Ultimate průvodce animací na webu
Animace je jedním z celoživotních snů lidstva (pokud je třeba věřit některým historikům). Teorie začíná jeskynními malbami: v některých jeskynních malbách je běžné vidět stvoření kreslené s příliš mnoha končetinami.
Za tím stojí několik teorií. Někteří to naznačují, že to bylo jednoduše proto, že umělci neměli žádné prostředky na vymazání končetin a nechali své chyby na stěnách pro potomky. Jiní věří, že to byly nejčasnější pokusy zachytit myšlenku pohybu v statickém obrazu. Rozhodl jsem se věřit druhé teorii.
A co je přirozenější než touha zachytit pohyb? Všechno v přírodě se pohybuje. Lidé chodí, voda běží, rozvíjí se rostliny, jediná věc, která je v přírodě opravdu konstantní, je změna ve formě pohybu. Některé z nich se stávají rozmazané a některé z nich jsou příliš pomalé, ale vždy se to děje.
Animace již není novinkou pro webové designéry ... stává se základem efektivního interakce.
Animace je změna a pohyb. Je to nejblíže k tomu, abychom zachytili život v našem umění. To je důvod, proč lidé vždy říkají věci jako "animace dělá naše webové stránky (nebo prezentace, nebo cokoli) ožívají ." To by mohlo být přehnané, ale je to fráze, která elegantně zachycuje účel animace v designu webu.
Tato iluze pohybu, když se správně aplikuje, říká uživatelům, že skutečně něco udělali. Úspěšně komunikovali s rozhraním a způsobily něco, co se změnilo.
Toto vyvolává v nich tytéž pocity (nebo přinejmenším velmi podobné pocity), jako ty, které zažívají, když interagují s fyzickými objekty. Animace je skejomorfní. To je pravda, řekla jsem slovo "s".
Při správném použití je animace navržena tak, aby napodobovala interakce v reálném světě. Nějakým způsobem jsme se dostali úplně do kruhu. Možná už nepoužíváme příliš mnoho textur kůže, ale stále se snažíme napodobovat skutečný svět.
Animace na webu: krátká historie
Než se dostaneme k praktičtějším věcem, podívejme se, jak se animace na internetu dostala do stávajícího (a velmi cool) stavu. Docela to všechno začalo s gify ...
.gif soubory jsou, jak se ukázalo, starší než já asi dva roky. Byly zavedeny v roce 1987, právě včas pro počáteční dny internetu, jak to víme (více či méně). Začala tak doba zapomnělých tanečních dětí a dalších hrůz.
Přesto, kdyby nám popularita gifů ukázala něco, bylo to, že lidé chtěli přivést animaci na své webové stránky. Myslíte si, že většina z nich pravděpodobně ještě neuvažovala o tom, jak by animace mohla zvýšit použitelnost. Jednalo se jen o přinášení malého stylu a trochu života do jinak statické oblasti webových stránek.
Nikdy nebylo lepší čas se soustředit na animaci ve vztahu k webovým rozhraním a aplikacím.
Když byly možnosti souborů .gif vyčerpány, lidé chtěli nové a lepší způsoby, jak přidat animaci na své stránky. A zvuk! Oh, krásný zvuk. Jak úžasné by bylo, kdyby lidé otevřeli vaši webovou stránku a vaše oblíbená píseň hrála? A stejně jako skutečná píseň ... žádná z těch MIDI kecy, ne?
Byl to Flash, což nám umožnilo naučit se lekci těžkým způsobem. Nezapomeňme, že Flash byl pro svůj den velice úžasný. Ve skutečnosti to byla inovace. Byl to pokrok. Bylo to skvělé .
Bez ohledu na to, jak bylo špatně zneužito později, musíme si uvědomit, že Flash nám umožnil dělat věci s internetem, které jsme předtím nevěděli. Rozšířila tvůrčí obzory, vytvořila pracovní místa pro lidi ve zcela novém průmyslu, dala nám "webové kresby" a největší věc, jaká se kdy stala v 90. letech (kromě Nirvany): Flash hry. Dokonce i teď tyto věci považuji za velmi návykové.
Postupně se mnoho návrhářů přesunulo do animace založené na jazyce JavaScript pro menší věci, jako jsou rozbalovací nabídky a další navigační prvky. Bylo to více SEO-přátelské, koneckonců, pokud jste to udělali správně. Jiní používali pouze JavaScript, protože to je způsob, jakým aplikace FrontPage a DreamWeaver vyměnily obrázky knoflíků, ale pomalý pokrok stále pokračuje.
V polovině posledního desetiletí však W3C již pracuje na zařazení animace do specifikace CSS. V roce 2009 byl vydán první veřejný návrh animační specifikace CSS.
A teď? Nyní najdeme způsoby, jak vynutit vykreslování hardwaru, kombinovat animace CSS se soubory SVG, knihovny jazyka JavaScript, rozšířit základní funkce animace a další.
Nyní hledáme způsoby, jak dělat více než přidat styl na webové stránky. Nyní se snažíme zvýšit použitelnost, informovat a vzdělávat uživatele a usnadnit jim, aby zjistili, co dělají.
Animace již není novinkou pro webové designéry. Ve filmu se stala základem pro zcela nový druh vyprávění. Pro nás se stává základem efektivní interakce.
Nikdy nebylo lepší čas se soustředit na animaci ve vztahu k webovým rozhraním a aplikacím. Technologie není dosud plně formovaná (kdy je někdy?) Nebo plně podporována (kdy?), Ale hledáme nové způsoby, jak ji dodat lidem bez použití pluginů nebo proprietárního kódu.
Čím více založíme naši animaci na otevřených standardech, tím více lidí ji bude moci vidět na prvním místě. A díky tomuto nedávnému zaměření na to, že je používán k řízení interakcí, je to velmi, velmi dobrá věc.
Je čas být předčasným osvojitelem.
Typy webové animace
Pojďme pracovat. O jaké animaci mluvíme? Řekl jsem hodně o používání animace pro zlepšení našich uživatelských rozhraní; ale co přesně to znamená?
