Tři důvody, proč vaše portfoliové webové stránky sužují
Vaše webové stránky portfolia jsou naštvané.
Postavili jste ho, abyste předvedli váš těžkopádný genius, práce na něm je velkolepá a mělo by to být závisti celé webové komunity.
Byla navržena tak, aby přinesla nové klienty, získala jste na designových blogy, získala respekt vašich kolegů, prokázala ex-šéfovi, že máte to, co po něm trvá, a zapůsobí na svou mamku.
A přesto je stále naštvaná. Dnes vám řekneme, proč pokrýváte tři nejčastější chyby v portfóliových webových stránkách.
Důvod 1: nikdo, bar žádný, rád malé miniatury obrázky
Nikdy neztrácíš zvědavost někoho s malou miniaturou. Používáte-li je, jsou tyto možnosti:
- Cram vše do velmi malého prostoru, takže plný význam je ztracen
- Ořízněte na zajímavou část obrazu, takže ztratíte plný význam
Proč přidat tuto extra kliknutí? Přidáváte pouze frustraci uživatele. Lidé chtějí okamžitě získat informace a zkušenosti, které hledají. Jste designér. Ty to víš. Mluvte s sebou.
Je pravdou, že se domníváme, že je zřejmé, že uživatelům se na webových stránkách moc nelíbí, ale zkoumme to ještě dál. Zapamatujte si staré webové stránky s obrázky? Časné stránky Flickr? Nezapomeňte, že musíte kliknout na každý obrázek, o který vás zajímá, pouze abyste zjistili, že obraz nebyl v prvé řadě tak dobrý a musel se vrátit a začít znovu? To vás zneklidňuje, když o tom přemýšlíte.
Všichni víme, že uživatelé internetu jsou v podstatě děti ADHD, které zůstaly přes noc v cukrárně. Chtějí se dostat dovnitř a ven s co možná nejmenší duševní energií. Fittův zákon uvádí, že doba potřebná k přesunu do cílové oblasti - v tomto případě každého malého náhledu - je nepřímo úměrná velikosti cíle; tam je rychlost na přesnost tradeoff. Používáte-li malé obrázky, zpomalujete drahocenné návštěvníky.
Do jisté míry mohou být miniatury nutností při tvorbě webových stránek - omezená velikost obrazovky znamená, že pokud chceme na stránce dostat mnoho informací, musíme snížit velikost krabice. Je však možné dosáhnout kompromisu mezi prostorem a obrazem, aby uživatel mohl získat celkový pohled na práci a poté informovaně rozhodovat o projektech, které mají rádi.
Důvod 2: nikdo se nestará o jméno vašeho klienta
Pokud neděláte chybu náhledu, je velká šance, že jste udělali další chybu v portfoliu: zásobník jmen.
Vytvořili jste minimální web, kde je typ umění. Jan Tschichold by byl na tebe pyšný. Ale pokud nepracujete pro globálně uznávané značky, rád Adidas, Radiohead a OSN, je nepravděpodobné, že seznam klientů, pro někoho znamená nic pro někoho.
Mohou mít dokonce lokální uznání tam, kde jste, ale web je globální komunita, a pokud uživatelé uvidí seznam včetně Torque Hole, Sminky a RadPad, nebude to pro ně znamenat nic.
Přesto potenciální zákazníci přicházejí na vaše webové stránky, aby zjistili, jaký skvělý návrhář jste. Chtějí vidět práci, která s nimi rezonuje. Po několika kliknutích na jména, která jsou dutá a tvořená, budou unaveni a znuděni. Odstraňujete uživatele možnost zobrazit, co si přeje zobrazit.
Stejně jako u problému s miniatury, uživatelé kliknou na únavu, pokud musí kliknout na celou řadu nesmyslných jmen. Měli byste nechat práci hovořit sama za sebe.
V předchozím designu jsem udělal stejnou chybu v mém portfoliu - výsledek? Výpadek, který by vás přiměl. Návštěvníci by strávili několik sekund na webu a velmi rychle se nudí kliknutí - nebo se o něj zděsí - a odjedou. Milosrdně, pro dobro internetu, toto místo už neexistuje.
Důvod č. 3: polovina světa už nemůže zobrazit Flash
Je čas jít dál.
Co můžete s tím dělat
Nechte své portfóliové snímky velké množství od prvního okamžiku, kdy uživatel přistane na vašem webu. Udělejte je k dispozici a poznat na první pohled.
