Vytváření webových stránek Flash s Wixem
Existují určité nevýhody při vytváření webových stránek s aplikací Flash (klíčem je nedostatek podpory pro systém Flash v systému iOS), ale stále existuje spousta stránek, které jsou postaveny na platformě Flash, a je nepravděpodobné, že se brzy změní.
A někdy budete mít klienty, kteří jsou mrtví, na webových stránkách Flash .
Ale co když nevíte, jak používat Flash? Strávili jste hodiny, kdy jste se snažili přizpůsobit šablonu a učit se, jak jdete? Nebo je lepší způsob?
Wix je skvělá volba pro každého, kdo chce vytvořit web Flash bez učení Flash.
Na rozdíl od mnoha tvůrců webových stránek vám umožní přizpůsobit prakticky všechny aspekty stránek, které vytváříte, ať už začnete od začátku nebo vytvářet své stránky ze šablony.
Dvě možnosti
Wix nabízí dvě možnosti pro vytvoření vašeho webu: můžete začít od začátku, což vám v podstatě dává prázdné plátno; nebo si můžete přizpůsobit jednu z jejich šablon.
V současné době je k dispozici více než 300 šablon v širokém spektru kategorií: elektronický obchod, podnikání, poradenství, nemovitosti, fotografie, životní styl, děti, osobní a další.
Existuje spousta skvělých šablon nabízených, ale existuje také mnoho velmi špatně navržených. Budete se chtít podívat na ně zblízka, než o tom rozhodnete.
Vzhledem k počtu nabízených šablon, budete téměř jistě chtít hledat šablonu, která by mohla být přizpůsobena vašim potřebám, spíše než začít úplně od začátku.
Díky tomu je mnohem rychlejší proces návrhu a vylučuje spoustu práce s úpravou a nastavením části návrhu. A protože můžete doslova změnit každý aspekt šablony, stále nabízí kompletní kreativní kontrolu.
Budování ze šablony
Podívejme se na proces budování webové stránky Wix s jednou z jejich šablon. Ujistěte se, že jste nejen šablonu, ale i náhled z editoru, abyste se ujistili, že je nastaven správně a vše funguje dříve, než začnete provádět úpravy.
Je možné opravit věci, pokud nefungují, ale budete chtít vědět, jestli je to nutné, než začnete.
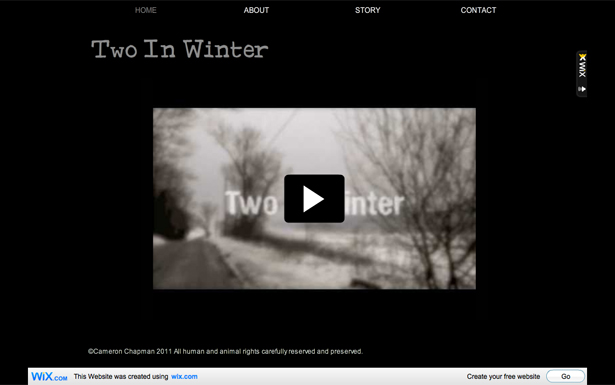
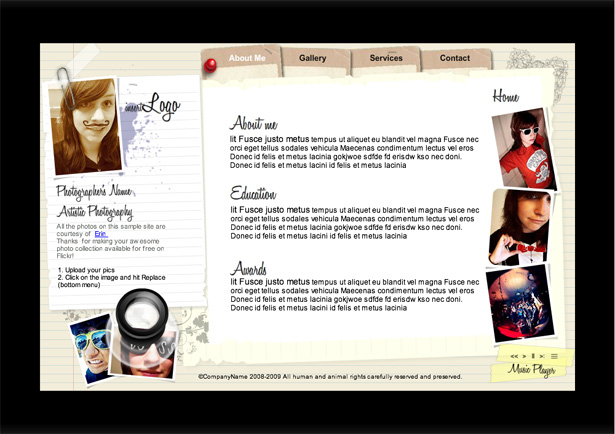
Začneme s Fotografové Utopia šablona. Je to jednoduchá šablona, ale může být snadno přizpůsobena téměř jakémukoli místu, kde budou hrát důležitou roli obrazy a / nebo video. Pro tento článek budeme vytvářet místo pro prezentaci filmového přívěsku pro indie film.
