Co je nového pro návrháře, leden 2017
Nové nástroje pro návrh jsou jako nové hračky. Pravděpodobně jste vždy hledali prvky, které usnadní váš život. Tady je máme. Od nových verzí až po aktualizaci dokumentace k otevření zdrojového kódu od Kickstarteru až po několik funky písem je tento roundup plný návrhových dobrot.
Téměř všechno na seznamu v tomto měsíci je zdarma, několik málo placených aplikací a nástrojů. Určitě budou užitečné pro návrháře a vývojáře, od začátečníků až po odborníky.
Pokud nám chybí něco, o čem si myslíte, že by mělo být na seznamu, dejte nám vědět v komentářích. A pokud víte o nové aplikaci nebo zdroji, které by měly být uvedeny příští měsíc, napište to @ carriecousins je třeba vzít v úvahu!
Bulma
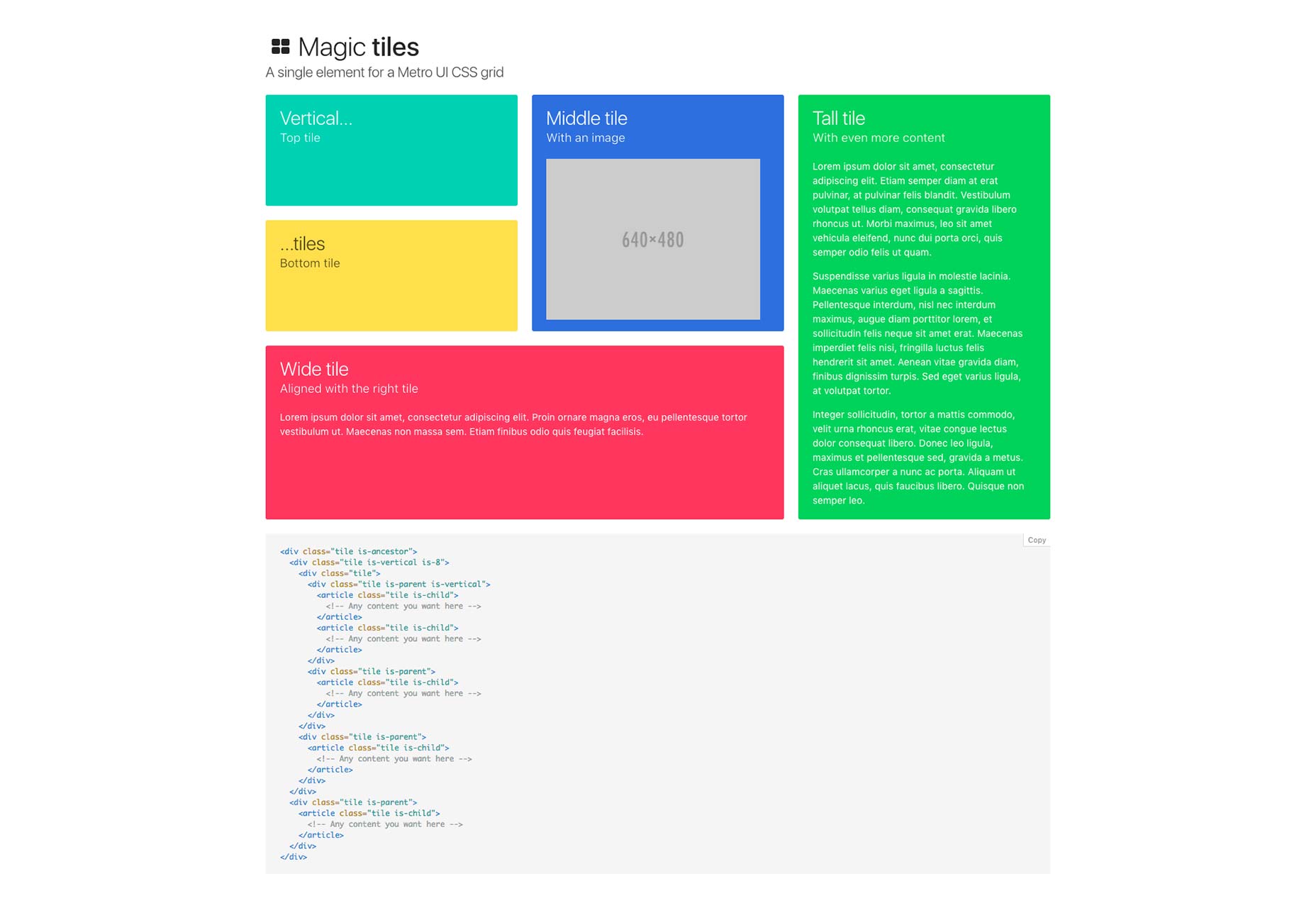
Bulma je moderní rámec CSS založený na Flexboxu. Umožňuje vám všechny rychlosti rámce, přičemž stále používáte nejnovější nástroj pro rozvržení dostupný v CSS. Odpovědný, modulární a zdarma, je výkonný a lehký.