Pokud se lidé chtějí dozvědět více o projektu, pak si mohou vybrat, a můžete jim nabídnout prohlídku této práce. Pokud musíte mít miniatury, mít velké miniatury nebo mít možnost převrácení, aby se práce pop, aby se vaše návštěvníci pak mohou informovaně volit.
Zde jsou některé příklady neuvěřitelně talentovaných lidí, kteří využili webového prostoru k tomu, aby své projekty zpívali pro své návštěvníky
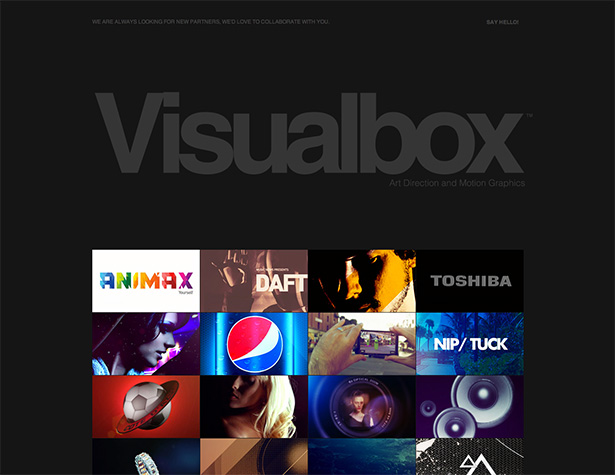
Buenos Aires-založené grafické studio Visual Box je vynikajícím příkladem, jak začít. Mají velkou a přepychovou sadu náhledů, z níž se můžete rozhodnout pro zobrazení více, nebo můžete prostě jednoduše posouvat dolů a získat dobrý celkový pohled na celé portfolio. Tímto způsobem můžete získat fantastický přehled o své práci bez toho, abyste šli do monumentálního úsilí jediného kliknutí myší.
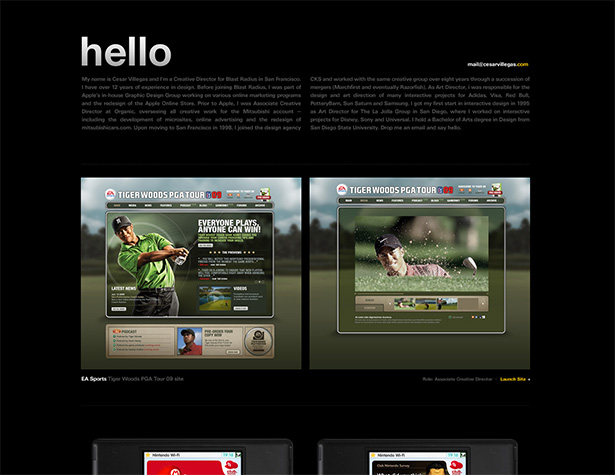
Podobně, Cesar Villegas má všechnu svou práci na první stránce s obrázky nastaveným na velké a můžete posouvat dolů pro zobrazení projektů nebo kliknutím na ně pro zobrazení více.
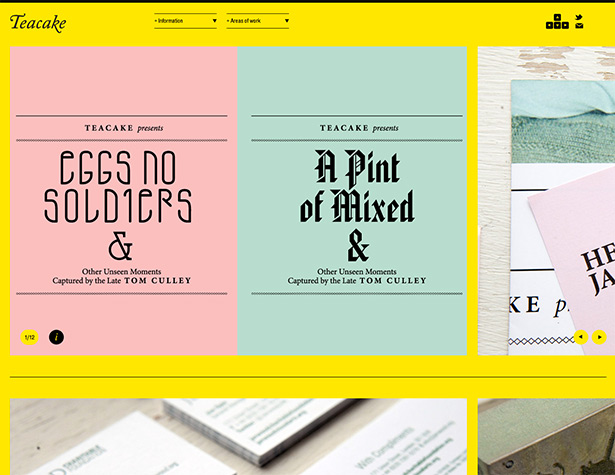
Další skvělý příklad je Teacake Design ,
odvážný a krásný, to je radost trávit čas na tomto webu.
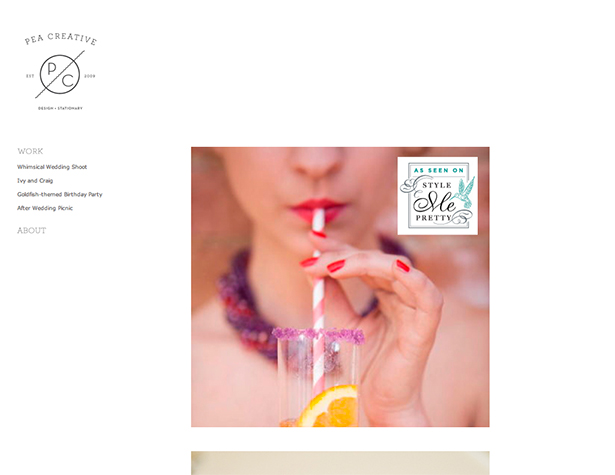
Stránky společnosti Pea Creative využívá minimální Stack of Names, ale vstupní stránka klesá přímo do práce - a každý krásný a dobře rozměrný obrázek představuje jiný projekt, který uživateli umožňuje organizovat návštěvu zvukem nebo vzhledu toho, co se jim líbí.
