Stav front-end nástrojů
Na konci roku 2016 jsem vypustil 2016 Průzkum nástrojů na čelní straně . Odpověď byla fenomenální . Děkuji vám všem, kteří jste na to udělali čas.
Cíl byl naprosto rovný; abyste zjistili další podrobnosti o nástrojích, které vývojáři na frontě používají ve svých pracovních postupech. V našem průmyslu je příliš snadné považovat za samozřejmé, co lidé používají na základě vašich vlastních znalostí. Cílem tohoto průzkumu je přiblížit současné trendy nástrojů front-end z širší perspektivy.
V letošním roce byl průzkum tvořen 19 otázkami, které pokrývaly širokou škálu nástrojů a metodologií.
Rychlá díky
Tento průzkum by byl mnohem těžší sestavit bez podpory Just Eat (můj zaměstnavatel) a Wes Bos, který se laskavě spojil s tímto průzkumem let, což mi umožnilo trávit více času analýzou výsledků.
Wes je známý tím, že vytváří skvělé učební materiály pro vývojáře webu. Jeho kurzy jsou skvělým místem k zahájení, pokud se chcete dozvědět více o takových tématech, jako je Reagovat a ES6 .
Odpovědi
Tento průzkum měl více než 4 700 odpovědí. Ve srovnání s tím, když jsem v roce 2015 zveřejnil první sadu výsledků, šetřil dotazník pouze 648 odpovědí, které se poté při ukončení průzkumu zvýšily na konečnou hodnotu 2028 odpovědí. Takže to je téměř 2 a půlnásobek počtu odpovědí ve srovnání s posledními čísly nebo 132% nárůst počtu lidí, kteří mají rád procentní podíl.
Pokud jde o to, odkud pocházejí odpovědi, jsem zveřejnil průzkum na stránkách Twitter, Reddit, HackerNews, DesignerNews, Echo.js, LinkedIn a Frontendfront. To bylo také vystupoval v řadě zpravodajů, jako jsou Týdenní reakce na design, Sitepoint Weekly a FrontEnd Focus, mimo jiné.
Důvodem, proč bych chtěl zdůraznit tyto zdroje, je ukázat, že došlo k dobrému rozšíření reakce na různé kanály; respondenti nepocházejí z jednoho sociálního kanálu.
Výsledky
Odmítnutí odpovědnosti: Tyto výsledky představují ukázku předních vývojářů pracujících v oboru - a proto by neměli být považováni za evangelium, jednoduše jako poukazující na hrubý trend.
Takže bez dalšího, podívejme se na výsledky! Chyť si šálek čaje / kávy a podívejme se ...
Q1: Obecná zkušenost s frontou
První otázkou, kterou jsem položil, bylo získat představu o úrovni zkušeností respondentů; což nebylo zaznamenáno v loňském průzkumu. Otázka byla Zhruba jak dlouho pracujete s technologiemi front-end?
Zde jsou výsledky:
| Odpovědět | Počet hlasů | Procento |
|---|---|---|
| 0-1 Rok | 232 | 4,92% |
| 1-2 roky | 589 | 12,49% |
| 2-5 let | 1,508 | 31,98% |
| 5-10 let | 1,323 | 28,06% |
| 10-15 let | 673 | 14,27% |
| Více než 15 let | 390 | 8,27% |

Většina respondentů uvedla, že pracují s front-endovými technologiemi buď za 2-5 let, nebo za 5-10 let, což dohromady představuje 60,04% (2,831) odpovědí.
Zajímavé je, že mezi těmi, kteří pracují s front-end až 5 let (49,39%) ve srovnání s těmi, kteří mají více než 5 let zkušeností (50,6%), je velmi rozděleno. Pozitivně to znamená, že výsledky průzkumu pocházejí z poměrně rovnoměrného rozložení zkušeností.
Q2: Znalost CSS
Druhá otázka byla subjektivní pohled na to, jak respondenti hodnotili své vlastní znalosti CSS.
Je samozřejmé, že tato otázka je poměrně relativní, protože to může každý respondent vykládat jinak, stejně jako spoléhat na úroveň skromnosti, pokud jde o hodnocení vaší vlastní úrovně dovedností - ale je to nic méně zajímavé vidět výsledky!
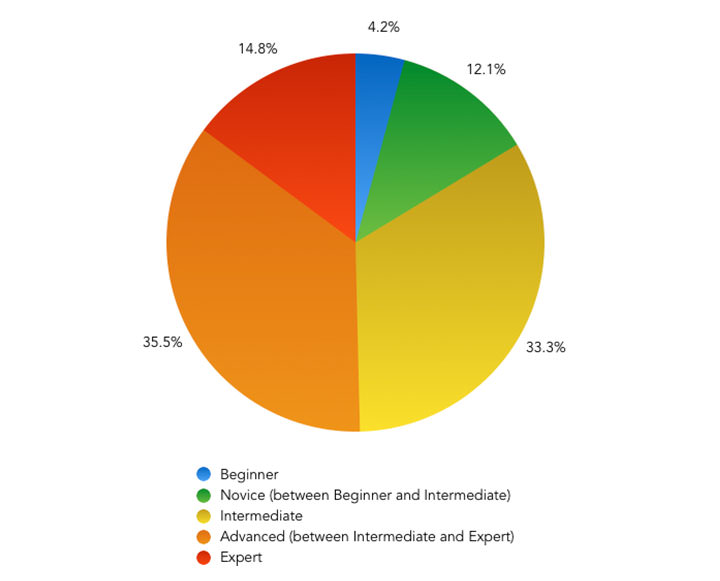
Otázkou bylo, jak hodnotíte vlastní znalosti o CSS a souvisejících nástrojích a metodologiích?
Zde jsou odpovědi:
| Úroveň | Počet hlasů | Procento |
|---|---|---|
| Začátečník | 78 | 1,65% |
| Začátečník (mezi začátečníky a pokročilými) | 424 | 8,99% |
| středně pokročilí | 1,243 | 26,36% |
| Pokročilé (mezi pokročilým a odborníkem) | 2,203 | 46,72% |
| Expert | 767 | 16,27% |

Při pohledu na výsledky se 89,36% (4,213) respondentů hodnotilo jako středně pokročilé znalosti CSS nebo vyšší, přičemž nejvíce - 46,72% (2,203) - uvedlo, že jsou na pokročilé úrovni. Pouze 16,27% (767) respondentů hodnotilo, že mají odborné znalosti.
Když se tyto výsledky shromažďují o něco důkladněji a filtrují na základě odpovědí na otázku č. 1, ti, kteří mají až 12 měsíců zkušeností s technologií front-end, 10% hodnotilo, že mají pokročilé znalosti o CSS nebo vyšší (i když ne- jeden v této podkategorii se kvalifikoval jako odborník). Tento procentní podíl vzrostl na 22% u respondentů s 2 roky praxe.
To může být interpretováno různými způsoby, ale zdá se to poměrně vysoké procento vzhledem k krátkému času, který stráví práci s CSS. Mohlo by také odrážet, jak může být CSS často vnímána jako jednodušší učit se ve srovnání s jinými jazyky, jako je JavaScript - něco, s čím bychom neměli nutně souhlasit, pokud jde o učení se složitosti a nuance jazyka a jeho metodologií.
Tyto výsledky budeme sledovat v následujících otázkách.
Q3: Použití procesoru CSS
Další otázkou byla první otázka týkající se technologie, která se dotazovala, jaký je váš nástroj CSS Processing?
Tato otázka byla položena v průzkumu posledních let, přičemž Sass je volbou pro většinu vývojářů v roce 2015. Možné odpovědi zahrnovaly všechny ty, které byly k dispozici v loňském roce, plus přidání dalších dvou modulárních CSS procesorů PostCSS a Rework.
Níže uvedené výsledky také ukazují procentní rozdíl mezi letošními a loňskými výsledky, kde je to vhodné.
| Preprocesor | Počet hlasů | Procento | % Diff (do roku 2015) |
|---|---|---|---|
| Sass | 2,989 | 63,39% | -0,56% |
| Méně | 478 | 10,14% | -5,05% |
| Stylus | 137 | 2,91% | -0,84% |
| PostCSS | 392 | 8,31% | N / A |
| Přepracovat | 3 | 0,06% | N / A |
| Žádný předprocesor | 643 | 13,64% | -1,4% |
| jiný | 73 | 1,55% | -0,52% |

