Příručka zdrojů Ultimate HTML5
Navzdory skutečnosti, že specifikace HTML5 nebude oficiálně dokončena do roku 2022 (ačkoli to bude většinou dokončeno do roku 2014), mnoho návrhářů se již potápí do částí HTML5, které v současné době podporují moderní prohlížeče.
HTML5 otevírá některé nové cesty pro tvorbu webových stránek a vývoj webových aplikací, věci, které byly dříve možné pouze v jazyce JavaScript nebo Flash.
Zde jsme zaokrouhlovali 175 zdrojů pro studium HTML5. Níže jsou uvedeny konzultace, rámce, příklady a mnohem více.
Nebojte se sdílet více kvalitních zdrojů v komentářích!
Základní výukové programy
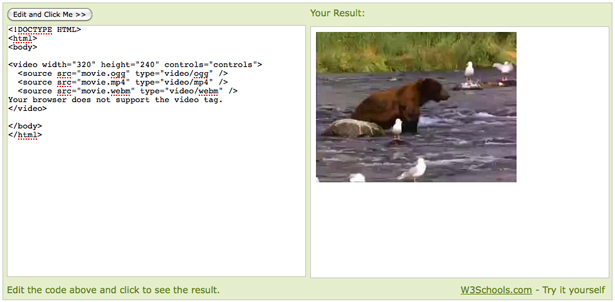
Velmi jednoduchý návod od W3sbchools.com.
HTML5 pro začátečníky. Použijte jej teď, je to snadné!
Úvodní příručka z What !? Rádi bychom se mluvili.
28 Funkce, tipy a techniky HTML5, které musíte znát
Sbírka velmi užitečných tipů HTML5 od Nettuts +.
40-ti minutový výukový program od zaměstnance Google Brad Neuberg.
Rychlý tip: Funkce HTML5, které byste měli používat právě teď
Screencast od Nettuts +.
Skvělý přehled výhod HTML5, stejně jako některé užitečné tipy.
Příprava na HTML5 se jmény sémantické třídy
Článek od Jon Tan o nových sémantických třídách ve formátu HTML5.
Úvod do HTML5 s informacemi o rozhraní API, nových prvcích a dalších.
Vše, co potřebujete vědět o HTML5
Úvod do TechRadar UK.
Velmi základní tutoriál.
Úvod do strukturálních značek, které nahradí mnoho divů.
HTML5 skály mých ponožkách vypnuto
Velmi užitečná příručka pro začátečníky HTML5
Jednoduchý návod pro návrh přední strany s HTML5.
Obrovská prezentace o HTML5, postavená v jazyce HTML5.
Úvod do prvku záhlaví z doktora HTML5.
Od července 2009 se tento článek zabývá základy HTML5.
Struktura kódu CSS pro HTML5: některé užitečné pokyny
Některé užitečné pokyny od firmy Woork.
HTML5 Unleashed: Tipy, triky a techniky
Přehled, který obsahuje informace o sémantické značce, formulářích a dalších informacích.
Staveniště v HTML5
Základní výukový program HTML5, který obsahuje základní soubor šablony.
Kódujte vibrující profesionální webový design s HTML5 / CSS3
Kód zpětné kompatibilní portál jedné stránky s verzemi HTML5 a CSS3
Tutorial: Případová studie s HTML5 a CSS3
Dotkněte se budoucnosti: Vytvořte elegantní web s HTML5 a CSS3
Kódování šablon webových stránek jedné stránky CSS3 a HTML5
Kódování rozložení HTML od začátku
HTML5 a CSS3: Techniky, které brzy využijete
Design & kód Cool web App App v HTML5
Jednoduché rozvržení webových stránek pomocí HTML5 a CSS3
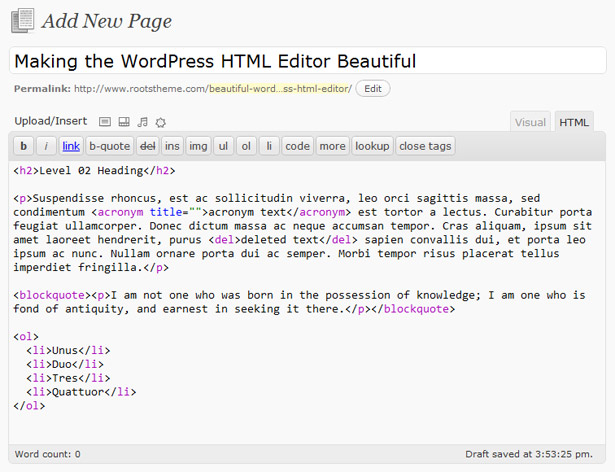
Použití jazyka HTML5 k transformaci tématu TwentyTen WordPress
Výukový program, který využije více prvků HTML5 než výchozí téma TwentyTen.