Kontrolní seznam bezchybných typografií
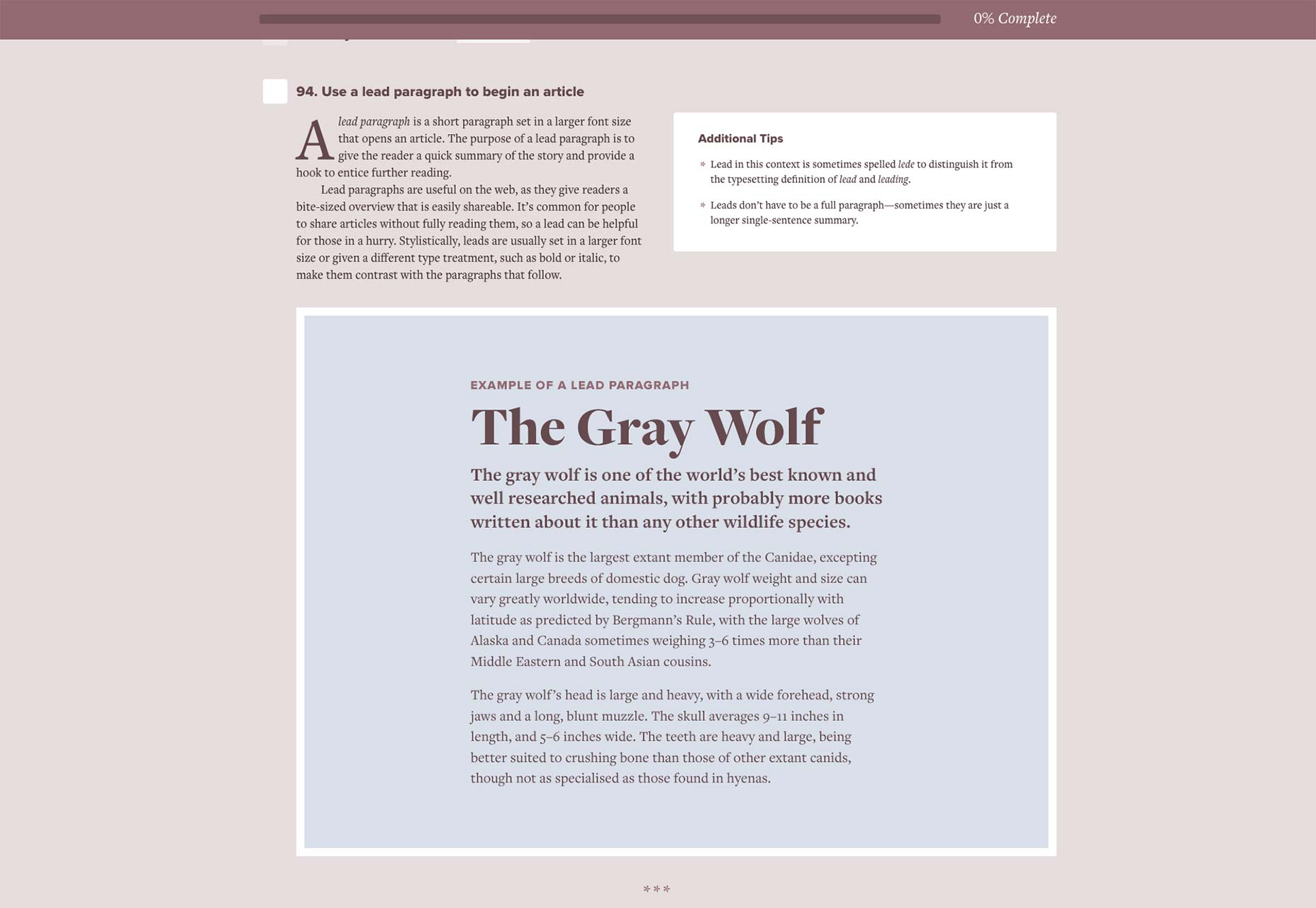
Typwolfův Kontrolní seznam bezchybných typografií je komplexní soubor pravidel pro webovou typografii. 100 položek na seznamu prémií obsahuje podrobné vysvětlení a užitečný vizuální průvodce, takže přesně víte, jak navrhnout skvělou typografii.