Ale pak nechceme všechny mít portfolia, které mají jen velké obrazy, a to, že se teď daříme dolů? Nechceme, aby se klienti dívali na weby odlišné pouze podle typu písma. Zde jsou některé weby, které dobře využívají velkou miniaturu.
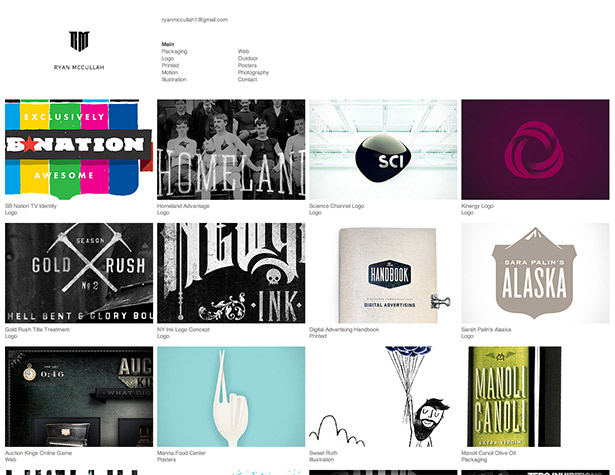
Je dostatečně velký, aby se mohl dobře podívat na práci, dostatečně malý, aby získal 15 snímků nad záhybem při pohledu na průměrnou obrazovku. Ryan McCullah má také úžasné portfolio práce, druh designové práce, která vás nutí bolet, že jste o tom nejdříve nemysleli.
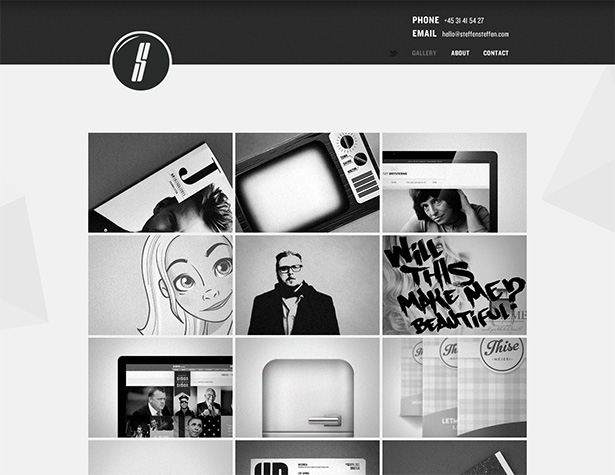
Steffen Christiansen používá čistý, jednoduchý dvoubarevný web, aby vyzařoval klidnou důvěru.
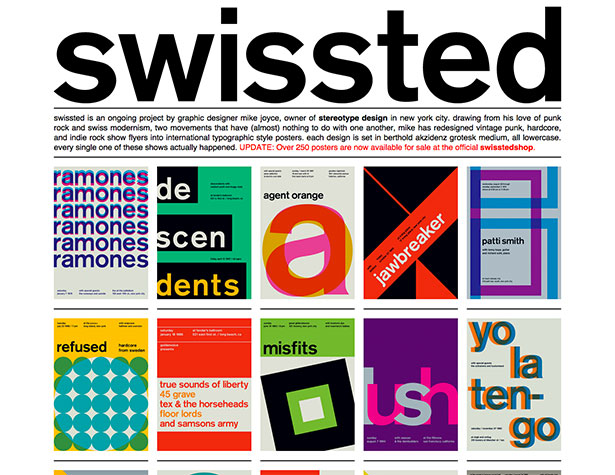
Designový zdroj sám o sobě, swissted site je dokonalým příkladem chutné velké miniatury.
Doufám, že v tomto článku jsem vám ukázal, co můžete udělat, abyste zajistili co nejlepší využití vaší práce. Musíte dát lidem to, co už víte, že chtějí: získat co nejrychleji potřebné informace. Proč je nechat čekat, až zjistí? Jsi skvělý návrhář. Nechte je slavit svůj talent.