Webová kultura: vzory rozvržení založené na mřížce
Sémantický web přinesl novou generaci internetových technologií. Protože návrháři a vývojáři společně pracují na nové definici pravidel webu, počet otevřených projektů a rozhraní API třetích stran nadále roste.
Názory webových učenců se liší v používání síťových systémů . Mnozí argumentují, že nastavení bodů sítě omezuje kreativitu návrhářů. Jiní tvrdí, že síť poskytuje vědeckou základnu pro návrh, který má být dokončen.
Obě strany poskytují zajímavé argumenty. Tyto myšlenky se staly součástí jedinečné webové kultury charakterizované vlivnými pravidly návrhu a otevřenými projekty.
Mřížka není klíčovým klíčem pro dokonalý design. Matematika však ukázala, že určité konstrukční specifikace poskytují nejlepší poměry pro prvky a rozvržení stránky. Pokud ano slyšel o tom dříve , můžete být obeznámeni s mnoha možnostmi, které rozvržení založené na mřížce nabízí návrhářům.
Srovnání s klasickým webem
Starší generace používají design jako kontrolní mechanismus. Jejich návrhy představovaly informace přesně a způsobem, který byl snadno ovladatelný. To platí dnes, ale tyto principy vyvráceného návrhu jsou vyvráceny.
Následně se rozvíjí nová webová kultura. Kultura otevřených standardů a protokolů, volně sdílený zdrojový kód a silné platformy běžící programátory po celém světě.
Jedním z důvodů tohoto vývoje je výrazné zvýšení počtu lidí pracujících na sémantickém webu. Základní příčina pramení z lidské snahy přispět k něčemu víc, než k sobě samému.
Práce za den placení je uspokojující, ale není to něco, na co byste měli být nadšení. Vývojáři, kteří skutečně záleží na nových normách, chtějí opustit svou značku.
Kde se rozvinuly sítě
Nebyla provedena velká studie porovnávající předběžné standardy a techniky pro návrh webových stránek po provedení standardů. Jsme však schopni sledovat, jak se mřížky staly více populární v průběhu času.
Systém sítě je založen na současných technologických trendech a pokrocích. Zahrnuje statistiku počtu uživatelů, kteří přistupují k internetu v daném okamžiku, zařízení, která používají pro přístup k internetu a rozlišení obrazovky a operační systémy jejich zařízení. Gridové systémy poskytují strukturální rovnováhu rozvržení webových stránek. Poskytují konzistentní měření a umožňují flexibilitu mezi rámci.
V pozdních devadesátých létech, mnoho domácích strojů běželo rozlišení vyšší než 800 × 600, a dokonce méně méně než 1024 × 768. Za posledních 20 let byly vyvinuty složité a složité operační systémy, které zobrazují mnohem vyšší rozlišení. 1024 × 768 je běžným nastavením v těchto dnech.
Rozlišení monitorů rostou exponenciálně a zdá se, že tento trend nezpomaluje. Podívejte se na tabulku s údaji z Statistiky webu a trendy ; podrobnosti o měření rozlišení obrazovky prostřednictvím W3Schools.
Vizuální konstrukce mřížky
Všechny webové stránky jsou založeny na mřížích, ať už si to projektant uvědomuje nebo ne. Digitální práce se skládá z obrazových bodů a jako taková se bude shodovat s nastavenou šířkou a výškou, což také vede umělecké efekty vizuálně s odstupy a vzdáleností mezi body.
Namísto malování v temnotě, takže můžete říct, že jste schopni používat mříže, aby projevil světlo na projektu. Gridy se poprvé staly populárními při vzniku Adobe Photoshopu jako de facto nástroji pro webové designéry. Tutoriály na webu nabízejí způsoby, jak zobrazovat a implementovat mřížkové řádky při vytváření modelů, log, grafiky, ikon a dalšího digitálního umění.
Během času se vývojáři zvedli a začali zavádět systémy ve své vlastní práci. Navrhování rozvržení mřížky ve Photoshopu se hodně liší od vytvoření rozvržení ve formátu HTML a CSS.