Obr
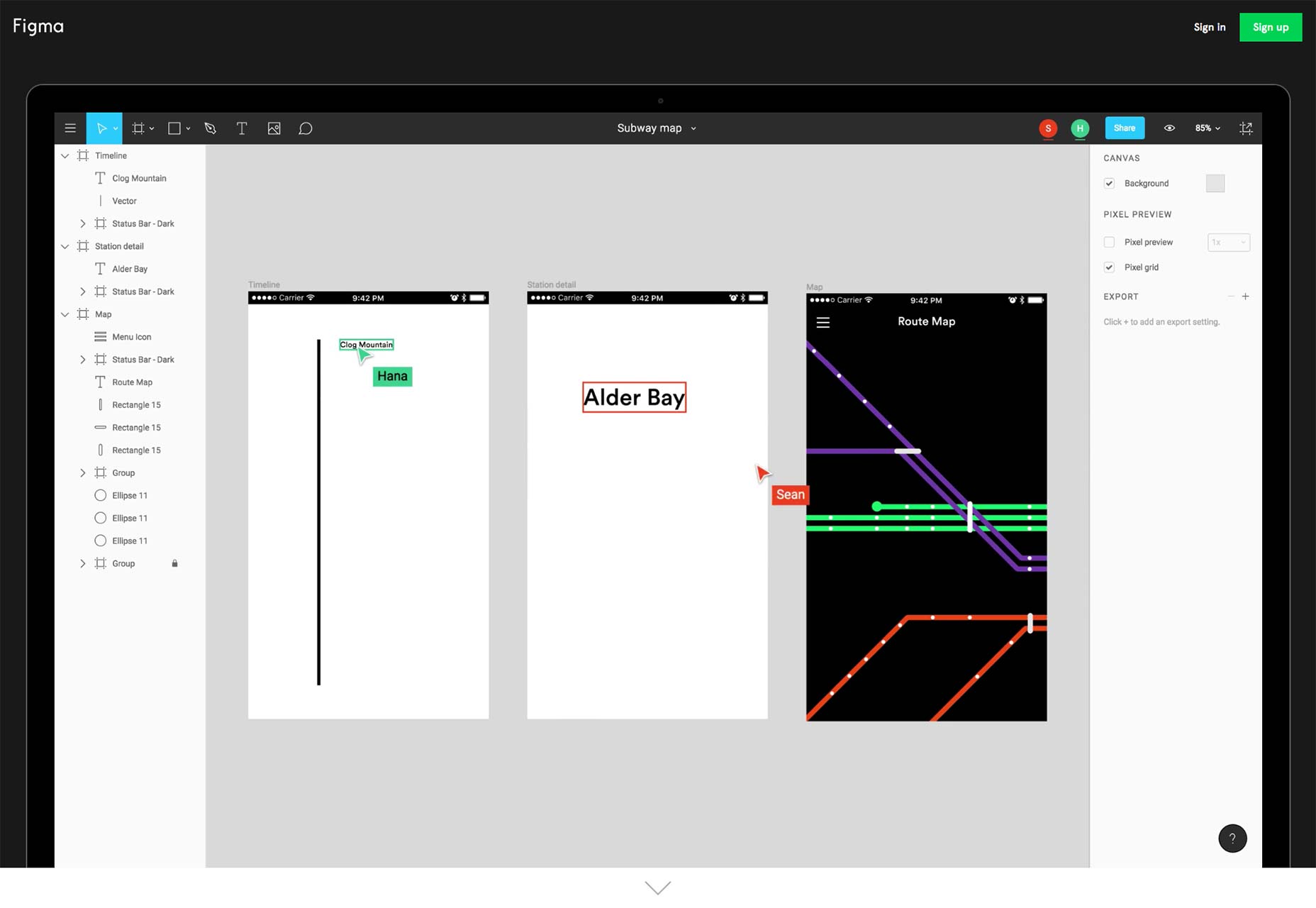
Obr tvrdí, že je prvním nástrojem pro návrh rozhraní uživatelského rozhraní v reálném čase. Váš celý tým může pracovat na stejném souboru projektu najednou. Mohlo by to znít matoucí, ale je to skvělý spořič času, importuje z Sketch a funguje na počítačích Mac a Windows.
