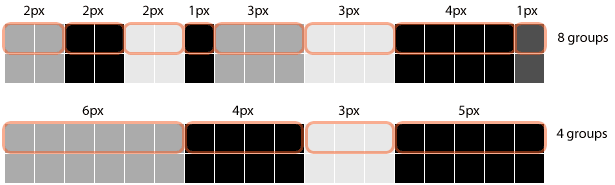
Komprese LZW přiřazuje barvu na 15 pixelů za sebou. Bez komprese LZW by každý pixel potřeboval vlastní informace o barvě. Redundantní informace zvyšují velikost souboru. LZW je však efektivní pouze tehdy, když řádky obsahují mnoho stejných barev.

Nad horní skupinou pixelů je mnoho přerušení. Kompresní algoritmus nesmí překročit dva nebo tři pixely bez nutnosti vytvořit novou skupinu barev. Protože každá skupina musí být zaznamenána do souboru, vytvoří se v souboru GIF a PNG osm záznamů.
Druhá skupina je mnohem lepší: pouze čtyři skupiny souběžných barev znamená polovinu tolik záznamů v souboru GIF nebo PNG.
V důsledku toho komprese GIF působí horizontálněji než vertikálně. Pokud máte na výběr, udělejte detaily horizontální. To je ještě důležitější než celková dimenze: Úzký snímek s vodorovnými pruhy má sklon ke kompresi lépe než široký obraz s vertikálními pruhy. S kompresí LZW jsou to údaje, které se počítá.

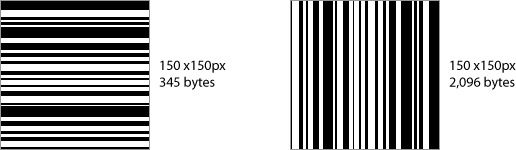
Uložením do GIF je velký rozdíl, když je obrázek otočen o 90 °: vodorovné pruhy vyžadují pouze 16% bajtů požadovaných vertikálními pruhy.
LZW se říká, že je "bezztrátový", protože samotný formát nezmění obraz. JPG je jiná.
JPG zkomplikuje složité detaily
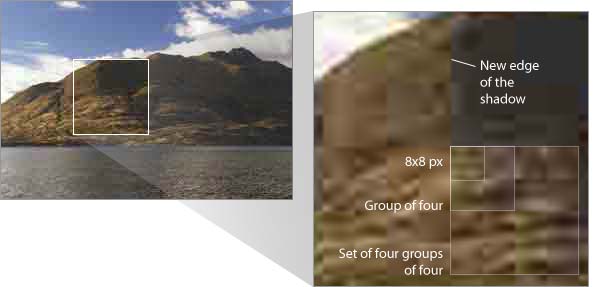
JPG funguje nejlépe pro živé fotografie, jak to bylo navrženo. Tato schéma komprese shlukuje pixely do skupin kolem 8 × 8 mírným mícháním jejich barev.
Další komprese znamená, že pixely v 64-pixelovém sloupci budou více podobné. Pak se JPG pokusí spojit čtyři skupiny o velikosti 8 × 8 pixelů. Pak seskupí tyto skupiny do dalších 2 × 2 a tak dále. Tato technika se nazývá ztrátová komprese, protože představuje změny v souboru.
Změny, které komprese JPG přináší obrazům, se nazývají artefakty. Přirozeně více artefaktů vede k lepší kompresi, ale k chudší kvalitě obrazu.