Když se podíváme na výsledky, Sass je stále nejvhodnějším nástrojem zpracování CSS pro většinu respondentů s 63,39% . Ve srovnání s výsledky za poslední roky se snížila spotřeba o 10,14% (pokles o 5,05%).
PostCSS zaznamenala dobrý růst, přičemž 8,31% respondentů uvedlo, že je využívají výhradně. Její využití je pravděpodobné, že bude ve skutečnosti mírně vyšší, neboť to nevztahuje na respondenty, kteří je používají v kombinaci s jiným nástrojem pro zpracování.
Je zajímavé, že procento respondentů, kteří nepoužívají žádný nástroj pro zpracování CSS, klesl na 13,64%, což je pokles z 15,04% v roce 2015. Tím se znovu vynucuje, jak je zpracování klíčových dovedností v moderním vývoji forem, a že většina (86.36 %) vývojářů front-end v současné době používají ve svých vlastních pracovních tocích.
Q4: Zkušenosti s procesory CSS
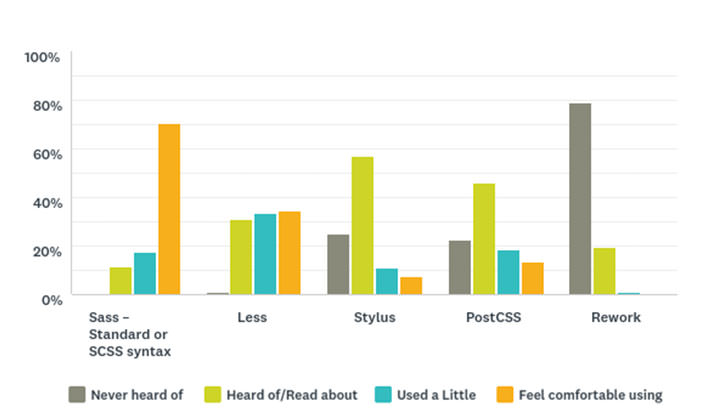
V návaznosti na poslední otázku jsem chtěl zjistit více informací o úrovních znalostí v rámci nástrojů pro zpracování CSS s respondenty, kteří požádali o poskytnutí svých zkušeností v každém z nich.
Zde je způsob, jakým lidé reagovali na otázku - Uveďte, prosím, své zkušenosti s následujícími nástroji pro zpracování CSS :
| Nikdy neslyšel | Slyšel / četl o | Používá se trochu | Cítit pohodlně | |
|---|---|---|---|---|
| Sass - Standardní nebo SCSS syntaxe | 0,57% (27) | 11.11% (524) | 17.16% (809) | 71,16% (3 355) |
| Méně | 0,81% (38) | 30,86% (1,455) | 33,32% (1 571) | 35,02% (1,651) |
| Stylus | 24,22% (1,142) | 57,26% (2,700) | 11.11% (524) | 7.40% (349) |
| PostCSS | 21,76% (1 026) | 45,37% (2,139) | 18.73% (883) | 14.15% (667) |
| Přepracovat | 78,43% (3 698) | 20.17% (951) | 0,91% (43) | 0,49% (23) |

Nástroj s nejvyššími úrovněmi znalostí byl Sass docela daleko , přičemž 71,16% respondentů říkalo, že se cítí dobře. Ve skutečnosti jen 11,68% lidí to nikdy nepoužilo, pouze 0,57% (27 lidí), kteří o tom nikdy neslyšeli. Při pohledu na tuto skutečnost společně s výsledky třetí otázky Sass jednoznačně dominuje, pokud jde o úroveň využití i znalosti v rámci nástrojů zpracování CSS.
Podíváme-li se na ostatní nástroje, 35,02% respondentů uvedlo, že se cítí pohodlněji pomocí méně, za nimi následuje 14,15%, což je stejné s ohledem na PostCSS. Je zajímavé, že se toto číslo téměř zdvojnásobilo u 7,15% respondentů, kteří se domnívají, že se v průzkumu posledních let cítili pohodlně pomocí služby PostCSS a vykazovali vzestupný trend v znalostech tohoto nástroje.
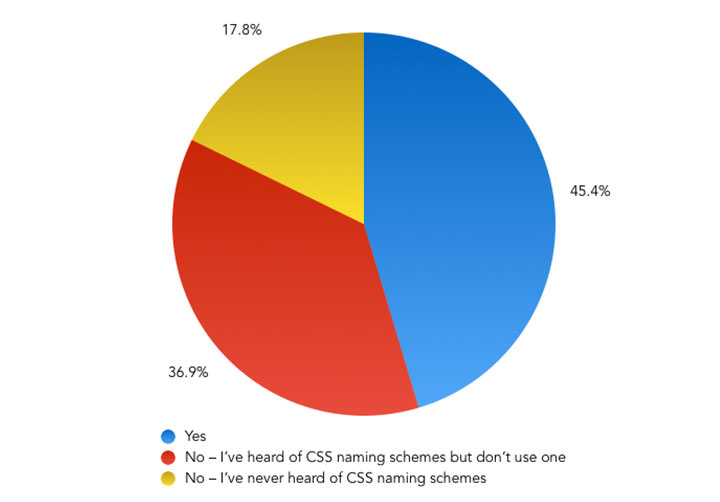
Q5: CSS Namingové schémata
Další otázkou byla oblast CSS, o kterou mám velký zájem - CSS Naming Schemes. Když jsem několik let použil schéma pojmenování v mé vlastní práci, zajímalo by mě, jestli to bylo něco, co ostatní vývojáři na frontě přijali.
Otázkou byla otázka - Používáte schéma pojmenování při psaní CSS, například BEM nebo SUIT?
| Odpovědět | Počet hlasů | Procento |
|---|---|---|
| Ano | 2 170 | 46,02% |
| Ne - slyšel jsem o názvoslových schémách CSS, ale nepoužívejte jeden | 1,731 | 36,71% |
| Ne - nikdy jsem neslyšel o schématech pojmenování CSS | 814 | 17,26% |

Výsledky ukazují poměrně rovnoměrný rozkol, ačkoli jen méně než polovina respondentů (46,02%) uvedla, že používají schéma pojmenování CSS ve srovnání s těmi, které řekli, že nemají (53,98%).
Je povzbudivé, že celkově 82,73% (3 901) respondentů alespoň slyšelo o názvoslovných schématech CSS, ale 36,71% (1 731) mělo ještě použít jedno.
Jak můžete očekávat, když se podíváte na respondenty, kteří se kvalifikovali jako na pokročilé znalosti CSS nebo vyšší, využívání pojmenování CSS se zvýšilo na 56,94%. To se porovnává s použitím pouze 27,47% u těch, kteří se považovali za středně pokročilé nebo nižší.
CSS schémata pojmenování jsou nástroj, který podle mého názoru bude i nadále růst v používání, takže bude zajímavé vidět, jak se tyto údaje budou v budoucnu měnit.
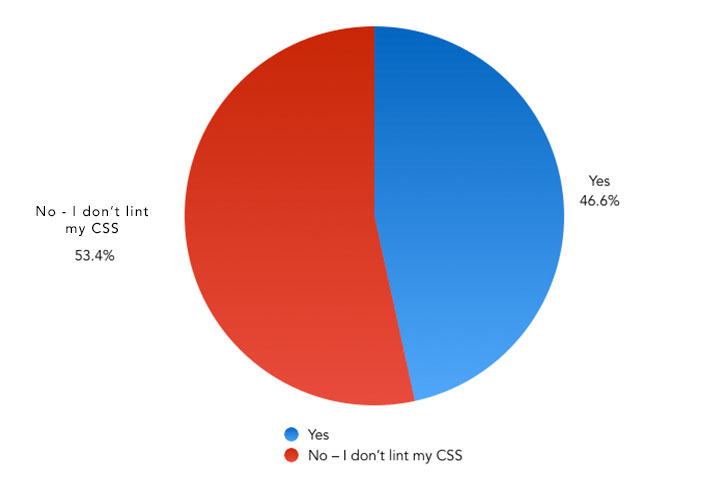
Q6: CSS Linting
Další krok byl CSS Linting - je to nástroj, který hodně vývojářů používá ve svých pracovních tocích?
Ptal jsem se Používáte nástroj k lustrování vašeho CSS?
Výsledky byly následující:
| Odpovědět | Počet hlasů | Procento |
|---|---|---|
| Ano | 2,232 | 47,34% |
| Ne - Nepoužívám svůj CSS | 2,483 | 52,66% |