Kickstarter App Code
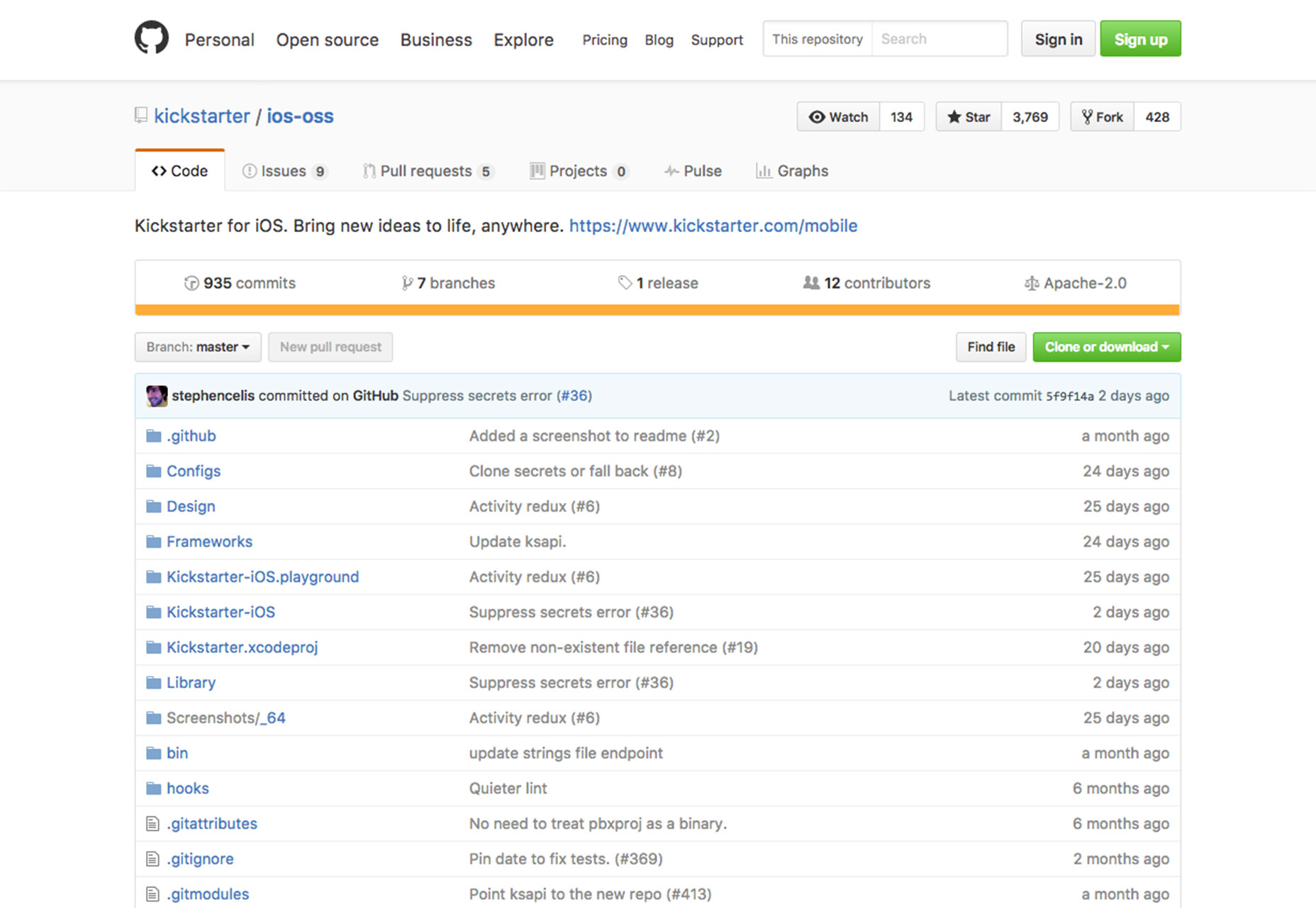
Chcete vytvořit iOS nebo aplikaci pro Android, jako je Kickstarter? Je to nyní možné jako kód dobře využívané platformy open source . Na GitHubu najdete screenshoty, dětská hřiště a spoustu dalších dobrot. Existuje tuna kódu, který vám pomůže začít s aplikací nebo přemýšlet o vývoji. Použijte ji jako základ pro začátek nebo učení, například pro lepší pochopení toho, jak tento typ aplikace přichází dohromady.
Rellax
Rellax je lehká, vanilková JavaScriptová knihovna pro rolování paralaxy. Provádějte rolování paralaxy jedním řádkem a vylepšete rychlost jedním atributem. Samozřejmý popis tohoto "nepředvídatelného" kódu JS popírá, jak užitečný je ve skutečnosti.