HTML5 a CSS3 v aplikaci Dreamweaver CS5 - Část 1: Vytváření webové stránky
První z několika částí o kódování ve formátu HTML5 a CSS3 v aplikaci Dreamweaver od společnosti Adobe.
Vytvořit moderní webové stránky pomocí HTML5 a CSS3
Intermediární výukový program od developeraWorks společnosti IMB.
Vytváření webových stránek s HTML5
Z Wired's Webmonkey
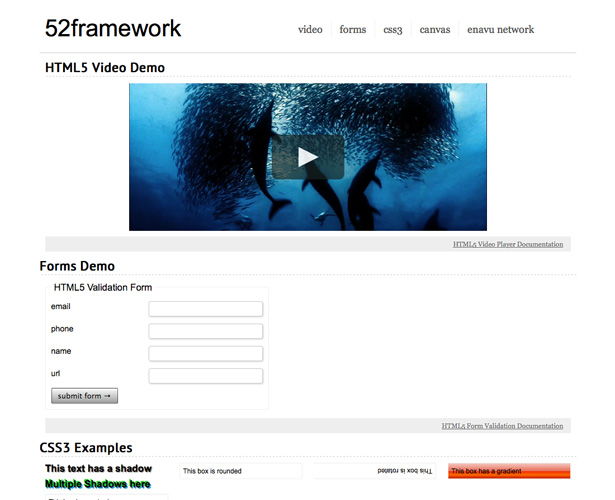
Tvůrčí plátno
Prezentace ve formátu HTML5 w / Canvas & jQuery
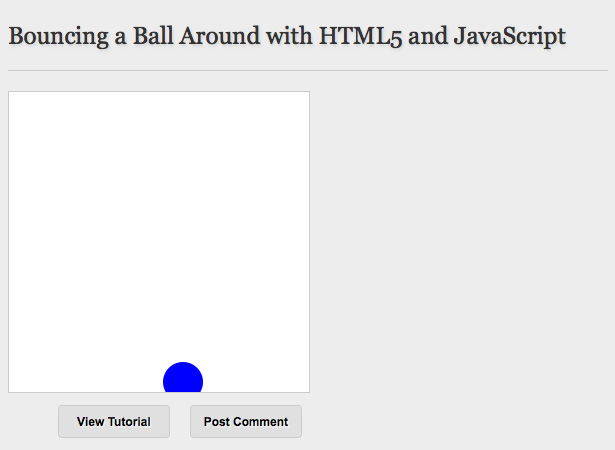
Poskakování míče kolem HTML5 a JavaScript
Komplexní úvod do kresby s Canvas od společnosti Think Vitamin.
Hloubkový úvod do plátna od společnosti Dev.Opera.
Přemýšlení o dostupnosti HTML5 na plátně
Přehled úvah o zpřístupnění plátna.
Komplexní průvodce ze šesti revizí.
Tvůrčí plátno z Mozilla Developer Network, které zahrnuje kreslení tvarů, používání obrázků a mnoho dalšího. Vhodné pro začátečníky plátna.
Místní konzultace pro ukládání dat
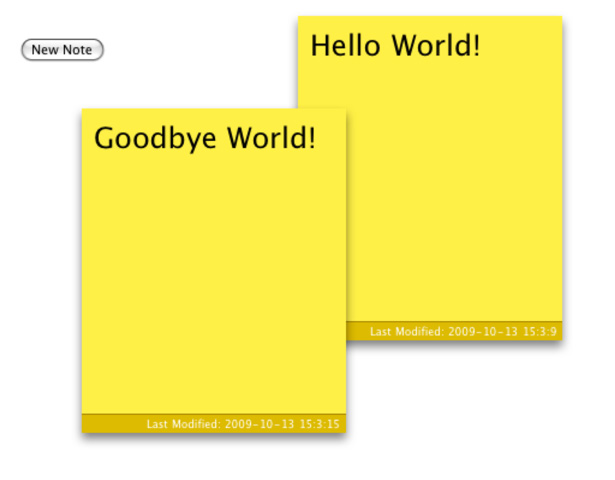
Vytváření trvalých lepicích poznámek s místním úložištěm
Praktický praktický úložný prostor pro ukládání dat.
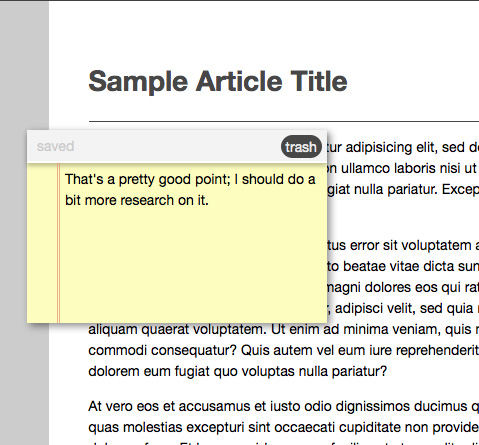
Zobrazit zdrojový výukový program: Sticky Notes s HTML5 a CSS3
Poznámkové poznámky v tomto tutoriálu mají chladný efekt animace, když jsou zavřené.
