Co by měl každý vývojář webu vědět o výkonu front-end
Příliš často jako vývojáři ignorujeme rozhodující poslední krok před spuštěním webu: optimalizace výkonu .
Většina vývojářů nyní uznává, že organizovaný platný kód zajišťuje udržovatelnost a kompatibilitu.
Každý, kdo pochybuje o tom, musí pouze mluvit s vývojářem, který si vybral práci na staré webové stránce, která je plná neorganizovaného, nezpochybnitelného kódu špaget.
Stejně jako při přípravě našeho kódu, který mají být přečteny jinými vývojáři, je důležité, takže připravujeme náš kód, aby byl čitelný prohlížečem. Skvělý vývoj webu může začít s velkou organizací, ale končí velkou optimalizací.
Tento článek zavádí osvědčené postupy výkonnosti rozhraní front-end.
Příběh webové žádosti

Když návštěvník požaduje od vašeho webu stránku, dojde k několika věcem:
- Váš webový server vrátí dokument HTML;
- Prohlížeč prohlížeče vyhledává a požaduje související soubory (CSS, JavaScript, obrázky);
- Váš webový server vrátí tyto propojené soubory;
- Prohlížeč návštěvníků zobrazuje tyto soubory, spouští je nebo je prohledává, aby si je mohli vyžádat (např. Obrázky na pozadí CSS).
Zatímco se tento proces zdá být dost jednoduchý, řada komplikací by ho opravdu mohla zpomalit:
- Každý požadovaný soubor má záhlaví, které musí být také odeslány. Odesílání mnoha malých souborů vytváří zbytečnou režii, kterou vyloučíte s několika velkými soubory.
- Většina prohlížečů je omezena počtem souborů, které lze stáhnout z jedné domény najednou. Pokud máte 24 souborů ke stažení ze stejné domény, devátá nebude zahájena stahování, dokud nebude první dokončena.
- Mnoho prohlížečů blokuje při načítání externího jazyka JavaScript všechny paralelní stahování.
Zatímco to všechno může znít poněkud komplikovaně, existují nejlepší postupy, které je třeba dodržovat, aby bylo mnohem jednodušší. Google a Yahoo nabízejí poměrně podrobné pokyny pro optimalizaci webových stránek do extrému:
Mnoho jejich doporučení vyžaduje trochu práce. Níže jsou pět nejlepších věcí, které dnes můžete udělat, abyste zvýšili výkon vašeho webu s minimálním úsilím.
5 Rychlé změny ke zlepšení výkonu webových stránek
1. Přesuňte svůj JavaScript na zápatí
Přesunutí souborů JavaScriptu do zápatí stránky je nejrychlejší a nejjednodušší věc, kterou můžete udělat pro zvýšení výkonu. Mnoho prohlížečů blokuje paralelní stahování při načítání externích souborů JavaScriptu; tím, že soubory umístíte do zápatí, prohlížeče začnou načítat další věci jako první.
Podívejte se však na vedlejší účinky na načasování a vzhled. Pokud používáte JavaScript ke změně vzhledu prvku, nebude proveden až po delším časovém zpoždění.
2. Nejprve vložte CSS
Načítání CSS je stejně důležité jako vložení kódu JavaScript na konec dokumentu HTML ze dvou důvodů:
- CSS často obsahuje obrázky na pozadí, které vyžadují další kolo požadavků. Získání těchto funkcí je nejdůležitější.
- Stránky se vykreslují, jakmile je CSS připraven.
Vložením CSS v horní části dokumentu zajistíte, aby se všechny obrázky na pozadí začaly okamžitě načítat a aby vaše webové stránky vykreslovaly co nejrychleji.
3. Kompilace a minimalizace CSS a JavaScript
Při psaní kódu pro udržovatelnost často používá několik různých stylových listů a souborů JavaScriptu. Při optimalizaci výkonu je to téměř ta nejhorší věc, kterou můžete udělat. S každým přidaným souborem je třeba zaslat záhlaví a další požadavek musí projít ze serveru.
Kombinujte všechny vaše CSS do jednoho souboru a celý svůj JavaScript do jiného a minimalizujte je. (Nezapomeňte dát CSS v horní části dokumentu HTML a JavaScript do zápatí.)
Přestože kompilace a zmenšení souborů po každé změně může znít jako bolest, rozdíl v výkonu je opravdu dramatický.
Zdroje pro kompilaci a minimalizaci:
- Online CSS kompresor a minifier ,
- Online JavaScript kompresor ,
- WordPress WP Minify zapojit,
- Knihovnu PHP5 ,
- Google je Modul Apache .
4. Pozorujte skripty třetích stran
Mnoho webů dnes obsahuje skripty a widgety třetích stran, které načítají data z jiných serverů. Příkladem je tlačítko Tlačítko Tweet, rámeček Facebook fanoušků, tlačítko Sdílet toto a dokonce i Google Analytics. Myslíte si, že by to všechno bylo dobře navržené, ale mnoho z nich není. Např Widget Digg činí devět požadavků , je 52 KB a blokuje hlavní stránku ze stahování!