Stejně jako předchozí otázka se jednalo o poměrně rovnou rozdělení s 47,34% respondentů (2,232) respondentů, kteří říkají, že používají nástroj na lustrování svých CSS, ve srovnání s 52,66% (2 483) těch, kteří ne.
Není divu, že se tato čísla také zvyšují, když se podíváme na ty respondenty s pokročilejšími znalostmi v CSS. 52,42% respondentů, kteří se kvalifikovali jako pokročilí nebo vyšší znalosti CSS, také uvedli, že svůj CSS přemístili, ve srovnání s pouhými 38,70% těch, kteří získali znalosti z počátečního až středně pokročilého.
CSS linting je stále poměrně nová, pokud jde o nářadí a použití, obzvláště ve srovnání s časovým obdobím, které bylo kolem JavaScriptu. Vzhledem k tomu, že vývojáři i nadále objevují lepší nástroje, jako je Stylelint, očekávám, že jejich využití bude růst, protože tato oblast CSS nástrojů zráží.
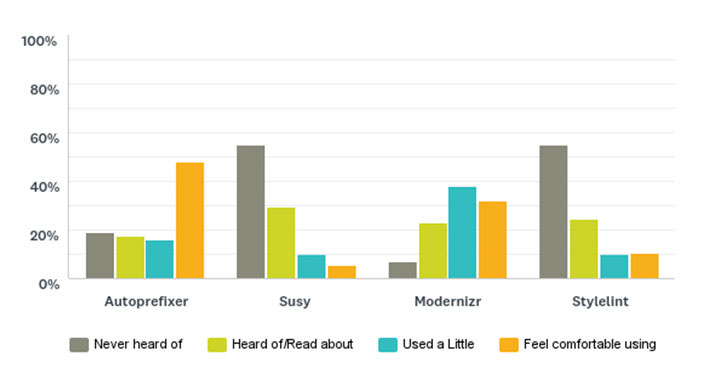
Q7: Zkušenost nástroje CSS
Další tři otázky v průzkumu pokrývaly úroveň znalostí a využití v řadě nástrojů a metodik CSS. Nejprve položila otázku 7 dotazovaných respondentů. Uveďte prosím své zkušenosti s následujícími nástroji CSS .
Podívejme se na výsledky:
| Nikdy neslyšel | Slyšel / četl o | Používá se trochu | Cítit pohodlně | |
|---|---|---|---|---|
| Autoprefixer | 18.28% (862) | 17,18% (810) | 15.93% (751) | 48,61% (2 292) |
| Susy | 55,02% (2 594) | 29,78% (1,404) | 9.69% (457) | 5,51% (260) |
| Modernizr | 6,64% (313) | 22,93% (1 081) | 37,96% (1 790) | 32,47% (1 531) |
| Stylelint | 54,68% (2 578) | 24,35% (1,148) | 10.39% (490) | 10.58% (499) |

Z nich byl Autoprefixer s 48,61% (2,292) nástrojem CSS, který se nejvíce respondentů cítil pohodlně a následně Modernizr (32,47%), Stylelint (10,58%) a nakonec Susy (5,51%).
Nicméně, když to rozšiřovalo a zahrnovalo ty respondenty, kteří použili tento nástroj trochu, vyšel Modernizr na vrcholu, s 70,43% oproti 64,54% respondentů, kteří říkali, že mají alespoň málo zkušeností s používáním Autoprefixeru.
Většina respondentů uvedla, že nikdy neslyšeli o Stylelint (54,68%), nástroji CSS Linting a Susy (55,02%), nástroji Sass.
Zajímavé je, že vysoké procento respondentů, kteří se ohodnotili jako pokročilí nebo vyšší v CSS a jeho nástroje, nikdy neslyšeli o těchto dvou nástrojích - 46,53% pro Stylelint a 45,52% pro Susyho. Myslím, že to ukazuje, jak těžké to může být pro vývojáře jakékoli úrovně zkušeností, natož pro začátečníky, aby drželi krok s nástroji, které máme k dispozici všem.
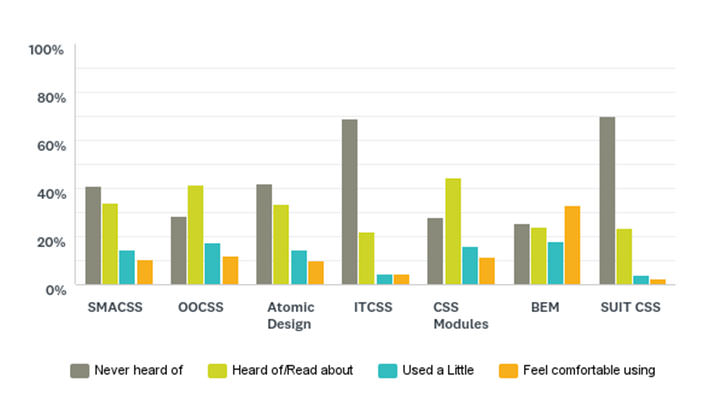
Q8: Metodologie CSS a zkušenosti s pojmenováním schématu
Tato další otázka následuje po posledním dotazování respondentů na: Uveďte prosím své zkušenosti s následujícími metodami CSS .
Výsledky vypadaly takto:
| Nikdy neslyšel | Slyšel / četl o | Používá se trochu | Cítit pohodlně | |
|---|---|---|---|---|
| SMACSS | 40,57% (1,913) | 33,91% (1 559) | 14.74% (695) | 10.77% (508) |
| Objektově orientovaný CSS (OOCSS) | 28,27% (1,333) | 41,80% (1 971) | 17.77% (838) | 12.15% (573) |
| Atomový design | 41,53% (1 958) | 33,74% (1 591) | 14.34% (676) | 10.39% (490) |
| ITCSS | 68,34% (3 222) | 22,38% (1 055) | 4,50% (212) | 4.79% (226) |
| Moduly CSS | 27,42% (1,293) | 44,77% (2 111) | 15.95% (752) | 11.86% (559) |
| BEM | 24,90% (1,174) | 23,52% (1,109) | 18.49% (872) | 33,09% (1 560) |
| SUIT CSS | 69,42% (3,273) | 24,14% (1,138) | 3.90% (184) | 2,55% (120) |