Úložiště prohlížeče pro aplikace HTML5
Další návod pro použití místního úložiště v aplikacích HTML5.
HTML5 localStorage - část první
První ze čtyřdílných tutoriálů.
Rychlý tip: Učení o místním úložišti HTML5
Video tutorial od společnosti Nettuts +.
webOS HTML5 Databáze ukládání tutoriál
Příručka pro používání funkce místního úložiště HTML5 s webOSem společnosti Palm.
Formulářové výukové programy
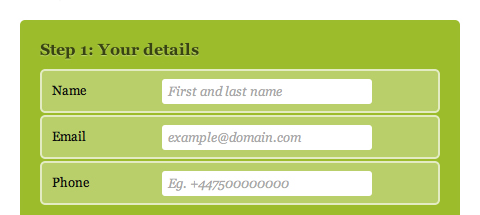
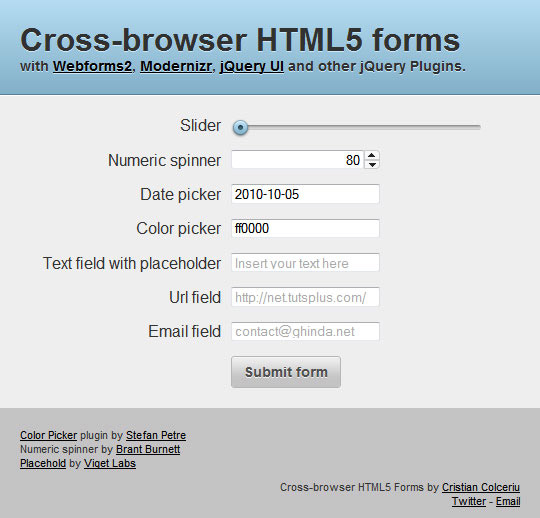
Jak vytvořit formuláře HTML5 pro více prohlížečů
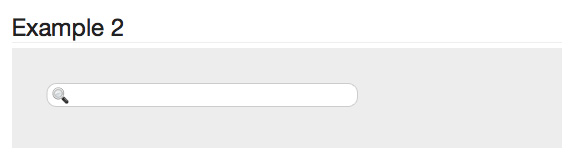
Navrhování vyhledávacích polí s HTML5 a CSS3
Přehodnocení formulářů ve formátu HTML5
Některé stručné informace o tom, co HTML5 bude znamenat pro návrh formuláře.
Video a multimediální výukové programy
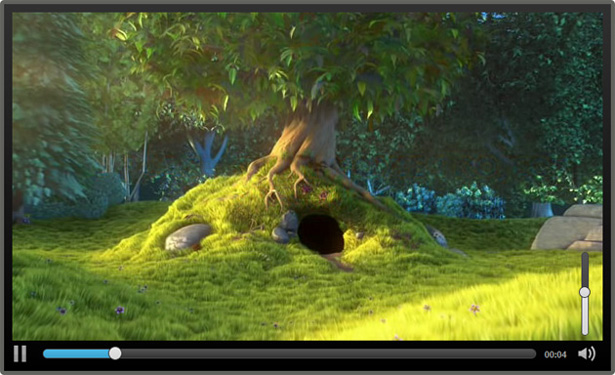
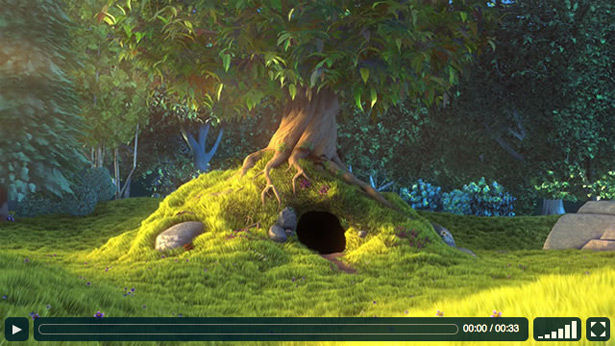
Vytváření vlastního přehrávače videa HTML5 s funkcemi CSS3 a jQuery
Tutorial: Jak vytvořit video přehrávač HTML5
Vyfukování HTML videa a jeho mapování do 3D prostoru
Výukový program: Servis prohlížeče HTML5 Cross Browser (včetně iPadu)
Komplexní výukový program pro video HTML5.
Úvod do používání prvku videa z HTML5 Doctor.