Práce vyžadovaná pro každou cestu je značně odlišná, ale samotný systém mřížky je univerzální. Vzhledem k tomu, že otevřené standardy spadají na místo, současná kultura návrhu se pohybuje směrem k strukturám založeným na síti.
Základní pravidla HTML a CSS
Mřížky používají některé z nejběžnějších vlastností webových stránek HTML. Rozvržení mřížky HTML generují pokaždé stejnou šablonu.
Struktura začíná obsahem obalu, který je dostatečně široký, aby obsahoval všechny sloupce. Uvnitř oddělení obalů by měla být sbírka podskupin. Počet subdivizí by měl být stejný jako počet sloupců, které potřebujete.
U rozložení dvou sloupců můžete mít dvě divize, které jsou klasifikovány jako .left a .right . Všechny interní sloupce by měly mít svou vlastnost floating CSS nastavenou vlevo nebo vpravo, zatímco obal by měl obsahovat a třída clearfix .
Chcete-li získat pocit z kódu HTML, můžete zkontrolovat generátor dynamické rozvržení mřížky. Populární řešení ze sloupce stránky nabízí skvělou strukturu a podporuje rozložení více sloupců. Všechny HTML a CSS jsou okamžitě generovány a testy splnění standardů vyhovují.
Rozbíjení s vycpávkou
Padání a odkapávání jsou nedílnou součástí jakéhokoli systému mřížky. Části obsahu, které jsou navzájem naformátovány, vyžadují prostor mezi nimi, což by mohlo způsobit rozložení rozložení nepřirozeně, což má za následek rozbité stránky.

Vytvoření definice v polstrovaných oblastech vytvořením rozvržení vyplněného fiktivním obsahem. Umístěte sloupce na stránku a dáte jim 1-pixelové obrysy v různých barvách. To poskytuje přesné znázornění toho, jak vypadá vaší konstrukce, a načrtne část obsahu.
Tato technika pracuje s pevným i tekutým uspořádáním, čímž je integrace do stávajících rámců sítě mnohem jednodušší.
Žlaby také nepotřebují dodržovat nastavený rámec. Možná jste ochotni obětovat oblast obsahu, abyste zvýšili prostor mezi rozdělením dvou sloupců. Open-source rámce jsou tvárné a umožňují editovat styly přímo nebo dokonce implementovat vlastní, aby přepsali pravidla a definovali vlastnosti.
Vlastnost Grid rozvržení CSS
The layout-grid vlastnost je starší specifikace CSS, kterou společnost Microsoft přijala. Je napsán ve zkratce pro nastavení množství vlastností mřížky. Konkrétně odkazují layout-grid-mode , layout-grid-type , layout-grid-line , layout-grid-char a layout-grid-char-spacing .
Každý z nich může být definován jako jeho vlastní vlastnost a může být psán bez zastřešení layout-grid . Zde je krátký seznam vysvětlující každý:
layout-grid-mode
Řídí, který typ nebo režim mřížky rozvržení se používá. Možné hodnoty zahrnujínonepro žádnou síť,linepro inline síťové prvky,charpro znaky a prvky blokové čáry abothpro podporu všeho okolí.layout-grid-type
Ovládá, která mřížka se používá k vykreslení typografické stránky a vnitřních textových prvků. Hodnotové páry jsouloose, který se používá pro čínský a korejský text,strict, který se používá pro japonské znaky afixed, který používá monospacing k použití stejné vzdálenosti mezi znaky, bez ohledu na jazyk.layout-grid-line
Řídí granularitu délky mřížky, kdyžlayout-grid-modeje nastaveno nalineneboboth. Tato vlastnost se chová podobněline-heighta mohou přijímat číselné hodnoty nastavené v cm, px, pt, em nebo procentech.layout-grid-char
Kontroluje velikost mřížky znaků pro textový obsah prvku, kdyžlayout-grid-modeje nastaveno nalineneboboth. Hodnoty, které tato vlastnost akceptuje, jsou stejné jako výše a přímo ovlivňují výšku řádku stránky. Rozdíl je v tomlayout-grid-lineovlivňuje mřížku stránky, zatímcolayout-grid-charovlivňuje mřížku textu a rozteče znaků.layout-grid-char-spacing
Určuje rozteč znakůlayout-grid-modeje nastaveno nacharnebobothalayout-grid-typevlastnost je nastavena naloose. Tato vlastnost se chová podobněline-heighta měla by být použita pro textové oblasti s bloky.