Nahoře, JPG uložený v 0%, nebo úplná komprese, dělá jeho hrbaté artefakty zřejmé. Pevné hrany a ostrý kontrast představují první znaky JPG. Například okraj hory proti mraku ztratí zaostření a pravý stín "přeskočí" na okraj nejbližšího vhodného hromady 8 × 8.
Naštěstí většina fotografií uchovává dostatek informací k minimalizaci problému. Lidé jsou dobří při rozpoznávání tvarů, i když jsou tvary mírně zkreslené.
Photoshop je 19% trik
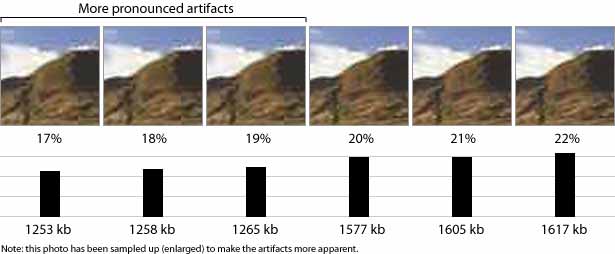
Zde je tip pro uživatele aplikace Photoshop: Funkce Photoshop "Uložit pro web" má dvě části, které náhle změní kompresi. Obrázek → Uložit pro web umožňuje vybrat procento komprese jako procento: 0% je nejnižší velikost souboru, 100% nejvyšší. Rozdíl mezi kvalitou a velikostí souboru se stává výrazněji mezi 19 a 20%.

Všimněte si náhlého poklesu velikosti souboru na výše uvedeném obrázku. Pokud je kvalita obrazu pro vás méně důležitá než doba stahování, pak komprese nejvýše 19% dosáhne nejlepší kvality pro nejnižší velikost. Pokud je však kvalita obrazu důležitější, ukládání souboru JPG na méně než 20% dosahuje nejnižší kvality pro nejvyšší kvalitu. Stejný bod najdete přibližně na 30 až 32%, ačkoli méně drastický.
Rozdíly v tomto obrázku 100 × 100 jsou jen několik bajtů. Úspory se však zvyšují, zejména u větších fotek.
CSS Sprites
Jsou-li soubory, musí být ze serveru požadovány všechny obrázky na webové stránce. Tyto požadavky dávají serveru další práci. Máte-li například mnoho malých obrázků - ikon, které mají podobnou barevnou paletu, pak CSS sprites mohou zlepšit dobu načítání.
CSS sprite je jediný soubor, který v sobě obsahuje mnoho obrázků. Za použití width , height a background-position vlastnosti v CSS, můžete vytvořit plátky souboru v divs, odkazy a další prvky HTML. Jeden soubor tedy na stránce plní více rolí. Výhoda? Pouze jeden soubor ke stažení. Nevýhodou? Vyžaduje to trochu plánování.
Přidejte něco zde
Potvrzeno
zrušení
Je nám líto, přístup byl odepřen
Další strana
Upravit fotografii
Zapněte
Zelený štítek
 . CSS umístí obrázek a jeho rozměry do a
. CSS umístí obrázek a jeho rozměry do a , ale každý prvek musí být přemístěn tak, aby odpovídal. Za použití :hover pseudo-selektor dělá matematickou práci za to, že sprites mohou posílit odkazy a další prvky na myši. Vyzkoušejte to níže: Jak vidíte, stejný obrázek poskytuje dvě stavy pro čtyři ikony. Jediným trikem je příprava grafického souboru v předstihu a určení souřadnic jednotlivých ikon.

("Silk" ikony s laskavým svolením FamFamFam .)
Od tohoto psaní obojí Yahoo! a Amazonka používejte pro často stáhnuté navigační štítky.
Výběr správné velikosti souboru
Ne každý pixel v obraze je kritický, ale zanedbání velikosti souboru souboru od designéra se často zvyšuje s počtem snímků na stránce.
Snímek, který by mohl být o 5% menší, není znepokojen. Dva obrázky nemají spoustu obav. Ale co pět obrázků? Deset? V jakém okamžiku by se návrhář začal obávat komprese obrazu? Každý má jiný práh. Někteří se o to vůbec nezajímají.
Obtěžování je těžké, když nemají žádné další důsledky. Ale ignorování komprese se stává postupně závažnějším problémem, který zpomaluje webové stránky a dlouhodobě odvádí návštěvníky.
Napsáno výhradně pro Webdesigner Depot by Ben Gremillion . Ben je nezávislý webový designér, který řeší komunikační problémy s lepším designem.
Jaké techniky používáte, abyste získali z vašich webových obrázků co nejvíce? Jak je pravděpodobné, že budete trávit čas tím, že si budete bavit další byty? Podělte se o své myšlenky do níže uvedených komentářů.