Filmové stránky téměř vždy používají Flash, alespoň do určité míry, takže má smysl, že pokud navrhujete filmové stránky, můžete použít Wix.

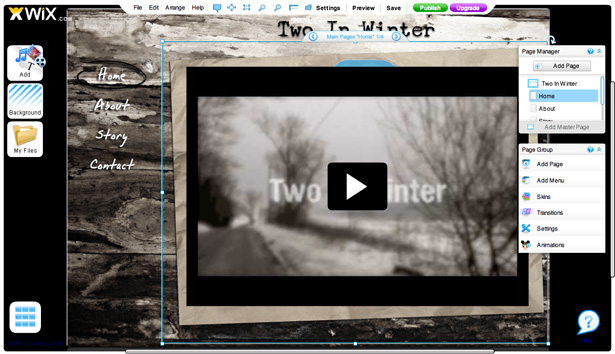
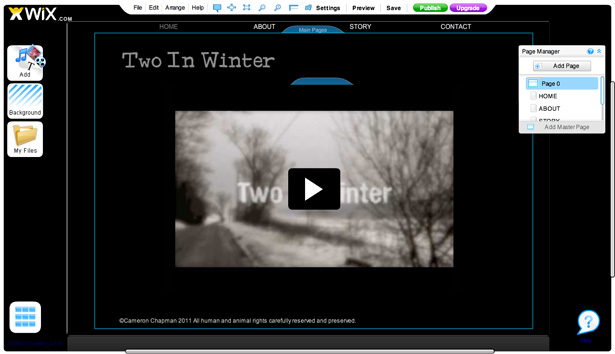
Rozhraní Wix je poměrně jednoduché a samo vysvětlující.
Začneme mazáním většiny obsahu z domovské stránky a vkládáním našeho videoklipu. Chceme, aby to bylo hlavní zaměření domovské stránky. Stačí kliknout na každý prvek a pak jej smazat (nebo stisknout klávesu Delete).
Poté přejděte na tlačítko "Přidat" na levé straně obrazovky, vyberte video a poté vyberte zdroj. Můžete použít video z YouTube, Metacafe nebo 5Min a můžete přizpůsobit přehrávač. Po vložení videa na web můžete změnit prvek.

Poté můžeme pokračovat a přidat obsah na každé z následujících stránek. Smazala jsem stránku "Umístění" (protože zde není platná). Chcete-li to provést, stačí kliknout na stránku ve Správci stránek a poté ukazatel myši nad šipkou zobrazíte rozbalovací nabídku. Zde můžete také přejmenovat nebo uspořádat stránky.
Chcete-li přidat obsah, použijte tlačítko "Přidat" vlevo. Chcete-li upravit obsah, stačí kliknout na prvek, který chcete změnit, a nabídka pro úpravu tohoto obsahu se zobrazí vpravo. Je-li to textový prvek, můžete buď dvakrát kliknout na změnu textu, nebo poté, co jste vybrali textové pole, klikněte na "Upravit" v popisku, který se objeví.

Jednou z problémů, s nimiž jsem se setkal s touto šablonou, bylo to, že jsem nemohl změnit písmo v textových polích, které se již nacházely na něčem jiném než Arial nebo Times New Roman. Jediným možným řešením bylo smazání textových polí a přidání nových (zkopíroval jsem obsah před jeho mazáním a pak ho vložil do nového textového pole).
Chcete-li přidat zcela novou stránku, klikněte na tlačítko "Přidat stránku" ve Správci stránek. Označte svou stránku a použijte volby Přesunout nahoru nebo Přesunout dolů a umístěte ji správně do vaší navigace. Není to mnohem jednodušší.
Samozřejmě, můžete se také dostat do změny v přechodech, animacích a dalších nastaveních, ale ušetříme je pro další sekci, kde budeme vytvářet stránky od začátku.