Účelem vytváření těchto vlastností je přizpůsobení rozvržení mřížky pro asijské kódy. Postavy v asijských jazycích často vyžadují vlastní uspořádání stránek.
Při prohlížení v jiných zemích se tyto znaky mohou chovat podivně a přerušit výpočty mřížky. Tyto jedinečné vlastnosti umožňují lepší vizuální formátování pomocí jednoho nebo dvourozměrného systému mřížky.
Rytmus vertikálních stránek
Mnoho grafických umělců bude lesknout nad významem vertikálních rozestupů v návrhu mřížky. Mřížky podporují návrh horizontálního uspořádání a sladí prvky vertikální stránky a typografii. Čtyři důležité vlastnosti manipulují s vertikálními rozestupy: velikost písma, výška řádku, horní a dolní okraje a polstrování.
Výška řádku je největším faktorem ve vertikální vzdálenosti. Text stránky je měněn podle toho, jak velké jednotlivé písmena se objevují a kolik místa mezi nimi vyžadují řádky. Obvykle je výška řádku definována v pixelech nebo ems, v závislosti na tom, jak flexibilní je rozložení. Ems zachovává typografickou konzistenci ve všech rozlišeních a prohlížečích. Nejlepším přístupem je použití stylů písma pro všechny hlavní prvky HTML, včetně nadpisů, blokových uvozovek a odstavců.
Vertikální rytmus lze retušovat, jakmile je mřížka nastavena na svém místě, což usnadňuje škálování v různých prostředích. Uživatelé stolního počítače budou mít mnohem odlišné zkušenosti než uživatelé notebooků a mobilních telefonů, kteří se zabývají mnohem menšími rozlišeními.
Vertikální zarovnání nemůžete naplánovat s přesností, ale ve většině případů bude dosaženo kvalitního výsledku.
Pravidlo třetích
Rozdělte design na tři horizontální a vertikální mezery. Tím vznikne mřížka s devíti obdélníky umístěnými v nově vytvořených kapsách. Je mnohem jednodušší pracovat s návrhy, které jsou členěny do blokových oblastí s konečnými body.
Věda, která stojí za tímto trendem, pochází z "božského podílu", také známého jako "božský poměr". Poměr 1,618, což je božský poměr, je matematická konstanta. Když rozdělíme nějakou rozložení pevného rozměru do této hodnoty, můžeme vypočítat nejpřesnější dělení pro strukturu se dvěma sloupci.
Vezměte si například vzhled 960 pixelů. Pokud rozdělíme 960 o 1.618, získáme přibližně 593. Podle zlatého podílu bychom měli nastavit primární délku sloupce na 593 pixelů. Tato metoda se vrací k umělcům před staletími. Naštěstí, s rozšířením open-source rámců, většina matematiky již byla vypočtena.
Budování zlatého obdélníku
Tato teorie pro vytváření krásných obdélníkových rozvržení založených na mřížce je založena na pravidlech třetích. Rozdělené obdélníky jsou geometricky zdravé ve srovnání se zlatým poměrem. Číselné hodnoty šířky a výšky obdélníku jsou úměrné zlatému pravidlu.
Tyto typy obdélníků jsou známé jako "zlaté obdélníky". Kratší a delší strana by měla obsahovat hodnoty proměnných a a b.
Tyto obdélníky jsou užitečné pro sestavení rozvržení stránky: měří, jak velké blokové prvky mají být. Jsou extrémně snadno vyčíslitelné a jsou vestavěny nástroje pro mnoho populárních rámců.
Tyto prvky jsou velmi užitečné pro webové designéry, kteří používají matematické sítě. Představte si několik scénářů, ve kterých by pečlivě strukturovaný zlatý obdélník vylepšil stránku estetiky. To by mohlo zahrnovat widgety stránek, obrázky produktů pro elektronický obchod a dokonce i tabulky bohaté na obsah.