Z nich byl BEM - systém pojmenování CSS - nejznámější, přičemž 33,09% respondentů uvedlo, že se cítí dobře. Tento údaj se zvýšil na 51,58% respondentů, kteří zahrnovali i ty, kteří prohlásili, že je trochu využívají.
Překvapivě (alespoň pro mě), znalost mnoha nejznámějších metodik CSS je poměrně nízká. Pouze 29,92% vývojářů uvedlo, že v projektech používají OOCSS trochu nebo se cítí dobře, protože 27,81% říká totéž pro moduly CSS, 25,51% pro SMACSS a 24,73% pro atomovou konstrukci.
Dokonce ani mezi těmi, kteří mají pokročilé nebo odborné znalosti CSS, žádná z těchto metodologií nezrušuje značku 20%, pokud jde o počet respondentů, kteří říkali, že se jim cítí dobře.
Vychytávání odpovědí trochu dále ukazuje, že méně než třetina (29,20%) respondentů se cítí dobře, když používá alespoň jednu z uvedených metodologií CSS - takže to je jeden z modulů SMACSS, OOCSS, Atomic Design, ITCSS a CSS. To se zvýší na 55,02% respondentů, pokud uvážíme ty, kteří říkají, že alespoň jednu z nich využili některé z těchto metodik.
Než vyvodíme z těchto výsledků více závěrů, podívejme se také na otázku 9, která je úzce spojená.
Q9: Používání nástroje CSS
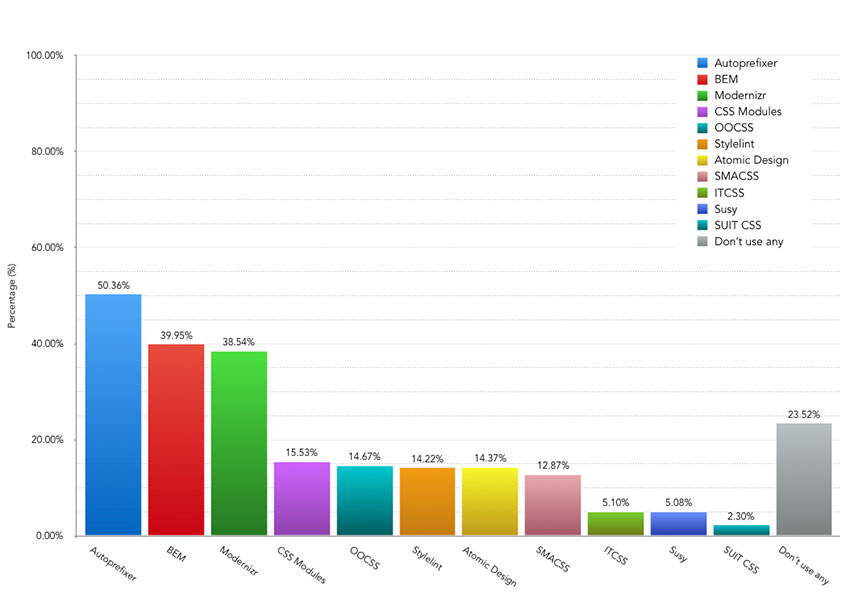
Zaokrouhlujete otázky dotazníku o CSS, zeptal jsem se respondentů Které z těchto metod nebo nástrojů CSS v současné době používáte na svých projektech?
Zde jsou výsledky:
| Nástroj / metodika | Počet hlasů | Procento |
|---|---|---|
| SMACSS | 613 | 13,00% |
| Objektově orientovaný CSS (OOCSS) | 696 | 14,76% |
| Atomový design | 680 | 14,42% |
| ITCSS | 248 | 5,26% |
| Moduly CSS | 740 | 15,69% |
| BEM | 1905 | 40,40% |
| SUIT CSS | 111 | 2,35% |
| Autoprefixer | 2,414 | 51,20% |
| Susy | 237 | 5,03% |
| Modernizr | 1,828 | 38,77% |
| Stylelint | 682 | 14,46% |
| Nepoužívám žádný z těchto přístupů nebo nástrojů | 1,095 | 23,22% |

Nejlépe z hlediska skutečného využití bylo Autoprefixer (51,20%), následované BEM (40,40%) a Modernizr (38,77%), které všichni viděli dobré úrovně využití od respondentů.
Ačkoli jednotlivé úrovně využití metod CSS jsou mírné - a to i mezi těmi, kteří uvádějí pokročilé zkušenosti s CSS - když se podíváme na jejich využití ve všech společně, 41,21% respondentů uvedlo, že používají alespoň jeden z SMACSS, OOCSS, Atomic Design, Moduly ITCSS nebo CSS na jejich projektech.
Je také trochu překvapující, vzhledem k relativní novosti přístupu, že používání CSS modulů má vyšší využití než jakákoli jiná metodologie CSS.
Pro mě jsou poměrně nízké úrovně využití - a úrovně znalostí ukázané z otázky 8 - v metodice CSS naznačují dvě věci. Rozmanitost způsobů, jakým lidé píší své CSS, je velmi široká - neexistuje žádná metoda, o kterou se zdá, že vývojáři mají při psaní svých CSS.
Zadruhé, z reakcí vysoký počet předních vývojářů se domnívá, že mají pokročilé znalosti o CSS, když nemají znalosti o některých nejznámějších metodikách CSS. Učení různých přístupů k psaní CSS (například SMACSS, OOCSS a ITCSS) pomáhá lépe pochopit, jak můžete strukturovat své vlastní styly - bez ohledu na to, zda je budete chtít použít ve svém vlastním pracovním postupu.
CSS může být jednoduchý jazyk na povrchu, ale může být složitý, který zvládne a plně pochopí.
Q10: Znalost jazyka JavaScript
Druhá polovina průzkumu se zaměřila na JavaScript a je to ekosystém nástrojů.
Nejprve jsem se zeptal respondentů Jak hodnotíte vlastní znalosti jazyka JavaScript a jeho souvisejících nástrojů a metodik?
To byly výsledky:
| Znalost | Počet hlasů | Procento |
|---|---|---|
| Začátečník | 197 | 4,18% |
| Začátečník (mezi začátečníky a pokročilými) | 553 | 11,73% |
| středně pokročilí | 1555 | 32,98% |
| Pokročilé (mezi pokročilým a odborníkem) | 1684 | 35,72% |
| Expert | 726 | 15,40% |

Odpovědi ukázaly podobnou distribuci napříč úrovněmi znalostí, které se projevují ve vztahu k CSS. Hlavní výjimkou je počet respondentů, kteří se kvalifikovali jako pokročilé znalosti jazyka JavaScript, což je 35,72%.
Pro srovnání se 51,12% respondentů hodnotilo jako pokročilé znalostní znalosti JavaScriptu, ve srovnání s 62,99% respondentů, kteří říkali totéž ve vztahu k jejich znalostem o CSS.
Otázka č. 11: Úkoly
Pracovníci úloh se stali velmi důležitou součástí mnoha pracovních postupů vývojářů front-end. Ale v posledních 12 měsících se tato oblast výrazně změnila, nebo je použití v jednotlivých nástrojích a přístupech konzistentní?
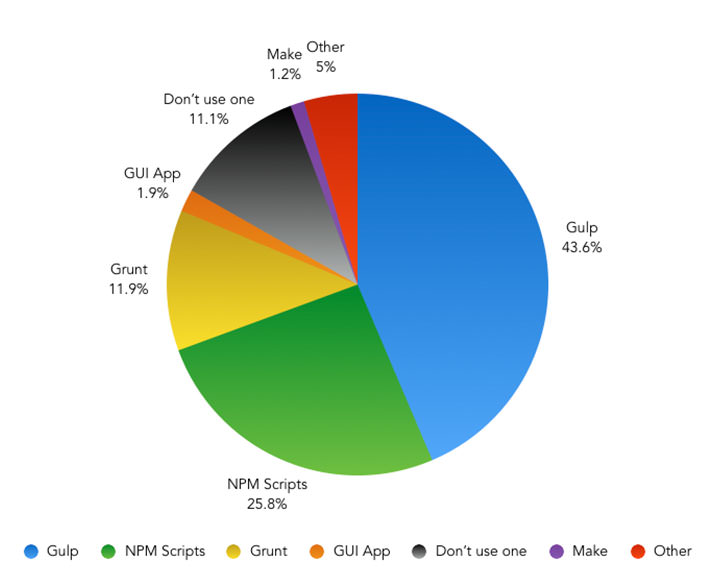
Otázka, na kterou byli respondenti dotazováni, je, jaký úkolem chcete použít ve vašem typickém workflow projektu?
Podívejme se na výsledky - tam, kde je to možné, jsem zahrnul procentní změnu z průzkumu za poslední roky:
| Úkol | Počet hlasů | Procento | % Diff (do roku 2015) |
|---|---|---|---|
| Doušek | 2,060 | 43,69% | -0,1% |
| NPM skripty | 1,223 | 25,94% | + 22,78% |
| Grunt | 554 | 11,75% | -15,81% |
| Udělat | 54 | 1,15% | N / A |
| Aplikace GUI (tj. Codekit) | 93 | 1,97% | N / A |
| Jiné (prosím upřesněte) | 214 | 4,54% | -0,34% |
| Nepoužívám běžce | 517 | 10,97% | -8,56% |