Je zřejmé, že nestačí házet animace na naše prvky webové stránky a doufáme, že to zlepší naši míru konverze. To by bylo hloupé. Stejně jako každý jiný aspekt designu, jaké druhy animací používáte, a když je používáte, je třeba pečlivě zvážit.
Také musí být zohledněny skutečné podrobnosti implementace. Pokud jsou vaše animace natolik náročné na zdroje, že váží mobilní zařízení vašich uživatelů, nebo horší, jejich desktopy, budete mít problém. Nebo pět.
Začněme tím, že se podíváme na různé typy animací, které se obvykle používají na webu:
Animace elementu rozhraní
Nevím, jestli je to nejběžnější typ animace, ale pravděpodobně je pravděpodobné. A tak by to mělo být. To je podle mého názoru nejužitečnější druh animace, kterou máme k dispozici.
Jak jsem řekl v úvodu, je to animace, která umožňuje vašim uživatelům vědět, že jejich akce (např. Kliknutí) byla zaregistrována. Jejich kliknutí bylo katalyzátorem potřebným k tomu, aby se něco stalo, ať už se jedná o navigaci na jinou stránku, otevírání bočního panelu nebo modálního okna nebo zaslání e-mailu z kontaktního formuláře.
Tato zpětná vazba není jen příjemná, je to nyní důležité v tomto světě plochého designu. Lidé potřebují znát rozdíl mezi rozhraním a dekorací. Animace elementů v jednoduchých a jemných způsobech interakce jim poskytuje zpětnou vazbu, kterou potřebují.
Může to být stejně jednoduché jako změna pozadí tlačítek nebo jejich odrazení. Tato kategorie zahrnuje také animace, které vytvářejí postranní lišty na stránku, a ty, které způsobují, že modální okna se nafouknou.
Čekající animace
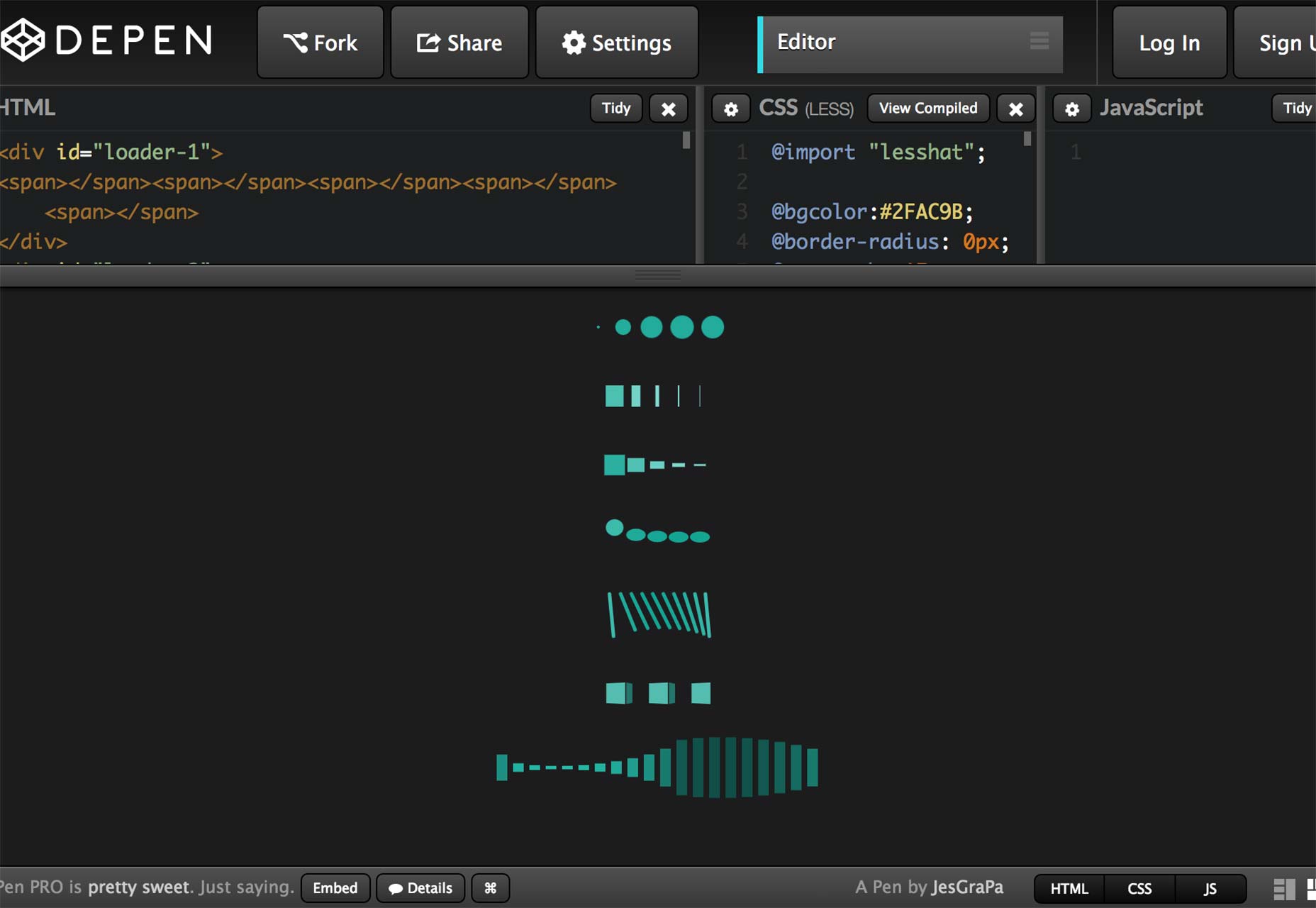
A opět je to všechno o poskytování zpětné vazby uživateli. Jedná se o animace, které ukážete uživateli, když se něco děje na pozadí, a vy nechcete, aby se vyděsili.
Užitkovost těchto animací byla prokázána již dávno, když byly nejprve vynalezeny grafické uživatelské rozhraní. Začalo to tak, jak se kurzor myši změnil na hodinové sklo. Apple představil v určitém okamžiku "rotující míč smrti na pláži" a okna ukazovaly soubory, které leskně létaly z jedné složky do druhé.