Začínáme s 960g
Veškeré tyto informace jsou k dispozici veřejnosti, weboví designéři začali definovat své vlastní standardy.
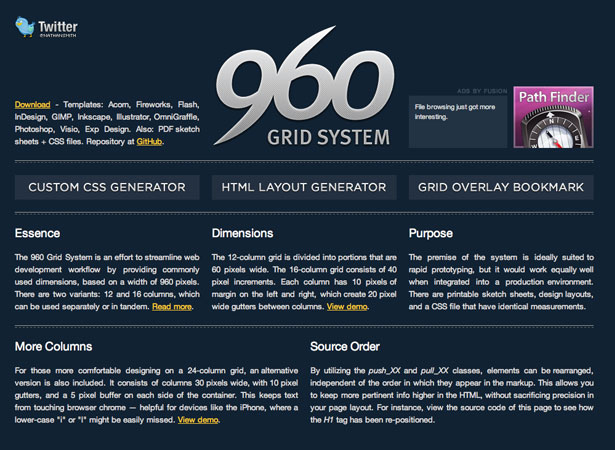
Ze všech rámců, 960 Grid System (960g) je pravděpodobně nejznámější. To neznamená, že je to nejlepší - žádný síťový systém zcela vyhovuje všem kritériím - ale je s ním snadné pracovat. 960gs je přizpůsobivý a funguje s téměř libovolnou webovou stránkou. A na většině prohlížečů a zařízení to funguje dobře
Matematika obsahuje 12 sloupců po 60 pixelů, spolu s 10-pixelovým okrajem na každé straně, čímž vznikne 20-ti pixelový žlab. Většina rámců mřížky je založena na sloupcích 12 až 24 pixelů. Samozřejmě se neočekává, že do vašeho uspořádání začlení 12 sloupců.
Nakonec sloučky a žlaby kombinujete do jediné mřížkové jednotky. Publikování obsahu je mnohem jednodušší, když můžete vytvářet konkrétní detaily pro obrázky, widgety, videa a další prvky stránky.
960gs shromáždil tolik publicity, protože se dobře přizpůsobuje webu. Většina rozlišení obrazovky může zobrazovat webové stránky o délce 960 pixelů bez vodorovného posuvníku. Vzrůstající rozměry se přizpůsobují tomuto poměru, což naznačuje, že se jedná o budoucnost webu. Zvláštní šířka neodstraňuje design a je zcela možné rozšířit nebo uzavřít šablonu.
Porozumění rozložení Full 960
Pouze tolik sloupců může racionálně zapadnout do návrhu. Mřížka není určena k tomu, aby vás zablokovala v omezující mysli. Mřížky jsou návody, které je třeba sledovat: zlepšují interaktivitu uživatelů a umístění prvků stránek.
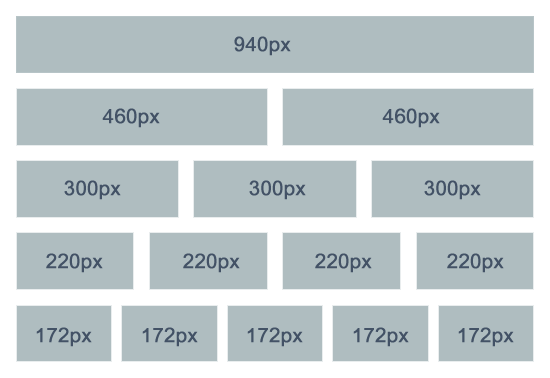
Největší síť, kterou můžete vytvořit, je plocha s rozsahem 940 pixelů a 20-ti pixelovými okapy. Je to šeredné použití sítě, ale je dobré rozumět možnostem. Rozložení dvou sloupů je poměrně jednoduché a poskytuje dostatek prostoru pro obsah. Mezi běžné příklady patří:
- 780 x 140,
- 700 x 220,
- 620 x 300.
Všimněte si, že všechny tyto hodnoty připadají až na hodnotu 920. Ztráty o 40 pixelů mohou být účtovány okapy na každém "bloku" rozvržení. Tyto prostory udržují uživatele soustředěné a umožňují, aby se obsah hladce rozpadl. S prvky s rozděleným obsahem máme žlaby na vzdálenější straně a mezi bloky, z nichž každý představuje 10 z 40 pixelů.