Některé skvělé příklady šablon
Wix nabízí spoustu šablon, které si můžete přizpůsobit, pokud nechcete začít od začátku, vše dostupné z jejich stránky Vytvořit .
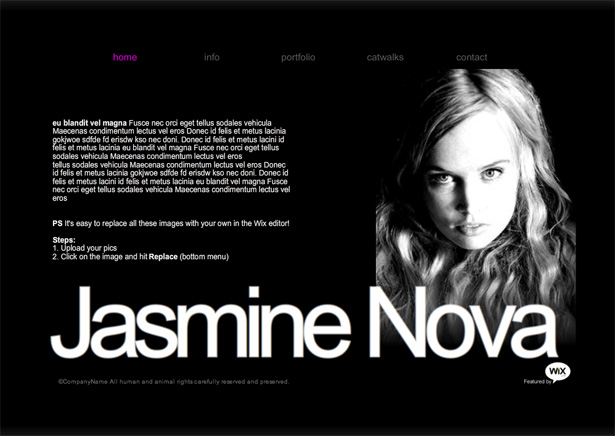
Moje osobní portfolio
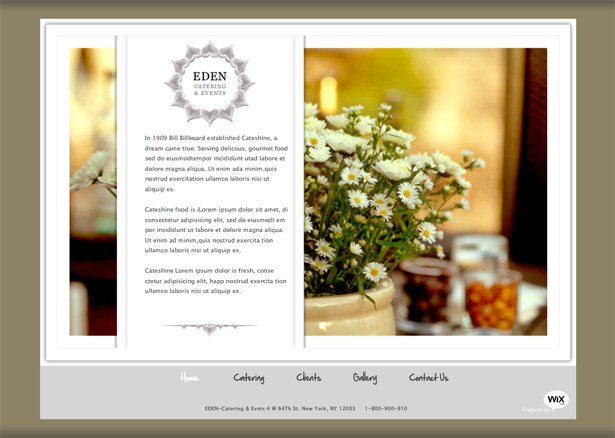
Stravovací web
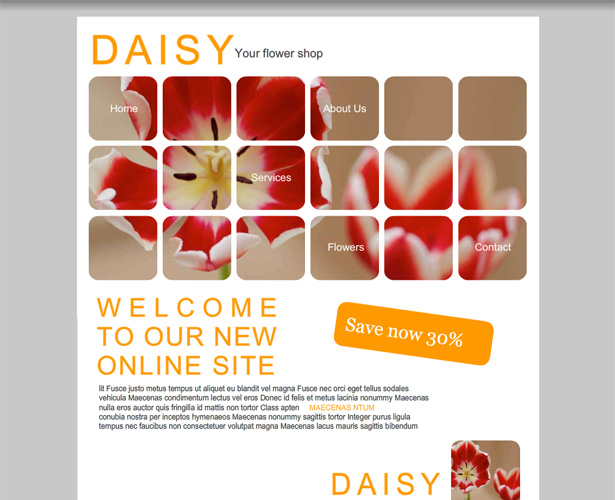
Můj květinový obchod
Designer Portfolio
Urban Umělec
Centrum jógy
Country Diner
Foto Planeta
Budování od nuly
Vytvoření webové stránky úplně od nuly na Wix není o nic komplikovanější než vytvoření jednoho na základě šablony.
Začínáte s většinou prázdným plátnem s primárním obsahem (výchozí velikost je 1000 × 650 pixelů, ačkoli můžete nastavit libovolnou velikost) a pozadí. První věc, kterou budete chtít udělat, je nastavení hlavních stránek.
U malých webových stránek pravděpodobně budete chtít vytvořit pouze jednu hlavní stránku. Větší stránky nebo weby, kde chcete mít konkrétní sekce, mohou využívat více hlavních stránek.

