Tajná síla záložníků
Záložky jsou speciální odkazy, které uživatelé mohou přidat do oblíbených prohlížečů.
Tyto speciální odkazy obsahují kód (tj. Ne pouze cílovou adresu URL) a spouštějí různé užitečné funkce, které vám umožňují měnit a rozšiřovat libovolnou webovou stránku.
Jakmile začnete používat a vytvářet vlastní, už nebudou webové stránky zobrazovat jako statické prvky, které nemáte nad sebou.
Pomocí bookmarkletů máte možnost ohýbat libovolnou webovou stránku podle vašich potřeb.
Jak fungují záložky
Záložky jsou více než statické adresy URL. Jsou to krátké skripty jazyka JavaScript, načteny linkou, které fungují na právě otevřené stránce. Kód se tak stává rozšířením aktuální stránky a může se na něm soustředit.
Změny na stránce jsou dočasné a nejsou zachovány. Když uživatel aktualizuje stránku nebo následuje odkaz, ztratí se JavaScript.
Po návratu na stránku musí uživatel znovu kliknout na tuto zkratku a aktivovat záložku.
Ukázkový bookmarklet
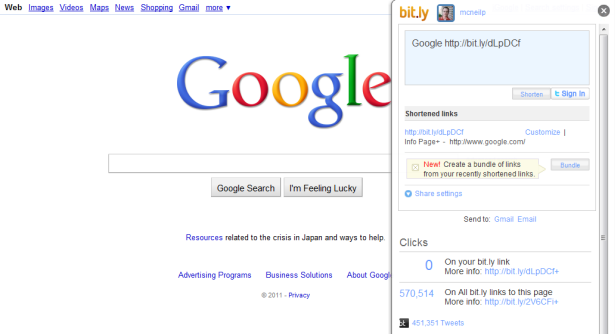
Snad nejlepší způsob, jak vysvětlit bookmarklety, je ukázat jeden v akci. Bit.ly je výkonná služba zkrácení adres URL, která poskytuje užitečné informace funkce bookmarklet . Jednoduše přetáhněte odkaz na panel nástrojů a začněte používat nový odkaz na libovolné stránce webu.
Když klepnete na záložku Bit.ly, na aktuální stránce se načte panel. Všimněte si, že toto není nové okno prohlížeče, ale kód, který byl připojen k aktuální stránce. Takové bookmarklety umožňují vývojářům přinést funkce z jejich webových stránek na libovolnou stránku na webu.
5 šikovných bookmarkletů, které vám pomohou začít
Bit.ly
Několik věcí je stejně výhodné jako nástroj, který vám umožní rychle zkrátit a sdílet adresy URL. S Bitová záložka , namísto kopírování cesty k úplné adrese URL a její sdílení můžete klepnutím na odkaz vygenerovat její krátkou verzi. Také získáte schopnost sledovat, jak často se tento odkaz používá. Nejen to, ale nedostatek odkazu zajišťuje, že se spojení v e-mailu nezlomí, protože často dělají delší složité adresy URL.
Krátkovlnný
Vývojáři často chodí všichni ven a zabalí tonu funkcí do jediné záložky. Takový je případ Krátkovlnný od Shaun Inmana. Tato účinná klávesová zkratka obsahuje jednu tunu vyhledávací funkce na jedno místo. Můžete vyhledávat Google, Amazon, Netflix a spoustu dalších důležitých zdrojů. Jediný gotcha je, že musíte zapamatovat příkazy, které s ním můžete pracovat. Tato překážka stranou, jakmile si na to zvyknete, rychle se na ni budeš velmi spoléhat.
ReCSS
ReCSS je jednoduchý skript, který aktualizuje CSS pro stránku, ale ne celou stránku samotnou. Na povrchu to může vypadat jako zvláštní věc, kterou chcete dělat. Ale zvažte, zda vytváříte aplikaci nebo proces, který je přerušený obnovením. Například pokud stylujete chybovou zprávu, namísto opakovaného provádění akce, která generuje chybu, jednoduše aktualizujte CSS pro testování různých stylů. Až přijde čas, bude tohle milovat.
autoPopulate
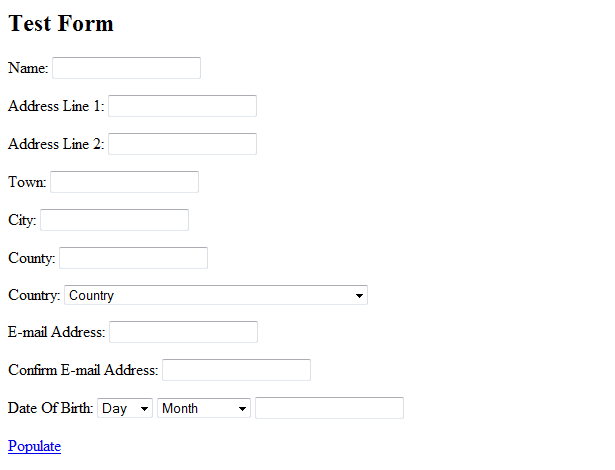
Pokud jste museli stavět mnoho dlouhých formulářů, jistě jste sympatizovali s lidmi, kteří jsou frustrovaní tím, že musí vyplňovat formuláře znovu a znovu. To je kde autoPopulate přichází dovnitř. Funkce zde je poměrně jednoduchá: bookmarklet, který automaticky umisťuje pole formuláře s opakujícími se údaji. V případě potřeby můžete také vytvořit vlastní verzi s vlastními hodnotami.