Tyto prostory se zvyšují při přidávání nových bloků k rozvržení. Trojcestný design má o něco méně místa pro obsah než design s dvěma sloupci.

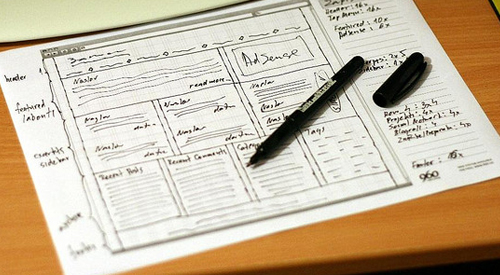
Pokud je tento pojem stále matoucí, přečtěte si obrázek výše. Nejjednodušší způsob práce s mřížkami je navrhnout referenční list podobný výše uvedenému obrázku, se všemi možnými přestávkami pro obsahové bloky. S těmito informacemi, kombinujte a sledujte styly, které určují typ designu, který nejlépe vyhovuje vašemu projektu.
Řekněme například, že chceme navrhnout maketu pomocí tří sloupců a největší možné oblasti obsahu. Pomocí výše uvedeného grafu můžeme rozdělit naši obsahovou oblast na dvě části: jednu plnou obsahu, ale rozdělené do poloviny, které obsahuje dva sloupce. To by vyžadovalo 450-pixelový obsahový blok a dva 210-pixelové sloupce.
Opět platí, že tyto mříže nejsou potlačeny kreativitou. Umožňují flexibilitu, ale udržují strukturu na zadní straně bezpečnou. Většina designérů se nad vědou o tom vůbec nezamýšlí. Množství času, kdy tyto systémy s otevřeným zdrojovým kódem ukládá projekt, je mimořádné, snadno stojí za skenování dokumentace a realizaci vlastního rozvržení.
Rozložení kapalné mřížky
Není obvyklé vidět mřížky připevněné k tekutinám. Pixely jsou nejpřesnější jednotkou měření pro web. Chcete-li se přesunout do měření, jako jsou procenta nebo ems, je třeba pečlivě zvážit. Taková uspořádání je možná s několika změnami a dalšími voliči CSS.
Fluid 960 Grid System je dobře známo, ačkoli většina kódu není přístupná starším verzím aplikace Internet Explorer. Prostřednictvím interaktivního prototypování a práce na nesčetných rozlišeních na obrazovce můžete měřítko s rozlišením 960 pixelů v mnoha rozlišeních obrazovky. Tento otevřený rámec není přesná kopie produktu 960gs a přichází s novou dokumentací. Pokud máte zájem, podívejte se na Úložiště GitHub pro aktivní diskusní diskuse a archivované Q & A sezení.
Stejně jako ostatní komunita webových návrhů se pravděpodobně budete svědčit o něco stabilnějšího. Několik fluidních rámců, které vytvářejí úžasné rozvržení.
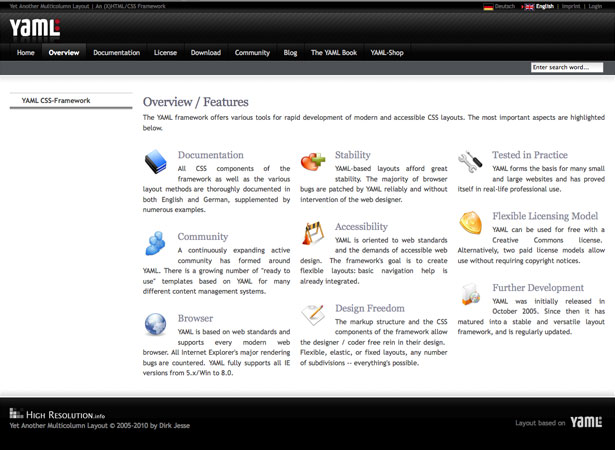
Rozvržení sítě YAML
Další rozložení více sloupců (YAML) je jedním z nejpopulárnějších rámců CSS. Obsahuje velkou kódovou základnu pro manipulaci s flexibilními rozvrženími XHTML a CSS. Je to průběžně aktualizováno aktivními komunitními vývojáři.