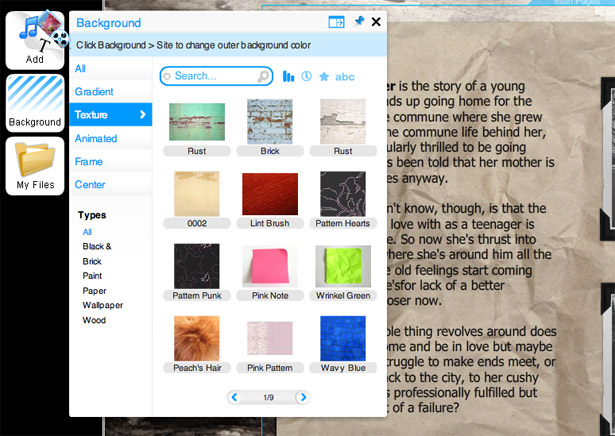
Na hlavní stránce budete chtít nastavit barvu pozadí pro celou stránku a poté obrázek nebo barvu pozadí pro hlavní obsah.
Pro tento web jsem zvolil vzor dřevoryt pro hlavní obsah, s černým pro celkové pozadí. Také nastavím svůj titul na hlavní stránce, aby se objevil ve stejném místě na každé ze svých dalších stránek.
Přidejte všechny další prvky, které chcete zůstat jednotné v každé stránce zde. Nyní byste si možná mysleli, že byste měli v této fázi nastavit navigaci, ale zjistil jsem, že to nefunguje tak, jak byste si mysleli.
Pokud máte více hlavních stránek zobrazených jako sekce, nastavíte v této nabídce své nabídky pro navigaci mezi jednotlivými sekcemi. Pokud však máte pouze jednu hlavní stránku, navigace nebude fungovat na této úrovni. Co chcete místo toho udělat, je přidat navigaci na jednu ze stránek, které jste nastavili.
Jakmile máte nastavenou základní stránku master, přejděte do Správce stránek a klikněte na "Přidat stránku". Označte svou stránku jakkoli chcete, aby se zobrazovala jako na navigaci. Přidejte tolik stránek, kolik potřebujete (zde jsme udělali "Home", "About", "Story" a "Contact", stejně jako se objevili na našem webu šablon).
Uvidíte obdélník "Hlavní stránky", který se objeví na vašem designu, jakmile budou stránky přidány ve Správci stránek. Změňte velikost tohoto nastavení tak, aby plně obsahovala obsah pro každou jednotlivou stránku, kterou jste vytvořili. V tomto případě vyplní část stránky, která není použita názvem nebo navigací.
Chcete-li přidat navigační nabídku, klikněte na tlačítko "Přidat" a zvolte "Navigace". Můžete si vybrat z několika předem navržených navigačních nabídek (které jsou plně přizpůsobitelné po jejich přidání).
Zde jsme zvolili vertikální navigační menu. Originál byl černý a modrý, což ve skutečnosti nefunguje s naší barevné schématem. Klepněte na nabídku a pak klepněte na "Barva", upravte barvu a poté "Formátovat text" a upravte nastavení textu.
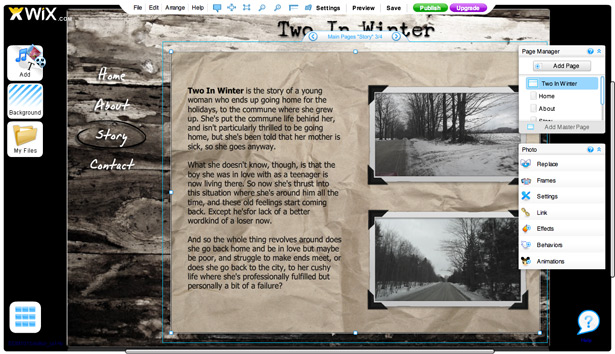
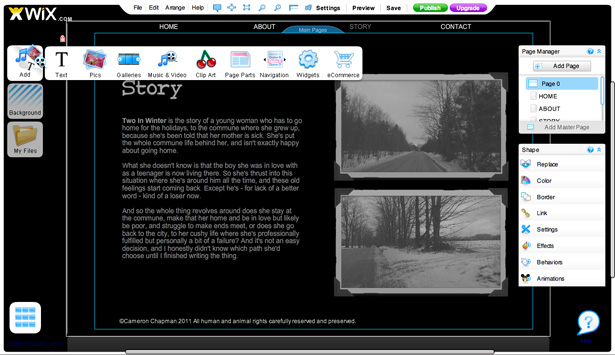
Dále jsem vložil obrázek (použil jsem obrázek z galerie Wix, z hnědého papíru, i když si můžete vybrat obrázky z Fotolie nebo nahrát vlastní). To bylo umístěno do pole Hlavní strany, otočeno tak, aby bylo nastaveno v šikmém úhlu a poté bylo video přidáno nahoře. Můžete vrstvit tolik elementů, kolik chcete, a uspořádat je přes nabídku "Uspořádat" v horní části.