Tyto konvence byly přijaty na webu co nejdříve a s dobrým důvodem. Když se lidé začnou ptát, co se děje, stále klikávají nebo klepou. Může to být výraz frustrace. Mohli by věřit, že skutečně zrychlují věci.
Ať tak či onak, informovat svého uživatele o tom, co se děje, a to i prostřednictvím jednoduchého panelu pokroku, může značně zmírnit mysl ... dokonce i pro ty z nás, kteří už dlouho používají počítače.
Beegit, písemná aplikace, kterou jsem psala a upravovala tento článek, mi dává praktický kruh "pro pokroky", který mi řekne, kdy budou moje obrázky nahrávány, jak vidíte v levém horním rohu modálního okna:

Animace o příběhu
Nyní příběh s animací přesahuje karikatury. Ve skutečnosti o nich vůbec nehovořím. Spíše někteří lidé vytvářejí webové stránky, takže s nimi uživatel interaguje (například: posouváním stránky dolů), spustí se animace, které vyprávějí příběh.
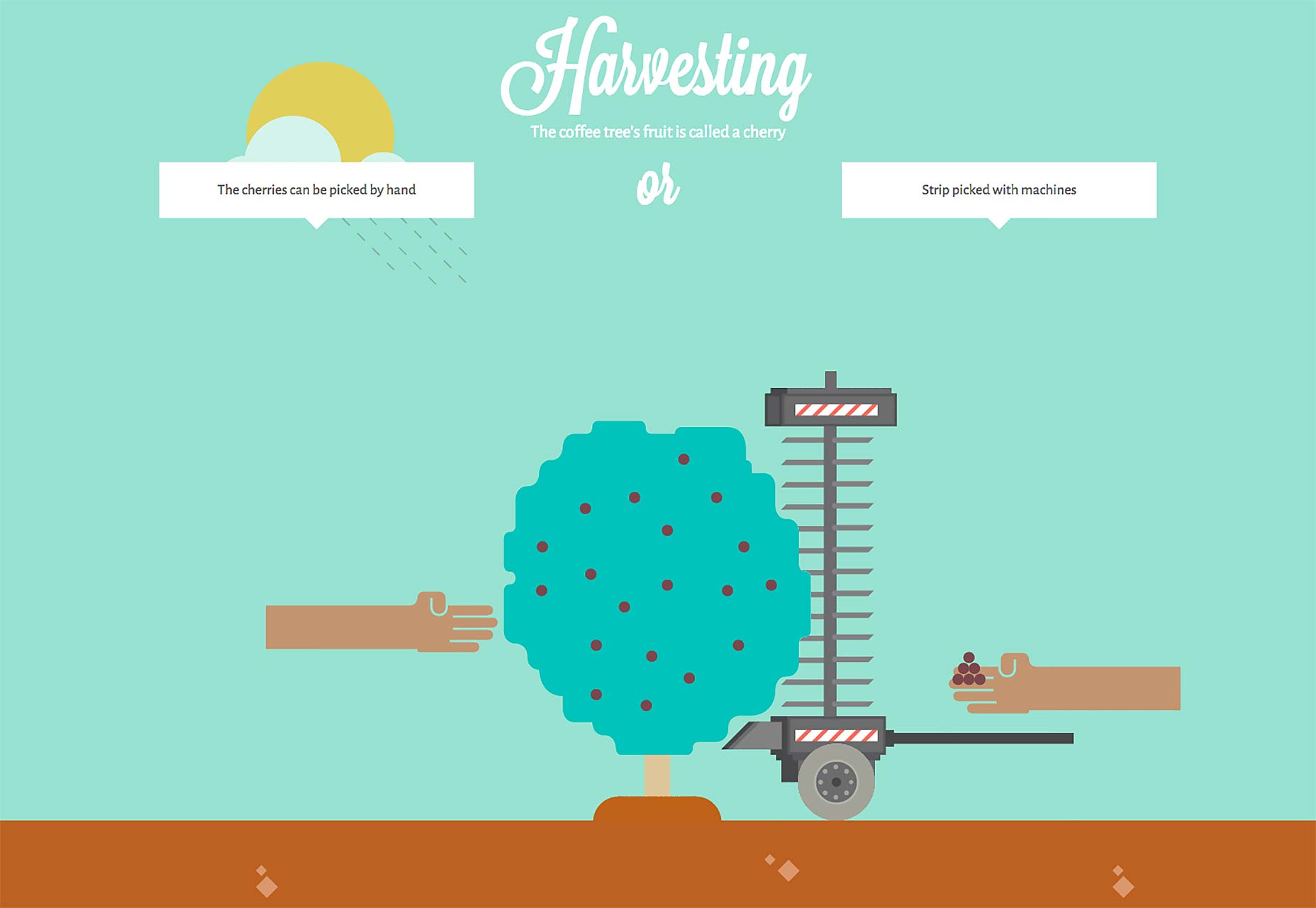
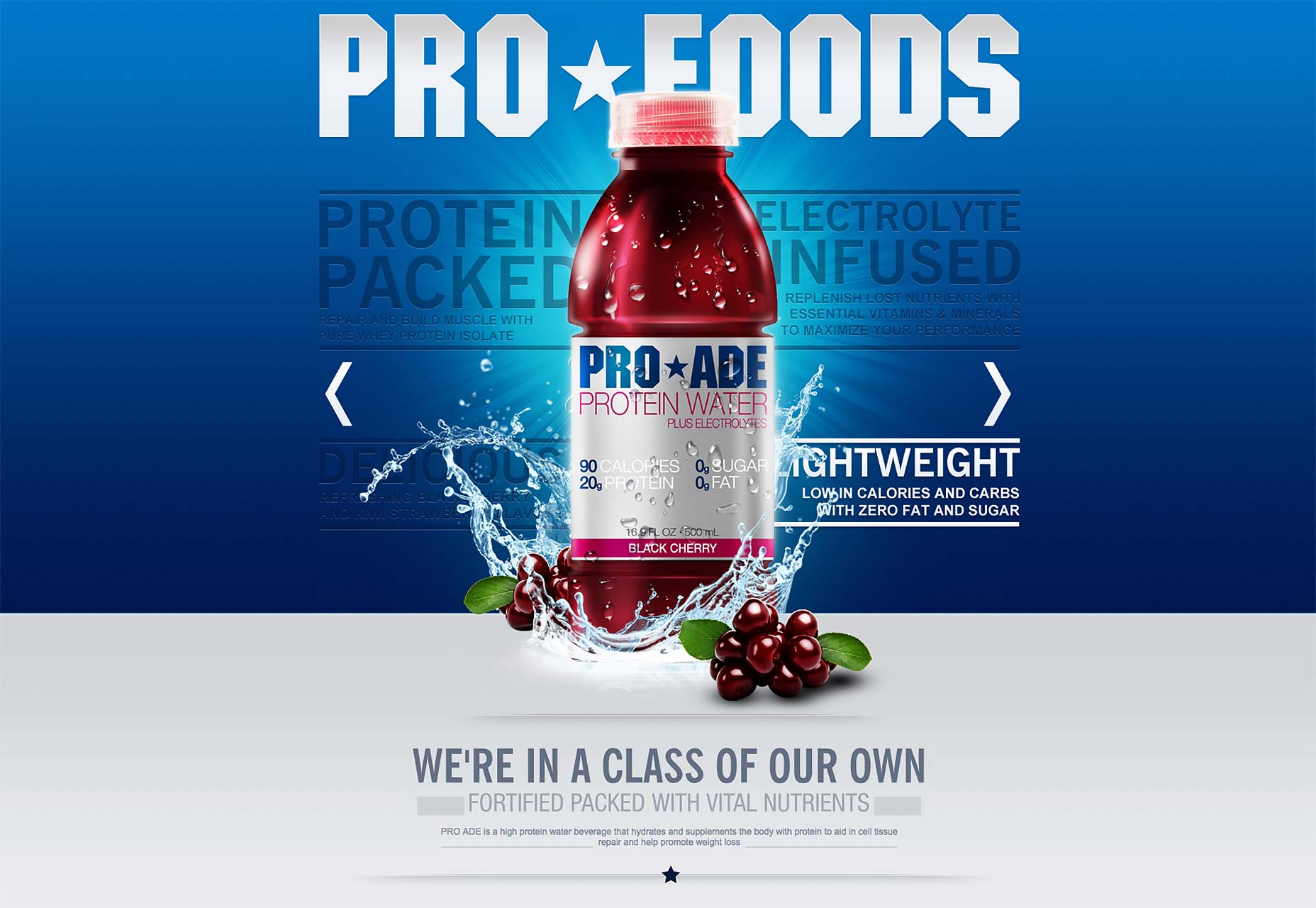
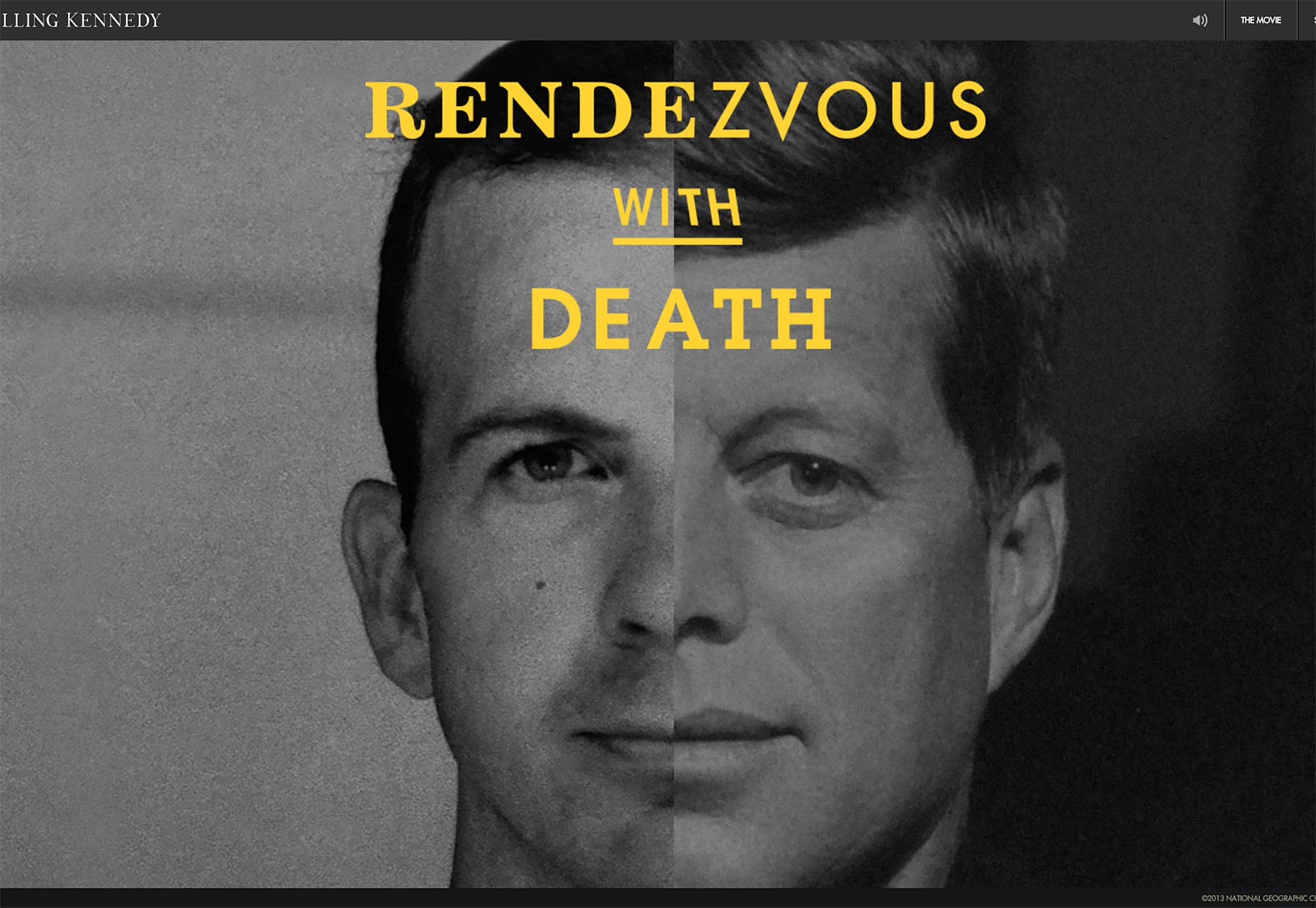
Některé běžné příklady jsou ty stránky, které předvedou nový produkt tím, že ho "sestaví" před očima. Jiní se hrají spíše jako karikatura, s malými postavami, které následují po stránce a vše.