Při pohledu na výsledky je Gulp stále jasným vůdcem, pokud jde o účastníky front-end s 43,69% (2 060) odpovědí.
Největší hnutí je ve využití NPM skriptů, které získaly 25,94% (1,223) podíl odpovědi, což z něj činí druhý nejpoužívanější nástroj pro práci s úkoly. To je nárůst o 22,8% ve srovnání s údaji za poslední roky. To naznačuje, že více vývojářů na front-end se snaží zjednodušit své úkoly při sestavování a odstranit abstrakční vrstvu, kterou poskytují nástroje jako Gulp a Grunt.
Mezitím společnost Grunt zaznamenala výrazný pokles, přičemž pouze 11,75% respondentů uvedlo, že dávají přednost používání nástroje - pokles o více než 15% od roku 2015.
Je zajímavé, že počet respondentů, kteří nepoužívají žádného běžce, klesl na pouhých 10,97% - z minulého roku o 19,5% - což ukazuje, že převážná většina vývojářů front-end nyní využívá pro své projekty nástroj pro práci s úkoly.
Q12: Znalost knihoven a rámců jazyka JavaScript
Byla to jedna z otázek, se kterými jsem se těšil nejvíc, abych viděl odpovědi. Jak se úroveň znalostí v nejpopulárnějších knihovnách a rámcích jazyka JavaScript změnila v loňském roce?
V době průzkumu z roku 2015 byl React relativně nováčkem, který stále získává půdu na úhlu. Od té doby Angular tým vydal verzi 2 rámce, ale vývojáři začali migrovat?
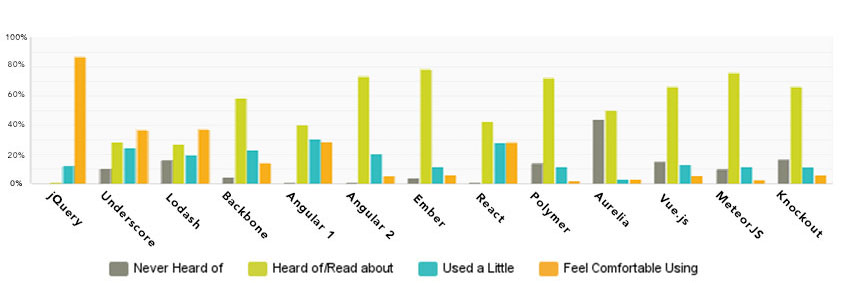
Zde uvádíme výsledky:
| Nikdy neslyšel | Slyšel / četl o | Používá se trochu | Cítit pohodlně | |
|---|---|---|---|---|
| jQuery | 0,11% (5) | 0,85% (40) | 12.17% (574) | 86,87% (4 096) |
| Podtržítka | 10.22% (482) | 28,12% (1,326) | 24,41% (1,151) | 37,24% (1,756) |
| Lodash | 15.89% (749) | 26,70% (1,259) | 19.75% (931) | 37,67% (1,776) |
| Páteř | 4,31% (203) | 58,13% (2 741) | 23,01% (1 085) | 14.55% (686) |
| Úhlová 1 | 0,66% (31) | 40,21% (1,896) | 30,43% (1,435) | 28,70% (1,353) |
| Úhlová 2 | 0,89% (42) | 73,59% (3,470) | 20,19% (952) | 5,32% (251) |
| Ember | 3.75% (177) | 78,41% (3 697) | 11.71% (552) | 6.13% (289) |
| Reagovat | 0,76% (36) | 42,29% (1,994) | 28,04% (1,322) | 28,91% (1,363) |
| Polymer | 13.55% (639) | 72,68% (3,427) | 11.75% (554) | 2.01% (95) |
| Aurelia | 43,71% (2 061) | 50,03% (2,359) | 3.20% (151) | 3.05% (144) |
| Vue.js | 14.68% (692) | 66,55% (3 138) | 13,11% (618) | 5,66% (267) |
| MeteorJS | 9.59% (452) | 75,91% (3 579) | 11.69% (551) | 2,82% (133) |
| Knokaut | 16.14% (761) | 66,62% (3 141) | 11.33% (534) | 5,92% (279) |

Stejně jako v loňském roce je jQuery stále knihovnou nebo rámcem s nejvyšším počtem respondentů - 86,87% (4 096) - kteří říkali, že se jim to líbilo . Ve skutečnosti více než 99% respondentů uvedlo, že je používali alespoň trochu, což je pro nějaký nástroj velice pozoruhodné.
Podpory (37,24%) a Lodash (37,67%) měly také značný počet respondentů, kteří se domnívali, že se jim pohodlně užívají.
Když se podíváme na velké tréninkové rámce JS, nárůst znalostí Reactu je nejpozoruhodnější změna oproti loňskému roku. Nejdříve se to podařilo dosáhnout u Angular 1 (předcházejícího rámce MVW), ale podařilo se mu dokonce trochu překonat, přičemž 28,91% (1 363) vývojářů říkalo, že se cítí pohodlně používat ve srovnání s 28,70% (1 353) z těch, kteří říkali totéž o úhlu 1.
Je také zajímavé vidět, že přijetí úhlu 2 je dosud poměrně pomalé, přičemž 20,19% respondentů říkalo, že ji využili jen málo, ale jen 5,32% říkalo, že se cítí dobře. Domnívám se, že toto číslo bude časem růst, ale bude zajímavé vidět, kolik a zda dosáhne úrovně, kterou momentálně má Angular 1.
Pokud se podíváme na úrovně znalostí v rámci rámců MV * - takže všechno v seznamu kromě jQuery, Underscore a Lodash - 62,23% respondentů uvedlo, že se cítí dobře, když používají alespoň jeden z těchto rámců. To je jen něco málo přes 12% (z 50,2%), kteří říkali totéž v průzkumu posledních let.
Jak jsem poznamenal v loňském roce, znalost alespoň jednoho rámce se stala důležitou dovedností pro mnoho vývojářů front-end.
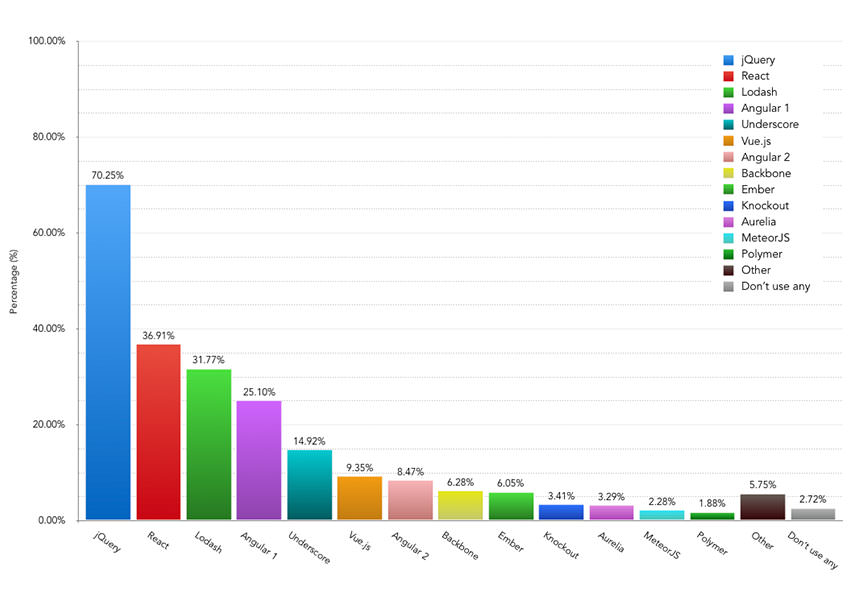
Q13: Jaké knihovny a / nebo rámce jazyka JavaScript nejčastěji používáte v projektech?
Další otázka se týkala skutečného využití knihoven a rámců uvedených v předchozí zprávě.
Otázka byla: Které knihovny a / nebo rámce jazyka JavaScript nejčastěji používáte v projektech? přičemž respondenti byli vyzváni k výběru všech aplikovaných.
Zde jsou výsledky:
| Počet hlasů | Procento | |
|---|---|---|
| jQuery | 3284 | 69,65% |
| Podtržítka | 714 | 15,14% |
| Lodash | 1527 | 32,39% |
| Páteř | 301 | 6,38% |
| Úhlová 1 | 1180 | 25,03% |
| Úhlová 2 | 387 | 8,21% |
| Ember | 280 | 5,94% |
| Reagovat | 1776 | 37,67% |
| Polymer | 87 | 1,85% |
| Aurelia | 154 | 3,27% |
| Vue.js | 456 | 9,67% |
| MeteorJS | 115 | 2,44% |
| Knokaut | 156 | 3,31% |
| Nepoužívám žádný z těchto přístupů nebo nástrojů | 132 | 2,80% |