Všimnete si, že barvy na tom jsou trochu vyprané a dřevěné a papírové struktury nejsou téměř tak živé, jako se objevují v nabídkách. Chcete-li desaturovat nebo jinak upravovat barvy vašich snímků, stačí kliknout na prvek a potom kliknout na "Efekty" v pravém menu. Odtud můžete vybrat možnost "Upravit barvu" a nastavit kontrast, jas, sytost a odstín.
Na dalších stránkách jsem nastavil stejné hnědé pozadí papíru, ale tentokrát bez zkosení. Velikost a uspořádejte ji na jedné stránce, poté ji zkopírujte a vložte na každou další stránku. Budete je muset položit ručně. Tip: Pokud si nepřejete čas nařídit průvodce, můžete jej umístit zhruba tam, kde si myslíte, že patří, a pak přepínat mezi stránkami tam a zpět, abyste zjistili, zda je správně umístěn. Proveďte malé úpravy, dokud si nevšimnete přechodu mezi stránkami.
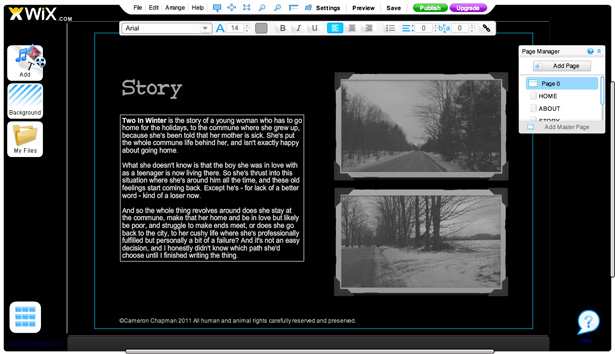
Na každou další stránku byly přidány fotky a text. Můžete přidat rámečky kolem svých fotografií výběrem fotografie a v pravém menu kliknout na "Rámy". Existuje poměrně málo snímků, ze kterých si můžete vybrat. Můžete také přidat efekty k vašim fotografiím, stejně jako u snímků na pozadí. A můžete přidat animace a chování.
Přidání kontaktního formuláře je snadné. Jednoduše přejděte do části "Přidat" a klikněte na "Widgety". Zde je uvedena volba kontaktního formuláře a existuje několik různých motivů, ze kterých můžete vybrat (samozřejmě přizpůsobit).
Konečně budete chtít mezi vaše stránky přidat přechody. Chcete-li to provést, stačí kliknout na libovolnou stránku na vašem webu a potom kliknout na tlačítko Přechody v nabídce Skupina stránek vpravo. Zde jsou uvedeny nejčastější přechody. Zvolil jsem přechod rozostření, protože je podobný tomu, který byl použit v přívěsu.
Poté, co vše uspořádáte a nastavíte způsobem, který chcete, stačí kliknout na tlačítko "Náhled" v horní části pro zobrazení webové stránky výroby. Pokud s ním máte radost, můžete kliknout na tlačítko Publikovat.
Příklady stránek bez šablon
Wix má skvělou galerii stránek bez šablon můžete hledat inspiraci.
