Co weboví návrháři se mohou naučit z umělecké tvorby alba
Mnoho návrhových prací se přesouvá na mobilní. Stále více lidí přistupuje na web v mobilních zařízeních a návrháři by se měli odpovídajícím způsobem přizpůsobit.
Jedním z prvků je optimalizace obrázků pro mobilní zařízení. Jistě, existují technické aspekty, jako je rozlišení a zmenšení velikosti souboru, ale co skutečný poměr stran a obsah samotných obrázků?
No, někdy nejlepší inspirace může pocházet odkud někde nesouvisí s vaším oborem. V tomto případě pokrývají album - konkrétně ty, které jsou určeny pro přenosné hudební přehrávače, mobilní zařízení, online obchody, streamované hudební služby a další.
Přečtěte si o tom, co obaly alb mohou učit o optimalizaci obrázků pro mobilní zařízení.
Žádné překážky
Největší rozdíl mezi mobilním designem a webovým designem je velikost (samozřejmě). Takže nejenže existuje mnohem méně prostoru pro obrázky, ale samotné obrázky se zdají mnohem menší. Výsledkem bude, že vaše snímky budou vypadat nejlépe bez rušení.
Malé detaily, vícenásobné prvky a tak dále mohou vypadat dobře ve velkém obrazu (jako obrázek zobrazený na přenosném počítači v plné šíři). Ale na malém obrazu nebudou velmi vidět. Vypadá to jen jako nepořádek. Pokud se ujistíte, že vaše obrázky nemají nepořádek, vaše snímky budou vypadat čistší.
Chcete-li okamžitý příklad, nechte něco prohledat. V mřížce náhledů zjistěte, které obrázky vypadají dobře v této menší velikosti a které vypadají jako nepořádek. Všechny obrázky budou vypadat dobře v plné velikosti, ale ty, které nemají chuť také vypadají dobře malé. V mobilních zařízeních bude většina vašich snímků vypadat takovou velikostí. Pokud chcete optimalizovat snímky pro mobilní zařízení, ujistěte se, že vaše obrázky nemají nepořádek.
Vypadá to dobře, jako miniatury, přesně to, co album pokrývá, určené pro malé mobilní obrazovky, online obchody a hudba streamingové služby se zaměřují na; měli byste se na to také zaměřit, pokud chcete, aby vaše obrázky vypadaly dobře na mobilních zařízeních
Zaměřte se na jeden prvek
Vlastnost obrázku má pouze jeden hlavní prvek. Podobně jako v případě, že na malém obraze nebudete moci snadno vidět detaily, několik obrázků v obraze bude těžší zjistit, jaký je obraz. Jako obrázek v plné velikosti na přenosném počítači můžete snadno vytisknout několik prvků, ale obrázek miniaturní velikosti, ne tolik.
Například namísto toho, že člověk kopíruje míč do branky (příliš mnoho prvků: osoba nahoře, míč, branka), ořízne obraz tak, že je to jen zvětšený výstřel nohy kopat míč (jeden hlavní prvek: koule je kopána). Stejný nápad je vyjádřen (kopání cíle, skórování, vítězství atd.), Ale je mnohem snazší vidět a pochopit obrázek na mobilním zařízení.
Používejte jemné struktury (nebo plné barvy)

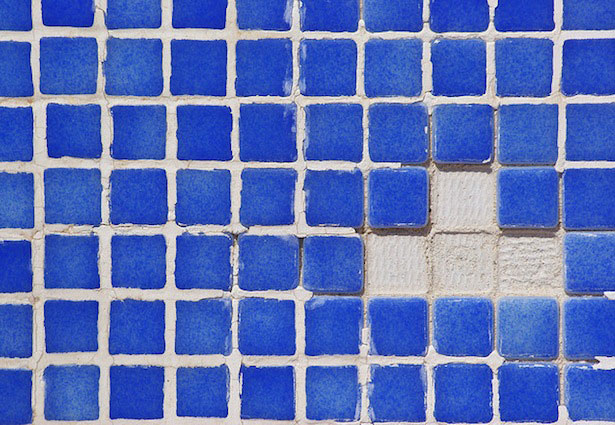
Zaneprázdněné textury jsou jako nepořádek: odvádějí pozornost od hlavního prvku. Zatímco mohou pracovat na velké obrazovce - stále můžete jasně vidět hlavní prvek - na malém mobilním displeji, který odvádí pozornost. Důvodem je, že mezi každým prvkem je méně místa v rušné struktuře, takže když je obraz menší, textury vypadají podobně jako dveře terasové obrazovky (spousta malých čtverců, které se stlačují) spíše než obklad stěny (což je snadné na oči a každý prvek snadno rozpoznatelný).
Když je texturu jemná, bude mít stále stejný problém jako zaneprázdněná struktura, ale bude sotva patrná, což ji neruší při prohlížení na mobilní obrazovce. Myslete na bílo-šedé velké čtvercové vzorové pozadí namísto černobílého tenkého pruhovaného pozadí. Nebo mírné mraky namísto velkého oblaku. Na malé obrazovce téměř zmizí, takže textury se stávají irelevantními a zůstávají zaměřeny na hlavní prvek.
Samozřejmě, ještě lepší výběr obrázků je jeden s převážně plnými barvami. Poté zcela vyřešíte problém. Velké, malé, přenosné, mobilní zařízení; nezáleží na tom, jakou velikost je obrázek, pevné barvy budou vypadat stejně a nebudou odvádět pozornost. Když se vrátíme k příkladu oblohy, byla by to jasná modrá obloha, nikoli jedna s několika málo posypanými mraky. Jasné pozadí oblohy vypadá na obrazovce mobilního telefonu nejčistší a vůbec neruší.