Účinnost těchto animací je ... diskutabilní. Typicky nejsou určeny k vylepšení použitelnosti, nýbrž k tomu, aby uživatel zapůsobily a poskytly jim nějaký kontext pro předmět stránky. Možná se pokoušejí předvést řemeslo produktu nebo sdílet zkušenosti, které vedly k vytvoření společnosti.
To, zda tyto věci splní nebo ne, bude pravděpodobně záviset na kvalitě samotných animací, bez ohledu na to, zda neoprávněně ovlivňují výkonnost webu a na obsahu samotné stránky. Pokud uživatel nenajde to, co hledají na vašem webu, všechny animace na světě to nedokážou vyřešit.
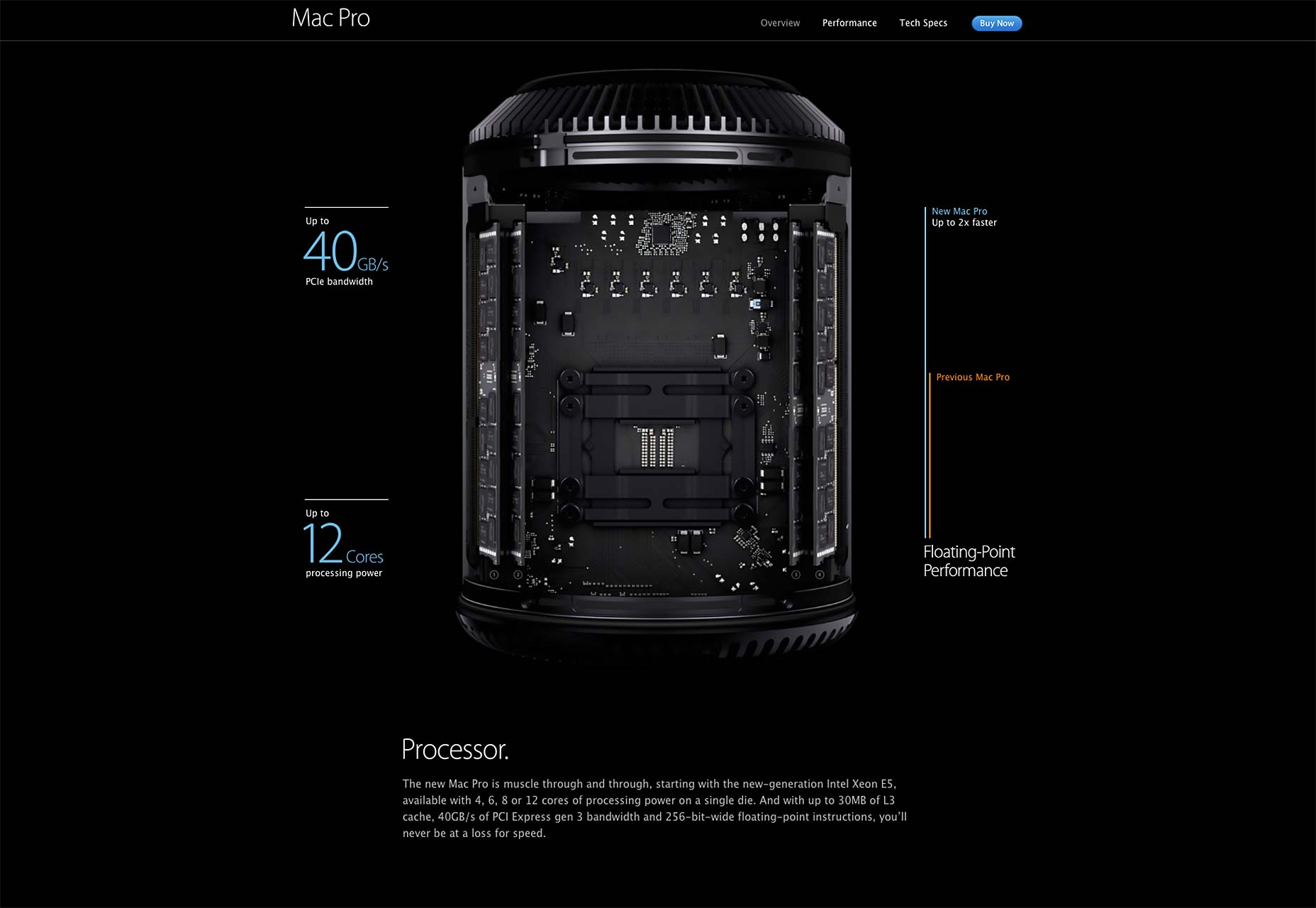
Dva příklady, které se mi hodně líbí, pocházejí z značek, které mají s takovými věcmi spoustu zkušeností: Apple a Sony.
Stránka věnovaná programu Mac Pro vám přesně ukazuje, co je pod kapotou, když se posunete dolů:
Mezitím, u společnosti Sony, předvedou několik různých zařízení, které nejsou tak "shromážděné" jako jejich části rozbité dohromady, doplněné o účinky požáru.
Čistě dekorativní animace
K lepšímu nebo horšímu, někteří lidé dávají animaci na svých stránkách, který neslouží jinému účelu než je vidět. Stojí to za to?
Ano i ne…
Obvykle bych se tomu vyhnul, protože je to rušivé. Chcete, aby lidi upoutali oči na důvody, proč by si měli koupit, co prodáváte, a vaše výzvy k akci. Chceš, aby dostali to, proč přišli. Pokud vaše webové stránky neslouží uživateli nějakému účelu, nebo když se příliš zneklidňují při určování účelu, nemusí se vrátit.
