Přístroj-agnostický přístup k odpovědnému designu
Techniky, technologie a terminologie se neustále mění v návrhu webových stránek a udržování se s nimi je rozhodující pro váš úspěch v on-line designu a vývoji.
Zařízení s agnostickým a citlivým přístupem jsou dvěma současnými horkými termíny, které jsou v technologických kruzích zpopelněny a často ve stejné větě.
S rostoucím využitím široké škály internetových mobilních zařízení jsou weboví návrháři a vývojáři povzbuzováni, aby udržovali práci vnímavou; přizpůsobení obsahu a konstrukčních prvků omezením toho, který přístroj je používán. Nicméně označování citlivého designu jako techniky používající přístrojový agnostický přístup je obtížné podnikání.
Jaký je přesně přístroj-agnostický přístup a je dokonce nutné ho identifikovat jako přístup k citlivé konstrukci?
Definování agnostického zařízení
Všichni jsme obeznámeni s termínem reagujícím designem a doufejme, že víte, co je to zařízení, ale co o agnostiku?
Dictionary.com definuje agnostika jako "osobu, která tvrdí, že existence konečné příčiny, jako Bůh a základní podstatu věcí jsou neznámé a neznámé, nebo že lidské poznání je omezeno na zkušenost."
Podle časopisu PC Magazine zařízení agnostic znamená prostě "nevázané na konkrétní zařízení. Stejně jako strojově nezávislý. "
Jinými slovy, web, který vytvoříte, není závislý na tom, jaký přístroj se zobrazuje.
Hardware nebo software, který je zařízení agnostic, je kompatibilní mezi systémy a nevyžaduje ruční modifikaci pro běh na nejrůznějších kapesních zařízeních, notebookech nebo stolních počítačích.
Když Ethan Marcotte poprvé představil termín "citlivý design" do lexikonu technologie, napsal: "Odpovědný design není o" designu pro mobilní telefony ". Ale není to ani o "návrhu na pracovní plochu". Je to spíše o přijetí flexibilnějšího, agnostického přístupu k navrhování webu. "
Odpovědný design je zařízení agnostické, protože se zaměřuje na potřeby uživatelů bez ohledu na zařízení. Nicméně to není tak jednoduché. Podle Google Naše mobilní planeta 2012 studie, způsob, jakým návštěvník využívá a zabývá se místem, se liší v závislosti na zařízení, které používá, na svém prostředí, denní době a dalších faktorech známých jako "uživatelský kontext".
Vzhledem k tomu, že firmy a akademici odkryjí detaily uživatelského kontextu v citlivém designovém prostředí, je zjevnější význam navrhování pro podporu potřeb uživatelů a úkolů, které budou s největší pravděpodobností chtít dokončit. Proto je koncept opravdového využití agnostického přístupu k reagujícímu návrhu chybný.
Jak se přístroj-agnostický přístup liší od prvotřídního a tradičního webového návrhu
Přístroj-agnostický přístup k návrhu webu a konkrétně k citlivé konstrukci se liší od ostatních přístupů tím, že se zařízení stává sekundárním. Obsah je středem zájmu.
Alternativně, v tradičním designu webových stránek, je mnoho z rámce a prvků obrazovky a jak to rámce obsahu, který je téměř dodatečný nápad.
Mobilní první myšlenková škola se snaží nejprve navrhnout mobilní zážitek, opět se zaměří na zařízení.
Přístroj-agnostický přístup k citlivé konstrukci v podstatě říká, že zapomene na zařízení. To má vliv na posloupnost tvorby webových stránek, kde se mění umístění návrhu, vývoje a vytváření obsahu. Odpovědný design také soustředí pozornost na vytváření obsahu, ale na základě nastavení parametrů zařízení. Například myšlenková škola "na nejmenší obrazovku" nám připomíná, že při vytváření obsahu tisku a obrazu je třeba pamatovat na velikost obrazovky.
Agnosticismus zařízení, citlivý design a uživatelský obsah
Předvídání potřeb uživatelů je zásadním aspektem návrhu afektivních webových stránek a vytváření obsahu. Odpovědný design s přísně přístupným agnostickým přístupem může obsahovat obsah vhodný pro zařízení na obrazovce, ale je to obsah, který chce uživatel?
Zdá se, že to není: jak ukazují naše mobilní planety Google 2012, dostupné informace a úkoly dokončené mobilními uživateli se liší od dostupného zařízení.
Proto je zcela agnostický přístup k zařízení neúčinný, protože se snaží nabídnout uživatelům stejnou zkušenost a obsah bez ohledu na zařízení. Místo toho by se návrh měl přizpůsobit zařízení, aby nabízel úkoly, které uživatel nejspíše chtěl v daném zařízení provádět.