Programování hudby
Potřebujete nějakou pomoc, abyste pracovali v lednové šedosti? musicForProgramming's máš záda. Jedná se o sbírku mixů na podporu produktivity a pomůže vám soustředit se na kódování. Navíc je to příjemně brutální web.
Material.io
Google vytvořil celek nové webové stránky se všemi prostředky, které potřebujete pro projekt materiálového designu. Nový domov pro všechny věci Material Design obsahuje systém na první pohled, pravidla stylu, branding, interakce a principy pohybu. K dispozici je také galerie příkladů a prostředí pro představení, které se brzy otevře.
Patterninja
Patterninja je nástroj, který kombinuje obrazy a vytváří vzory. Použijte svůj obrázek nebo přiloženou knihovnu k vytvoření různých typů vzorků, které lze použít pro webové projekty nebo stahované jako verze s vysokým rozlišením pro práci offline. Nástroj je velmi snadné a zábavné.
Atomový design
Brad Frostova kniha Atomový design je nyní k dispozici jako tištěná kniha a online. To podrobně popisuje Frostovy teorie o návrhu systémů rozhraní a poskytuje vše, co potřebujete vědět, abyste byli v roce 2017 účinným návrhářem rozhraní.
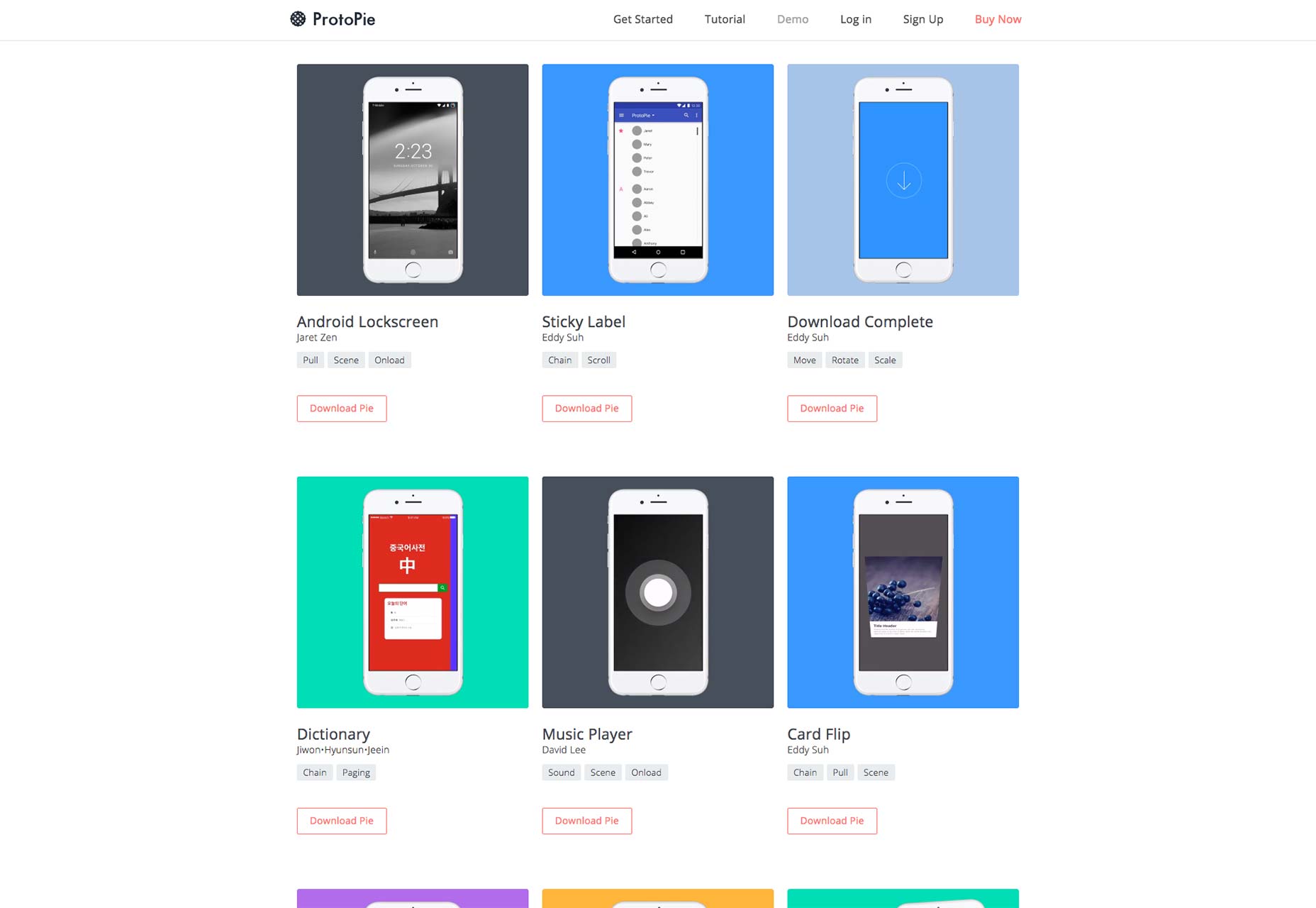
Protopie
Protopie je nový nástroj pro návrh mobilních interakcí bez jakéhokoliv kódu. Jsou podporována více gest, stejně jako akcelerometry a mikrofony smartphonu. Časová osa je zahrnuta pro jemné ladění interakcí, a scény mohou být použity pro uspořádání vašich návrhů.