Dekorativní animace by měla být úplně skryta. Zobrazte ji poté, co lidé dokončí váš výzvu k akci. Mohli byste také zahrnovat jemné animace, které se spouštějí pouze tehdy, když uživatel provede něco velmi specifického, jako například pohyb myši nad něčím malým v záhlaví / zápatí.
Tady na WDD, vznášející se nad logem to animuje, ačkoli to může být argumentoval, že protože logo je odkaz, to není čistě dekorativní, ale je to dobrý příklad nicméně. Jednoduché vyhledání na Googlu odhalí, že existuje několik stránek, kde se pomocí kódu Konami stane něco, co se stane (jako by se Godzilla vynořila a řekla ... nedělám si legraci).
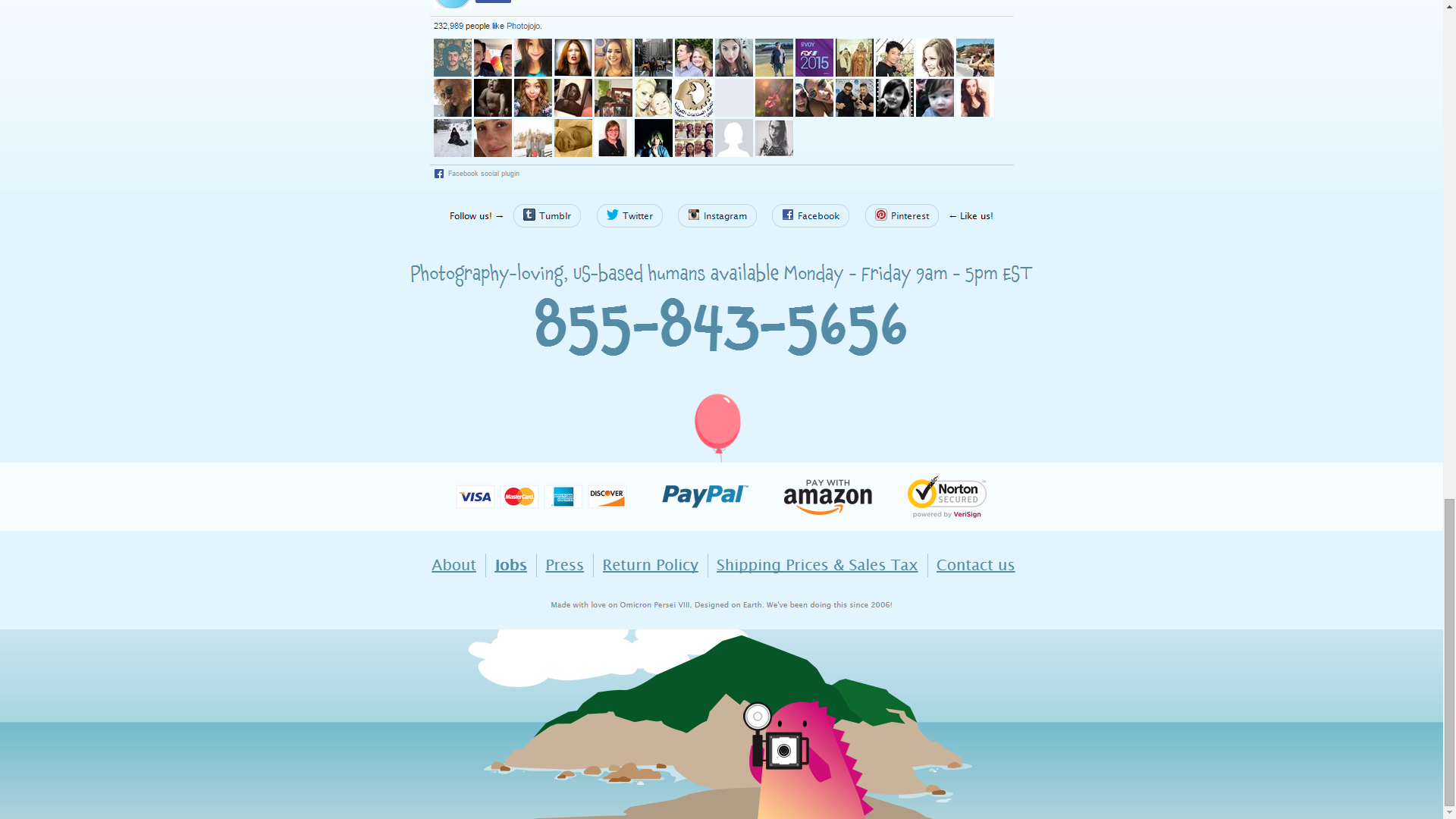
Mezi další příklady patří mnoho známých společností Google velikonoční vajíčka , a to z fotojojo.com:
Přejděte úplně dolů na spodní stranu každé stránky a přátelský dinosaurus "pořiďte snímek." Navíc na stránkách, které ji mají, balón, který je vidět na obrazovce, bude jemně plavat ze strany na stranu.
Animace v reklamě, nebo: moje střeva říká ne, ale moje peněženka říká ano
Reklamní. Pro některé je to jejich příjem ( kašel a kašel ), a jiným, pohroma. Přidejte do reklamy reklamu a boom! Oči jsou přitahovány proti jejich vůli. Je to reflexní akce.
Přidejte zvuk a budou cítit intenzivní nenávist ... také reflexní akci.
Ale je to téměř nevyhnutelné. Chcete-li, aby se lidé dívali na vaše reklamy, animace je skvělý způsob, jak jít. To může vést k nevítání některých moderních reklamních sítí, které se pyšní "nenápadnými reklamami", ale pokud animované reklamy nefungují, stále bychom je neměli.
Ale tato animace přichází se stejným problémem, který představuje dekorativní animace: odvádí uživatele od jejich úkolu. Ve světě on-line prodeje může být rozptýlení smrt.
V konečném důsledku bude na vás vážit výhody a nevýhody. Žádné reklamy, nenápadné reklamy nebo animované reklamy, to vše je kompromis.