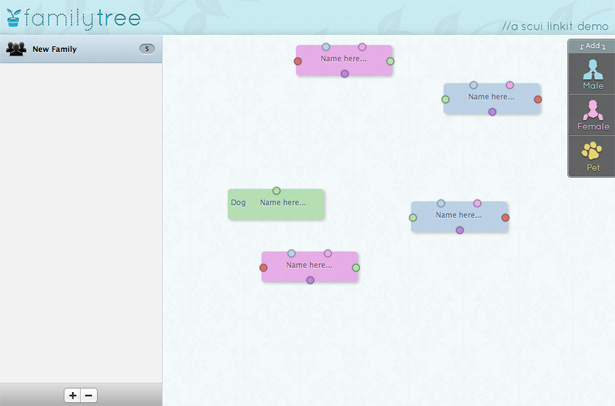
Příručky aplikací
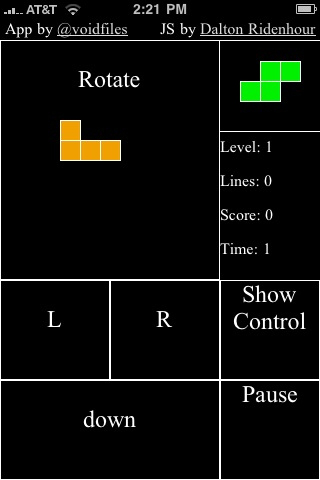
Jak vytvořit aplikaci HTML5 pro iPhone
Tento tutoriál vás naučí, jak vytvořit aplikaci HTML5 offline pro iPhone.
Aplikace HTML5: Umístění s geolokací
Úvod do API geolokace v HTML5.
Tvorba mobilních webových aplikací pomocí HTML5, část 1
Z developerské laboratoře IBM, první v pětidílné sérii od roku 2010.
Vytvoření webových aplikací offline na mobilních zařízeních s HTML5
Další příručka vývojáře IBM.
Aplikace HTML5: Co, proč a jak
Přehled Nettuts + s praktickými nápady.
Další výukové programy
Jak vytvořit Cute Popup Bar s HTML5, CSS3 a jQuery
Praktický výukový program od společnosti SpyreStudios.
Jak udělat všechny prohlížeče vykreslení HTML5 správně - dokonce IE6
Z Nettuts +.
Nástroje a techniky pro kompatibilitu mezi HTML5 a CSS3.
Implementace přetažení a přetažení jazyka HTML5
Nettuts + Premium tutorial.
My Top 5 HTML kódování předvolby
S úvahami o preferencích a několika skvělými informacemi.
HTML5 Microdata: Vítejte v počítači
Přehled specifikace mikrodat.
Kombinace moderních technik CSS3 a HTML5
Nettuts + Premium tutorial.
HTML5: nejednoznačnost navigace vyřešena
Některé vyjasnění ohledně vhodnosti používání elementu nav od Jeffrey Zeldman.
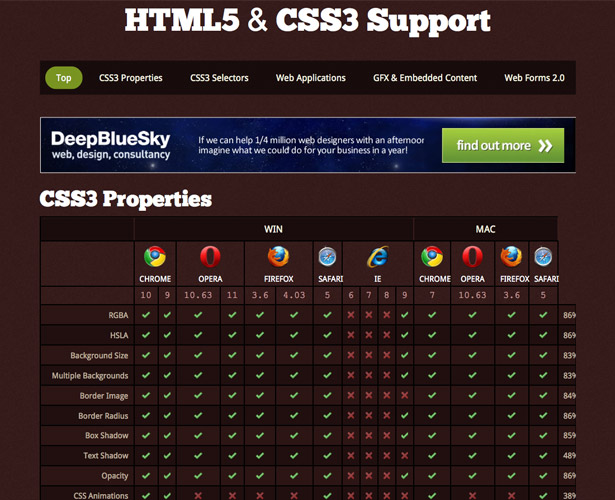
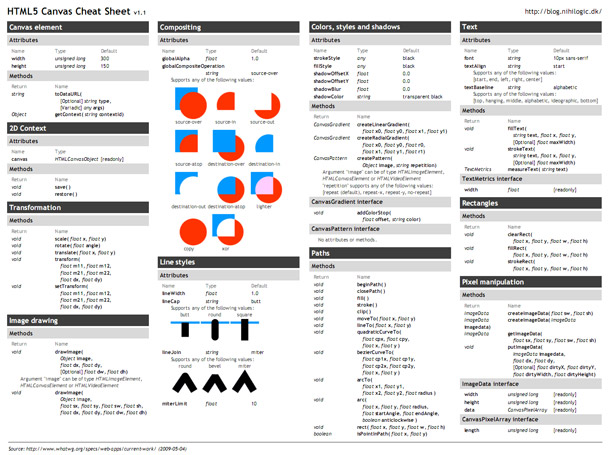
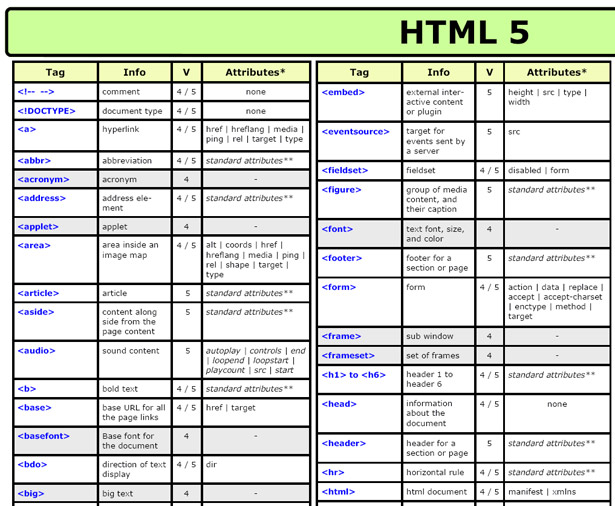
HTML5 podvádí listy a rychlé odkazy
Velmi praktický graf, který obsahuje kompatibilitu prohlížečů pro HTML5 i CSS3.