Použití jQuery bylo opět velmi silné, přičemž více než dvě třetiny (69,65%) respondentů uvedlo, že je často používají na svých projektech.
Pravděpodobně zajímavější je, že 37,67% (1 776) respondentů uvedlo, že často používají React, ačkoli je to o téměř o 10% více než počet, který řekl, že se při odpovědi na otázku 12 cítí dobře. slušný počet těch, kteří říkali, že je používají jen málo, také často používají na svých projektech.
V souladu s výsledky z otázky č. 12 byla uhlazená hodnota 1 používána často 25,03% (1,180) respondentů, zatímco u Angulátoru 2 je v současné době výrazně nižší hodnota, než je uvedeno s využitím 8,21% (387).
Ačkoli úrovně znalostí byly ve výsledcích otázky 12 podobné, Lodash získal více než dvojnásobek počtu respondentů, kteří říkali, že ho stále používají na svých projektech - 32,39% (1,527) ve srovnání s pouhými 15,14% (714) pro podtržítko.
Pozoruhodná zmínka o Vue.js, o níž se již mnohokrát zmiňuje, 9,67% respondentů uvedlo, že často používají své projekty.
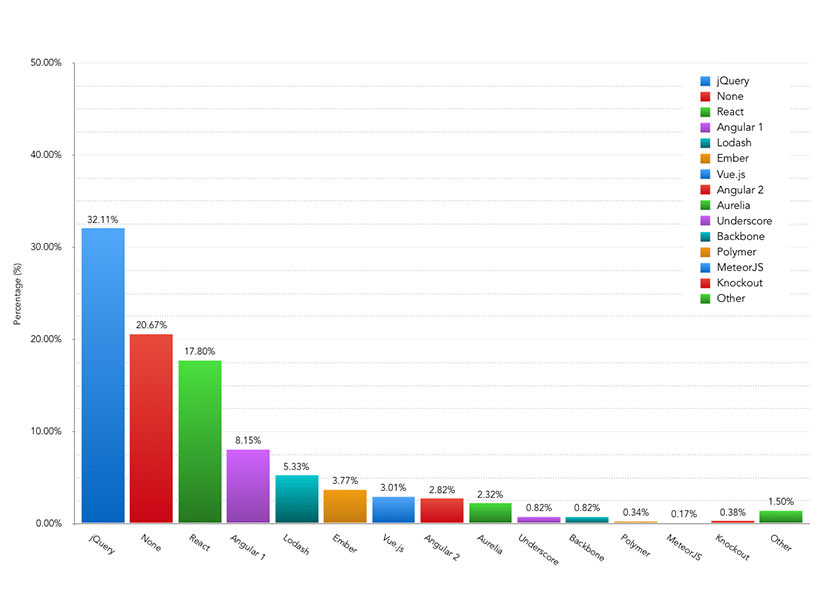
Otázka č. 14: Která knihovna nebo rámec JavaScriptu byste považoval za podstatný pro většinu svých projektů?
Otázka č. 14 se zaměřila na to, jaká knihovna JavaScript nebo respondenti rámce považují za svůj nejdůležitější nástroj, přičemž otázka Jakou knihovnu nebo rámec pro JavaScript byste považoval za nezbytný pro většinu svých projektů?
Podívejme se na výsledky:
| Počet hlasů | Procento | |
|---|---|---|
| Žádná z nich není nezbytná - cítím se pohodlně pomocí přirozeného jazyka JavaScript na svých projektech | 985 | 20,89% |
| jQuery | 1468 | 31,13% |
| Podtržítka | 38 | 0,81% |
| Lodash | 262 | 5,56% |
| Páteř | 38 | 0,81% |
| Úhlová 1 | 386 | 8,19% |
| Úhlová 2 | 129 | 2,74% |
| Ember | 178 | 3,78% |
| Reagovat | 857 | 18,18% |
| Polymer | 16 | 0,34% |
| Aurelia | 113 | 2,40% |
| Vue.js | 148 | 3,14% |
| MeteorJS | 8 | 0,17% |
| Knokaut | 17 | 0,36% |
| Jiné (prosím upřesněte) | 72 | 1,53% |