Rozbít
Rozbít je nástroj, který vám umožňuje prohlížet fotografie a obrázky, videa a dokumenty z libovolného zařízení bez nutnosti stahovat nic. Nejlepší věc o službě je to, že neobsahuje stejné omezení velikosti e-mailu nebo jiných doručovacích služeb.
Zadejte Nugget
Zadejte Nugget je skvělý projekt, který vám umožní vizuálně navrhnout typografický schéma a exportovat jej pro CSS. Vytváří upravený a použitelný CSS z živého prohlížeče prohlížeče, ale uvědomte si, že je stále v beta verzi, takže některé funkce, jako jsou zarážky a galerie vytvořené uživateli, je ještě třeba přidat.
Prospero
Prospero je jednoduchý nástroj, který pomáhá návrhářům vytvářet návrhy projektů. Nástroj, který je stále ve verzi beta, byl navržen tak, aby vám pomohl sledovat návrhy s lehkostí. Jsou také bankovní na vás vyhrát nabídky; stačí zaplatit za službu, pokud je návrh přijat a vrácen.
Anime.js
anime.js je lehká knihovna jazyka JavaScript pro moderní webovou animaci. Pracuje s atributy CSS, transformace, objekty SVG a DOM. Jednoduché učení a snadné použití, je to lepší způsob, jakým je výchozí nastavení CSS nebo JavaScript.
Jóga
Jóga je multi-platformový layout engine, který umožňuje spolupráci mezi členy týmu. Nástroj je používán interně na Facebooku, který vydal CSS layout široké veřejnosti. Knihovna rozložení je navržena tak, aby fungovala jako samostatný motor. Nejlepší část? Pokud už máte znalosti o Flexboxu, jóga bude vítr. Napíšete kód v jazycích Java, C #, Objective-C a C.
Oblečení
Oblečení umožňuje návrhářům nebo týmům snadno a rychle sdílet poznámky vizuálně. Nástroj "mindmap" žije v cloudu, takže můžete zobrazit náhledy v reálném čase v prohlížeči z libovolného místa.
@colorschemez
Colorschemer je nádherný twitter bot, který vysílá zdánlivě náhodné kombinace barev palety, jako například nekoncertní hluboký šeřík, haziest ultramarínová modř a pyrheliometrický periwinkle. Krmivo bylo po nějakou dobu, ale se všemi zaměřením na roboty právě teď je to skvělý příklad osvědčených postupů. Navíc můžete najít úžasně neočekávané seskupení barev.
Kresba Challenge
Vezměte si výzvu k výkresu. Časopis Smashing má skvělý tutoriál pro nový rok, který vám pomůže začít se skicováním. Tato výzva vám pomůže lépe uvažovat o problémech a řešeních z hlediska návrhu. Dále je cvičení navrženo tak, aby vám pomohlo zlepšit vaše dovednosti v aplikacích Adobe Photoshop, Illustrator a After Effects. Obnovení nebo aktualizace dovedností v tomto softwaru je vždy dobrá věc.
Zlé ikony
Zlé ikony jsou volné sady ikon SVG v jednoduchém stylu čáry. Podpora kódů pro Rails, Sprockets, Node.js, Gulp, Grunt a CDN je zahrnuta. Vydáno pod licencí MIT, nejsme si jisti, co je o nich tak zlé.
Barking Cat
Barking Cat je zábavný typ novinek, který návrhář nazývá "3D křupavý". Malá písmena mají pět různých verzí, které cyklují při psaní, takže návrh vypadá více ručně kreslený.