Kromě toho předvídání potřeb uživatelů obvykle vyžaduje vytváření uživatelského obsahu založeného na datech týkajících se aktivit uživatele, pohybů a interakci s obsahem. Ale jak analyzujete jejich činnost, pokud ještě není obsah?
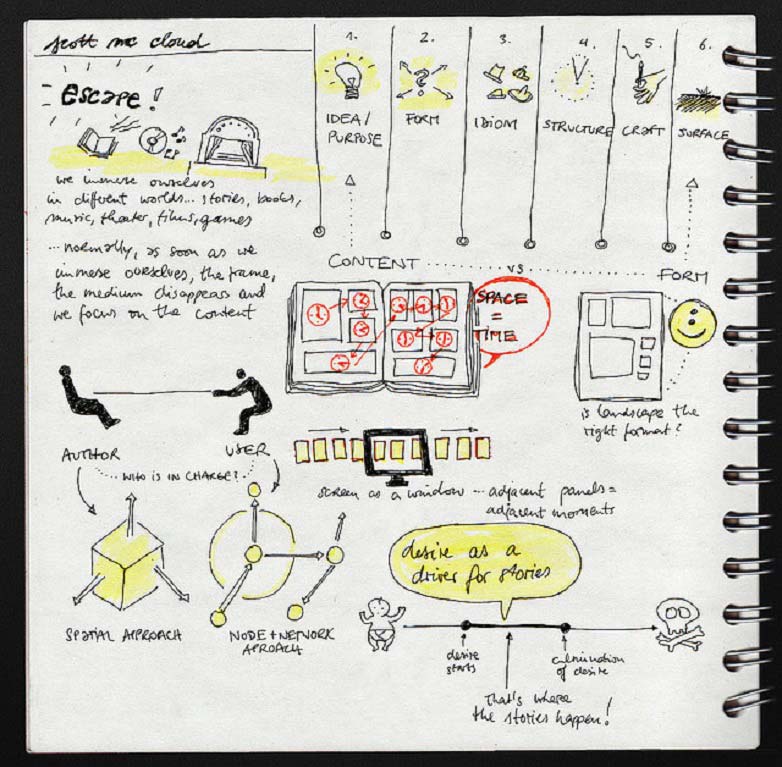
Scott McCloudovy poznámky ukazují současnou povahu návrhu v dnešním světě.
Jedním z řešení může být "nejlepší odhad" a jednoduše začít publikovat obsah, pak vyhodnotit aktivitu uživatele a provést analýzu úloh. To lze podpořit přesouváním frází projektu z typického návrhu, vývoje, sekvence tvorby obsahu do tvorby, návrhu a vývoje obsahu. Změna hierarchie obsahu, která bude obsahovat nejprve obsah, pak navigace zvýší rozhodování o obsahu.
Zatímco to zní jako dobrá oprava, vytváření skvělých webových stránek v dnešním neustále se rozšiřujícím technologickém prostředí může vyžadovat více než přeskupení toku tvorby. Může vyžadovat odklon od postupného pořadí návrhu webu, aby současně pracoval na obsahu, vývoji a designu, přičemž členové týmu by měli spolupracovat ve všech fázích.
Závěr
Při současném výbuchu v mobilním použití k přístupu na internet lze argumentovat, že veškerý návrh by měl být osloven pomocí agnostického filtru zařízení a že samotný termín bude nadbytečný. Agnosticismus zařízení se stává vstřebáván do základních prvků citlivého návrhu a je docela možné, že již brzy již nebude nutné ho samostatně identifikovat a vydržet jako zvláštní přístup.
Zároveň agnosticismus zařízení a citlivý design jsou výrazy odrážející zaměření na zařízení namísto uživatele. Místo toho, aby se zaměřilo na uspokojování potřeb tohoto zařízení, měly by být potřeby uživatele nejdůležitější, protože existují weby, které uspokojují potřeby lidí, ne strojů!
Rozhodnutí uživatele provádět úkol může být usnadněno prostřednictvím citlivého webového návrhu, který mu umožní snadný přístup k úkolům, které budou s největší pravděpodobností chtít vykonávat. Odpovědný design se může stát agresivním zařízením i kontextem reaktivním, což efektivně poskytuje obsah optimalizovaný pro aktuální zařízení. Optimalizace by měla vyplývat z analýzy úloh a kontextů, takže uživatel obdrží obsah, který je nejpravděpodobněji potřebuje k plnění úkolů vzhledem k zařízení, které používají v kontextu svého prostředí. Nakonec ve filmu webového designu je obsah hvězdou a design je podpůrným hercem a celá věc je vytvořena pro potěšení z pohledu uživatele.
Považujete zařízení za navrhování stránek? Je možné někdy být opravdu agnostické zařízení? Dejte nám vědět, co si myslíte v komentářích.