Možná si všimnete, že nikde na tomto seznamu jsem nezmínil animace na splash screen. To proto, že očekávám, že každý bude lépe vědět.
Implementace animace
Technické aspekty implementace záleží na tom, ale zda používáte .gif, video, CSS, SVG nebo dokonce i Flash (třese se), existují některé principy, které na tom záleží. Zapomeňte na chvíli na technologii nebo technikách, které hodláte používat, a připravte se na trochu víc teorie. Vaši uživatelé vám poděkují.
Výkonnost, výkonnost a výkon
Možná si myslíte: "Dobře, to zní zjevně. Animace by měly běžet rychle, ne pomalu. "Máte pravdu, je to teoretické. Problém je v tom, že stále nacházím webové stránky postavené s nejnovějšími technologiemi s trhanou animací.
Mám grafickou kartu Nvidia GTX 750 TI, která mě stála asi 200 dolarů. Vaše animace by neměly být rozrušené. Byl jsem na několika webových stránkách, které mě nedávno přiměly myslet: "Skyrim běží rychleji než tohle." A já jsem nešikovně ani přeháněl.
Nyní si představte, jaké by bylo, kdybyste se pohybovali ve stejných webech na tabletech nízké kvality nebo na smart-telefonu. Na jedné straně by to byl skvělý způsob, jak skutečně vyzkoušet něčí charakter, ale na druhé straně nebude mít ty pomalé webové stránky o nic víc. Jsou-li vaše možnosti pouze pomalá animace nebo žádná animace vůbec, máte lepší přístup k rozhraní, které právě sedí.
To neznamená, že by se jednalo o webové stránky, které jsou postaveny s tak velkou animací a tolika speciálními efekty, které potřebují nakládací obrazovky s pokrokovými pruhy. Nikdo by nemusel čekat na načtení animací dříve, než se dostanou k informacím, které chtějí nebo potřebují. Vůbec. Čekat, až lidé čekají, jak ztratíte podnikání.
Přeměňme všechno na body:
- Pokud Skyrim běží hladší než vaše webové stránky na mém desktopu, je to špatné.
- Pokud vaše webové stránky potřebují zaváděcí panel, než se uživatelé dostanou k domovské stránce, je to opravdu špatné.
A tady mám jen trochu technickou radu: pokud jde o hardwarovou akceleraci a výkon, CSS je téměř vždy lepší než JavaScript. Kdykoli máte na výběr, použijte animaci založenou na CSS a použijte JS jako záložní.
Začněte s malými věcmi
Při zvažování animace jako konstrukčního nástroje, spíše než stylistické volby, je nejlepší začít malé. Jedna malá a nenápadná animace je lepší (viz část výše). Za druhé, velká a okázalá animace musí mít účel, jenž je jen "vypadá dobře", aby byl užitečný.
Většina webových stránek nepotřebuje žádnou animaci, jakou se používá k tomu, aby se prvky UI cítily jako "skutečné" a polopřírodní. Než začnete házet paralaxy kolem rýže na svatbě, zeptejte se sami sebe, zda skutečně zlepší zážitek pro vaše uživatele. Mohly by se velké a bláznivé věci pohybující se na obrazovce informovat a nasměrovat uživatele lépe než obvyklý text a hezké obrázky?
Ve většině případů je odpověď pravděpodobně "ne". Samozřejmě existují výjimky. Tam je skoro vždycky. Většinu času však může být lepší jen animovat tlačítka, skrýt skrytou navigační lištu a vykrátit z úspěchu zprávy, které se objeví poté, co někdo použije kontaktní formulář.
Drobnost je klíčem k dobrému designu, a přesto je často podceňována. Začněte tam. A pak, pokud bude jasné, že dělat něco většího a rychlejšího, bude sloužit vašemu účelu z hlediska uživatelského zážitku, jděte všichni ven!
Udržujte trvání nízké nebo: Cítím potřebu ... potřebu rychlosti
Animace by měly být rychlé, nebo spíše by se měly stát rychle. Nemluvím zde o výkonu, ale spíše o skutečném čase, kdy se objekt stane v pohybu.
Přemýšlejte o tom, jak interagujeme se skutečnými objekty. Někdy se pohybujeme rychleji, někdy pomaleji. Rychlost, s jakou interagujeme s objektem, závisí na jeho velikosti, na úkolu, nebo na tom, zda je plná kapaliny, kterou nechceme vylévat. ale obecně vybíráme věci a pohybujeme je velmi rychle. Jednotlivé pohyby se mohou stát v milisekundách.
"Millisekundy" jsou obvykle doba, po kterou chceme měřit animaci uživatelského rozhraní. Dlouho a lidé začnou ztrácet trpělivost se svým strojem, svým produktem nebo obojí. Musíte to zkrátit, nebo se věci jen cítit pomalu.
To platí zejména pro produkty, které jsou lidé povinni opakovaně používat. Dokonce i když je animace super zábavná a zábavná, ztrácí se její odvolání desáté, co ji někdo musí vidět. Je to skákací tlačítko nebo posuvné menu, ne intro do vaší oblíbené televizní show. Nikdo zpívá, tady.
Udělat věci odrazit, jednou za čas
Fyzické objekty se odrazí. Některé z nich to nedělají velmi dobře, ale v podstatě všechny předměty trochu odskočují, pokud je budete hodit dost daleko na tvrdý povrch a pokud nebudete mít příliš mnoho odporu vzduchu a ... dostanete to.
Interakce s prvky UI je jako interakce s malými, tvrdými objekty. Vyhodíš je na jednu stranu, trochu se odrazí. Pusťte je, trochu se odrazí.
Proto může být užitečné, když je to vhodné, aby vaše animace "odrazila", zejména pokud se pohybují vertikálně. Je to všechno o udržení iluze.
Věci obvykle nezastavují na desetník
Věci v pohybu obvykle trvají trochu času, než se zastaví. Stacionární objekty, které jsou uvedeny do pohybu, obvykle urychlí trochu času. Yay fyzika!