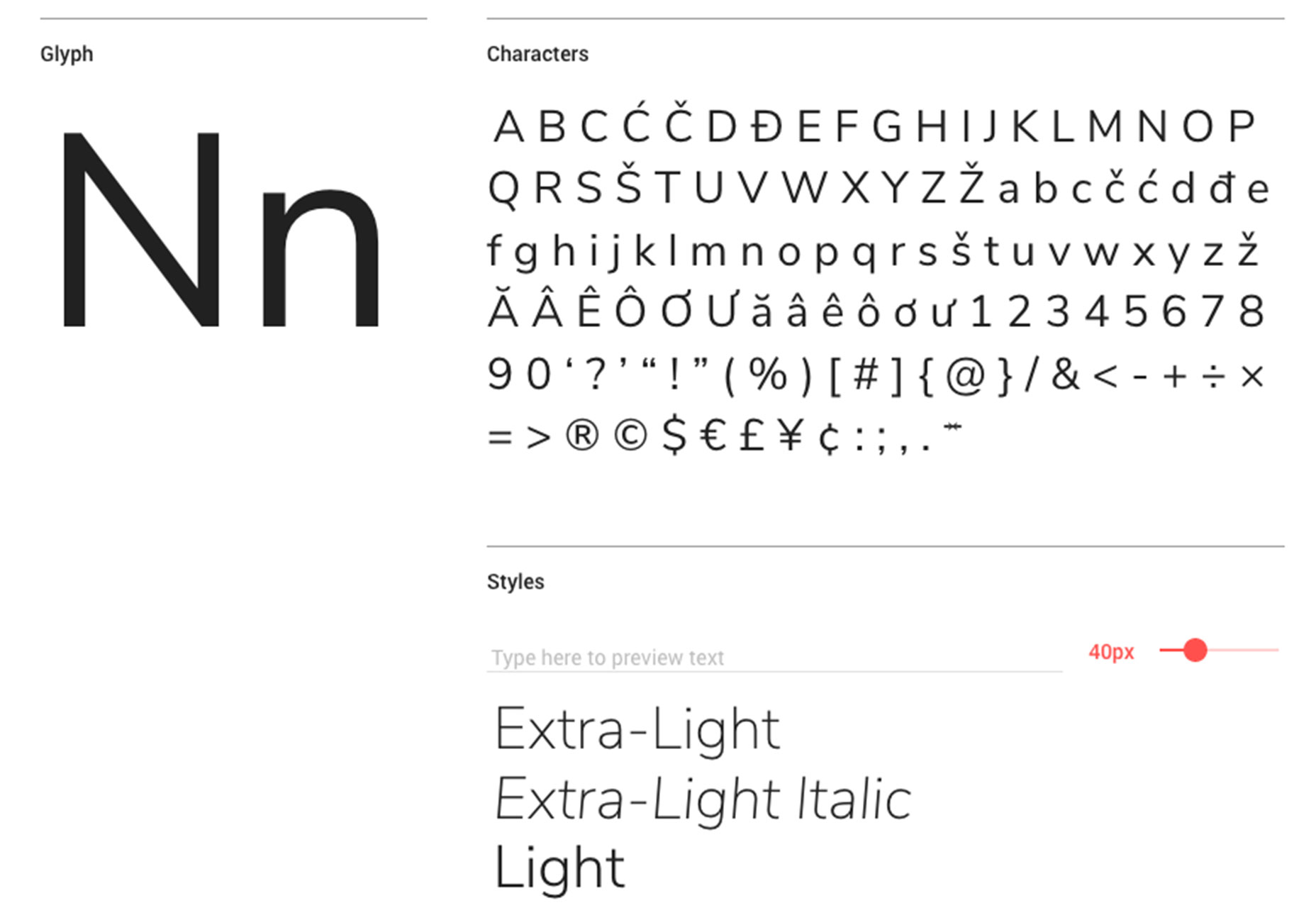
Nunito Sans
Nunito Sans je vysoce čitelný, vyvážený bezpilotní serif, který je k dispozici prostřednictvím písma Google. Postavy mají tenké, rovnoměrné šířky zdvihu, které mohou fungovat pro kopii těla nebo zobrazení.
Merthy
Merthy je komplikovaný písmo písmo s velkým množstvím květů. Typ písma má spíše ženský pocit, ale může mít další význam založený na zbytku vašeho návrhu. Demonstrační sada znaků je zdarma, s dostupným stahováním s více možnostmi.