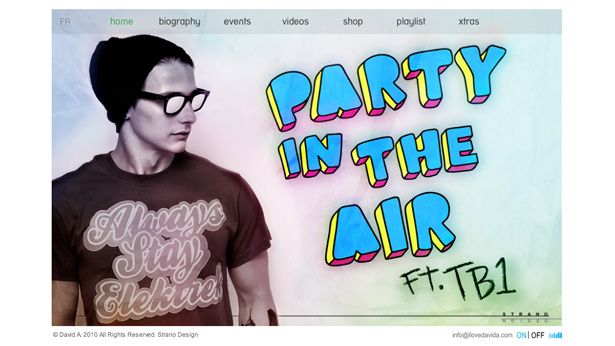
Miluju Davida A. Velmi skvělý web, který obsahuje vizitku pro výběr jazyka.
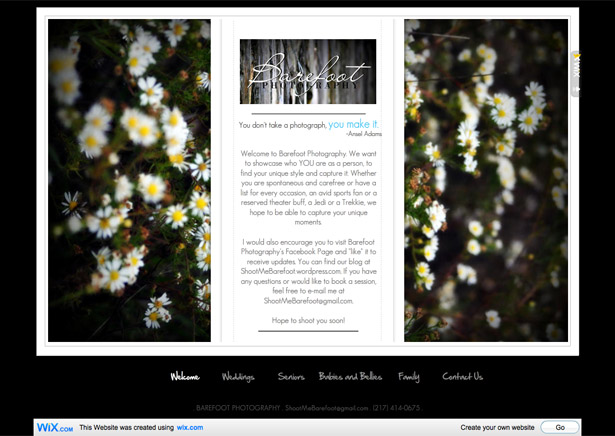
Barefoot fotografie . Hezké místo se soustředěným obsahem a vrstveným vzhledem.
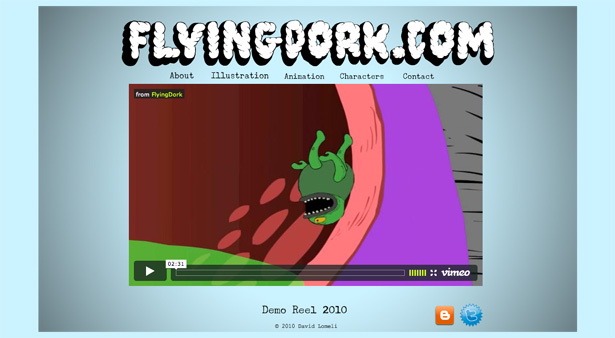
FlyingDork.com . Stránka FlyingDork má animovaný intro, předvádí demo na domovské stránce a má zajímavou navigační strukturu.
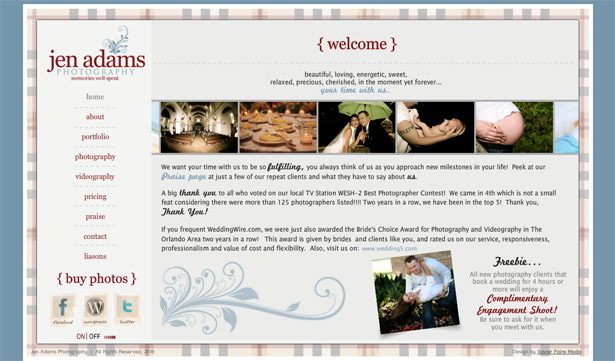
Jen Adams fotografie . Jedná se o velmi klasický design, který je elegantní a dobře promyšlený.
Spousta . Sproud má zajímavou splash stránku a pak velmi tradiční, čistě navržené místo.
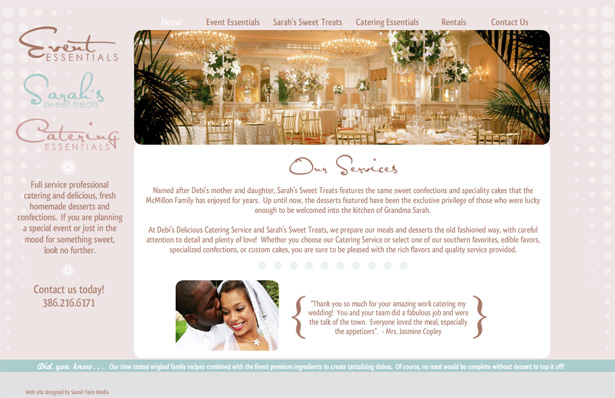
Event Essentials . Další velmi pěkný, tradičnější design, ale s velkým množstvím animačních efektů.