Rámec je velmi všestranný a nabízí mnoho praktické příklady s kódem. Nejmenší rozvržení s pevnou šířkou bude odpovídat rozlišením 740 pixelů a bude odpovídat rozlišením 800 × 600 pixelů. Rozlišení s maximální šířkou jsou nastaveny na 80 em, které nabízejí škálovatelnost mezi procházením v mobilu a stolním počítači.
Nastavením standardních webových písem se přibližně 75% rozvržení přizpůsobí maximálnímu 960 pixelům, ačkoli to může být přepsáno.
Mnoho chyb nalezených ve starších prohlížečích bylo opraveno. YAML podporuje prohlížeče Google Chrome, Mozilla Firefox, Safari a všechny verze aplikace Internet Explorer 5+. Viz přehled a funkce rámce pro podrobnější informace.
Yahoo! Knihovna uživatelského rozhraní
YUI je sada knihoven JavaScriptu a CSS vyřazených společností Yahoo. Většinu kódu projektu a oprav chyb byly napsány profesionálními vývojáři z komunity YUI. Nejaktuálnější revize je však YUI2 Dokumenty API YUI3 byly uvolněny do v3.1.1.
The Domovská stránka YUI2 má odkazy vedoucí k nejoblíbenějším projektům. Směrem dolů, uvedeným pod "Nástroje YUI2 CSS", jsou čtyři vlivné rámce: CSS Reset, Base, Fonts and Grids. Tento článek se zabývá CSS Grids, ačkoli mnoho z těchto jiných rámců bylo odkazováno.
Soubor stahování je pouze 4 kB a nabízí přes 1000 jedinečných rozvržení webových stránek. Vestavěné nastavení umožňují jak šířku, tak i šířku rozložení. Sloupce se samočinně odstraňují, takže bez ohledu na to, zda používáte dvě nebo čtyřcestné rozdělení, obsah zápatí zůstane vždy pod primárním obsahem. Typografické vlastnosti jsou společně svázány pro flexibilní uživatelské nastavení. Mnoho základních funkcí je postaráno, což dělá práci v YUI2 tak hezky.
Rámec CSS Grids nabízí malý počet dispozic založených na mobilních zařízeních. Ty se vykreslují správně pouze v prohlížečích s relativně novou verzí motoru Webkit. To zahrnuje smartphony, jako jsou zařízení Android, iPhone, BlackBerry a mnoho zařízení Windows Mobile.
Integrace je hezká, ale toto nové médium nebylo důkladně testováno a může se na některých mobilních zařízeních zobrazovat nesprávně. Ale na konci dne to stojí za potíže, protože většina mobilních návštěvníků, kteří jsou ochotni číst obsah na vašich webových stránkách pravděpodobně vlastní smartphone.
Vývoj webové kultury
Weboví designéři se stali velmi důraznými na otevřených systémech a pravidlech. Časný web nebyl vůbec komunitou. Byly zde standardy HTML a CSS, ale myšlenka za většinou rozvržení byla "co dělá." Po významném vývoji v oblasti webových technologií se internet stal nejlepším prostředkem pro publikaci po celém světě.
Weboví designéři a vývojáři mají za cíl zjednodušit proces vytváření webových stránek, aniž by se zbavili kvality nebo zkušeností webových stránek. Mřížky jsou harmonickým nástrojem v tom, že dávají vzory pořadí a strukturu. Chaos a náhodná tvorba obvykle neposkytují výsledky.
To je důvod, proč jsou vzory mřížky tak přístupné. Web byl přeměněn na agilní vývojový systém. Rozložení založená na gridu vytváří stabilní webové stránky: není překvapením, že komunita přijala rámce jako běžnou praxi.
Namísto spoléhání se na starší nespolehlivé metody se průměrný webový návrhář dnes může soustředit na vytváření webových stránek, které jsou uživatelům příjemné, spíše než na koordinaci perfektních tvorby pixelů.