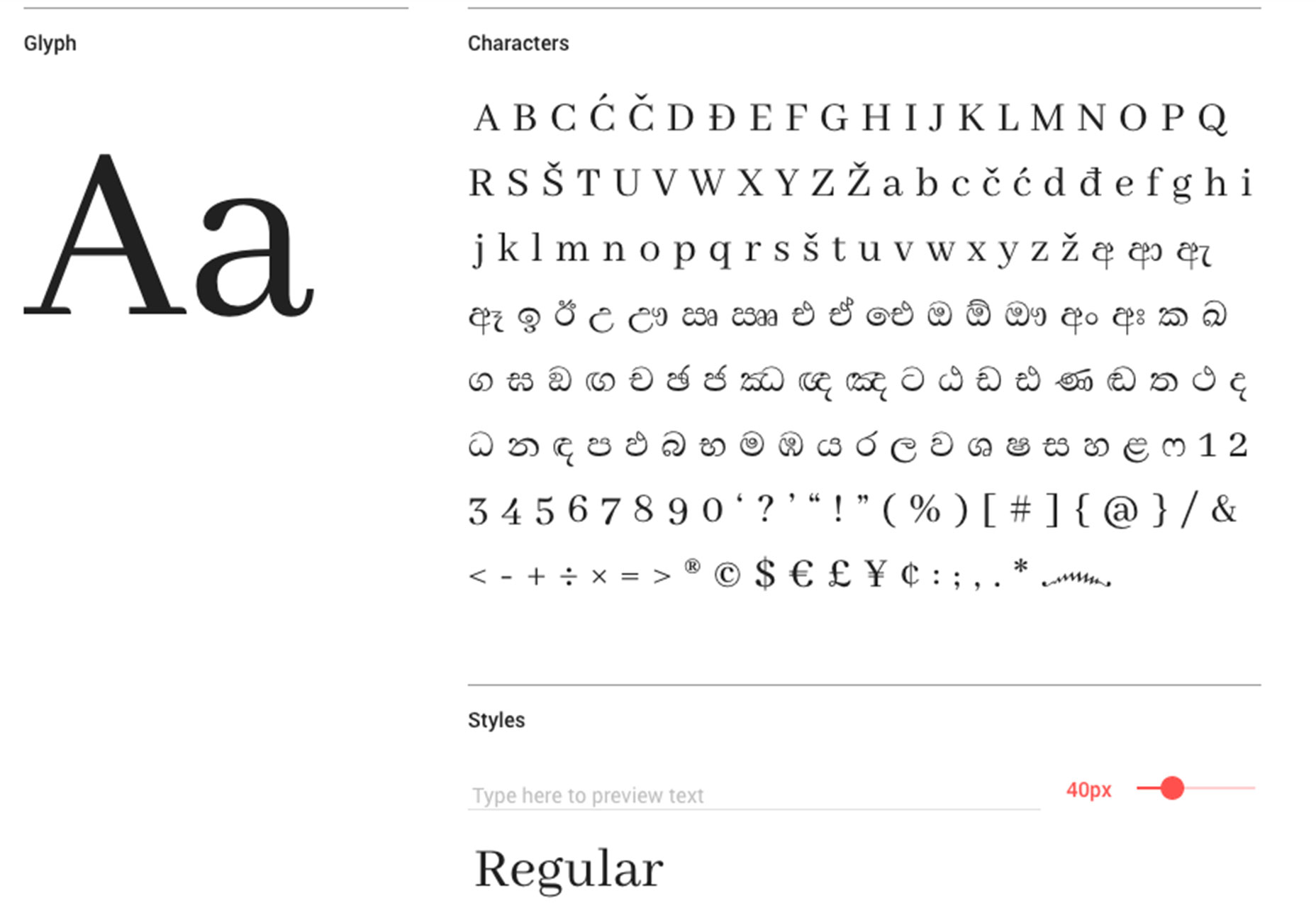
Abhaya Libre
Abhaya Libre je jednoduchá sada písmen, která odpovídají normě Unicode. Je k dispozici prostřednictvím písem Google. Můžete rozpoznat znakovou sadu; pochází z FM Abhaya, která byla navržena již v roce 1996.
Malíř
Malíř replikuje starodávné baseballové dresové stylové písmo s hustými písmeny a spoustou náhradníků. Tlusté písmo může vytvořit příjemný typ stylu zobrazení, který může pracovat v řadě typů projektů.
Culrs
Culrs je kurátovaná sada barev, která se používá pro projekty, které jsou vymezeny do konkrétních kategorií. Můžete si vybrat nadějné barvy, minimalistické barvy, japonské barvy a další. Přihlaste se k účtu a můžete uložit soubory, které se vám líbí nejlépe.