Belinda ES Toto místo je trochu výstřední, ale zároveň velmi měkké a ženské. Rovněž je zajímavá vertikální záložka.
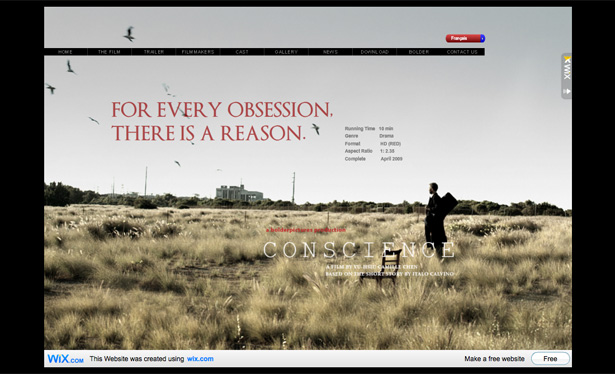
Svědomí film . Tady je další filmové webové stránky, tentokrát pro dramatické krátké.
Widgety a jiné vzory
Wix také umožňuje vytvářet widgety a proces je velmi podobný vytvoření webové stránky, jen zjednodušené.
Existují tři různé možnosti pro vytváření návrhů jiných než webových stránek: Widget (300 × 400 pixelů), Komentář (400 × 300 pixelů) a Záhlaví (800 × 250 pixelů). Chcete-li vybrat, přejděte na spodní stranu stránky "Vytvořit". K dispozici je také šablona "Widgety", kterou můžete procházet.
Kdo by měl používat Wix?
Nejlepší část o Wixu je, jak neuvěřitelně snadné je použít, jakmile jste obeznámeni s rozhraním a minimálními náladami.
Obě stránky vytvořené pro tento příspěvek byly provedeny zhruba za hodinu (o něco méně na stránkách šablon, o něco více na stránce od začátku). To zahrnuje návrh, vytváření obsahu, nahrávání obrázků atd. Skutečně zjednodušuje a urychluje vývojový proces.
Wix nevyžaduje znalost Flash (nebo jiného programovacího jazyka), který je také skvělý pro mnoho lidí. A pro malé stránky nebo portfolia je Wix vynikající volbou. Volný plán je vhodný pro zkoušení a testování vod.
Upgradujte na prémii a získáte vlastní název domény, žádné reklamy, neomezenou šířku pásma, další úložiště a další. Prémiové plány začínají na úrovni 4,95 USD / měsíc (ačkoli tento plán ještě obsahuje reklamy a logo Wix) a za svůj plnohodnotný plán elektronického obchodu (i když v současné době jsou všechny plány diskontovány) nahoru až na 24,90 USD / měsíc. Tam jsou také slevy na placení do roku spíše než měsíčně.
V současné době neexistuje žádný způsob, jak spustit blog s Wixem, ačkoli jste vždy mohli odkazovat na blog mimo server. To také nemusí být nutně skvělé pro velmi rozsáhlé weby nebo e-commerce stránky s množstvím produktů.
Ale celkově, Wix je skvělá volba s nízkou cenou, pokud chcete vytvořit Flash stránku bez učení Flash.
Napsáno výhradně pro WDD Cameron Chapman . Vezměte prosím na vědomí, že odkazy na Wix obsahují affiliate ID, které můžete použít pro podporu WDD při inovaci na prémiový účet. To v žádném případě neovlivňuje obsah tohoto článku a názory vyjádřené v tomto článku jsou pouze autorem.
Používáte někdy Wix ve výrobním prostředí? Rádi bychom poznali vaše zkušenosti v komentářích!