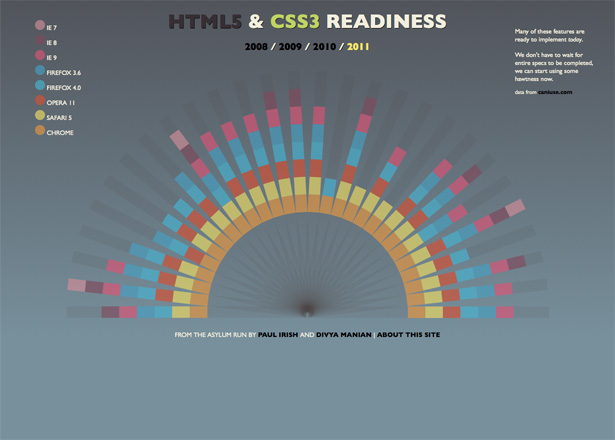
Interaktivní infografic, který dává kompatibilitu různých prvků HTML5 pro každý hlavní prohlížeč.
Skládací příručka pro kapsy.
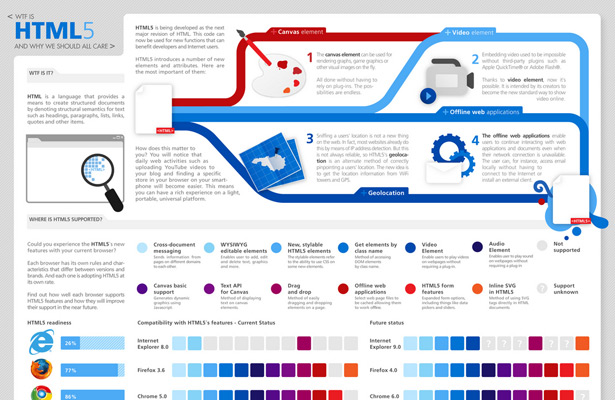
WTF je HTML5 a proč bychom se měli všichni starat
Infografická, která vysvětluje, co HTML5 je a co je schopen dělat.
Graf ze škol W3C.
Z HTML5 doktora.
Oficiální odkaz W3C.
Rozdíly ve formátu HTML5 od HTML4
Z W3C.
Výběr podporovaných funkcí ve formátu HTML5
Graf, který pokrývá, které prohlížeče obsahují.
Zkontrolujte kompatibilitu různých prvků HTML5 v různých prohlížečích.
Srovnání rozvržení motoru (HTML5)
Srovnání podpory pro HTML5 vs HTML4 pro řadu motorů rozložení prohlížečů z Wikipedie.
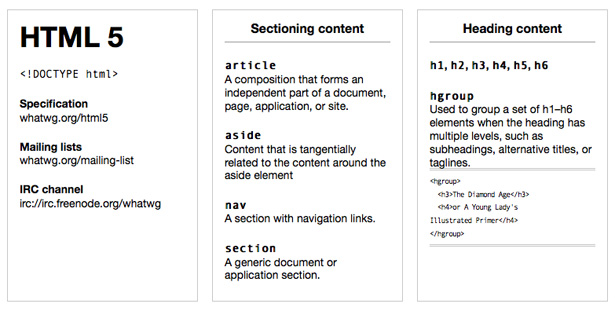
HTML5 ID / název třídy Cheatsheet
Průvodce konstrukční prvky HTML5.
Testuje aktuální prohlížeč pro podporu HTML5 a zobrazuje skóre ostatních prohlížečů.
Graf, který zahrnuje revize standardu.
Šikovný web, který zobrazuje, co váš prohlížeč dělá za scénami s určitými prvky HTML5.