Používejte tyto widgety šetrně, měříte jejich výkon a hledáte asynchronní alternativy. K dispozici jsou alternativy k nejoblíbenějším widgetům. instalace je poněkud komplikovanější, ale fungují mnohem lépe. Obvykle je můžete najít s trochou kopání.
Asynchronní zdroje widgetů:
- Google Analytics ,
- Tweet Tlačítko ,
- WordPress Asynchronní widgety zapojit,
5. Měření výsledků
Řada skvělých nástrojů umožňuje snadné měření výkonnosti vašeho webu. Některé mohou být použity v prohlížeči; ostatní jsou online:
- Firefox Firebug
Podívejte se na kartu Net v aplikaci Firebug, abyste viděli vizuální časovou osu, jak dlouho trvá vaše webové stránky a co to znamená. - YSlow pro Firebug
Yahoo vydal plug-in pro Firebug, který analyzuje webové stránky proti jeho YSlow doporučením a navrhuje způsoby, jak zlepšit výkon. - PageSpeed pro Firebug
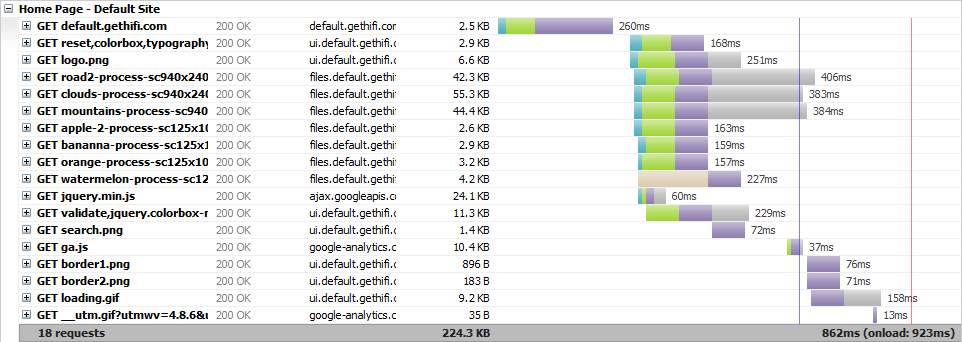
To funguje stejně jako YSlow, ale vychází z doporučení společnosti PageSpeed. - GTMetrix
Tento nástroj má adresu URL a poskytuje plnou zprávu o výkonu webových stránek založených na YSlow a PageSpeed. Je to výhodné, když Firebug není k dispozici nebo chcete výsledky sdílet přes odkaz.
Jeden krok dále
Většina webových vývojářů by mohla implementovat pět tipů výše poměrně snadno. To znamená, že řada dalších věcí stojí za to udělat, pokud chcete kopat trochu hlouběji a optimalizovat konfiguraci serveru.
Add Expires Headers
Zahrnout hlavičku vyprší s každým odeslaným serverem. To informuje prohlížeč, jak dlouho je soubor vhodný. Tímto způsobem prohlížeč může uložit soubor pro příště, kdy je odkazován, takže prohlížeč jej nemusí znovu načíst ze serveru.
Mnoho webových stránek obsahuje stejný soubor CSS na každé stránce, ale není důvod, proč by si návštěvník musel stáhnout pro každou stránku; prohlížeč by měl vědět, jak ho ukládat do mezipaměti.
Použijte kompresi Gzip
Dnešní počítače jsou opravdu rychlé. Gzip komprese to využívá tím, že požádá server, aby komprimoval každý soubor před jeho odesláním návštěvníkovi.
Prohlížeč návštěvníka jej stáhne a dekomprimuje. V minulosti jsme museli zvážit serverové zdroje při rozhodování, zda to povolit. V současné době neexistuje žádný podkop, který by umožnil gzip.
Zvažte instalaci mod_pagespeed
Google právě vydal modul Apache nazvaný mod_pagespeed . Automaticky implementuje téměř všechny techniky v tomto článku.
Pochopení technik před implementací tohoto modulu je stále důležité; pokud víte, jak funguje web, budete moci využít mnoha filtrů mod_pagespeed. Jeden takový filtr, Kombinovat CSS , najde, kombinuje a minimalizuje všechny CSS odkazované v HTML.
Modul obsahuje řadu filtrů a nastavení, které mohou zlepšit výkon vašeho webu. Všichni stojí za to se podívat.
Závěr
I když nejde o nejatraktivnější téma, optimalizace si zaslouží větší pozornost. Naším úkolem jako vývojáři je seznámit se s osvědčenými postupy v oboru, abychom mohli našim klientům a uživatelům poskytovat nejkvalitnější práci.
Tento příspěvek byl napsán výhradně pro Webdesigner Depot od Joel Sutherland, zakladatele a web developer na Nové kampaně pro média . Je součástí týmu, který právě spustil Hifi , moderní systém pro správu obsahu vytvořený pro konstruktéry s ohledem na své klienty. Sledujte Joela na Twitteru nebo kontaktujte jej na webové stránce HiFi.
Znáte snadný způsob, jak zlepšit výkon webové stránky, který nebyl uveden v tomto článku? Podělte se o ně a své zkušenosti v níže uvedených komentářích.