Takže když děláte objekty v pohybu nebo přestanete se pohybovat, nezapomeňte jim dát trochu času (v milisekundách) k zpomalení nebo zrychlení. Toto se nazývá "ulehčení" a funkce je postavena přímo do CSS.
Odkazy
Žádný článek Ultimate Guide by nebyl kompletní bez alespoň jedné sekce plné odkazů. Tak tady jdete. Máme odkazy na články, které se zabývají základními teoriemi animace v designu webových stránek, návody, které vám pomohou začít, a mnoho příkladů. Užívat si.
Teorie webových animací
Chcete ještě před spuštěním animace potřebovat další informace? Žádný problém. Zde je celá řada rad velmi chytrých lidí a některé obecné spekulace o budoucnosti animace na internetu.
Zásady animace pro web
Tento článek přes cssanimation.rocks načrtává nejzákladnější principy animace objektů obecně. Ujistěte se, že zkontrolujete zbytek svého webu, kde najdete příklady, výukové programy a e-mailový kurz. (E-mailový kurz však stojí peníze.)
Neviditelná animace
Steven Fabre nám říká, jak by animace, stejně jako samotný design, měla být v podstatě neviditelná. To zní paradoxně, dokud ji nečíst. Jděte do toho.
Bude animace velkým trendem UI v roce 2015?
Spekulativní kus s dobrým, i když krátkým vysvětlením některých hlavních principů animace.
Role animace ve webovém designu
Další kus s jednoduchou, základní radou. Je to krátké a jednoduché, ale možná stojí za to znovu číst pokaždé, když budete muset učinit zásadní rozhodnutí související s animací. Přemýšlejte o tom jako o podvodném listu pro udržení perspektivy.
Stav animace 2014
Vynikající přehled o tom, jak webovou animaci (víceméně) v současné době provádí Rachel Nabors. Několikrát se s ní setkáte se svým jménem, protože je to něco odborníka na toto téma.
Pět způsobů, jak zodpovědně zaujmout
Další fantastický článek Rachel Nabors (řekla jsem vám, že byste viděli více jejích věcí ...). V této jedné z pěti způsobů, jak přidat animaci k vaší práci, aniž byste odcizili své uživatele.
Tutoriály
Získejte klíčové snímky zde! Další informace o vlastnostech CSS, než jste kdy považovali za možné / nezbytné. Zjistěte rozdíl mezi easyIn a easyOut - vím, že jsem se musel podívat na to.
4 jednoduché CSS3 animace Tutoriály
Přeskočte intro a přejděte rovnou k dobrým věcem, pokud takhle pracujete. Níže jsem uvedl několik úvodních tutoriálů. Pokud byste se radši dostali k nějakému základnímu kódu, začněte tady.
Úvod do CSS animace pro začátečníky
Přesně to, co říká v názvu. Dokud budete mít základní znalosti o HTML a CSS, budete moci sledovat tento tutoriál a získat pracovní znalosti o animaci založené na CSS.
Průvodce animací CSS: principy a příklady
Smashing Magazine přináší čtenářům řadu základních animací. Je to jednoduché, ale cenné znalosti.
Blesková animace
Dalším úžasným úvodem do animace CSS, kterou napsal vždycky fantastický Rachel Nabors. Ano, je to od roku 2012, ale jediný rozdíl mezi tehdy a nyní je, že technika, kterou poskytuje, má více podpory prohlížeče.
Tréninky kódování
Nemůžu a vážně to myslím, prostě nemohu doporučit klukům v Codropsu dost. Udělali hodně příkladů, důkazy o konceptech, sbírky nápadů a ano, výukové programy. Milují animaci a dělají hodně, aby sdíleli tuto lásku.
Zde jsou jen některé z animačních návodů, které vytvořili:
- Nakloněná prezentace
- Efekt předběžného načtení stránky
- Uspořádání posuvného záhlaví
- Hravý trampolínový efekt
- Jak vytvořit (animované) textové výplně
CSS3 přechody, transformace, animace, filtry a další!
Interaktivní, hluboký výukový program s živým množstvím živých příkladů. Přijeďte sem, až budete hotovi s nejzákladnějšími cvičeními. To vám dává spoustu nápadů, jak s praxí.
Přechody a animace
Průvodce jednoduchou animací CSS se zvláštním zaměřením na přechody a přechodové vlastnosti.
Shaking The Web s CSS3 (Jak vytvořit odkazy Shake)
Tutoriál s důrazem na otřesy. Chci říct, že tam jdete.
Vysoce výkonné animace
Tento tutoriál, spoluautorem velmi milovaného Pavla Lewise a Pavla Irského, se zaměřuje na to, jak animovat věci způsobem, který zpomaluje prohlížeč. Vzhledem k tomu, že to může být zvláště důležité v mobilních zařízeních, stojí za to číst.
Výukový program: Použití animačního režimu v animacích CSS
Poté, co se o tom učíte, jak se věci pohybovat, může být dobré se dozvědět o chování objektů, které se dosud nepohybovaly, nebo právě dokončily animaci. Někdy styl může být složitý a to je místo, kde animace-fill-mode přijde.
Syntaxe animace klíčových snímků
Úryvek, který poskytuje vždy užitečný css-tricks.com. Nepamatujete si, jak dělat ty věci klíčových snímků dělat to, co chcete? Zaznamenejte si to a přestanete se o něj obávat.
Pohled do: Cubic-Bezier v přechodu CSS3
Tohle je všechno o načasování. Chci říct, doslova načasování vaší animace. Konkrétně je to všechno o použití křivky Bezier, abyste získali správné časování animace.
Flip věci!
Našel jsem dvě různé fantastické cvičení o tom, jak vytvářet převrácené animace. Každý z nich přináší jiný přístup k tabulce a některé doplňky, které ostatní nečiní. Takže místo toho, abych se jen rozhodoval, jsem je oba zahrnoval.
Vytvořte animaci převrácení CSS
CSS přechody, transformace a animace - převrácená karta
Animace gradientů CSS3
Většina animačních tutoriálů předpokládá, že chcete animovat geometrii nebo pozici objektu na stránce. Ten vás naučí animovat to, co je uvnitř ... v tomto případě sklon.