Stránky věnované HTML5
Stránky obsahují oficiální logo HTML5, stejně jako odkazy na galerie a zboží.
Tutorial HTML5 obsahuje širokou škálu návodů a zpráv HTML5.
Sbírka základních, bezplatných šablon HTML5.
Zahrnuje tutoriály, zdroje a hřiště pro experimentování s HTML5.
Zahrnuje Q & A, články a další.
Místo plné návodů na plátno a výklad.
Blog skupiny pracující na standardu HTML5.
HTML5 zpravodajský a výukový web.
Místo věnované výuce vývoje mobilních webových aplikací HTML5.
Rámy
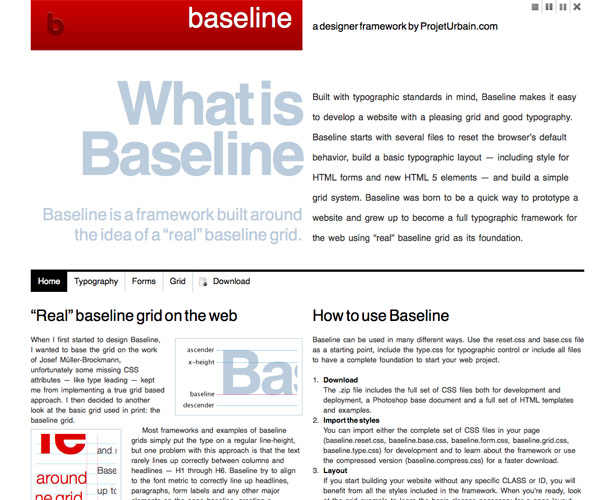
Pevný standardní rámec HTML5.
Méně rámce 4 je rámec CSS3 a HTML5 s možnostmi pro mobilní, tabletové a desktopové mřížky.
Rámec, který kombinuje HTML5, CSS3 a JavaScript.
Rámec aplikace HTML5.
Téma spouštěče HTML5 a CSS3 WordPress.
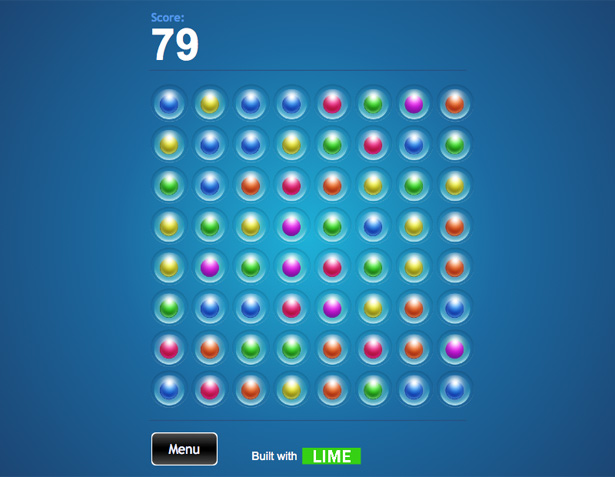
Rámec hry HTML5.
CSS mřížka, která obsahuje styly pro některé prvky HTML5.
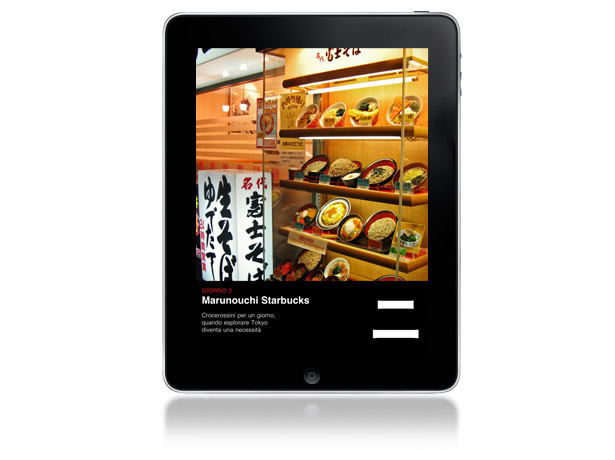
Ebook rámec pro iPad postavený na HTML5.
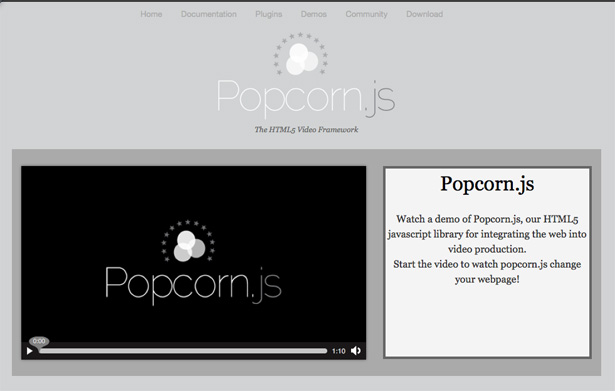
Knižní knihovna JavaScript HTML5 pro video.