Dnes jsou návrháři mnohem mladší a mají větší vášeň pro design než kdy předtím. Toto, spolu s otevřeným pohybem webu, znamená, že proud nového webového kódu je neustále zpřístupněn veřejnosti. Úložiště GitHub nabízí možnosti vytváření sítí s dalšími vývojáři CSS.
Rozvoj vlastních gridových rámců
Návrháři kritizovali mnoho otevřených rámců jako příliš nadýchané. Mnoho z nich je označeno jako matoucí, s příliš mnoha třídami a pravidly, s nimiž můžete pracovat. To může být pravda pro některé, a určitě nediskredituji tyto poznámky.
Konečně, čím flexibilnější je design, tím lépe. Umělci hledají nástroje, které usnadňují jejich práci. Rámy nejsou vhodné pro všechny návrhy. Rozvíjení rámců na menších webových projektech ušetří čas v dlouhodobém horizontu. Systémy CSS však považujte za více než vzdělávací nástroj než za výrobní prostředí.
Mřížky mohou být nejprve nejasné, nepochybně o tom. Máte-li referenční rámec a dokumentaci, která se během procesu bude kontrolovat, pomůže nováčkům rychle a s menším stresem integrovat.
S dostatečnou praxí bude vývoj vlastního rámce CSS jednoduchý. Výhody tohoto opatření převážně převáží výhody práce s jiným zdrojem. Všechny formáty rozvržení můžete strukturovat na jednom místě a definovat vlastnosti jako velikost písma, výška řádku a prvky bloku. Nikdo nikdy nenapsal dokonalý kód CSS, takže držte se toho, co vám nejlépe vyhovuje.
Společné rámce CSS Grid
Níže jsou některé z nejpopulárnějších CSS rámců. Přestože se všechny tyto rámce nezaměřují výlučně na návrh mřížky, nabízejí užitečné knihovny ke studiu a implementaci webových návrhů. Zdrojový kód projektu je v každém případě zdarma a obvykle obsahuje dokumentaci.
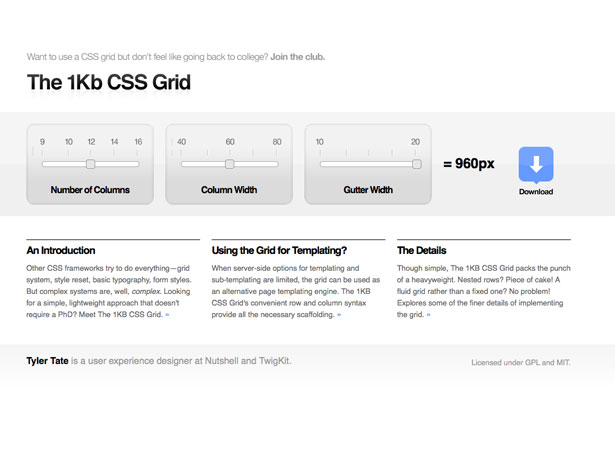
1KB Grid
1KB Grid je skvělý rámec CSS, který především zdůrazňuje rychlost. Soubory stahování jsou celkem méně než 1 KB a obsahují většinu voličů CSS, které potřebujete k vytvoření krásného rozvržení webu. Kód CSS je před stažením přizpůsobitelný, což je obrovský přínos pro všechny webové designéry. Můžete si vybrat mezi kolik sloupců a kolik sloupců a žlabů by mělo vypadat. Tato mřížka je pro nováčky velmi přívětivá a skvělý způsob, jak se přemístit.
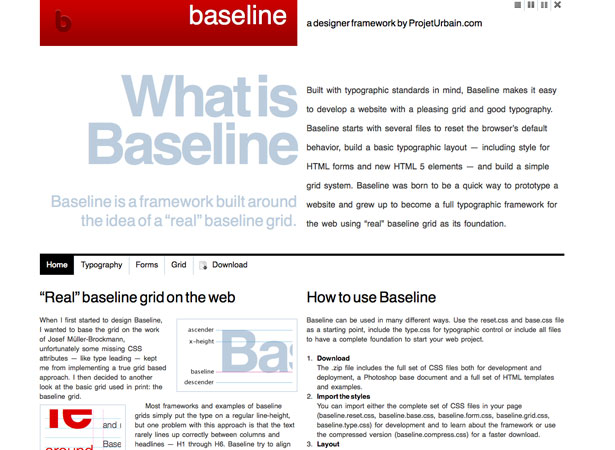
Základní CSS
Výchozí hodnota je další standardní šablona CSS k dispozici ke stažení zdarma. Nejen, že tento balíček obsahuje kód pro mřížky, ale také strukturuje typografickou stránku a prvky bloku. Celý kód je kompatibilní s prvky CSS3 a HTML5 a poskytuje vývojářům kontrolu nad strukturou toku stránek. Výchozí CSS nabízí řešení pro vertikální manipulaci s prostorem tím, že integruje typografii stránek do flexibilní mřížky.