Nástroje, které pro většinu respondentů pro ně byly zásadní, byl jQuery s 31,13% (1 468 odpovědí), následovaný React, který získal 18,18% (857) hlasů.
20,89% (985) respondentů uvedlo, že si nemysleli, že knihovna nebo nástroj jsou podstatné - s největší pravděpodobností kvůli nárůstu znalostí ES6 (také známého jako ES2015).
Jedná se o jediné odpovědi, které obdržely více než 10% hlasů, přičemž Anglera 1 je největší volbou s 8,19% (386) odpovědí.
Snad nejzajímavější je, že i mezi těmi, kteří se kvalifikovali na získání znalosti o pokročilé úrovni JS nebo vyšší, je jQuery stále nejoblíbenější volbou, přičemž 25,98% odpovědí v této kategorii je ve srovnání s 20,06% pro další nejbližší nástroj, kterým je React.
Je jasné, že jQuery stále hraje důležitou roli v řadě nástrojů vývojářů front-end.
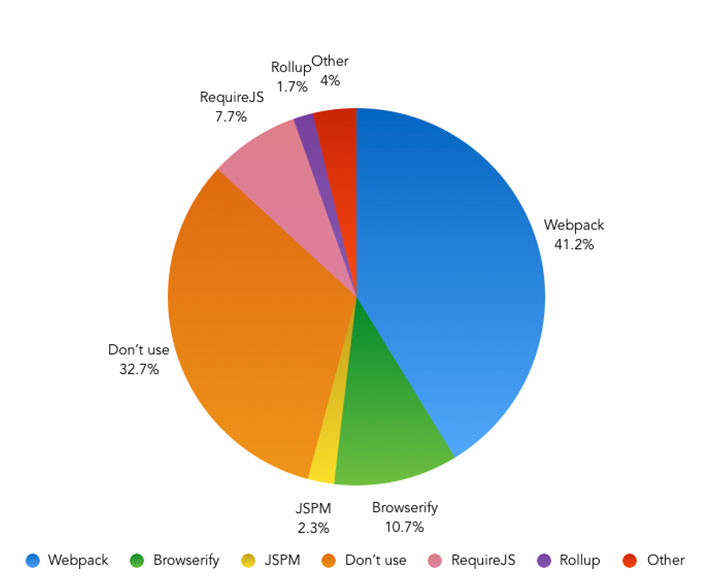
Otázka 15: Svazky modulů JavaScript
Pokud se podíváme na výsledky průzkumu z minulého roku, balíčky JavaScript modulu byly stále nástrojem, který používají menšina vývojářů na front-end, přičemž jen 46,1% respondentů říkalo, že používají jeden ve svém vlastním pracovním postupu.
Změní se to za pouhých 12 měsíců? Otázka byla otázka: Používáte ve svém pracovním postupu modul svazku JavaScript?
Podívejme se na výsledky:
| Modul Bundler | Počet hlasů | Procento | % Diff (do roku 2015) |
|---|---|---|---|
| Nepoužívám svazku modulů | 1516 | 32,15% | -21,75% |
| RequireJS | 359 | 7,61% | -5,85% |
| Prohlížejte | 510 | 10,82% | -5,65% |
| Webpack | 1962 | 41,61% | + 31,11% |
| Srolovat | 79 | 1,68% | N / A |
| JSPM | 108 | 2,29% | + 0,07% |
| Jiné (prosím upřesněte) | 181 | 3,84% | + 0,39% |

V masivním posunu od loňského roku využívá 41,61% (1 962) respondentů Webpack k tomu, aby zvládl jejich propojování modulů v jazyce JavaScript, čímž je jasným lídrem v této kategorii.
Procento těch, kteří nyní využívají jakýkoli druh svazku modulů, se zvýšilo na 67,85% (3 199 odpovědí), což představuje nárůst o více než 20% ve srovnání s údaji za poslední roky.
Pokud jde o další nástroje pro seskupování modulů, oba programy Browserify a RequireJS zaznamenaly pokles o 5%, přičemž 10,82% a 7,61% respondentů uvedlo, že používají tyto příslušné nástroje.
Celkově je skvělé vidět tolik vývojářů, kteří se zabývají modulem balíčků. Webpack zjevně zasáhl skutečný akord s vývojáři a je nyní považován za nástroj, který jde při zpracování závislostí modulů JavaScript.
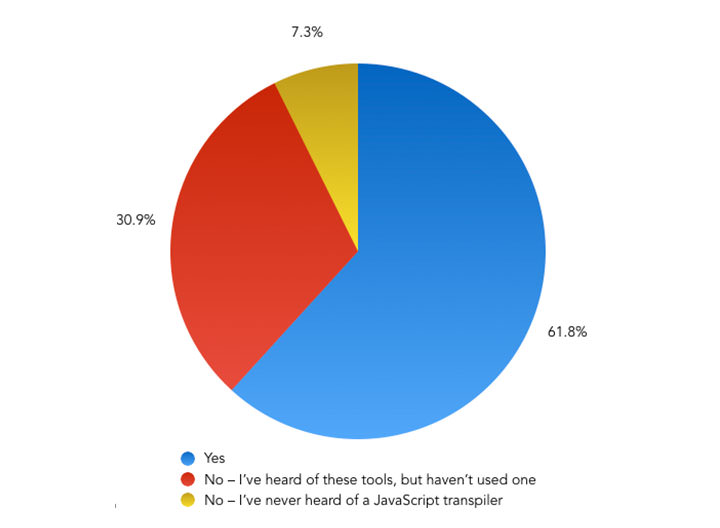
Q16: Přepisovače jazyka JavaScript
Další otázka v dotazníku je téma, o kterém se mluvilo hodně za posledních 12-18 měsíců.
Použití transpondéru JS, jako například Babel, umožňuje vývojářům převést JavaScript z ES6 (ES2015) zpět na ES5, aby mohli využívat nejnovější funkce JS, a přitom stále poskytují podporu pro starší prohlížeče.
Otázka, kterou jsem položil, je, že používáte nástroj pro překonání JavaScript z ES6 na ES5? (tj. Babel)
Zde jsou výsledky:
| Odpovědět | Počet hlasů | Procento |
|---|---|---|
| Ano | 2,942 | 62,40% |
| Ne - Slyšel jsem o těchto nástrojích, ale nepoužil jsem je | 1,443 | 30,60% |
| Ne - nikdy jsem neslyšel o transpilátoru jazyka JavaScript | 330 | 7,00% |

Většina - 62,40% (2,942) respondentů uvedla, že nyní používají JavaScriptový transpiler. S ohledem na krátkou dobu, kdy byly tyto nástroje kolem, to ukazuje, jak hodnotní vývojáři dnes pracují s funkcemi ES6.
Pouze 7% (330) respondentů nikdy neslyšelo o transpilátoru jazyka JavaScript a znovu ukázal pozoruhodný dosah dosažený v relativně krátkém čase.
Podíváme-li se na tyto výsledky, je jednoduché dospět k závěru, že znalost transpilačního nástroje, jako je Babel, se stává potřebnou dovedností moderního předního vývojáře.
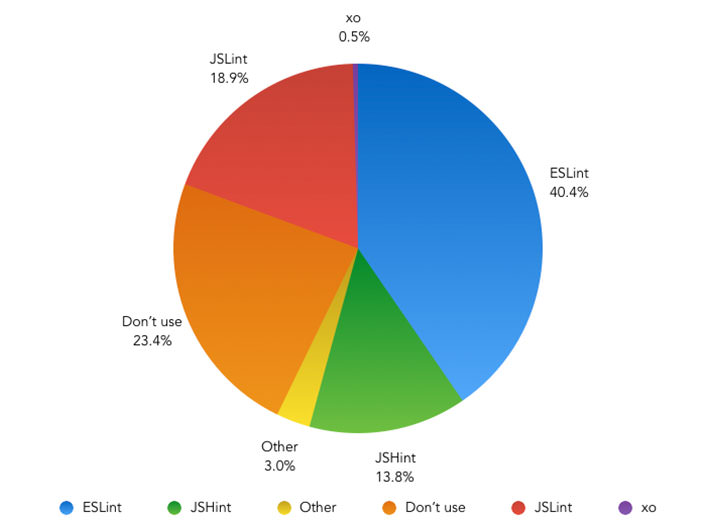
Q17: JavaScript Linting
JavaScript Linting, jednou polarizující téma, je nyní pevně zakotven v mnoha vývojových pracovních tocích. Ale kolik lidí používá jeden a je tam jasný vůdce mezi nástroji, které používají přední vývojáři?
Otázka, kterou jsem se zeptala, je Který nástroj používáte k tomu, (jestli nějaký)
Zde jsou výsledky:
| Nástroj | Počet hlasů | Procento |
|---|---|---|
| Nepoužívám JavaScript linter | 1,076 | 22,82% |
| JSLint | 894 | 18,96% |
| JSHint | 657 | 13,93% |
| ESLint | 1,927 | 40,87% |
| xo | 24 | 0,51% |
| Jiné (prosím upřesněte) | 137 | 2,91% |