Knihovna JavaScript jazyka HTML5 pro mobilní webové aplikace.
HTML5 Multimediální rámec pro WordPress
Multimediální rámec HTML5 v pluginu WordPress.
Téma spouštěče HTML5 pro WordPress.
Generátor rámce HTML5.
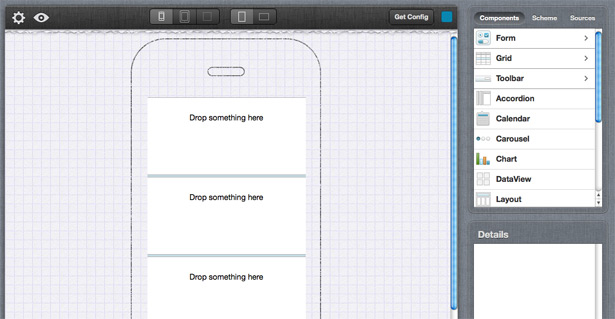
Mobilní rámce aplikací HTML5.
Oficiální průvodce HTML5 Boilerplate
Screencast od Nettuts +
Vitríny
HTML5 webdesign galerie.
Galerie výjimečných stránek HTML5 z celého světa.
Další galerie návrhů stránek HTML5.
Další přehlídka skvělých stránek HTML5.
Webová prezentace HTML5.
Prezentace HTML5: 48 Potenciální demonstrace zabíjení bleskem
Z HongKiat.
Sbírka webů postavených na HTML5.
Prezentace aplikací, her, nástrojů a návodů pro HTML5 Canvas.
12 Krásné HTML5 Web Designové vitríny
Prezentace 12 webových stránek HTML5.
Proklouzání do budoucnosti: 25 Ultra moderních webových stránek pomocí HTML5
Prezentace 25 návrhů založených na HTML5.
30 velkolepých stránek pomocí HTML5 v jejich jádru
Další předváděcí stránka HTML5.
Ukázky a příklady
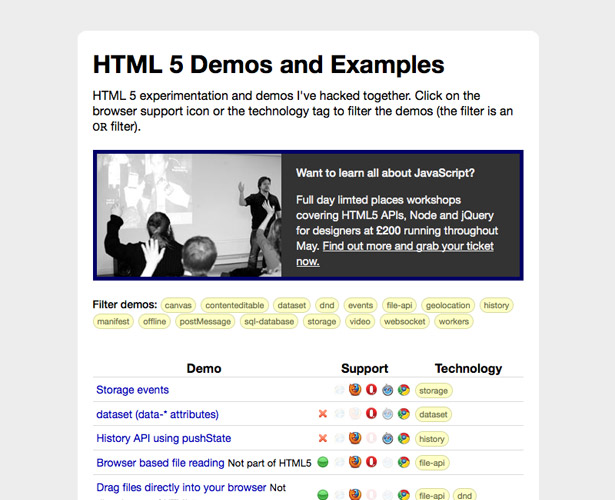
Sada příkladů toho, co můžete udělat s HTML5, s praktickým grafem pro kompatibilitu prohlížeče.
Experiment s kanvasem a zvukem HTML5
Velmi cool HTML5 Canvas animace.
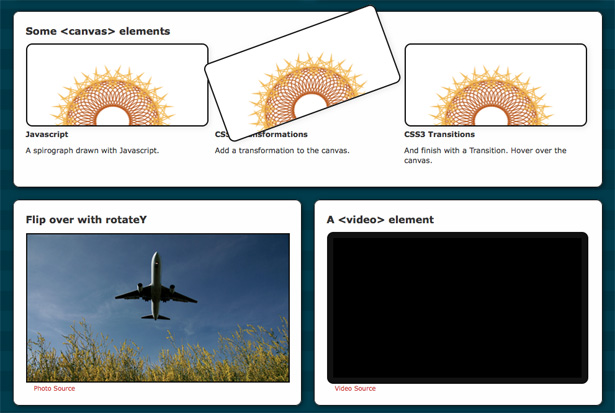
Série prvků a uspořádání experimentů a dema.
Přehrávač videa HTML5.
Bezplatný přehrávač videa HTML5.
10 Ukázky HTML5, které vám zabrání Flash
12 neuvěřitelných experimentů HTML5
Další přehrávač videa HTML5.
Vytváří značky videa a zvuku ve všech hlavních prohlížečích.
Knihovna jazyka JavaScript, která činí prvky HTML5 a CSS3 kompatibilní se staršími prohlížeči.
Knihy
Jeremy Keith, publikovaný knihou A Book Apart.
HTML5: Návrh bohatých internetových aplikací
Matthewem Davidem.