To se nevztahuje pouze na pozadí, ale na všechny prvky. Osoba, která nosí košili, vzorek na předmětu a vše ostatní. Čím jemnější jsou textury (nebo jsou zobrazeny víc pevné barvy), tím je i čistší a zřetelnější obraz vypadá malý na mobilním zařízení.
Kontrast

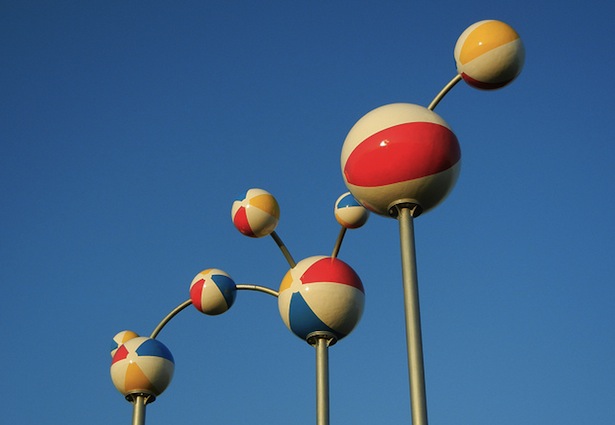
Pokud jsou textury mikroobrazou, jedná se o makro, celý obraz. Zatímco micro by neměl odvrátit pozornost, makro by mělo být co nejvíce viditelné. A to obvykle znamená vyšší kontrast pro vaše obrázky. Ujistěte se, že hlavní prvek je snadno viditelný a vyskočí z obrazu.
Je těžké, aby tmavě šedý předmět vynikl ze světle šedého pozadí. Opět při pohledu na velkou obrazovku můžete objektem rozpoznat, ale jako malý obrázek na mobilním zařízení, ne tolik.
Zkuste zobrazovat obrázky s přirozeným kontrastem. Dvě kontrastní barvy. Barevný prvek na šedém pozadí (nebo jakýkoli prvek na bílém pozadí). Bílá koule na zeleném trávníku. V podstatě je hlavním prvkem ohnisko a vyšší kontrast posiluje to tím, že tento hlavní prvek je mnohem zřetelnější a viditelný - což je důležité při sledování malého obrazu na mobilním zařízení.
Pokud v obraze nemáte příliš přirozený kontrast, můžete minimalizovat kontrast obrazu pomocí editoru obrázků. Použitím výše uvedeného šedo-šedého příkladu bude světle šedý objekt světlejší, tmavě šedé pozadí bude tmavší a objekt bude vystupovat z obrazu více. Celistvost obrazu by samozřejmě měla zůstat neporušená, ale zvýšení kontrastu umožní, aby hlavní součást byla na mobilním zařízení více rozpoznatelná. Vzhledem k tomu, že to je nakonec to, co člověk hledí, ne pozadí, které by mělo zůstat, dobře, v zádech.
Buďte čtvercová
Toto je přímo převzato z obalů alb, které jsou čtvercové, aby vaše snímky byly co nejhranější. Je to samozřejmě v pořádku, pokud je mírně obdélníkový vodorovně nebo svisle, ale cílem je usilovat o to, aby byly vaše snímky co nejblíže náměstí.
Důvod? V mobilních zařízeních, zejména portrétově orientovaných, kde lidé obvykle vidí svisle, nemáte tušení, že lidé budou prohlížet v plné širokoúhlé obrazovce. Je-li obrázek příliš široký, bude vypadat jako horizontální pramen na malé obrazovce, která je vertikálně orientovaná. Totéž platí i pro vysoké obdélníkové obrázky - člověk bude muset posunout, aby to viděl úplně.
Když budete mít snímky co nejprostornější, maximalizujete jejich všestrannost. Nezáleží na tom, jestli se člověk přiblíží na mobilní zařízení, zvětšuje se nebo úplně zvětšuje, obraz bude plně viditelný a maximalizuje přednostně malou obrazovku na mobilním zařízení.
Tím, že jsou čtverečky, obaly alb byly přirozeně vhodné pro mobilní zařízení, internetové obchody a služby pro streamování hudby. Jednoduše procházet, plně viditelný v jakékoli velikosti a snadné pro návrháře UI umístit obraz kdekoli na obrazovce. Pokud jsou vaše snímky co nejhranější, budou mít v mobilních zařízeních stejnou všestrannost.
Optimalizace obrázků pro mobilní zařízení
Mobile bude stále více a více převládající, takže je důležité, aby obrazy - což je velmi prominentní věc, kterou lidé uvidí - optimalizovali pro mobilní zařízení. Doufejme, že tato lekce z obalů optimalizovaných pro mobilní zařízení poskytují některé užitečné poznatky.
Ujistěte se, že vaše obrázky nemají nepořádek přes spoustu malých detailů, že se obraz zaměřuje na jeden prvek, že textury jsou jemné nebo že jsou prostě plné barvy, že kontrast je vyšší a že poměr stran obrazu je stejný jak je to možné, aby bylo co možná nejpřátelštější k prohlížení mobilních telefonů.
S tím, co máte v ruce, zajistěte, aby vaše obrázky vypadaly skvěle na mobilních zařízeních.
Napsáno výhradně pro WDD Oleg Mokhov , nejmobilnější elektronický hudebník na světě a nadšenec webového a vizuálního designu. Dělá hudbu, která je křížem mezi Four Tet a Aphex Twin. Spojte se s ním
Myslíte na mobilní zařízení při výběru snímků pro vaše návrhy? Začínáte s mobilním zařízením nebo upravíte obrázky vhodné pro stolní počítače tak, aby vyhovovaly vašim zařízením? Dejte nám vědět v níže uvedených komentářích.