Většina respondentů - 77,18% (3 639 lidí) - uvedla, že používají nástroj, který jim láká JavaScript.
Ve srovnání s výsledky uvedenými dříve ve vztahu k lžící CSS existuje zřejmá mezera mezi těmi, kteří se rozhodli lítat své JavaScripty a těmi, kteří to dělají se svým CSS - což je rozdíl ve výši 29,84% ve skutečnosti, neboť jen 47,34% respondentů uvedli, že používali nástroj, kterým lustrují svůj CSS.
40,87% (1 927) respondentů uvedlo, že nástroj ESLInt je nástroj, který používají, což je nejoblíbenější nástroj pro lustrování, následovaný JSLint s 18,96% (894) a JSHint s 13,93% (657).
Je skvělé vidět, že lustrování je nyní považováno za normu při vývoji jazyka JavaScript, zejména s ohledem na výhody, které přináší na kvalitu a konzistenci kódu.
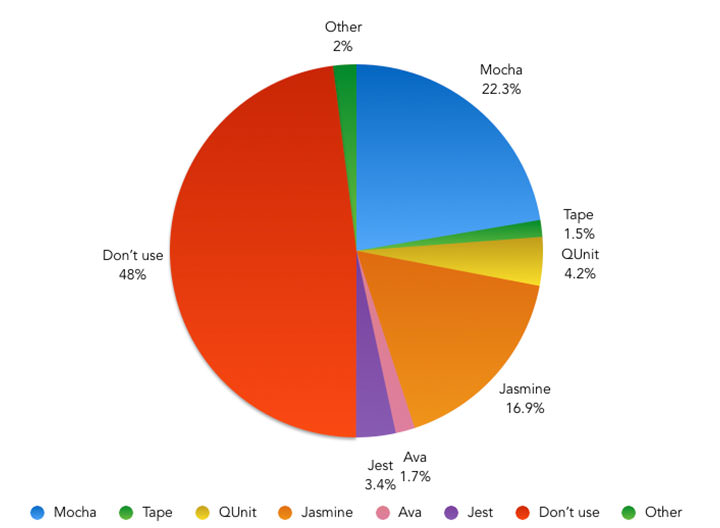
Q18: Testování jazyka JavaScript
Další předmět poskytl některé z nejzajímavějších výsledků v průzkumu posledních let.
V loňském roce většina respondentů - 59,66% - uvedla, že nepoužívají nástroj, který jim pomáhá otestovat svůj JavaScript. Jsou další vývojáři pomocí testovacích nástrojů JS ročně?
Otázka, kterou jsem položila, je: Jaký nástroj používáte k otestování javascriptu? (jestli nějaký)
Podívejme se na výsledky:
| Nástroj | Počet hlasů | Procento | % Diff (do roku 2015) |
|---|---|---|---|
| Nepoužívám nástroj k testování mé JS | 2,241 | 47,53% | -12,13% |
| Jasmín | 802 | 17,01% | +0,64 |
| Moka | 1,061 | 22.50% | + 7,46% |
| Páska | 69 | 1,46% | -0,02% |
| Ava | 84 | 1,78% | N / A |
| QUIT | 199 | 4,22% | + 0,37% |
| Žert | 164 | 3,48% | + 2,69% |
| Jiné (prosím upřesněte) | 95 | 2.01% | + 0,33% |

Při pohledu na výsledky ukazují údaje několik změn od posledního průzkumu.
Rozdíl mezi těmi, kteří testují, a těmi, kteří to neudělali, je nyní celkem vyrovnaný, přičemž 47,53% (2 241) respondentů říká, že nepoužívají nástroj, který jim pomohou s jejich testováním v jazyce JavaScript. Toto číslo se oproti minulému roku snížilo o 12,13%.
To znamená, že většina respondentů - 52,47% (2 474) - používá nástroj k otestování jejich JavaScript. To naznačuje, že další vývojáři na rozhraní front-end vidí výhody učení a používání nástroje k otestování javascriptu, což - osobně si myslím - je skvělou zprávou.
Z těch, kteří testovali své JS, nejoblíbenějšími nástroji byla Jasmine s 17,01% odpovědí a Mocha s 22,50%. Mocha has seen the biggest gains, with a usage rise of 7.46% on last years figures, making it the most popular testing tool.
Jest also saw a 2.69% rise in usage, with 3.48% (164) of respondents saying that they now use it as their primary JS testing tool.
All in all, I think this shows a positive step from last years figures on JavaScript testing, but there is clearly more work to be done to reduce the gap in knowledge of testing tools among front-end developers.
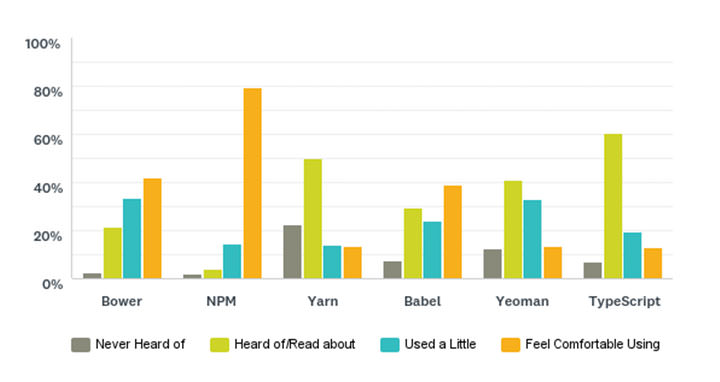
Q19: Miscellaneous Tools
The final question of the survey was to find out more information on tools that don't quite fit into the questions that have been asked so far.
The list this year consisted of package management tools – Bower, NPM and Yarn – as well as Babel, a popular JS transpilation tool, Yeoman and TypeScript.
Respondents were asked to Please indicate your experience with the following front-end tools .
Here is how people responded:
| Never Heard of | Heard of/Read About | Used a little | Feel Comfortable Using | |
|---|---|---|---|---|
| Bower | 2.52% (119) | 21.34% (1,006) | 33.96% (1,601) | 42.18% (1,989) |
| NPM | 1.76% (83) | 4.01% (189) | 14.15% (667) | 80.08% (3,776) |
| Příze | 21.40% (1,009) | 50.56% (2,384) | 14.32% (675) | 13.72% (647) |
| Babel | 7.15% (337) | 29.20% (1,377) | 24.16% (1,139) | 39.49% (1,862) |
| Yeoman | 11.56% (545) | 41.53% (1,958) | 33.47% (1,578) | 13.45% (634) |
| TypeScript | 6.68% (315) | 60.87% (2,870) | 19.53% (921) | 12.92% (609) |

The most well-known tools in this list were NPM, with a huge 80.08% of respondents saying that they feel comfortable using it, Bower with 42.18% and Babel with 39.49%.
It's interesting to see that although Yarn has only been around a few months, 78.6% of respondents had at least heard of it or used it in some way.
The number of respondents who felt comfortable using Yeoman, TypeScript and Yarn was fairly low, with these tools receiving between 12-14% in that category.
souhrn
So that's it – you made it through! But what conclusions can we make from the survey overall?
As with last years results, the adoption rate of front-end tools shows no signs of letting up, with tools such as Webpack and JavaScript transpilers becoming ever more essential in our workflows.
Although there has been a lot of talk about front-end developers moving away from using jQuery, the results show that usage and knowledge levels are still unrivalled in comparison with any other JavaScript tool of it's kind.
The great news is that more people seem to be using a JavaScript testing tool than not, showing that more front-end developers are embracing the value that these tools provide.
Looking specifically at CSS, the adoption of methodologies, linting and naming schemes seems to be a bit slower. This is most noticeable when comparing the number of respondents linting their CSS compared to those doing the same with their JavaScript.
Whether this is down to developers seeing less value in investing their time in learning these tools is unclear. I'd encourage anyone reading this to put the time into learning some of the more popular CSS methodologies and tools such as SMACSS, OOCSS, CSS Modules and BEM. They really do help broaden your knowledge of CSS in terms of learning ways to structure and maintain your CSS, so that you can then choose the approach that best works for you.
If anyone has any questions about any of the results, or would like me to look at other cross sections of the responses, message me on Twitter and I'll do my best to help!
Originally published here , republished with the writer's permission.