HTML5 a CSS 3 pro skutečný svět
Alex Goldstein, Louis Lazaris a Estelle Weyl
Základní příručka pro HTML5: Používání her ke zjišťování HTML5 a JavaScript
Jeanine Meyerová.
HTML5 a CSS3: Vypracujte dnešní standardy zítřka
Brian P. Hogan.
HTML5 Canvas: Nativní interakce a animace pro web
Steve Fulton a Jeff Fulton, publikoval O'Reilly.
Pro HTML5 a CSS3 Design Patterns
Michael Bowers. Vychází v září 2011, ale je k dispozici jako součást Alpha programu Apress.
Pro HTML5 Programování: Výkonné API pro bohatší vývoj internetových aplikací
Peter Lubbers, Brian Albers a Frank Salim.
Řešení HTML5: základní techniky pro vývojáře HTML5
Marco Casario, Peter Elst, Charles Brown, Nathalie Wormser a Cyril Hanquez.
Nadace HTML5 plátno: Hry a zábava
Rob Hawkes.
Nadace HTML5 Animace s JavaScriptem
Keith Peters a Billy Lamberta.
Konečná příručka pro video HTML5
Silvia Pfeifferová.
Joseph W. Lowery a Mark Fletcher.
Kompletní úvod do e-knihy o HTML5, od Mark Pilgrim.
Bruce Lawson a Remy Sharp.
Bill Sanders.
Více zdrojů a článků
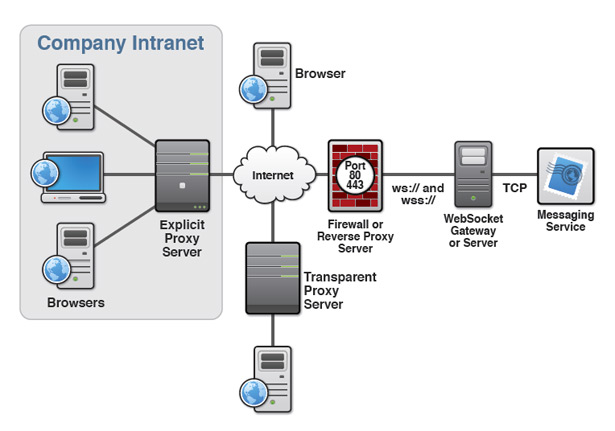
Jak Webové sokety HTML5 komunikují se servery proxy
Od A List Apart, publikované v prosinci 2007.
Ano, můžete použít HTML5 dnes!
Článek Sitepoint od poloviny roku 2009.
Podrobný úvodní článek od společnosti Perishable Press, publikovaný v polovině roku 2009.
Diskuse o sémantických prvcích HTML5 z A List Apart, publikované v roce 2009.
Knižní knihovna JavaScript, která vám umožní používat značky videa a zvuku HTML5 v různých prohlížečích.
Další informace o vývoji pojmenování konvencí, mikroformátů a HTML5
Z Pro krásný web.
Z Adactio.
Komentář o tom, co HTML5 a CSS3 znamenají pro web design od Think Vitamin.
HTML5 a CSS3: Vezměte návrh na jinou úroveň
Z Knihovny Web Design.
Rozpoznání mnoha mýtů a mylných představ o HTML5, od Smashing Magazine.
Session z Nettuts +.
Skvělý komentář k vytváření aplikací s HTML5.
Další HTML5 roundups
Konečný HTML5 Toolbox: 60+ článků, konzultací, zdrojů a inspiračních vitrín
Od Creative Fan.
Naučte HTML5: 10 musí číst lekce
Od odhalení tajemství webhostingu
Od myšlení Vitamin.
Konečná sbírka zdrojů HTML5 a CSS3
Od Smashing Share.
15 Užitečné šablony a rámce CSS3 a HTML5
Z časopisu Speckyboy Design Magazine.
Od společnosti Think Vitamin /
70 Musí mít CSS3 a HTML5 tutoriály a zdroje
Od Webaprů.
Sbírka zdrojů a nápovědy HTML5
Z časopisu Speckyboy Design Magazine.
25 Základní výukové programy a techniky HTML5
Z šablony Monster.
HTML5 Tutoriály a techniky, které vás udrží
Z Noupe.
15 Užitečné HTML5 výukové programy a podvodníky
Z Knihovny Web Design.
Pouze zdroje HTML5, které potřebujete pro dosažení rychlosti
Od šesti revizí.
Z BlogFreakz
40 Musíte vidět HTML5 výukové programy, techniky a příklady webových vývojářů
Od stylového webdesignera.
30+ Velmi užitečné HTML5 příklady, konzultace a techniky
Z Tripwire Magazine.
Napsáno výhradně pro WDD Cameron Chapman .
Máte oblíbený zdroj, který jsme nezakryli? Dejte nám vědět v komentářích!