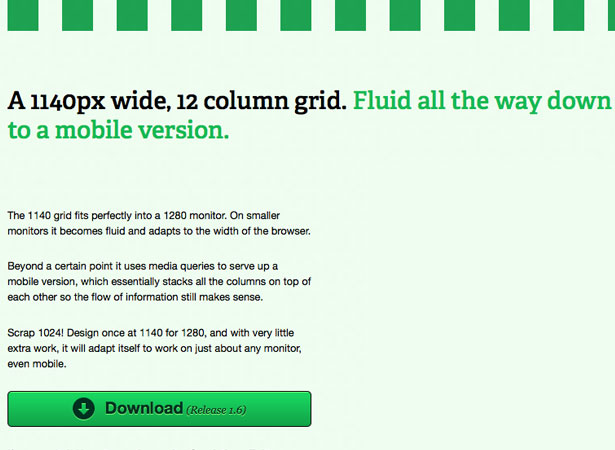
1140px CSS Grid System
CSSGrid.net je domov pro novější tekutinový rámec pro webové servery založené na síti. S rozlišením 1140 pixelů a dělením s 12 sloupci se struktura měří správně na všech zařízeních, od největších rozlišení monitoru po handheldy. Rámec využívá dotazy médií k tomu, aby zjistil, kdy má zobrazit určité uspořádání a jak šířit obsah stránky. Autor Andy Taylor často aktualizuje projekt a můžete si jej stáhnout nejnovější verze 1.6 zde .
YAML
YAML poskytuje nejpružnější rámec pro rozvržení. Dokumentace nabízí kompletní řešení pro všechny pevné, elastické a tekuté rozvržení. Jádrové soubory byly podrobně testovány na malých a velkých webových stránkách. Pokud hledáte stabilní rámec CSS, je YAML skvělým řešením.
Blueprint CSS
Modrotisk obsahuje mnoho výhod Baseline. Výhodou tohoto rámce je jeho dobře známá značka. Mnoho aktivních vývojářů aktualizovalo projekt novými třídami. Mřížky obsahují velkou část rámce, ale mnoho modelů se používá k vytváření typografické, mobilní a tiskové obrazovky a další!
CSS Boilerplate
The CSS Boilerplate projekt byl zahájen jedním z vývojářů Blueprint. Kód je rafinovanější, zbavená verze modulu Blueprint, optimalizovaný pro rychlost a snadnou čitelnost. Přestože projekt nebyl nedávno aktualizován, poskytuje začínajícím příležitost možnost vyloučit vlastní definice projektů CSS.
YUI 2: Gridy CSS
YUI2 Grids je velmi oblíbená struktura, kterou společnost Yahoo zřizuje pod svou linkou YUI2. Kód je ideální jak pro pevné, tak pro tekuté rozvržení, podle pravidel stanovených v CSS2 a CSS3. Rámec je dobře zdokumentován v Knihovně uživatelských rozhraní Yahoo a je považován za jeden z lepších rámců pro začátečníky.
Tento příspěvek byl napsán výhradně pro Webdesigner Depot od Jake Rocheleau , vášnivý webový designér a nadšenec sociálních médií. Jake miluje čtení a psaní o nejnovějších trendech v oblasti digitálního internetu a vytváření sítí v rámci designové komunity. Vyzkoušejte ho na Twitteru @jakerocheleau více o své práci.
Používáte pro své návrhy rámec založený na mřížce? Sdílejte s námi své pohledy!