Instapaper
Instapaper je celá služba postavená kolem záložky. Šikovný nástroj ukládá stránky, které si přejete přečíst později. Snadno se synchronizuje se zařízením iPhone, iPad a Kindle, což vám umožní snadno vyndat, kde jste přestali číst.

Ideální struktura pro bookmarklety
Existuje způsob, jak vytvořit bookmarklety, které zajišťují jejich snadnou údržbu. Princip je jednoduchý: použijte bookmarklet jako shell pro načtení zdrojových souborů na stránku. To znamená, že maso kódu není v záložce skutečně obsaženo. Tím se vyloučí problém, jak přimět uživatele k aktualizaci záložek po změně kódu.
Chcete-li připravit aktualizace své záložky, jednoduše vytvořte odkaz tak, aby na stránku načítal všechny zdroje ze svého serveru. Obvykle to znamená přidání souboru JavaScript a CSS na stránku a spuštění primárního jazyka JavaScript pro spuštění funkce.
Následující kód JavaScript přidává na stránku zadaný kód JavaScript:
new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src="'https://www.your-site.com/script.js?';document.getElementsByTagName('head')[0].appendChild(new_script);
Šablona pro vytváření bookmarkletů
Na základě tohoto jednoduchého konceptu uvádíme níže dvě základní čáry pro vytvoření vlastní záložky. Hlavní volba, kterou budete muset udělat, je, zda chcete zakázat ukládání do mezipaměti souboru JavaScript.
Šablona 1: ukládání do mezipaměti
Šablona jedna nebrání ukládání do mezipaměti. To znamená, že váš skript bude uložen do počítače uživatele po určitou dobu. Bude to nakonec znovu načteno, ale nemáte možnost vědět, jak brzy. Zde je šablona:
javascript:(function(){new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src='https://www.your-site.com/script.js?';document.getElementsByTagName('head')[0].appendChild(new_script);})();
Šablona 2: ukládání do mezipaměti zakázáno
Tato alternativa obsahuje užitečný parametr pro zabránění ukládání do mezipaměti vašeho skriptu. To je ideální pro vývoj, protože pokaždé, když použijete odkaz, bude na serveru spuštěna nejnovější verze.
javascript:(function(){new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src='https://www.your-site.com/script.js?x=' +(Math.random());document.getElementsByTagName('head')[0].appendChild(new_script);})();
Cache je zakázáno jednoduše přidáním náhodného řetězce dotazů na konec značky skriptu. Tím se prohlížeč načte skript pokaždé, když je používán.
Také je třeba si povšimnout, že tyto funkce se nacházejí v obalovém kódu JavaScript, který je identifikuje jako kód JavaScript.
Jak používat šablony
Pomocí těchto dvou šablon je tady, jak byste je dali do práce. Nejprve nahraďte adresu URL v kódu úplnou cestou k souboru JavaScript na vašem serveru. Za druhé, umístěte kód výše do značky odkazu, které lze přidat na stránku. Je to odkaz, který uživatelé přetáhnou do svých záložek.
Něco takového by mělo udělat trik:
http://ted.mielczarek.org/code/mozilla/bookmarklet.html" class=external rel=nofollow> bookmarklet generátor .Jakmile budete mít základní rámec na svém místě, můžete začlenit libovolnou funkcionalitu založenou na jazyce JavaScript do souboru skriptů pro bookmarklet. Použijte nový odkaz ve vašem prohlížeči a vyzkoušejte, jak to jde!
Nezapomeňte na mezipaměť!
Jedním z nejvíce frustrujících aspektů rozvíjení bookmarkletů je ukládání do mezipaměti prohlížeče. Nemůžete vynutit obnovení souboru jiným způsobem než přímým načtením zdrojového kódu JavaScript a následným stisknutím klávesy "Obnovit". Zadání parametru řetězec dotazu ve výše uvedené šabloně 2 je mnohem jednodušší.
Varování o "Zobrazit zdroj"
Dalším bodem, který vytváří velké množství frustrace, je zdrojový pohled na webovou stránku. Když spustíte záložku a stisknete standardní možnost "Zobrazit zdroj", můžete být zmatení.
Když bookmarklet dynamicky přidá kód na stránku, standardní zobrazení zdroje nezobrazí aktualizovaný kód HTML. Místo toho musíte použít modul plug-in Firebug nebo zobrazit generovaný zdroj pomocí Web Developer Panel nástrojů.
Další zdroje pro vytváření bookmarkletů
- Výše uvedené šablony jsou založeny na tutoriálu na adrese Lépe vysvětlení .
- Značky je úžasný adresář bookmarkletů.
- Zde je náčrt budovy jQuery záložky .
Napsal výhradně pro WDD Patrick McNeil. Je autorkou, vývojářem a designérem na volné noze. Zejména se mu líbí psát o web designu, školení lidí v oblasti vývoje webových stránek a vytváření webových stránek. Patrickova vášeň pro trendy a vzory webového designu naleznete v jeho knihách TheWebDesignersIdeaBook.com . Sledujte Patrika na Twitteru @designmeltdown .
Můžete myslet na způsob, jak rozšířit svou aplikaci o bookmarklet? Jak jste kreativně použili záložky?